Accessibility at Webflow
Web and software creation should be accessible to everyone. Learn about our commitment to web accessibility and how you can build more accessible online experiences.
Building an accessible site in Webflow

Design with accessibility in Webflow
Learn how to get started with accessible design and development in Webflow, including alt text, the Audit panel, and responsive typography.

Webflow’s accessibility checklist
This essential tool for Webflow users contains guidelines derived from WCAG, including how to implement them with no and low-code solutions.
The controls you need to build accessible websites
Accessibility controls
Generate clean, semantic code
Webflow contains the power of HTML and CSS in a visual canvas, giving you the ability to make accessible choices that generate semantic code.
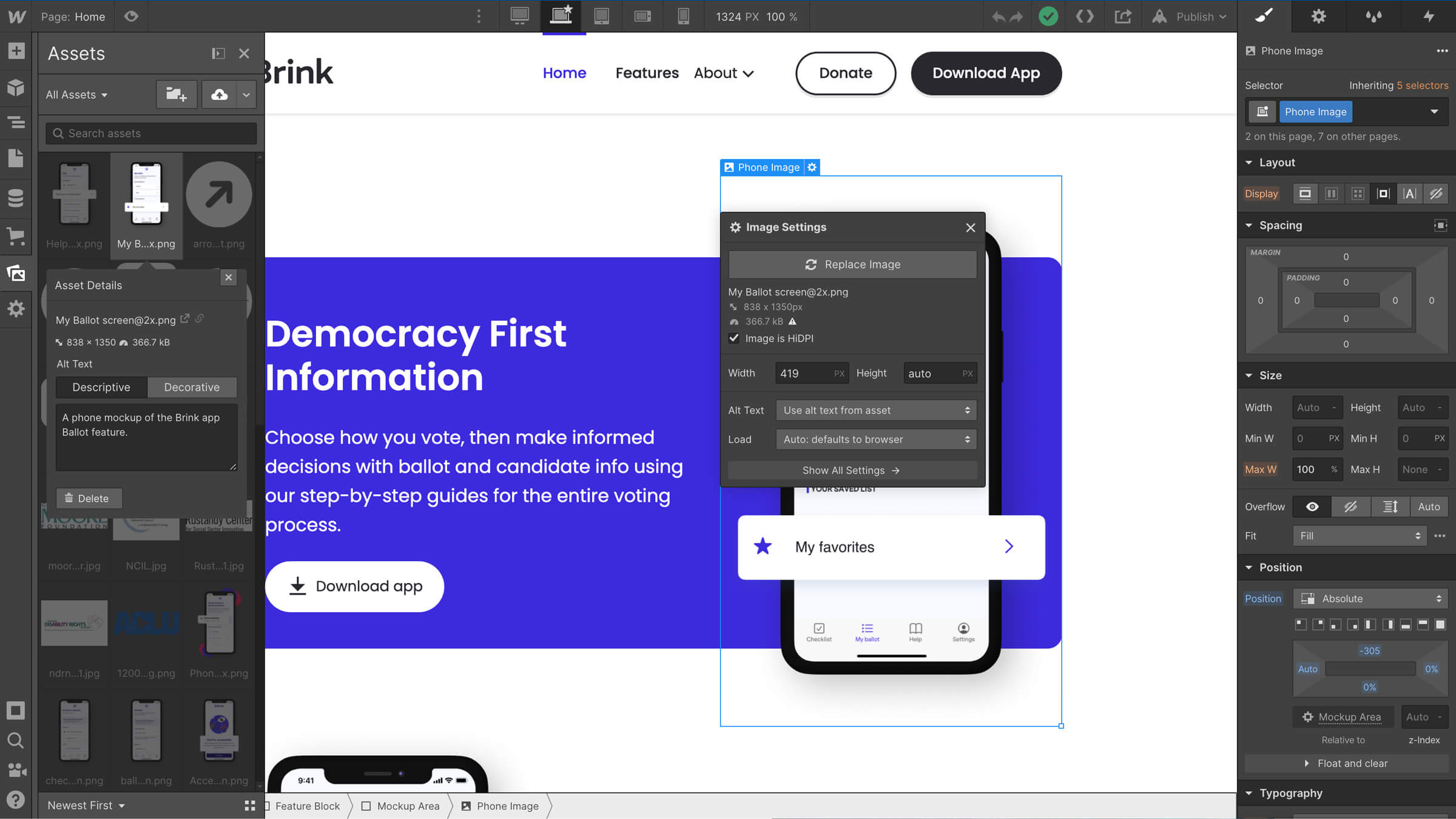
Alt text attributes
Ensure your images have alternative (alt) text attributes, or set them as decorative images.
Set HTML5 tags
Set your elements to the proper HTML5 tag to make sure assistive technology can accurately communicate your page structure to visitors.
Relative units
Use relative units like rems, percentages, viewport height, and character count to create legible and responsive typography.
Flexible custom code options
Add code as needed to set custom attributes, control markup, set custom focus states, and more.
Accessible elements out of the box
Get a head start on accessibility by using Webflow's top elements, which are keyboard and screen reader accessible.
Built-in auditing tools

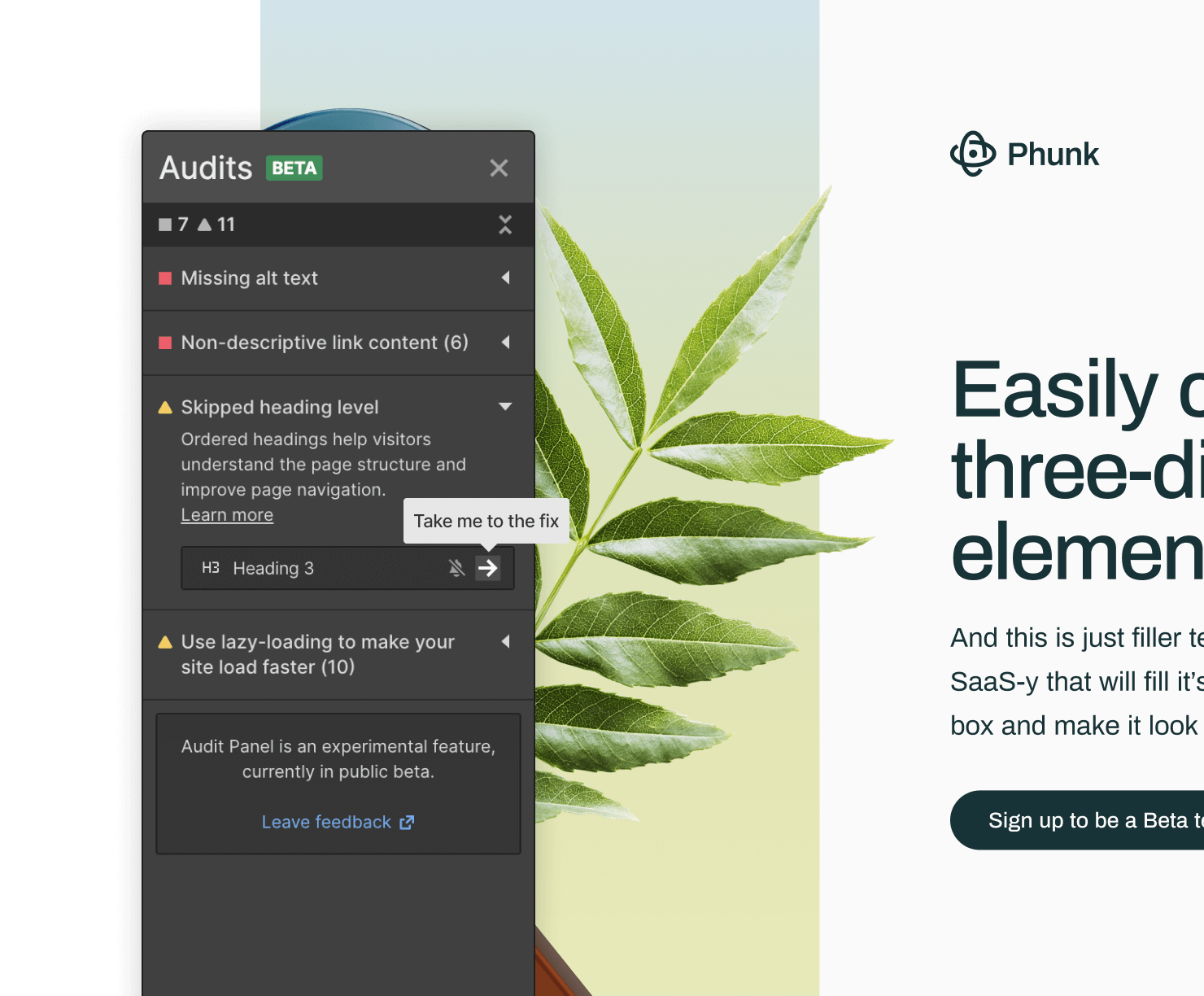
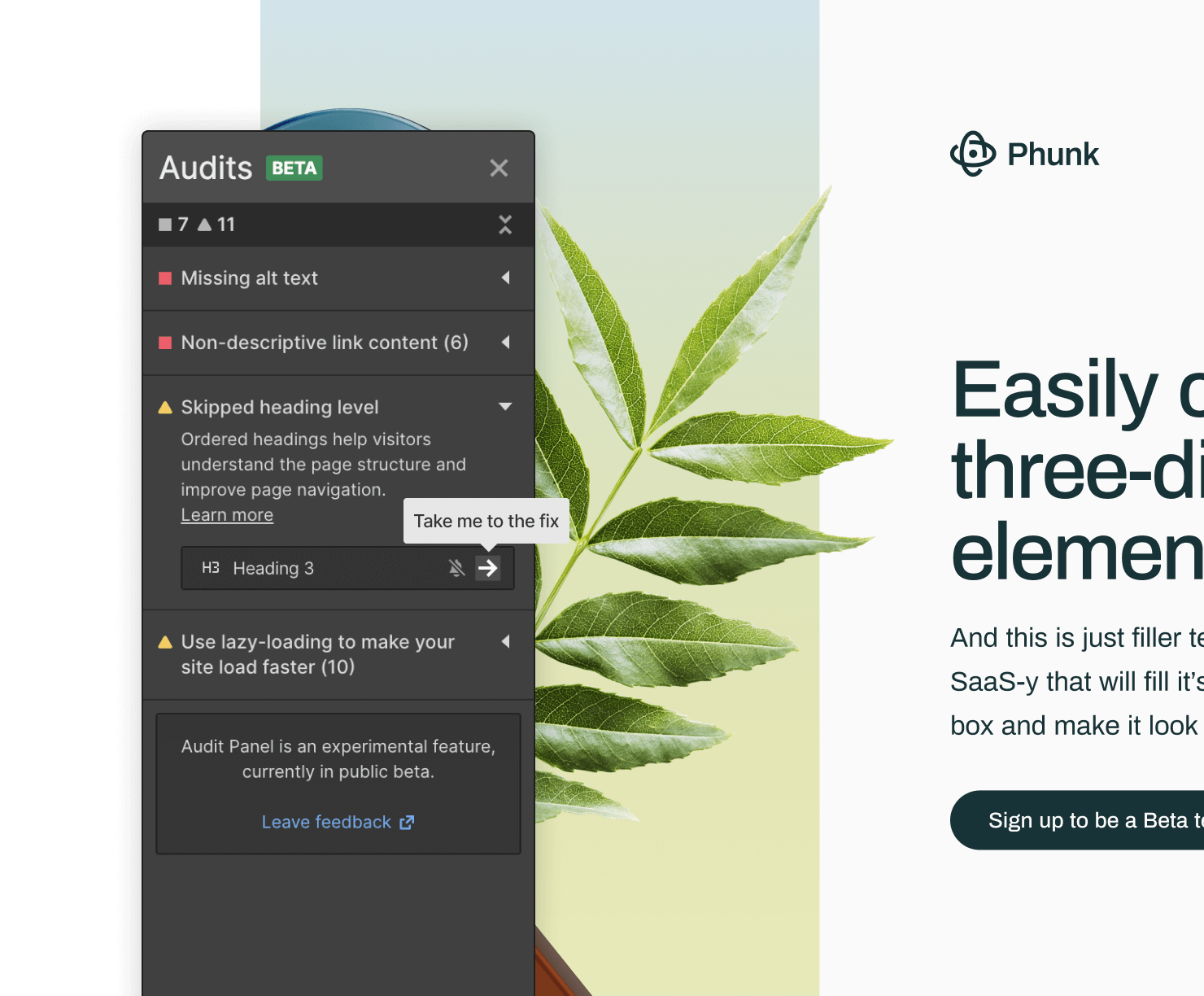
Audit your site
Check for some common issues like missing alt text, empty links, and out-of-sequence heading elements.

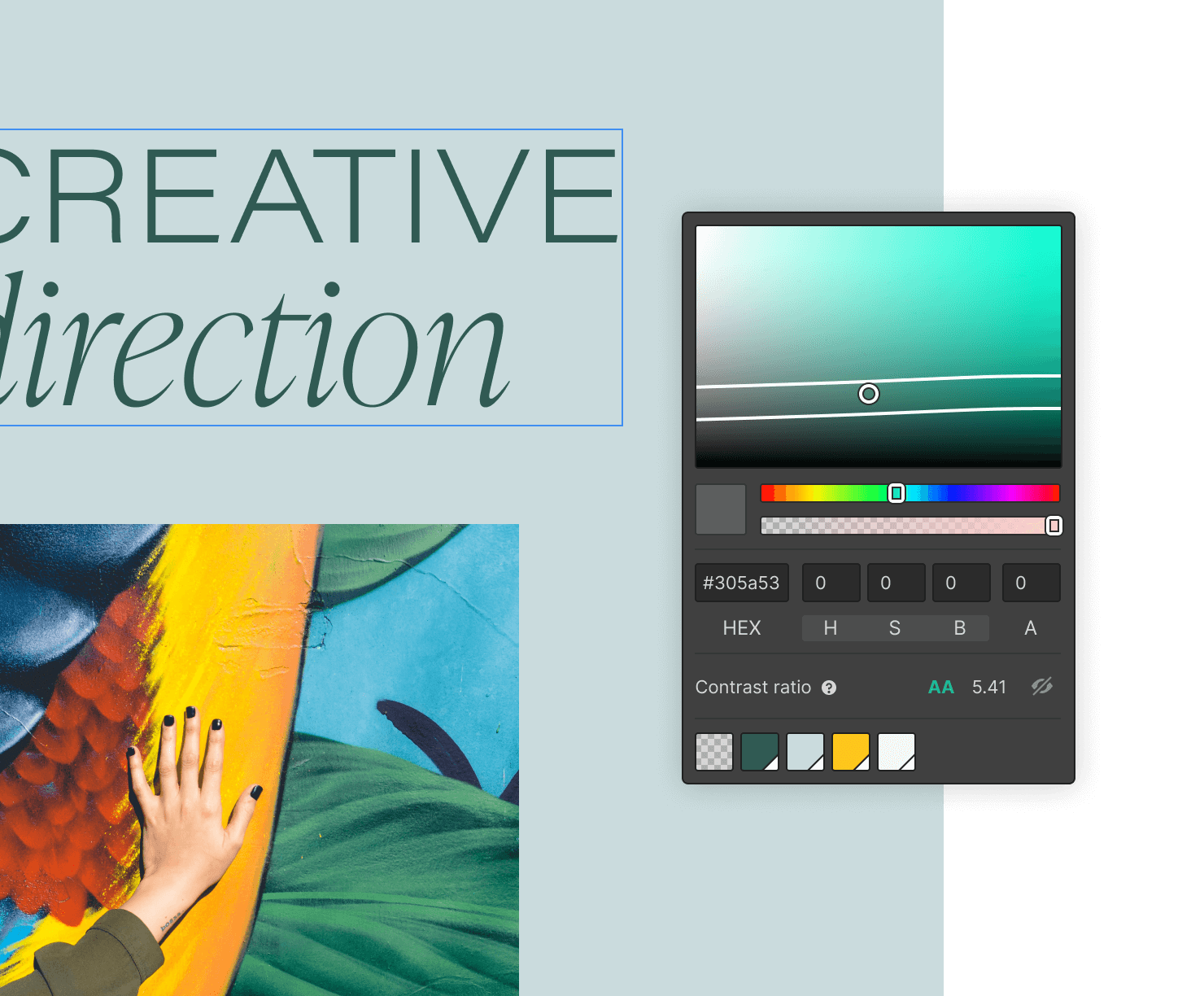
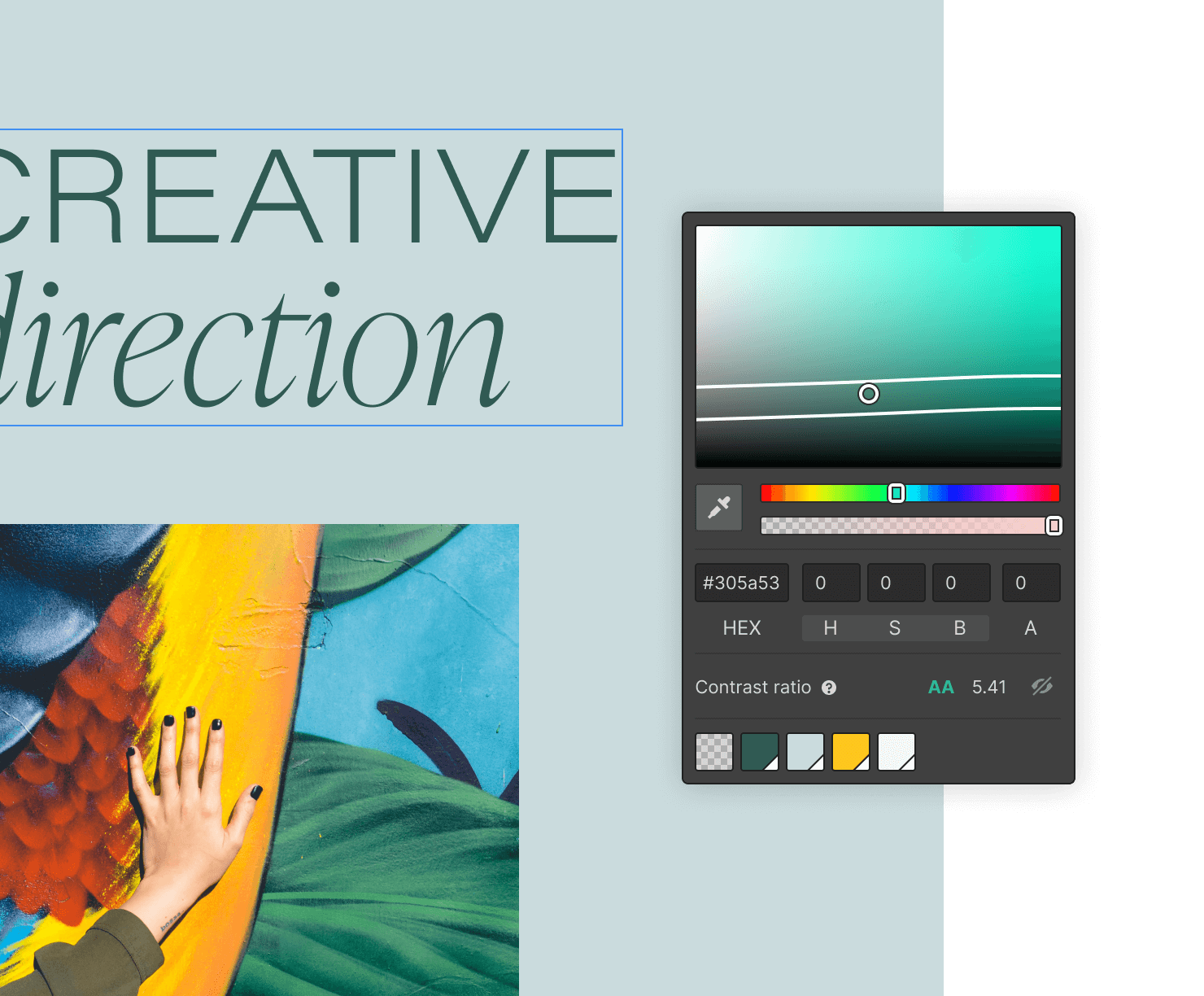
Check text contrast ratios
Ensure your site text is readable using our built-in color contrast tool.

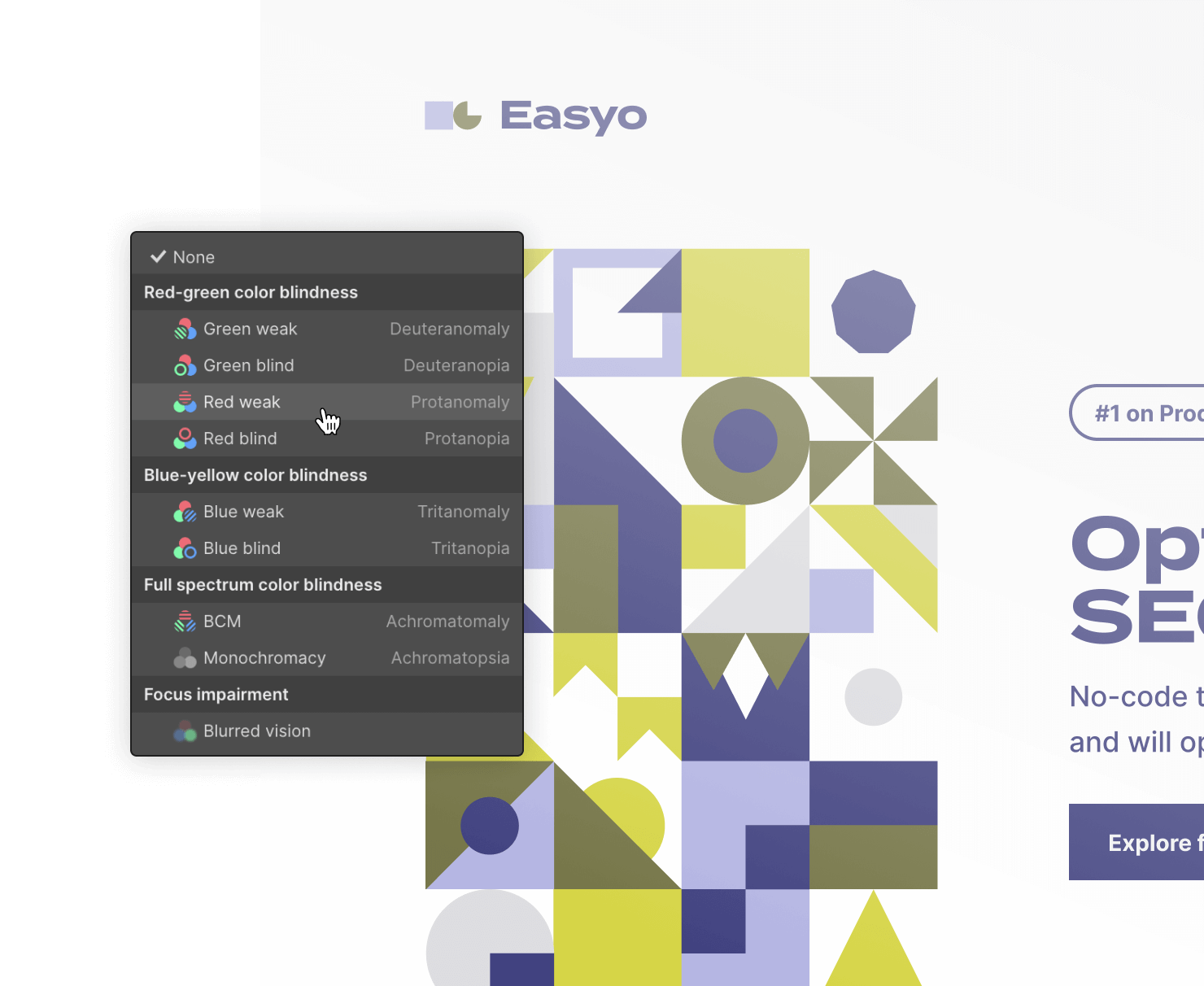
Simulate low-vision viewing
Preview your site as it appears for vision-impaired visitors.



Give our product team feedback
How else can we better enable you to build more accessible sites? Submit a product request in the Webflow Wishlist.

How 8020 helped Brink build a Level AA accessible site in Webflow
“A lot of people add a plugin to a non-accessible website to ‘technically’ meet accessibility standards. But that is such bullshit for anyone that actually uses the accessibility features — they simply don’t work. Our goal was to find a partner who could go much deeper and build a site that was accessible by design.”

Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at














