
如果網站管理者想檢查網頁的各項表現,Chrome 瀏覽器開發人員工具內建「Lighthouse」前端稽核工具很有用,透過 Lighthouse 可檢查網頁性能、SEO、最佳做法或無障礙評分,有助於改善網頁用戶體驗,發掘一些可能沒有被注意到的潛在問題。例如無障礙檢查可以找出網頁的無障礙相關提示或問題,包含各項屬性有沒有被正確設定或顏色部分有沒有足夠的對比度。
剛好我在檢查網站時發現「背景色和前景色沒有足夠的對比度」問題,這在許多網頁都可能出現類似情況,簡單來說,背景和文字顏色需要有超過一定程度的對比才不會對閱讀造成障礙,試想當文字與背景顏色太過接近時會有難以閱讀的問題,影響閱讀理解程度、降低閱讀速度,尤其對視力不佳或是色盲的使用者來說更是明顯。
依照 Google Web.dev 說明找到「色彩對比分析器」(Colour Contrast Analyser)免費工具,這個工具來自 TPGi,也是開放原始碼專案,有 Windows 和 macOS 兩種版本可下載,在 CCA 輸入前景色和背景色就能快速計算出兩色彩的對比度,以及是否符合 WCAG 2.1(網頁無障礙性指導原則)規範,協助開發者建立出符合無障礙要求的網頁。
我還介紹過其他和 WCAG 相關的色彩工具:
- Colorable 網頁色彩線上產生器,可產生符合 WCAG 規範配色組合
- Koa11y 檢測網頁有無符合網頁親和力 A11y 各項指標和最佳化建議
- Who Can Use 檢查網頁配色對視力障礙使用者友善程度
- Hex Naw 檢測你的網站配色對比和可視性評分,找出最具網頁親和力色彩組合
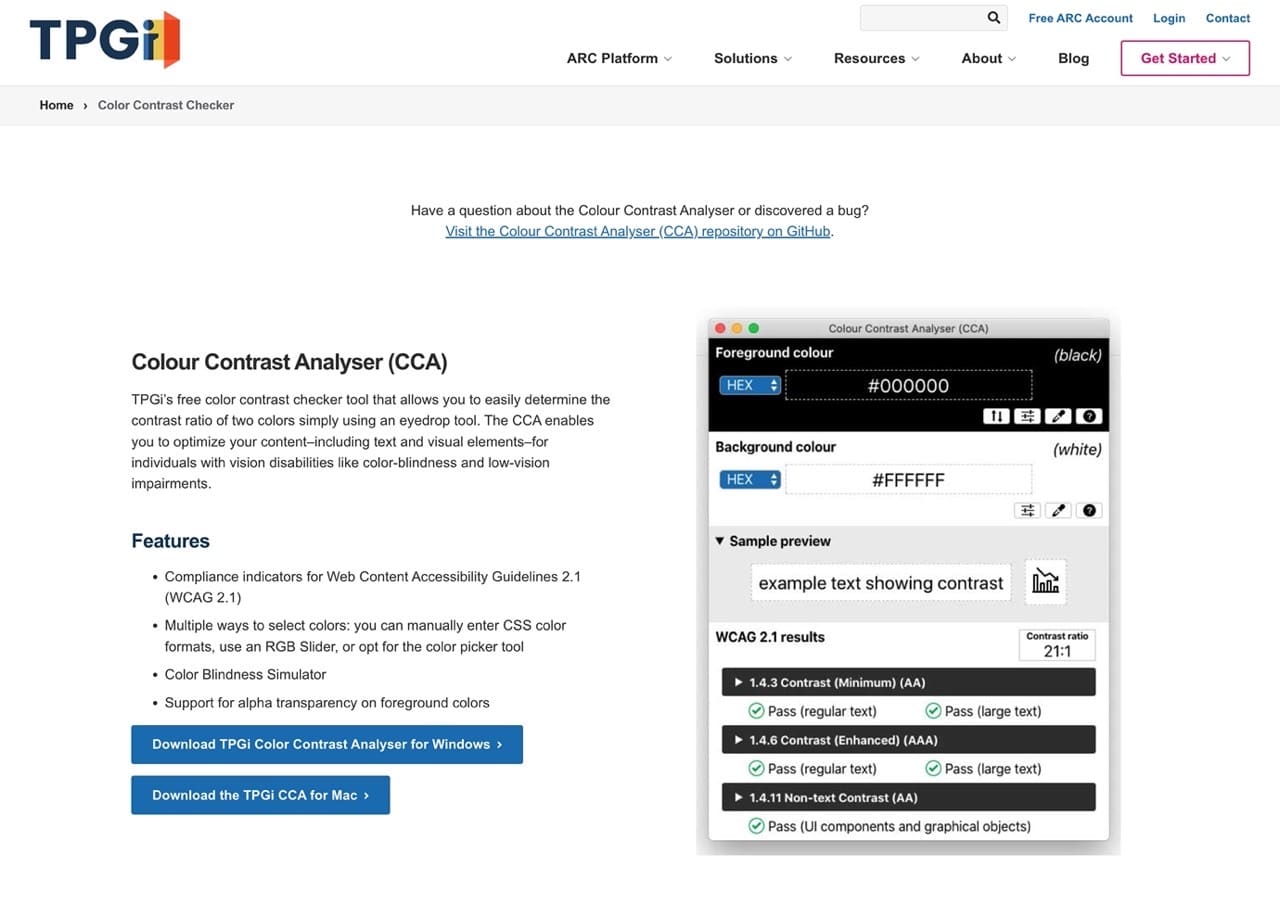
Colour Contrast Analyser(CCA)
https://www.tpgi.com/color-contrast-checker/
使用教學
STEP 1
開啟 TPGi 的 Colour Contrast Analyser 頁面從下方找到 Windows、Mac 版下載鏈結。

STEP 2
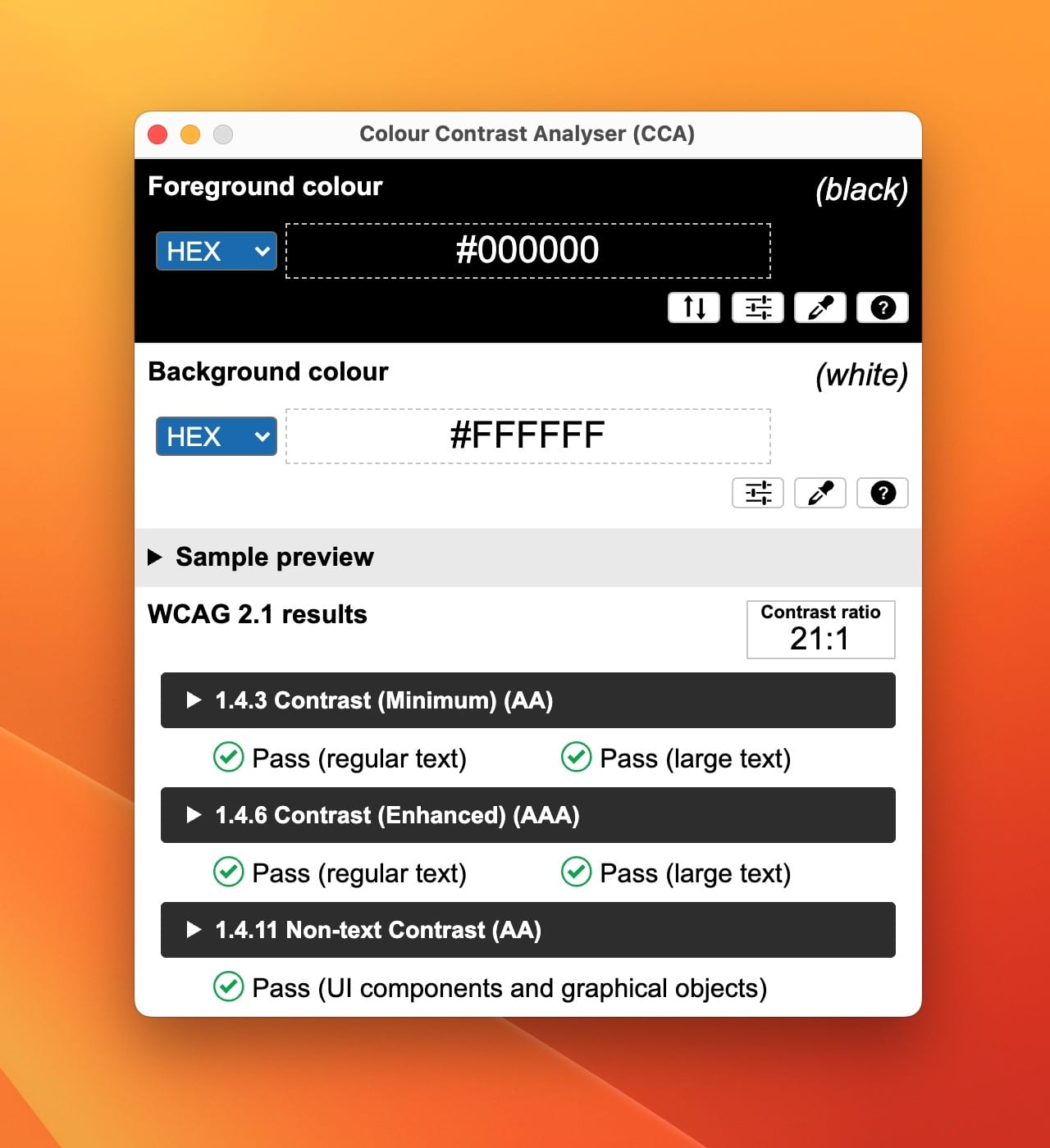
開啟後 Colour Contrast Analyser 會有前景色(Foreground colour)和背景色(Background colour)兩個選項,只要調整這兩個顏色,下方就會顯示 WCAG 2.1 檢測結果是否通過。

STEP 3
輸入顏色除了 HEX 色碼還有 HEXa、RGB、RGBa、HSL、HSLa、HSV 和 HSVa 格式。

也能使用滴管工具選取螢幕上的特定顏色。

STEP 4
如果想微調一下顏色來通過 WCAG AA 或 AAA 規範的對比值,可點選顏色右下角「調整」開啟色彩功能,勾選「Synchronize colour values」後將數值慢慢調升或調降,找出和原色彩相差不遠的顏色(但可能就會符合無障礙的色彩對比值)。

在調整顏色時可從「Sample preview」預覽效果,包括一段範例文字和圖示,下方的 WCAG 2.1 結果右側就會即時計算這兩個顏色搭配後的對比值,下方的 AA 和 AAA 就是無障礙檢測結果,建議盡量將顏色調整到出現綠色通過。

STEP 5
至於 AA 和 AAA 規範的色彩對比也有一般文字大小、較大文字的差異,舉例來說,WCAG AA 的一般文字大小需要色彩對比 4.5:1 以上才算通過,如果是較大的文字(18pt /24px)或是粗體時只要有 3:1 即可,點選下方展開說明,開發者可依照說明提供的數據進行色彩微調。

值得一試的三個理由:
- Colour Contrast Analyser(CCA)用來分析色彩是否通過 WCAG 規範
- 開放原始碼專案,提供 Windows、Mac 兩種版本免費下載
- 可測試配色組合有無通過 WCAG AA、AAA 要求的色彩對比度