
想尋找色彩靈感嗎?我介紹過不少配色工具可善加利用,有些是單純隨機色彩產生器,也有透過音樂專輯封面產生色碼的 Cover Colors、以藝術品發掘配色靈感的 Google Art Palette 或查詢不同時代流行的配色 Color Leap 等等,都有助於使用者找出好看且合適的配色組合。此外還有一些設計相關社群讓使用者分享自己挑選的調色盤,也是獲得顏色的方法。
免費網站配色、色彩搭配、顏色分析工具、色彩顏色產生器。

想尋找色彩靈感嗎?我介紹過不少配色工具可善加利用,有些是單純隨機色彩產生器,也有透過音樂專輯封面產生色碼的 Cover Colors、以藝術品發掘配色靈感的 Google Art Palette 或查詢不同時代流行的配色 Color Leap 等等,都有助於使用者找出好看且合適的配色組合。此外還有一些設計相關社群讓使用者分享自己挑選的調色盤,也是獲得顏色的方法。

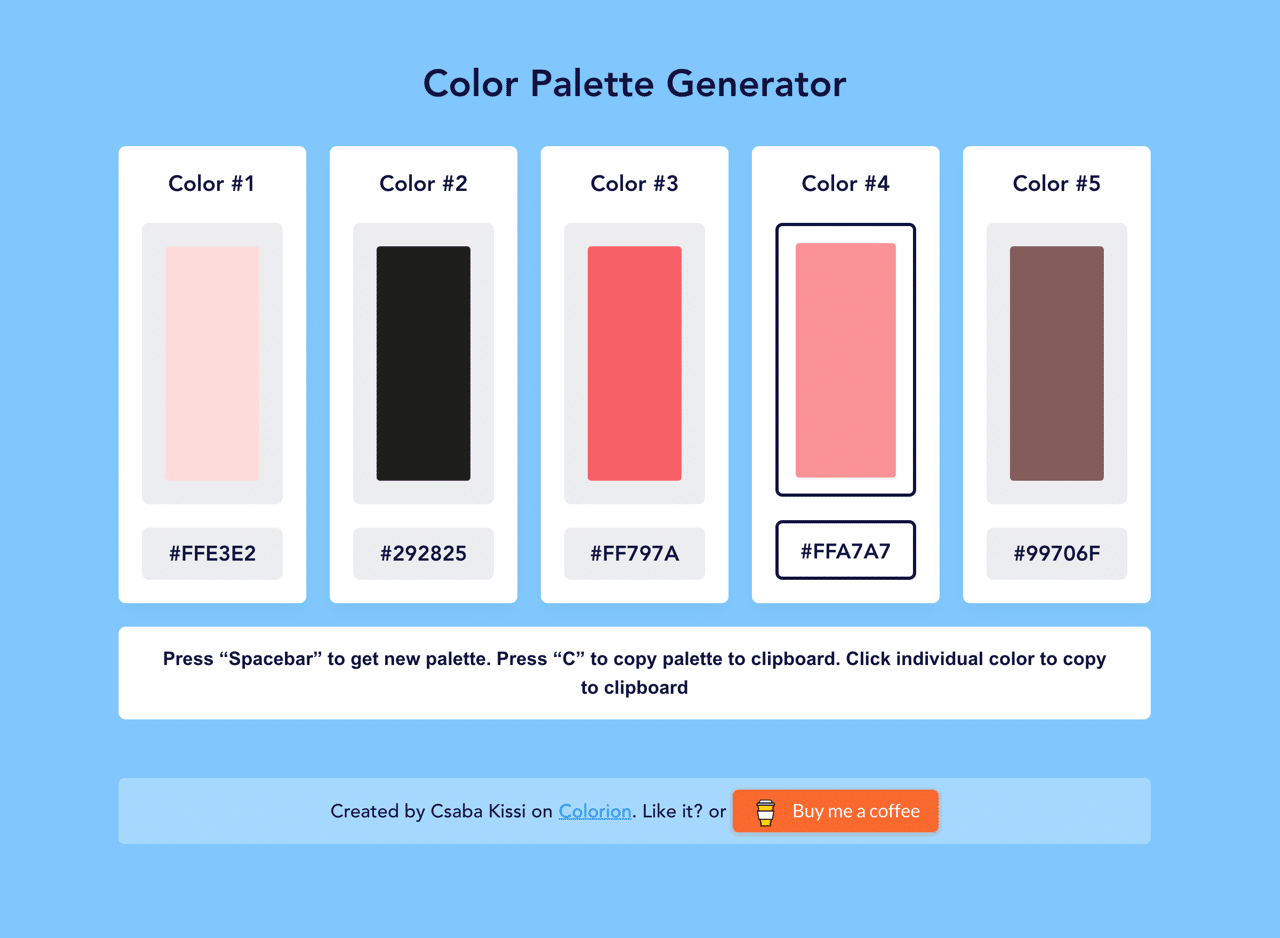
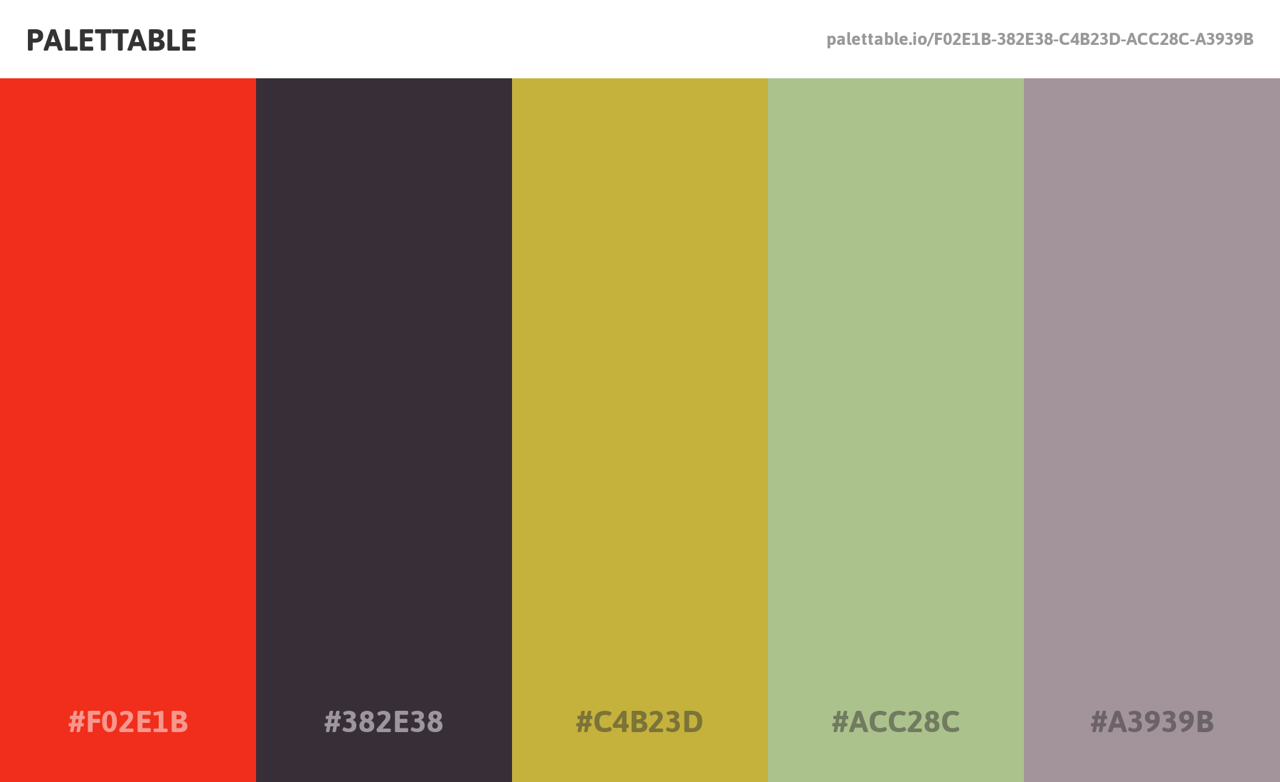
如果想尋找和顏色有關的靈感,我之前介紹過不少配色工具,可以透過各種方式產生需要的顏色組合,像是 Color Palette Generator 快速產生五個可複製色碼顏色,Palettable 以互動方式來找出最合適的配色組合,都是可以碰碰運氣的方法。此外,Cover Colors 能夠從音樂專輯封面獲取配色,Google Art Palette 則是從各項藝術館藏挖掘色彩,相較於隨機產生可能更為實際,幫助使用者建構出各種畫面風格。

如果你需要一些配色靈感,我介紹過許多色彩工具,通常都會給出不錯的色彩組合,只要取得色碼就能套用,還有從特定主題挖掘色彩搭配,像是 Google Art Palette 就是以全世界藝術品來分析並找出相關色彩;Color Leap 時光機則是查詢每個時代流行的配色組合;另外,Cover Colors 從音樂專輯封面搜尋取得配色靈感,這些服務都是從實體獲取色彩的方式。當然也有很多色彩工具是採用隨機顯示,相較於有明確主題可能需要更多創造力才行。

如果平常的工作和設計有關,對於色彩應該也會有一定的敏感度,若對顏色沒那麼熟悉,其實網路上有不少配色工具可以使用,通常會以不同方式產生調色盤,讓使用者在各種顏色裡快速選擇取用色碼,有助於降低色彩選擇的難度和時間。之前推薦過一些以特定主題收錄的色碼表,像是 NIPPON COLORS 就有代表日本傳統的 250 種顏色,BrandColors 收錄世界知名品牌使用的顏色資訊。

無論是開發新的應用程式、網頁設計或製作投影片時都需要用到顏色,好的色彩組合能讓整體質感提昇不少,如果對顏色沒什麼想法,也可從配色工具找尋靈感或是直接使用現成的顏色。例如之前介紹的 Palettable 透過互動方式找出最合適的色彩組合,利用 Eva Colors 深度學習的配色工具找出可搭配主品牌使用的顏色,或是從 Evernote Design 設計師必備懶人包一站式找到各種設計相關的素材資源,其中也包括色彩工具。

我推薦過不少網站配色工具,像是前段時間的 Colorinspire 我個人非常喜歡(不過好像已經無法連線有點可惜),直接推薦適合搭配一起使用的顏色組合,對於沒有靈感或色彩新手來說很有用,其他還有像是 Google Art Palette 可以從藝術品發掘色彩也是很有趣的工具。之前推薦的 Coolors、ColorSpark 則透過隨機產生的方式快速建立各種顏色,不過顏色之間可能就比較沒有相關性,而配色也應該要考量到不同顏色之間可否互相搭配,對一般使用者來說就會比較棘手。

想獲得色彩靈感的方式很多,舉例來說,Google Art Palette 讓使用者從藝術作品發掘配色靈感,Color Leap 可查詢不同時代流行的色彩組合,NIPPON COLORS 和 CHINESE COLORS 則有代表日本和中國傳統的顏色,都是透過一些實體獲取配色的方式。當沒有任何想法或對色彩沒有研究,Colorinspire 直接推薦你各種適合放在一起的色彩組合也很有用。

全球資訊網協會(World Wide Web Consortium,W3C)制定的網頁內容無障礙指南相信大家不陌生,網頁內容無障礙指南(Web Content Accessibility Guidelines,WCAG)用於讓網頁可以更容易被訪問,藉由這些原則,讓內容能夠被廣大的身心障礙人士使用,其中涉及到可感知性、可操作性和可理解性等各種層面。

每個時代都有代表的文化和呈現樣貌,如果對於一些繪畫或攝影作品有研究,可能也會發現不同年代會使用的顏色也大不相同,當然這牽涉到許多層面,就不在本文深入探討的範圍。倘若你想仿製某個古老年代的風格,最好的方法就是去研究一下當時普遍使用那些色彩組合,而這些資訊除了從博物館或美術館尋找外,有網站已經整理好,對於要復刻或研究來說會很有用。