Embeddable pricing table for SaaS businesses
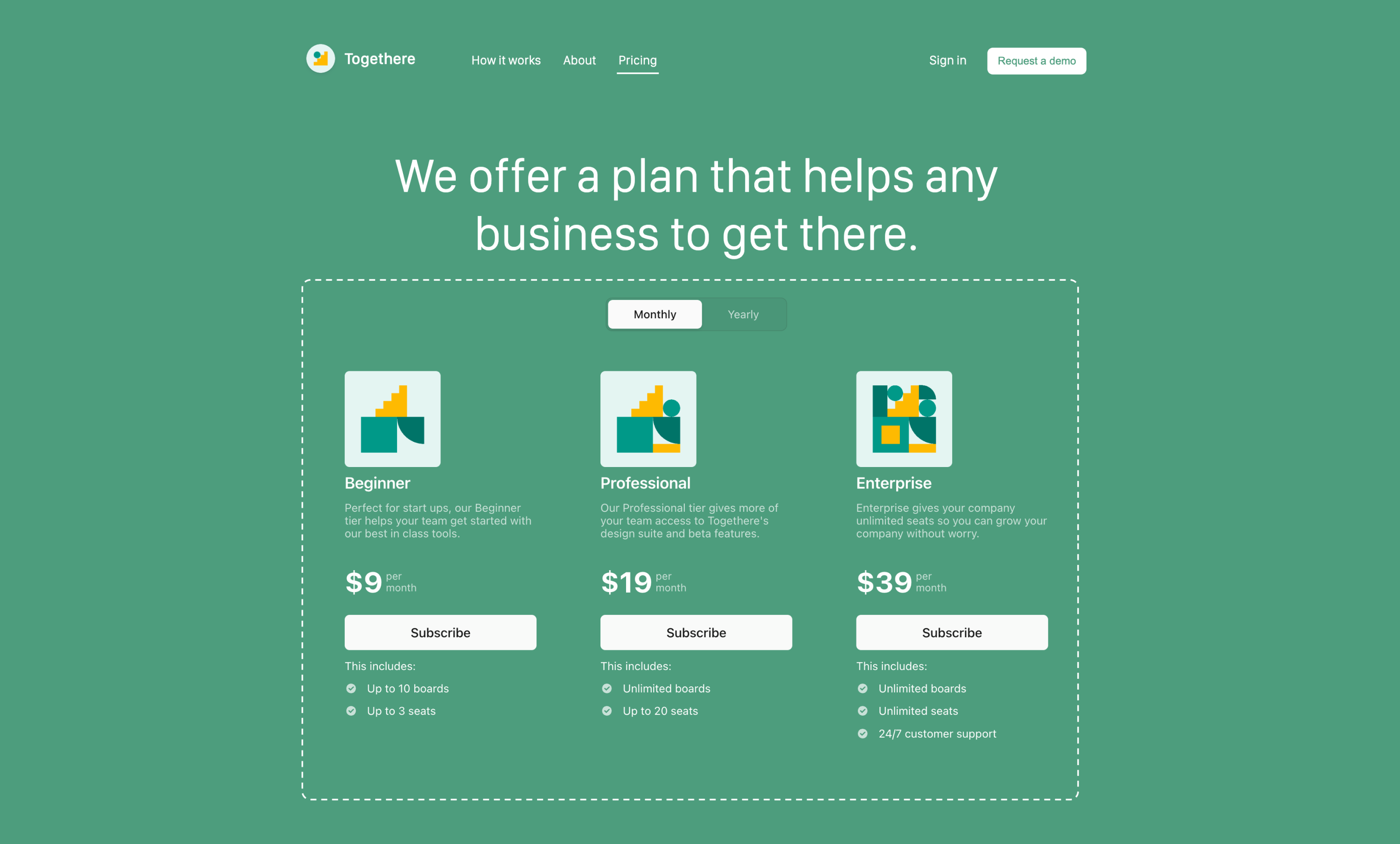
You can use the Stripe Dashboard to create a table that displays different subscription pricing levels to your customers. You don’t need to write any custom code to create or embed a pricing table.
From the Stripe Dashboard, configure the UI component. Then, copy the generated code from the Dashboard, embed it on your website to show your customers pricing information, and take them to a checkout page.
Overview
A pricing table is an embeddable UI that:
- Displays pricing information and takes customers to a prebuilt checkout flow. The checkout flow uses Stripe Checkout to complete the purchase.
- Supports common subscription business models like flat-rate, per-seat, and free trials.
- Lets you configure, customize, and update product and pricing information directly in the Dashboard, without needing to write any code.
- Embeds into your website with a
<script>tag and web component. Stripe automatically generates the tag. You copy and paste it into your website’s code.
The diagram below summarizes how the customer goes from viewing a pricing table to completing checkout.
Create pricing table
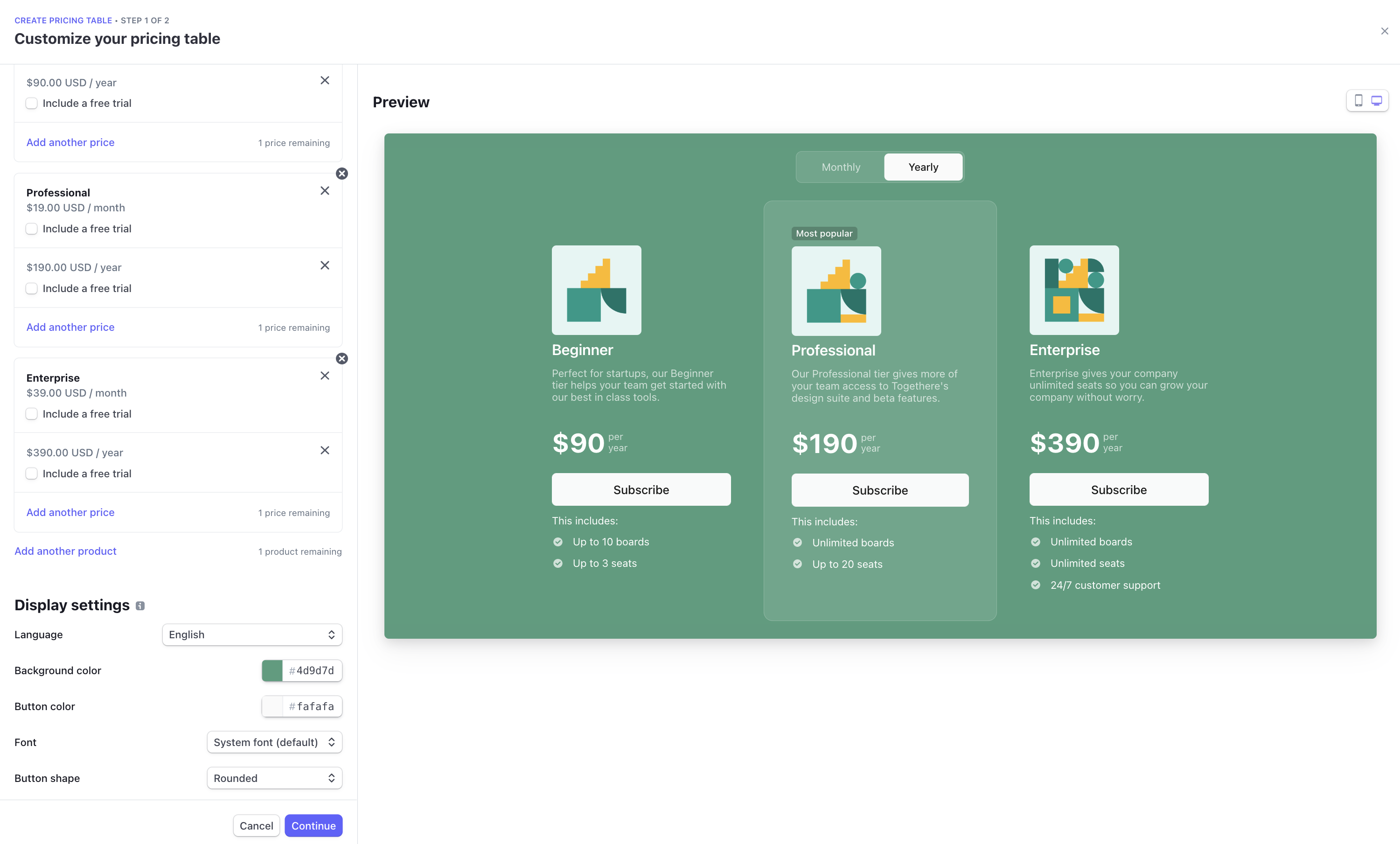
In the Dashboard, go to Products > pricing tables > + Create pricing table. There, you select:
- Up to four products per pricing interval, with a custom name, description, pricing, and features for each.
- A highlight option to attract customers to your preferred pricing plan.
- Brand colors, button colors, button shapes, and fonts to match your website.
- A language to match your website’s language.
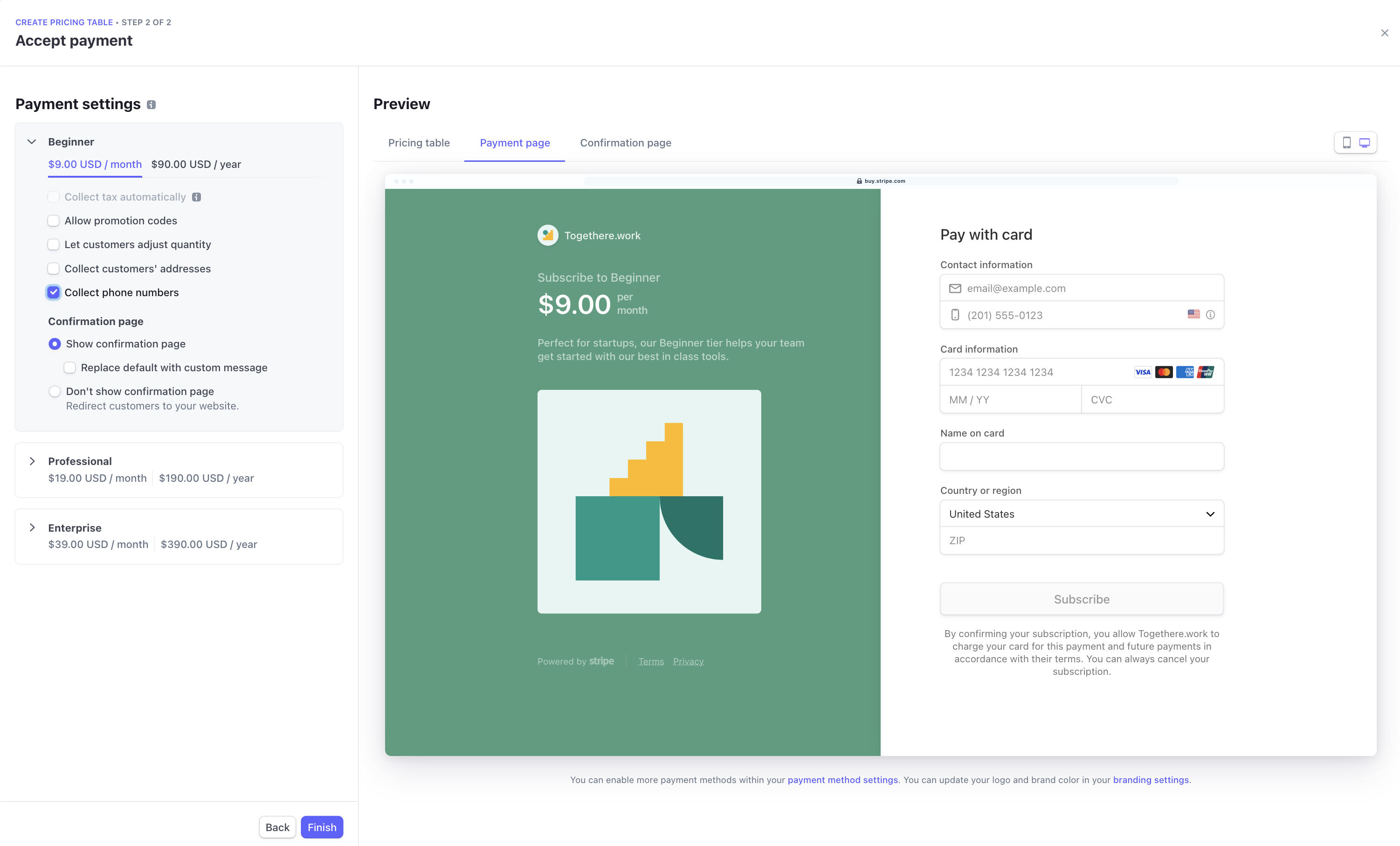
The next step is customizing the checkout experience.
Embed pricing table
After creating a pricing table, Stripe automatically returns an embed code composed of a <script> tag and a <stripe-pricing-table> web component. Click the copy button to copy the code and paste it into your website.
If you’re using HTML, paste the embed code into the HTML. If you’re using React, include the script tag in your index.html page to mount the <stripe-pricing-table> component.
The pricing table uses your account’s publishable API key. If you revoke the API key, you need to update the embed code with your new publishable API key.
Track subscriptions
When a customer purchases a subscription, you’ll see it on the subscriptions page in the Dashboard.
Handle fulfillment with the Stripe API
The pricing table component uses Stripe Checkout to render a prebuilt, hosted payment page. When a payment is completed using Checkout, Stripe sends the checkout.session.completed webhook that you can use for fulfillment and reconciliation. Make sure to listen to additional webhooks if you enable payment methods like bank debits or vouchers, which can take 2-14 days to confirm the payment. For more information, see the guide for fulfilling orders after a customer pays.
The <stripe-pricing-table> web component supports setting the client-reference-id property. When the property is set, the pricing table passes it to the Checkout Session’s client_reference_id attribute to help you reconcile the Checkout Session with your internal system. This can be an authenticated user ID or a similar string. client-reference-id can be composed of alphanumeric characters, dashes, or underscores, and be any value up to 200 characters. Invalid values are silently dropped and your pricing table will continue to work as expected.
Since the pricing table is embedded on your website and is accessible to anyone, check that client-reference-id does not include sensitive information or secrets, such as passwords or API keys.
Limitations
Stripe plans to support tiered pricing and custom call-to-actions in the pricing table. For early access to either of these features, contact us at pricing-table-beta@stripe.com. Please include your account ID in the message.
- Business models—The pricing table supports common subscription business models like flat-rate, per-seat, and trials. Support for tiered pricing is coming soon. Other advanced pricing models are not supported.
- Account creation—The pricing table call-to-action takes customers directly to checkout. It doesn’t currently support adding an intermediate step (for example, asking the customer to create an account on your website before checking out).
- Rate limit—The pricing table has a rate limit of up to 50 read operations per second. If you have multiple pricing tables, the rate limit is shared. Support for a higher rate limit is coming soon.
- Checkout redirect—The pricing table can’t redirect customers to checkout if your website provider sandboxes the embed code in an iframe without the
allow-top-navigationattribute enabled. Contact your website provider to enable this setting. - Testing the pricing table locally—The pricing table requires a website domain to render. To test the pricing table locally, run a local HTTP server to host your website’s
index.htmlfile over thelocalhostdomain. To run a local HTTP server, use Python’sSimpleHTTPServeror the http-server npm module.