Display Requirements
Introduction
The power of Twitter is in the network of people using it, and its ability to bring users closer to what’s most meaningful to them. When we first launched, Tweets were simple 140 character updates. However, as Twitter evolved, so too has the way that users view and interact with Tweets.
Today’s Tweets are rich living conversations: users can give real-time feedback to authors, participate in lively debates, and spread a message across the world. Photos, video and other media types add color and provide deep context to create some of the most engaging moments on Twitter. For users to enjoy these aspects of our service, Tweets must always be shown in a way that meets the user’s expectation - whether on a mobile phone, on a web site, in a desktop application, or anywhere else.
To help ensure every Tweet is displayed optimally and connected to every user on Twitter, we encourage using Embedded Tweets and Embedded Timelines. When using these products to publish Twitter content onto your web or mobile property, Tweets and timelines are automatically rendered with all our Display Requirements.
However, if using our embeds is not possible, you must follow the Display Requirements below when displaying Tweets and timelines on your own. If we did not have these rules, Tweets may not perform or enable interactions that users expect. For example, if Tweet actions aren’t enabled, a Tweet can’t be replied to or reach more users with Retweets. If @usernames and avatars aren’t linked to profiles, users can’t learn more about or easily follow that interesting Twitter account.
We’re committed to bringing the power and interactivity of the Twitter network to all platforms, and we will continue to evolve the user experience within Tweets and timelines. This is a living document, so please check back from time to time for updates.
Lastly, please keep in mind that these requirements apply only to online mediums. For broadcast, offline, or other static displays of Tweets, please review our other content display guidelines.
Last update date: July 02, 2013
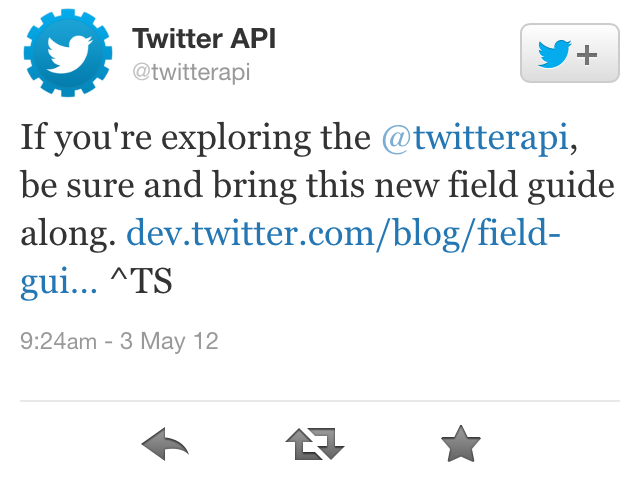
Individual Tweet


- Tweet Author
- The Tweet author’s avatar, @username, and name must always be displayed (unless your application displays Tweets on a mobile platform that has clear physical or technical limitations, e.g., low-end feature phones may not be able to display avatars).
- The Tweet author’s @username must always be displayed with the “@” symbol.
- The Tweet author’s name and @username must be displayed on one line horizontally or stacked one above the other vertically.
- The Tweet author’s avatar must be positioned to the left of the author’s name and @username - except for Tweets in languages that read right to left, in which case the author’s avatar must be position to the right of the author’s name and @username.
- The Tweet author’s avatar, name, and @username must all link to the user’s Twitter profile.
- Tweet Text
- Tweet text must be displayed on a line below the author’s name and @username, and may not be altered or modified in any way except as outlined in these requirements.
- Tweet Entities within the Tweet text must be properly linked to their appropriate home on Twitter. For example:
- User_mentions must link to the mentioned user’s profile.
- Hashtags must link to a Twitter search with the hashtag as the query.
- Links in Tweet text must be displayed using the display_url field in the URL entities API response, and link to the original t.co url field. See our t.co best practices article for additional details.
- Tweet Actions
- Reply, Retweet, and Favorite action icons must always be visible for the user to interact with the Tweet. These actions must be implemented using Web Intents or with the authenticated Twitter API. (To support the implementation of Tweet Actions, we provide several image resources for developers to leverage.)
- No other social or 3rd party actions similar to Follow, Reply, Retweet and Favorite may be attached to a Tweet. (e.g., subscribe, comment, like).
- Tweet Timestamp
- The Tweet timestamp must always be visible and include the date and/or time.
- Tweet Permalink
- The Tweet timestamp must always be linked to the Tweet permalink.
- Branding
- The Twitter logo or Follow button for the Tweet author must always be displayed and be reasonably visible.
- The Twitter logo must link to twitter.com or to an official Twitter client.
For linking Tweet authors (1d), Tweet entities (2b), Tweet permalinks (5a) and the Twitter Logo (6b), please see “Linking to Twitter” below for additional guidance.
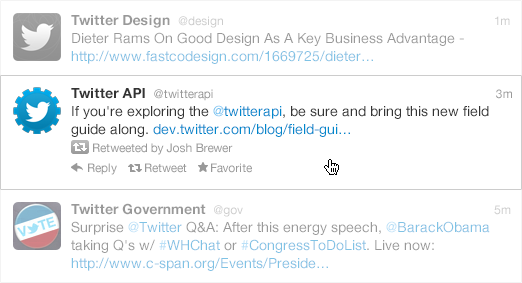
Timelines


- Tweet Author
- The avatar must be positioned to the left of the Tweet text, author’s name, and @username - except for Tweets in languages that read right to left, in which case the author’s avatar must be position to the right of the Tweet text, author’s name and @username.
- Tweet Actions
- Although Reply, Retweet and Favorite Tweet actions must always be available to the user when interacting with the Tweet in a timeline (e.g., select, hover, touch, swipe), they do not need to be visible initially.
- For applications on mobile platforms, you may provide users access to Tweet actions by linking the entire Tweet area to the Individual Tweet within your app or on Twitter.
- Tweet Timestamps
- For Tweets that have been sent in the last 24 hours, use the short form timestamp relative to the current time, for example “20s” for a Tweet sent 20 seconds ago, “3m” for 3 minutes ago, “5h” for 5 hours ago.
- Tweets older than 24 hours should show a short form date including the day and month, e.g., “6 Jun”.
- Retweet Indicator
- If the Tweet being displayed is a Retweet, the name of the user who Retweeted it and the Retweet icon must be displayed above or under the Tweet text. e.g., “Retweeted by Josh Brewer”. The name must link to the Retweeting user’s profile, unless your application is displaying Tweets on a mobile platform that has clear physical or technical limitations.
- Timeline Integrity
- Tweets that are grouped together into a timeline must not be rendered with non-Twitter content (e.g., comments, updates from other networks). However, this does not apply to timelines where Tweets are explicitly selected by an end-user to appear next to non-Twitter content (e.g., manually authored live blogs, manually curated media collections, or commenting systems).
- Branding
- Instead of displaying the Twitter logo for each Tweet, the Twitter logo must always be displayed directly attached to the timeline (e.g., top of the timeline) and be reasonably visible.
- Individual Tweet Link
- All timelines must allow users to view details of an Individual Tweet (e.g., by linking the Tweet timestamp or by linking the entire Tweet area), either via your representation of an Individual Tweet or via the Individual Tweet on an official Twitter client (including twitter.com).
All timelines must allow users to view details of an Individual Tweet with the requirements above. However, if displaying Individual Tweets on a mobile platform has clear physical or technical limitations that prevents meeting these requirements, you must direct users to twitter.com or a official Twitter mobile client to display the details of an Individual Tweet.
For linking to Tweet actions (2b) and Retweeting user (5a), please see “Linking to Twitter” below for additional guidance.
Linking to Twitter
When linking from an avatar, name, @username, Tweet entity, Tweet action, Tweet permalink or the Twitter logo, you must use one of the methods below when linking:
- Link directly to the correct twitter.com URL e.g.,
https://twitter.com/jack/status/20 - Use Web Intents
However, for linking an avatar, name, @username, and hashtag, you may also choose to link to an internal representation within your application. However, this internal representation must have a link back to the core experience on twitter.com or an official Twitter client in some manner.
Technical Limitations
Applications that cannot implement these guidelines due to the technical limitations of their platform must make a best effort to satisfy as many rules as possible. Exceptions will be made on a case by case basis by email approval. Please contact us through our platform policy support forms if you feel that an exception is necessary.