JKLmouse: the automatic keyboard mouse for notebook computers
Have you ever wanted to use the mouse to move something with pixel perfect precision? There is a way to do it: a “keyboard mouse.” One good one comes with Windows, called MouseKeys. If you’re using a desktop computer with a dedicated numeric keypad, you can turn on MouseKeys and leave it on, then use the numeric pad to move the mouse in any direction one pixel at a time.
Unfortunately, MouseKeys is barely usable on a notebook computer. You can get it to work, but you’ll have to turn it on and off all the time because it prevents normal use of the keyboard—the “numeric pad” on my ThinkPads and on most other notebooks is overlaid on the QWERTY keyboard.
So I wrote JKLmouse, the automatic keyboard mouse for notebook and laptop computers. JKLmouse doesn’t use any special modes—it is always active—and it doesn’t interfere with normal use of the keyboard.
The secret is simple: JKLmouse turns keyboard keys into mouse movement keys only while a mouse button is held down. When no mouse button is down, the keyboard works normally. When any mouse button is down, you can use the cursor arrow keys to move the mouse, and you can also use keys on and around the home row: JKL for the right hand or SDF for the left, along with the keys above and below those.
This works especially well on a ThinkPad, where the TrackPoint is also right next to the home row. You can start moving something with the TrackPoint, then continue to hold the mouse button down and use JKL and nearby keys to move the last few pixels, one pixel at a time. There’s no special “keyboard mouse” mode—you can combine TrackPoint and keyboard movement seamlessly. It also works fine with touchpads—just keep the mouse button down and you can use either the touchpad or the JKLmouse keys.
What if you want to use JKLmouse without holding a mouse key down? Hold down the Caps Lock key and you can use all of the JKLmouse keys while Caps Lock is held down. This won’t turn on the Caps Lock mode and doesn’t interfere with normal use of Caps Lock.
I wrote JKLmouse for my own use because I wanted a keyboard mouse that Just Works on my ThinkPad, without the special modes that other keyboard mice use. I’ve found it tremendously useful and I hope you enjoy it too.
JKLmouse runs on Windows 95, 98, 98SE, Me, 2000, and XP. I haven’t tested it on Windows Vista yet. See the download page for more details:
Enjoy!
We are not evil, and we will burn down your church to prove it
I’m a big fan of The Daily WTF, even if I can’t explain its name in mixed company. But today the real world has outdone anything that site ever posted.
You see, the Pope gave a speech that quoted a 14th century Byzantine emperor who said that Mohammed’s teachings were “evil and inuhuman”. Naturally, some people took offense. No one likes to have their faith criticized, and a few people decided to prove that emperor wrong. To demonstrate their lack of evil, they burned and shot up a few churches.
WTF?
Seth Godin, read "I, Pencil"
Seth Godin is one of the smartest marketing guys around. But he seems misinformed about economics.
In his article No stoplights, Seth says:
While individuals might moan about how they were treated, we all realize that without some sort of central allocation of scarce resources (like a piece of tarmac or a booth at a trade show), chaos ensues. And the chaos hurts everyone.
Well, no. Consider the lowly pencil. Cheap, effective, ubiquitous. But nobody knows how to make one. Nobody.
There is no one person on Earth who knows how to find, process, and assemble all of the materials that go into a pencil. A lot of people know their own parts of the puzzle, but nobody knows the whole thing.
No central allocator. But somehow pencils get made, and plenty of them.
Leonard Read can explain it better than I can:
Now, if nobody knows how to make a pencil, how could anyone centrally allocate all of the scarce resources needed to make one? How in the world would they know what to allocate?
And watch out. If you do get that central allocator, it will turn out to be somebody who believes:
A pencil factory is not a big truck. It’s a series of tubes.
And if you don’t understand those tubes can be filled and if they are filled, when you put your lead in, it gets in line and its going to be delayed by anyone that puts into that tube enormous amounts of material, enormous amounts of material…
Prince Tu'ipelehake and Princess Kaimana, R.I.P.
When I tell people the address of my blog, they sometimes ask me, “mg.to? Huh? What’s .to?” I explain to them that it is the country code domain for the Kingdom of Tonga, but .to names are open to anyone, and I registered the name because it was fun to have such a short domain name with my initials in it.
Even with that small connection to Tonga, I was deeply saddened to read of the deaths of Prince Tu’ipelehake and Princess Kaimana and Vinisia Hefa. Prince Tu’ipelehake was on a tour speaking at several Tongan churches in the Bay Area, when a teenage driver who was racing on Highway 101 hit their Ford Explorer, which then overturned.
My prayers and condolences to the royal family and the Tongan people.
Prototype vs. Web 2.0
In yesterday’s Ajaxian, Rob Sanheim reviews a post that explains why programmers should not use JavaScript’s Array type for associative arrays. Array objects should be used only for integer-indexed arrays. The correct type for an associative array in JavaScript is Object, not Array.
Rob is right, of course. A JavaScript Object is an associative array or hash table. An Array is also an Object (in fact, typeof [] == 'object'), but it’s really meant for arrays indexed by integers.
It’s an easy mistake to make, especially for someone who has come from a language where the associative array type is called an array. I don’t think I’ve made this particular mistake, but I have made a similar one. I used to use the for-in loop because I liked its simplicity:
That looks better to me than the C-style loop:
The for-in loop works on an Array because an Array is an Object, but that also means it treats the Array as an Object. It enumerates the array elements because they are also properties of the underlying Object, but it doesn’t necessarily enumerate them in order by index:
In the browsers I tried, this code alerts the letters in the order that they were added to the array, not in index order. But there’s no guarantee about that order either, because the for-in loop doesn’t promise any particular order of enumeration.
Worse, for-in also enumerates any extra properties or methods added to the array:
This alerts the source code for the alert method as well as the three letters in the array, because they are all properties of the underlying Object.
The same thing happens if the alert method is added via Array.prototype:
And that’s where we get into trouble with Prototype, because it adds methods to Array.prototype. This breaks any code that uses for-in on an Array. But as we just discussed, no one should do that, so it won’t be a problem in any properly-written code. Right? Case closed.
The other problem with using Arrays as associative arrays means you can no longer extend
Array.prototype, which is what Prototype 1.5 does to great effect. Prototype did break Object associative arrays in 1.4 with additions to Object.prototype, something that is fixed in 1.5 after much wailing and gnashing of teeth. Some might argue extending any of the built-in objects’ prototypes is bad form, but those people are wrong.
I wouldn’t argue that it’s bad form, but extending the native object prototypes causes real pain for two groups of people:
People who write JavaScript widgets to be used on other websites, and
People who use third-party JavaScript widgets on their sites.
It’s that whole Web 2.0 mashup thing, you know?
As a widget author, if I use Prototype, then sooner or later one of my customers will want to combine my widgets with JavaScript code from somebody who does use a for-in loop on an array—“correct” or not. Or code that uses some other library that also extends Array.prototype—even a different version of Prototype that conflicts with mine.
I love the good taste of syntactic sugar as much as anyone, and if it didn’t break other code I’d be merrily adding methods to the native objects too. But I have to make my code compatible not only with the code I control, but the code I don’t. So it’s no Prototype for me.
Best news interview ever
Is Jesus the next killer app?
Your <body> is in your <head>
I was chasing down a bizarre bug. My JavaScript code was working fine in IE, Firefox, and Safari, until I tried using it here on mg.to. It still worked in Firefox and Safari, but it blew up in IE, with behavior that made no sense at all. I was seeing duplicate copies of DOM elements I created using my DOM creation plugin for jQuery, and all kinds of strange behavior. It was almost as if something was fundamentally wrong with the way the DOM was working.
I’m usually pretty good at tracking down problems, but this one had me stumped. I wanted to look around the the DOM structure, but since this was IE, I couldn’t use any of the usual Firefox plugins such as the DOM Inspector or FireBug. Then I found a great tool for IE troubleshooting, the DebugBar.
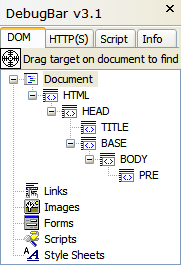
I looked at the DOM with the DebugBar, and my jaw dropped when I saw this:

(This screen shot and the others below are from simplified test cases.)
This had to be impossible! The document <body> was inside the <base> tag, which in turn was inside the <head>. The latter I’d expect, but why was <body> not a sibling of <head> as it should be? And how was <base> involved in this?
I got lucky with some searches and found these articles by Justin Rogers from the IE team:
This part of the “Implied tags” article seemed to explain what was going on:
The set of implied rules has impacts in other areas as well. You can, for instance, end up using document.writeln to prematurely terminate your HEAD element and move a bunch of stuff out into the BODY. So, if you are doing inline document writes you should probably do them where you want the content to go. Writing the content out in script blocks that appear in the head is the wrong way to go about it. You could hook up to some events or have a container element that you write into, and that is acceptable, but with inline writes you could get unexpected behavior.
Recently I noticed a site that was doing a document.writeln in their HEAD element about half-way through the head content. End result? Well, the content got moved into the BODY element and the object model tree for the page was completely wrong. Good thing they weren’t navigating the object model looking for stuff and good thing the extra META/LINK elements weren’t being used as well. With a static parse of the page you wouldn’t even notice these problems, but when DHTML becomes involved it can change the structure of your document on the fly and rewrite what the object model tree looks like.
Indeed, this site runs on Drupal, and Drupal 4.6.x does use a <base> tag. (The forthcoming Drupal 4.7 eliminates the <base> tag.)
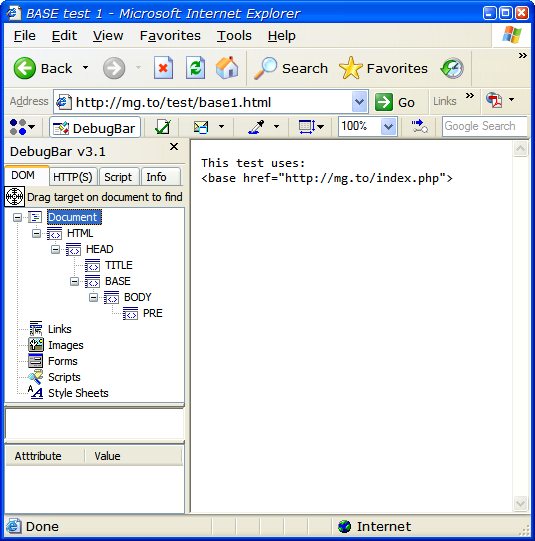
Justin’s examples showed an unclosed <base> tag like this:
That should be OK; the W3C HTML specification defines the BASE element as EMPTY, so it shouldn’t require any kind of closing tag (except for XHTML compatibility).
The <base> tag that Drupal generates is self-closing in the XHTML style:
However, IE6 does not seem to recognize that the tag is closed (or EMPTY), and it puts everything after that inside the BASE element.
(You may also notice that strictly speaking, Drupal’s <base> tag is incorrect. It should include a filename, but it seems to work OK without it—except for the IE problem.)
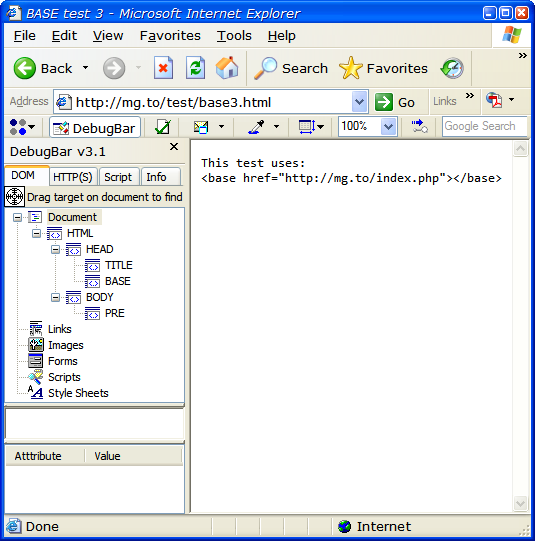
On a hunch, I tried closing the tag the old fashioned way:
and presto! Everything started working, and DebugBar revealed that the <head> and <body> elements were siblings, both direct children of <html> as expected.
The bottom line: Every HTML document in the world that uses a <base> tag is being parsed in this odd way by IE, unless an explicit closing </base> tag is used. It doesn’t affect ordinary HTML rendering, but any kind of DOM manipulation may go haywire.
Here are the three test cases. First, the unclosed/empty <base> tag:

The XHTML-style <base /> tag is no better:

And the one that works, with a closing </base> tag:

There is one remaining problem. If you validate your pages as HTML 4.01 Transitional, there is no way to use a <base> tag that works correctly in IE and also validates. The validator barfs on the closing </base> tag, because it figures the tag is already closed (being an EMPTY element).
If you use XHTML 1.0 (either Transitional or Strict), then you can use the closing </base> tag and it will validate. Since most people who validate their pages are probably using XHTML anyway, this shouldn’t be a problem for many.
However, the W3C’s XHTML/HTML Compatibility Guidelines offer this warning:
…use the minimized tag syntax for empty elements, e.g.
<br />, as the alternative syntax<br></br>allowed by XML gives uncertain results in many existing user agents.
Well, that’s just great. The only syntax that works in IE and validates is <base></base>, but W3C warns against it. I haven’t actually seen any problems caused by using this syntax with the <base> tag, though, even in old browsers. So for now, I’m using it and hoping for the best.
Major thanks are due to the DebugBar for pointing me toward the problem, and Justin Rogers for explaining it.
Google Romance uses ThinkPad X41 Tablet
Feeling lucky?
Thanks to Google’s new Contextual Dating service, the ThinkPad X41 Tablet PC can help!

DOM creation: good, bad, and ugly
The Ajaxians are talking about a new $E function that is supposed to make it easier to create DOM elements. The example given creates the equivalent of this HTML code:
using this code to do it:
That seems just a tad complicated! Let’s see how it would look using my DOM creator for jQuery and Prototype:
Ah, that is quite a bit simpler. It’s also more flexible. Suppose you want to save a reference to that A tag in the middle. There’s no way to do that with $E, but it can be as easy as this:
San Jose Snow
Easy DOM creation for jQuery and Prototype
Here is a jQuery plugin that makes it easy to build up a tree of DOM nodes. It lets you write code like this:
Basically, each function such as $.TABLE creates a DOM node and takes the following arguments:
The first argument is an object that list any attributes to be set on the node. You can specify the className attribute in a few different ways depending on your taste:
Any additional arguments after the first one represent child nodes to be created and appended. These arguments can be DOM elements themselves (e.g. inline $.FOO calls as above), or they can be numbers or strings which are converted to text nodes, or they can be arrays, in which case each element of the array is handled in this same way.
This interface is inspired by Bob Ippolito’s MochiKit DOM API, although it doesn’t implement all of the features of that one (yet).
The code predefines most of the common tags; you can add additional tags by calling:
Or simply add the tag names to the tags list in the code.
One last definition is $.NBSP which defines a non-breaking space (same as in HTML).
$._createNode is an internal helper function used by the $.FOO functions. I would have hidden it away as a nested function, but I wanted to avoid any unnecessary closures.
This code doesn’t actually depend on any of the features of jQuery except for the presence of the $ function—and it uses $ only as a way to avoid cluttering the global namespace. I haven’t tested it with Prototype.js, but it should work equally well there. Or the code can be used with no library, by preceding it with:
Here is the source code, or you can download it:
Coolest satellite ever
JSON for jQuery
Update 2007-09-13: As of version 1.2, the jQuery core now supports cross-domain JSONP downloads as part of the native Ajax support. I suggest you use this support instead of the plugin.
jQuery is a nifty new JavaScript library by John Resig. It features a $() function like the one in Prototype.js, but beefed up with CSS and XPath selectors, and with the ability to chain methods to do interesting things with concise code.
Unlike Prototype, jQuery doesn’t mess around with built-in JavaScript objects. It’s new—too new to have a version number!—but I’ve been writing some code with it and enjoying it.
jQuery provides an easy way to write plugin methods to extend the $ function. For you JSON fans out there, here is a JSON plugin for jQuery which lets you write code like this:
You can of course use an anonymous function if you prefer:
Or, using jQuery’s method chaining, you can combine calls like this code which displays a “Loading…” message when it starts loading the JSON resource:
To install the plugin, simply paste this code into a .js file and load it after loading jquery.js:
This adds a json() method to the $ function. The first argument is the URL to the JSON resource, with the text {callback} wherever the JSON callback method should be provided. In a JSONP URL, you would use jsonp={callback}; in a Yahoo! JSON URL you would use format=json&callback={callback}.
The second argument is the callback function itself. When the JSON resource finishes loading, this function will be called with a single argument, the JSON object itself. Inside the callback function, this is a reference to the HTML element found by the $ function. (If $ found more than one element, the callback function is called for each of them.)
The callback function is required, so this code won’t work with plain JSON APIs like del.icio.us that don’t let you specify a callback function. This would be easy enough to fix; I didn’t need it for the code I was writing, and didn’t think of it until just now. :-)
The code goes to a bit of extra work to create both an array entry and a unique global name for each callback. The global name is what is substituted into the {callback} part of the URL. It uses this name instead of the array reference to ensure compatibility with any JSON APIs that don’t allow special characters in the callback name. In fact, in the current code the callbacks[] array entries are not really used, but I figured it could be handy to have an array of all outstanding callbacks.
Update: John Resig suggested a couple of improvements to the code, so it’s updated, simpler and better now.
Update 2: Code updated to include Stephen and Brent’s fixes from the comments.
Worst Windows security flaw yet (updated)
Update: Microsoft has now released their official patch for the Windows Metafile security flaw. For detailed information, see the ISC report.
(outdated content from 2006-01-03)
In case you don’t already know about it, the new Windows Metafile security flaw is a nasty one. Do not wait for the Microsoft patch due next week. Protect your system now with Ilfak Guilfanov’s unofficial patch. After installing the patch, you can test your system to confirm that the bug is fixed. (Click on the Kevin Gennuso link on that page to open a .wmf file that attempts to start calc.exe. If you get a normal Windows Picture and Fax Viewer window instead of calc.exe, you are good to go.)
After Microsoft’s official patch is released, you can uninstall the unofficial patch.
I didn’t review the code for the unofficial patch, but people who did review it describe how it works in the WMF FAQ. The patch works just the way I would have coded it myself.
The FAQ also recommends unregistering shimgvw.dll in addition to the patch. I don’t think this is necessary, but it wouldn’t hurt.
 RSS 2.0
RSS 2.0
