Help:Edit toolbar
This help page is a how-to guide. It details processes or procedures of some aspect(s) of Wikipedia's norms and practices. It is not one of Wikipedia's policies or guidelines, and may reflect varying levels of consensus and vetting. |
In compatible browsers, an edit toolbar can be automatically displayed with the edit box, provided that this has been set in the preferences. It appears automatically for editors who are not logged in. This functions partly as a typing aid and partly as a reminder of the available functions. All the functions are available simply by typing the code directly into the edit box (such as [[link]]) – this may be easier.
The toolbar works with Google Chrome, Firefox, Internet Explorer, Microsoft Edge, the Mozilla Suite/SeaMonkey, Konqueror, Safari and Opera.
In Mozilla browsers, IE, and Chrome you can format existing text by highlighting the text you want to format and clicking the relevant button on the toolbar. If you click a button without selecting any text, sample text will be inserted at the cursor's position (like so: Bold text). In other browsers, clicking on the button presents an explanation for that feature. (Pre-release 9.0 versions of Opera browser also seem to support the advanced functionality.)
You can switch off or switch on personal preferences set at Preferences → Editing:
Source editor
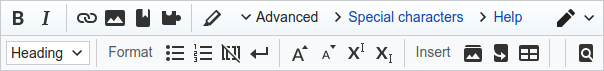
If your toolbar looks like this:
Then you are using the source editor.
VisualEditor
If your toolbar looks like this:
Then you are using the rich-text visual editor.
List of functions
| Icon | Function | What it shows when editing | What it shows on the page | ||||
|---|---|---|---|---|---|---|---|
| Bold | '''Bold text'''
|
Bold text | |||||
| Italic | ''Italic text''
|
Italic text | |||||
| Sign talk comments (with time stamp) |
--~~~~
|
Username (talk) 02:25, 21 April 2021 (UTC) | |||||
| Internal link | [[Link title]]
|
Link title | |||||
| Insert image | [[File:Example.jpg|thumbnail]]
|
||||||
| Insert template | {{Example}}
|
| |||||
| Insert Reference | <ref>Insert footnote text here</ref>
|
[1] | |||||
| Activate highlighting in Wikitext |
| ||||||
| Open advanced menu | See below. | ||||||
| Open special characters menu | See below. | ||||||
| Open help menu | See below. | ||||||
| Open cite toolbar menu | See Wikipedia:RefToolbar/2.0. | ||||||
| Change WikiEditor to VisualEditor | |||||||
| Icon | Function | What it shows when editing | What it shows on the page | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|

| ||||||||||||

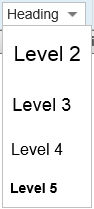
|
Section heading | |
||||||||||
| Bulleted list | * Bulleted list item
|
| ||||||||||
| Numbered list | # Numbered list item
|
| ||||||||||
| Nowiki: Ignore wiki formatting | <nowiki>Insert non-formatted text here</nowiki>
|
Insert non-formatted text here | ||||||||||
| Line break | <br />
|
text before abc | ||||||||||
| Big text | <big>Big text</big>
|
Big text | ||||||||||
| Small text | <small>Small text</small>
|
Small text | ||||||||||
| Superscript | <sup>Superscript text</sup>
|
Superscript text | ||||||||||
| Subscript | <sub>Subscript text</sub>
|
Subscript text | ||||||||||
| Picture gallery | |
|||||||||||
| Table | |
| ||||||||||
| Automatically redirect to another page | #REDIRECT [[Target page name]]
|
Preview a redirect page | ||||||||||
| Search and Replace |
|
See also
| Wikimedia Commons has media related to MediaWiki edit toolbar. |
- Wikipedia:RefToolbar/2.0
- Wikipedia:Wikipedia Toolbar (Firefox only)


