
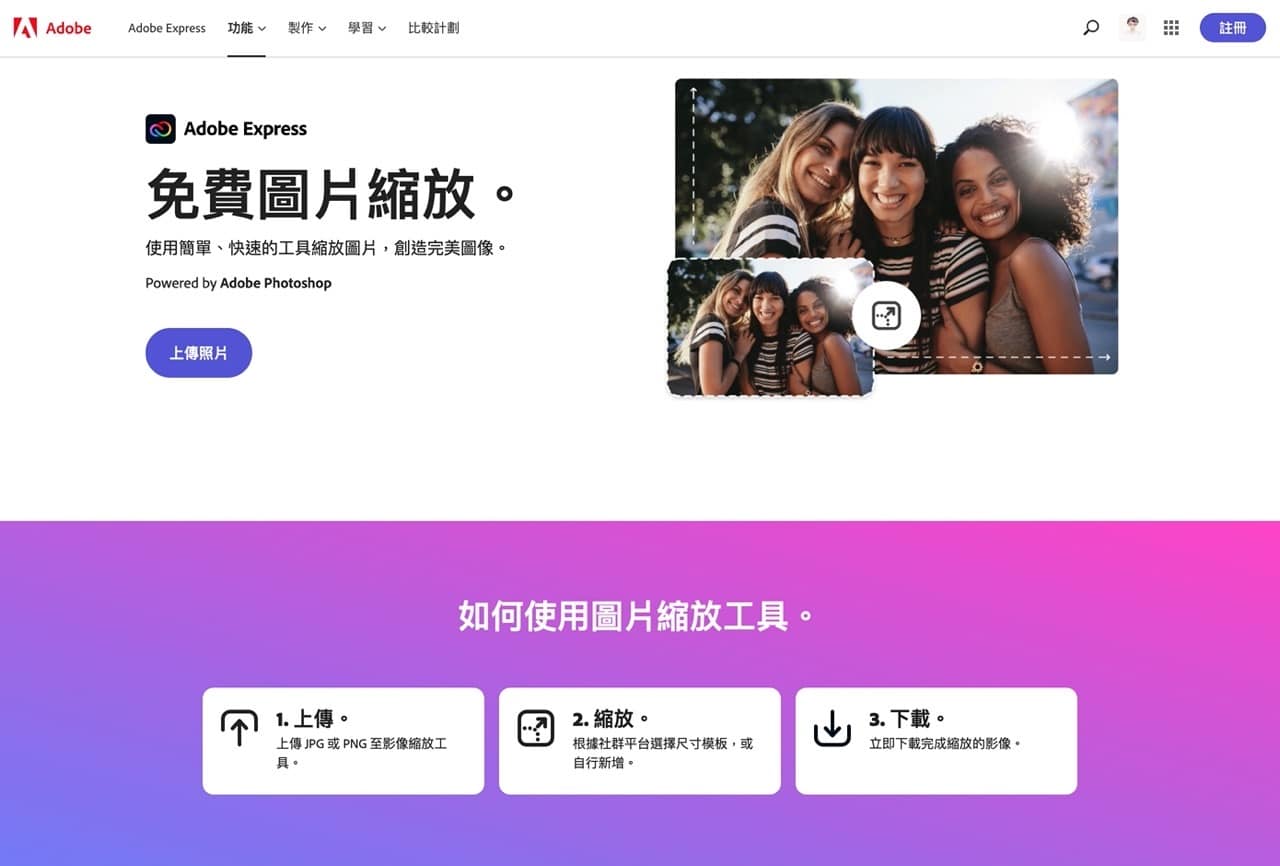
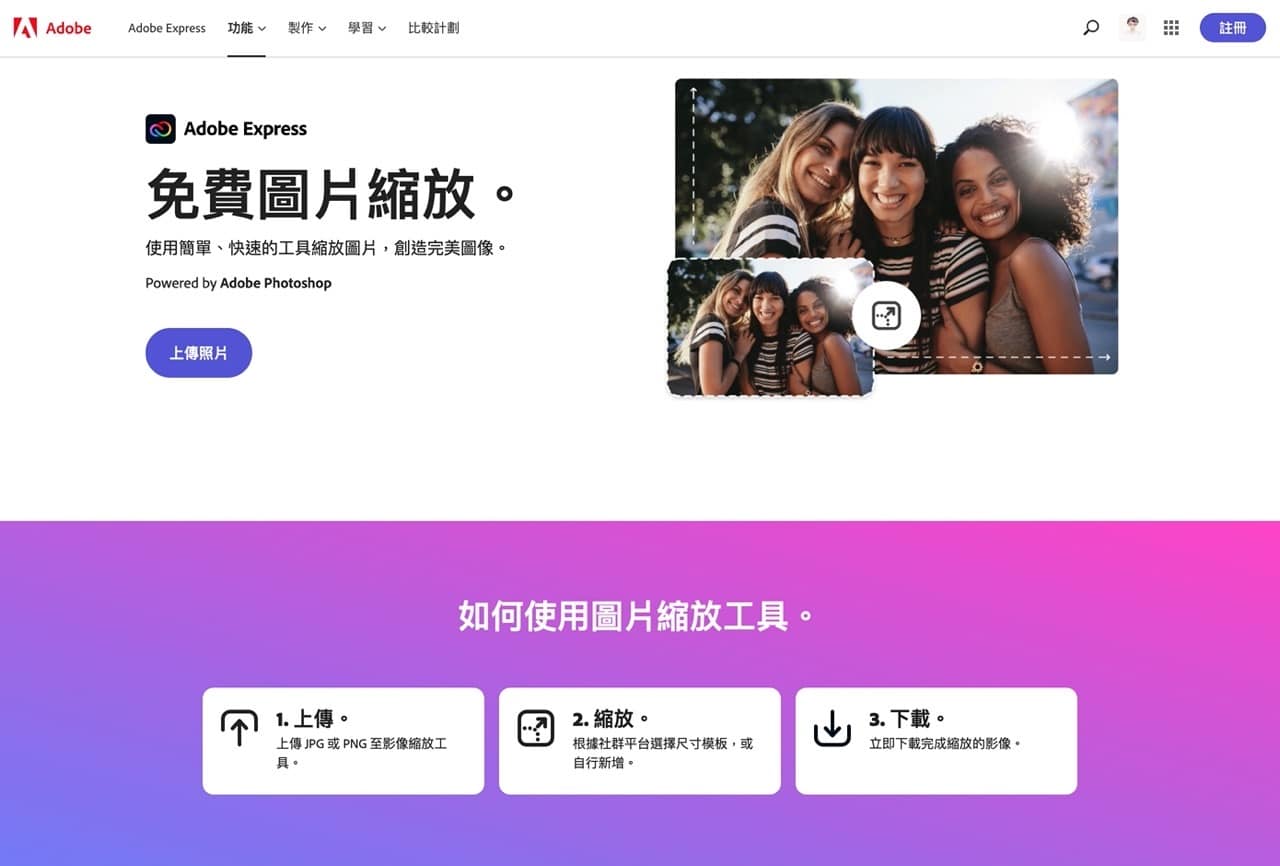
Adobe Express 提供一個很方便的「免費圖片縮放工具」(Free Image Resizer),讓使用者透過簡單易用的介面快速縮放圖片、調整圖片尺寸,以獲得更好的效果,更重要的是 Adobe 圖片縮放工具可依照不同的社群平台、類型來提供最適合的尺寸,當然,使用者也可自訂需要的長度、寬度或縮放比例進行適當的圖片編輯。

Adobe Express 提供一個很方便的「免費圖片縮放工具」(Free Image Resizer),讓使用者透過簡單易用的介面快速縮放圖片、調整圖片尺寸,以獲得更好的效果,更重要的是 Adobe 圖片縮放工具可依照不同的社群平台、類型來提供最適合的尺寸,當然,使用者也可自訂需要的長度、寬度或縮放比例進行適當的圖片編輯。

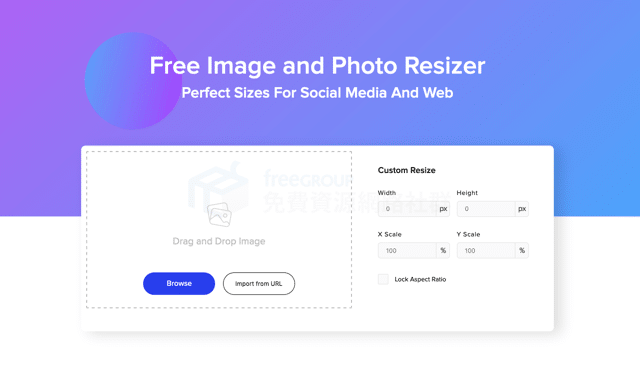
雖然大部分的社群網站或廣告平台都有自動裁切圖片、轉為特定大小的功能,但很可能效果不彰,例如縮圖影響圖片解析度,或是在預覽圖顯示不對的位置,這是很微小的問題卻會影響圖片成效。如果希望在圖片部分有更好的呈現,那在上傳前就必須先圖片設定為建議尺寸,或是自行手動裁切,若你平常會需要經營各種社群網站,我想接下來要介紹的服務你一定會用到。

如果要讓影片或廣告在行動裝置上呈現最佳效果,通常會先轉為直式影片,或裁切成更符合行動裝置觀賞的尺寸,若不是一開始就以手機錄製就會經過這道程序,雖然上傳到社交平台 Instagram 或 Snapchat 都有內建裁切功能,但效果可能不如預期,甚至會把影片分割成好幾個段落,切掉了重要的部分等等,讓影片在使用上增加更多複雜度,那麼有沒有類似應用可以更好解決這些問題呢?

身為社群網站的小編,一定知道要怎麼操作才能發揮貼文最大的效益,事實上每個社群服務都有針對圖片、影片或廣告制訂出大小尺寸規範,照著建議尺寸操作通常能獲得最佳效果,在曝光率或廣告呈現上也會有更好的顯著變化。那麼這些常用的社群網站圖片影音尺寸要去那裡搜尋呢?我之前介紹的 Tiny Visuals 可建立適合使用於特定社群網站的廣告圖尺寸,透過 Landscape 也能為社群圖片最佳化,自動裁切出最佳曝光的黃金比例。

之前介紹過 WhatsHelp.io 在網站加入 Facebook、LINE 按鈕,讓讀者可與你保持聯絡的小工具,類似免費服務還有 MsgUs.io 和 Chat by KeyReply,選擇不少,這些服務共通點是能充分利用版面空間,讓我們在網站角落顯示一個有提示功能但又不過於搶眼的線上聯絡按鈕。本文要來介紹一款更精緻、能呈現更多資訊的聯絡小工具。

之前介紹過 MsgUs.io 可為網站加入 Facebook Messenger 按鈕,打造免費線上即時傳訊功能,後來收到一些讀者詢問,有沒有可能使用其他服務來取代 Facebook 做為線上即時客服呢?答案是可以的,例如 Chat by KeyReply 能在網站右下角顯示各種網路服務帳戶,方便使用者從可行的途徑找到你。