See some projects.
wordswithfiends . com
Get answers for Words with Friends or Scrabble
Find answers for words with friends or scrabble games: https://www.wordswithfiends.com
Built UI using react / redux (see code)
Frontend hits a flask API that triggers scrabble solving algorithm written by Kadeem.
This is deployed to digital ocean - a node server hosts the frontend and proxies requests to the flask API.
readquickr . com
Copy and paste articles and read them quicker!
Speed reader I made one saturday morning to help me stay focued when reading long articles (and to help me read more articles in general).
Built using React Hooks and the Grommet UI framework, on top of Gatsby, deployed to Netlify.
(see code that I will never clean up)
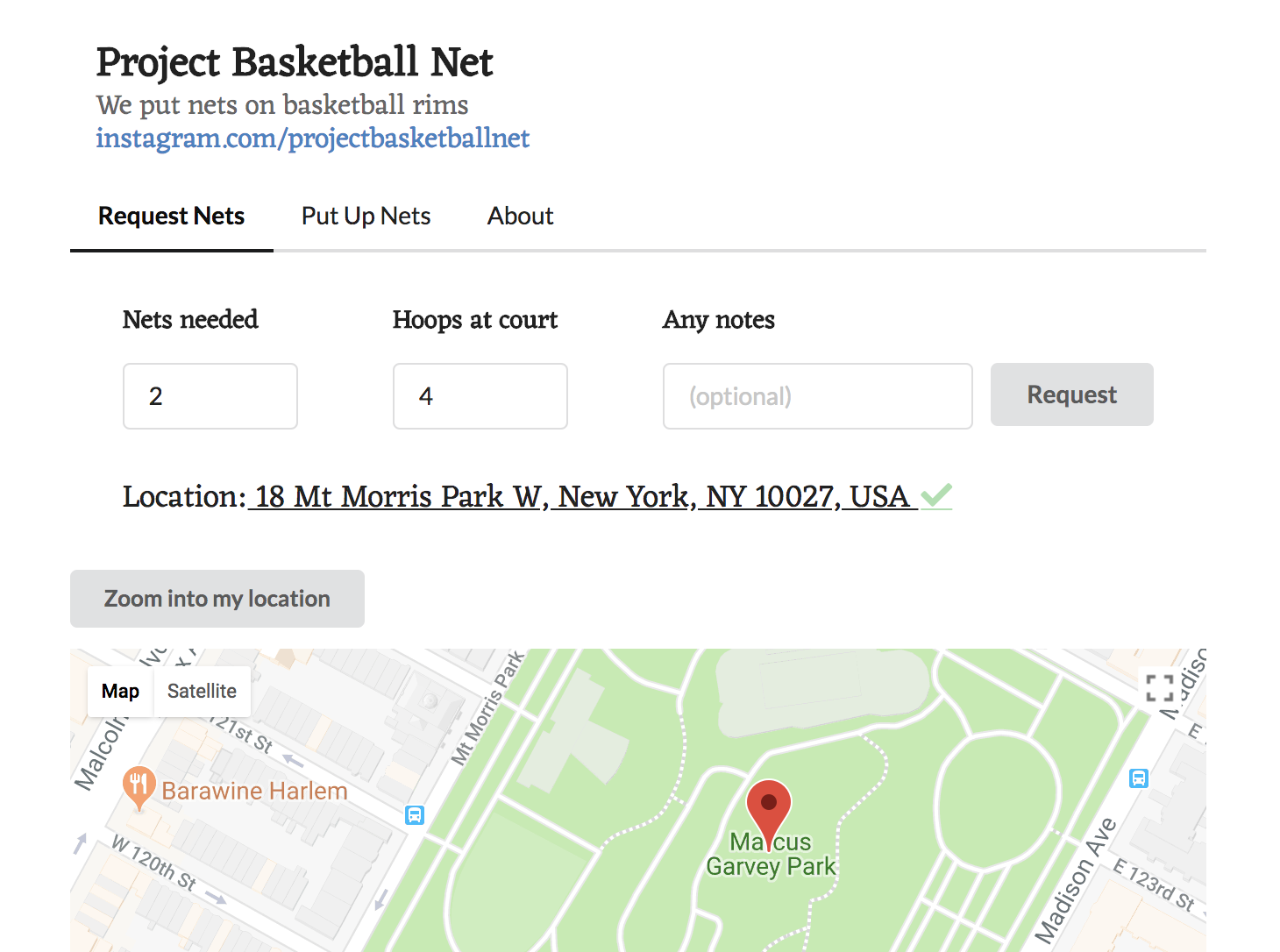
projectbasketball . net
We put nets on basketball rims https://www.projectbasketball.net
Created a site that lets users mark a court on a map that has no nets so someone can go put up nets. (see code)
A react / redux app served up by node. The frontend's requests are proxied to another node API that interfaces with mongodb. There are several user flows that need to be added! The site is still in a beta state.
Social Art Manifesto
A Place to Share Media
I created Social Art Manifesto with Bradley Griffith to solve a media-sharing problem of ours. We wanted to share interesting images or websites with each other, but we didn't want the content to expire. Media shared on Facebook 'expires' - its very difficult to go back and find something posted on your wall a month ago.
We built Social Art Manifesto on Wordpress and allowed each member to publish content to it. It has a closed registration as we want it to be a space for us and our friends. Brad created an extension for Google Chrome that makes it easy to post to the site:
 .
.
We used what we learnt from this creation to make something more sophisticated for RadioUTD.
RadioUTD
DJ Portal

RadioUTD has been nominated by CMJ (College Music Journal) for 'Best Station' numerous times while I have been a part of it, and this year (2011) we won UTDs 'Golden Comet' award for being the best student organization.
At RadioUTD we strive for excellence and a big part of that equation: good DJs. The more exposure DJs have to new music, the better they become. There wasn't any way for the DJs to efficiently access the 10 CDs of new music RadioUTD receives a week (besides ripping them onto a hard drives, which is time consuming and hard-drive-filling). Brad and I wanted to create a system that allowed DJs to access new music easily, so we did!
DJ Portal allows DJs to safely stream new music at home, which dramatically increases a DJs exposure to new music. Promotors send CDs to RadioUTD hoping they get played, and CMJ uses these plays as an indicator of future popularity. Giving online-streaming-access to all of the new music we receive vastly increases the chance exposure (which makes promotors happy) and gives RadioUTD DJs the exposure they need to play the best new tunes (which makes us happy)!
The Mercury
While working for The Mercury I was responsible for their social media presence, and articles posted to the blog. Some of my blog posts made it into the physical, and you can see the page-layouts I created (in indesign) below:
Articles & Page Layouts




Comics
I also made some comics during 'crunch time' if we were lacking submissions for an issue:


Dog For Christmas
Social Media Experiment

I created DogForChristmas.com with John Syrinek as a social media experiment. We wanted to see how meme's traveled through the internet and, naturally, see if we could monetize a meme. The we created was 'dog for christmas', as that showed up fairly high in Google Ad-sense during Christmas, the time it was created:

We were trying to get a feel for Organic (Google) VS Social (Facebook/Twitter/Blog) methods of driving traffic to our site. It took a long time to DogForChristmas.com to show up in Google Search results (a year after it was created it was at the bottom of the 2nd page on Google). Most of the early traffic was brought to us from Facbeook.
We posted the content to several online communities in an attempt to get people to create content for the site, and to help drive traffic. The forum of SomethingAwful.com liked the idea and created a lot of images for the site. It ended up getting posted to the front page of the very popular main websites just before christmas, resulting in a big jump in visitors.
 |
The views quickly tapered off (as shown above) and although we still get up to 10 hits a day six months later, nobody submits content to the site is 'dead'. This experiment allowed us to track the source of visitors (or, how the content was disseminated), and how engaged different online communities are in relation to this particular type of content.
or, check out other creations of mine below