
如果要開發應用程式或網路服務,通常會需要整套樣式一致的圖示集,而這些圖案也不是太難找,網路上有不少以開放原始碼釋出、甚至可用做商業用途的圖示庫,例如我之前介紹過的 illustrio、Ionicons、Feather Icons 和 Octicons 等等(文章裡還有更多免費圖示集鏈結),這些圖案都有不太一樣的樣式設計,只要符合自己介面風格就能有相當好的效果,相較於自行開發整套圖示來說也更省時省事。
本文要推薦「Unicons」是最近新釋出的一套免費圖示,這套圖示集有超過 1000 個以上圖案,提供 SVG 向量圖示和圖示字型(Iconfont)格式,使用者可以自訂每個圖示大小、顏色和顏色。每個圖案細節皆符合完美像素(Pixel-Perfect),在所有螢幕尺寸輕鬆放大、縮小都不會影響清晰度。
Unicons 包含 20 多種分類,例如使用者介面、通訊、商業、醫療等等,圖示皆以 24px 網格製作,讓圖示在所有螢幕上保持一致。如果你是開發者,網站提供 CSS 可直接加入圖示字型樣式;若你是設計師,只要下載 Icondrop 外掛即可在你喜歡的繪圖工具中快速使用圖示,例如:Sketch、Adobe XD、Adobe Illustrator、Adobe Photoshop、Microsoft Word 和 PowerPoint 等等。
網站名稱:Unicons
網站鏈結:https://iconscout.com/unicons
使用教學
STEP 1
開啟 Unicons 網站,往下拖曳可以看到所有圖示,預設情況下會顯示所有分類,可以從左側切換不同的圖案類別,或透過搜尋方式找到相關圖案。

STEP 2
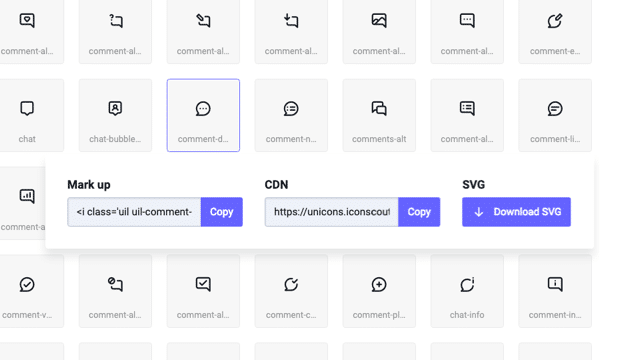
點選圖示後會顯示該圖示的載入方式(程式碼),也會有 .svg 向量圖下載鏈結,比較特別的是 Unicons 提供內容傳遞網路也就是 CDN 鏈結,如果要使用某些 svg 檔案但又不希望耗費自己的主機流量能直接取用該網址。

STEP 3
想要下載整套圖示集,點選上方的「Download Now」按鈕,不過必須先註冊或登入帳號才行。在這裡還能看到 Unicons 的 Github 鏈結,這是開放原始碼專案,有興趣的使用者都可以自由加入參與協作。

STEP 4
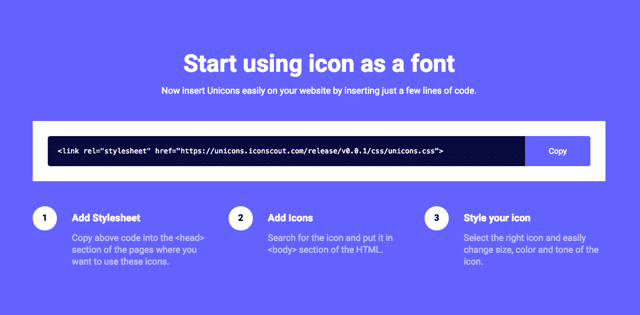
前面有提到如果你想將 Unicons 直接使用為圖示字型,網站也有提供樣式表 .css 網址,找到這段原始碼、貼到要載入的網站中就能使用,從 Unicons 首頁檢索對應的程式碼就能將圖示使用到網頁裡。

如果你是設計師或行銷人員,網站也有開放免費下載 Icondrop 外掛程式,可以快速在你喜愛的繪圖軟體、文書處理工具取用 Unicons 圖示,將網頁往下拖曳、點選應用程式圖示即可下載。

值得一試的三個理由:
- 收錄超過 1000 個圖示,提供 SVG 和圖示字型格式
- 每個圖案細節皆符合完美像素,放大縮小都不影響解析度
- 將樣式網址加入網站就能快速取用 Unicons 圖示