
如果想知道某個網站配色方式,除了打開開發人員工具或是檢視原始碼,也有第三方服務可以使用,即使無法完整複製別人的配色,也能快速得知網站使用的顏色代碼或配色模式,取得顏色的色碼或色彩名稱。有沒有任何更直覺、簡單的方式來完成這些工作呢?若你有類似的需求,接下來要介紹的服務或許可以滿足,這項服務會擷取特定網頁使用的顏色,讓顏色相關資訊更一目瞭然。
本文要介紹的「Alwane」是一個網頁色彩擷取工具,可以在使用者輸入特定的網址後取得該網站使用的顏色代碼或描述,產生為調色盤鏈結,重新分類、編排各種顏色,最簡單的使用方式是輸入網站網址就能擷取,也能顯示其他相關色彩,如果想分析、保存某個網站或品牌使用的顏色,Alwane 是個非常方便而且好用的工具。
除了將擷取的顏色代碼以視覺化方式呈現,還能夠以調色盤或是程式碼方式呈現,包括 CSS 和 SASS 兩種顯示程式碼,對於要取得特定的網站顏色來說很有用,若有類似需求的話不妨打開 Alwane 網站試試看。
Alwane
https://alwane.io/
使用教學
STEP 1
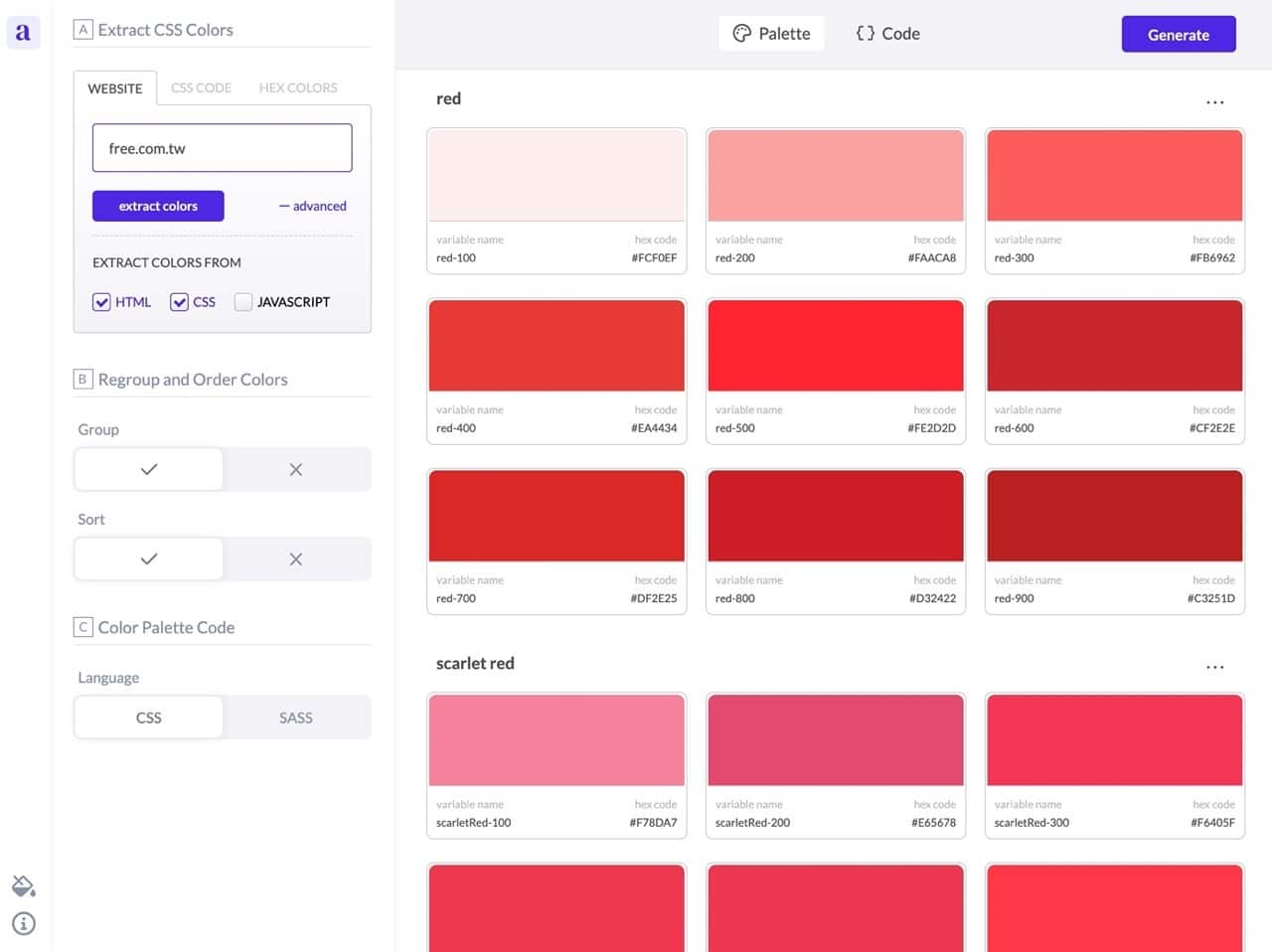
開啟 Alwane 網站後直接在左上角「Extract CSS Colors」輸入要擷取顏色的網址,預設情況下會從 HTML 和 CSS 樣式表取得顏色,如果某些情境下需要從 JavaScript 獲取顏色可在「Advanced」設定選項找到。

STEP 2
從擷取後的色彩結果可以看到各種顏色分布,包括顏色的預覽、變數名稱和色碼(hex code),從左側可選擇為顏色重新分組、排序或是切換 CSS、SASS 色碼。

STEP 3
從上方選項切換調色盤或程式碼模式,也能快速將所有 CSS 代碼複製到剪貼簿。

STEP 4
如果想要保存或分享網站的配色、調色盤、CSS 等資訊,點選右上角「Generate」就能產生鏈結囉!

值得一試的三個理由:
- Alwane 網頁色彩分析工具,輸入網址就能擷取網頁出現的顏色
- 從 HTML、CSS 和 JavaScript 獲取色彩資訊
- 查詢結果會有顏色預覽、變數名稱和色碼,也能切換為程式碼模式