By using the Tweet Button, you agree to the Developer Rules of the Road.
Overview
The Tweet Button is a small widget which allows users to easily share your website with their followers. This page is for developers and users who wish to build their own Tweet Buttons. If you are looking for a quick way to build a Tweet Button for your website you can visit our Tweet Button Goodies Page.
If you have questions after reading this page try the Tweet Button FAQ.
User Interaction
The user interaction flow for the Tweet Button was designed to be as streamlined as possible and easy to use for both developers, website owners and users.
The steps a user goes through when using the Tweet Button are:
- The user clicks the Tweet Button
- The user is asked to login to Twitter if they aren't already. If the user is new to Twitter they can also create an account.
- The Share Box appears already completed with the information provided in the properties of the Tweet Button. The user can change the content if they wish.
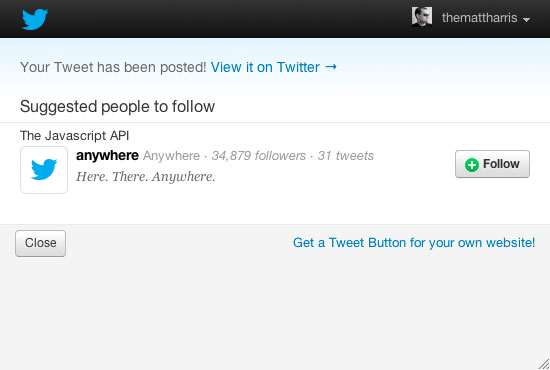
- Posting of the Tweet is confirmed and the user is suggested a maximum of two accounts they may wish to follow as provided in the properties of the Tweet Button.
- The Share Box remains open until the user presses close.

Detect user interaction
You can easily detect user's interactions with your Follow Button using our Web Intents Javascript Events.
Ways to add the Tweet Button to your website
There are three ways you can add the Tweet Button to your webpage, though we highly encourage using the Javascript version. We will focus on that for the majority of this document, and briefly cover using the iFrame version and the "Build your own" Tweet button version at the end of this document.
Using Javascript
The easiest way to add the Tweet Button to your website is to use Javascript. This method requires adding a line of Javascript and an HTML anchor to your webpage. Using this method you can customize the Tweet Button using data attributes and query string parameters.
Notice how the anchor element has a class of twitter-share-button. This is required for the Tweet Button Javascript to know which anchor elements to convert to buttons.
<a href="https://twitter.com/share" class="twitter-share-button" data-lang="en">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Properties
There are several properties for the Tweet Button which allow you to customize its behavior. While the Tweet Button will work without any of these properties, using them allows you to provide default values for the user to Tweet. If the query string, data source or link source are not provided the Tweet Button will use the default values available from the web page and referrer information.
To learn more about each property and to see ways you can use them, see the examples further down this page.
Properties which can be used by all types of the Tweet Button
The properties in this table can be used by the Javascript, IFRAME and build your own Tweet Buttons. Each property is a query string parameter for the https://twitter.com/share URL.
| Query String Parameter | Description |
|---|---|
| url | URL of the page to share |
| via | Screen name of the user to attribute the Tweet to |
| text | Default Tweet text |
| related | Related accounts |
| count | Count box position |
| lang | The language for the Tweet Button |
| counturl | URL to which your shared URL resolves |
| hashtags | Comma separated hashtags appended to tweet text |
| size | The size of the rendered button |
| dnt | See this section for information |
Properties which can be used by the Javascript Tweet Button
The properties in this table can only be used by the Javascript Tweet Button. When used they provide additional places the Tweet Button can look for information on what to pre fill the Tweet with. The Tweet Button looks for property values in the priority order given in the table. For example when looking for the URL to use, the Tweet Button will:
- Look for url in the share link query string.
- If not found, look for the data-url attribute of the Tweet Button anchor tag
- If not found, look for the rel="canonical" link tag in the head of the document
- If not found use the URL of the webpage
| Data Source | Share query string | data- attribute of anchor tag | rel= attribute of a link tag | Default |
|---|---|---|---|---|
| Priority | 1 | 2 | 3 | 4 |
| URL to Tweet | url | data-url | rel="canonical" | HTTP Referrer |
| via user | via | data-via | rel="me" | |
| Tweet text | text | data-text | Content of the <title> tag | |
| Recommended accounts | related | data-related | ||
| Count box position | count | data-count | horizontal | |
| Language | lang | data-lang | en | |
| URL to which your shared URL resolves | counturl | data-counturl | the url being shared | |
| Hashtags | hashtags | data-hashtags | ||
| Size | size | data-size | ||
| Opt Out | dnt | data-dnt |
Positioning the count box
The count box shows how many times the URL has been Tweeted. You can choose to display or hide the count box, or place it above or next to the Tweet Button.
For the IFRAME Tweet Button the position of the count box is controlled by setting the value of the count property in the sharing URL.
For the Javascript Tweet Button you can use the data-count property instead of adding count to the URL. The values for the property remain the same.
When no value is given for the count box the Tweet Button will default to horizontal.
| Value for the count property | none | horizontal | vertical |
| Displays as | Tweet | Tweet | Tweet |
Note: If your count does not seem to increase correctly, make sure your server supports HTTP HEAD requests, as described in this FAQ entry.
Button Size
The size of the button can render in either "medium", which is the default size, or in "large" - which is the larger button. The iFrame version of the Tweet Button is set using the size attribute, while the Javascript Tweet Button uses the data-size property. An example of what the button if size is set to large is below.
<a href="https://twitter.com/share" class="twitter-share-button" data-related="jasoncosta" data-lang="en" data-size="large" data-count="none">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Related accounts
Using the related field you can suggest accounts for a user to follow once they have sent a Tweet using your Tweet Button. These suggested accounts and their basic information are shown on the last page of the Share Box flow.
Only two accounts are displayed and by default the via user is shown first with the first related account shown afterwards. If the user is a follower of the via user the Share Box will instead show the first two related accounts the user isn't a follower of. No accounts are displayed if the user follows all of the suggested accounts (via and related).
You can add your own summary of a related user by adding some text after their screen name, separated using a colon. For example, to add a summary The Javascript API to the related user @anywhere you would use:
data-related="anywhere:The Javascript API"
The summary is shown above the related user and is in addition to the default information like the bio and verified status. Summaries should not include commas or colons and can only be added to related accounts.

You can provide multiple related accounts by comma separating entries in the data-related value:
data-related="anywhere:The Javascript API,sitestreams,twitter:The official account"
Hashtag Buttons
You can also create a Tweet button that specifies a hashtag within the text and the button. By using the new class, twitter-hashtag-button, both within the button itself and in the text of the tweet status, the hashtag you specify will appear.
<a href="https://twitter.com/intent/tweet?button_hashtag=TwitterStories&text=My%20story%20is%20about%20what's%20happening%20today" class="twitter-hashtag-button" data-lang="en" data-related="jasoncosta">Tweet #TwitterStories</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Tweet to Buttons
You can also create a Tweet button that allows you to specify a user to mention from within the text and the button. By using the new class, twitter-mention-button, both within the button itself and in the text of the tweet status, the mention you specify will appear.
<a href="https://twitter.com/intent/tweet?screen_name=twitterapi" class="twitter-mention-button" data-lang="en">Tweet to @twitterapi</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Opt-out of tailoring Twitter
Twitter buttons on your site can help us tailor content and suggestions for Twitter users. If you want to opt-out of this feature, set the optional data-dnt parameter to be true. Learn more about tailoring Twitter.
<a href="https://twitter.com/share" class="twitter-share-button" data-dnt="true" data-count="none" data-via="twitterapi">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Examples
The examples that follow show different ways you can use the Tweet Button. The code to produce the example is also given so you can copy and paste it onto your own website.
These examples are real Tweet Buttons. If you press the button you will see a real Share Box.
Default Tweet Button
The default Tweet Button works without any configuration or parameters. In this example the Tweet Button will use the URL of the current webpage and the content of the <title> element as the text of the Tweet.
<a href="https://twitter.com/share" class="twitter-share-button" data-via="twitterapi" data-lang="en">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Using the query string to set the url and via properties
Query string configuration can be used in the Javascript, IFRAME and build your own Tweet Button. For each property you should URL encode the value you are sending.
In this example we'll be setting just the url and via properties, both of which are URL encoded and joined together using &.
- url=https%3A%2F%2Fdev.twitter.com
- via=your_screen_name
<a href="https://twitter.com/share" class="twitter-share-button" data-url="https://dev.twitter.com" data-via="your_screen_name" data-lang="en">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Configuring using data attributes
Whilst query string parameters are a convenient way to share your webpage they can make your anchor tag very long. A long URL is difficult to maintain, especially when you have to URL encode the parameters.
To make things easier the Javascript Tweet Button allows you to supply data attributes. These data attributes take the same values and cause the same Tweet Button behaviour as the query string parameters. The difference is they are attributes of the anchor tag, not the URL.
In this example we are setting the url, via, text, related and count properties.
Notice the related field includes a screen name followed by a colon and then some text. This format for the related attribute allows you to add a custom piece of text to display above the related account name. In this case we will display The Javascript API above the @anywhere account name on the recommendations screen.
<a href="https://twitter.com/share" class="twitter-share-button" data-url="https://dev.twitter.com/pages/tweet_button" data-via="your_screen_name" data-lang="en" data-related="anywhereTheJavascriptAPI" data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Sharing a short URL
If your count stays at 0 even after Tweeting you may need to help the Tweet Button identify the correct URL to count. In this example we'll Tweet the URL http://bit.ly/twitter-api-announce but also tell the Tweet Button that this short URL goes to http://groups.google.com/group/twitter-api-announce. We do this to ensure our count is correct.
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://bit.ly/twitter-api-announce" data-counturl="http://groups.google.com/group/twitter-api-announce" data-lang="en" data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Using an IFRAME
If you prefer you can add a Tweet Button using an IFRAME. When using this method you have to use query string parameters to customize the Tweet Button's behavior.
<iframe allowtransparency="true" frameborder="0" scrolling="no"src="https://platform.twitter.com/widgets/tweet_button.html"style="width:130px; height:20px;"></iframe>
Build Your Own Tweet Button
If you want to be able to customize the way the Tweet Button looks you will want to use this basic format. When using this method you have to use query string parameters to customize the Tweet Button's behavior as well as handle the popup of the Share Box.
The dimensions of the Share Box are listed in our Tweet Button FAQ.
JavaScript Interfaces for Twitter for Websites are not available for custom Tweet Buttons.
<a href="https://twitter.com/share">Tweet</a>
In this example we'll take the share link and add a border and icon using CSS. Note in this example when the Tweet Button is clicked the Share Box will open in a new window or tab (depending on the browser). In practice though, you will likely want to include a Javascript handler to open the Share Box in a popup window instead.
<style type="text/css" media="screen">#custom-tweet-button a {display: block;
padding: 2px 5px 2px 20px;
background: url('https://twitter.com/favicons/favicon.ico') 1px center no-repeat;border: 1px solid #ccc;
}
</style><div id="custom-tweet-button"><a href="https://twitter.com/share?url=https%3A%2F%2Fdev.twitter.com%2Fpages%2Ftweet-button" target="_blank">Tweet</a>
</div>
Still have questions about the Tweet Button?
Our Tweet Button FAQ.