I’m dusting off this ol’ website to announce that, today, my fifth book has been published. It’s called Sass For Web Designers and has a familiar pink cover. The book is the 10th release from the wonderful folks at A Book Apart. They are the best team an author could hope to work with, and I was honored to follow up CSS3 For Web Designers with a book about Sass (something I was reluctant to embrace for years). And that’s why I wanted to write this book: To convince other folks like me out there that Sass can make their lives easier and more efficient when it comes to creating websites.

I thank Dribbble Co-Founder, Rich Thornett, for being relentless in advocating Sass’ benefits while I resisted for probably about a year. Once I discovered that I didn’t need to learn complex programming or command line shenanigans, and that it didn’t need to immediately change my workflow or interrupt the way I’ve been writing CSS for a decade, well then I was hooked. Using Sass doesn’t mean having to learn Sass in its entirety. You can start small, and slowly add more of Sass’ capabilities over time—even on large, complex, legacy stylesheets. It’s what I’ve been doing with Dribbble’s CSS for a long time now. Converting more and more of the stylesheet to Sass as needed, or as I have time to refactor things and/or learn more about what Sass can help with. You can start quickly and easily, then incrementally add more Sass power as you become more comfortable with it.
Again, my primary goal for this little pink book is to simply get more people interested in using Sass to make their lives easier. Sass is a wonderfully helpful tool with a great community behind it, in a discipline that can be complicated and frustrating. I’m hoping you give Sass, and the book, a try!
And now for a heaping pile of thank yous. To Jeffrey Zeldman, Jason Santa Maria, and Mandy Brown for creating a place that I genuinely want to write for. To Katel LeDu for being a fantastic project manager and steering things the entire way. This year has been particular rough for me personally, so it’s especially satisfying to see this thing actually released. To Erin Kissane for making me sound far better than I actually am. Thanks also to Jina Bolton for tech editing the book, as well as her work for the Sass community in general. To Chris Coyier for being smarter than all of us and agreeing to write a foreword. Also to Hampton Caitlin, Jenn Lukas, and Chris Eppstein for saying nice things about the book and letting us print those nice things on the inside cover (which Jason brilliantly selected to be Dribbble pink, naturally) among the other awesome things they do for the web. Like, I don’t know, creating Sass, building Sass, and generally being rad.
Here’s some things you could do now that you’ve reached the end of this fascinating post:
This is my favorite website. I visit it almost every day. It’s not responsive. It’s not optimized for iPhone. It looks blurry on a Retina display. It doesn’t use the latest HTML5/CSS3 framework. It doesn’t have a thoughtful vertical rhythm. The fonts are nothing special. It is neither skeumorphic nor flat. It doesn’t have its own favicon. It doesn’t have a native app or Twitter or Instagram. It doesn’t use AJAX or SCRUM or node.js or Sinatra. It doesn’t have an API or an RSS feed or VC funding. It hasn’t been featured on a prominent tech blog or won an award.
It tells me the soups of the day.
Freely distributed information that’s relevant to the person reading it. That’s web design.
A little over five years ago, Greg Storey suggested Whitney for the SimpleBits logotype that went along with a previous brand update. I’m thankful he did, because since then it’s become a favorite typeface around these parts, eventually becoming the base for the current ‘SB’ mark. Over the next few years, Hoefler & Frere-Jones catalog became my standard go-to font choices for presentation slides. I was hooked.
Over the weekend I made some subtle design tweaks here, and some not-so-subtle type refreshing. I’m honored to be beta testing H&FJ’s forthcoming webfonts offering. You’ll now see Whitney and Tungsten being used throughout the site. I’m amazed at the level of detail H&FJ have been putting into the screen versions of their famous fonts. Whitney ScreenSmart, in particular, looks downright glorious on a Retina display. You might’ve seen Whitney in use over at Kottke.org as well.
So, many thanks to H&FJ for giving me an excuse to spruce up the place a bit. Perhaps it’ll inspire to write a bit more here.
Yesterday, on stage at An Event Apart Atlanta, I announced Pears: an open source WordPress theme for creating your own markup & style pattern library.
I wanted to create my own database repository of commonly used patterns and figured the tool might be useful for others as well. Breaking interfaces down into patterns has been immensely helpful in learning and re-evaluating the best possible code to implement them. I’ve just gotten started and will be adding more as I create them.
But Pears isn’t about how I code these patterns—it’s a tool for creating your own.
The theme is available on GitHub for those that want to chip in and make it even better. Admittedly, the code is a little rough here and there, but it works.
Looking forward to seeing others’ takes on the patterns that power flexible web interfaces.

Yesterday, a copy of my latest book arrived in the mail, the Third Edition of Bulletproof Web Design. The first edition came out back in 2005, and I’ve been revising it every few years. This latest edit was a bit larger than the 2nd because so much has changed. HTML5, CSS3, Responsive Web Design—all of these things dovetail nicely into the core bulletproof concepts from the original book.
If you have the 2nd edition, the new version is likely not a necessary upgrade (New Riders probably loves me for saying that). Meaning, the guidelines for building flexible websites are still there, but a lot of the code and some of the examples have been brought up to speed. I’m most happy that the book has been updated for those that haven’t read it before. And as always, I think it’s a great book for those getting started in building flexible websites with semantic markup and style.
The final chapter was rewritten from scratch to include a new fictional case study that follows a very simple example of Responsive Web Design, which I think is a natural extension of the previous chapters.
If you haven’t read the previous editions, I hope you enjoy it. It should be available by the end of the week.

A month ago I made one of the best purchases I’ve made in a long time. I bought a kick scooter. Not one of those aluminum things with rollerblade wheels where the handle is so short you have to hunch over—but a scooter built for adults.
After a fair amount of research I found the KickPed, which is a custom model designed by NYCEWheels. It’s not cheap, but it’s built for the streets of New York and is supposedly maintenance free. The wheels are wide, solid rubber, the birch footboard is trimmed skinny to avoid hitting it with your kicking foot. The handlebars are fixed height (they come in two sizes) and the whole thing folds by pulling up the spring-loaded metal sleeve at the bottom, exposing a single hinge. A strap goes around the back fender and can be held over your shoulder.
Now I may not be riding on the streets of New York, but the streets here in Salem, Mass. have a fair amount of brick and old cobblestone. The KickPed can handle it all with ease. It’s a tank.
I use it to make the short trip from the house to the office, but the primary reason this was a successful purchase is that I can scoot with my son to school along a bike path (until it starts snowing). Me scooting at full blast happens to be the same speed as him biking. For now, the synergy is palpable.
Oh, and I’m not being paid to post this little review, but rather posting for the benefit of future kick scooter researchers. And yes I likely look absurd riding it.

I had the honor of creating the new Instapaper icon thanks to Jason Santa Maria and his art direction. The new app is superb, and it’s out today! Read all about it from creator Marco Arment and Jason.
There’s no doubt that employing a mobile first, responsive design approach to a new project is a wonderful way forward for many sites. I think the most exciting thing about seeing these best practices develop over the last few years is that it finally feels like web design. Finally. That we’re not designing sheets of paper that happen to be on screen.
So yes, for new projects under the right circumstances a responsive plan is often the ideal. But what about existing sites? The ones that were designed before browsers supported media queries and before smart people started stitching things together into cohesive battle plans for building flexible websites? Ideally, the move to responsive design with device-agnostic-layout-hotness is one that starts from scratch. That is, it’s likely best to rethink it all.
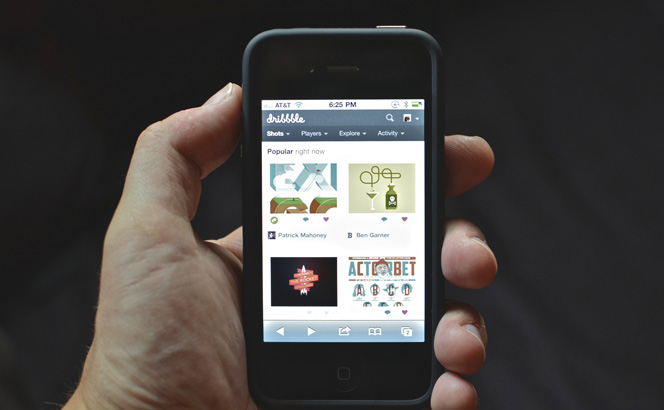
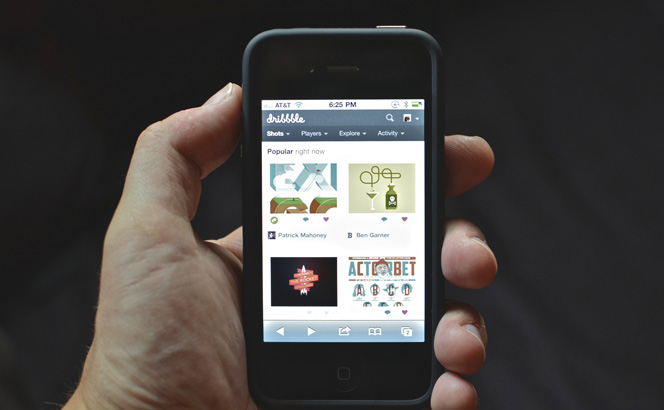
For existing sites (particularly ones that are also businesses) teams don’t always have the luxury of tossing everything aside and building anew. We found ourselves in this position with Dribbble, a bootstrapped operation still run by 1.5 people (Rich Thornett and half of myself, plus wonderkid intern Bruce Spang).
Up until now we haven’t had an official offering that made the experience of using Dribbble bearable on small screens. If time was plentiful, we’d have a few options:
- We could’ve created a separate mobile version of the site. This would’ve been a lot of work up front, and even more work to maintain. Not to mention loss of full functionality. There are times when I welcome a stripped-down UI for quick tasks, but more often than not, I’m missing the features found in the “full” versions of sites when I’m browsing on the phone.
- We could’ve tossed everything aside and redesigned the entire app with responsive design in mind. Fun! But with a growing to-do list, the day-to-day work of managing a large, thriving community, and the business of generating enough money so that everything can keep humming along, it wasn’t an option for us right now.
That left a third option, and it was after a few (decaf) lattes and advice from Ethan, that I decided the best thing to do was compromise for now. Let’s keep the same content and code that’s been powering the large-screened version that Dribbble has always been, and then let’s do something adaptive to it—using media queries to effectively make the site fluid and as vertical as possible when rendered at 480px wide and smaller. In other words, let’s take a step towards a responsive design by crafting an adaptive stylesheet that overrides the master to make things usable and readable on phones and small-screened things. Our tiny team can continue to maintain just one codebase.

And so that’s what we did. Baby steps.
The process in making this a reality turned out to be very interesting. Much is written and talked about in terms of ideals when it comes to designing for any-and-all screen sizes, but not a lot is talked about in regards to the decisions one has to make when retro-fitting existing fixed-width sites. Sites with loads of interaction elements that need to adapt when it’s squeezed down skinny.
What happens to wide, horizontal navigation? Does search have to take up all that room? What about our form patterns? Where does advertising fit? How can we avoid modifying the markup for this section? I did my best to avoid using display: none; to simply hide things that didn’t quite fit. And not much is hidden, thankfully. But you do need to get creative in terms of how certain UI patterns are handled. Items that were previously rendered horizontally may possibly be stacked vertically. Items that were stacked vertically in tight spaces (short tag names) may be set side-by-side in columns to save vertical space (CSS3′s mutli-column layout proves very useful for spreading out lists of short links). We’re all still figuring this stuff out of course, and there’s so much more I want to write and talk about regarding these (sometimes) ad-hoc solutions. More soon, hopefully.
For now, I’m happy with this initial stab at a small screen experience for Dribbble. When time, resources and funds are more abundant, I’d love us to rethink things in a more holistic manner, but for now incremental improvements will keep us moving. And that’s the priority.
I’m happy to announce the release of the latest shirt to hit the SimpleBits Shop… the Amp Tee is available for purchase, like right now.
The creative brief for this shirt would’ve gone something like this: Draw an ampersand. Make it musical. Refine its shape, but leave it imperfect for a handcrafted finish. Print it big on a heather black, super-soft, 50/50 shirt from American Apparel. Wear it with pride.

Today! Ethan Marcotte‘s brilliant book for A Book Apart is available for purchase. You need to go buy it. Responsive Web Design is not just an assembly of technologies, but rather a new way of approaching designing for the web. To say this book is important would be an understatement.
I had the pleasure of doing the technical review of the book. Doing a technical review of anything Ethan writes is bit like trying to find an out-of-place note on Sgt. Pepper. Lots of nodding, belly laughing and, well, learning. (What, you don’t belly laugh to Being For the Benefit of Mr. Kite? Ahem.) I can’t think of a writer I admire more when it comes to the wonderful combination of humor, humility, command of the topic at hand, and a way of explaining it all that makes this stuff fun. That’s not an easy task.
We’re at an exciting moment in web design and development. At times it can feel a bit overwhelming with the amount of relearning one must do to stay on top of best practices. Fortunately, these little books from A Book Apart help us get up to speed quickly, with a quality you’d expect from the folks involved. Ethan’s book raises the bar, and pushes the industry foward to a newly-flexible way of constructing the web.
“@abookapart is the Pixar of web design publishing“, says @dirtystylus. I think Ethan just wrote the next box office blockbuster.







 Instapaper Icon design
Instapaper Icon design  Sass For Web Designers Paperback + eBook A Book Apart
Sass For Web Designers Paperback + eBook A Book Apart CSS3 For Web Designers Paperback + eBook A Book Apart
CSS3 For Web Designers Paperback + eBook A Book Apart Bulletproof Web Design Third Edition New Riders
Bulletproof Web Design Third Edition New Riders  Handcrafted CSS Book and DVD New Riders
Handcrafted CSS Book and DVD New Riders  Web Standards Solutions Special Edition Friends of Ed
Web Standards Solutions Special Edition Friends of Ed