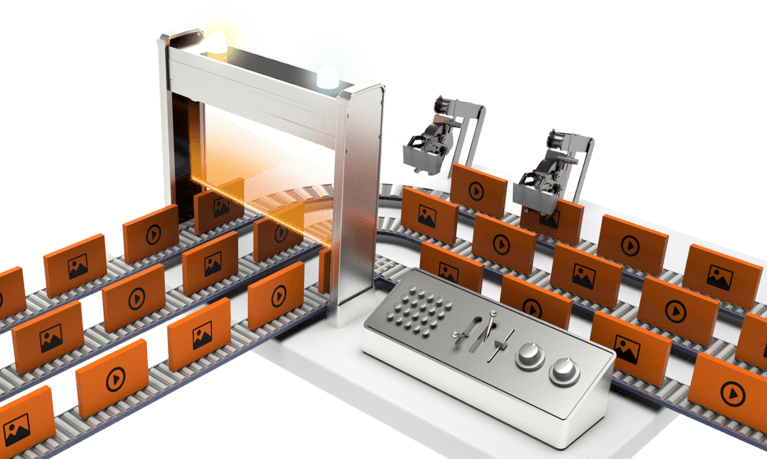
Automate the entire image-processing pipeline: from uploads to on-the-fly manipulations to optimization to dynamic delivery with any CDN.
Join a community of 375,000 web & mobile developers
Image
management for
developers
Video
management for
developers
Integrate videos of any format into your website or application with real-time transcoding, adaptive bitrate-streaming, and a built-in video player.
Digital asset
management for
marketers
Manage your online assets with an intuitive media library, with advanced search, tagging, AI-based content analysis, and visual manipulation controls.
The media full stack
Cloudinary offers an incredibly feature-rich image and video platform for developers. Used by small teams to Fortune 500 companies, Cloudinary scales to any requirement with zero compromise on quality of service.
File Upload & Storage
Securely upload & store as many images and videos as needed, at any scale, from any source. Use a powerful API for fast upload directly from users’ browsers or mobile apps. Rest easy with auto-backups, historical revisions, and flexible storage options.


Cloud Asset Management
Manage all your assets interactively with our Digital Asset Management solution or via APIs. Gain insights using advanced analytics.


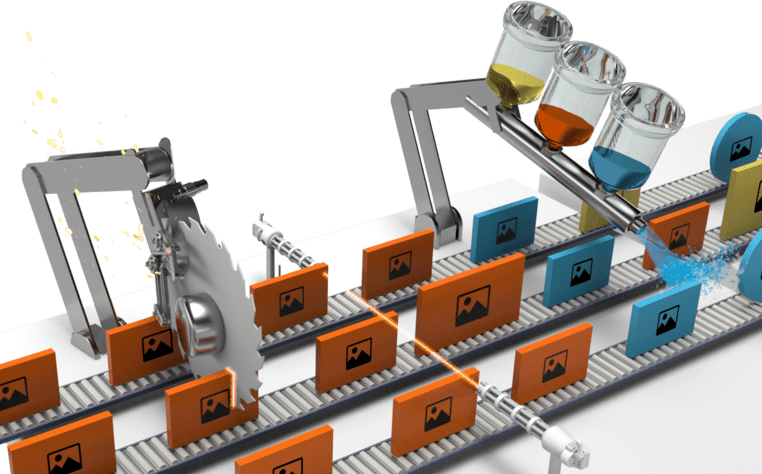
Image & Video Manipulation
Manipulate your images and videos dynamically to fit any graphics design. Apply effects, resizing, cropping, face detection, watermarks and tons of processing capabilities.


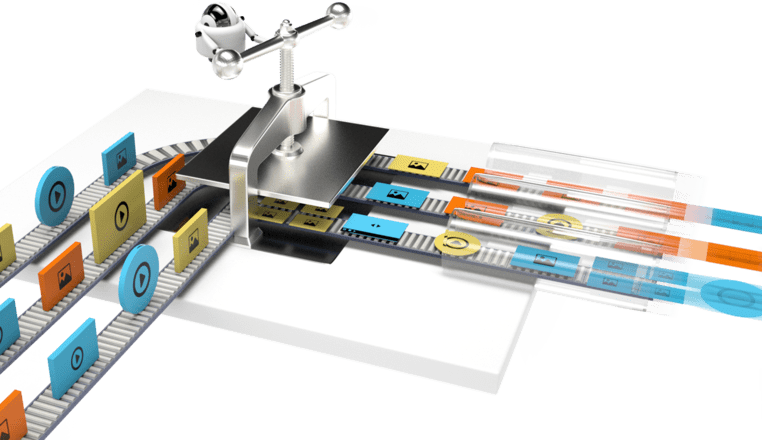
Optimization & Fast Delivery
Deliver your images and videos lightning-fast, responsively, and highly optimized for any device in any location. Assets are served via multiple CDNs including Akamai, Fastly and CloudFront.


Presentation
Customize how you interact with your users with our built-in video player, media library and upload widgets that fit into any application with a single line of code.


Do it all, on-the-fly, using an intuitive URL
Seamless integration with your development framework
Cloudinary’s client-side libraries and SDKs simplify the integration with your development platform of choice.
cloudinary.image("group.jpg", {width: 365, height: 133, crop: "fill"})
cl_image_tag("group.jpg",
array("width"=>365, "height"=>133, "crop"=>"fill"))
cl_image_tag("group.jpg", :width=>365, :height=>133, :crop=>"fill")
cloudinary.imageTag('group.jpg', {width: 365, height: 133, crop: "fill"}).toHtml();
<cl-image public-id="group.jpg" > <cl-transformation width="365" height="133" crop="fill"> </cl-transformation> </cl-image>
<Image publicId="group.jpg" > <Transformation width="365" height="133" crop="fill" /> </Image>
$.cloudinary.image("group.jpg", {width: 365, height: 133, crop: "fill"})
cloudinary.url()
.transformation(new Transformation().width(365).height(133).crop("fill"))
.imageTag("group.jpg");
cloudinary.Api.UrlImgUp.Transform(new Transformation()
.Width(365).Height(133).Crop("fill"))
.BuildImageTag("group.jpg")
imageView.cldSetImage(cloudinary.createUrl()
.setTransformation(CLDTransformation()
.setWidth(365).setHeight(133).setCrop("fill"))
.generate("group.jpg")!, cloudinary: cloudinary)
MediaManager.get().url().transformation(new Transformation().width(365).height(133).crop("fill")).generate("group.jpg");