
說到 Google 可能很多人會直覺聯想到搜尋引擎,事實上 Google 還是個展現強大技術火力的公司,不但開發出許多「黑科技」(就是現在看起來還無法實現的技術),對於人類發展不言可喻,當前的生活可以說已經離不開它。最近 Google Chrome Labs 再推出一款全新免費工具,幫助使用者線上壓縮圖片,在不破壞圖片畫質的情況下大幅減少圖片大小,可以說非常強大!
本文要介紹的「Squoosh」就是一款來自 Google 的免費線上圖片壓縮工具,類似服務還不少,包括我個人相當喜愛的 TinyPNG、TinyJPG 和電腦版 Pngyu、Caesium 等工具可免費下載使用。Squoosh 好處是已經整合各種強大的圖片編碼解碼器,而且不用額外下載、安裝任何軟體就能在瀏覽器進行圖片壓縮。
Squoosh 特色是讓使用者深入了解各種圖片壓縮器及選項設定,可自訂性相當高,包括要調整壓縮品質、畫素、重設圖片大小一應俱全,設定後直接在線上預覽不同壓縮演算法對於原始圖片造成的變化,利用拖拉方式、自由放大縮小圖片範圍進行更即時清楚的對照。
值得一提的是 Squoosh 可以在載入網頁後離線使用,圖片壓縮是在使用者裝置上進行,不會傳輸任何資料到伺服器。無論在電腦或行動裝置(手機、平板電腦)都能使用。
網站名稱:Squoosh
網站鏈結:https://squoosh.app/
使用教學
STEP 1
開啟 Squoosh 後直接將要壓縮的圖片拖曳進去,或點選「Select an image」選擇圖片檔案,若你想直接試用 Squoosh 功能,底下也提供幾個不同類型跟大小的範例圖片。

STEP 2
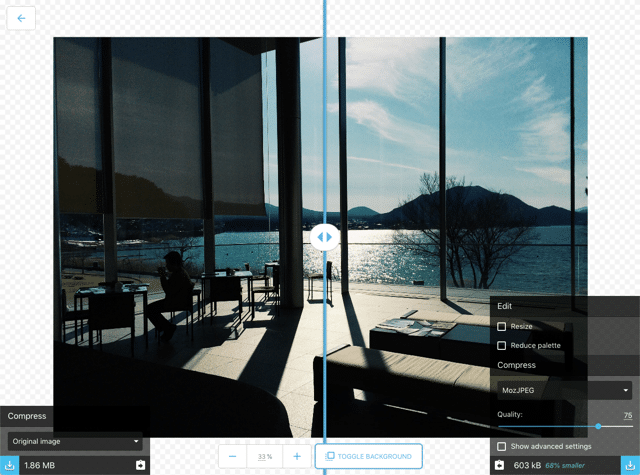
選擇後圖片就會跑進 Squoosh 壓縮工具的介面中,中間那條線可以拖曳,預設情況下左邊是原始圖片(Original Image),右邊則是使用壓縮技術處理過的圖片,只要左右調動中軸線就能對照兩者的差異。基本上只要是無損壓縮應該不會對原照片畫質造成破壞。
左下角和右下角分別有兩張圖片的大小,可以看到右邊經過壓縮後檔案容量少了 68%,有相當顯著的成效。

中間下方的功能可調整圖片預覽大小,對於想檢視圖片細節會很有用。

STEP 3
從下方設定功能可選擇不同的壓縮工具,Squoosh 支援:OptiPNG、MozJPEG、WebP 和直接轉為 PNG、JPEG 或 WebP 格式,當選擇不同的壓縮方式亦會顯示不一樣的設定選項。這些選項都很直覺易懂,雖然 Squoosh 尚未提供中文介面,不過調整後可即時顯示,不喜歡只要返回上一步即可。
如果想要調整圖片大小,可以勾選 Resize 後設定不同的圖片長寬數值。

STEP 4
前面有提到,預設情況下左邊會顯示原始圖片,不過你也可以將它調整成其他壓縮演算法處理過的圖片成果,再利用中央的軸線拖曳功能比較不同壓縮工具對圖片造成的結果。

STEP 5
調整好後點選左右兩側旁的藍色「下載」按鈕就能將圖片匯出,簡單卻很實用。

值得一試的三個理由:
- 由 Google Chrome Labs 推出的免費圖片壓縮工具
- 整合 OptiPNG、MozJPEG、WebP 編碼器,亦能直接轉換格式
- 線上重設圖片尺寸,依照不同編碼器可設定細部選項