Blogger / Blogspot Install Guide
Statcounter provides customisable hit counters, visitor tracking, web analytics and website stats for Blogger / Blogspot.
![]()
- Sign up for a account at StatCounter to get your code. Please watch this short video guide for an over view of the installation.
- Copy the StatCounter code.
- Login to your blogger account (opens in new window).
- Click the drop down arrow to the right of the blog name (to the left of the View Blog button.)

- Click 'Layout'.

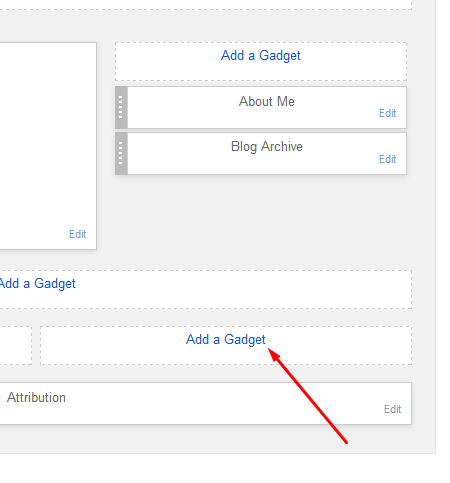
- Click the "Add a Gadget" link where you want to add the code (at the bottom is best)

- Scroll down and click the plus next to "HTML/JavaScript" in the popup window

- Enter 'StatCounter' in the title box.
- Paste the code in the content box.
- Click 'save'.
- Click 'Save arrangement' in the upper right hand corner.

- Click 'Template' in the left menu.

- Click 'Edit HTML' in the left menu.

- Search for 'StatCounter' in the code

- Add mobile='yes' before 'StatCounter'.

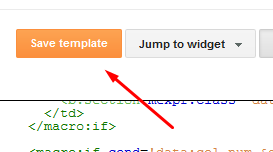
- Click 'Save template'

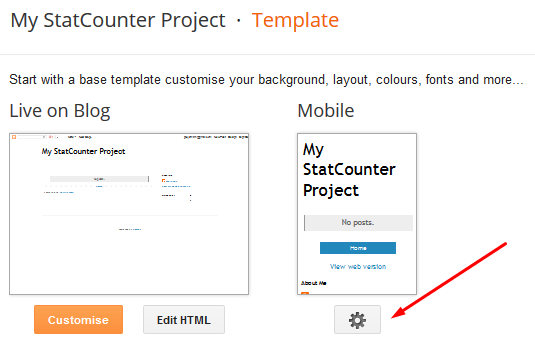
- Click 'Template' in the left menu.

- Click the gear icon to customise the mobile template.

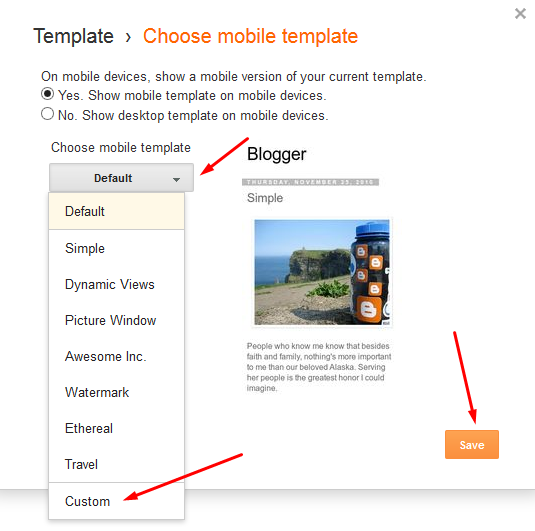
- Click the drop down arrow below where it says "Choose mobile template".
- Click 'Custom' from the list.
- Click 'Save'.


StatCounter is now active on your blog and will immediately begin recording visitor information.
These instructions have been compiled and verified: August 2014
Get Started
Sign up for a Statcounter account using our Blogger / Blogspot installation guide.
Try it for FREE!Already a Member?
You can reinstall Blogger / Blogspot on your Statcounter project.
Installation Guides A - Z
- Adobe Contribute
- Adobe Muse
- Adobe Pagemill 3.0
- Avon
- BBEdit
- Beep
- BigCommerce
- Blogger
- BluDomain
- Britnett
- Cargo Collective
- ClubRunner
- ComfyPage
- Concrete5
- Default
- deviantART
- DoYourOwnSite
- Dreamweaver
- DreamWidth
- Drupal
- Facebook Instant Articles
- Friendster
- Frontpage 2000
- Frontpage 2002
- Frontpage 97/Express
- GoDaddy
- Google Sites
- Google Sites (new)
- Homestead
- HoTMetaL Pro
- IMCreator
- iWeb
- iWeb (alternative)
- Jimdo
- Joomla
- Magento
- Microsoft Office Live
- Microsoft Publisher
- mp
- MSN Groups
- MSN Spaces
- Multiply
- MyBoomerPlace
- MySpace
- Net Objects Fusion
- Netscape Composer
- NVU editor
- OJS 3.1 (Open Journal System) Install Guide
- Online Picture Proof
- OpenCart
- PBase
- Photodeck
- PhotoShelter
- Posterous
- ProPhoto Blog
- Qufoto
- Rapidweaver
- Register.com
- Sandvox
- Serif Webplus 10
- Shopify
- SingSnap
- site123.com
- SiteSkins
- SmugMug
- SquareSpace
- Tagged
- theimagefile
- Tripod
- Tumblr
- TypePad
- Typo3
- vBulletin
- Vistaprint
- Visual Page 2.0
- Volusion
- Webnode
- Webs
- webShaper Install Guide
- WebStarts
- Weebly
- Wikispaces
- Wix HTML5 Version
- WordPress
- WordPress.com
- WordPress.org
- Xanga
- Xara
- Xenforo
- Yahoo! Online Store
- Yahoo Groups
- Yahoo! Site Builder
- Yola
- Yuku
- Zenfolio
- Zine Studio