Hey, you! Want to contribute to Jetpack?
Did you know that you — yes, you! — could be instrumental in making Jetpack more robust and secure? If you use and love Jetpack, why not contribute to the project?
(If you don’t use and love Jetpack, what are you waiting for? Download it now!)
Jetpack is open-source, just like WordPress itself. You can test planned improvements, check out the code, file and view bug reports, and even submit your own patches. The community’s contributions are what make WordPress and Jetpack so strong.
By contributing to Jetpack, you improve the functionality of millions of sites while gaining hands-on development experience. Best of all, developers of all levels can help — whether you can barely recognize a filter (or don’t know what that means) or you’ve already authored your own plugins, there are ways for you to pitch in.
- Explore beginner, intermediate, and advanced contribution options.
- Become a Beta tester.
- Help translate Jetpack into another language.
- Learn how to check the source code out.
- Learn how to create a great bug report.
- Learn how to write and submit a patch.
- Review best practices for WordPress development.
Contributing for Everyone!
Backyard Rockets: Jetpack Newbies
Just getting to know what Jetpack is? Welcome!
First, install Jetpack on a test site and poke around — enable some modules, and try your hand at customizing them. (Need a place to start? Give the mobile theme a try, or move your sharing buttons.)
Next, try signing up for our Beta program. Beta testers give updates, fixes, and new features a test run before they’re publicly released, so they’re a very important part of the development process. If you’re interested, you can sign up for the Beta program here.
Once you have a handle on how Jetpack works, why not take a look at GitHub, the tool we use to track bugs? You’ll be ready to start submitting bug reports in no time.
Long-Range Flight: Intermediate Coders
If you’re comfortable reading and editing code but aren’t yet writing your own from scratch, help the bug zappers by submitting bug reports. If you’ve never submitted a bug report before, check out Creating a Great Bug Report to make sure your reports have all the info a developer needs to resolve the issue quickly and effectively.
If you’re going to be submitting reports, you’ll also want to get familiar with GitHub. Once you get comfortable reporting, start looking around the code and get ready to take the next step — submitting patches.
Intergalactic Travel: Advanced Developers
Do you write your own code? Are you comfortable reading other people’s code and suggesting improvements? Maybe you’ve written your own plugin, or have put on sunglasses to peer directly into the core of WordPress.
If this is you, jump into the fray and start creating and submitting patches. Take a look at these outstanding issues to get an idea of the types of things the community has identified as needing attention. You can start by looking at the issues labeled with the “Community” Milestone, or with the “Good First Bug” tag, they’re a good way to get familiar with the Jetpack codebase.
The vast majority of Jetpack functionality requires a connection to WordPress.com. While it’s possible to set up local environments with Development Mode or a Staging Site, it is usually best to create a test site that can connect to WordPress.com.
The Nuts and Bolts of Contributing
Joining the Beta Program
Our Beta program is designed to make it simple for you to test and tell us what we’re doing wrong (and right) in the next version of Jetpack. Your mission as a Beta tester is to help us test the next version of Jetpack and let us know about your experience. Is the UI confusing? Is a module not working properly? Is there something missing? We need to know!
Does this sound like something you would be interested in? If so, please sign up to be a Beta tester and get started. You need to be running the latest version of WordPress in addition to having Jetpack installed, activated, and updated to the most recent version.
Help translating Jetpack into another language
Anyone can help translating Jetpack. You can suggest new strings here.
You can find out more about how GlotPress works here.
Checking Out the Source Code
Most software projects, including WordPress, use a version-control system to keep track of source code and revisions. Jetpack is available on GitHub.
(If you’re not familiar with Git and GitHub, the GitHub Guides videos are a great place to start.)
Here are the basics of downloading Jetpack using Git:
Installing Git
The easiest way to get Git is to download a binary package for your operating system from Git’s website — there are packages for most major operating systems, including Mac OSX, Windows, several versions of Linux, and more.
For more, check out the documentation on Git’s website.
Creating a GitHub account, and generating SSH keys
Jetpack’s code is hosted on GitHub.com. Although you can browse and download the plugin code without creating an account, you’ll need to sign up for GitHub if you want to contribute by reporting bugs or proposing patches.
Once you’ve signed up, we recommend that you generate SSH keys to establish a secure connection between your computer and GitHub. This will allow you to pull code from GitHub and push patches without having to enter your password every single time. You can follow this guide to add SSH keys to your computer and to your GitHub account.
Navigating the Jetpack Git repository
The source code and revisions are kept in a repository. You connect to the repository using either the command line interface (CLI) or with a client program, which lets you check out, view, edit, and patch the source code.
The Jetpack repository is available here, and has four important sections:
- Master: The latest development code.
- Releases: Codes that let you know what version of Jetpack you’re looking at (e.g., 2.3.1). All publicly-released versions of Jetpack have a tag.
- Branches: Previous Jetpack releases. Sometimes when there are major new Jetpack releases, we maintain the previous release with bug fixes (usually limited to major bugs and security issues).
- Issues: Bugs, Feature requests, remarks, suggestions, patches… They’re all in there!
Checking Out the Code
Once you install Git, you’ll need to check out the code before you can work on it — that is, you’ll download the code from a remote location (repository) to your computer. Here’s how:
- Navigate to Jetpack’s GitHub page, and hit the “Fork” button:
 When doing so, you make a copy of the current development version of Jetpack to your own GitHub account.
When doing so, you make a copy of the current development version of Jetpack to your own GitHub account. - On your computer, open your terminal and navigate to the directory where you want Jetpack to be located.
- Execute the clone command. For instance, to check out the copy of the Jetpack repository you’ve just created on GitHub:
git clone git@github.com:YOUR_GITHUB_USERNAME/jetpack.git jetpack
- Navigate to the
jetpackdirectory:cd jetpack - Add the original Jetpack repository as a new remote: it will allow you to pull changes we make to the original repository, thus keeping your local copy up to date.
git remote add upstream git@github.com:Automattic/jetpack.git
If it’s been a while since you created that fork, you’ll want to make sure you’re using Jetpack’s latest development version, use the fetch and merge commands to apply the latest Jetpack changes to your local repository, without losing any of your local changes.
git fetch upstream git checkout master git merge upstream/master
Creating a Great Bug Report
The Issues tab is a ticket database used to track projects and bugs — we use it to manage new features, bug reports, and general project tasks. It’s designed to make it as simple as possible for people to report bugs and submit patches to the code.
To be a star reporter, follow these three guidelines:
1. Make sure the bug is really a bug.
Before you report a bug, make sure it’s not just internet gremlins or a compatibility problem.
First, make sure you’re running the latest versions of WordPress and Jetpack. Then start investigating by turning off all your other plugins and switching to the default TwentyThirteen or TwentyFourteen themes. Do you still see the issue? If so, you might have found a bug.
If the issue disappears, it was probably caused by a conflict with one of your plugins or themes. Now, test them one at a time — activate only Jetpack and that theme or plugin to eliminate other variables. When the issue reappears, you’ve found the culprit.
2. See if it’s already been reported.
To check if a bug has already been reported, you can:
- Check out the Known Issues page.
- Look through the current list of Opened Issues.
- Browse the Jetpack Support Forums.
Not mentioned in any of those places? Not caused by a conflict with another plugin or theme? By George, you’ve found a bug! Time to report it.
3. Submit a detailed, precise bug report.
The more specific your ticket is, the easier it will be for someone to fix the problem. Log in to GitHub, open a new issue, and fill out all the relevant details: a concise summary and a clear description are key. If it’s been mentioned by someone else, like on the Jetpack Support Forums, include a link.
Here’s a sample of what a helpful summary looks like:
Summary of the issue: The Jetpack Image widget won’t display the selected image.
Steps to reproduce:
- Activate the Extra Sidebar Widgets module
- Include the Jetpack Image widget in the sidebar, and fill out all the fields, including the image URL
- Save the Widget and view your site
Expected behavior or result: The sidebar should display the selected image
Actual behavior or result: An error appears: “Image could not be found.”
Link to Example (if applicable): http://example.com/image-widget/
Screenshots: screenshot of error message goes here
Cross-Browser Testing, AKA “Don’t Forget About Internet Explorer 8”
If you believe you’ve come across a bug and you’ve worked through all the steps detailed above, it’s worth checking to see if the issue can be reproduced in different browsers. You can find download links to the most recent versions of all the major browsers on Browse Happy.
You should also check to see if the potential bug is limited to one browser; this is especially important for any bugs that may be JavaScript or jQuery-related, as some browsers are more likely to experience those issues than others.
Contribute and comment on existing issues
In addition to reporting bugs and submitting patches, you can also follow the progress of any issue you’re interested in or add details to an existing issue.
To follow an issue, log in to GitHub, find the issue you’re interested in, scroll to the bottom, and click on Subscribe:

If you have information to add to an existing ticket, feel free to add a comment to it!
Patch All the Things! Creating and Submitting Patches
Bug Zapping
If you’re fixing a bug, start by forking Jetpack’s repository and clone that new fork of Jetpack to your computer. Once you’re done, create a new branch. Then, check out that branch.
git branch branch-name git checkout branch-name
You can then edit files and commit your changes as you go.
- To get a list of files you’ve changed, use the status command:
git status
- To show the changes you’ve made in a line-by-line patch format, use the diff command to output a unified diff of all the changes you made to the source code:
git diff
- To show the differences in a single file, use the diff command (or include multiple file paths to show differences between a set of pages):
git diff path/to/file
Exporting Patches
To share the changes you’ve made, you’ll need to push your changes to your repository on GitHub, then submit a pull request to Jetpack.
- Start by committing the changes you’ve made to your local repository. To do so, you’ll need to add the files you’ve changed to the staging area first:
git add .
- Then, commit your changes:
git commit
You’ll want to keep the first line of your commit message brief, giving a quick explanation of your changes. You can then give more details in the following lines.
- Now that you’ve committed your changes, they’re ready to be pushed to your fork on Github, like so:
git push origin branch-name
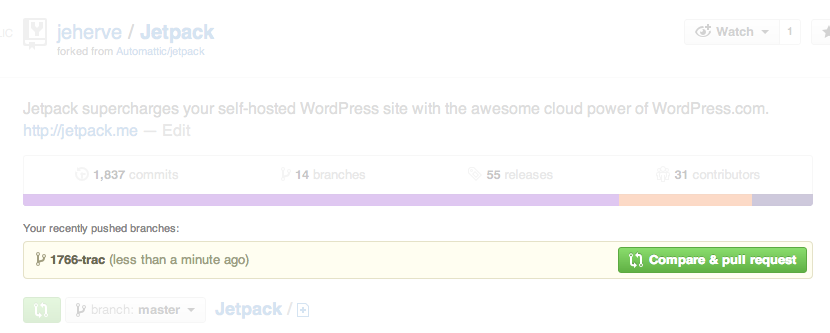
- The last step is to create a Pull Request to let us know about your changes. GitHub will prompt you to create this Pull Request when you access your fork:
 Click on “Compare & Pull Request” to create the Pull request!
Click on “Compare & Pull Request” to create the Pull request!
Development Best Practices for Everyone
For best practices please refer to the information in the WordPress.org codex. You’ll find more information about PHP, HTML, CSS and JavaScript coding standards there.