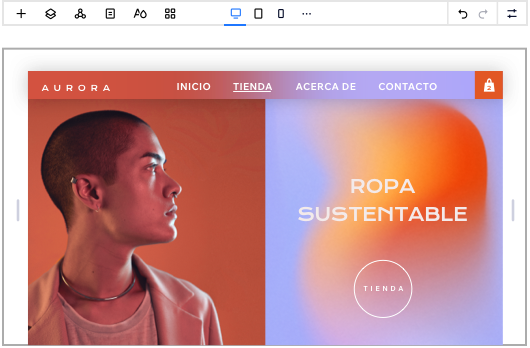
El nuevo estándar en diseño web.
Experimenta un proceso de diseño web completo, desde la concepción hasta la producción, con CSS adaptable impulsado por la función de arrastrar y soltar.






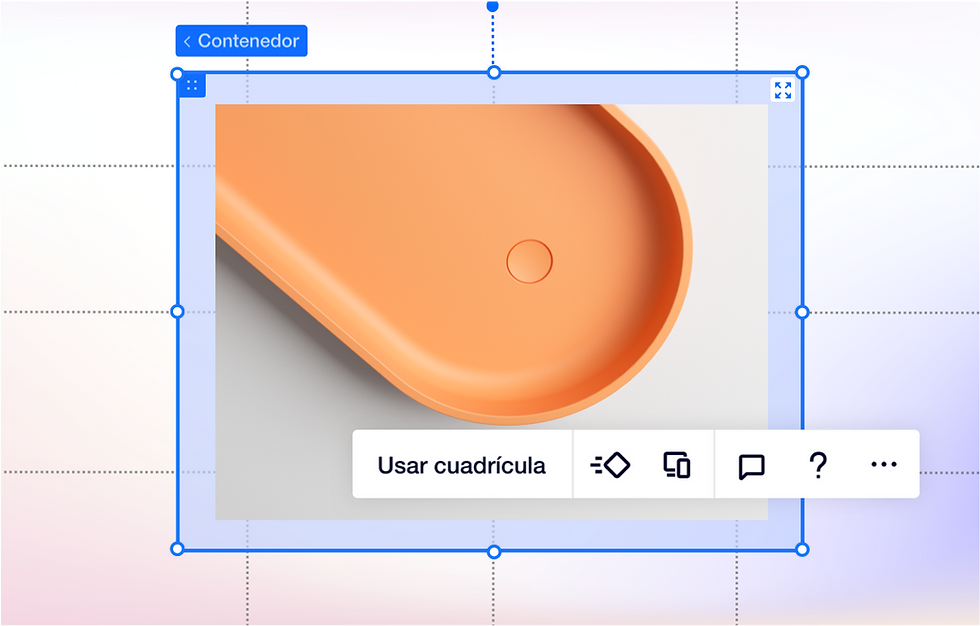
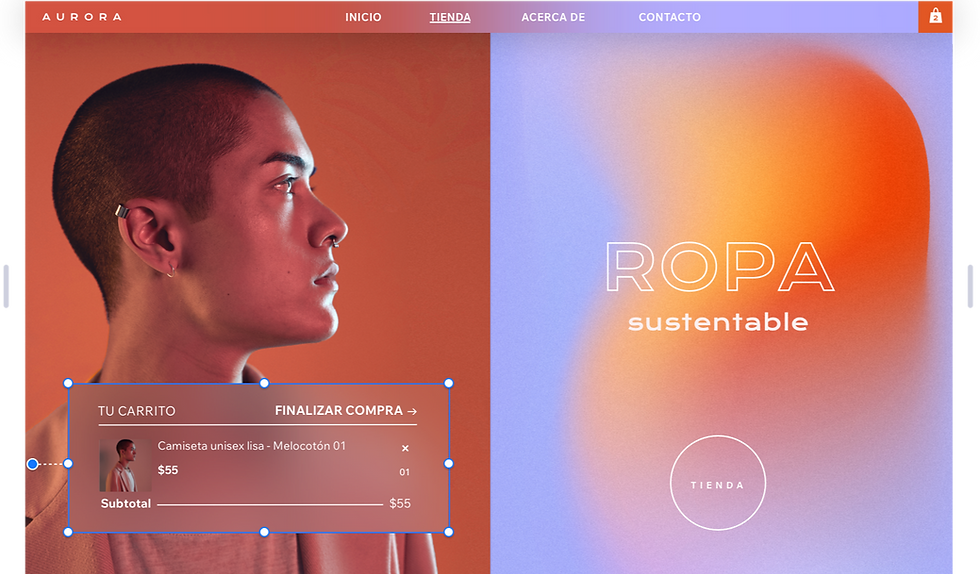
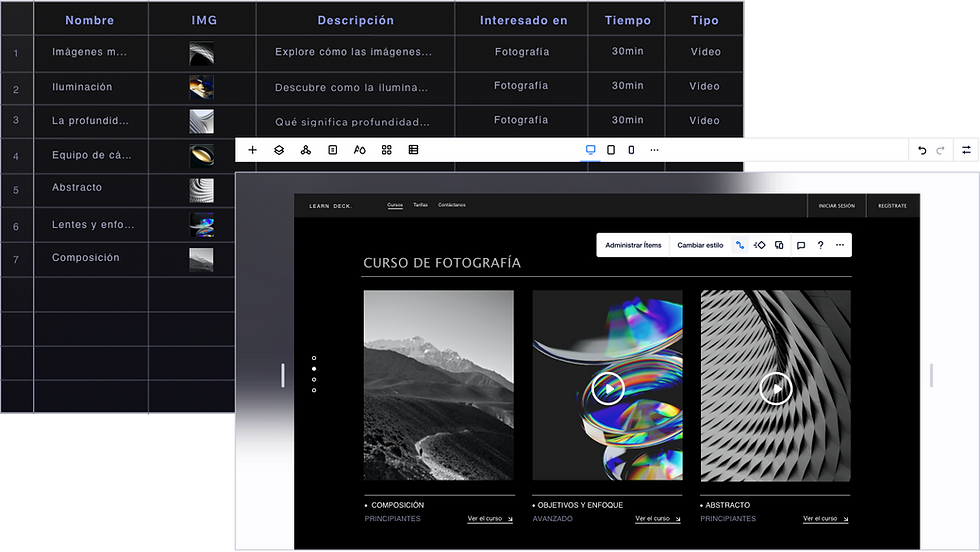
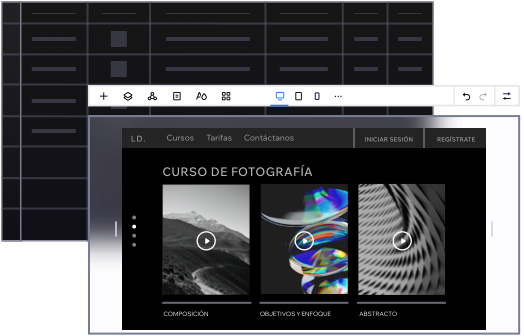
Funciones de diseño avanzadas.
Define la posición exacta y el comportamiento de cada elemento de las ventanas gráficas con estilos flexibles y de cuadrícula, interacciones personalizadas y control total de los breakpoints.
















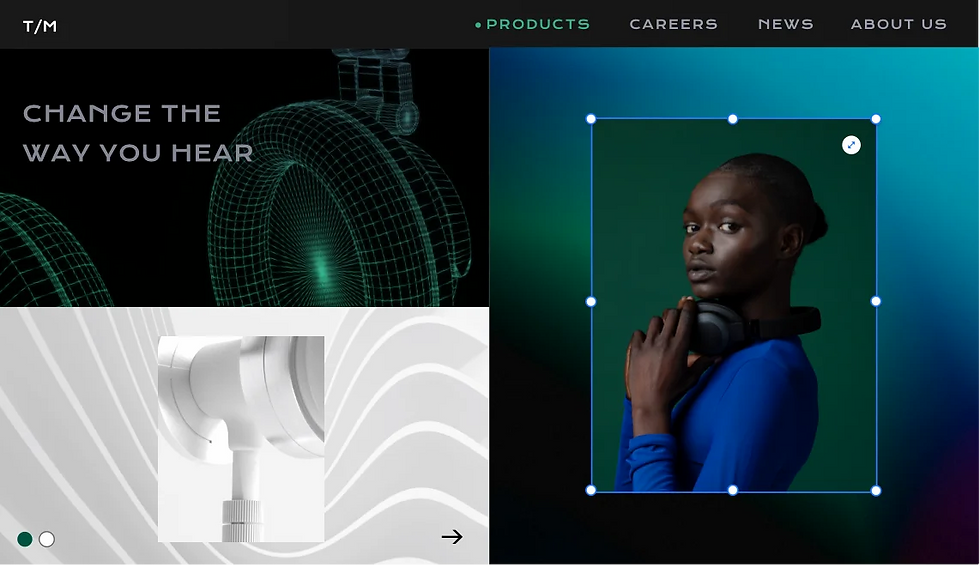
Trabajo en equipo y colaboración
Coordina la identidad de marca e impulsa la colaboración con bibliotecas de diseño compartidas, comentarios en tiempo real y funciones y permisos avanzados.

Beatriz Birot
Comentarios
...
Texto

Beatriz Birot
Hace 2 horas
¿Se puede probar un nuevo color para este título?
7 Respuestas
→

Camilo Vaca

Luis Ringal
Comentarios
...
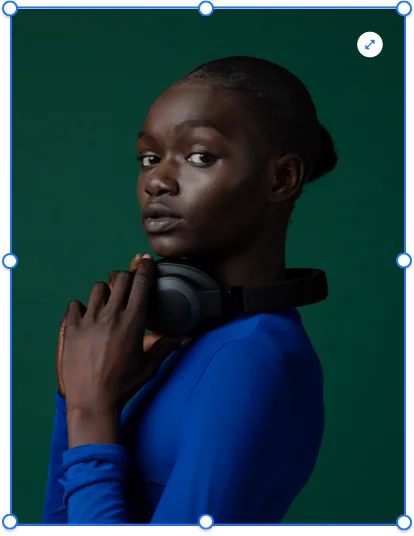
Imagen

Luis Ringal
Hace 2 horas
Cambiemos la imagen de aquí por la otra que tenemos
7 Respuestas
→

Estefanía Miller
Comentarios
...
Texto

Estefanía Miller
Hace 1 hora
Probemos la fuente a 130px.
7 Respuestas
→

Jaime Mallard
Comentarios
...
Contenedor

Jaime Mallard
Hace 2 horas
Vamos a subir el contenedor al 2º pliegue
7 Respuestas
→

Tomás Hillman
Comentarios
...
Texto

Tomás Hillman
Hace 5 horas
Por favor, prueba el otro azul que se usó para el otro texto de arriba
5 Respuestas
→

Carla Pines
Comentarios
...
Texto

Carla Pines
Hace 4 horas
Por favor, mueve el texto arriba de la imagen
3 Respuestas
→



Juan Massera











CMS de gran alcance.
Crea sitios dinámicos basados en contenido. Gestiona todo tipo de contenido con colecciones internas y preséntalo con estilos repetitivos y adaptables.








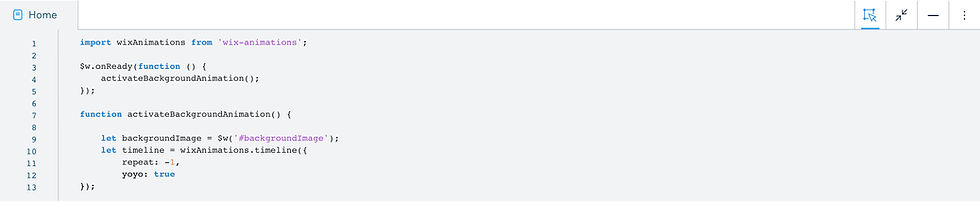
Programación a medida.
Extiende la funcionalidad y la lógica empresarial de cada creación en cualquier dirección. Escribe Javascript y conéctate a APIs externas para crear aplicaciones web complejas.



Code snippet copied to clipboard



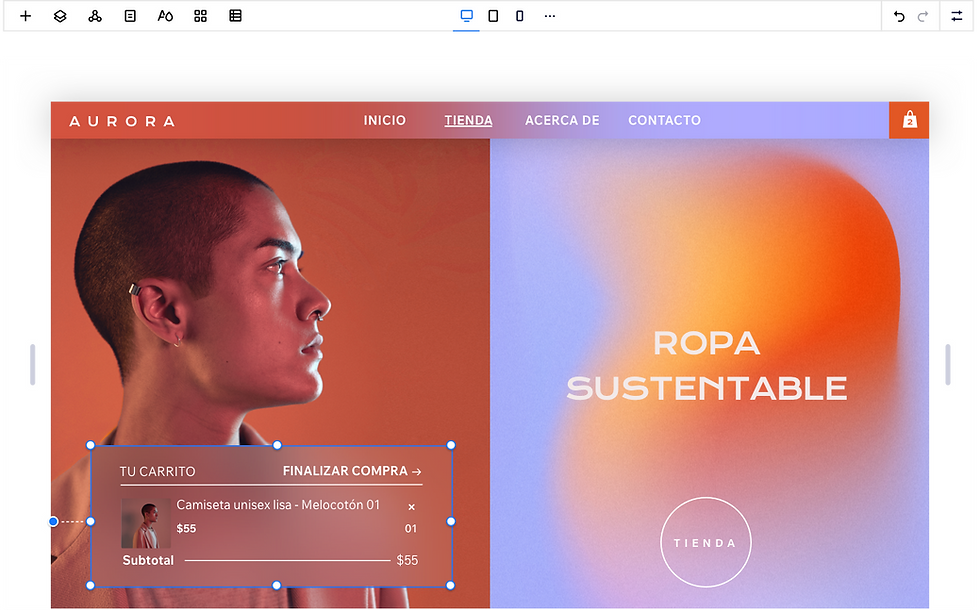
Soluciones empresariales y de marketing.
Mejora cada sitio con herramientas de eCommerce, blogs y sistemas de reserva líderes en el sector. Impulsa el éxito de cada cliente con herramientas avanzadas de SEO y marketing. Nosotros nos encargamos de las mejoras y la seguridad, para que puedas centrarte en el proyecto que tienes entre manos.
→ TIENDA ONLINE
→ TIENDA ONLINE


→ BLOG
→ BLOG


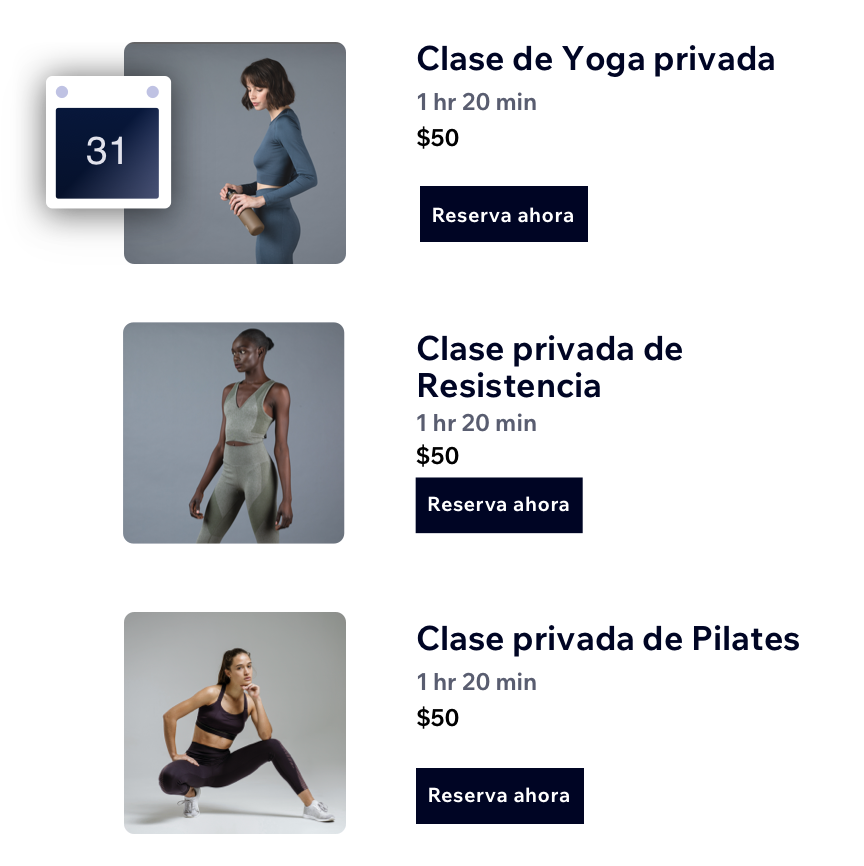
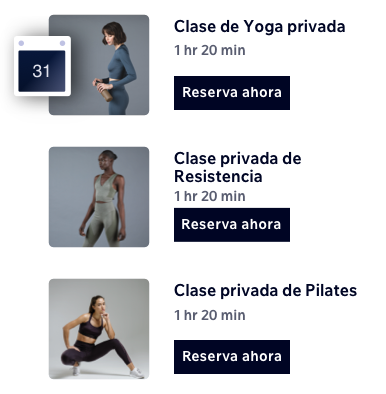
→ RESERVACIONES
→ RESERVACIONES


→ SEO
→ SEO


→ EMAIL MARKETING
→ EMAIL MARKETING




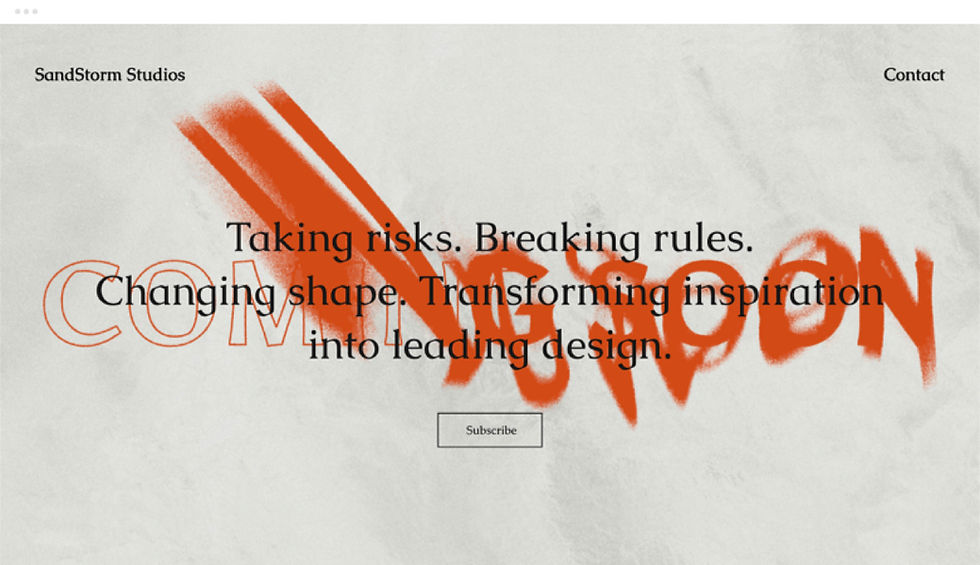
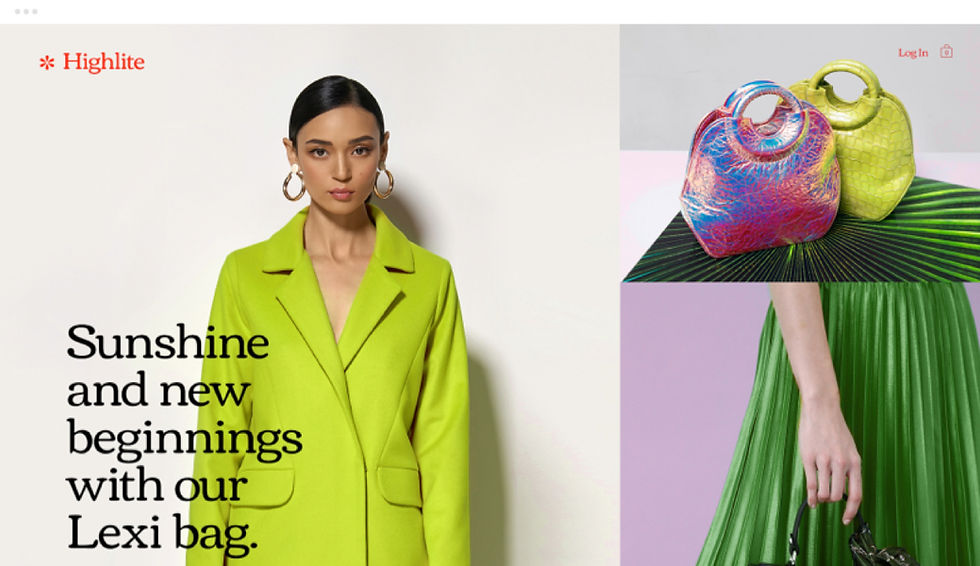
Descubre proyectos extraordinarios que cobran vida gracias al Editor X.

Academia X.
Mejora tus conocimientos sobre el Editor X. Entrena a tu ritmo y con tu propio método, gracias a los tutoriales en vídeo, las lecciones y los ejercicios, los seminarios web y mucho más.
La comunidad del Editor X.
Recursos para alimentar tu creatividad y tu carrera.
Comunidad X.
Únete a nuestra comunidad de creadores y expertos en Editor X. Envíanos preguntas, comparte creaciones y mucho más
Programa de Partners.
Obtén clientes potenciales y gana puntos por cada sitio que crees para nuevos clientes. Accede a ventajas exclusivas como personalización de la marca, facturación a los clientes y participación en las ganancias.

→ Alojamiento y seguridad.
Todos los sitios del Editor X están alojados en nuestros confiables servidores globales en la nube y cumplen con los más altos estándares internacionales de seguridad.
→ Tiempo de actividad.
Ten la seguridad de que tu creación final funcionará a la perfección con el tiempo de actividad (uptime) del sitio líder en el mercado.
→ Lanzamiento.
Las funciones y herramientas de Editor X se han creado teniendo en cuenta su eficiencia y escalabilidad, lo que te proporcionará un margen del lanzamiento al mercado imbatible.

Plantillas de páginas web realizadas por nuestro estudio de diseño propio.
Acelera tu próximo proyecto o inspírate y diseña desde un lienzo en blanco.


.png)