The Tweet button is a small button displayed on your website to help viewers easily share your content on Twitter. A Tweet button consists of two parts: a link to the Tweet composer on Twitter.com and Twitter for Websites JavaScript to enhance the link with the easily recognizable Tweet button.
The publish.twitter.com website provides a simple, form-based approach to generate HTML markup for a Tweet button you may copy-and-paste into your website template.

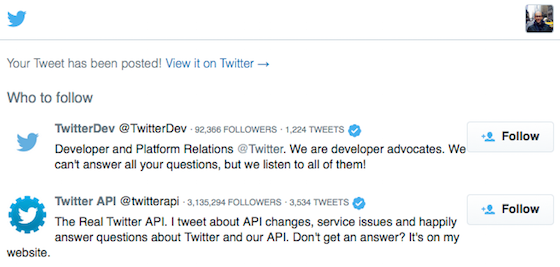
Twitter may suggest accounts to follow after the author has successfully posted a Tweet. These displayed accounts are influenced by the via and related web intent parameters.

A tweet event is triggered on your webpage when the Tweet button is tapped or clicked.
How to add a Tweet button to your website
1. Create a new anchor element with a twitter-share-button class to allow the Twitter for Websites JavaScript to discover the element and enhance the link into a Tweet button. Set a href attribute value of https://twitter.com/intent/tweet to create a link to the Twitter web intent composer.
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet">
Tweet</a>
2. Pre-populate Tweet text and suggest related accounts by customizing Tweet web intent query parameters.
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet?text=Hello%20world">
Tweet</a>
3. Customize Tweet button parameters using data-* attributes.
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet?text=Hello%20world"
data-size="large">
Tweet</a>
4. Asynchronously load the Twitter for Websites JavaScript using our loading snippet. The JavaScript snippet will check for an existing version already on the page, initialize a function queue to be executed once the widgets JavaScript has loaded, and load the widgets JavaScript asynchronously from Twitter’s CDN.
Tweet text components
text
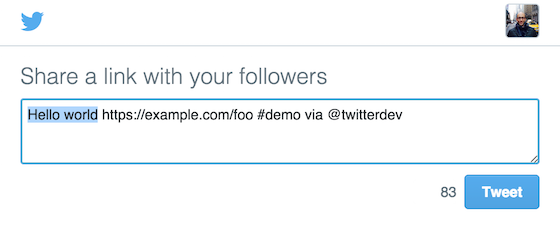
A text parameter appears pre-selected in a Tweet composer. The Tweet author may easily remove the text with a single delete action.
The text parameter may be auto-populated from the webpage’s <title> element if not explicitly set.
url
The url parameter contains an absolute HTTP or HTTPS URL to be shared on Twitter. The shared URL will be automatically shortened in a published Tweet. A Card may appear for a shared URL.
The url parameter may be auto-populated from a canonical link element (<link rel="canonical">) or the location.href of the page when not explicitly set.
<link rel="canonical"
href="/web/tweet-button">
hashtags
Add a comma-separated list of hashtags to a Tweet using the hashtags parameter. Omit a preceding “#” from each hashtag; the Tweet composer will automatically add the proper space-separated hashtag by language.
via
Attribute the source of a Tweet to a Twitter username using the via parameter. The attribution will appear in a Tweet as ” via @username” translated into the language of the Tweet author.
A via parameter may be auto-populated from a link or anchor element linked to a Twitter profile page with a me relationship token.
<link rel="me"
href="https://twitter.com/twitterdev"
>
Button customization
Size
Add a data-size attribute value of large to display a larger Tweet button.