هœ–片ه£“縮ه·¥ه…·ï¼ˆImage Compressor)وک¯وˆ‘هœ¨و’°ه¯«ه…چ費資و؛گ網路社群و–‡ç« و™‚都وœƒç”¨هˆ°çڑ„وœچه‹™ï¼Œوˆ‘و›¾ç¶“هœ¨و—©وœںم€Œوˆ‘ه¦‚ن½•ه¯«ه‡؛ن¸€ç¯‡و–‡ç« ï¼ںو¯ڈو—¥ه؟…用çڑ„ه¯«ن½œç›¸é—œè»ںé«”ه½™و•´م€چوڈگéپژ,雖然ه¹³ه¸¸ç”¨هˆ°çڑ„هœ–片ه¤ڑن»¥è¢ه¹•و“·هœ–ç‚؛ن¸»ï¼Œن½†ن½؟用者هœ¨è¼‰ه…¥ç¶²é پوœƒè€—è²»çڑ„وµپé‡ڈه’Œو™‚é–“ن¹ںه¾ˆهڈ¯è§€ï¼Œé€ڈéپژه£“縮ه·¥ه…·é گه…ˆè™•çگ†ن¸€ن¸‹و“·هœ–ه°±èƒ½è®“هœ–片ه®¹é‡ڈè®ٹه¾—و›´ه°ڈ,而ن¸”ç„،وگچه£“縮وٹ€è،“ن»¥è‚‰çœ¼ه¹¾ن¹ژ辨èکن¸چه‡؛ç•«è³ھه·®ç•°م€‚
ه¦‚وœن½ وک¯ç¶²ç«™وˆ–部èگ½و ¼çڑ„ç®،çگ†ه“،,ه·¥ن½œن¸ٹن¹ںوœƒéœ€è¦پوژ¥è§¸هˆ°ه¾ˆه¤ڑهœ–片,ن½؟用ه£“縮ه·¥ه…·ه°‡هœ–片ه®¹é‡ڈ縮ه°ڈوœƒوک¯ن¸چ錯çڑ„ن½œو³•ï¼Œé™¤ن؛†ç¯€çœپن¸»و©ںç©؛é–“ه’Œوµپé‡ڈ,و›´é‡چè¦پçڑ„وک¯è¼‰ه…¥ç¶²ç«™ن¸چوœƒه› و¤و‹–و…¢é€ںه؛¦ï¼Œè®“ن½؟用者وœ‰و›´ه¥½çڑ„ç€ڈ覽體驗,ه°±ç•¶ه‰چçڑ„وگœه°‹ه¼•و“ژوœ€ن½³هŒ–و¢ن»¶ن¾†èھھ絕ه°چوœ‰هٹ هˆ†و•ˆوœم€‚
وœ¬و–‡ه°چه…چ費資و؛گ網路社群و›¾ç¶“ن»‹ç´¹éپژçڑ„م€Œه…چè²»هœ–片ه£“縮ه·¥ه…·م€چ進è،Œو•´çگ†ï¼Œè£½ن½œç‚؛هˆ—è،¨è®“ن½؟用者هڈ¯و›´ه؟«و‰¾هˆ°éœ€è¦پçڑ„وœچه‹™ï¼Œهœ¨و’°ه¯«é€™ç¯‡و–‡ç« و™‚ن¹ںهگŒو™‚و¸¬è©¦éپژو‰€وœ‰هœ–片ه£“縮ه·¥ه…·éƒ½èƒ½و£ه¸¸éپ‹ن½œï¼Œوˆ‘ه‚¾هگ‘ن½؟用ه…چه®‰è£م€پç·ڑن¸ٹه·¥ه…·ï¼Œهڈھè¦پو‰“é–‹ç€ڈ覽ه™¨ه°±èƒ½é€²è،Œç›¸é—œو“چن½œï¼Œو›´ç‚؛و–¹ن¾؟ه؟«é€ںم€‚
ه¤§ه®¶ن¹ں能照著وœ¬و–‡ç« وژ¨è–¦çڑ„وœچه‹™ن¾†وŒ‰è،¨و“چèھ²è©¦è©¦çœ‹ï¼Œè‹¥وک¯وœھن¾†ç™¼çڈ¾ن»»ن½•وœچه‹™ç„،و³•ن½؟用,那ه°±è©¦è‘—ن»¥ه…¶ن»–هگŒé،ه‹çڑ„وœچه‹™و›؟ن»£هگ§ï¼پ
目錄
- ه…چè²»هœ–片ه£“縮ه·¥ه…·هˆ—è،¨
- 1. TinyPNG
- 2. TinyJPG
- 3. Squoosh
- 4. Shrink.media
- 5. Compress JPEG
- 6. ImageResizer
- 7. Optidash
- 8. pingo
- 9. Resizing.app
- 10. Apowersoft
- 11. Assetizr
- 12. Recompressor
- 13. Picdiet
- 14. YouCompress
- 15. Pngyu
- 16. Imageoptim
- 17. ShortPixel
- 18. Imagify
- 19. iLoveIMG
- 20. Jpeg.io
- 21. Caesium
- 22. PPé´¨
- 23. Compressor.io
- 24. Kraken.io
- 25. Upscale Pics
- 總çµگ
ه…چè²»هœ–片ه£“縮ه·¥ه…·هˆ—è،¨
وژ¥è‘—ه°±è¦پن¾†وژ¨è–¦ه…چè²»هœ–片ه£“縮ه·¥ه…·ï¼Œé€™ن؛›وœچه‹™ه¤ڑهچٹوک¯ç¶²è·¯ه·¥ه…·ï¼Œé–‹ه•ںç€ڈ覽ه™¨م€په°‡هœ–片ن¸ٹه‚³ه°±وœƒهœ¨éپ 端ن¼؛وœچه™¨ه£“縮處çگ†ï¼Œه®Œوˆگه¾Œé،¯ç¤؛ه£“縮ه‰چه¾Œçڑ„هœ–片وھ”و،ˆه¤§ه°ڈه·®ç•°ï¼Œوœ‰ن؛›é‚„وœƒوœ‰ه·®ç•°و¯”較çڑ„هٹں能,讓ن½؟用者هˆ¤و–·وœ‰ç„،ç•«è³ھوˆ–細節ن¸ٹçڑ„ه·®ç•°وˆ–耗وگچم€‚ن¸€èˆ¬ç¶“ç”±éç ´ه£و€§è³‡و–™ه£“縮(Lossless Compression)處çگ†ه¹¾ن¹ژ看ن¸چه‡؛ه·®هˆ¥ï¼Œن½†وک¯هœ¨وھ”و،ˆه¤§ه°ڈو–¹é¢ه°±وœƒوœ‰ç›¸ç•¶وœ‰و„ںçڑ„م€Œو¸›è‚¥م€چو•ˆوœم€‚
ه°چوˆ‘ن¾†èھھوœ€éœ€è¦پçڑ„هœ–片ه£“縮هٹں能وک¯م€Œè®“هœ–片وھ”و،ˆه®¹é‡ڈ縮ه°ڈم€چ,ه¤§éƒ¨هˆ†çڑ„ه£“縮ه·¥ه…·éƒ½èƒ½هپڑهˆ°ï¼Œوœ‰ن؛›é‚„وœƒوœ‰èھ؟و•´هœ–片ه°؛ه¯¸ه¤§ه°ڈوˆ–وک¯è½‰وڈ›و ¼ه¼ڈçڑ„éپ¸é …,當然,ه°‡هژںوœ‰ç›¸ç‰‡çڑ„ه°؛ه¯¸è®ٹه°ڈن¹ںوک¯ن¸€ه€‹ه¤§ه¹…é™چن½ژ相片ه®¹é‡ڈçڑ„و–¹و³•ï¼ˆè€Œن¸”وœƒو¯”هڈھوœ‰èھ؟و•´ç•«è³ھن¾†ه¾—و›´é،¯è‘—),ه°±çœ‹ن½؟用者é،کن¸چé،کو„ڈçٹ§ç‰²ن¸€ن؛›ن¾†وڈ›هڈ–و›´ه¤§ه¹…ه؛¦çڑ„ه£“縮و¯”ن¾‹م€‚
1. TinyPNG

و›¾ç¶“وœ‰ن¸€و®µو™‚وœںوˆ‘經ه¸¸وœƒن½؟用 TinyPNG ç·ڑن¸ٹهœ–片ه£“縮ه·¥ه…·ï¼Œهڈھè¦په°‡ PNG هœ–片و‹–و›³هˆ°ç¶²ç«™ï¼Œه®ƒوœƒè‡ھه‹•éپ 端ه°چهœ–片ه£“縮م€پوœ€ن½³هŒ–,ه°‡هœ–片وھ”و،ˆه¤§ه¹…縮ه°ڈ,ن½†هڈˆن¸چوœƒه½±éں؟ç•«è³ھم€‚TinyPNG ه–®و¬،هڈ¯ن¸ٹه‚³وœ€ه¤ڑ 20 ه¼µهœ–片,و”¯وڈ´ PNGم€پJPG ه’Œ WebP و ¼ه¼ڈ,و¯ڈه¼µهœ–片وœ€ه¤§ 5 MB,ن¸ٹه‚³ه¾Œوœƒè‡ھه‹•éپ 端進è،Œهœ–片وœ€ن½³هŒ–,ه¤§ه¹…縮ه°ڈهœ–片ه°؛ه¯¸م€‚
- TinyPNGï¼ڑç·ڑن¸ٹ PNG هœ–片ه£“縮ه·¥ه…·
- TinyPNG4Mac ه…چè²»هœ–片ه£“縮م€پوœ€ن½³هŒ–و‡‰ç”¨ç¨‹ه¼ڈ(Mac)
- TinyPNG ن¹ںوœ‰ WordPress هœ–片ه£“縮ه¤–وژ›ï¼Œن¸ٹه‚³ه¾Œè‡ھه‹•وœ€ن½³هŒ–(Compress JPEG & PNG images)
و•™ه¸è«‹هڈƒè€ƒم€ŒTinyPNG ن¸و–‡ç‰ˆه…چè²»ç·ڑن¸ٹهœ–片ه£“縮,ه–®و¬،وœ€ه¤ڑ 20 ه¼µم€چم€‚
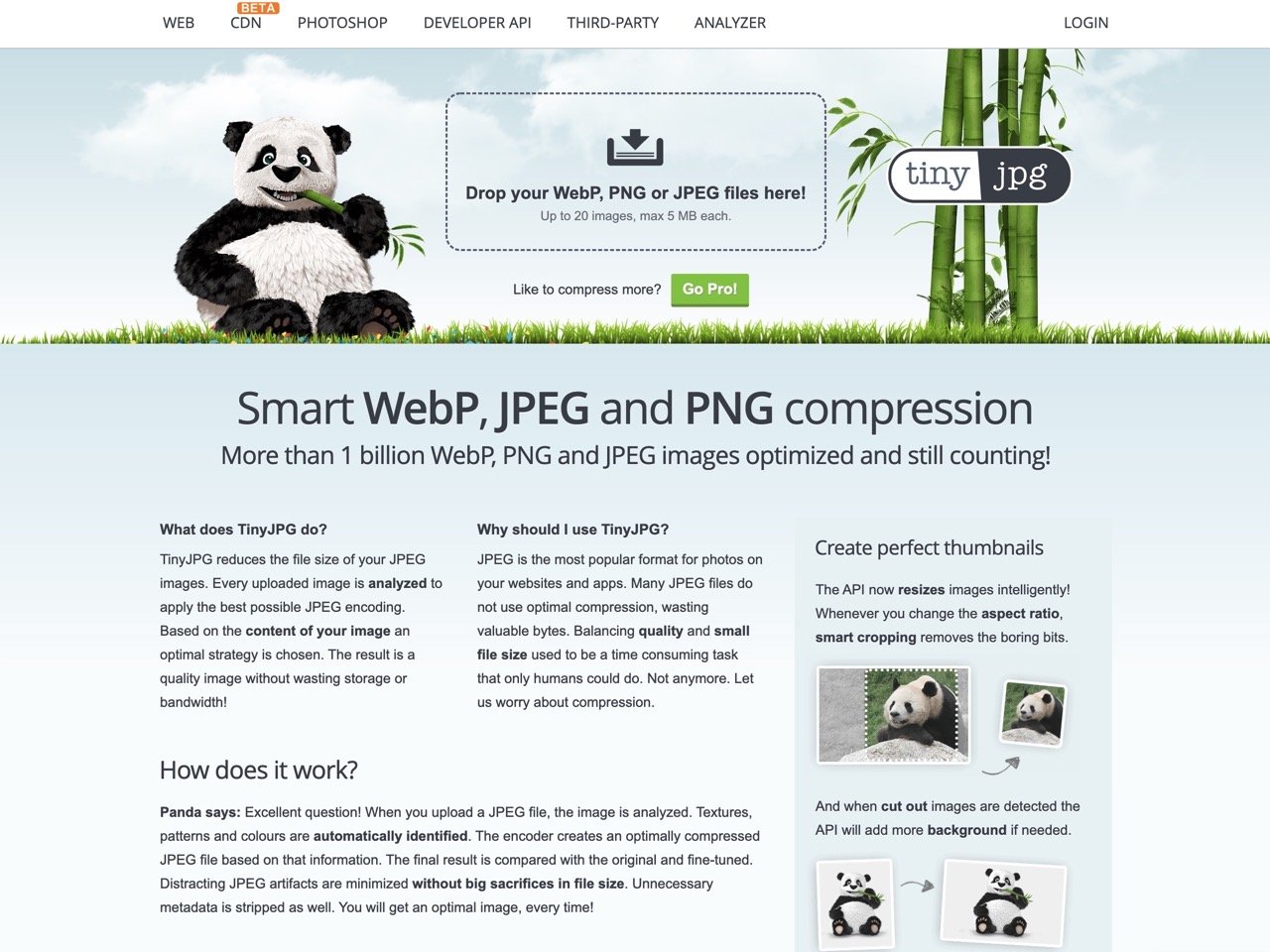
2. TinyJPG

TinyJPG ه’Œ TinyPNG ن¾†è‡ھهگŒن¸€ه€‹é–‹ç™¼ه•†ï¼Œو—©وœں TinyPNG هڈھو”¯وڈ´ PNG و ¼ه¼ڈ,ه¾Œن¾†هٹ ه…¥ TinyJPG 網站讓 JPEG هœ–片ن¹ں能ن½؟用ه£“縮هٹں能,ن¸چéپژçڈ¾هœ¨ه…©è€…ه·²ç¶“و•´هگˆهœ¨ن¸€èµ·ن؛†ï¼Œç„،è«–وک¯و‰“é–‹é‚£ن¸€ه€‹ç¶²ç«™éƒ½èƒ½و£ه¸¸ه£“縮 WebPم€پPNG ه’Œ JPEG ن¸‰ç¨®ه¸¸è¦‹م€په¸¸ç”¨çڑ„هœ–片و ¼ه¼ڈ,هœ¨ن¸چç ´ه£هژںوœ‰هœ–وھ”ç•«è³ھçڑ„وƒ…و³پن¸‹ï¼Œهڈ¯ن»¥و¸›ه°‘超éپژ 70% çڑ„ه¤§ه°ڈم€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒTinyJPG ç·ڑن¸ٹ JPGم€پPNG هœ–片ه£“縮ه·¥ه…·ï¼Œè¼•é¬†و¸›ه°‘هœ–片 70% ه¤§ه°ڈم€چم€‚
3. Squoosh

Squoosh وک¯ن¾†è‡ھ Google çڑ„ه…چè²»ç·ڑن¸ٹهœ–片ه£“縮ه·¥ه…·ï¼Œو•´هگˆهگ„種ه¼·ه¤§çڑ„هœ–片編碼解碼ه™¨ï¼Œè€Œن¸”ن¸چ用é،چه¤–ن¸‹è¼‰م€په®‰è£ن»»ن½•è»ںé«”ه°±èƒ½هœ¨ç€ڈ覽ه™¨é€²è،Œهœ–片ه£“縮م€‚Squoosh 特色وک¯è®“ن½؟用者و·±ه…¥ن؛†è§£هگ„種هœ–片ه£“縮ه™¨هڈٹéپ¸é …è¨ه®ڑ,هڈ¯è‡ھ訂و€§ç›¸ç•¶é«ک,هŒ…و‹¬è¦پèھ؟و•´ه£“縮ه“پè³ھم€پç•«ç´ م€پé‡چè¨هœ–片ه¤§ه°ڈن¸€و‡‰ن؟±ه…¨م€‚
ه› ç‚؛ Squoosh وک¯ن¸€é …é–‹و”¾هژںه§‹ç¢¼ه°ˆو،ˆï¼Œوœ‰é–‹ç™¼è€…ه°‡ه®ƒو‰“é€ ç‚؛م€Œé›¢ç·ڑ版م€چSquoosh Desktop App,و”¯وڈ´ Windowsم€پMac ه’Œ Linux ن½œو¥ç³»çµ±ï¼Œوژ،用 Electron وٹ€è،“هڈ¯هœ¨و²’وœ‰ç¶²è·¯é€£ç·ڑçڑ„وƒ…و³پن¸‹ن½؟用م€‚
و•™ه¸è«‹هڈƒè€ƒ Google ه…چè²»هœ–片ه£“縮ه·¥ه…·م€ŒSquooshم€چ,ç·ڑن¸ٹه¹«ن½ هœ–片و¸›è‚¥م€‚
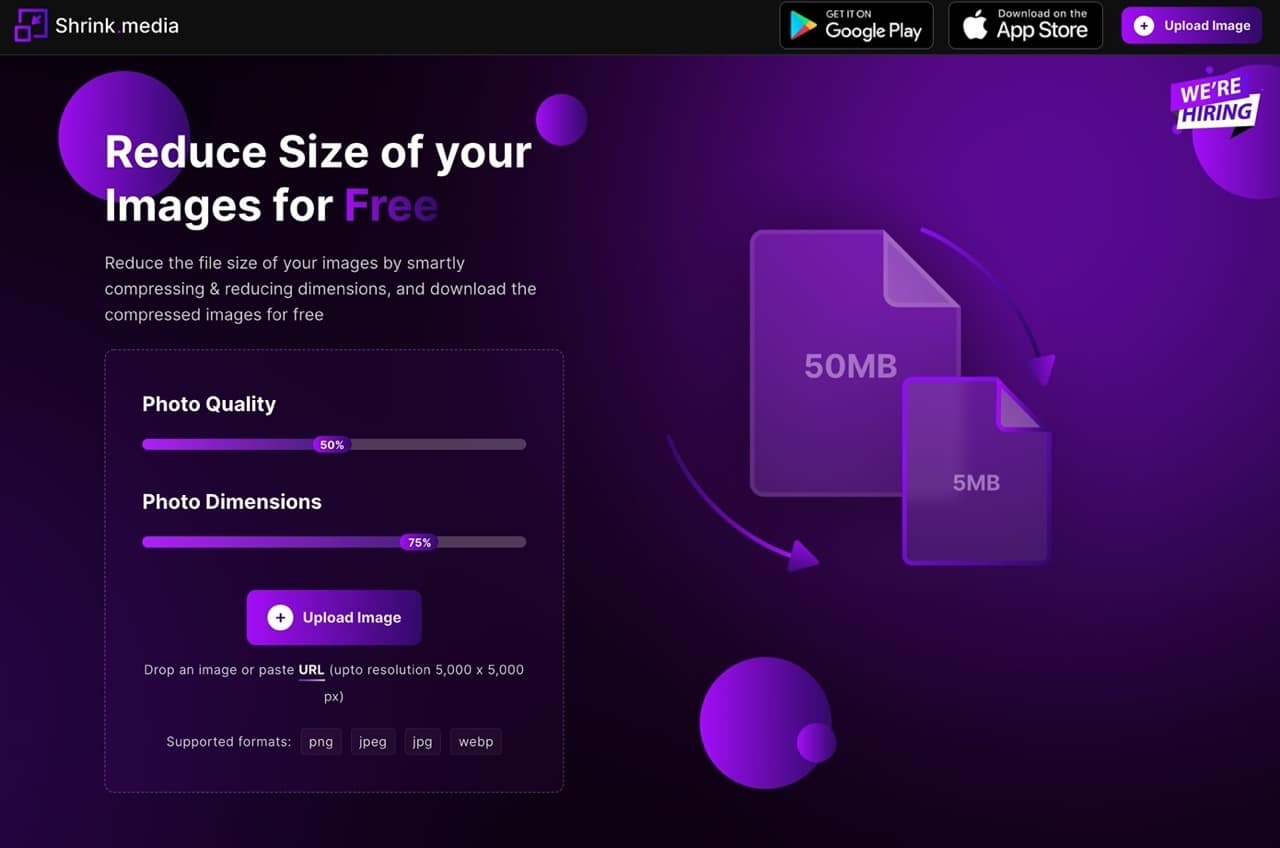
4. Shrink.media

Shrink.media وک¯ن¸€ه€‹ه…¨و–°çڑ„ه…چè²»هœ–片ه£“縮وœچه‹™ï¼Œوڈگن¾›çڑ„ه£“縮وٹ€è،“ن¸»è¦پوک¯é™چن½ژ相片ه“پè³ھم€پèھ؟و•´ه°؛ه¯¸ه¤§ه°ڈ,é گè¨وœƒé™چن½ژ 50% ç•«è³ھم€پ縮ه°ڈ 75% 相片ه°؛ه¯¸ï¼Œن½؟用者هڈ¯و‹–و›³é€²è،Œèھ؟و•´ï¼Œو¯”較ه£“縮ه¾Œçڑ„相片與هژںهœ–ه·®ç•°م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒShrink media ه…چè²»هœ–片ه£“縮ه·¥ه…·ï¼Œç·ڑن¸ٹه؟«é€ںèھ؟و•´ç›¸ç‰‡ç•«è³ھه’Œè§£وگه؛¦م€چم€‚
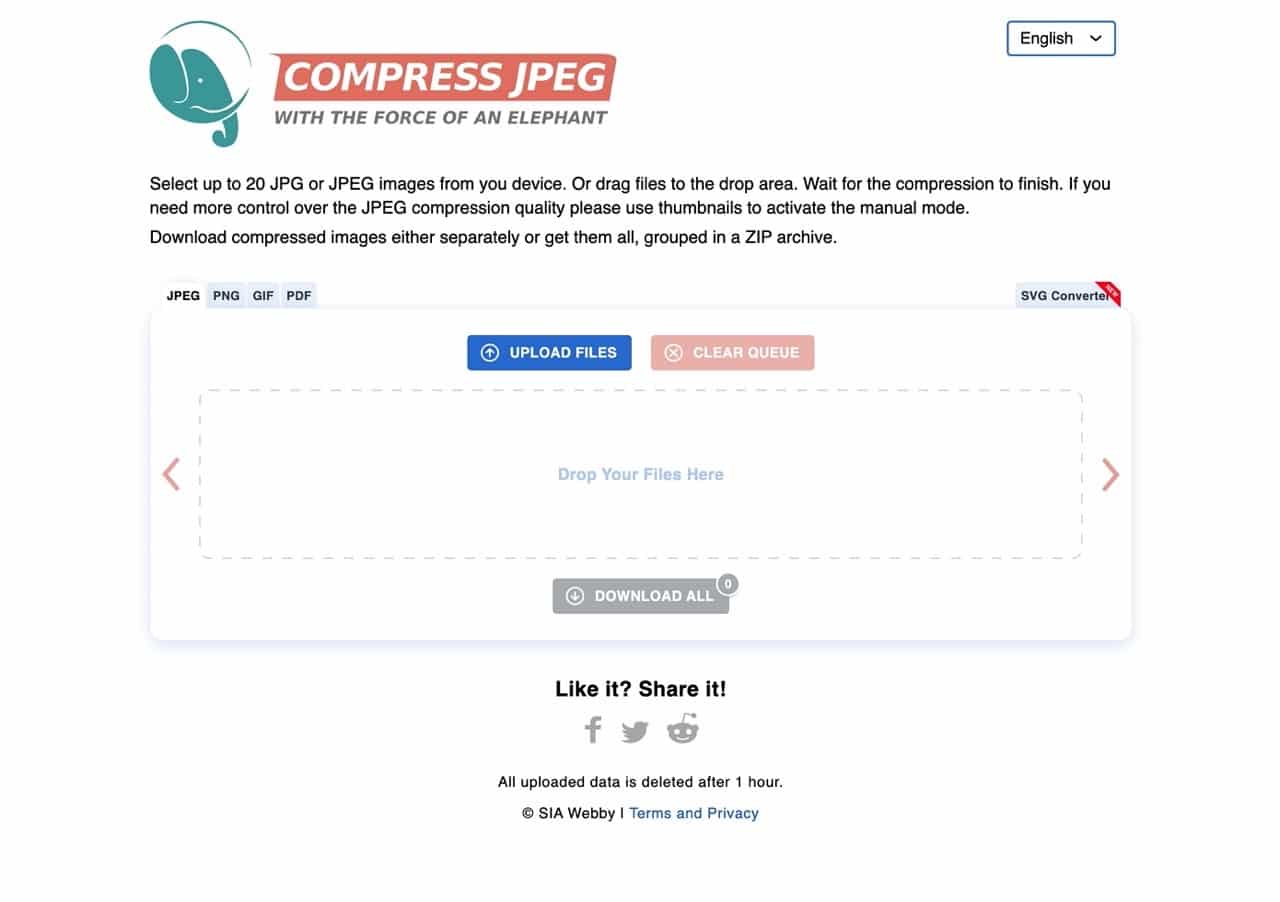
5. Compress JPEG

Compress JPEG وک¯ن¸€ه€‹ه…چè²»ç·ڑن¸ٹهœ–片ه£“縮ه·¥ه…·ï¼Œه–®و¬،處çگ†وœ€ه¤ڑ 20 ه¼µهœ–片,و”¯وڈ´هœ–片و ¼ه¼ڈهŒ…و‹¬ JPGم€پJPEGم€پPNGم€پGIF ه’Œ PDF ,هڈھè¦په°‡هœ–片و‹–و›³هˆ°ç¶²ç«™ه°±وœƒè‡ھه‹•é€²è،Œه£“縮,و‰¹و¬،處çگ†é‚„能ه£“縮وˆگه–®ن¸€وھ”و،ˆن¸‹è¼‰م€‚هڈ¯ه–®çچ¨èھ؟و•´ç›¸ç‰‡ه£“縮و¯”,و¯”較ه£“縮ه‰چه¾Œçڑ„相片ه·®ç•°م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒCompress JPEG ه…چè²»هœ–片ه£“縮وœچه‹™ï¼Œو”¯وڈ´ه››ç¨®و ¼ه¼ڈه–®و¬،هڈ¯è™•çگ† 20 ه¼µم€چم€‚
6. ImageResizer

ImageResizer و•´هگˆه¸¸ç”¨هœ–片編輯هٹں能çڑ„ه…چè²»ç·ڑن¸ٹه·¥ه…·ï¼Œه¾ 2013 ه¹´é–‹ه§‹وڈگن¾›ن½؟用者ç°،وک“çڑ„èھ؟و•´هœ–片ه¤§ه°ڈه·¥ه…·ï¼Œه¤ڑه¹´ن¾†ن¸چو–·و”¹è‰¯ه·¥ه…·ï¼Œهٹ ه…¥و›´ه¤ڑهٹں能م€پوڈگهچ‡è™•çگ†é€ںه؛¦ï¼Œç›®ه‰چ除ن؛†èھ؟و•´هœ–片ه°؛ه¯¸ه·¥ه…·ن¹ںوœ‰و‰¹و¬،編輯م€پهœ–片و”¾ه¤§م€پهœ–片ه£“縮م€پهœ–片è£پهˆ‡ه’Œ PDF ه·¥ه…·م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒImageResizer و•´هگˆهگ„種هœ–片編輯هٹں能,ç·ڑن¸ٹن؟®و”¹هœ–片ه¤§ه°ڈم€په£“縮م€پè£پهˆ‡م€چم€‚
7. Optidash

Optidash ن½؟用ن؛؛ه·¥و™؛و…§ï¼ˆAI)وٹ€è،“çڑ„هœ–片وœ€ن½³هŒ–ه¹³هڈ°ï¼Œهڈ¯هœ¨ç·ڑن¸ٹه°چن½؟用者ن¸ٹه‚³هœ–片進è،Œè™•çگ†ï¼Œé™چن½ژهœ–片ه®¹é‡ڈ,هٹ é€ں網é پوˆ–و‡‰ç”¨ç¨‹ه¼ڈن½؟用,ن¹ں能節çœپ網路وµپé‡ڈه’Œه„²هکç©؛é–“م€‚Optidash و”¯وڈ´ JPEGم€پPNGم€پAPNGم€پWebPم€پSVG ه’Œ GIF و ¼ه¼ڈ,ه–®ه¼µهœ–片ن¸چ能超éپژ 16 MBم€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒOptidash ن»¥ن؛؛ه·¥و™؛و…§وœ€ن½³هŒ–هœ–片,ه£“縮é™چن½ژهœ–片ه®¹é‡ڈو”¯وڈ´ه¸¸è¦‹و ¼ه¼ڈم€چم€‚
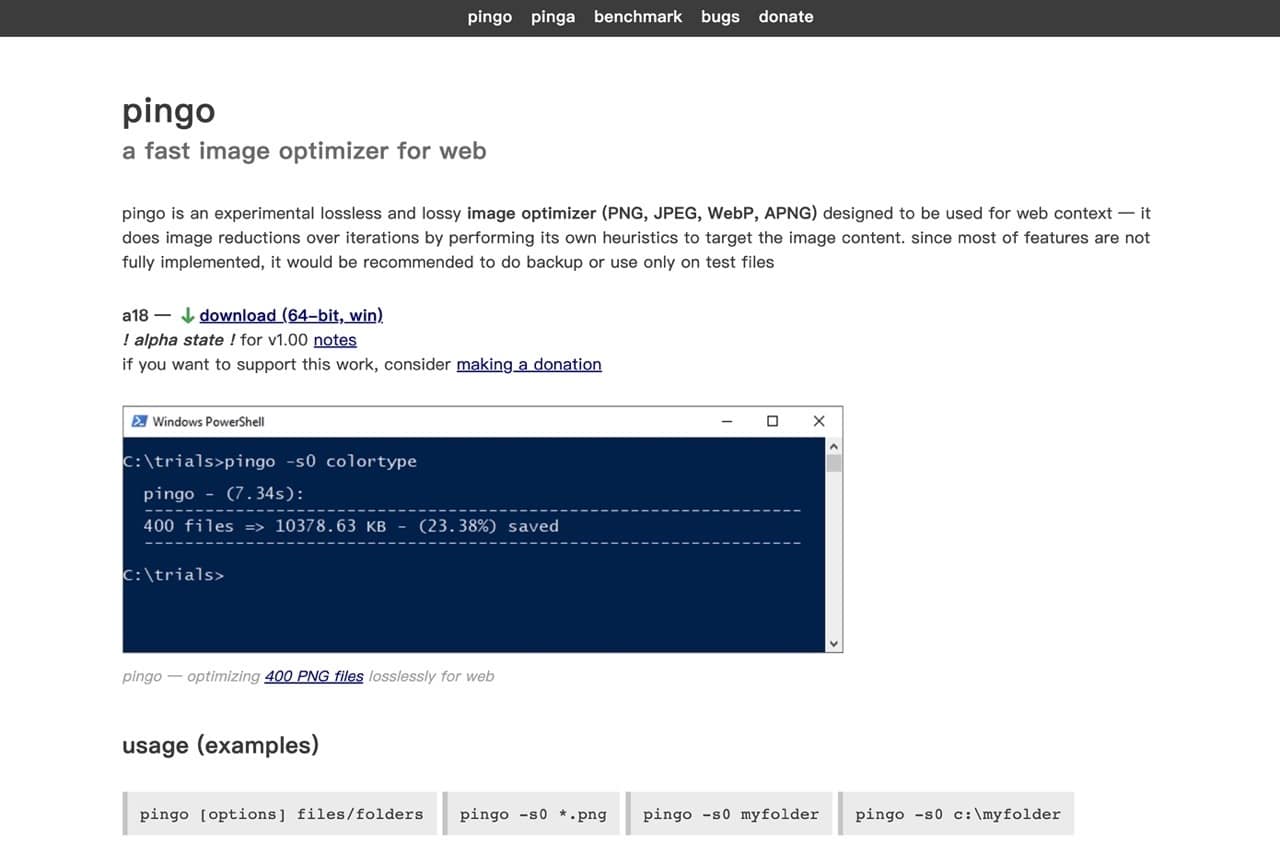
8. pingo

pingo وک¯ه…چè²»هœ–片وœ€ن½³هŒ–ه·¥ه…·ï¼Œهڈ¯è‡ھه‹•هŒ–進è،Œهœ–片ه£“縮,و”¯وڈ´ JPGم€پPNGم€پWebP ه’Œ APNG ç‰ه¸¸è¦‹و ¼ه¼ڈ,è™ں稱وک¯وœ€ه؟«é€ںن¸”ه¼·ه¤§çڑ„هœ–片ه£“縮ه·¥ه…·ï¼Œن¹ں能هœ¨è»ں體進è،Œهœ–هƒڈ轉وڈ›ï¼Œé گè¨وƒ…و³پن¸‹ pingo و²’وœ‰هœ–ه½¢ن½؟用者ن»‹é¢ï¼ˆGUI),ن¸چéپژهڈ¯هœ¨ه®کو–¹ç¶²ç«™ن¸‹è¼‰ pinga هœ–ه½¢هŒ–ن»‹é¢ï¼Œéپ©ç”¨و–¼ Windowsم€‚
و•™ه¸è«‹هڈƒè€ƒم€Œpingo ه…چè²» Windows هœ–片وœ€ن½³هŒ–ه·¥ه…·ï¼Œو”¯وڈ´ JPGم€پPNG ç‰و ¼ه¼ڈç„،وگچه£“縮م€چم€‚
9. Resizing.app

Resizing.app وک¯ن¸€ه€‹èھ؟و•´هœ–片ه°؛ه¯¸çڑ„ç·ڑن¸ٹه·¥ه…·ï¼Œو•´هگˆه¸¸ç”¨çڑ„ن¸‰ه¤§هٹں能ï¼ڑ轉وھ”م€په£“縮ه’Œèھ؟و•´ه¤§ه°ڈ,特色除ن؛†ه…چè²»ن»¥ه¤–,و›´é‡چè¦پçڑ„وک¯ن¸چوœƒه°‡ن»»ن½•ن½؟用者هœ–片ن¸ٹه‚³هˆ°ç¬¬ن¸‰و–¹ن¼؛وœچه™¨ï¼Œن¹ںه°±وک¯ç›´وژ¥هœ¨ç€ڈ覽ه™¨ç«¯é€²è،Œç›¸é—œو“چن½œï¼Œهچ³ن½؟離ç·ڑç‹€و…‹ن¸‹ن¹ںهڈ¯ن½؟用م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒResizing.app ç·ڑن¸ٹèھ؟و•´هœ–片ه¤§ه°ڈ,هڈ¯ه£“縮وœ€ن½³هŒ–相片轉وھ”ç„،ه»£ه‘ٹم€چم€‚
10. Apowersoft

ç·ڑن¸ٹو–‡ن»¶ه£“縮ه·¥ه…·ن¾†è‡ھ Apowersoft,وک¯ن¸€ه€‹ه¤ڑهگˆن¸€وھ”و،ˆه£“縮ه·¥ه…·ï¼Œوڈگن¾›ه£“縮هœ–片م€په½±ç‰‡وˆ– PDF هٹں能,ç„،需註ه†ٹوˆ–ه®‰è£ه¤–وژ›ï¼Œو”¯وڈ´ Google Chromeم€پFirefox ç‰ن¸»وµپç€ڈ覽ه™¨ï¼Œé€™ه€‹ه£“縮ه·¥ه…·çڑ„特و€§وک¯و‰€وœ‰هٹں能çڑ†هڈ¯ه…چè²»ن½؟用,و²’وœ‰ه£“縮و¬،و•¸م€پو–‡ن»¶و•¸وˆ–وھ”و،ˆه¤§ه°ڈç‰é™گهˆ¶ï¼Œن¹ںو”¯وڈ´و‰€وœ‰ه¸¸è¦‹وھ”و،ˆو ¼ه¼ڈم€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒApowersoft ç·ڑن¸ٹو–‡ن»¶ه£“縮ه·¥ه…·ï¼Œو”¯وڈ´هگ„種ه¸¸è¦‹هœ–片م€په½±ç‰‡و ¼ه¼ڈه’Œ PDFم€چم€‚
11. Assetizr

Assetizr ه°‡وœ€ن½³هŒ–م€پèھ؟و•´هœ–片ه¤§ه°ڈم€پé‡چو–°ه‘½هگچç‰هٹں能و”¾هœ¨ه–®ن¸€ç¨‹ه¼ڈن¸ï¼Œو–¹ن¾؟ن½؟用者處çگ†هœ–片,و”¯وڈ´ JPGم€پPNGم€پSVGم€پGIF ه’Œ WEBP ç‰ه¸¸è¦‹و ¼ه¼ڈم€‚و“چن½œو–¹ه¼ڈه¾ˆç°،ه–®ï¼Œهڈھè¦په°‡هœ–片و‹–و›³هˆ°و‡‰ç”¨ç¨‹ه¼ڈه°±èƒ½ن½؟用م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒAssetizr هœ–片وœ€ن½³هŒ–ه·¥ه…·ï¼Œو•´هگˆç„،وگچه£“縮م€پو‰¹و¬،é‡چè¨هœ–片ه¤§ه°ڈه’Œé‡چه‘½هگچهٹں能م€چم€‚
12. Recompressor

Recompressor وک¯ن¸€و¬¾ه…چè²»هœ–片وœ€ن½³هŒ–ه·¥ه…·ï¼Œه°‡هœ–片و‹–و›³هˆ°ç¶²é پن¸ه°±èƒ½è™•çگ†ï¼Œو”¯وڈ´ .svgم€پ.jpg ه’Œ .png ن¸‰ç¨®و ¼ه¼ڈ,ه’Œه…¶ن»–هگŒé،وœچه‹™ن¸چهگŒçڑ„وک¯ Recompressor وœƒè‡ھه‹•é€²è،Œه¤ڑ種ه£“縮,產ç”ںن¸چهگŒهœ–وھ”ه¤§ه°ڈم€په£“縮و¯”ه’Œç•«è³ھه°چو¯”هœ–,وڈگن¾›ن½؟用者وœ€ن½³çڑ„ه£“縮çµگوœه»؛è°م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒRecompressor ه…چè²»هœ–片ه£“縮ه·¥ه…·ï¼Œهœ¨ه®¹é‡ڈه’Œç•«è³ھن¸و‰¾ه‡؛وœ€ن½³ه£“縮و¯”م€چم€‚
13. Picdiet

Picdiet é€ڈéپژçچ¨ç‰¹çڑ„ JavaScript و¼”ç®—و³•ه؟«é€ںه£“縮 80% هœ–片ه¤§ه°ڈ,而ن¸”能ه¤ ç„،وگچهœ–片畫è³ھ,Picdiet è™ں稱ن¸چ用ن»»ن½•ه¾Œç«¯ن¼؛وœچه™¨وˆ– API,هƒ…é€ڈéپژç€ڈ覽ه™¨ه£“縮هœ–片,這ن»£è،¨ه£“縮é€ںه؛¦ه؟«ï¼Œن¸چوœƒه°ژ致éڑ±ç§پوˆ–و•ڈو„ںهœ–片ه¤–و´©ï¼Œهœ¨ه£“縮و•ˆوœو–¹é¢ن¹ںو¯”çڈ¾وœ‰çڑ„ه£“縮è»ںé«”و›´ç‚؛çگ†وƒ³م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒPicdiet ç·ڑن¸ٹهœ–片ه£“縮ه·¥ه…·ï¼Œهˆ©ç”¨ JavaScript و¼”ç®—و³•ه؟«é€ںه¹«هœ–片و¸›è‚¥م€چم€‚
14. YouCompress

YouCompress هڈ¯ن»¥هœ¨ç€ڈ覽ه™¨è£،ç›´وژ¥ه£“縮هگ„種é،ه‹و–‡ن»¶ï¼ŒهŒ…و‹¬ه¸¸è¦‹çڑ„ MP4م€پMOVم€پMP3م€پPDFم€پPNGم€پJPGم€پJPEGم€پGIF,ه¹¾ن¹ژهŒ…辦هœ–片م€پو–‡ن»¶م€په½±ç‰‡ه’Œéں³è¨ٹو ¼ه¼ڈ,وھ”و،ˆهœ¨ه£“縮處çگ†ه¾Œçڑ„ه¹¾ه°ڈو™‚وœƒè‡ھه‹•ه¾ن¼؛وœچه™¨ç§»é™¤ï¼Œن¸چéپژن½ ن¹ںهڈ¯ن»¥و‰‹ه‹•هˆھ除م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒYouCompress ه…چè²»ç·ڑن¸ٹه£“縮ه·¥ه…·ï¼Œé‡ه°چهگ„é،ه‹وھ”و،ˆه£“縮ن»¥و¸›ه°‘ه®¹é‡ڈم€چم€‚
15. Pngyu

Pngyu ن½؟用 pngquant ن½œç‚؛هœ–片ه£“縮ه¼•و“ژ,ن»¥وœ‰وگچه£“縮و–¹ه¼ڈéپ‹ن½œï¼ˆه°±وک¯ç¨چه¾®çٹ§ç‰²ن¸€ن؛›ç•«è³ھ,ن½†هڈ¯ه¤§ه¹…é™چن½ژهœ–片ه®¹é‡ڈ),轉وڈ›ه¾Œهڈ¯ن»¥وکژé،¯و¸›ه°‘هœ–片ه¤§ه°ڈ(é€ڑه¸¸وœƒé«کéپ” 70%),ن¸¦ن؟ç•™هژںوœ‰çڑ„é€ڈوکژه؛¦ï¼Œç”¢ç”ںçڑ„هœ–片هڈ¯ن»¥ه’Œو‰€وœ‰ç€ڈ覽ه™¨هڈٹن½œو¥ç³»çµ±ه®Œه…¨ç›¸ه®¹م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒPngyu و›´ç°،ه–®çڑ„ه…چè²» PNG هœ–片ه£“縮è»ں體,ه¤§ه¹…و¸›ه°‘هœ–片ه¤§ه°ڈم€چم€‚
16. Imageoptim

ImageOptim وک¯ن¸€و¬¾ه¾ˆè¼•ه·§م€پç°،ه–®وک“用م€پé–‹و”¾هژںه§‹ç¢¼çڑ„相片ه£“縮م€پوœ€ن½³هŒ–ه·¥ه…·ï¼Œهڈھè¦پوٹٹهœ–片و‹–و”¾هˆ° ImageOptim ه°±وœƒé€²è،Œè‡ھه‹•هŒ–處çگ†ï¼Œو”¯وڈ´ PNGم€پJPEG ه’Œ GIF ن¸‰ç¨®ه¸¸è¦‹çڑ„هœ–片و ¼ه¼ڈ,背ه¾Œن½؟用ه¤ڑ種هœ–片處çگ†وٹ€è،“م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒImageOptim هœ–片ه£“縮م€پوœ€ن½³هŒ–è»ں體(Mac)م€چم€‚
17. ShortPixel

ShortPixel وک¯ن¸€ه€‹ WordPress ه¤–وژ›وœچه‹™ï¼Œن¸»è¦پهٹں能وک¯ç·ڑن¸ٹه°‡ç¶²ç«™هœ–片ه£“縮م€پوœ€ن½³هŒ–處çگ†ï¼ŒهŒ…هگ«ه¤±çœں與ن¸چه¤±çœںçڑ„هڈ¯ç”¨ه£“縮و–¹ه¼ڈ,وœ€é«کهڈ¯ه£“縮éپ” 90% ه¤§ه°ڈï¼پè‹¥ن¸چوک¯ن½؟用 WordPress و¶ç«™ï¼Œن¸€و¨£èƒ½é€ڈéپژ ShortPixel ç·ڑن¸ٹهœ–片ه£“縮ه·¥ه…·ن¾†ه°چهœ–片ه£“縮هڈٹوœ€ن½³هŒ–,網站وœ¬è؛«وœ‰وڈگن¾›ç·ڑن¸ٹه·¥ه…·ï¼Œè€Œن¸”ه®Œه…¨ه…چ費,هœ¨ه£“縮و™‚هڈ¯éپ¸و“‡وک¯هگ¦ن؟ç•™ EXIF 資è¨ٹم€په°‡ CMYK é،ڈ色轉ç‚؛ RGB وˆ–é‡چè¨هœ–片ه¤§ه°ڈم€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒShortPixel ه…چè²»هœ–片ه£“縮وœچه‹™ï¼پو”¯وڈ´ه››ه¤§ç›¸ç‰‡و ¼ه¼ڈ,ç„،ه¤±çœںوœ€é«ک 90% ه£“縮و¯”م€چم€‚
18. Imagify

Imagify ه’Œçں¥هگچçڑ„ WordPress ه؟«هڈ–ه¤–وژ›م€ŒWP Rocketم€چن¾†è‡ھ相هگŒé–‹ç™¼هœکéڑٹ,هڑ´و ¼ن¾†èھھه®ƒن¸¦ن¸چوک¯ن¸€و¬¾ه…چè²»وœچه‹™ï¼ŒImagify وک¯ن¸€ه€‹ WordPress ه¤–وژ›ç¨‹ه¼ڈ,هڈ¯هœ¨ن½؟用者ن¸ٹه‚³هœ–片و™‚,هˆ©ç”¨éپ 端ن¼؛وœچه™¨ن¾†é€²è،Œهœ–片ه£“縮وœ€ن½³هŒ–,وک¯ن½ وƒ³çچ²ه¾—و›´ه°ڈه°؛ه¯¸هœ–片هڈˆن¸چوگچه¤±ç•«è³ھçڑ„ه¥½éپ¸و“‡م€‚é †ه¸¶ن¸€وڈگ,ه®ƒن¹ںوœ‰وڈگن¾›ه…چè²»çڑ„ç·ڑن¸ٹه£“縮ه·¥ه…·ï¼Œن¸چéپژوœ‰ه–®وھ”وœ€ه¤§ 2 MB é™گهˆ¶ï¼Œè€Œن¸”ه£“縮ه¾Œçڑ„هœ–片هڈھوœƒن؟هک 24 ه°ڈو™‚م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒImagify ه…چè²»ç·ڑن¸ٹهœ–片ه£“縮وœچه‹™ï¼Œن¸‰ç¨®و¨،ه¼ڈهˆ‡وڈ›ه£“縮و¯”ç•«è³ھم€چم€‚
19. iLoveIMG

iLoveIMG وک¯ن¸€و¬¾ه…چè²»ن½؟用م€پç„،é ˆè¨»ه†ٹçڑ„ç·ڑن¸ٹه·¥ه…·ï¼Œن¸»è¦پن»¥ç·¨è¼¯هœ–片ç‚؛ن¸»ï¼Œوڈگن¾›ن¸€ن؛›ن½؟用者هڈ¯èƒ½è¼ƒه¸¸وœƒç”¨هˆ°çڑ„ه·¥ه…·هŒ…و‹¬ï¼ڑهœ–片ه£“縮م€پèھ؟و•´هœ–片ه°؛ه¯¸م€پè£په‰ھهœ–片هڈٹهœ–片轉وھ”م€‚و¤ه¤–,iLoveIMG ن¹ںه…پ許و‰‹ه‹•هˆھ除هœ–片,這ه°چو–¼é،§و…®هˆ°éڑ±ç§په•ڈé،Œçڑ„ن½؟用者ن¾†èھھوک¯ه€‹ه¾ˆه¥½çڑ„è¨è¨ˆï¼Œه¦‚وœه‰›ه¥½éœ€è¦پ處çگ†هœ–片çڑ„話ن¸چه¦¨و‰“開網站試試看م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒiLoveIMG ه…چè²»هœ–片處çگ†ه·¥ه…·ï¼Œç·ڑن¸ٹه£“縮هœ–片م€پèھ؟و•´ه°؛ه¯¸هڈٹ轉وھ”هٹں能م€چم€‚
20. Jpeg.io

Jpeg.io وک¯çں¥هگچ網é پوœ€ن½³هŒ–م€پو•´هگˆهœ–片ه£“縮وœچه‹™ Kraken.io وژ¨ه‡؛çڑ„ç·ڑن¸ٹهœ–片轉وھ”ه£“縮وœچه‹™ï¼Œو”¯وڈ´ه¤ڑ種ه¸¸è¦‹ه¸¸ç”¨هœ–片و ¼ه¼ڈ,هڈھè¦په°‡هœ–片و‹–و›³هˆ°ç¶²ç«™è£،,هچ³هڈ¯ه؟«é€ں轉وڈ›ç‚؛وœ€ن½³هŒ–çڑ„ JPEG هœ–片م€‚雖然 Jpeg.io 網站è£،و²’وœ‰èھھوکژن½•ç‚؛وœ€ن½³هŒ–çڑ„هœ–片,ن½†و‡‰è©²وک¯هœ–片ه°؛ه¯¸و›´ه°ڈم€پ解وگه؛¦ه’Œç•«è³ھن¸چè®ٹçڑ„ç„،وگچه£“縮,و”¯وڈ´ن»¥é›²ç«¯ç،¬ç¢ںهŒ¯ه…¥ه¤§é‡ڈوھ”و،ˆï¼Œé€²è،Œو‰¹و¬،處çگ†م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒJpeg.io ه°‡ه¸¸è¦‹هœ–片و ¼ه¼ڈو‹–و›³è½‰وھ”ç‚؛وœ€ن½³هŒ– JPEG,é™چن½ژه®¹é‡ڈن¸”ç„،وگچç•«è³ھم€چم€‚
21. Caesium

Caesium هœ–片ه£“縮ه™¨وک¯ن¸€و¬¾ه…چè²»م€په…چه®‰è£ن¸”é–‹و”¾هژںه§‹ç¢¼ Windows 相片وœ€ن½³هŒ–ه·¥ه…·ï¼Œوœ€ه¤ڑهڈ¯ه£“縮éپ” 90% ه®¹é‡ڈï¼پو“چن½œو–¹ه¼ڈن¹ںه¾ˆç°،ه–®ç›´è¦؛,و²’وœ‰ه¤ڑé¤کè¨ه®ڑéپ¸é …,هڈھè¦پوٹٹ相片ه…¨éƒ¨و‹–و›³هˆ°ه£“縮ه·¥ه…·ه…§ï¼Œن¸€éچµهچ³هڈ¯و‰¹و¬،وœ€ن½³هŒ–هœ–片,ه…¼ه…·هœ–片و ¼ه¼ڈ轉وڈ›ه’Œèھ؟و•´هœ–片ه¤§ه°ڈهٹں能م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒCaesium ه…چè²» Windows هœ–片ه£“縮ه™¨ï¼Œوœ€ه¤ڑهڈ¯و¸›ه°‘ JPGم€پPNG 相片ه¤§ه°ڈ 90%م€چم€‚
22. PPé´¨

PPé´¨هœ–片ه£“縮ه·¥ه…·ï¼Œو”¯وڈ´ JPGم€پPNG ه’Œ GIF ن¸‰ç¨®ه¸¸è¦‹و ¼ه¼ڈ,هˆ©ç”¨è©²è»ںé«”çڑ„و¼”ç®—و³•ï¼Œè‡ھه‹•ه®Œوˆگهœ–片ه£“縮ن»»ه‹™ï¼Œن¸”هœ¨ن؟è‰هœ–片ه“پè³ھن¸‹وœ‰و•ˆé™چن½ژهœ–片ه¤§ه°ڈم€‚這ه€‹è»ںé«”éپ©ç”¨و–¼ Windows هڈٹ Mac OSX ه…©ه¤§ه¹³هڈ°ï¼Œه…چ費版وœƒوœ‰ن½؟用é™گهˆ¶ï¼Œن»ک費購買註ه†ٹ碼هڈ¯è§£é™¤é™گهˆ¶م€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒPPé´¨ï¼ڑç‚؛ن½ çڑ„هœ–片ه£“縮و¸›è‚¥ï¼پهœ¨ç¶وŒپç•«è³ھوƒ…و³پن¸‹وœ‰و•ˆو¸›ه°‘هœ–片ه¤§ه°ڈم€چم€‚
23. Compressor.io

Compressor.io 能هœ¨ç·ڑن¸ٹوٹٹهœ–وھ”ه£“縮,直وژ¥è®“ن½ و¯”ه°چهژںه§‹وھ”و،ˆè·ںه£“縮ه¾Œçڑ„هœ–片間وœ‰ç„،ن»»ن½•ه·®ç•°ï¼Œو”¯وڈ´ JPGم€پPNGم€پGIFم€پSVGم€پWebP ن؛”種ه¸¸è¦‹و ¼ه¼ڈ,ه–®وھ”وœ€ه¤§و”¯وڈ´ 10 MB,وڈگن¾›ç„،ه¤±çœںه’Œه¤±çœں(é™چن½ژه“پè³ھ)ه…©ç¨®ه£“縮وٹ€è،“,ن¹ں能ن¾ç…§éœ€و±‚è‡ھè،Œèھ؟و•´ç›¸é—œè¨ه®ڑم€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒCompressor.io ç·ڑن¸ٹه°‡هœ–片ه£“縮 90%,ن½†ن¸چو¸›وگچç•«è³ھم€چم€‚
24. Kraken.io

Kraken.io وک¯ن¸€ه€‹é›†هگˆهگ„種網é پوœ€ن½³هŒ–çڑ„網路وœچه‹™ï¼Œه…¶ن¸وœ‰ه…چè²»ç·ڑن¸ٹهœ–片ه£“縮ه·¥ه…·ï¼ˆFree Online Image Optimizer)هڈ¯هœ¨و²’وœ‰è¨»ه†ٹçڑ„وƒ…و³پن¸‹è‡ھç”±ن½؟ç”¨ï¼Œé€™é …وœچه‹™ه…پ許ن½؟用者ن¸ٹه‚³ن¸چ超éپژ 1 MB ه¤§ه°ڈçڑ„هœ–片,éپ¸و“‡وœ‰وگچم€پç„،وگچوˆ–وک¯ه°ˆه®¶è‡ھ訂çڑ„ه£“縮و¨،ه¼ڈم€‚
相關ن»‹ç´¹è«‹هڈƒè€ƒم€ŒKraken.io 網é پوœ€ن½³هŒ–وœچه‹™ï¼Œé›†هگˆهœ–片ه£“縮ç‰ه·¥ه…·م€چم€‚
25. Upscale Pics

Upscale Pics é€ڈéپژن؛؛ه·¥و™؛و…§ AI ه¼·هŒ–هœ–片çڑ„ç·ڑن¸ٹه·¥ه…·ï¼Œوڈگن¾›ن¸‰ç¨®ن¸»è¦پهٹں能ï¼ڑو”¾ه¤§هœ–片解وگه؛¦م€پ移除 JPEG ه™ھé»ه’Œه£“縮هœ–片,هڈھè¦په°‡هœ–片ن¸ٹه‚³م€پéپ¸و“‡è¦پن½؟用çڑ„éپ¸é …ه¾Œه°±èƒ½é€ڈéپژه®ƒéپ 端處çگ†ï¼Œن¸چ用é،چه¤–ن¸‹è¼‰و‡‰ç”¨ç¨‹ه¼ڈم€‚
و•™ه¸è«‹هڈƒè€ƒم€ŒUpscale Pics ن»¥ AI ه¼·هŒ–هœ–片,و”¾ه¤§ه°؛ه¯¸م€پ移除ه™ھé»ه’Œه£“縮هœ–وھ”ن¸چه¤±çœںم€چم€‚
總çµگ
ه¦‚وœن½ ه¹³ه¸¸ه·¥ن½œوœƒç¶“ه¸¸éپ‡هˆ°هœ–片,而ن¸”وک¯éœ€è¦په°‡ه®ƒه€‘ن¸ٹه‚³هˆ°ç¶²è·¯ن¸ٹن¾›ه…¶ن»–ن؛؛ç€ڈ覽(ن¾‹ه¦‚網站وˆ–部èگ½و ¼ï¼‰ï¼Œه…ˆه°‡ç›¸ç‰‡é€²è،Œه£“縮م€پوœ€ن½³هŒ–處çگ†ï¼Œه°±èƒ½ç¢؛ن؟هœ–片وœ‰و›´ه°ڈçڑ„وھ”و،ˆه¤§ه°ڈ,讓è¨ھه®¢ن»¥و›´ه؟«çڑ„و™‚間載ه…¥ï¼Œوœ‰هٹ©و–¼è®“網站ن؟وŒپهœ¨ه¥½çڑ„ç€ڈ覽體驗,ن¹ں能و¸›ه°‘ن¼؛وœچه™¨çڑ„ه®¹é‡ڈوµپé‡ڈو¶ˆè€—م€‚
è‹¥ن½ ن¸€و¨£وœƒوژ¥è§¸هˆ°è¨±ه¤ڑ相片,ن½†وک¯و›´هœ¨ن¹ژçڑ„وک¯ç›¸ç‰‡è§£وگه؛¦م€پç•«è³ھ,而ن¸”و—¥ه¾Œوœ‰هڈ¯èƒ½وœƒéœ€è¦پ進è،Œç·¨è¼¯وˆ–處çگ†ï¼Œé€™و™‚ه€™ن½ ن¸چ需è¦پ這ن؛›هœ–片ه£“縮ه·¥ه…·ï¼Œه› ç‚؛ه®ƒه€‘هڈ¯èƒ½وœƒé™چن½ژهœ–片畫è³ھ,وˆ–وک¯ه°‡هœ–片ه°؛ه¯¸è®ٹه°ڈم€‚
ç„،è«–ه¦‚ن½•ï¼Œé€™ن؛›هœ–片ه£“縮ه·¥ه…·éƒ½éه¸¸ç°،ه–®ï¼Œه¤§éƒ¨هˆ†é€ڈéپژç€ڈ覽ه™¨ه°±èƒ½و“چن½œï¼Œوœ‰ه°‘و•¸é‚„ن¸چ需è¦پ連ن¸ٹ網路,直وژ¥هœ¨é›»è…¦é›¢ç·ڑن½؟用,ç¢؛ن؟هœ–片ن¸چوœƒè¢«ن¸ٹه‚³هˆ°éپ 端ن¼؛وœچه™¨ï¼Œن½؟用ن¸ٹو›´ه…·éڑ±ç§په’Œه®‰ه…¨و€§م€‚
