
如果在開發網站、應用程式或軟體專案時需要讀取中的動態圖示,UI Ball 有個名為「Loaders」網站收錄 24 種類型獨特、可自訂且輕量化的載入動態圖,Loaders 也是一個 React.js 套件資料庫,打開網站就能在線上直接預覽這些很眼熟的動畫圖,對於要取用拿去開發專案來說非常有用,也不用上網到處尋找動態圖,Loaders 所有動態圖示都有提供對應的 React、HTML 和 CSS 原始碼。

如果在開發網站、應用程式或軟體專案時需要讀取中的動態圖示,UI Ball 有個名為「Loaders」網站收錄 24 種類型獨特、可自訂且輕量化的載入動態圖,Loaders 也是一個 React.js 套件資料庫,打開網站就能在線上直接預覽這些很眼熟的動畫圖,對於要取用拿去開發專案來說非常有用,也不用上網到處尋找動態圖,Loaders 所有動態圖示都有提供對應的 React、HTML 和 CSS 原始碼。

Unicons 是一套收錄超過 4500 種圖案的圖示庫,來自開發商 Iconscout,本身有四種不同風格設計,包括單純線條(Line)、單色(Monochrome)、填滿顏色(Solid)和更細邊框線條(Thin Line),超過 20 種分類,像是箭頭、品牌標誌、商業、對話、雲端服務、通訊網路、裝置、檔案資料夾、多媒體、醫學、安全性、購物、交通工具和使用者介面,都能在圖示庫找到各種對應的圖案。

如果你是網站管理者就會遇到要如何改善網站載入速度的問題,這在流量不大時可能沒什麼影響,只要網站到達一定規模就需要透過內容傳遞網路(Content Delivery Network)改善整體的速度。最知名的 CDN 服務 Cloudflare 讓整體網站都具備加速、安全性防護及分流等效果,算是一個兼具多種優勢的解決方案;如果你是使用 WordPress 架站,也可考慮開啟免費的 Jetpack 圖片 CDN 和 Asset CDN 為網站獲得更快的瀏覽速度。

如果你是使用 WordPress 自行架站(Self-hosted),我一定會推薦安裝 Jetpack 外掛,這是由 Automattic(WordPress 公司)開發的外掛,整合相當多功能模組,而且也有非常好的相容和穩定性,兼具安全及速度,像是之前我介紹過的 Jetpack 免費 CDN 可自動加速、分流網站的圖片(以前叫做 Photon CDN),或是 Asset CDN 為 WordPress 核心檔案分流加速都能提升網站速度。如果資料非常重要也可選擇 VaultPress 即時完整備份網站。

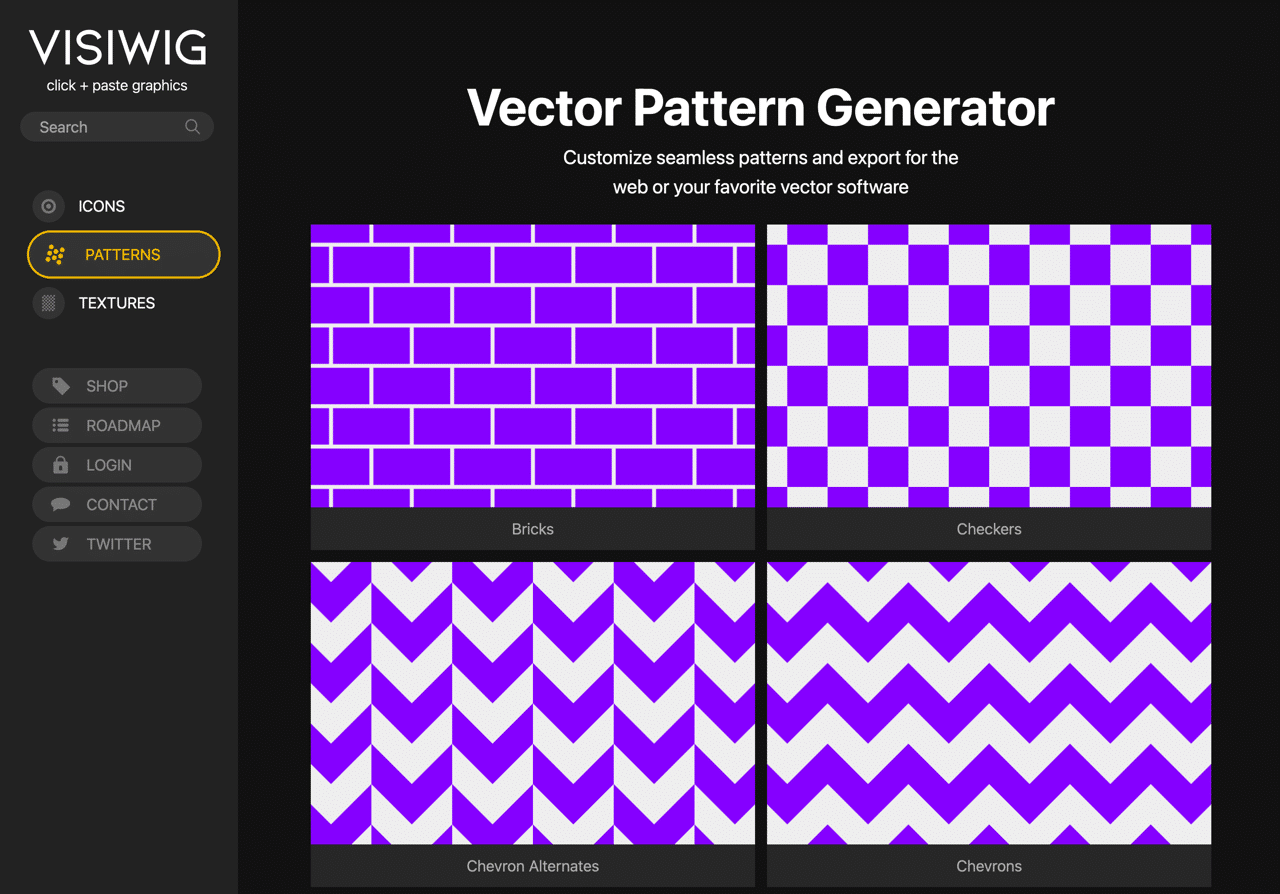
這幾年有不少背景圖案製作工具,都可以在線上預覽、客制化圖形細節,最終產生 CSS 和 SVG 格式,甚至在不用下載任何檔案的情況下直接複製程式碼,加入網頁就會獲得非常好的效果,兼具品質和效能,也不會拖慢網頁速度。例如之前我厭過的 Hero Patterns 快速產生重複圖案 CSS 背景;CSS Background Patterns 也能製作各種純色彩背景圖,如果需要背景圖也能試試看接下來要介紹的服務。

現在比較少有機會從頭到尾、以原始碼編寫一個網頁,記得十幾年前剛開始製作免費資源網路社群時還沒有使用 WordPress 架站,最早的網頁就是直接用 HTML 文字編輯器寫出來,後來有了所見即所得編輯器,很多事情變得很方便,也少有機會去編寫原始碼。若你偶爾需要測試一些 HTML 內容,看看呈現出來的結果是否正確,可試試接下來的免費工具。

如果平常的工作和設計有關,對於色彩應該也會有一定的敏感度,若對顏色沒那麼熟悉,其實網路上有不少配色工具可以使用,通常會以不同方式產生調色盤,讓使用者在各種顏色裡快速選擇取用色碼,有助於降低色彩選擇的難度和時間。之前推薦過一些以特定主題收錄的色碼表,像是 NIPPON COLORS 就有代表日本傳統的 250 種顏色,BrandColors 收錄世界知名品牌使用的顏色資訊。

想想後來的網頁比較少有背景圖需求,多半都是以單色為主,如果覺得略顯單調,也能使用紋理材質或漸層色做為背景,例如 Paper-co 就有許多日系的紙張紋理材質可用做背景,不僅看起來可以提升質感,也不會影響閱讀造成負擔,另一個之前推薦過的 Subtle Patterns 也有超過 500 種紋理素材可供下載;若喜歡重複背景圖 Hero Patterns 可以在不下載任何檔案情況下產生好看的平鋪式背景圖,或是使用 ColorSpark、Gradient Backgrounds 製作漸層色背景,需要背景圖的朋友可以試試看這些服務。