Tweets
- Tweets, current page.
- Tweets & replies
- Media
You blocked @igrigorik
Are you sure you want to view these Tweets? Viewing Tweets won't unblock @igrigorik
-
Pinned Tweet
High Performance Browser Networking @ http://hpbn.co : {on,off}line perf best practices at your fingertips!pic.twitter.com/UEd8hSAB7u
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
-03 versions of the QUIC drafts are dropping in this morning: https://datatracker.ietf.org/wg/quic/documents/ …
Thanks. Twitter will use this info to make your timeline better. Undo -
BBR, the new kid on the TCP block: http://bit.ly/2qVRS9x - an in-depth look at evolution of TCP models. great read.pic.twitter.com/u83UlHI6cE
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
"A more apt name for our species would be Homo prospectus.. we thrive by considering our prospects": http://nyti.ms/2pY5mlf pic.twitter.com/CNt7kaRa3t
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
Want to move to HTTPS, but worried about SEO, ad rev, or perf? Check out how the move went for these three big siteshttps://twitter.com/emschec/status/865655864044142592 …
Thanks. Twitter will use this info to make your timeline better. Undo -
Gixy is a tool to analyze nginx configuration & prevent security misconfiguration / automate flaw detection: http://bit.ly/2pVE4b8 - nice.pic.twitter.com/KrZVV7MPjc
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
kudos to AMP team for a continuous stream of perf improvements: http://bit.ly/2rhdk8P - 50% less bytes on images & Brotli (-10%) for text!pic.twitter.com/VpTFOf7R53
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
2 billion active Android devices. Quite a PWA platform.
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
HTTP Archive: breakdown of web font use by format: woff2 70.4% woff 23.3% ttf 5.3% otf 0.9% https://lists.w3.org/Archives/Public/public-webfonts-wg/2017May/0008.html …
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
This is why HTTP worked -- limited vocabulary of verbs means people can get their heads around it.https://twitter.com/nikitonsky/status/862565489205288960 …
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Tune in live on Thursday.. and level up your security chops!https://twitter.com/elie/status/864307954341658624 …
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
a must read deep-dive on CSS variables: http://bit.ly/2pYOOs9 - they're (much) more powerful than you think.pic.twitter.com/ygNegVAwwA
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
Solid introductory article on how web browsers work!https://hacks.mozilla.org/2017/05/quantum-up-close-what-is-a-browser-engine/ …
Thanks. Twitter will use this info to make your timeline better. Undo -
Why are app install banners still a thing? Hint, you're missing the (web) boat: http://bit.ly/2q16RMd - send this to your product manager.pic.twitter.com/Qs13vQhVA5
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
:) JS parse times on high-end phones + laptops vs. low-end/average are _so_ different. Hope we see more real-device testing as folks realizepic.twitter.com/uxMJQQ1FM1
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
The myth of a Superhuman AI: http://bit.ly/2pRr8Wo - the best rebuttal I've seen to date, courtesy of
@kevin2kelly.pic.twitter.com/fp3FsjNhlu Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
octoDNS: DNS as code + tool for managing DNS across providers: http://bit.ly/2pyQNm8 - nifty tool, courtesy of GitHub crew!pic.twitter.com/EkHyB0BoZm
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
Join me,
@fullstackjerk ,@TimoTijhof and Aaron and work in the Wikimedia Performance Team: https://boards.greenhouse.io/wikimedia/jobs/681904#.WQwEOryGO2w …#PerfMatters#webperfThanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
I did some analysis of this using the Wikipedia release/modification dates: https://discuss.httparchive.org/t/average-age-of-jquery/958 …. tldr: The avg age of jQuery is 3 years!
Thanks. Twitter will use this info to make your timeline better. Undo -
webhook: lightweight framework to easily create HTTP hook endpoints @ http://bit.ly/2pyNpbd - useful.pic.twitter.com/MAzoJEGrWf
 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo -
Ilya Grigorik Retweeted
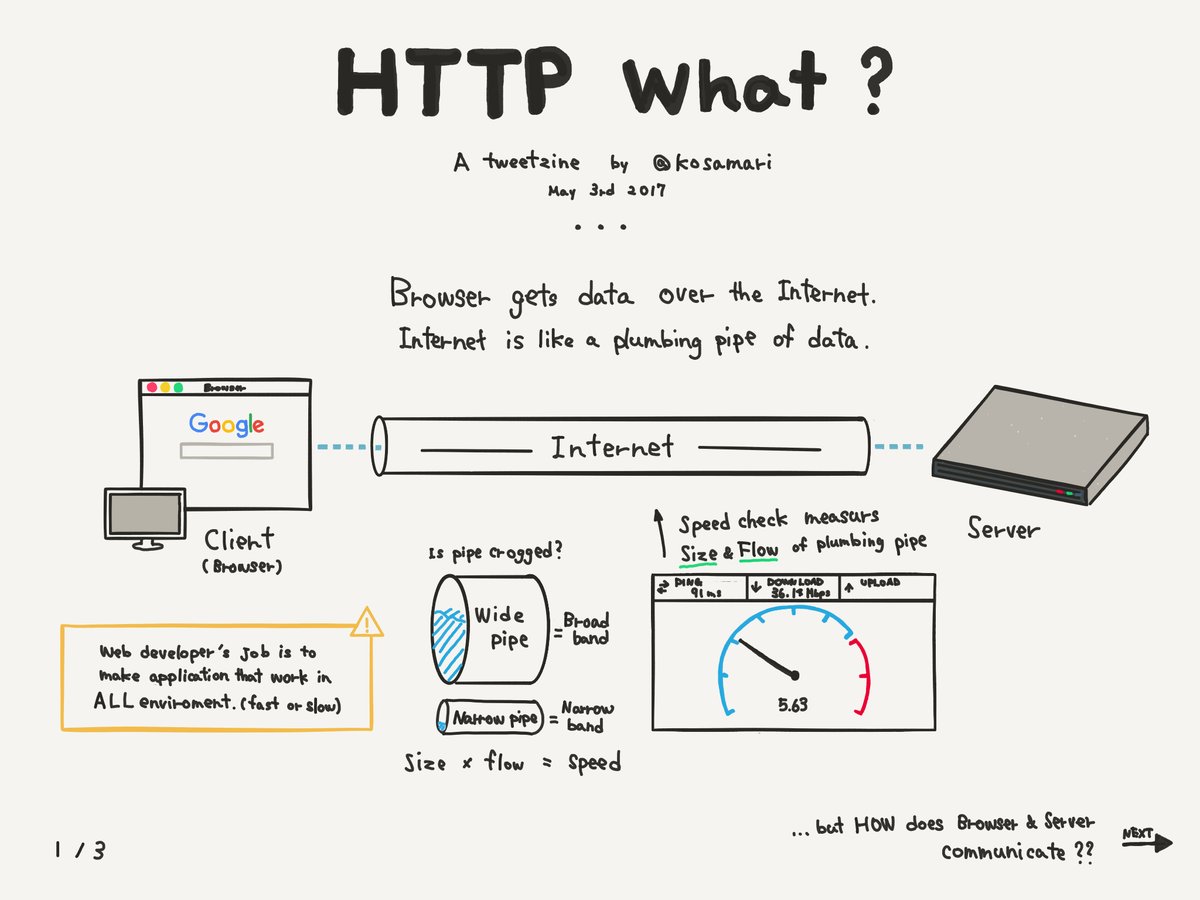
HTTP what? : I drew what HTTP is & how HTTP1.x and HTTP2 are different
 (tweetzine, drawsplainer, codedoodles…I don't know what to call it)pic.twitter.com/NEhqlT9rdR
(tweetzine, drawsplainer, codedoodles…I don't know what to call it)pic.twitter.com/NEhqlT9rdR

 Thanks. Twitter will use this info to make your timeline better. Undo
Thanks. Twitter will use this info to make your timeline better. Undo
Loading seems to be taking a while.
Twitter may be over capacity or experiencing a momentary hiccup. Try again or visit Twitter Status for more information.















