Editor WordPress
Editor WordPress digunakan untuk membuat halaman dan pos pada situs web Anda. Berikut cara menggunakan Editor.
Ini merupakan panduan lengkap terkait semua fitur di Editor WordPress.
Untuk memulai dengan cepat, buka cara menambahkan Konten melalui Blok, lihat video-video berikut, atau baca tutorial untuk memulai di sini.

Anda bisa menggunakan Editor WordPress untuk membuat halaman dan tulisan dengan banyak media, serta mengontrol tata letaknya dengan mudah. Daripada pusing memikirkan penyelarasan dan penataan teks, kutipan, dan gambar, kini setiap elemen pos atau halaman punya bloknya sendiri — dan Anda dapat fokus pada pembuatan.
Jika Editor Anda tidak seperti yang dijelaskan dalam panduan ini, lihat informasi bermanfaat tentang berbagai Editor.
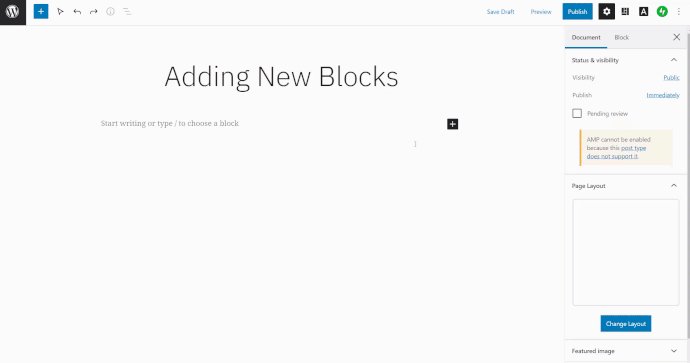
Elemen-Elemen Editor WordPress
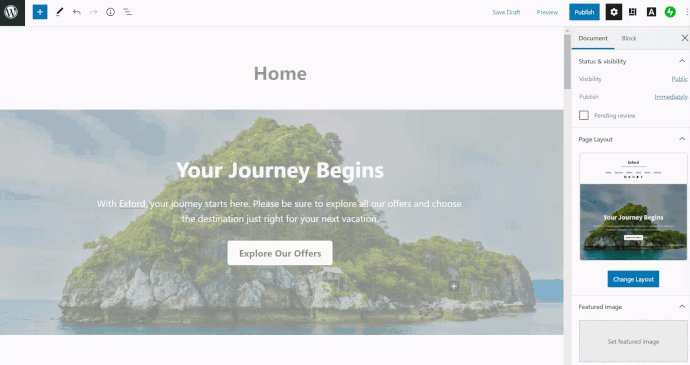
Editor WordPress terdiri atas tiga area utama; menu atas, menu sidebar, dan area konten utama.

Pilihan Menu Atas

Tambahkan Blok – menelusuri semua blok, pola blok, dan blok pakai ulang yang tersedia.

Mode – Alat menawarkan berbagai interaksi untuk pemilihan & penyuntingan blok. Untuk memilih, tekan Escape; untuk kembali ke penyuntingan, tekan Enter.

Urungkan dan Ulangi – Membatalkan tindakan, atau mengulangi tindakan yang belum selesai.

Detail – jumlah karakter, kata, judul, paragraf, dan blok yang digunakan di dokumen.

Outline – tampilan daftar semua blok yang digunakan pada halaman. Bermanfaat untuk memilih berbagai blok.
Sebelum memublikasikan halaman atau pos, Anda akan melihat opsi ini:

Simpan draf – menyimpan draf halaman atau pos Anda
Pratinjau – melihat tampilan halaman/pos Anda dengan tema yang diterapkan.
Publikasikan – memublikasikan halaman/pos Anda.
Setelah memublikasikan halaman atau pos, Anda akan melihat pilihan ini:

Beralih ke Draf – Membatalkan halaman atau pos dan mengalihkannya ke draf.
Pratinjau – melihat tampilan halaman/pos Anda dengan tema yang diterapkan.
Perbarui – memperbarui halaman/pos yang Anda publikasikan dengan tambahan konten baru.

Pengaturan – menampilkan atau menyembunyikan menu sidebar Pengaturan Halaman, Dokumen, dan Blok.

Gaya Global – jika Anda menggunakan tema yang mendukung Gaya Global, opsi ini memungkinkan Anda mengubah gaya font di seluruh situs Anda.

Jetpack – memungkinkan Anda mengaktifkan/menonaktifkan fitur suka dan berbagi untuk tiap halaman dan pos, melihat pratinjau konten yang dibagikan di media sosial Anda, dan mendapatkan Shortlink ke halaman atau pos Anda.

Opsi – membuka Lihat opsi, Gaya editor, dan alat tambahan.
Ikon Pengaturan, Gaya Global, dan Jetpack di menu atas membuka berbagai macam menu sidebar.
📌
Jika Anda tidak melihat menu sidebar saat berada di Editor Blok, klik salah satu dari ketiga ikon ini di Menu Atas di sebelah tombol Publikasikan/Perbarui.
Pengaturan
Menu sidebar Pengaturan mencakup pengaturan Halaman/Dokumen Anda:
Saat mengeklik blok tertentu, menu sidebar Pengaturan mencakup pengaturan Blok tambahan khusus untuk tiap jenis blok.

Gaya Global
Sidebar Gaya Global memungkinkan Anda mengubah font bawaan yang digunakan untuk font Judul dan Base di seluruh situs Anda.

Jetpack
Menu sidebar Jetpack memungkinkan Anda untuk:
- Menyesuaikan Suka dan Berbagi di tiap pos/halaman. Klik di sini untuk mempelajari lebih lanjut tentang cara mengubah pilihan Suka dan Berbagi di situs Anda.
- Dapatkan shortlink halaman/pos Anda
- Pada paket WordPress Business dan eCommerce, Anda dapat melihat pratinjau konten yang dibagikan di media sosial sebelum memublikasikan pos

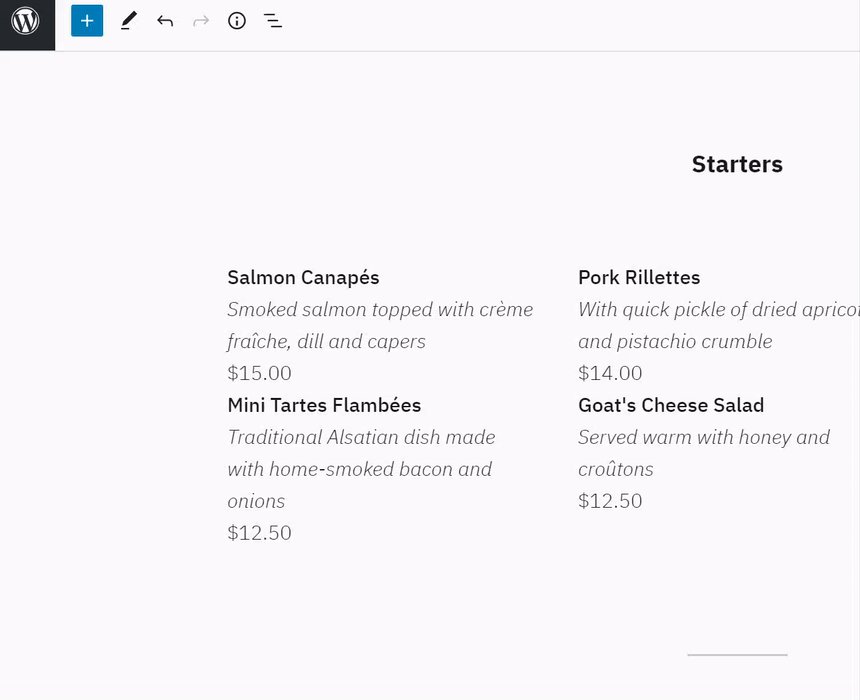
Area Konten Editor WordPress
Elemen ketiga dari Editor WordPress adalah elemen yang akan sering Anda gunakan. Ini adalah bagian utama dari Editor yang memungkinkan Anda menambahkan blok konten.
Editor ini menghadirkan pengalaman praktis dalam menyusun halaman dan pos. Dengan blok, Anda dapat dengan cepat menambahkan dan menyesuaikan beberapa media dan unsur visual yang biasanya memerlukan kode singkat, kode HTML kustom, dan sematan.
💡
Anda juga dapat langsung mulai menulis dan mengurus tata letak halaman belakangan (atau, tidak sama sekali!)
Berikut panduan komprehensif untuk menggunakan Editor WordPress sebagai Penulis atau Blogger.
Menambahkan Konten melalui Blok
Di Editor WordPress, Anda akan menggunakan blok untuk membuat konten. Ada blok untuk tiap jenis elemen yang bisa Anda tambahkan: teks, gambar, video, audio, kolom, ruang kosong, pemisah halaman, tombol pembayaran, kalender, dan masih banyak lagi!
Menambahkan Blok
Ada banyak jenis blok yang bisa Anda pilih. Jenis-jenis blok ini akan ditata menurut kategori. Anda dapat menyunting atau memindahkan setiap blok secara terpisah dari blok lainnya, dan blok satuan terkadang memiliki pengaturan formatnya sendiri untuk memberikan kendali yang lebih besar atas tata letak dan fungsi.

Ada beberapa cara untuk menambahkan blok dan memilih jenis blok yang Anda perlukan.
💡
Cara tercepat untuk menambahkan blok adalah dengan mencari ikon tambah di layar Anda. Anda dapat mengeklik ikon tambah di mana saja untuk menambahkan blok.
Atau, mulailah menulis di area kosong dengan pengaturan default blok Paragraf.
- Klik ikon + hitam di samping blok kosong.
- Klik ikon + di sebelah kiri atas Editor. Opsi ini cocok untuk melihat pratinjau berbagai gaya blok.
- Tekan tombol Enter/Return dari blok yang dipilih untuk membuat blok baru di bawahnya.
- Klik tiga titik di atas blok yang dipilih dan pilih untuk menambahkan blok di atas atau di bawah blok yang sekarang.
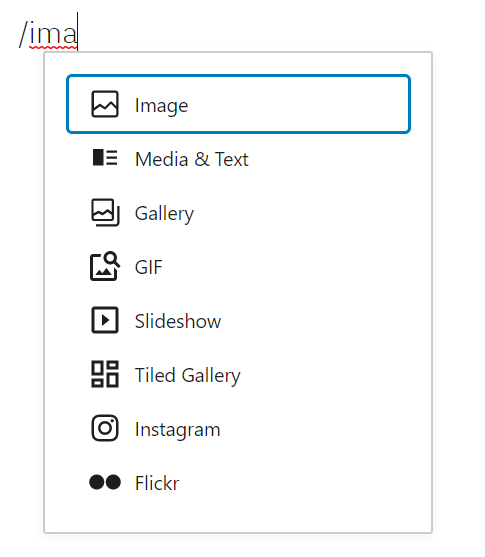
Setelah Anda akrab dengan berbagai nama blok, Anda dapat menambahkan blok dengan mengetik tanda garis miring diikuti nama blok–contohnya, /gambar atau /judul.

Lihat Blok yang Paling Sering Anda Gunakan
Untuk mengaktifkan kategori blok paling sering digunakan, ikuti langkah-langkah berikut:
- Klik ikon elipsis (tiga titik) di pojok kanan atas layar Editor.
- Pilih Preferensi.
- Centang kotak di sebelah Tampilkan blok yang paling sering digunakan.

Setelah opsi blok yang paling sering digunakan dipilih, Anda dapat menelusuri blok yang sering digunakan melalui pustaka blok.
Klik ikon + Tambah di Menu Atas untuk mengakses pustaka blok. Blok yang paling sering Anda gunakan akan ditampilkan di bagian teratas pustaka.

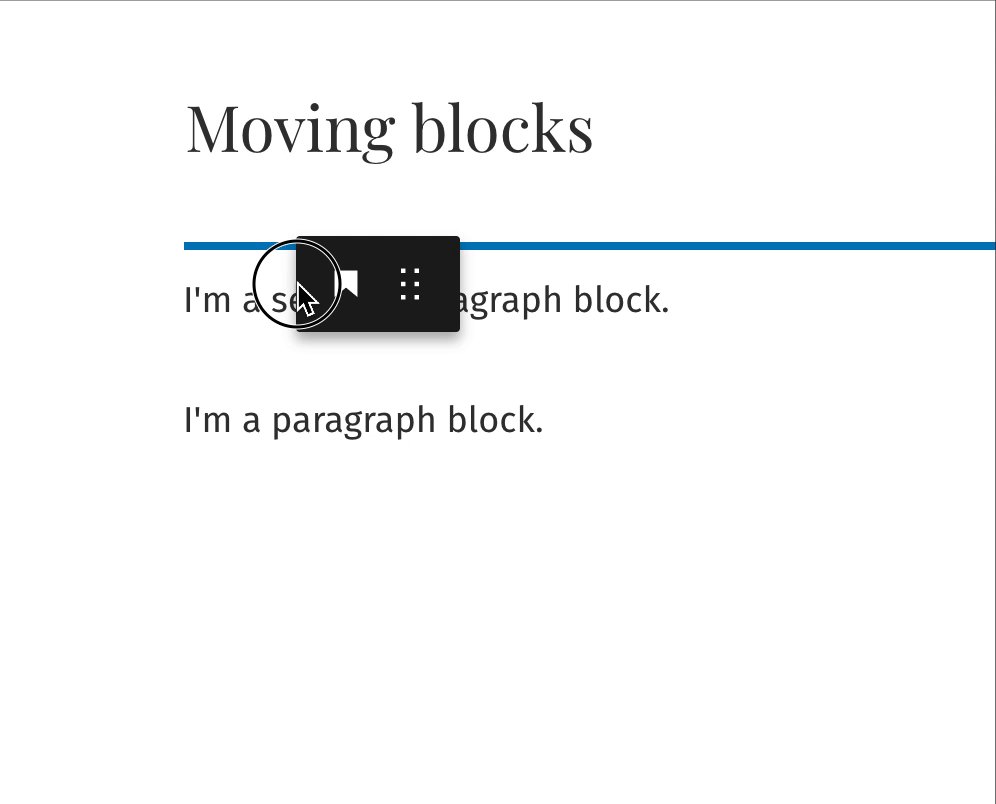
Memindahkan Blok
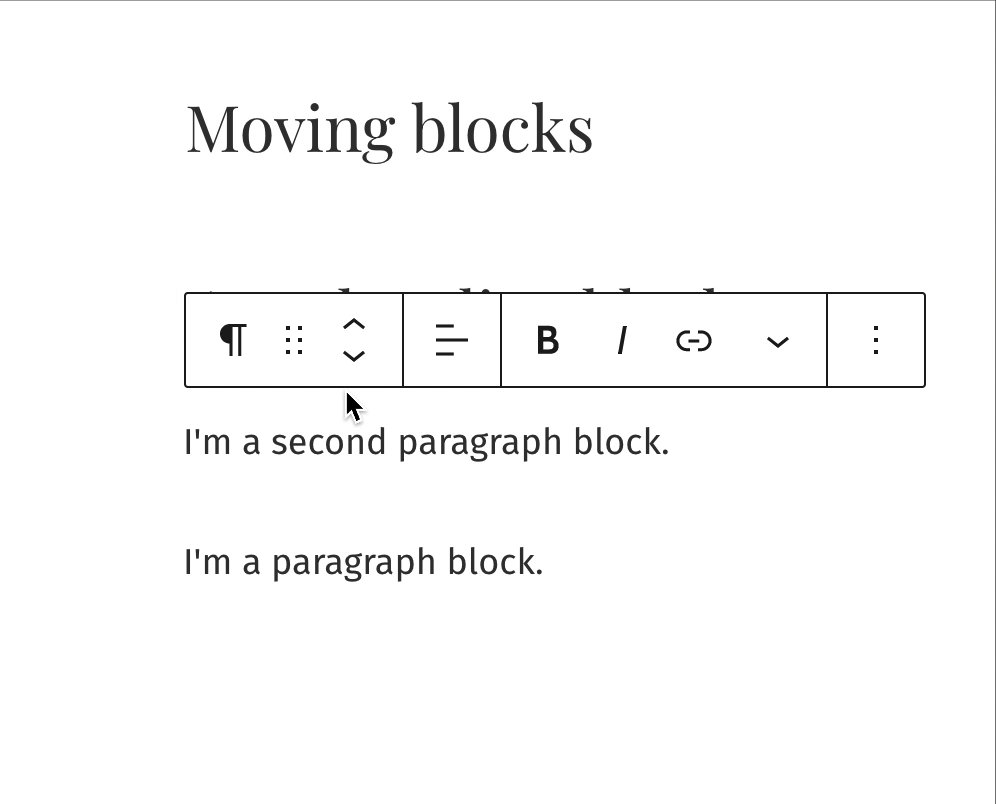
Anda dapat memindahkan blok dengan mengeklik dan menyeret enam titik di bilah peralatan blok yang muncul saat mengeklik bagian dalam blok. Anda juga dapat menggunakan tanda panah atas dan bawah untuk memindahkan satu blok ke atas atau ke bawah.

Menyesuaikan Blok
Setiap blok memiliki pengaturannya sendiri. Untuk memunculkannya, klik blok dan tindakan ini akan membuka bilah peralatan di bagian atas blok. Anda juga akan menemukan pengaturan tambahan di bilah sisi sebelah kanan Editor.
📌
Jika Anda tidak melihat pengaturan Blok di sebelah kanan Editor, klik ikon pengaturan ⚙️ (yang berbentuk seperti gerigi atau roda gigi) di sebelah tombol Publikasikan/Perbarui untuk memperluas menu bilah sisi.

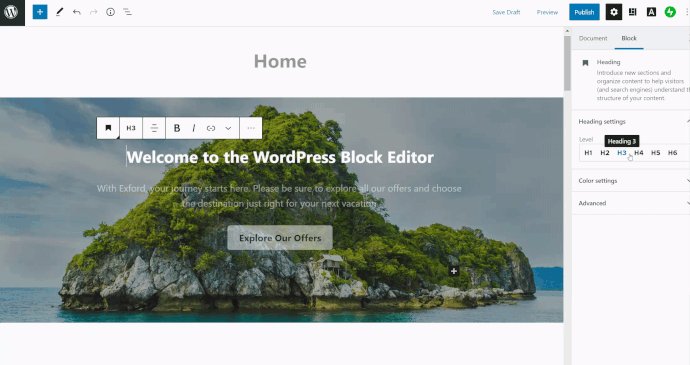
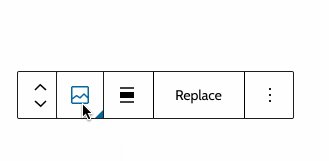
Contoh Berbagai Macam Bilah Peralatan Blok
Pengaturan Blok – Bilah Peralatan
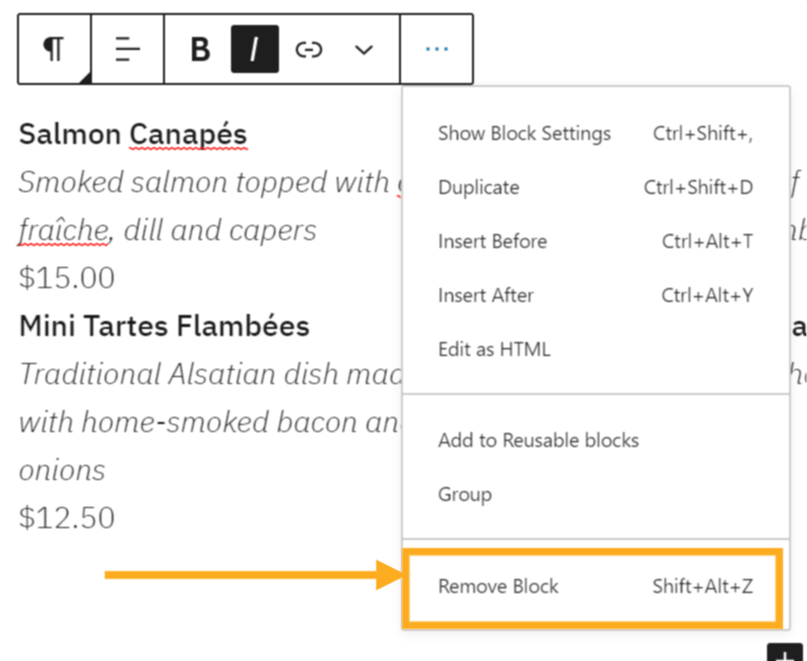
Klik titik tiga di sebelah kanan bilah peralatan blok untuk melihat opsi tambahan yang tersedia hampir di semua blok.
- Sembunyikan Pengaturan Blok menutup menu pengaturan.
- Duplikat membuat blok kedua di halaman yang sama dengan konten yang sama.
- Masukkan Sebelum/Setelah menambahkan blok baru sebelum atau setelah blok yang sekarang.
- Sunting sebagai HTML mengalihkan blok ke versi HTML agar Anda dapat menyunting HTML secara langsung. Saat menyunting HTML, pilihan ini berubah menjadi Sunting Secara Visual.
- Tambahkan ke Blok Pakai Ulang memungkinkan Anda membuat blok yang dapat digunakan di halaman lain dengan mempertahankan konten dan gaya blok. Pelajari selengkapnya.
- Hapus Blok menghapus blok dari halaman/pos.

⚠️
Tidak semua kode berfungsi saat menyunting sebagai HTML. Jika kode Anda tersusun dengan baik dan tanpa error, pastikan kode tersebut tercantum dalam daftar tag HTML yang disetujui, dan bahwa kode tersebut bukan kode yang dibatasi, seperti JavaScript.
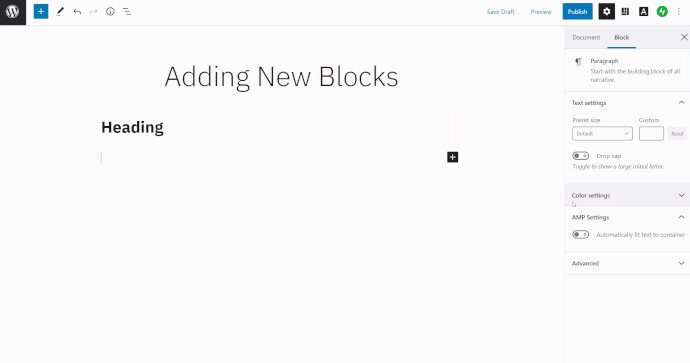
Pengaturan Blok di sebelah kanan Editor Anda akan menyediakan pilihan berbeda berdasarkan blok yang Anda gunakan.
Di tangkapan layar sebelah kanan, blok yang aktif adalah Paragraf, maka tersedia opsi untuk mengubah ukuran font, warna font dan latar, serta opsi lanjutan untuk membuat lompatan halaman atau menambahkan Kelas CSS.
📌
Jika Anda tidak melihat pengaturan Blok di sebelah kanan Editor, klik ikon pengaturan ⚙️ (yang berbentuk seperti gerigi atau roda gigi) di sebelah tombol Publikasikan/Perbarui untuk memperluas menu bilah sisi.


Mengubah Jenis Blok
Bagaimana jika Anda ingin mengubah jenis blok? Tidak masalah! Anda dapat mengubah setiap blok menjadi jenis blok lain yang serupa atau terkait. Misalnya, mengubah paragraf menjadi judul, daftar, atau kutipan.

Navigasi Blok (Memilih Blok)
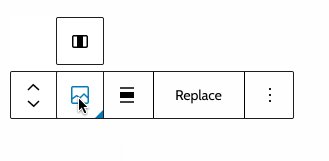
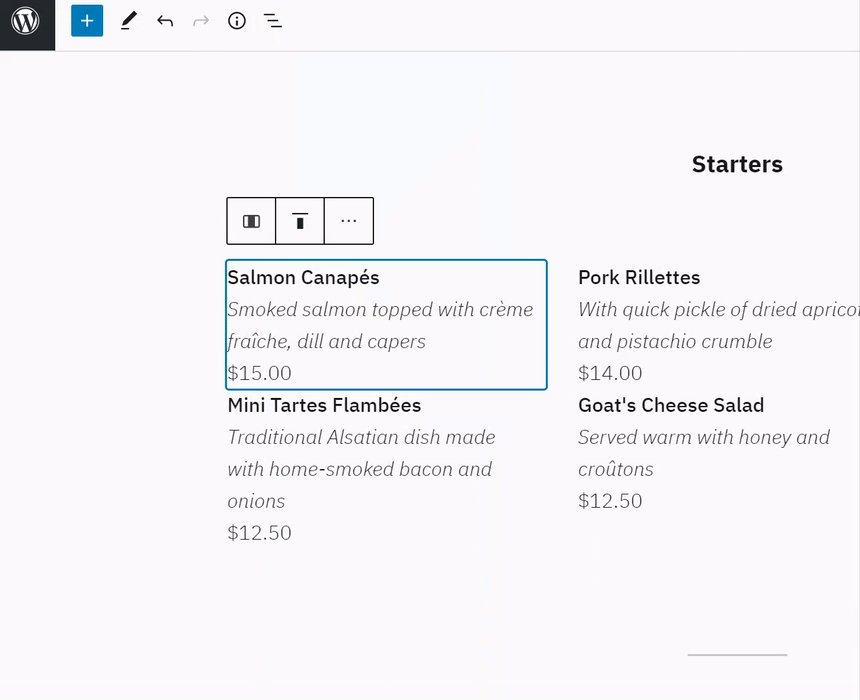
Beberapa blok diposisikan di dalam blok lain (disebut blok “induk”) dan Anda membutuhkan cara yang mudah untuk memilih blok induk.
Contohnya, Anda memiliki blok kolom yang ingin ditampilkan dengan lebar penuh. Opsi tersebut tidak tersedia saat Anda mengeklik masing-masing kolom. Anda akan mendapat opsi untuk mengubah gaya tata letak blok Kolom dengan memilih blok induk (blok Kolom).
Untuk memilih blok induk, arahkan kursor ke atas ikon di bagian paling kiri bilah peralatan blok sebagaimana ditunjukkan dalam tangkapan layar ini:

Fitur ini berguna jika ada teks di dalam Blok Kolom dan Anda ingin memilih Blok Kolom tersebut atau jika ada banyak tombol di dalam Blok Tombol dan Anda ingin memilih keseluruhan Blok Tombol.
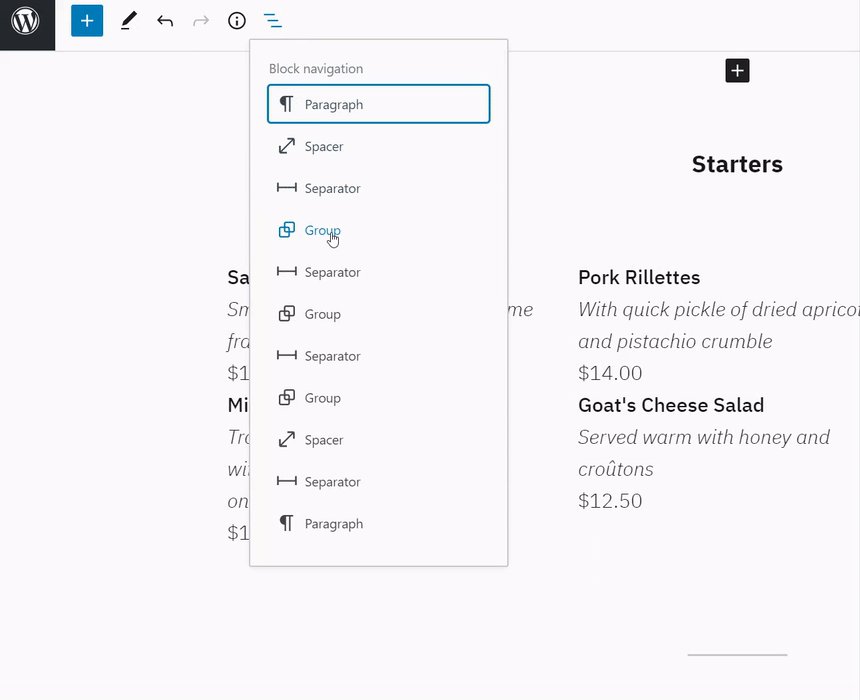
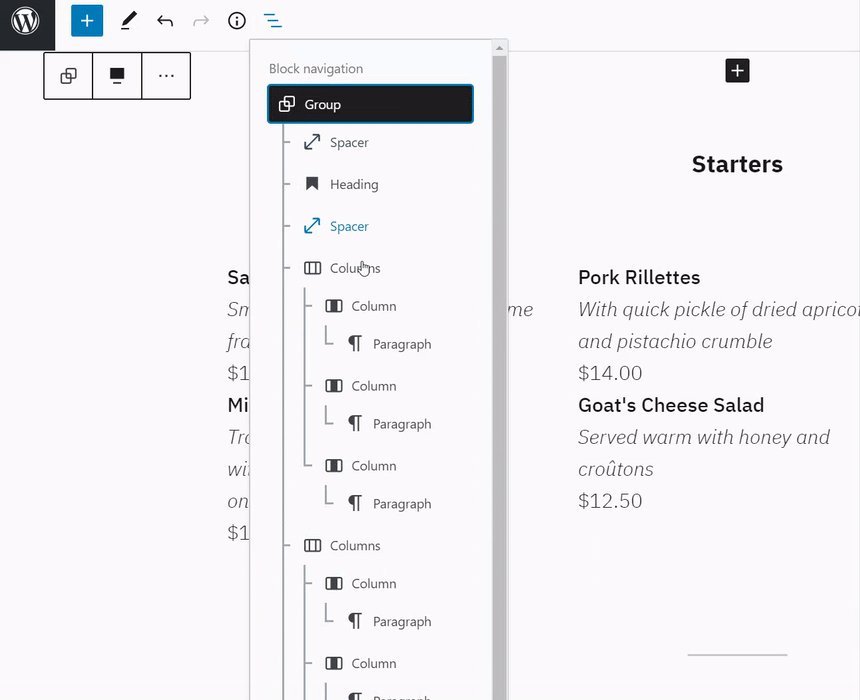
Atau, Anda juga dapat menggunakan Menu Detail untuk memilih blok yang sudah ditambahkan ke halaman/pos Anda:

Menu Detail merupakan daftar dropdown semua blok yang telah disertakan dalam halaman atau pos Anda. Fitur ini membuat struktur halaman Anda terlihat jelas, dan mudah untuk memilih blok yang ingin Anda ubah.
Untuk mengakses Menu Detail, klik ikon yang terlihat seperti daftar bullet kecil dengan tiga garis horizontal. Ikon ini berada di sebelah struktur konten (ikon informasi) di sudut kiri atas layar Editor.
Menu Detail sangat bermanfaat untuk memilih blok yang sulit dijangkau, seperti masing-masing kolom di dalam blok kolom atau blok di dalam sekelompok blok:

Menghapus Blok
Untuk menghapus blok, pilih blok dan klik titik tiga pada bilah peralatan yang berada tepat di atasnya. Di antara pengaturan, Anda akan menemukan pilihan untuk menghapus blok tersebut.

Pola Blok
Pola Blok merupakan sekumpulan blok yang dapat Anda masukkan ke dalam pos dan halaman. Pola Blok adalah cara cepat untuk menambahkan konten dalam pola yang menarik secara visual.
Misalnya, tersedia pola blok untuk memasukkan tiga gambar dengan posisi bersebelahan.
Untuk memasukkan pola blok:
- Klik ikon + di menu atas untuk menambahkan blok baru.
- Klik tab Pola .
- Klik pola yang ingin Anda masukkan, lalu pola akan dimasukkan ke dalam dokumen di lokasi kursor Anda.

Untuk informasi selengkapnya, lihat panduan Pola Blok.
Mempratinjau Halaman atau Pos
Meski editor blok memberi Anda representasi visual tentang bagaimana tampilan halaman setelah dipublikasikan, sedikit perubahan dapat terjadi pada tampilan setelah tema atau tema kustom diterapkan.

Pilihan Pratinjau memuat halaman yang Anda kerjakan, bersamaan dengan tema dan tema kustom yang disimpan (seperti CSS kustom).
Pratinjau juga memberikan pilihan untuk melihat bagaimana tampilan halaman atau pos Anda di desktop, tablet, atau perangkat seluler. Dengan paket WordPress Business atau yang lebih tinggi, Anda juga dapat melihat pratinjau tampilan halaman Anda pada pencarian dan konten yang dibagikan di media sosial.

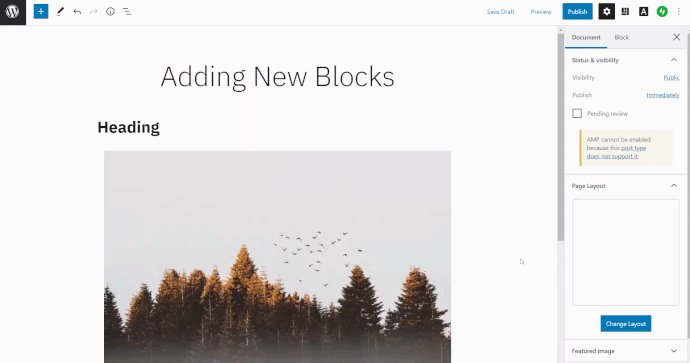
Pengaturan Dokumen
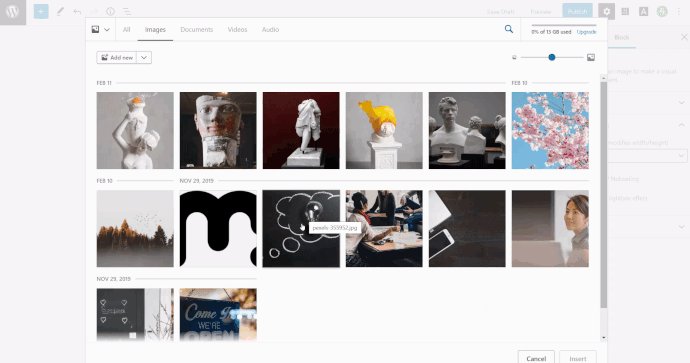
Di sebelah kanan Editor Blok terdapat menu Pengaturan Dokumen tempat Anda dapat menambahkan tag dan kategori, memilih gambar andalan, melihat dan mengubah status pos Anda, dan lainnya — ini adalah opsi yang berlaku untuk halaman atau pos secara keseluruhan.
Klik tanda panah bawah di sebelah setiap header di pengaturan Dokumen untuk menyunting pilihan khusus tersebut.

📌
Jika Anda tidak melihat Pengaturan Dokumen di sebelah kanan Editor Blok, klik Ikon pengaturan berbentuk roda gigi ⚙️ di kanan atas untuk membuka Pengaturan Dokumen.

Pilihan Lainnya
Sesuaikan pengalaman penyuntingan dengan kebutuhan Anda melalui tiga titik di sebelah kanan ikon Pengaturan.
Lihat
Menyediakan pilihan tempat bilah peralatan blok akan ditampilkan saat Anda menyunting.
Penyunting
Dengan pengaturan asal, Anda menggunakan Editor Visual. Alihkan ke Editor Kode untuk melihat seluruh halaman dalam kode HTML.
Tidak semua kode berfungsi saat menyunting sebagai HTML. Jika kode Anda tersusun dengan baik dan tanpa eror, pastikan kode tersebut tercantum dalam daftar tag HTML yang disetujui, dan bahwa kode tersebut bukan kode yang dibatasi, seperti JavaScript.
Alat
Mengelola blok pakai ulang yang ada, menyalin semua konten untuk ditempelkan ke halaman lain, atau mempelajari pintasan keyboard.
Opsi-opsi
Memilih pengaturan dokumen yang akan ditampilkan di bilah sisi.

Pertanyaan umum
Bagaimana cara menyunting HTML di Editor WordPress?
Terdapat blok HTML Kustom yang bisa Anda tambahkan jika ingin membuat kode HTML Anda sendiri.
Opsi lain untuk menyunting kode HTML di Editor WordPress terdapat di sini.
Tidak semua kode berfungsi saat menyunting sebagai HTML. Jika kode Anda tersusun dengan baik dan tanpa error, pastikan kode tersebut tercantum dalam daftar tag HTML yang disetujui, dan bahwa kode tersebut bukan kode yang dibatasi, seperti JavaScript.
Bagaimana tampilan konten saya yang sudah ada?
Jika Anda telah beralih dari Editor klasik ke Editor blok, konten Anda saat ini akan terlihat sama seperti sebelumnya. Jika Anda menyunting pos atau halaman yang sudah ada di Editor baru, semua konten akan diletakkan di Blok Klasik, yang akan menanganinya dengan cara yang sama dengan Editor sebelumnya. Berikut informasi lengkap mengenai pengubahan ke blok.
Mengapa konten saya tidak terlihat sama di Editor dan di situs?
Anda mungkin akan melihat sedikit variasi antara konten di Editor dengan yang di situs, terutama karena cara tema Anda menampilkan beragam unsur visual. Beberapa tema akan menyertakan gaya untuk membantu Editor terlihat lebih mendekati tampilan bagian depan situs, sedangkan tema lainnya tidak seperti itu. Jika tema Anda menyertakan bilah sisi, misalnya, Anda tidak akan melihatnya di Editor, yang dapat memengaruhi lebar konten saat ditampilkan di bagian depan situs.
Mengapa sebagian pengaturan ada di salah satu situs saya, namun tidak ada di situs lainnya?
Jika Anda menggunakan Paket Bisnis WordPress.com di salah satu situs, Anda mungkin memiliki plugin untuk menambahkan blok khusus ke Editor. Hal ini tidak akan tersedia di situs lainnya yang tidak memiliki plugin tersebut.
Beberapa pengaturan di blok — “wide” (lebar) atau “full-width” (lebar penuh) — harus didukung oleh tema Anda. Walaupun blok yang sama akan ada di situs yang berbeda, pengaturan spesifik yang dapat Anda terapkan untuk blok tersebut mungkin akan sedikit berbeda berdasarkan tema yang aktif.
Apakah saya masih dapat menggunakan Editor yang lama?
Editor yang lama, juga dikenal sebagai Editor Klasik, dapat digunakan di dalam Editor blok. Itulah kelebihan blok Klasik. Berikut cara menggunakan blok Klasik.
Apakah kode singkat masih berfungsi?
Ya. Editor ini dilengkapi dengan Blok Shortcode, yang bisa Anda gunakan untuk shortcode seperti sebelumnya. Di waktu mendatang, banyak kode singkat akan menjadi blok sendiri.
Apakah Editor ini mudah diakses?
Kami bertujuan membuat Editor WordPress dapat diakses semudah mungkin seperti Editor sebelumnya. Kami ingin semua orang dapat menggunakannya. Standar Kode Aksesibilitas WordPress (WordPress Accessibility Coding Standards) menyatakan bahwa “Semua kode baru atau diperbarui yang dirilis di WordPress harus mematuhi pedoman WCAG 2.0 pada tingkat AA.“ Tidak ada pengecualian untuk hal ini. Jika Anda menemukan masalah aksesibilitas, silakan hubungi kami.
Apakah saya perlu menggunakan tema tertentu untuk Editor yang baru?
Tidak. Editor blok yang baru dapat digunakan bersama semua tema. Namun, mungkin hanya ada beberapa tema yang mendukung fitur khusus tata letak (seperti konten “wide” (lebar) dan “full width” (lebar penuh)).
Di mana saya bisa melihat daftar lengkap pintasan keyboard?
Daftar lengkap pintasan keyboard tersedia di Buku Panduan WordPress.
Di mana saya bisa menemukan penghitung kata dan pemeriksa ejaan?
Untuk melihat jumlah kata yang Anda tulis pada halaman atau pos, klik ikon informasi yang dilambangkan huruf i dalam lingkaran di sebelah kiri atas layar. Opsi ini hanya muncul untuk versi desktop, tidak untuk versi mobile.
Tidak ada pemeriksa ejaan dan tata bahasa karena semua peramban modern sudah memiliki fitur pemeriksa ejaan bawaan. Anda bisa mengandalkan fitur tersebut untuk mengoreksi kesalahan ejaan pada pos Anda.
Apakah panduan ini bermanfaat?


