Hello, it's time for a new progress note.
attachments
As I've mentioned last time, I've continued the work on Cagou UX, with attachments. When you select a file to upload or send to your contact, it's not sent directly anymore, but appears in a "attachment" layout just above your message. This way, you can check that you'll send the right file to the right person (notably on touch screens, it could be easy to touch the wrong file).
When sharing large images, a "reduce image size" checkbox will appear, checked by default. I've chosen this way over automatic resizing, as a user may want to share HD images. Of course this behaviour may be adjusted in a future release, according to users feedback.
I've also worked on attachment on reception, images end-2-end encrypted (or e2ee) with OMEMO are now displayed instead of their links (it was already the case for non e2ee images), except if the contact is not your contact list (or "roster" in XMPP terms), in which case user has to click on the attachment (this is to avoid leaking your IP address to unknown people, as OMEMO encrypted images use HTTPS to retrieve the file).
There is now an integrated full-screen image viewer, where you can pinch or zoom the image. It's for now really basic, but I plan to add a menu to open the image in external editor, download it, or even doing basic edition.
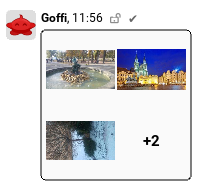
When several images are linked in one message, a "collection" is shown : you see a grid of thumbnails of the first images, and clicking on it will open the editor, where all the images are in a carousel. Unfortunately, OMEMO Media Sharing, which is currently the only way to share e2ee files, allows only one file per message, so the collection is only usable with non encrypted images. This will be fixed thanks the recent work done by XMPP community on OMEMO : new version don't encrypt the body only anymore, this will open the way to a proper standard to share e2ee images, something to expect probably in the incoming months.

The menu to share a file has been reworked too, as you can see in the screenshot below. I've decided to let the 2 options to share a file : upload it, or direct transfer (which is P2P when possible). While upload is more user friendly, direct sending is more adapted when sending a large image to a single entity, and you may not want to let the file on your server (note that in some cases when P2P connection can't be established, the file may transit through your server).

There is a clear note indicating what will happen to the file (mainly telling if it goes to the server and if it is encrypted).
Dropping files is now handled on desktop, including dropping multiple files at once.

note: I've got feedback for my last note about the use of GIF images for screencast. I totally agree that's an issue : it's an outdated format, it's playing automatically which is annoying, it's heavy, not restoring all colors, etc. I've been using it so far because it's the only format which can be read without trouble everywhere (no thanks to some company with a fruit logo). I've got a pointer to ogv.js (thanks Link Mauve) which seems a reasonable solution used notably on Mediawiki websites, I plan to integrate it in Libervia, I just didn't got the time to do it for this note.
OMEMO
After attachments, I've moved back to OMEMO to improve UX. Now if you have an unencrypted session and somebody is writing to you using encryption, the encryption will be started automatically on your side too, so there is no risk anymore to accidentally answer without activating e2ee.
I've not yet implemented e2e encryption by default for several reasons:
-
not all XMPP clients manage OMEMO (Movim doesn't for instance), and activating OMEMO or any other algorithm by default would exclude them
-
there is already mandatory encryption by default with XMPP (between client and server, and between servers), it's just not end-2-end, but still your message are not traveling in clear text on the network
-
current de facto OMEMO standard, what I'll call now "OMEMO legacy" (see below), has plenty of issues, and notably it encrypts only the body, i.e. the plain text payload of the message. This prevent the use of many useful XMPP extensions.
-
authentication is a mess, fingerprints validation is often hidden or not used at all, which makes e2ee interest arguable. This situation is not specific to XMPP, it's really hard to make authentication user friendly, and most e2ee capable chat clients just hide it. In other words, without authenticating properly all your contacts devices (by a secured external channel, like being face to face), end-2-end encryption is only useful against so-called "passive" attacks on your server and your addressees servers, that means that it protects against an administrator only looking at the logs or archive without actively trying to spy on you. With active attacks, adding a fake device is enough to ruin the purpose of e2ee.
That doesn't mean that I wont do it at a later point. After the great work done by the XMPP community on OMEMO:1, I may switch to e2ee encryption by default once the novelties are implemented.
In Cagou, following what can be seen on other clients, I've added a lock to indicate if a message was encrypted or not. If you receive an unencrypted message in an encrypted session, the lock will not only be open, but will also appear in red, as this situation should not happen.

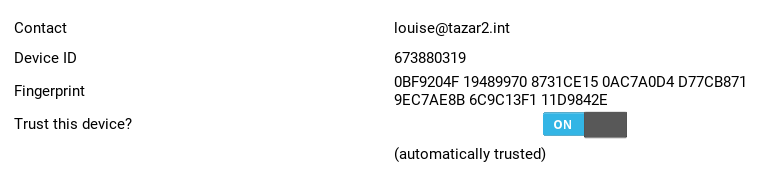
I've implemented Blind Trust Before Verification (BTBV) trust policy in SàT. BTBV has been introduced by Conversations, and as its name states it trusts by default any new device, until a manual verification is done (QR Code scanning is not implemented yet in Cagou, but it's on the TODO list). This improves a lot user experience, while letting open the option of a more secure workflow.
Automatically trusted devices are indicated in the trust UI (the panel shown when you manually trust a device), as well as an option to restore BTBV behaviour for this contact.

note that this UI should be improved in future versions, with QR Code, colors, etc.
OMEMO legacy vs omemo:1
a couple of weeks ago, part of the XMPP community met in Germany to work on fixing OMEMO issues. Currently, most clients implement a de-facto "OMEMO" standard which has been done as a first draft many years ago and has many majors flaws (only the body is encrypted, dependency on libsignal, list of devices saved in a single pubsub item, etc.).
This resulted in new versions of XEP-0384, and the situation is far better now. Notably, the inclusion of Stanza Content Encryption is a game changer.
This new version has a new namespace urn:xmpp:omemo:1, that's why there is a distinction betweek omemo legacy and omemo:1. We can most probably expect a major adoption of omemo:1 before the end of the year.
You may want to check the nice blog post of vanitasvitae for more details.
Sprint
Finally, I've been participating to Berlin Sprint. While it was initially an in-person meeting, due to the pandemic situation that you're all aware of it has been converted to an online one. This has been a nice occasion to block the same time spot for several members of the XMPP community, and thanks to the precious help of Syndace (author of the python-omemo library used in SàT) a nasty bug has been fixed.
I've also made a lightning talk to quickly show SàT ecosystem.
Despite the difficult situation, Berlin sprint has been well organised and flexible enough to adapt, big thanks to organisers and participants.
now
That's it for this long note. Now I'm working on improving avatars handling, and then I plan to finally move to web dev with Libervia.