
如果只能用一段網址介紹自己,大部分的人可能會選擇將它指定到自己的 Facebook,畢竟社群網站就是用來互動及認識朋友,當然如果你有線上名片或部落格,或許也是個不錯的去處。我個人相當喜愛 About.me 提供最具特色個人首頁服務,搭配上好記、個性化網址確實很適合印在名片上使用,後來我乾脆將部落格介紹頁面拿掉,改以 About.me 來呈現個人簡介及相關鏈結。
若你喜歡功能單純的網址整合工具,Campsite 或 Linktree 也是我之前推薦過的服務,至今仍在持續運作中,我建議可註冊一個網域名稱並透過轉址(URL Redirect)方式連接到你的頁面,或者使用支援自訂網址的服務,避免之後服務停掉或無法連線時可以快速切換顯示其他頁面。
本文要介紹的「Linkkle」是一款免費網址整合服務,它可讓使用者快速建立單頁式的個人頁面,在頁面中顯示個人名稱、簡介、大頭貼及相關鏈結,還有基本顏色設定功能,讓頁面看起來不那麼制式,當然也能達到將多個網址整合到單一頁面的效果。
一般來說,我們會在頁面中加入自己的網站、部落格、Facebook、Twitter、Google+ 或其他社群網站鏈結,只要把自己的 Linkkle 鏈結傳給別人或放在 IG 頁面裡,其他人就能從你設定的頁面鏈結中找到更多聯絡方式。
網站名稱:Linkkle
網站鏈結:https://linkkle.com/
使用教學
STEP 1
首先,開啟 Linkkle 網站,點選右上角的「Register」或首頁「Sign Up」註冊帳戶,註冊時必須設定使用者名稱,這會成為頁面網址的一部分,例如:https://linkkle.com/pseric 。

STEP 2
註冊後到 Email 信箱收取驗證信,點選信中鏈結啟用帳號,登入 Linkkle 就能開始設定相關個人資訊,包括姓名、居住城市、大頭貼(也可使用 Gravatar Email 快取取得你之前設定好的全球大頭貼)、名片檔。

從底下顏色選取功能可設定名片背景和按鈕顏色。

STEP 3
從左邊選單點選「Links」就是 Linkkle 重頭戲,將你要加入頁面的鏈結名稱、網址填入然後按下「Save」就能加入自己的個人頁面中。

例如我加入我的網站、Facebook、Twitter、Google+ 和 Instagram,如果你之前曾經使用過類似服務,那麼直接從其他地方複製、貼上網址速度會很快,不用幾分鐘就可搞定!

STEP 4
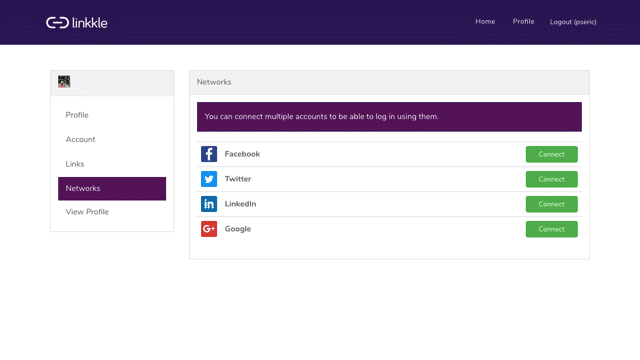
另外,還有一個「Networks」功能,本以為是用來顯示 Facebook、Twitter 網址,不過連接後沒有效果,後來才知道這裡是用來連接你的第三方服務帳戶,也就是之後如果要登入 Linkkle,就能直接以你的其他社群帳號完成授權,這功能是可用可不用的,依照使用者的需求自行決定。

STEP 5
設定完後,直接在 linkkle.com 後方接上你的使用者名稱,就能存取你的頁面,或者登入後從左邊選單點選「View Profile」也能查看個人檔案。因為現在行動裝置使用者很多,頁面設計也採用響應式網頁設計(Responsive Web Design),會依照螢幕寬度大小自動調整顯示樣式。

值得一試的三個理由:
- 快速設定一個網路個人頁面,加入名稱、介紹和大頭貼
- 自訂要顯示於頁面中的按鈕鏈結
- 可調整名片背景及按鈕顏色