Modifier les polices de votre site
Choisir une police est un bon moyen de donner un look unique à votre site. Pour modifier vos polices, vous utiliserez une option différente selon le thème choisi :
💡
- Si vous utilisez un thème qui prend en charge l’éditeur de site (c.-à-d. si vous voyez Apparence → Éditeur dans votre tableau de bord), vous pouvez modifier les polices de votre site à l’aide de la fonctionnalité Styles de l’éditeur de site.
- Si vous utilisez l’un de ces thèmes, utilisez l’option Styles globaux dans l’éditeur WordPress.
- Pour les autres thèmes, vous pouvez personnaliser les polices utilisées sur votre site via Apparence → Personnaliser → Polices.
Modifier les polices à l’aide de l’éditeur de site
Si votre site utilise un thème qui prend en charge l’éditeur de site, vous pouvez en modifier les polices à l’aide des réglages de typographie accessibles depuis le bouton Styles dans l’éditeur de site.

Modifier les polices à l’aide des styles globaux
Si votre site utilise l’un de ces thèmes, vous pouvez utiliser les styles globaux pour modifier la police de votre site.
- Dans votre tableau de bord, cliquez sur Pages.
- Cliquez sur le bouton Ajouter ou cliquez sur le titre d’une page existante pour l’ouvrir dans l’éditeur WordPress.
- Si vous ajoutez une nouvelle page, sélectionnez votre mise en page préférée ou la mise en page Vide par défaut.
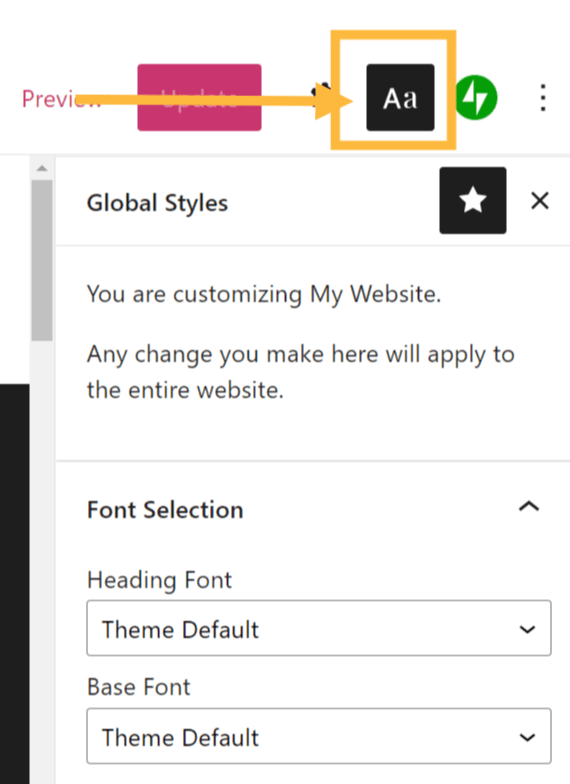
- Dans l’éditeur, cliquez sur le bouton Styles globaux. Il s’agit du bouton « Aa » situé entre l’icône Réglages et le bouton Jetpack vert.
- Cliquez sur le menu déroulant sous Police de titre ou Police de base pour voir les options de police disponibles.

Les polices sont définies par paire, une pour les titres et l’autre pour la police de base.
- Police de titre : choisissez une police à utiliser pour tous les titres de votre blog. Les titres et headlines d’articles et de pages, les titres de widgets, les en-têtes de commentaires sont des exemples courants de texte d’en-tête.
- Police de base : choisissez une police à utiliser pour le texte du corps principal et pour les menus de votre blog.
Dans le menu Styles globaux, cliquez sur Publier pour enregistrer votre nouvelle paire de polices ou sur Réinitialiser pour annuler les modifications.
La publication de vos modifications dans le menu Styles globaux ne publiera pas la page spécifique sur laquelle vous travaillez.
Ajuster la taille de la police
L’éditeur de blocs contient des options pour modifier la taille de la police dans des blocs individuels.
Pour modifier la taille de police du titre, sélectionnez un titre différent (H1, H2, etc.) dans votre bloc de titre.

Les paragraphes, les boutons et autres blocs de texte disposent de l’option Typographie dans les réglages de blocs, où vous pouvez sélectionner une taille de texte prédéfinie ou saisir une taille de police personnalisée.
✅
Si vous ne voyez pas le menu Réglages du bloc sur le côté droit de votre écran, cliquez sur l’icône en forme de pignon à côté du bouton Mettre à jour ou Publier pour ouvrir le menu.

Modifier les polices dans l’outil de personnalisation
Dans de nombreux thèmes, il est possible de modifier la police en accédant à Apparence → Personnaliser. Si vous ne voyez pas les options de police dans l’outil de personnalisation, vérifiez si votre thème prend en charge la méthode Styles globaux de modification des polices.
- Depuis votre tableau de bord, accédez à Apparence → Personnaliser.
- Cliquez sur l’option Polices dans l’Outil de personnalisation.
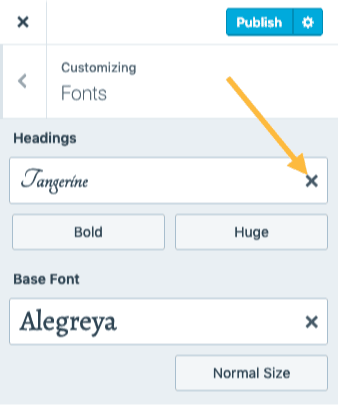
- Cliquez sur le menu déroulant sous Titres ou Police de base pour voir les options de police disponibles.

Les polices sont définies par paire, une pour les titres et l’autre pour la police de base.
- Titres : choisissez une police à utiliser pour tous les titres de votre blog. Les titres et en-têtes d’articles et de pages, les titres de widgets, les en-têtes de commentaires sont des exemples courants de texte d’en-tête.
- Police de base : choisissez une police à utiliser pour le texte du corps principal et pour les menus de votre blog.
Chaque fois que vous modifiez une police, l’aperçu en direct est actualisé afin que vous puissiez voir l’apparence de la police sur votre blog.
Ajuster la taille et le style de la police
Style de police : pour ajuster le style de vos polices de titre, cliquez sur l’option sous et à gauche de la police. Les styles disponibles varient en fonction de la police que vous avez choisie.
Taille de police : pour ajuster la taille de vos polices de titre ou de base, cliquez sur l’option de taille sous et à droite de chaque police choisie et sélectionnez une taille dans le menu déroulant.

💡
Vous pouvez modifier les tailles de police globales par défaut avec CSS personnalisé.
Enregistrer les polices
Une fois que vous êtes satisfait de vos choix de polices, cliquez sur Publier pour publier votre site ou sur Enregistrer le brouillon si vous souhaitez continuer à personnaliser votre site avant de le publier.
Changer les polices
Une fois que vous avez sélectionné vos polices personnalisées, vous pouvez les modifier autant de fois que vous le souhaitez.
Pour modifier les polices personnalisées que vous utilisez, accédez à Apparence → Personnaliser → Polices et sélectionnez une police de titre ou de base différente. Vous pouvez également revenir à la police par défaut de votre thème en cliquant sur le X à droite du nom de la police personnalisée.
Lorsque vous êtes satisfait des modifications apportées aux polices, cliquez sur Publier ou sur Enregistrer le brouillon pour continuer à personnaliser votre site.

📌
L’affichage de vos polices sur votre blog ou votre site après leur enregistrement peut prendre plusieurs minutes. Vous pouvez également vider le cache de votre navigateur pour vous assurer que vous voyez la dernière version de votre site.
Réinitialiser les polices
Pour restaurer les valeurs par défaut des polices de votre thème, cliquez sur le X à côté de votre police actuelle.
- Accédez à Apparence → Personnaliser.
- Cliquez sur Polices.
- Cliquez sur le X à côté de la police personnalisée pour restaurer les valeurs par défaut de la police du thème.
- Cliquez sur Enregistrer les modifications.

Appliquer une police à un texte spécifique
Lors du choix de polices, des options s’afficheront pour vous permettre de définir les polices pour l’intégralité de votre site, et non pour des pages individuelles ou une ligne de texte spécifique. C’est un exemple de bonne pratique en matière de conception ; un site Web est plus attrayant lorsque l’ensemble de ses polices sont harmonisées. Un grand nombre de polices différentes risque de nuire à la lisibilité du site.
Si vous souhaitez mettre un élément de texte en évidence, envisagez d’autres alternatives, telles que l’application de différentes couleurs, l’utilisation d’un bloc de citation ou l’insertion d’une image.
Utiliser des polices personnalisées
Vous pouvez utiliser une extension qui installe plus de polices sur votre site. Une large gamme d’extensions vous permet d’ajouter vos propres polices à votre site. Ainsi, lorsque vous passez en revue les extensions, vérifiez les notes, le nombre de commentaires positifs et le type d’assistance que vous pouvez attendre du développeur de l’extension. Si vous décidez de ne pas utiliser une extension après l’avoir testée, assurez-vous de la désactiver/supprimer pour que votre liste d’extensions soit à jour.
💡
Vous ne savez pas quelle police choisir ? Puisez de l’inspiration dans cet article sur neuf polices cursives gratuites et élégantes.
Questions les plus fréquentes
Puis-je connecter un compte Typekit.com à mon site WordPress.com ?
Il n’est pas possible de connecter un compte Typekit.com extérieur à un site ou un blog WordPress.com.
Les polices s’afficheront-elles dans ma langue ?
Si vous avez sélectionné une langue non latine pour le blog dans Réglages → Général, tous les caractères de la police personnalisée seront chargés. Si vous avez sélectionné une langue latine telle que l’anglais, l’italien, le portugais ou l’espagnol, seul un sous-ensemble plus petit de la police sera chargé. Si certains caractères ne s’affichent pas correctement sur votre blog, veuillez d’abord vérifier les réglages de langue pour vous assurer que vous avez sélectionné la langue dans laquelle vous écrivez, puis accédez à votre Outil de personnalisation → Polices et réenregistrez la police pour la mettre à jour avec votre nouveau réglage de langue.
Comment savoir si la police que je souhaite utiliser est prise en charge pour ma langue ?
La meilleure façon de vérifier si une police particulière s’affichera correctement dans une langue donnée consiste à essayer cette police dans l’Outil de personnalisation et à voir si la police par défaut du thème change. Actuellement, aucune langue asiatique n’est prise en charge. Le cyrillique est pris en charge dans la plupart des familles de polices, mais pas toutes. Nous allons continuer de développer et d’améliorer la prise en charge linguistique.
Pourquoi une police différente apparaît-elle brièvement avant la police que j’ai choisie ?
C’est que l’on appelle un flash de texte sans style (FOUT, Flash of Unstyled Text). Sur les connexions plus lentes, le texte s’affiche d’abord dans la police par défaut du thème. Ainsi, les visiteurs peuvent commencer à lire votre contenu avant le chargement de votre police personnalisée, au lieu d’attendre en regardant une page vide. Cela peut signifier qu’il y a un flash d’une police différente avant la fin du chargement de la page, mais en général c’est mieux pour les lecteurs sur des connexions plus lentes que de voir un écran vide. Pour éviter ce désagrément, vous pouvez ajouter ce code CSS à votre site à l’aide de l’éditeur CSS dans Apparence → Personnaliser → CSS additionnel (plan Pro uniquement) : .wf-loading body {
visibility: hidden;
}
Perdu ?
Aidez-nous à nous améliorer :
Nous essayons continuellement d’améliorer notre documentation. Si cette page ne répond pas à votre question ou si vous souhaitez en savoir d’avantage, dites-le nous ! Nous apprécions vos retours. Si vous avez besoin d’aide, rejoignez-nous sur le forum ou contactez-nous. Merci !