Hugo Themes
Photo Grid
A Photography-centric responsive grid gallery with deep content management integration with Hugo. Based on Hugrid
- Author: Chen Zhe
- Minimum Hugo Version: 0.59.0
- Updated: 2020-02-19
- License: MIT License
- Tags: gallery photography content management google analytics

Photo Grid
This responsive grid theme provides a beautiful layout to showcase your photograghy and manage your gallery with ease.
Distinguishing Features
- Easy photo management
- Configurable photo display order
- Automatic thumbnail creation
- Automatic EXIF info extraction
- Full lazy loading for maximum bandwidth savings
Origin
Photo Grid is based on Hugird, a responsive grid-layout boilerplate theme for Hugo.
Demo
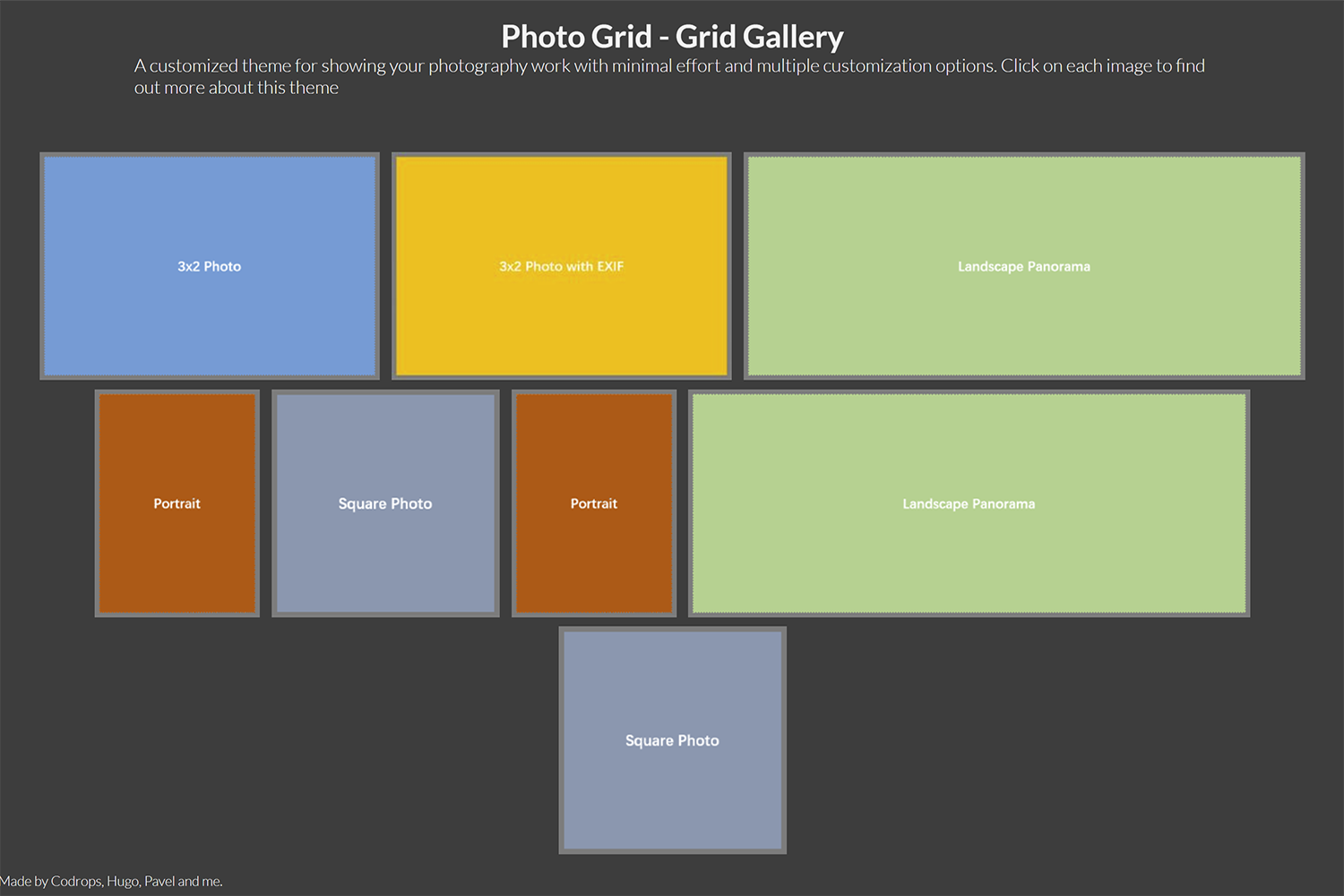
Screenshot

Contents
Installation
Inside the folder of your new Hugo site run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/chen-zhe/photo-grid
For more information read the official setup guide of Hugo.
Getting started
After installing the theme successfully it requires a just a few more steps to get your site running.
The config file
Take a look inside the exampleSite folder of this theme. You’ll find a file called config.toml. To use it, copy the config.toml in the root folder of your Hugo site. Feel free to change the strings in this theme.
EXIF info display can be disabled by setting no_exif = true in the config
Photo Management
All photos are stored in the photo folder under the content folder. You can put multiple directories under it and the theme will enumerate all photos within in order of the directory listing. Within each subfolder, e.g. 1-trip1, you can put all relevant photos in it and then copy over the index.md file.
Within index.md file, you can specify each photo’s name, description and other properties. Take a look at the descriptions to understand what can be customized.
Nearly finished
In order to see your site in action, run Hugo’s built-in local server.
$ hugo server
Now enter localhost:1313 in the address bar of your browser.
Contributing
Did you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
License
This work is licensed under the MIT License. For more information read the License.
Annotations
Thanks
- to spf13 for creating Hugo and the awesome community around the project
- to digitalcraftsman for creating Hugo themes and writing nice READMEs
- to Codrops for original Thumbnail Grid with Expanding Preview.
- to Pavel for porting over the aforementioned theme to Hugo as Hugrid