
ňŤ×ŠćÂŔÁĚńżćŠłĹšÜäÚŤ╗šÄęń╣őŔĚ»ŠçëŔę▓Šś»ň╣╝šĘÜňťĺŠÖéň«ÂńŞşšÜäń╗╗ňĄęňáéš┤ůšÖŻŠęč´╝łNES´╝ëÚľőňžőšÜä´╝îń╗ąň돚Üäń╝ĹÚľĺňĘŤŠĘéńŞŹňĄÜ´╝îÚáéňĄÜň░▒Šś»ńŞÇń║ŤŠÄîńŞŐň×őÚŤ╗šÄęňĺîń┐äšżůŠľ»Šľ╣ňíŐ´╝ŠÖé 486 ÚŤ╗ŔůŽňâ╣Šá╝ÚéäňżłÚźś´╝îńŞÇšŤ┤ňł░ńŞŐń║ćňťőň░Ɗ돊ĹŔžŞňł░ÚŤ╗ŔůŽ´╝îň░ŹŠľ╝ňżłňĄÜňĚ«ńŞŹňĄÜň╣┤š┤ÇšÜ䊝őňĆőńżćŔ¬¬´╝îšĆżňťĘŠâ│ŔÁĚÚéúń║ŤšĽźŔ│¬ňżłňĚ«ŃÇüÚč│ŠĘéňżłŠ┤ŚŔůŽńŻćňĆłŠťâńŞÇšÄęńŞŹňĆ»ŠöŠőżšÜäŔÇüÚüŐŠł▓ńżŁšäŠś»Š┤ąŠ┤ąŠĘéÚüô´╝îÚŤľšäšƿňťĘÚüŐŠł▓Ŕü▓ňů늼łŠ×ťňüÜňżŚÚŁ×ňŞŞň䬚Ľ░´╝îňŹ╗ń╝╝ń╣ÄńŞŹňŽéňŹüň╣żń║îňŹüň╣┤ňëŹÚüŐŠł▓ÚéúÚ║╝ŔÇÉšÄę´╝ľŔĘ▒ňÇ╝ňżŚňĄžň«ÂŠÇŁŔÇâńŞÇńŞőŃÇé
ňťĘš┤ůšÖŻŠęčŠÖéń╗úńŻ┐šöĘ 8 ńŻŹňůâ´╝ł8-bit´╝ëŔÖĽšÉćňÖĘ´╝îÚüŐŠł▓ÚâĘňłćń╣芜»ńŞÇŠá╝ńŞÇŠá╝šťőŔÁĚńżćňżłš▓Śš│Ö´╝îň»ŽÚÜŤńŞŐÚÇÖŠĘúšÜäÚóĘŠá╝Úéäšó║ň»ŽňőżŔÁĚŔĘ▒ňĄÜšźąň╣┤šÜäšżÄňąŻňŤ×Šć´╝îň░▒ÚÇú Google Maps ń╣芍żňťĘŠäÜń║║š»ÇŠÄĘňç║ÚüÄń╗╗ňĄęňáéň░łšöĘ 8-bit ÚóĘŠá╝šÜäňť░ňťľňŻęŔŤőŃÇéňƬŠś»ňŽéŠ×ťńŻáŠâ│ňüÜńŞÇňÇőňżęňĆĄŠçĚŔłŐšÜäšÂ▓Úáü´╝îÚí×ń╝╝šÜäÚóĘŠá╝ŔŽüňŽéńŻĽÚüőšöĘňťĘšÂ▓ÚáüńŞŐňĹó´╝č

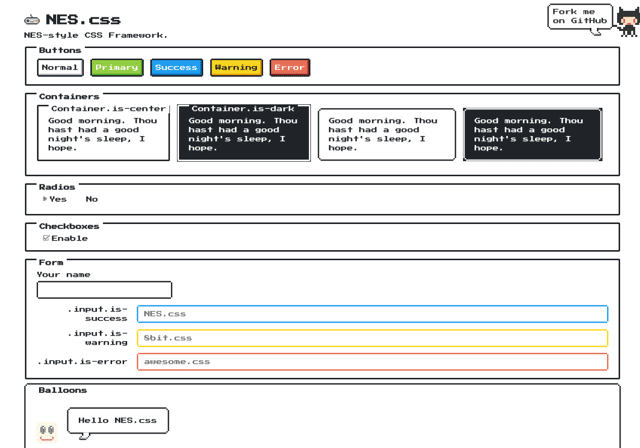
ń╗ŐňĄęšÖ╝šĆżńŞÇňÇőňżłŠťëŔÂúšÜäÚľőŠöżňÄčňžőšó╝ň░łŠíłŃÇîNES.cssŃÇŹ´╝îš┤ůšÖŻŠęčÚóĘŠá╝šÜä CSS ŠíćŠ×´╝îŠÄíšöĘšÜ䚼šäŠś» 8-bit ŠĽłŠ×ť´╝îňƬŔŽüÚÇĆÚüÄ CSS ŠĘúň╝ĆŔíĘň░▒ŔâŻň░çň«âŔ╝ëňůąšÂ▓ÚáüŃÇéňż×š»äńżőšÂ▓šźÖšťőňł░ÚçŁň░ŹňÉäšĘ«šÂ▓Úáüňůâš┤áÚÇ▓ŔíîšÜäňůźńŻŹňů⊼łŠ×ť´╝îÚŁ×ňŞŞšÂşňŽÖšÂşŔéľ´╝îňîůŠőČŠîëÚłĽŃÇüň«╣ňÖĘŃÇüÚüŞÚáůŠîëÚłĽŃÇüŠáŞÚüŞŠľ╣ňíŐŃÇüŔíĘňľ«ŃÇüŠ░úŠ│íŠíćňĺîňťľšĄ║šşëšşë´╝ëŔłłŔÂúšÜäŔę▒ňĆ»ń╗ąňťĘ NES.css šÂ▓šźÖÚŽľÚáüŠëżňł░ŃÇé
šÂ▓šźÖňÉŹšĘ▒´╝ÜNES.css
šÂ▓šźÖÚĆłšÁÉ´╝Ühttps://github.com/BcRikko/NES.css
ńŻ┐šöĘŠĽÖňşŞ
STEP 1
ÚľőňĽč NES.css šÜä CSS Framework šÂ▓šźÖÚŽľÚáü´╝îňĆ»ń╗ąšťőňł░ÚÇÖń║Ťň»źňąŻšÜäŠĘúň╝Ćš»äŠťČ´╝îńżőňŽéŠÖ«ÚÇÜŠîëÚłĽŃÇüńŞ╗ŔŽüŠîëÚłĽŃÇüŠłÉňŐčŃÇüŔşŽňĹŐŠłľňĄ▒ŠĽŚšşëńŞŹňÉîŠâůŠ│üńŞőÚíĆŔë▓Ŕ«Őňîľ´╝îń╣芝ëÚí»šĄ║Šľ╝ň«╣ňÖĘńŞşšÜ䊾çňşŚŠĽłŠ×ťš»äńżő´╝îň░ŹŠľ╝ŔíĘňľ«šÜ䊾çňşŚŠľ╣ňíŐŃÇüŠîëÚłĽŃÇüŠáŞÚüŞŠľ╣ňíŐń╣čÚ⯊ťëň░ŹŠçëšÜ䊼łŠ×ťŃÇé

ňťĘ NES.css ńŞşŠöÂÚîäšÜäňťľšĄ║ńŞŹňĄÜ´╝îňƬŠťëň╣żňÇőń║ĺňőĽŃÇüšĄżšżĄšÂ▓šźÖňĺî Github ňťľšĄ║ňťľŠíł´╝îńŞŹÚüÄňŽéŠ×ťÚťÇŔŽüń╣čňĆ»ń╗ąňÄ╗šÂ▓ŔĚ»ńŞŐŠëżŠëżŠťëŠ▓劝ëÚí×ń╝╝ 8-bit ÚóĘŠá╝šÜäňťľšĄ║´╝îŠçëŔę▓ń╣芝ëńŞŹň░ĹÚüŞŠôçŃÇé
ÚáćňŞÂńŞÇŠĆÉ´╝îń╣őňëŹňťőňĄľšÂ▓ňĆőŠŤżšÂôňżęňł╗ÚüÄń╗ąň돊ÄîńŞŐň×őÚüŐŠł▓Šęčšą×ňąçň»ÂŔ▓ŁÚüŐŠł▓šÜäňůŹŔ▓╗ňşŚň×ő´╝ëŔłłŔÂúšÜ䊝őňĆőňĆ»ń╗ąňĆâŔÇâŃÇîPokemon Font ňżęňł╗ Game Boy šą×ňąçň»ÂŔ▓ŁÚüŐŠł▓ňůŹŔ▓╗ňşŚň×ő´╝îń║îňŹüň╣┤ňżîšÂôňůŞÚ珚ƿŃÇŹń╗őš┤╣´╝îÚÇÖń╣芜»ÚŁ×ňŞŞŠťëŠÖéń╗úŠäčšÜäňşŚÚźöŃÇé

STEP 2
ÚľőňĽč NES.css šÜä Github ÚáüÚŁóňżîňĆ»ń╗ąŠëżňł░šŤŞÚŚťŠ¬öŠíł´╝îňîůŠőČŠťÇÚçŹŔŽüšÜä CSS ŠĘúň╝ĆŔíĘŃÇé

ńŞőŠľ╣ŠťâŠťëň«ëŔúŁ´╝łŔ╝ëňůą´╝늾╣ň╝Ć´╝îňůÂň»ŽňƬŔŽüÚÇĆÚüÄ UNPKG ňůŹŔ▓╗ňůžň«╣ňé│ÚüךÂ▓ŔĚ»´╝łCDN´╝늝ŹňőÖšŤ┤ŠÄąŔ╝ëňůą NES.css ň░▒ŔâŻňťĘšÂ▓ÚáüńŞşńŻ┐šöĘ´╝îń║ŽŔ⯊îçň«ÜŔŽüńŻ┐šöĘšÜäŠĘúň╝ĆŔíʚ볊ťČŃÇé
