Wondering how to let your website visitors upload file attachments to your WordPress forms?
Giving users the ability to add files and media to your site’s forms can make it way easier for you to collect the information you need.
In this article, we’ll show you how to easily create a file upload form using a WordPress plugin.
Click Here to Make Your File Upload Form Now
Here’s a table of contents for easy navigation of each step:
- Create Your File Upload Form in WordPress
- Switch to the Classic Style File Upload Field (Optional)
- Customize Your File Upload Form Settings
- Configure Your File Upload Form’s Notifications
- Configure Your File Upload Form’s Confirmations
- Add Your File Upload Form to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the type of information you want to collect on your form, using a file upload field is one of the best ways to make it easier for you to get more info from your users quickly. And, making forms easier to fill out helps reduce your form abandonment rate so your site can generate more revenue.
You might need to add a file upload field to your WordPress forms so you can collect different types of files and media with frontend upload from site visitors as they submit their form to you.
Here are some of the most common times you might want to allow users to upload a file through your contact form:
- Job application forms so applicants can attach their resume files
- Pictures as image files for a contest or for use if using a giveaway plugin
- User submitted content forms so users can attach a blog post or image they want to share (WordPress frontend file upload)
- Client services forms so clients can attach their spreadsheet or project spec document
- Customer support forms so customers can attach documents to provide additional information
- Audio clips for you to play back during your podcast
- CSV file uploads so visitors can send you orders or timesheets
- File upload forms with a Stripe field so you can take documents and payment together
- Order forms or sponsor forms where you want to require payment with the file upload
- User-submitted videos on an event registration form so you have content to play at your event (great for weddings, anniversaries, and fundraisers.)
- Works great with WooCommerce plugins.
And this is just the beginning of what your WordPress file upload form plugin can do.
Luckily, the WPForms is one of the easiest to use WordPress file upload plugins and makes it easy for your site visitors to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
So if you were asking yourself how to add a document to WordPress, WPForms is the perfect way to do just that.
For WordPress security reasons, the default file types that can be uploaded are limited. Here’s how to allow additional file upload types to your forms, including Adobe Illustrator file uploads.
So, let’s go ahead and check out how to add the file upload field to your WordPress contact form.
How to Create a File Upload Form in WordPress
Follow these steps to set up your online file upload form.
Prefer written instructions? Check out the steps below:
Step 1: Create Your File Upload Form in WordPress
Still wondering how to add files to WordPress? The first thing you’ll need to do is install and activate the WPForms plugin.
Unlike the Google Form upload file feature, WPForms lets you add file uploads to anywhere on your site, not just form pages. For more details on how to install it, see this step by step guide on how to install a plugin in WordPress.
Next, go to your WordPress dashboard and click on WPForms » Add New in the left-hand panel to create a new form and name it whatever you’d like.

Next, scroll down to the Additional Templates section and type “File Upload Form”, then click on it to open the template.

Make sure you’ve already activated the Form Templates Pack Addon to search for this form.
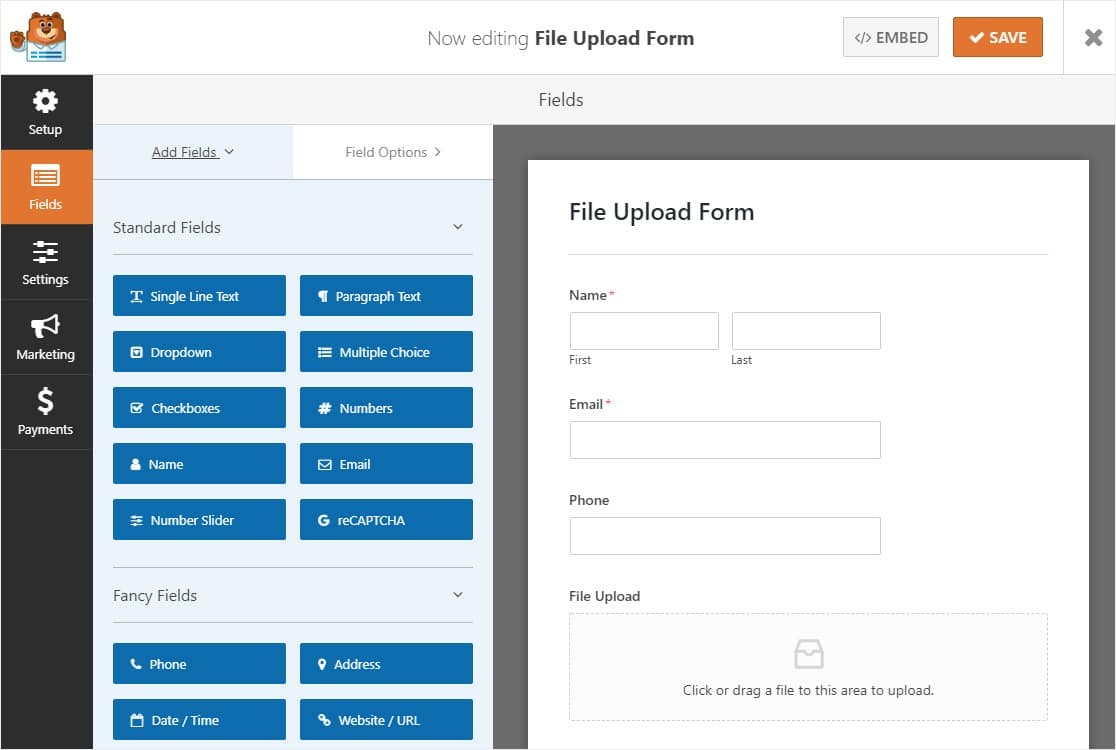
Now, WPForms will populate a pre-built File Upload Form and display the drag and drop builder.

Here, you can add additional fields to your contact form by dragging them from the left-hand panel to the right hand panel. For example, you can add a payment field if you want to require payment on your file upload forms.
With the File Upload Form template, you’ll already have the Name, Email, Phone, File Upload, and Additional Comments fields.
Click on any of the form fields to make changes. You can also click on a form field and drag it to rearrange the order on your contact form.
You can also add the File Upload field to any WordPress form you create. Just drag the File Upload form field, found under Fancy Fields, from the left-hand panel of the Form Editor to the right hand panel.

You can click on the File Upload field and also change the:
- Label — Name the form field so your site visitors know what it’s for.
- Description — Add a description explaining details to users. For example, if you only want people to upload an image, tell them that.
- Allowed File Extensions — If you want to restrict the types of files that can be uploaded to your WordPress form, put them here, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file you’ll allow users to upload. If you leave this blank, WPForms will default to the maximum size limit that’s allowed by your web host. If you need to increase it, see this tutorial on how to increase the maximum file upload size in in WordPress.
- Required — If you want to require that users upload a file before they can submit their form, select this checkbox.
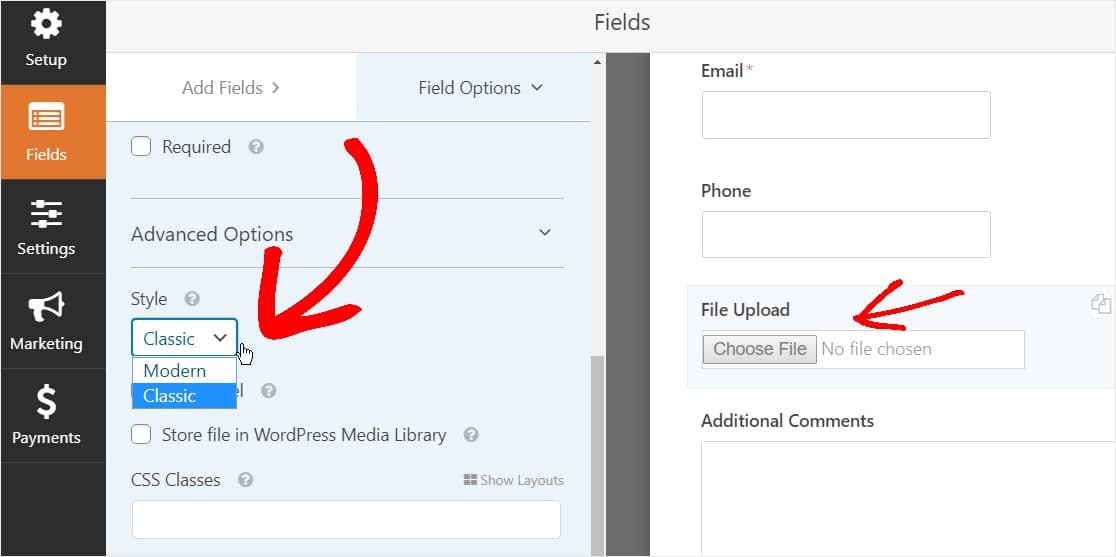
- Style — You can switch between the default Modern style (recommended) and the Classic style (which we’ll cover in-depth during the next step)
Wondering where these file uploads will be stored?
By default, all files uploaded by users are stored in the WPForms folder inside the Uploads directory of your site. To make things easier, you can also store these files in your WordPress Media Library by selecting the Store field in WordPress Media Library checkbox under Advanced Options.

You can also make forms look great by following the steps in our post on how to create a Multi-step form in WordPress. But for the sake of this tutorial, we’ll stick with a single page.
Step 2: Switch to Classic File Upload Field (Optional)
This step is optional and not generally recommended. But, if you’d like to change the style of the File Upload field from the default Modern style to the Classic style featuring an ‘Choose Now’ button, head to Advanced Options » Style and click on the Dropdown to select Classic.

Switching back to the Classic style might be a good choice:
- You or your users prefer a ‘button’ style File Upload field
- You prefer a more compact File Upload field (and you’re only accepting 1 file)
Just keep in mind the Classic File Upload style only accepts 1 upload per field. You’ll need to add another File Upload field to accept multiple uploads on your form if you’re using the Classic style.
To make your form appear clutter free, you’ll want to enable conditional logic on the 1st classic File Upload field before you add those other fields. That way, those extra File Upload fields won’t show up on your form unless a user needs them.

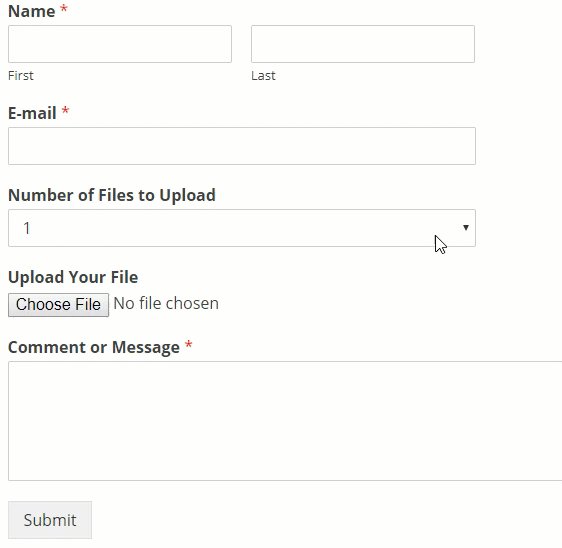
Each Classic style of the File Upload field allows users to upload just one single file. To learn how to add multiple file uploads with the Classic style uploader field type, read on. If just one file upload field works for you, you can skip the next step.
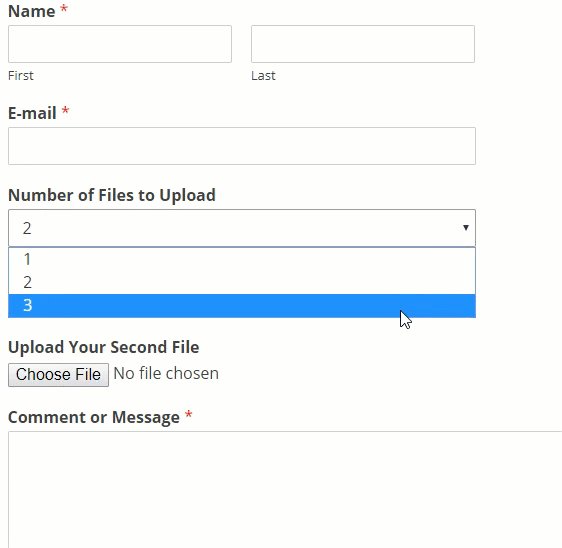
To enable condition logic on a Classic style Field Upload field, drag a Dropdown field from the left-hand panel to your form, just above the file upload field. (This will work with any number of Upload File fields, but for the sake of this example we’ll do 3.)

Now click on the dropdown field to see the Field Options on the left panel and edit the Dropdown field label to say Number of Files to Upload and the Choices to say 1, 2, and 3.

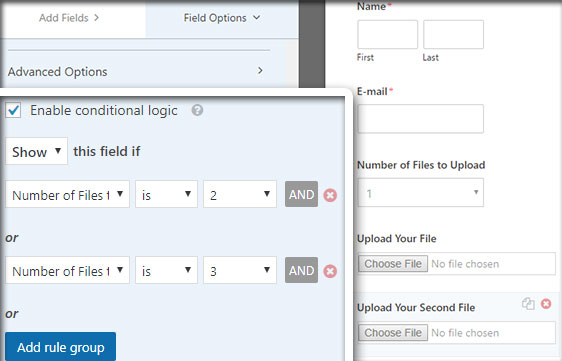
After that, click on the File Upload field and in the options, scroll down to and expand the Conditionals tab in the left-hand panel. Then, select the checkmark for Enable conditional logic.

Customize the conditional logic of the File Upload field just like the screenshot below:

Keep in mind that new fields are added by clicking the Add new group button, which applies the OR logic. If you need more details about using the OR logic, read our guide on how to use And OR conditional logic.
The next step is to duplicate this File Upload field.
On your form, click on the duplicate icon on the right-hand side of the File Upload field.

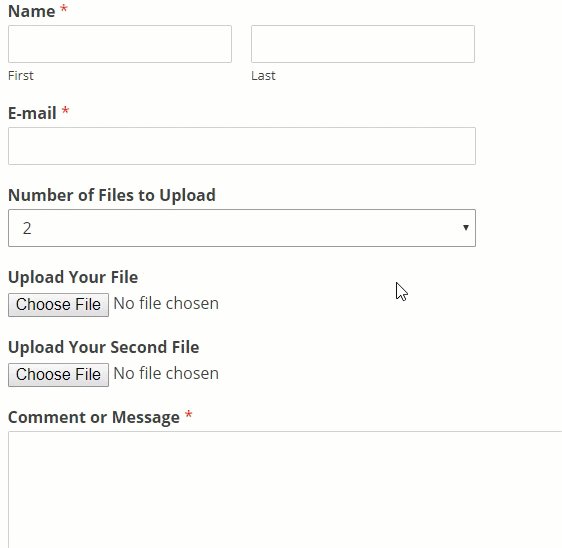
In the left-hand panel, change the label of the new File Upload field to Upload Your Second File.

Now configure the conditional logic for this new field just like the screenshot below. The only change from the above step is that we removed the first action where it says the Number of Files to Upload is 1.

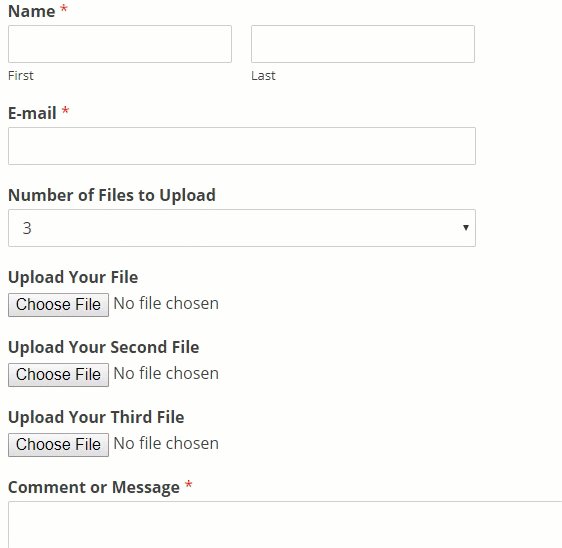
Now, duplicate the 2nd file upload field by clicking the icon and changing the label to Upload Your Third File.

Configure the conditional logic field just like the screenshot below. We’ll only keep the last field where it says the Number of Files to Upload is 3.

Once you are done customizing your form, click Save in the top right corner of your screen. You’ve just added multiple file upload fields to your form.

So as you can see, in most cases you’ll want to use the Modern style to accept multiple file uploads.
So now that you have the right amount of file upload fields on your form (be it just 1 or multiple), you’re ready to configure your form’s settings.
Step 3: Customize Your File Upload Form Settings
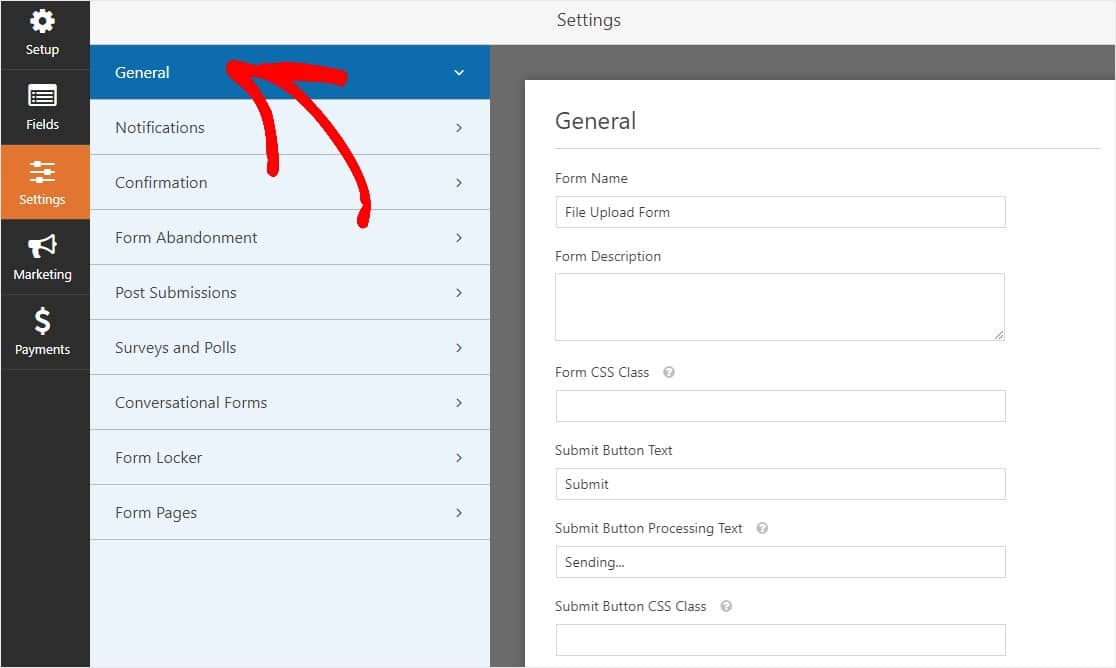
To start, go to Settings » General.

Here you can configure the following:
- Form Name — Change the name of your form here if you’d like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Spam Prevention — Stop contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress page reload.
- GDPR Enhancements — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-step instructions on how to add a GDPR agreement field to your simple contact form.
And when you’re done, click Save.
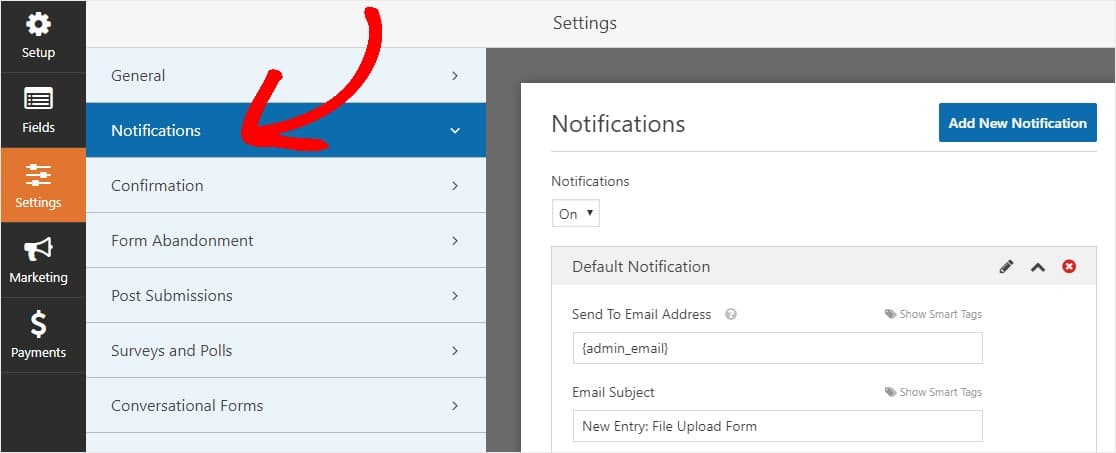
Step 4: Configure Your Form’s Notifications
Notifications are an excellent way to know when someone submits one of your file upload forms.
And, unless you disable the notification feature, you’ll get an email notification whenever someone submits a form on your site.

To get an email message when someone completes your form, you’ll need to set up form notifications in WordPress and provide your email address.
Also, if you use smart tags, you can send a personalized notification to your site visitors once they finish your form to let them know you received it. This assures users their form has gone through properly, along with their file upload.

For more on this, check out our step by step guide on how to send multiple form notifications in WordPress.
In addition, you have the option to easily brand your notification emails by adding your logo or any image you choose in the custom header image area. The logo/image you choose will show up at the top of email notifications like the WPForms logo below.

Note: So since file attachments can often hurt email deliverability, WPForms doesn’t attach your user’s files in notification emails. Instead, we send the file uploads via email as links.

Step 5: Configure Your File Upload Form Confirmations
Form confirmations are ways to take action immediately (and automatically) after your user has submitted information to your form. For extra help with this step, check out our tutorial on how to setup form confirmations.
There are 3 different kinds of confirmations in WPForms:
- Message — This is the default confirmation type that appears after someone hits submit on your form, and it’s customizable. So if visitors were originally wondering how to add a document to WordPress and then saw a confirmation message, they can rest assured you’ve received it.
- Display Page — Automatically send users to any post or page on your site like a thank you page
- Redirect — Useful if you want to take the user to a different website or specialized URL for more complex development.
So let’s see how to set up a simple form confirmation in WPForms so you can customize the success message site visitors will see when they submit a form on your site.
To start, click on the Confirmation tab in the Form Editor under Settings.
Next, select the type of confirmation type you’d like to create. For this example, we’ll select Message.

Then, customize the confirmation message to your liking and click Save when you’re done.
Now you’re ready to add your form to your website.
Step 6: Add Your File Upload Form to Your Website
After you’ve created your form, you need to add it to your WordPress site.
And WPForms lets you add your forms to multiple places on your WordPress website including your pages, blog posts, and sidebar widgets.
So let’s take a look at the most common placement option: page/post embedding.
To begin to embed your file upload form, create a new page or post in WordPress, or go to the update settings on an existing one. After that, click inside the first block (the blank area below your page title) and click on the Add WPForms icon.
![]()
Now, the WPForms widget will appear inside of your block. Click on the WPForms dropdown and pick the form you’ve already created that you want to insert into your page. So select your file upload form.
You’re one step close to creating the perfect upload page in WordPress.

Next, click on the blue button in the top right that says either Publish or Update, so your form will appear on your website.

That’s it! Your file upload form is now on your website.
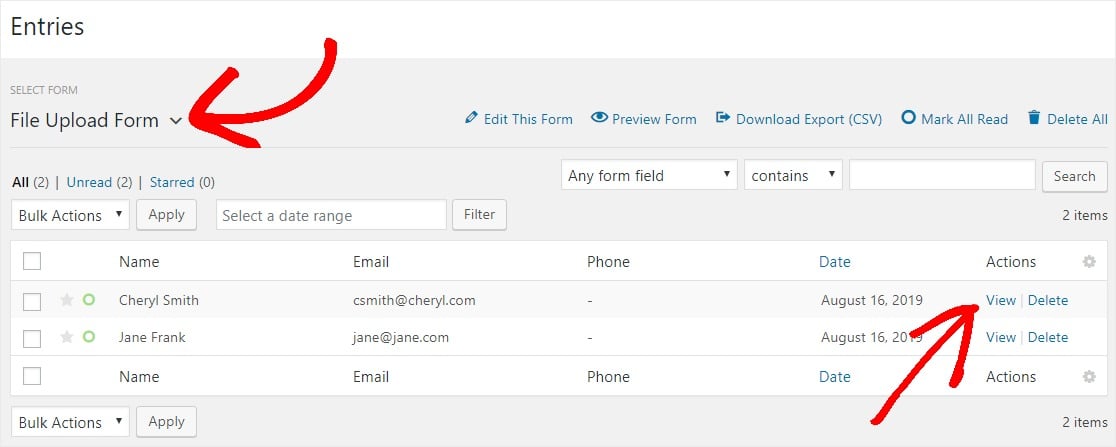
Step 7: View The Files
WPForms stores each form submission as an entry. To view uploaded files, go to WPForms » Entries.
And from there, select the right form from the dropdown menu and click on View.

Next, right click the file to download the file, or click to view it in your browser.

Better yet, the WPForms WordPress plugin has tons of addons you can install so you can do more with your files. For example, you can use our Zapier addon to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Here to Make Your File Upload Form Now
Final Thoughts on WordPress File Upload Forms
And there you have it! You now know how to create a file upload form with a WordPress plugin.
If you want to allow site visitors to upload files directly to your website, be sure to check out our helpful guide on how to create a WordPress file upload widget.
So what are you waiting for? Get started with the easiest-to-use WordPress form builder plugin today. WPForms Pro includes a free file upload feature and free file upload form and offers a 14-day money-back guarantee.
And don’t forget, if you like this article, then please follow us on Facebook and Twitter.



I am not rattling good with English but I find this really leisurely to read .
Hi Parker, thanks for your feedback!
We are glad that you find it helpful.
Have a good one 🙂
some truly nice and useful info on this internet site, too I conceive the design and style contains great features.
Hi Hai!
Thanks, for your feedback, we are glad that you like it!
Have a good one 🙂
Hello,
how can a change the text “click or drag a file to this area to upload” (to Dutch) ?
regards,
Marcel
Hi Marcel!
Thanks for your question.
This can be changed with “Loco Translate” plugin.
If you will have difficulties with it, please contact our support team. If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
I hope this helps.
Have a good one 🙂
How can this be used to allow users to upload multiple files and have them all linked to the submitted post?
Hi Hiren, thanks for the question!
In the Post Submission form, you can only use individual File Upload fields, as you will have to add custom fields to your posts and there is no custom field type to store multiple files. However, if you will upload images only, then you can use the Image Gallery custom field and use multiple Upload Files field in your post submission form.
In case it helps, we have a great tutorial on how to create a post submission form in WPForms.
I hope this helps.
Have a good one 🙂
If i wanted to use this form builder to take their name ,contact and mailing address along with submitted customer pictures and text to sell My POD merchandise. How Can i link this to my paypal acct and autoresponder account? To take their order?
Hi Steve,
In order to connect WPforms with PayPal and add the PayPal payment options to your form, you can use our PayPal addon, which is available with the Pro license level or higher. I’m not aware of the Autoresponder service that you have mentioned, but you can check if it’s available in Zapier – the connection service, then you should be able to integrate it with WPforms through our Zapier addon.
I hope this helps!
Have a good one 🙂
Hi, thank you for you plugin, I am using basic plan.
How I can send attachment with entry confirmation to manager? It forwards only text fields, but not an attachment.
This is an issue when using staging / live environments at hosting, as during I am preparing updates on staging there are a lot of submissions at live version and then, after pushing staging to live all attachments are lost.
Thank you.
Hi Volodymyr.
WPForms doesn’t support including attaching files to emails currently. The reason is that it can often hurt email deliverability. Different email providers have different limits on the type and size of files they can accept. Sending files that don’t pass these rules most often means the email won’t get delivered or will bounce.
I hope this makes sense.
Have a good one 🙂
Hi, what is the maximum file size allowed in the forms? Could this make the WP site slower?
Hey Jana – The file upload size limitation in your forms defaults to the maximum that your web host allows. You can lower this limit from the form settings though. In general, having high file size won’t affect overall site speed but it will take more time to upload big files and users need to wait for a longer time to submit the form, Also your server should have sufficient space to store big files.
I hope this info helps!
can i share the attach file in google drive sheet ?
Hey Mauro – Yes, you can send the form data to Google sheet using our Zapier addon(available with Pro license or higher). Here is a tutorial on how to connect your form to Google sheet.
I hope this helps!
how can change or edit file upload
Hey Tim — I apologize, but I’m not sure I understand your question. When you get a chance, could you please share more details, or possibly an example of what you’re looking to do? Thanks!
Hi there, Thanks for this article.
Using the Modern Style, how can I upload an image and display it in the same box after it has been uploaded; i.e. after clicking the submit button?
Thanks
Hey Noel – I am afraid this can’t be done at the moment. We will keep it on our roadmap for the future. Thanks for the suggestion!
Have a good one 🙂
How to get the link to view an uploaded file in a different page of wordpress?
Hey Debajyoti – If you’d like to include uploaded files on a WordPress page/post, then I’d recommend setting up the File Upload field to send files to the WordPress Media Library (you can check out more details on that setting here). This will let you easily access those files as you’re using the WordPress page/post editor.
I hope this helps! If you have more questions about this, or if I’ve misunderstood your question in any way, please contact our support team. We’d be happy to help more from there! 🙂
when uploading a audio file, it does not post to the blog but the title and info does but not the audio player. how do I get the audio player or video player to appear on the blogpost with submitted post?
Hey Joe,
I am sorry as currently, we don’t have an inbuilt feature to embed the uploaded audio/ video into their respective audio/video player in the blog post. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
I apologize for the inconvenience!
Is there a chance to combine it with some sort of double-opt-in?
Otherwise I have to rely on third party stuff like borlabs or the like.
Hey Till – I am afraid we currently don’t have a built-in double optin feature in the form. If it helps we have addons for various email marketing services and most of these services have double optin features which you can use via WPForms. For example, we have addons for most of the email marketing services mentioned here. Please take a look at the pricing page to know which addon is available with which license.
I hope this helps!
Where to find this filein file manager
Hey Hardik- Good question!
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site. (wp-content/uploads/wpforms)
I hope this helps! If you have any questions, please feel free to get in touch with our team.
Thanks, and have a good one 🙂
FILE UPLOAD IS NO LONGER FREE IN WPFORMS!
I just lost abou an hour creating a form e when I got to the file upload part, I just couldn’t make it. So frustrating. please, update your post.
Hi Lucas, I’m sorry to hear that you’re having some issues with the File Upload field on your form. The File Upload field is only available with any of our Pro (paid) versions of WPForms as mentioned in the article. Our Lite (free) version does not include the File Upload field. If you’re having issues with the File Upload field with one of our Pro versions, please contact us if you have an active subscription.
If you do not, don’t hesitate to drop us some questions in our support forums.
How can I download files collectively?
People send me about 300 photos and I want to download it faster than clicking every link.
Is it possible?
Thank you.
Hi Martin! We don’t have any options that would enable you to download all the files at once, as the entries are stored in their own post within your site’s database. You could download files in batches if you access your site’s server via FTP, or the File Manager in your hosting dashboards cPanel. By default, the user-uploaded files are stored in the Uploads directory of your site, inside the WPForms folder. More details about our File Upload field can be found in this article.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Is it possible to let users upload mp4 files, videos from their iphone or other device?
Hi Joris- Great Question!!
With the File Upload field, you can absolutely allow the users to upload media files by defining the file types in “Allowed File Extension Field”
Also, for other Additional File types, please refer to this guide.
Hope this helps 🙂
Is it possible to rename files while uploading with the username in it?
thanks
Hey Theirry- Great question. File upload names are preserved, but we add a unique hash to the end of the file name as you probably noticed (eg: my-logo-570543445db74.png). This is done for security purposes, to prevent users from trying to “snoop” for the files on your server after they have uploaded them, which is common when someone is trying to be nefarious.
By default, WPForms (and WordPress) will not allow any files to be uploaded that could be harmful to your website or that could be exploited. However, we add the hash to the file so that malicious users couldn’t easily open up a bunch of files that have been uploaded to your site.
Customizing the File Name with the respective user name can be possible. However, I apologize as we aren’t able to provide support for this degree of customization.
In case you’d like to look into custom development options, we highly recommend using Codeable. Codeable screens all developers for you to make sure that they’re highly skilled and communicative, and then also helps guide the entire process of connecting and communicating with a best-fit developer.
Here’s our tutorial on using Codeable, which provides more details on how this process works.
Thanks!! 🙂