Important: Chrome will be removing support for Chrome Apps on Windows, Mac, and Linux. Chrome OS will continue to support Chrome Apps. Additionally, Chrome and the Web Store will continue to support extensions on all platforms. Read the announcement and learn more about migrating your app.
Step 1: Create and Run a Chrome App
In this step, you will learn:
- The basic building blocks of a Chrome App, including the manifest file and background scripts.
- How to install, run, and debug a Chrome App.
Estimated time to complete this step: 10 minutes.
To preview what you will complete in this step, jump down to the bottom of this page ↓.
Get familiar with Chrome Apps
A Chrome App contains these components:
- The manifest specifies the meta information of your app. The manifest tells Chrome about your app, how to launch it, and any extra permissions that it requires.
- The event page, also called a background script, is responsible for managing the app life cycle. The background script is where you register listeners for specific app events such as the launching and closing of the app's window.
- All code files must be packaged in the Chrome App. This includes HTML, CSS, JS, and Native Client modules.
- Assets, including app icons, should be packaged in the Chrome App as well.
Create a manifest
Open your favorite code/text editor and create the following file named manifest.json:
{
"manifest_version": 2,
"name": "Codelab",
"version": "1",
"icons": {
"128": "icon_128.png"
},
"permissions": [],
"app": {
"background": {
"scripts": ["background.js"]
}
},
"minimum_chrome_version": "28"
}
Notice how this manifest describes a background script named background.js. You will create that file next.
"background": {
"scripts": ["background.js"]
}
We'll supply you with an app icon later in this step:
"icons": {
"128": "icon_128.png"
},
Create a background script
Create the following file and save it as background.js:
/**
* Listens for the app launching then creates the window
*
* @see http://developer.chrome.com/apps/app.window.html
*/
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});
});
This background script simply waits for the chrome.app.runtime.onLaunched launch event for the application and executes the callback function:
chrome.app.runtime.onLaunched.addListener(function() {
//...
});
When the Chrome App is launched, chrome.app.window.create() will create a new window using a basic HTML page (index.html) as the source. You will create the HTML view in the next step.
chrome.app.window.create('index.html', {
id: 'main',
bounds: { width: 620, height: 500 }
});
Background scripts may contain additional listeners, windows, post messages, and launch data — all of which are used by the event page to manage the app.
Create an HTML view
Create a simple web page to display a "Hello World" message to the screen and save it as index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Hello, let's code!</h1> </body> </html>
Just like any other web page, within this HTML file you can include additional packaged JavaScript, CSS, or assets.
Add an app icon
Right-click and save this 128x128 image to your project folder as icon_128.png:
![]()
You will use this PNG as our application's icon that users will see in the launch menu.
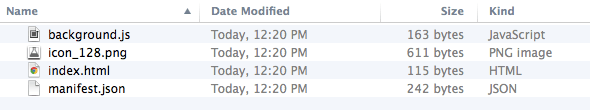
Confirm that you have created all your files
You should have these 4 files in your project folder now:

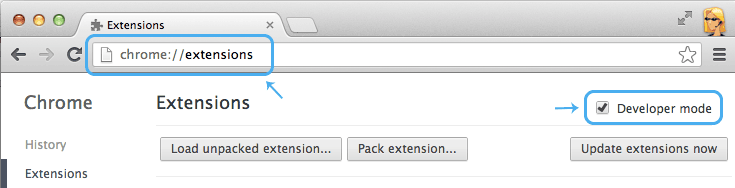
Install a Chrome App in developer mode
Use developer mode to quickly load and launch your app without having to finalize your app as a distribution package.
- Access chrome://extensions from the Chrome omnibox.
- Check off the Developer mode check box.

- Click Load unpacked extension.
- Using the file picker dialog, navigate to your app's project folder and select it to load your app.

Launch your finished Hello World app
After loading your project as an unpacked extension, click Launch next to your installed app. A new standalone window should open up:

Congratulations, you've just created a new Chrome App!
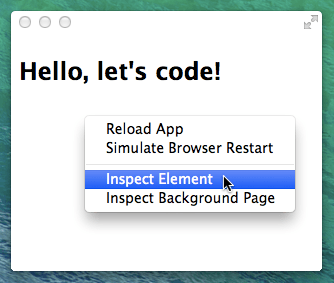
Debug a Chrome App with Chrome DevTools
You can use the Chrome Developer Tools to inspect, debug, audit, and test your app just like you do on a regular web page.
After you make changes to your code and reload your app (right-click > Reload App), check the DevTools console for any errors (right-click > Inspect Element).

(We'll cover the Inspect Background Page option in Step 3 with alarms.)
The DevTools JavaScript console has access to the same APIs available to your app. You can easily test an API call before adding it to your code:

For more information
For more detailed information about some of the APIs introduced in this step, refer to:
- Manifest File Format ↑
- Manifest - Icons ↑
- Chrome App Lifecycle ↑
- chrome.app.runtime.onLaunched ↑
- chrome.app.window.create() ↑
Ready to continue onto the next step? Go to Step 2 - Import an existing web app »
