Theme Blocks » Site Tagline Block
The Site Tagline block displays the text you add through Settings → General. The tagline, along with the Site Title, defines your website or blog’s identity in Search Engines and social networks. It’s what people see when they get a preview of your site in search results or in posts on social networks like Facebook, Twitter, and LinkedIn.
Add the Site Tagline Block
To add the Site Tagline block, click on the + Block Inserter icon and search for “Tagline”.
💡
Using your keyboard, you can also type /tagline and press enter on a new line to quickly add a new Site Tagline block.

For more, visit our detailed instructions on adding blocks.
Block Toolbar
When you click on the block, a toolbar of options will appear:

The Site Tagline block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align the tagline to the left, center, or right.
Block Settings
When you click on the block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click on the ⚙️ (gear/ cog) icon in the top right corner to bring up the settings.

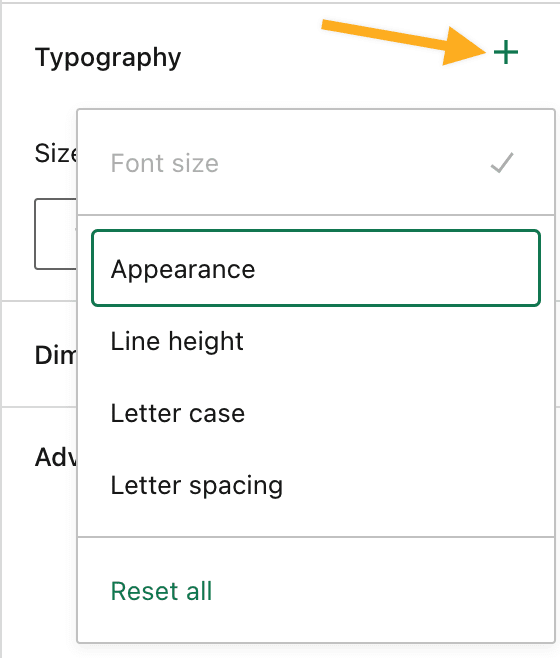
Typography
Adjust the text appearance of your Site Tagline with the following settings. If you don’t see the setting, click the plus icon to activate the option.
- Font size
- Appearance
- Line height
- Letter case
- Letter spacing
Font size allows you to switch between pt and px using the slider just above the font selections.
Appearance allows you to change the text’s style from thin to extra bold.
Line Height sets the spacing above/below the text. If you select zero, be sure to check your site on mobile.
Letter case allows you to set the text to all caps, the first letter capitalized, or all lower case.
Letter spacing sets the space between each character of the text.

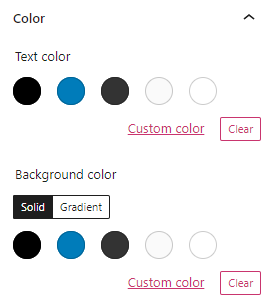
Color
Here, you can set the text color and background color of your tagline.

Spacing
Under Spacing, you can control the amount of padding used around your site tagline.
Enter a value in the single box available to set the padding around your entire tagline. Alternatively, click the link icon to set more specific values for the top, right, bottom, and left sides of the tagline individually
The default unit is pixels (px). You may click the unit to choose from:
- Pixels (px)
- em
- rem
- Viewport width (vw)
- Viewport height (vh)

Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS to style the block. Learn more about adding additional CSS classes to blocks.
