使用 Device Mode 可以大致了解您的页面在移动设备上呈现的外观和效果。
Device Mode 是 Chrome DevTools 中未绑定功能集的名称,有助于您模拟移动设备。 这些功能包括:
限制
Device Mode 被视为对您的页面在移动设备上的外观取一阶近似 。 使用 Device Mode 时,实际不是在移动设备上运行您的代码, 而是在笔记本电脑或桌面设备上模拟移动用户体验。
不过,移动设备的某些方面是 DevTools 永远无法模拟的。 例如,移动设备 CPU 的架构与笔记本电脑或桌面设备 CPU 的架构大不一样。 如果心存疑虑,最好可以在移动设备上运行您的页面。 在移动设备上实际运行某页面代码时,可通过远程调试在笔记本电脑或桌面设备上查看、更改、调试和分析页面代码。
模拟移动设备视口
点击 Toggle Device Toolbar  可以打开用于模拟移动设备视口的界面。
可以打开用于模拟移动设备视口的界面。

默认情况下,设备工具栏在打开时处于自适应视口模式。
自适应视口模式
拖动手柄可以将视口大小调整为所需的任何尺寸。 或者,您也可以在宽度和高度框中输入特定值。
在图 2 中,宽度设置为 628,高度设置为 662。

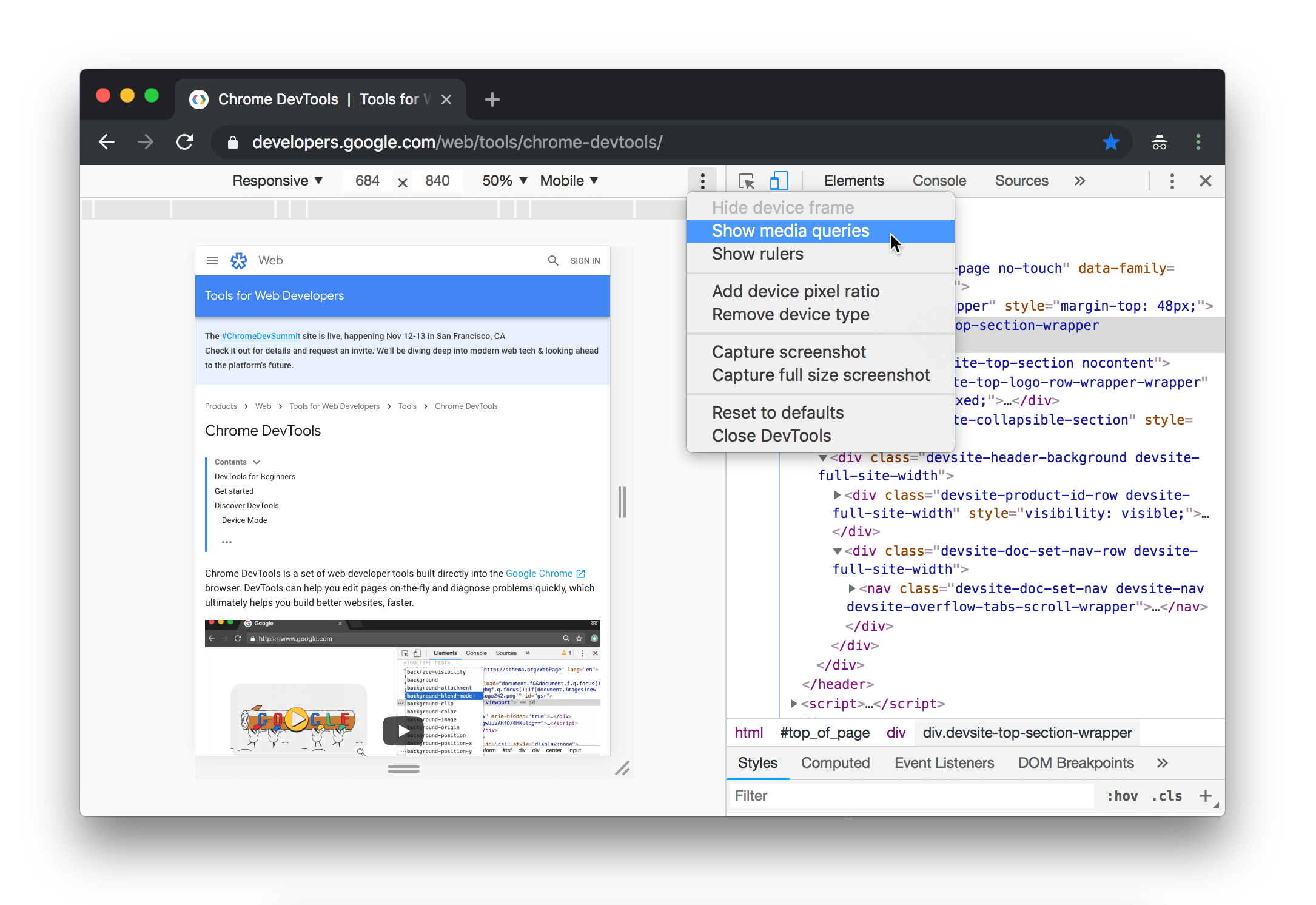
显示媒体查询
要在视口上方显示媒体查询断点,请点击 More options,然后选择 Show media queries。

点击更改视口宽度的断点,以触发此断点。

移动设备视口模式
要模拟特定移动设备的尺寸,请从 Device 列表中选择设备。

将视口旋转为横向
点击 Rotate  可以将视口旋转为横向。
可以将视口旋转为横向。

请注意,如果 Device Toolbar 布局较窄,则 Rotate 按钮会消失。

另请参阅设置屏幕方向。
显示设备框架
在模拟 iPhone 6 等特定移动设备的尺寸时,可打开 More options,然后选择 Show device frame 以显示设备视口物理框架。
注:如果看不到特定设备的设备框架,则可能意味着 DevTools 没有该特定选项的效果图。


显示标尺
点击 More options,然后选择 Show rulers 可以看到视口上方和左侧的标尺。 标尺的尺寸调整单位是像素。


缩放视口
使用 Zoom 列表可以放大或缩小视口。

限制网络流量和 CPU 占用率
要限制网络流量和 CPU 占用率,请从 Throttle 列表中选择 Mid-tier mobile 或 Low-end mobile。

Mid-tier mobile 可模拟快速 3G 网络,并限制 CPU 占用率,以使模拟性能比普通性能低 4 倍。 Low-end mobile 可模拟慢速 3G 网络,并限制 CPU 占用率,以使模拟性能比普通性能低 6 倍。 请记住,限制是相对于笔记本电脑或桌面设备的普通性能而言。
请注意,如果 Device Toolbar 布局较窄,则会隐藏 Throttle 列表。

只限制 CPU 占用率
如果只限制 CPU 占用率而不限制网络流量,请转至 Performance 面板,点击 Capture Settings  {:.inline-icon},然后从 CPU 列表中选择 4x slowdown 或 6x slowdown。
{:.inline-icon},然后从 CPU 列表中选择 4x slowdown 或 6x slowdown。

只限制网络流量
如果只限制网络流量而不限制 CPU 占用率,请转至 Network 面板,然后从 Throttle 列表中选择 Fast 3G 或 Slow 3G。

或者按 Command+Shift+P (Mac) 或 Control+Shift+P(Windows、Linux、Chrome 操作系统),以打开命令菜单,输入 3G,然后选择 Enable fast 3G throttling 或 Enable slow 3G throttling。

您还可以在 Performance 面板中设置网络节流。 点击
Capture Settings  ,{: .inline-icon } 然后从 Network 列表中选择 Fast 3G 或 Slow 3G。
,{: .inline-icon } 然后从 Network 列表中选择 Fast 3G 或 Slow 3G。

替换地理定位
要打开地理定位替换界面,请点击 Customize and control DevTools
 ,{: .inline-icon } 然后选择
More tools > Sensors。
,{: .inline-icon } 然后选择
More tools > Sensors。

或者按 Command+Shift+P (Mac) 或
Control+Shift+P(Windows、Linux、Chrome 操作系统),以打开命令菜单,输入 Sensors,然后选择 Show Sensors。

从 Geolocation 列表中选择其中一个预设,或选择 Custom location 以输入自己的坐标,或选择 Location unavailable 以测试您的页面在地理定位处于错误状态时的表现。

设置屏幕方向
要打开屏幕方向界面,请点击 Customize and control DevTools
 ,{: .inline-icon } 然后选择
More tools > Sensors。
,{: .inline-icon } 然后选择
More tools > Sensors。

或者按 Command+Shift+P (Mac) 或
Control+Shift+P(Windows、Linux、Chrome 操作系统),以打开命令菜单,输入 Sensors,然后选择 Show Sensors。

从 Orientation 列表中选择其中一个预设,或选择 Custom orientation 以设置自己的 alpha、beta 和 gamma 值。

反馈
如需了解提供反馈的其他方式,请参阅加入 DevTools 社区。
