Image transformations
Whether your web application supports user uploaded images, you deliver static images, or you display profile pictures from social networks, you probably need to manipulate them to fit the graphic design of your Web site or mobile application.
For example, the following dynamic URL with on-the-fly image transformation crops an image to a 400x400 circular thumbnail while automatically focusing on the face, and then scales down the result to a width of 200 pixels. Below you can see the original image (scaled down) and the dynamically created face detection based thumbnail.
cl_image_tag("lady.jpg", :transformation=>[ {:width=>400, :height=>400, :gravity=>"face", :radius=>"max", :crop=>"crop"}, {:width=>200, :crop=>"scale"} ])
cl_image_tag("lady.jpg", array("transformation"=>array( array("width"=>400, "height"=>400, "gravity"=>"face", "radius"=>"max", "crop"=>"crop"), array("width"=>200, "crop"=>"scale") )))
CloudinaryImage("lady.jpg").image(transformation=[ {'width': 400, 'height': 400, 'gravity': "face", 'radius': "max", 'crop': "crop"}, {'width': 200, 'crop': "scale"} ])
cloudinary.image("lady.jpg", {transformation: [ {width: 400, height: 400, gravity: "face", radius: "max", crop: "crop"}, {width: 200, crop: "scale"} ]})
cloudinary.url().transformation(new Transformation() .width(400).height(400).gravity("face").radius("max").crop("crop").chain() .width(200).crop("scale")).imageTag("lady.jpg");
cloudinary.imageTag('lady.jpg', {transformation: [ {width: 400, height: 400, gravity: "face", radius: "max", crop: "crop"}, {width: 200, crop: "scale"} ]}).toHtml();
$.cloudinary.image("lady.jpg", {transformation: [ {width: 400, height: 400, gravity: "face", radius: "max", crop: "crop"}, {width: 200, crop: "scale"} ]})
<Image publicId="lady.jpg" > <Transformation width="400" height="400" gravity="face" radius="max" crop="crop" /> <Transformation width="200" crop="scale" /> </Image>
<cl-image public-id="lady.jpg" > <cl-transformation width="400" height="400" gravity="face" radius="max" crop="crop"> </cl-transformation> <cl-transformation width="200" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(400).Height(400).Gravity("face").Radius("max").Crop("crop").Chain() .Width(200).Crop("scale")).BuildImageTag("lady.jpg")
MediaManager.get().url().transformation(new Transformation() .width(400).height(400).gravity("face").radius("max").crop("crop").chain() .width(200).crop("scale")).generate("lady.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setHeight(400).setGravity("face").setRadius("max").setCrop("crop").chain() .setWidth(200).setCrop("scale")).generate("lady.jpg")!, cloudinary: cloudinary)
Cloudinary allows you to easily transform your images on-the-fly to any required format, style and dimension, and also optimizes images for minimal file size alongside high visual quality for an improved user experience and minimal bandwidth. You can do all of this by implementing dynamic image transformation and delivery URLs. You can change the required transformations at any time. All transformed images are created on-demand (lazily) and delivered to your users through a fast CDN with optimized caching.
You can specify the required height and width, define how to crop the image, select the image format that fits your needs, and/or apply a variety of filters and effects. You can also use our smart cropping techniques, including face-detection or auto-gravity for cropping based on the most relevant parts of uploaded photos. For complex transformations, you can use the Management Console or Admin API for defining named transformations and even run a set of chained transformations on your images. You can also use the Management Console to view delivery usage reports and optimization insights.
- Watch the Transformation Basics video tutorial to see how these dynamic transformation URLs work.
- The Image Transformations Reference table summarizes the extensive list of parameters available for manipulating images.
- Delivering media assets using dynamic URLs
- Embedding images in web pages
- Resizing and cropping images
- Face detection based transformations
- Image format support
- Adjusting image quality
- Modify image shape and style
- Applying image effects and filters
- Image and text overlays
- Chained transformations
- Named transformations
- Optimizing images
- Delivering responsive images
- Fetching images from remote locations
- Control access to images
- Delivering content from PDF files
- Delivering Photoshop images
- Advanced URL delivery options
- Managing Animated GIFs
- Flags for controlling transformations
- Conditional transformations
- Using arithmetic expressions
- Using user-defined variables
- Transformations reference
Cloudinary's client libraries (SDKs) take care of the transformation URL building for you, and simplify the integration even further. They allow you to continue working in your preferred developer framework and provide helper methods to simplify building image tags and image transformation URLs: Rails, PHP, Django, JavaScript, jQuery, Node.js, .NET, Java, Angular, Javascript, React, iOS, Scala and Android.
Delivering media assets using dynamic URLs
Accessing media assets is done using simple delivery HTTP or HTTPS URLs which are then delivered to users via a worldwide fast CDN. The URL contains the Public ID of the requested asset plus any optional transformation parameters. The public ID is the unique identifier of the asset and is either specified when uploading the asset to your Cloudinary account, or automatically assigned by Cloudinary (see Upload images for more details on the various options for specifying the public ID).
The Cloudinary asset delivery URL takes the following structure:
https://res.cloudinary.com/<cloud_name>/<resource_type>/<type>/<transformations>/<version>/<public_id>.<format>
Where:
cloud_name- The name of your Cloudinary account, a unique public identifier for URL building and API access.resource_type- (optional) The type of asset to deliver. Default:image. Valid values:image,raw, orvideotype- (optional) The delivery type. Default:upload. Valid values:upload,private,authenticated,fetch(plus additional social media fetch types. For details, see Fetching images from remote locations).transformations(optional) One or more transformation parameters in a single component, or a set of chained transformations in multiple components. When the transformation URL is first accessed, the derived media file is created on-the-fly and delivered to your user. The derived file is also cached on the CDN and is immediately available to all subsequent users requesting the same asset.version- (optional) You can add the version to your delivery URL to bypass the cached version on the CDN and force delivery of the latest resource (in the case that a resource has been overwritten with a newer file). For simplicity, the version component is generally not included in the example URLs on this page. For details, see Asset versions.public_id- The unique identifier of the resource, including the folder structure if defined.format- (optional) The file extension of the requested delivery format for the resource. Default: The originally uploaded format or the format determined by f_auto, when used.
Therefore, in the most general case of delivering an image that has been uploaded to your Cloudinary account, the delivery URL is given as:
https://res.cloudinary.com/<cloud_name>/image/upload/<public_id>.<format>
For example, displaying the image with a public ID of sample uploaded to Cloudinary's demo account in jpg format:
cl_image_tag("sample.jpg")cl_image_tag("sample.jpg")CloudinaryImage("sample.jpg").image()cloudinary.image("sample.jpg")cloudinary.url().imageTag("sample.jpg");cloudinary.imageTag('sample.jpg').toHtml();$.cloudinary.image("sample.jpg")
<Image publicId="sample.jpg" > </Image>
<cl-image public-id="sample.jpg" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("sample.jpg")MediaManager.get().url().generate("sample.jpg");imageView.cldSetImage(cloudinary.createUrl().generate("sample.jpg")!, cloudinary: cloudinary)
Any transformation (manipulation) instructions can be added before the public ID in the delivery URL. When the URL is first accessed, the derived image is created on-the-fly and delivered to your user. The derived image is also cached on the CDN and is immediately available to all subsequent users requesting the same image.
The following shows an example of delivering an image with transformation parameters, where the image with a public ID of sample is cropped to a width of 300 pixels and a height of 200 pixels, and delivered in JPEG format:
cl_image_tag("sample.jpg", :width=>300, :height=>200, :crop=>"crop")
cl_image_tag("sample.jpg", array("width"=>300, "height"=>200, "crop"=>"crop"))
CloudinaryImage("sample.jpg").image(width=300, height=200, crop="crop")
cloudinary.image("sample.jpg", {width: 300, height: 200, crop: "crop"})
cloudinary.url().transformation(new Transformation().width(300).height(200).crop("crop")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 300, height: 200, crop: "crop"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 300, height: 200, crop: "crop"})
<Image publicId="sample.jpg" > <Transformation width="300" height="200" crop="crop" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="300" height="200" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(200).Crop("crop")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).height(200).crop("crop")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setHeight(200).setCrop("crop")).generate("sample.jpg")!, cloudinary: cloudinary)

You can also use shortcut URLs when specifically delivering image files using the default upload type. With Cloudinary’s Root Path URL feature, the resource type and type parameters can be omitted from the URL (they automatically default to the values 'image' and 'upload' respectively). For example, the Root Path shortcut delivery URL for the cropped image above is:
https://res.cloudinary.com/demo/w_300,h_200,c_crop/sample.jpg
The rest of this page documents the various transformation and delivery options, and you can also see the Image Transformation Reference table and Video Transformation Reference for the extensive list of available transformation parameters and their values.
Secure HTTPS URLs
Cloudinary supports delivering media assets using HTTPS URLs. The process for creating HTTPS delivery URLs is identical to creating HTTP URLs, with only the URL protocol changing. When using one of Cloudinary's framework SDKs, you can generate HTTPS URLs by setting the secure parameter to true, either globally (e.g., in the CLOUDINARY_URL environment variable) or locally in each call. For example, delivering the sample image with HTTPS:
cl_image_tag("sample.jpg", :secure=>true)
cl_image_tag("sample.jpg", array("secure"=>true))
CloudinaryImage("sample.jpg").image(secure=True)
cloudinary.image("sample.jpg", {secure: true})
cloudinary.url().secure(true).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {secure: true}).toHtml();
$.cloudinary.image("sample.jpg", {secure: true})
<Image publicId="sample.jpg" secure="true"> </Image>
<cl-image public-id="sample.jpg" secure="true"> </cl-image>
cloudinary.Api.UrlImgUp.Secure(true).BuildImageTag("sample.jpg")
MediaManager.get().url().secure(true).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().generate("sample.jpg")!, cloudinary: cloudinary)
For more information on using HTTPS to deliver your media assets, see the article on Why isn't everyone using HTTPS and how to do it with Cloudinary.
Embedding images in web pages
Accessing uploaded images or their derived transformations is done using simple URLs that you can use as the 'src' of the 'img' tags in your HTML code or Javascript functions. URLs for accessing resources contain the resource kind, the Public ID of the resource, and optional version and transformation parameters. You can also use Cloudinary’s web framework SDKs to aid you in adding images to your web application and simplify the creation of transformation URLs and embedding HTML image tags. Cloudinary offers two main helper methods in this regard:
The Cloudinary URL helper method (e.g., cloudinary_url in Ruby on Rails) automatically generates the image source URL for use as the 'src' of the 'img' tags in your HTML code or Javascript functions. For example, using the URL helper method to return the URL of the sample image, scaled to a width of 300 pixels and a height of 100 pixels:
cloudinary_url("sample.jpg", :width=>300, :height=>100, :crop=>"scale")
Cloudinary::cloudinary_url("sample.jpg", array("width"=>300, "height"=>100, "crop"=>"scale"))
cloudinary.utils.cloudinary_url("sample.jpg", width=300, height=100, crop="scale")
cloudinary.url("sample.jpg", {width: 300, height: 100, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).height(100).crop("scale")).generate("sample.jpg")
cloudinary.url('sample.jpg', {width: 300, height: 100, crop: "scale"});
$.cloudinary.url("sample.jpg", {width: 300, height: 100, crop: "scale"})
cloudinary.url('sample.jpg', {width: 300, height: 100, crop: "scale"});
cloudinary.url('sample.jpg', {width: 300, height: 100, crop: "scale"});
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(100).Crop("scale")).BuildUrl("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).height(100).crop("scale")).generate("sample.jpg");
cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setHeight(100).setCrop("scale")).generate("sample.jpg")
The Cloudinary Image Tag helper method (e.g., cl_image_tag in Ruby on Rails) automatically generates an HTML image tag including the image source URL. For example, using the Image Tag helper method to create an HTML image tag for the sample image, scaled to a width of 300 pixels and a height of 100 pixels:
cl_image_tag("sample.jpg", :width=>300, :height=>100, :crop=>"scale")
cl_image_tag("sample.jpg", array("width"=>300, "height"=>100, "crop"=>"scale"))
CloudinaryImage("sample.jpg").image(width=300, height=100, crop="scale")
cloudinary.image("sample.jpg", {width: 300, height: 100, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).height(100).crop("scale")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 300, height: 100, crop: "scale"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 300, height: 100, crop: "scale"})
<Image publicId="sample.jpg" > <Transformation width="300" height="100" crop="scale" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="300" height="100" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(100).Crop("scale")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).height(100).crop("scale")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setHeight(100).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)
The Cloudinary Image Tag helper method allows you to not only specify any Cloudinary transformations parameters, but also to specify regular HTML image tag attributes (e.g., alt, title, width, height). For example, using the Image Tag helper method to create an HTML image tag for the sample image, with the 'alt' attribute set to "A sample photo" and the 'className' attribute set to "Samples":
cl_image_tag("sample.jpg", :alt=>"A sample photo", :className=>"Samples")
cl_image_tag("sample.jpg", array("alt"=>"A sample photo", "className"=>"Samples"))
CloudinaryImage("sample.jpg").image(alt="A sample photo", className="Samples")
cloudinary.image("sample.jpg", {alt: "A sample photo", className: "Samples"})
cloudinary.url().transformation(new Transformation().alt("A sample photo").className("Samples")).imageTag("sample.jpg")
cl.imageTag('sample.jpg', {alt: "A sample photo", className: "Samples"}).toHtml();
$.cloudinary.image("sample.jpg", {alt: "A sample photo", className: "Samples"})
<Image publicId="sample.jpg" > <Transformation alt="A sample photo className="Samples /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation alt="A sample photo" className="Samples"> </cl-transformation> </cl-image>
raw_transformation parameter, whose value is a literal URL transformation definition. For example, in Ruby: cl_image_tag("flower.jpg", :transformation=>[{:raw_transformation=> "o_90,w_1000,c_fill,g_south_east/l_my_image,fl_relative,w_1.0"}])
The string you pass as the raw_transformation value will be appended as is (with no processing or validation) to the end of any other transformation parameters passed in the same component of the transformation chain.
For more information on these SDK helper methods, see the documentation for the relevant framework: Ruby on Rails, PHP, Django, Node.js, Java, .NET, Angular, Javascript, React, iOS, Scala and Android.
Resizing and cropping images
You can resize and crop images in order to match the graphic design of your web site or mobile application. Whether images are uploaded in your server-side code or by your users, the original hi-res images are stored in the cloud for further processing and management. You can then dynamically create multiple resized, cropped and manipulated images on-the-fly and deliver them via dynamic URLs.
To change the size of a image, use the width and height parameters (w and h in URLs) to assign new values. You can resize the image by using both the width and height parameters or with only one of them: the other dimension is automatically updated to maintain the aspect ratio.
- Using an integer value sets the new dimension to that number in pixels. For example,
w_150sets the width to exactly 150 pixels. - Using a decimal value sets the new dimension as a multiple of the original dimension. For example,
w_0.5sets the width to half the original width. - Using
ihoriwas values sets the dimension to the initial height or initial width of the original image respectively. For example,w_iwsets the width to the same value as the original width of the image. This may be useful when applying chained transformations or setting the dimensions of an overlay.
Examples of resizing the uploaded jpg image named sample:
Resizing the width to half the original width, maintaining the aspect ratio:
Ruby:cl_image_tag("sample.jpg", :width=>0.5, :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("width"=>0.5, "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(width=0.5, crop="scale")
Node.js:cloudinary.image("sample.jpg", {width: "0.5", crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(0.5).crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: "0.5", crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: "0.5", crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation width="0.5" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="0.5" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(0.5).Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(0.5).crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(0.5).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

Resizing the height to 200 pixels, maintaining the aspect ratio:
Ruby:cl_image_tag("sample.jpg", :height=>200, :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("height"=>200, "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(height=200, crop="scale")
Node.js:cloudinary.image("sample.jpg", {height: 200, crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().height(200).crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {height: 200, crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {height: 200, crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation height="200" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation height="200" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Height(200).Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().height(200).crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setHeight(200).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

Resizing to a width of 200 pixels and a height of 100 pixels:
Ruby:cl_image_tag("sample.jpg", :width=>200, :height=>100, :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("width"=>200, "height"=>100, "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(width=200, height=100, crop="scale")
Node.js:cloudinary.image("sample.jpg", {width: 200, height: 100, crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(200).height(100).crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 200, height: 100, crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 200, height: 100, crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation width="200" height="100" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="200" height="100" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(100).Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(200).height(100).crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(100).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

When changing the dimensions of an uploaded image by manipulating the image's height and/or width, you need to decide how to adapt or "crop" the image to fit into the requested size. Use the crop parameter for selecting the crop mode (c in URLs). Cloudinary supports the following image cropping modes: scale, fit, mfit, fill, lfill, limit, pad, lpad, mpad, crop, thumb, imagga_crop and imagga_scale.
When creating dynamic delivery URLs, the image is scaled to the new dimensions by default (as in the examples above), unless a different cropping mode is selected. However, there is no default value when using the Cloudinary SDK helper methods (see Embedding images in web pages), and a cropping mode must be explicitly selected:
- Specifying the
widthandheightparameters without acropmode will add them only as parameters of the HTML <img> tag. - Specifying the
widthandheightparameters with acropmode will add them as transformation parameters in the image source URL. Additionally:- For 'fixed' crop modes like
crop,scaleandfill, where thewidthandheightparameters determine the exact final size, the specifiedwidthandheighttransformation parameters are additionally added as parameters of the HTML <img> tag. This way, if an image takes a few moments to load, the required space will already be reserved, preventing surrounding content from jumping when the image loads. - For 'variable' crop modes like
fit,limit,lfill, etc., where the specifiedwidthandheightmay only be a minimum or maximum value, thewidthandheightare only added to the transformation URL and not as parameters of the HTML <img> tag.
- For 'fixed' crop modes like
scale
Change the size of the image exactly to the given width and height without necessarily retaining the original aspect ratio: all original image parts are visible but might be stretched or shrunk. If only the width or height is given, then the image is scaled to the new dimension while retaining the original aspect ratio, unless you also include the ignore_aspect_ratio flag). This is the default cropping mode for resizing images if the crop mode is not specified.
Examples of scaling the uploaded image named sample:
Scaled to a width of 150 pixels (maintains the aspect ratio by default):
Ruby:cl_image_tag("sample.jpg", :width=>150, :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("width"=>150, "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(width=150, crop="scale")
Node.js:cloudinary.image("sample.jpg", {width: 150, crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(150).crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 150, crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 150, crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation width="150" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="150" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(150).crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

Scaled to a width and height of 150 pixels without maintaining the aspect ratio:
Ruby:cl_image_tag("sample.jpg", :width=>150, :height=>150, :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("width"=>150, "height"=>150, "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(width=150, height=150, crop="scale")
Node.js:cloudinary.image("sample.jpg", {width: 150, height: 150, crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(150).height(150).crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 150, height: 150, crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 150, height: 150, crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation width="150" height="150" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="150" height="150" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(150).Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(150).height(150).crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setHeight(150).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

Scaled to a width of 25% (maintains the aspect ratio by default):
Ruby:cl_image_tag("sample.jpg", :width=>0.25, :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("width"=>0.25, "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(width=0.25, crop="scale")
Node.js:cloudinary.image("sample.jpg", {width: "0.25", crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(0.25).crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: "0.25", crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: "0.25", crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation width="0.25" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="0.25" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(0.25).Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(0.25).crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(0.25).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

fit
The image is resized so that it takes up as much space as possible within a bounding box defined by the given width and height parameters. The original aspect ratio is retained and all of the original image is visible.
For example, the uploaded image named sample is resized to fit within a width and height of 250 pixels while retaining the aspect ratio:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :crop=>"fit")
cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "crop"=>"fit"))
CloudinaryImage("sample.jpg").image(width=250, height=250, crop="fit")
cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "fit"})
cloudinary.url().transformation(new Transformation().width(250).height(250).crop("fit")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 250, height: 250, crop: "fit"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "fit"})
<Image publicId="sample.jpg" > <Transformation width="250" height="250" crop="fit" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" crop="fit"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Crop("fit")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(250).height(250).crop("fit")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setCrop("fit")).generate("sample.jpg")!, cloudinary: cloudinary)

limit
Same as the fit mode but only if the original image is larger than the given limit (width and height), in which case the image is scaled down so that it takes up as much space as possible within a bounding box defined by the given width and height parameters. The original aspect ratio is retained and all of the original image is visible. This mode doesn't scale up the image if your requested dimensions are larger than the original image's.
For example, the uploaded jpg image named sample limited to a width and height of 250 pixels while retaining the aspect ratio:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :crop=>"limit")
cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "crop"=>"limit"))
CloudinaryImage("sample.jpg").image(width=250, height=250, crop="limit")
cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "limit"})
cloudinary.url().transformation(new Transformation().width(250).height(250).crop("limit")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 250, height: 250, crop: "limit"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "limit"})
<Image publicId="sample.jpg" > <Transformation width="250" height="250" crop="limit" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" crop="limit"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Crop("limit")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(250).height(250).crop("limit")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setCrop("limit")).generate("sample.jpg")!, cloudinary: cloudinary)

mfit (minimum fit)
Same as the fit mode but only if the original image is smaller than the given minimum (width and height), in which case the image is scaled up so that it takes up as much space as possible within a bounding box defined by the given width and height parameters. The original aspect ratio is retained and all of the original image is visible. This mode doesn't scale down the image if your requested dimensions are smaller than the original image's.
For example, attempting to fit the uploaded image named sample to a minimum width and height of 250 pixels while retaining the aspect ratio, results in delivering the original larger image:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :crop=>"mfit")
cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "crop"=>"mfit"))
CloudinaryImage("sample.jpg").image(width=250, height=250, crop="mfit")
cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "mfit"})
cloudinary.url().transformation(new Transformation().width(250).height(250).crop("mfit")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 250, height: 250, crop: "mfit"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "mfit"})
<Image publicId="sample.jpg" > <Transformation width="250" height="250" crop="mfit" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" crop="mfit"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Crop("mfit")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(250).height(250).crop("mfit")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setCrop("mfit")).generate("sample.jpg")!, cloudinary: cloudinary)

fill
Create an image with the exact given width and height while retaining the original aspect ratio, using only part of the image that fills the given dimensions if necessary (only part of the original image might be visible if the requested aspect ratio is different from the original aspect ratio). You can also specify which part of the original image to use for filling the required dimensions in case the proportions do not match by using the gravity parameter (set to center by default).
Examples of fill used with the uploaded jpg image named sample:
Filled to a width and height of 250 pixels while retaining the aspect ratio:
Ruby:cl_image_tag("sample.jpg", :width=>250, :height=>250, :crop=>"fill")
PHP:cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "crop"=>"fill"))
Python:CloudinaryImage("sample.jpg").image(width=250, height=250, crop="fill")
Node.js:cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().width(250).height(250).crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 250, height: 250, crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "fill"})
React:<Image publicId="sample.jpg" > <Transformation width="250" height="250" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(250).height(250).crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

Filled to a width and height of 250 pixels with east gravity:
Ruby:cl_image_tag("sample.jpg", :width=>250, :height=>250, :gravity=>"east", :crop=>"fill")
PHP:cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "gravity"=>"east", "crop"=>"fill"))
Python:CloudinaryImage("sample.jpg").image(width=250, height=250, gravity="east", crop="fill")
Node.js:cloudinary.image("sample.jpg", {width: 250, height: 250, gravity: "east", crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().width(250).height(250).gravity("east").crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 250, height: 250, gravity: "east", crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 250, height: 250, gravity: "east", crop: "fill"})
React:<Image publicId="sample.jpg" > <Transformation width="250" height="250" gravity="east" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" gravity="east" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Gravity("east").Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(250).height(250).gravity("east").crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setGravity("east").setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

lfill (limit fill)
Same as the fill mode but only if the original image is larger than the given limit (width and height), in which case the image is scaled down to fill the given width and height while retaining the original aspect ratio, using only part of the image that fills the given dimensions if necessary (only part of the original image might be visible if the requested aspect ratio is different from the original aspect ratio). You can also specify which part of the original image to use for filling the required dimensions in case the proportions do not match by using the gravity parameter. This mode doesn't scale up the image if your requested dimensions are bigger than the original image's.
For example, the uploaded image named sample limit filled to a width of 150 pixels and a height of 200 pixels while retaining the aspect ratio and limiting the size to no larger than the original image:
cl_image_tag("sample.jpg", :width=>150, :height=>200, :crop=>"lfill")
cl_image_tag("sample.jpg", array("width"=>150, "height"=>200, "crop"=>"lfill"))
CloudinaryImage("sample.jpg").image(width=150, height=200, crop="lfill")
cloudinary.image("sample.jpg", {width: 150, height: 200, crop: "lfill"})
cloudinary.url().transformation(new Transformation().width(150).height(200).crop("lfill")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 150, height: 200, crop: "lfill"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 150, height: 200, crop: "lfill"})
<Image publicId="sample.jpg" > <Transformation width="150" height="200" crop="lfill" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="150" height="200" crop="lfill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(200).Crop("lfill")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).height(200).crop("lfill")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setHeight(200).setCrop("lfill")).generate("sample.jpg")!, cloudinary: cloudinary)

pad
Resize the image to fill the given width and height while retaining the original aspect ratio and with all of the original image visible. If the proportions of the original image do not match the given width and height, padding is added to the image to reach the required size. You can also specify where the original image is placed by using the gravity parameter (set to center by default), and specify the color of the background in the case that padding is added.
For example, the uploaded jpg image named sample padded with a black background to a width and height of 250 pixels:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :background=>"black", :crop=>"pad")
cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "background"=>"black", "crop"=>"pad"))
CloudinaryImage("sample.jpg").image(width=250, height=250, background="black", crop="pad")
cloudinary.image("sample.jpg", {width: 250, height: 250, background: "black", crop: "pad"})
cloudinary.url().transformation(new Transformation().width(250).height(250).background("black").crop("pad")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 250, height: 250, background: "black", crop: "pad"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 250, height: 250, background: "black", crop: "pad"})
<Image publicId="sample.jpg" > <Transformation width="250" height="250" background="black" crop="pad" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" background="black" crop="pad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Background("black").Crop("pad")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(250).height(250).background("black").crop("pad")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setBackground("black").setCrop("pad")).generate("sample.jpg")!, cloudinary: cloudinary)

lpad (limit pad)
Same as the pad mode but only if the original image is larger than the given limit (width and height), in which case the image is scaled down to fill the given width and height while retaining the original aspect ratio and with all of the original image visible. This mode doesn't scale up the image if your requested dimensions are bigger than the original image's. If the proportions of the original image do not match the given width and height, padding is added to the image to reach the required size. You can also specify where the original image is placed by using the gravity parameter (set to center by default), and specify the color of the background in the case that padding is added.
For example, the uploaded jpg image named sample limit padded with a green background to a width of 400 pixels and a height of 150 pixels:
cl_image_tag("sample.jpg", :width=>400, :height=>150, :background=>"green", :crop=>"lpad")
cl_image_tag("sample.jpg", array("width"=>400, "height"=>150, "background"=>"green", "crop"=>"lpad"))
CloudinaryImage("sample.jpg").image(width=400, height=150, background="green", crop="lpad")
cloudinary.image("sample.jpg", {width: 400, height: 150, background: "green", crop: "lpad"})
cloudinary.url().transformation(new Transformation().width(400).height(150).background("green").crop("lpad")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 400, height: 150, background: "green", crop: "lpad"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 400, height: 150, background: "green", crop: "lpad"})
<Image publicId="sample.jpg" > <Transformation width="400" height="150" background="green" crop="lpad" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="400" height="150" background="green" crop="lpad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(400).Height(150).Background("green").Crop("lpad")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(400).height(150).background("green").crop("lpad")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(400).setHeight(150).setBackground("green").setCrop("lpad")).generate("sample.jpg")!, cloudinary: cloudinary)

mpad (minimum pad)
Same as the pad mode but only if the original image is smaller than the given minimum (width and height), in which case the image is scaled up to fill the given width and height while retaining the original aspect ratio and with all of the original image visible. This mode doesn't scale down the image if your requested dimensions are smaller than the original image's. If the proportions of the original image do not match the given width and height, padding is added to the image to reach the required size. You can also specify where the original image is placed by using the gravity parameter (set to center by default), and specify the color of the background in the case that padding is added.
For example, attempting to minimum pad the uploaded image named sample to a width and height of 250 pixels while retaining the aspect ratio, results in delivering the original larger image:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :crop=>"mpad")
cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "crop"=>"mpad"))
CloudinaryImage("sample.jpg").image(width=250, height=250, crop="mpad")
cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "mpad"})
cloudinary.url().transformation(new Transformation().width(250).height(250).crop("mpad")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 250, height: 250, crop: "mpad"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 250, height: 250, crop: "mpad"})
<Image publicId="sample.jpg" > <Transformation width="250" height="250" crop="mpad" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" crop="mpad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Crop("mpad")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(250).height(250).crop("mpad")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setCrop("mpad")).generate("sample.jpg")!, cloudinary: cloudinary)

fill_pad
Tries to prevent a "bad crop" by first attempting to use the fill mode, but adding padding if it is determined that more of the original image needs to be included in the final image. Especially useful if the aspect ratio of the delivered image is considerably different from the original's aspect ratio. Only supported in conjunction with Automatic cropping (g_auto).
For example, the uploaded jpg image named lady delivered as a 80x400 image using the fill mode on the left, and the fill_pad mode on the right:
cl_image_tag("lady.jpg", :width=>80, :height=>400, :gravity=>"auto", :background=>"auto", :crop=>"fill_pad")
cl_image_tag("lady.jpg", array("width"=>80, "height"=>400, "gravity"=>"auto", "background"=>"auto", "crop"=>"fill_pad"))
CloudinaryImage("lady.jpg").image(width=80, height=400, gravity="auto", background="auto", crop="fill_pad")
cloudinary.image("lady.jpg", {width: 80, height: 400, gravity: "auto", background: "auto", crop: "fill_pad"})
cloudinary.url().transformation(new Transformation().width(80).height(400).gravity("auto").background("auto").crop("fill_pad")).imageTag("lady.jpg");
cloudinary.imageTag('lady.jpg', {width: 80, height: 400, gravity: "auto", background: "auto", crop: "fill_pad"}).toHtml();
$.cloudinary.image("lady.jpg", {width: 80, height: 400, gravity: "auto", background: "auto", crop: "fill_pad"})
<Image publicId="lady.jpg" > <Transformation width="80" height="400" gravity="auto" background="auto" crop="fill_pad" /> </Image>
<cl-image public-id="lady.jpg" > <cl-transformation width="80" height="400" gravity="auto" background="auto" crop="fill_pad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(80).Height(400).Gravity("auto").Background("auto").Crop("fill_pad")).BuildImageTag("lady.jpg")
MediaManager.get().url().transformation(new Transformation().width(80).height(400).gravity("auto").background("auto").crop("fill_pad")).generate("lady.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(80).setHeight(400).setGravity("auto").setBackground("auto").setCrop("fill_pad")).generate("lady.jpg")!, cloudinary: cloudinary)
crop
Extract a region of the given width and height out of the original image. The original proportions are retained and so is the size of the graphics. You can specify the gravity parameter to select which part of the image to extract, or use fixed coordinates cropping.
For example, the uploaded jpg image named sample cropped to a width of 200 pixels, a height of 150 pixels, with northwest gravity:
cl_image_tag("sample.jpg", :width=>200, :height=>150, :gravity=>"north_west", :crop=>"crop")
cl_image_tag("sample.jpg", array("width"=>200, "height"=>150, "gravity"=>"north_west", "crop"=>"crop"))
CloudinaryImage("sample.jpg").image(width=200, height=150, gravity="north_west", crop="crop")
cloudinary.image("sample.jpg", {width: 200, height: 150, gravity: "north_west", crop: "crop"})
cloudinary.url().transformation(new Transformation().width(200).height(150).gravity("north_west").crop("crop")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 200, height: 150, gravity: "north_west", crop: "crop"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 200, height: 150, gravity: "north_west", crop: "crop"})
<Image publicId="sample.jpg" > <Transformation width="200" height="150" gravity="north_west" crop="crop" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="200" height="150" gravity="north_west" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(150).Gravity("north_west").Crop("crop")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(150).gravity("north_west").crop("crop")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(150).setGravity("north_west").setCrop("crop")).generate("sample.jpg")!, cloudinary: cloudinary)

Fixed coordinates cropping
You can specify a region of the original image to crop by giving the x and y coordinates of the top left corner of the region together with the width and height of the region. You can also use percentage based numbers instead of the exact coordinates for x, y, w and h (e.g., 0.5 for 50%) . Use this method when you know beforehand what the correct absolute cropping coordinates are, as in when your users manually select the region to crop out of the original image.
For example, the following image shows many white sheep and one brown sheep.
cl_image_tag("brown_sheep.jpg")cl_image_tag("brown_sheep.jpg")CloudinaryImage("brown_sheep.jpg").image()cloudinary.image("brown_sheep.jpg")cloudinary.url().imageTag("brown_sheep.jpg");cloudinary.imageTag('brown_sheep.jpg').toHtml();$.cloudinary.image("brown_sheep.jpg")
<Image publicId="brown_sheep.jpg" > </Image>
<cl-image public-id="brown_sheep.jpg" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("brown_sheep.jpg")MediaManager.get().url().generate("brown_sheep.jpg");imageView.cldSetImage(cloudinary.createUrl().generate("brown_sheep.jpg")!, cloudinary: cloudinary)
To manipulate the picture so that only the brown sheep is visible, the image is cropped to a 300x200 region starting at the coordinate x = 355 and y = 410:
cl_image_tag("brown_sheep.jpg", :x=>355, :y=>410, :width=>300, :height=>200, :crop=>"crop")
cl_image_tag("brown_sheep.jpg", array("x"=>355, "y"=>410, "width"=>300, "height"=>200, "crop"=>"crop"))
CloudinaryImage("brown_sheep.jpg").image(x=355, y=410, width=300, height=200, crop="crop")
cloudinary.image("brown_sheep.jpg", {x: 355, y: 410, width: 300, height: 200, crop: "crop"})
cloudinary.url().transformation(new Transformation().x(355).y(410).width(300).height(200).crop("crop")).imageTag("brown_sheep.jpg");
cloudinary.imageTag('brown_sheep.jpg', {x: 355, y: 410, width: 300, height: 200, crop: "crop"}).toHtml();
$.cloudinary.image("brown_sheep.jpg", {x: 355, y: 410, width: 300, height: 200, crop: "crop"})
<Image publicId="brown_sheep.jpg" > <Transformation x="355" y="410" width="300" height="200" crop="crop" /> </Image>
<cl-image public-id="brown_sheep.jpg" > <cl-transformation x="355" y="410" width="300" height="200" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().X(355).Y(410).Width(300).Height(200).Crop("crop")).BuildImageTag("brown_sheep.jpg")
MediaManager.get().url().transformation(new Transformation().x(355).y(410).width(300).height(200).crop("crop")).generate("brown_sheep.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setX(355).setY(410).setWidth(300).setHeight(200).setCrop("crop")).generate("brown_sheep.jpg")!, cloudinary: cloudinary)

The image can be further manipulated with chained transformations. For example, the 300x200 cropped version above, also scaled down to 150x100:
cl_image_tag("brown_sheep.jpg", :transformation=>[ {:x=>355, :y=>410, :width=>300, :height=>200, :crop=>"crop"}, {:width=>150, :height=>100, :crop=>"scale"} ])
cl_image_tag("brown_sheep.jpg", array("transformation"=>array( array("x"=>355, "y"=>410, "width"=>300, "height"=>200, "crop"=>"crop"), array("width"=>150, "height"=>100, "crop"=>"scale") )))
CloudinaryImage("brown_sheep.jpg").image(transformation=[ {'x': 355, 'y': 410, 'width': 300, 'height': 200, 'crop': "crop"}, {'width': 150, 'height': 100, 'crop': "scale"} ])
cloudinary.image("brown_sheep.jpg", {transformation: [ {x: 355, y: 410, width: 300, height: 200, crop: "crop"}, {width: 150, height: 100, crop: "scale"} ]})
cloudinary.url().transformation(new Transformation() .x(355).y(410).width(300).height(200).crop("crop").chain() .width(150).height(100).crop("scale")).imageTag("brown_sheep.jpg");
cloudinary.imageTag('brown_sheep.jpg', {transformation: [ {x: 355, y: 410, width: 300, height: 200, crop: "crop"}, {width: 150, height: 100, crop: "scale"} ]}).toHtml();
$.cloudinary.image("brown_sheep.jpg", {transformation: [ {x: 355, y: 410, width: 300, height: 200, crop: "crop"}, {width: 150, height: 100, crop: "scale"} ]})
<Image publicId="brown_sheep.jpg" > <Transformation x="355" y="410" width="300" height="200" crop="crop" /> <Transformation width="150" height="100" crop="scale" /> </Image>
<cl-image public-id="brown_sheep.jpg" > <cl-transformation x="355" y="410" width="300" height="200" crop="crop"> </cl-transformation> <cl-transformation width="150" height="100" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .X(355).Y(410).Width(300).Height(200).Crop("crop").Chain() .Width(150).Height(100).Crop("scale")).BuildImageTag("brown_sheep.jpg")
MediaManager.get().url().transformation(new Transformation() .x(355).y(410).width(300).height(200).crop("crop").chain() .width(150).height(100).crop("scale")).generate("brown_sheep.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setX(355).setY(410).setWidth(300).setHeight(200).setCrop("crop").chain() .setWidth(150).setHeight(100).setCrop("scale")).generate("brown_sheep.jpg")!, cloudinary: cloudinary)

thumb
The thumb cropping mode is specifically used for creating image thumbnails from either face or custom coordinates, and must always be accompanied by the gravity parameter set to one of the face detection or custom values. This cropping mode generates a thumbnail of an image with the exact given width and height dimensions and with the original proportions retained, but the resulting image might be scaled to fit in the given dimensions. You can specify the zoom parameter to determine how much to scale the resulting image within the given width and height.
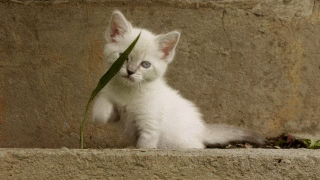
For example, creating a 150x150 thumbnail with face detection, of the uploaded image called woman. Below you can see the original image as well as the face detection based thumbnail:

cl_image_tag("woman.jpg", :gravity=>"face", :width=>150, :height=>150, :crop=>"thumb")
cl_image_tag("woman.jpg", array("gravity"=>"face", "width"=>150, "height"=>150, "crop"=>"thumb"))
CloudinaryImage("woman.jpg").image(gravity="face", width=150, height=150, crop="thumb")
cloudinary.image("woman.jpg", {gravity: "face", width: 150, height: 150, crop: "thumb"})
cloudinary.url().transformation(new Transformation().gravity("face").width(150).height(150).crop("thumb")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {gravity: "face", width: 150, height: 150, crop: "thumb"}).toHtml();
$.cloudinary.image("woman.jpg", {gravity: "face", width: 150, height: 150, crop: "thumb"})
<Image publicId="woman.jpg" > <Transformation gravity="face" width="150" height="150" crop="thumb" /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation gravity="face" width="150" height="150" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Width(150).Height(150).Crop("thumb")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation().gravity("face").width(150).height(150).crop("thumb")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setWidth(150).setHeight(150).setCrop("thumb")).generate("woman.jpg")!, cloudinary: cloudinary)

Imagga crop and scale
The Imagga Crop and Scale add-on can be used to smartly scale and crop your images based on automatically calculated areas of interest within each specific photo. See the Imagga Crop and Scale add-on documentation for more information.
For example, the original image:
cl_image_tag("family_bench.jpg")cl_image_tag("family_bench.jpg")CloudinaryImage("family_bench.jpg").image()cloudinary.image("family_bench.jpg")cloudinary.url().imageTag("family_bench.jpg");cloudinary.imageTag('family_bench.jpg').toHtml();$.cloudinary.image("family_bench.jpg")
<Image publicId="family_bench.jpg" > </Image>
<cl-image public-id="family_bench.jpg" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("family_bench.jpg")MediaManager.get().url().generate("family_bench.jpg");imageView.cldSetImage(cloudinary.createUrl().generate("family_bench.jpg")!, cloudinary: cloudinary)
Image with Imagga cropping:
cl_image_tag("family_bench.jpg", :crop=>"imagga_crop")
cl_image_tag("family_bench.jpg", array("crop"=>"imagga_crop"))
CloudinaryImage("family_bench.jpg").image(crop="imagga_crop")
cloudinary.image("family_bench.jpg", {crop: "imagga_crop"})
cloudinary.url().transformation(new Transformation().crop("imagga_crop")).imageTag("family_bench.jpg");
cloudinary.imageTag('family_bench.jpg', {crop: "imagga_crop"}).toHtml();
$.cloudinary.image("family_bench.jpg", {crop: "imagga_crop"})
<Image publicId="family_bench.jpg" > <Transformation crop="imagga_crop" /> </Image>
<cl-image public-id="family_bench.jpg" > <cl-transformation crop="imagga_crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Crop("imagga_crop")).BuildImageTag("family_bench.jpg")
MediaManager.get().url().transformation(new Transformation().crop("imagga_crop")).generate("family_bench.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setCrop("imagga_crop")).generate("family_bench.jpg")!, cloudinary: cloudinary)

Aspect ratio based cropping
Use the aspect_ratio parameter (ar in URLs) to resize or crop the image to a new aspect ratio. This parameter is used together with a specified crop mode (scale, fill, lfill, pad, lpad, mpad or crop), that determines how the image is adjusted to the new dimensions. This parameter can also be used when changing the dimensions of an image with only the width or height parameters (w and h in URLs) - the other dimension is then automatically updated to maintain the given aspect ratio.
The aspect_ratio parameter accepts a value in one of the following forms:
a:bwhereasignifies the relative width andbthe relative height (e.g., 4:3 or 16:9).- a decimal value representing the ratio of the width divided by the height (e.g., 1.33 or 2.5).
Examples with the uploaded image named sample:
- Cropped to an aspect ratio of 2.5:
Ruby:
cl_image_tag("sample.jpg", :aspect_ratio=>"2.5", :crop=>"crop")
PHP:cl_image_tag("sample.jpg", array("aspect_ratio"=>"2.5", "crop"=>"crop"))
Python:CloudinaryImage("sample.jpg").image(aspect_ratio="2.5", crop="crop")
Node.js:cloudinary.image("sample.jpg", {aspect_ratio: "2.5", crop: "crop"})
Java:cloudinary.url().transformation(new Transformation().aspectRatio("2.5").crop("crop")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {aspectRatio: "2.5", crop: "crop"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {aspect_ratio: "2.5", crop: "crop"})
React:<Image publicId="sample.jpg" > <Transformation aspectRatio="2.5" crop="crop" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation aspect-ratio="2.5" crop="crop"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().AspectRatio("2.5").Crop("crop")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().aspectRatio("2.5").crop("crop")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setAspectRatio("2.5").setCrop("crop")).generate("sample.jpg")!, cloudinary: cloudinary)

- Filled to an aspect ratio of 16:9:
Ruby:
cl_image_tag("sample.jpg", :aspect_ratio=>"16:9", :crop=>"fill")
PHP:cl_image_tag("sample.jpg", array("aspect_ratio"=>"16:9", "crop"=>"fill"))
Python:CloudinaryImage("sample.jpg").image(aspect_ratio="16:9", crop="fill")
Node.js:cloudinary.image("sample.jpg", {aspect_ratio: "16:9", crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().aspectRatio("16:9").crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {aspectRatio: "16:9", crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {aspect_ratio: "16:9", crop: "fill"})
React:<Image publicId="sample.jpg" > <Transformation aspectRatio="16:9" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation aspect-ratio="16:9" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().AspectRatio("16:9").Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().aspectRatio("16:9").crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setAspectRatio("16:9").setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

- Filled to a width of 400 pixels with an aspect ratio of 4:3:
Ruby:
cl_image_tag("sample.jpg", :width=>400, :aspect_ratio=>"4:3", :crop=>"fill")
PHP:cl_image_tag("sample.jpg", array("width"=>400, "aspect_ratio"=>"4:3", "crop"=>"fill"))
Python:CloudinaryImage("sample.jpg").image(width=400, aspect_ratio="4:3", crop="fill")
Node.js:cloudinary.image("sample.jpg", {width: 400, aspect_ratio: "4:3", crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().width(400).aspectRatio("4:3").crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 400, aspectRatio: "4:3", crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 400, aspect_ratio: "4:3", crop: "fill"})
React:<Image publicId="sample.jpg" > <Transformation width="400" aspectRatio="4:3" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="400" aspect-ratio="4:3" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(400).AspectRatio("4:3").Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(400).aspectRatio("4:3").crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(400).setAspectRatio("4:3").setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

Set Device Pixel Ratio (DPR)
Different devices support different DPR values, which is defined as the ratio between physical pixels and logical pixels. This means that a device with support for a higher DPR uses more physical pixels for displaying an image, resulting in a clearer, sharper image.

Use the dpr parameter to set the DPR value of the delivered image. The parameter accepts a numeric value specifying the DPR multiplier.
The dpr parameter is especially useful when adding overlays, as you need the overlay image to be correctly resized according to the required pixel density of the device (along with the containing image). Setting the dpr transformation parameter applies the same resizing rules both to the containing image, and the included overlay.
For example, the following URL dynamically generates a 100x100 face-detection-based circular thumbnail of an image named lady, and adds another image named cloudinary_icon as a semi-transparent watermark with a width of 50 pixels. Setting the dpr value to 1.0, 2.0 (as in the code example) or 3.0 generates the following images, while resizing both the containing image and the overlay to match the required DPR.
cl_image_tag("lady.jpg", :transformation=>[ {:width=>100, :height=>100, :gravity=>"face", :radius=>"max", :crop=>"thumb"}, {:overlay=>"cloudinary_icon", :effect=>"brightness:200", :flags=>"relative", :width=>0.5, :opacity=>60}, {:dpr=>2.0} ])
cl_image_tag("lady.jpg", array("transformation"=>array( array("width"=>100, "height"=>100, "gravity"=>"face", "radius"=>"max", "crop"=>"thumb"), array("overlay"=>"cloudinary_icon", "effect"=>"brightness:200", "flags"=>"relative", "width"=>0.5, "opacity"=>60), array("dpr"=>2.0) )))
CloudinaryImage("lady.jpg").image(transformation=[ {'width': 100, 'height': 100, 'gravity': "face", 'radius': "max", 'crop': "thumb"}, {'overlay': "cloudinary_icon", 'effect': "brightness:200", 'flags': "relative", 'width': 0.5, 'opacity': 60}, {'dpr': 2.0} ])
cloudinary.image("lady.jpg", {transformation: [ {width: 100, height: 100, gravity: "face", radius: "max", crop: "thumb"}, {overlay: "cloudinary_icon", effect: "brightness:200", flags: "relative", width: "0.5", opacity: 60}, {dpr: "2.0"} ]})
cloudinary.url().transformation(new Transformation() .width(100).height(100).gravity("face").radius("max").crop("thumb").chain() .overlay(new Layer().publicId("cloudinary_icon")).effect("brightness:200").flags("relative").width(0.5).opacity(60).chain() .dpr(2.0)).imageTag("lady.jpg");
cloudinary.imageTag('lady.jpg', {transformation: [ {width: 100, height: 100, gravity: "face", radius: "max", crop: "thumb"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), effect: "brightness:200", flags: "relative", width: "0.5", opacity: 60}, {dpr: "2.0"} ]}).toHtml();
$.cloudinary.image("lady.jpg", {transformation: [ {width: 100, height: 100, gravity: "face", radius: "max", crop: "thumb"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), effect: "brightness:200", flags: "relative", width: "0.5", opacity: 60}, {dpr: "2.0"} ]})
<Image publicId="lady.jpg" > <Transformation width="100" height="100" gravity="face" radius="max" crop="thumb" /> <Transformation overlay="cloudinary_icon" effect="brightness:200" flags="relative" width="0.5" opacity="60" /> <Transformation dpr="2.0" /> </Image>
<cl-image public-id="lady.jpg" > <cl-transformation width="100" height="100" gravity="face" radius="max" crop="thumb"> </cl-transformation> <cl-transformation overlay="cloudinary_icon" effect="brightness:200" flags="relative" width="0.5" opacity="60"> </cl-transformation> <cl-transformation dpr="2.0"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(100).Height(100).Gravity("face").Radius("max").Crop("thumb").Chain() .Overlay(new Layer().PublicId("cloudinary_icon")).Effect("brightness:200").Flags("relative").Width(0.5).Opacity(60).Chain() .Dpr(2.0)).BuildImageTag("lady.jpg")
MediaManager.get().url().transformation(new Transformation() .width(100).height(100).gravity("face").radius("max").crop("thumb").chain() .overlay(new Layer().publicId("cloudinary_icon")).effect("brightness:200").flags("relative").width(0.5).opacity(60).chain() .dpr(2.0)).generate("lady.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(100).setHeight(100).setGravity("face").setRadius("max").setCrop("thumb").chain() .setOverlay("cloudinary_icon").setEffect("brightness:200").setFlags("relative").setWidth(0.5).setOpacity(60).chain() .setDpr(2.0)).generate("lady.jpg")!, cloudinary: cloudinary)
DPR 1.0 DPR 2.0 DPR 3.0
Now you can create a 100x100 HTML image tag and deliver an image with the resolution that best matches the specified pixel density of your users' devices. The three images below are all displayed within a 100x100 logical square using the <img> tag width and height attributes, while you see more details and a better visual result for the last two images if you view this documentation using a device that supports a higher DPR.
<img src="https://res.cloudinary.com/demo/image/upload/c_thumb,w_100,h_100,g_face,r_max/l_cloudinary_icon,e_brightness:200,w_50,o_60/dpr_2.0/lady.jpg" height=100 width=100 />
DPR 1.0 (100x100, 4.1KB) DPR 2.0 (200x200, 10.1KB) DPR 3.0 (300x300, 22.3KB)
You can alternatively use dpr_auto to automatically deliver the best image, depending on the requesting device's support for DPR. For details, see the Responsive images documentation.
Control gravity
The gravity parameter (g in URLs) is used to specify a location in the image that is used as the focus for another transformation:
- For certain cropping modes, gravity specifies which part of the original image to focus on (include) when the resulting image is smaller than than the original or the proportions do not match.
- For placing underlays, overlays or text captions, gravity specifies where to place them in relation to the original image.
The basic gravity value is specified by giving a compass direction to focus on: north_east, north, north_west, west, south_west, south, south_east, east, or center (the default value). The compass direction represents a location in the image, for example, north_east represents the top right corner.
For example, the uploaded jpg image named sample filled to a width and height of 250 pixels while retaining the aspect ratio:
- Original image: Ruby:
cl_image_tag("sample.jpg")PHP:cl_image_tag("sample.jpg")Python:CloudinaryImage("sample.jpg").image()Node.js:cloudinary.image("sample.jpg")Java:cloudinary.url().imageTag("sample.jpg");JS:cloudinary.imageTag('sample.jpg').toHtml();jQuery:$.cloudinary.image("sample.jpg")
React:<Image publicId="sample.jpg" > </Image>
Angular:<cl-image public-id="sample.jpg" > </cl-image>
.Net:cloudinary.Api.UrlImgUp.BuildImageTag("sample.jpg")Android:MediaManager.get().url().generate("sample.jpg");iOS:imageView.cldSetImage(cloudinary.createUrl().generate("sample.jpg")!, cloudinary: cloudinary)
- With gravity set to north: Ruby:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :gravity=>"north", :crop=>"fill")
PHP:cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "gravity"=>"north", "crop"=>"fill"))
Python:CloudinaryImage("sample.jpg").image(width=250, height=250, gravity="north", crop="fill")
Node.js:cloudinary.image("sample.jpg", {width: 250, height: 250, gravity: "north", crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().width(250).height(250).gravity("north").crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 250, height: 250, gravity: "north", crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 250, height: 250, gravity: "north", crop: "fill"})
React:<Image publicId="sample.jpg" > <Transformation width="250" height="250" gravity="north" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" gravity="north" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Gravity("north").Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(250).height(250).gravity("north").crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setGravity("north").setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

- With gravity set to south_east: Ruby:
cl_image_tag("sample.jpg", :width=>250, :height=>250, :gravity=>"south_east", :crop=>"fill")
PHP:cl_image_tag("sample.jpg", array("width"=>250, "height"=>250, "gravity"=>"south_east", "crop"=>"fill"))
Python:CloudinaryImage("sample.jpg").image(width=250, height=250, gravity="south_east", crop="fill")
Node.js:cloudinary.image("sample.jpg", {width: 250, height: 250, gravity: "south_east", crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().width(250).height(250).gravity("south_east").crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 250, height: 250, gravity: "south_east", crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 250, height: 250, gravity: "south_east", crop: "fill"})
React:<Image publicId="sample.jpg" > <Transformation width="250" height="250" gravity="south_east" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="250" height="250" gravity="south_east" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(250).Gravity("south_east").Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(250).height(250).gravity("south_east").crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(250).setGravity("south_east").setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

More advanced gravity parameters include:
xy_center- Set the center of gravity to the givenx&ycoordinates.face- Automatically detect the largest face in an image and make it the focus of the transformation. Any previously specified face coordinates (during upload, with the Admin API, or via the Management Console) override the automatically detected faces and are used instead. Defaults tonorthgravity if no face is detected or previously specified. You can also useface:autoorface:centerso that the gravity will default to auto orcenterif no face is detected or specified.faces- Same asfacegravity, but detects all the faces in an image and uses the rectangle containing all face coordinates as the basis of the transformation. Any previously specified face coordinates (during upload, with the Admin API, or via the Management Console) override the automatically detected faces and are used instead. Defaults tonorthgravity if no faces are detected or previously specified. You can also usefaces:autoorfaces:centerso that the gravity will default to auto orcenterif no faces are detected or specified.face:center- Same asfacegravity, but defaults tocentergravity if no face is detected.faces:center- Same asfacesgravity, but defaults tocentergravity if no face is detected.liquid- Enables content-aware liquid rescaling (also sometimes known as 'seam carving'), which can be useful when changing the aspect ratio of an image. Normal scaling retains all image content even when aspect ratios change, so important elements of an image can be distorted. Liquid rescaling intelligently removes or duplicates 'seams' of pixels that may zig zag horizontally or vertically through the picture. The seams are determined using an algorithm that selects pixels with the least importance (least color change on either side of the seam). The result is an image where the most 'important' elements of the image are retained and generally do not appear distorted although the relative height or width of items in an image may change, especially if you significantly change the aspect ratio. Tips and guideines:- This gravity can be used only in conjunction with
c_scale(the default crop method). - The
liquidgravity works best when applied to scenic images with large 'unbusy' sections such as sky, grass, or water. - It also works best when applied to larger images. Thus, it is recommended to use this gravity to change aspect ratio using relative widths and heights, where one of the two dimensions remains at or close to
1.0. If you also want to resize the image, apply the resize on a different component of a chained transformation. - In some cases, over-aggressive liquid rescaling can result in significant artifacts.
- Example:
w_1.0,ar_1.0,g_liquid/w_500,h_500uses liquid scaling to change an image to a square (aspect ratio of 1:1) based on the original image width, and then resizes the result to 500x500.
- This gravity can be used only in conjunction with
auto- An intelligent algorithm analyzes and prioritizes the most prominent elements of the image to focus on. For details, see Automatic croppingocr_text- Detect all text elements in an image using the OCR Text Detection and Extraction add-on and use the detected bounding box coordinates as the basis of the transformation.adv_face- Automatically detect the largest face in an image with the Advanced Facial Attribute Detection add-on and make it the focus of the transformation.adv_faces- Automatically detect all faces in an image with the Advanced Facial Attribute Detection add-on and make them the focus of the transformation.adv_eyes- Automatically detect all eyes in an image with the Advanced Facial Attribute Detection add-on and make them the focus of the transformation.custom- Use custom coordinates that were previously specified (e.g., as part of the image upload method) and make them the focus of the transformation. Defaults to 'center' gravity if no custom coordinates have been specified.custom:face- Same ascustomgravity, but defaults tofacegravity if no custom coordinates have been specified.custom:faces- Same ascustomgravity, but defaults tofacesgravity if no custom coordinates have been specified.custom:adv_face- Same ascustomgravity, but defaults toadv_facegravity if no custom coordinates have been specified.custom:adv_faces- Same ascustomgravity, but defaults toadv_facesgravity if no custom coordinates have been specified.
Automatic cropping
Cloudinary's intelligent cropping capabilities ensure that the most interesting areas of each image are included in the resulting derived image, not only for photos with faces, but for any content type. Each image is analyzed individually to find the optimal region to focus on while cropping, and automatically detected faces (or other elements) are given higher priority while analyzing the image content (although any custom coordinates defined will override the detection algorithm).
The Cloudinary content-aware cropping algorithm uses a combination of heuristics to automatically detect the region of interest in every image and then crop them on the fly. Automatic cropping is supported by setting the gravity transformation parameter to auto (g_auto in URLs):
g_auto1 - The default mode that gives higher priority to automatically detected faces (the same asg_auto:faces).g_auto:[focal_gravity]1 - (e.g.,g_auto:adv_face). Specific focal gravities can be specified in order to give higher priority to other auto detected regions rather than the default of giving priority to detected faces. Supported options for focal_gravity:adv_face,adv_faces,adv_eyes,body,face, andfaces(default).g_auto:no_faces1 - the algorithm will process the image without giving higher priority to any detected elements (e.g., auto detected faces).g_auto:custom_no_override- Don't override the algorithm with the custom coordinates but give higher priority to the custom coordinates when determining the region of interest.g_auto:none- Perform analysis of the image content without giving precedence to custom coordinates or higher priority to any detected element.g_auto:[level]1 - (Only relevant for the thumb cropping mode). The level of aggressiveness of the cropping algorithm between 0 and 100, where 100 tries to keep more of the original image, and 0 crops more aggressively and then zooms in to image. e.g.,g_auto:50,g_auto:adv_faces:0. The default is 100.
1 If custom coordinates have been specified for an image (using the Upload API or the Management Console), the cropping will be done according to them, taking the custom coordinates as-is and overriding the detection algorithm (the same as g_custom). This applies to all the g_auto options above except for g_auto:custom_no_override and g_auto:none.
Automatic cropping is supported for the fill, lfill, thumb and crop modes.
Automatic cropping with the fill mode
Keeping the most of the original image according to the requested dimensions of the derived image. Ensuring that as much as possible of the most interesting regions of the original image is included in the resulting image.
Example of portrait aspect ratio cropping, regular vs. automatic:
cl_image_tag("basketball_in_net.jpg", :width=>200, :height=>300, :gravity=>"auto", :crop=>"fill")
cl_image_tag("basketball_in_net.jpg", array("width"=>200, "height"=>300, "gravity"=>"auto", "crop"=>"fill"))
CloudinaryImage("basketball_in_net.jpg").image(width=200, height=300, gravity="auto", crop="fill")
cloudinary.image("basketball_in_net.jpg", {width: 200, height: 300, gravity: "auto", crop: "fill"})
cloudinary.url().transformation(new Transformation().width(200).height(300).gravity("auto").crop("fill")).imageTag("basketball_in_net.jpg");
cloudinary.imageTag('basketball_in_net.jpg', {width: 200, height: 300, gravity: "auto", crop: "fill"}).toHtml();
$.cloudinary.image("basketball_in_net.jpg", {width: 200, height: 300, gravity: "auto", crop: "fill"})
<Image publicId="basketball_in_net.jpg" > <Transformation width="200" height="300" gravity="auto" crop="fill" /> </Image>
<cl-image public-id="basketball_in_net.jpg" > <cl-transformation width="200" height="300" gravity="auto" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(300).Gravity("auto").Crop("fill")).BuildImageTag("basketball_in_net.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(300).gravity("auto").crop("fill")).generate("basketball_in_net.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(300).setGravity("auto").setCrop("fill")).generate("basketball_in_net.jpg")!, cloudinary: cloudinary)
Example of square aspect ratio cropping, regular vs. automatic:
cl_image_tag("face_left.jpg", :width=>200, :height=>200, :gravity=>"auto", :crop=>"fill")
cl_image_tag("face_left.jpg", array("width"=>200, "height"=>200, "gravity"=>"auto", "crop"=>"fill"))
CloudinaryImage("face_left.jpg").image(width=200, height=200, gravity="auto", crop="fill")
cloudinary.image("face_left.jpg", {width: 200, height: 200, gravity: "auto", crop: "fill"})
cloudinary.url().transformation(new Transformation().width(200).height(200).gravity("auto").crop("fill")).imageTag("face_left.jpg");
cloudinary.imageTag('face_left.jpg', {width: 200, height: 200, gravity: "auto", crop: "fill"}).toHtml();
$.cloudinary.image("face_left.jpg", {width: 200, height: 200, gravity: "auto", crop: "fill"})
<Image publicId="face_left.jpg" > <Transformation width="200" height="200" gravity="auto" crop="fill" /> </Image>
<cl-image public-id="face_left.jpg" > <cl-transformation width="200" height="200" gravity="auto" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Gravity("auto").Crop("fill")).BuildImageTag("face_left.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).gravity("auto").crop("fill")).generate("face_left.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setGravity("auto").setCrop("fill")).generate("face_left.jpg")!, cloudinary: cloudinary)
Automatic cropping with the lfill mode
Same as the fill mode, but only if the original image is larger than the given limit (width and height). This mode doesn't scale up the image if your requested dimensions are bigger than the original image's.
Automatic cropping with the thumb mode
Makes possible more aggressive cropping than the fill mode. This mode attempts to further zoom in and crop out less interesting image regions when relevant in order to include the most interesting objects in the resulting derived image. The automatic cropping algorithm decides whether and how aggressively to zoom-in and crop according to the content and cropping ratio of each image individually. A numerical value between 0 and 100 can be added to the g_auto parameter in order to advise the algorithm regarding the desired aggressiveness level (e.g., g_auto:0 for the most aggressive thumb cropping).
Example of a square thumbnail, regular vs. automatic cropping:
 Original
Original
 c_thumb,g_center Regular thumbnail
c_thumb,g_center Regular thumbnail
 c_thumb,g_auto Automatic thumbnail
c_thumb,g_auto Automatic thumbnail
 c_thumb,g_auto:0 Automatic thumbnail - most aggressive
c_thumb,g_auto:0 Automatic thumbnail - most aggressive
cl_image_tag("sunset_shoes.jpg", :width=>150, :height=>150, :gravity=>"auto:0", :crop=>"thumb")
cl_image_tag("sunset_shoes.jpg", array("width"=>150, "height"=>150, "gravity"=>"auto:0", "crop"=>"thumb"))
CloudinaryImage("sunset_shoes.jpg").image(width=150, height=150, gravity="auto:0", crop="thumb")
cloudinary.image("sunset_shoes.jpg", {width: 150, height: 150, gravity: "auto:0", crop: "thumb"})
cloudinary.url().transformation(new Transformation().width(150).height(150).gravity("auto:0").crop("thumb")).imageTag("sunset_shoes.jpg");
cloudinary.imageTag('sunset_shoes.jpg', {width: 150, height: 150, gravity: "auto:0", crop: "thumb"}).toHtml();
$.cloudinary.image("sunset_shoes.jpg", {width: 150, height: 150, gravity: "auto:0", crop: "thumb"})
<Image publicId="sunset_shoes.jpg" > <Transformation width="150" height="150" gravity="auto:0" crop="thumb" /> </Image>
<cl-image public-id="sunset_shoes.jpg" > <cl-transformation width="150" height="150" gravity="auto:0" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(150).Gravity("auto:0").Crop("thumb")).BuildImageTag("sunset_shoes.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).height(150).gravity("auto:0").crop("thumb")).generate("sunset_shoes.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setHeight(150).setGravity("auto:0").setCrop("thumb")).generate("sunset_shoes.jpg")!, cloudinary: cloudinary)
auto gravity together with thumb cropping indicates your preference for more or less agressive zooming and the algorithm takes that preference into account. However, the automatic gravity algorithm may still determine that for a particular image and aspect ratio, its default zoom selection is the appropriate zoom for this image. In such a case, you may not see a difference between the default g_auto and g_auto with a specific agressiveness level.Automatic cropping with the crop mode
Crop a region of exactly the given width and height out of the original image while automatically focusing on the most interesting region of the original image that fits within the required dimensions. The portion of the interesting area depends on the resolution of the original image. The crop mode is less useful than the fill, lfill, and thumb modes, as it is only practical to use when both the dimensions of the original image and the size of the interesting region are already known.
Example of a square crop, regular vs. auto cropping:
cl_image_tag("fat_cat.jpg", :width=>200, :height=>200, :gravity=>"auto", :crop=>"crop")
cl_image_tag("fat_cat.jpg", array("width"=>200, "height"=>200, "gravity"=>"auto", "crop"=>"crop"))
CloudinaryImage("fat_cat.jpg").image(width=200, height=200, gravity="auto", crop="crop")
cloudinary.image("fat_cat.jpg", {width: 200, height: 200, gravity: "auto", crop: "crop"})
cloudinary.url().transformation(new Transformation().width(200).height(200).gravity("auto").crop("crop")).imageTag("fat_cat.jpg");
cloudinary.imageTag('fat_cat.jpg', {width: 200, height: 200, gravity: "auto", crop: "crop"}).toHtml();
$.cloudinary.image("fat_cat.jpg", {width: 200, height: 200, gravity: "auto", crop: "crop"})
<Image publicId="fat_cat.jpg" > <Transformation width="200" height="200" gravity="auto" crop="crop" /> </Image>
<cl-image public-id="fat_cat.jpg" > <cl-transformation width="200" height="200" gravity="auto" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Gravity("auto").Crop("crop")).BuildImageTag("fat_cat.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).gravity("auto").crop("crop")).generate("fat_cat.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setGravity("auto").setCrop("crop")).generate("fat_cat.jpg")!, cloudinary: cloudinary)
Face detection based transformations
Cloudinary provides face detection algorithms for automatically applying transformations according to the detected faces within an image. This section consists of the following topics:
- Face detection based cropping
- Position overlays on detected faces
- Effects with face detection
- Advanced facial attributes detection
- Changing the default zoom level
Face detection based cropping
Cloudinary supports built-in face detection capabilities that allow you to intelligently crop your images. To automatically crop an image so that the detected face(s) is used as the center of the derived picture, set the gravity parameter to one of the following values:
face- the region of the image that includes the single largest face (g_facefor URLs).faces- the region of the image that includes all the faces detected (g_facesfor URLs).
For example, the image below of a nice woman with a Blue Morpho butterfly was uploaded to Cloudinary:
cl_image_tag("butterfly.jpg")cl_image_tag("butterfly.jpg")CloudinaryImage("butterfly.jpg").image()cloudinary.image("butterfly.jpg")cloudinary.url().imageTag("butterfly.jpg");cloudinary.imageTag('butterfly.jpg').toHtml();$.cloudinary.image("butterfly.jpg")
<Image publicId="butterfly.jpg" > </Image>
<cl-image public-id="butterfly.jpg" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("butterfly.jpg")MediaManager.get().url().generate("butterfly.jpg");imageView.cldSetImage(cloudinary.createUrl().generate("butterfly.jpg")!, cloudinary: cloudinary)
To create a 200x200 version with the fill cropping mode to keep as much as possible of the original image, and using the default center gravity without face detection (for comparison):
cl_image_tag("butterfly.jpg", :width=>200, :height=>200, :crop=>"fill")
cl_image_tag("butterfly.jpg", array("width"=>200, "height"=>200, "crop"=>"fill"))
CloudinaryImage("butterfly.jpg").image(width=200, height=200, crop="fill")
cloudinary.image("butterfly.jpg", {width: 200, height: 200, crop: "fill"})
cloudinary.url().transformation(new Transformation().width(200).height(200).crop("fill")).imageTag("butterfly.jpg");
cloudinary.imageTag('butterfly.jpg', {width: 200, height: 200, crop: "fill"}).toHtml();
$.cloudinary.image("butterfly.jpg", {width: 200, height: 200, crop: "fill"})
<Image publicId="butterfly.jpg" > <Transformation width="200" height="200" crop="fill" /> </Image>
<cl-image public-id="butterfly.jpg" > <cl-transformation width="200" height="200" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Crop("fill")).BuildImageTag("butterfly.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).crop("fill")).generate("butterfly.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setCrop("fill")).generate("butterfly.jpg")!, cloudinary: cloudinary)

Now adding the face gravity parameter to correctly fill the requested dimensions:
cl_image_tag("butterfly.jpg", :width=>200, :height=>200, :gravity=>"face", :crop=>"fill")
cl_image_tag("butterfly.jpg", array("width"=>200, "height"=>200, "gravity"=>"face", "crop"=>"fill"))
CloudinaryImage("butterfly.jpg").image(width=200, height=200, gravity="face", crop="fill")
cloudinary.image("butterfly.jpg", {width: 200, height: 200, gravity: "face", crop: "fill"})
cloudinary.url().transformation(new Transformation().width(200).height(200).gravity("face").crop("fill")).imageTag("butterfly.jpg");
cloudinary.imageTag('butterfly.jpg', {width: 200, height: 200, gravity: "face", crop: "fill"}).toHtml();
$.cloudinary.image("butterfly.jpg", {width: 200, height: 200, gravity: "face", crop: "fill"})
<Image publicId="butterfly.jpg" > <Transformation width="200" height="200" gravity="face" crop="fill" /> </Image>
<cl-image public-id="butterfly.jpg" > <cl-transformation width="200" height="200" gravity="face" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Gravity("face").Crop("fill")).BuildImageTag("butterfly.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).gravity("face").crop("fill")).generate("butterfly.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setGravity("face").setCrop("fill")).generate("butterfly.jpg")!, cloudinary: cloudinary)

In order to create a 200x200 thumbnail focused on the face of the woman, simply select the thumb crop mode and face gravity:
cl_image_tag("butterfly.jpg", :width=>200, :height=>200, :gravity=>"face", :crop=>"thumb")
cl_image_tag("butterfly.jpg", array("width"=>200, "height"=>200, "gravity"=>"face", "crop"=>"thumb"))
CloudinaryImage("butterfly.jpg").image(width=200, height=200, gravity="face", crop="thumb")
cloudinary.image("butterfly.jpg", {width: 200, height: 200, gravity: "face", crop: "thumb"})
cloudinary.url().transformation(new Transformation().width(200).height(200).gravity("face").crop("thumb")).imageTag("butterfly.jpg");
cloudinary.imageTag('butterfly.jpg', {width: 200, height: 200, gravity: "face", crop: "thumb"}).toHtml();
$.cloudinary.image("butterfly.jpg", {width: 200, height: 200, gravity: "face", crop: "thumb"})
<Image publicId="butterfly.jpg" > <Transformation width="200" height="200" gravity="face" crop="thumb" /> </Image>
<cl-image public-id="butterfly.jpg" > <cl-transformation width="200" height="200" gravity="face" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Gravity("face").Crop("thumb")).BuildImageTag("butterfly.jpg")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).gravity("face").crop("thumb")).generate("butterfly.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setGravity("face").setCrop("thumb")).generate("butterfly.jpg")!, cloudinary: cloudinary)

You can also automatically crop to the region defined by face detection without resizing the original image. The following example uses the crop mode together with face gravity for cropping the original image to the face of the woman:
cl_image_tag("butterfly.jpg", :gravity=>"face", :crop=>"crop")
cl_image_tag("butterfly.jpg", array("gravity"=>"face", "crop"=>"crop"))
CloudinaryImage("butterfly.jpg").image(gravity="face", crop="crop")
cloudinary.image("butterfly.jpg", {gravity: "face", crop: "crop"})
cloudinary.url().transformation(new Transformation().gravity("face").crop("crop")).imageTag("butterfly.jpg");
cloudinary.imageTag('butterfly.jpg', {gravity: "face", crop: "crop"}).toHtml();
$.cloudinary.image("butterfly.jpg", {gravity: "face", crop: "crop"})
<Image publicId="butterfly.jpg" > <Transformation gravity="face" crop="crop" /> </Image>
<cl-image public-id="butterfly.jpg" > <cl-transformation gravity="face" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Crop("crop")).BuildImageTag("butterfly.jpg")
MediaManager.get().url().transformation(new Transformation().gravity("face").crop("crop")).generate("butterfly.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setCrop("crop")).generate("butterfly.jpg")!, cloudinary: cloudinary)

For examples with multiple faces, the following image, showing a nice couple, was uploaded to Cloudinary:
cl_image_tag("couple.jpg")cl_image_tag("couple.jpg")CloudinaryImage("couple.jpg").image()cloudinary.image("couple.jpg")cloudinary.url().imageTag("couple.jpg");cloudinary.imageTag('couple.jpg').toHtml();$.cloudinary.image("couple.jpg")
<Image publicId="couple.jpg" > </Image>
<cl-image public-id="couple.jpg" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("couple.jpg")MediaManager.get().url().generate("couple.jpg");imageView.cldSetImage(cloudinary.createUrl().generate("couple.jpg")!, cloudinary: cloudinary)
You can specify the thumb crop mode and face gravity to create a 150x150 thumbnail centered on the face of only the biggest face in the image:
cl_image_tag("couple.jpg", :width=>150, :height=>150, :gravity=>"face", :crop=>"thumb")
cl_image_tag("couple.jpg", array("width"=>150, "height"=>150, "gravity"=>"face", "crop"=>"thumb"))
CloudinaryImage("couple.jpg").image(width=150, height=150, gravity="face", crop="thumb")
cloudinary.image("couple.jpg", {width: 150, height: 150, gravity: "face", crop: "thumb"})
cloudinary.url().transformation(new Transformation().width(150).height(150).gravity("face").crop("thumb")).imageTag("couple.jpg");
cloudinary.imageTag('couple.jpg', {width: 150, height: 150, gravity: "face", crop: "thumb"}).toHtml();
$.cloudinary.image("couple.jpg", {width: 150, height: 150, gravity: "face", crop: "thumb"})
<Image publicId="couple.jpg" > <Transformation width="150" height="150" gravity="face" crop="thumb" /> </Image>
<cl-image public-id="couple.jpg" > <cl-transformation width="150" height="150" gravity="face" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(150).Gravity("face").Crop("thumb")).BuildImageTag("couple.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).height(150).gravity("face").crop("thumb")).generate("couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setHeight(150).setGravity("face").setCrop("thumb")).generate("couple.jpg")!, cloudinary: cloudinary)

In order to create a thumbnail focusing on the faces of both of them, simply specify faces as the gravity:
cl_image_tag("couple.jpg", :width=>115, :height=>135, :gravity=>"faces", :crop=>"thumb")
cl_image_tag("couple.jpg", array("width"=>115, "height"=>135, "gravity"=>"faces", "crop"=>"thumb"))
CloudinaryImage("couple.jpg").image(width=115, height=135, gravity="faces", crop="thumb")
cloudinary.image("couple.jpg", {width: 115, height: 135, gravity: "faces", crop: "thumb"})
cloudinary.url().transformation(new Transformation().width(115).height(135).gravity("faces").crop("thumb")).imageTag("couple.jpg");
cloudinary.imageTag('couple.jpg', {width: 115, height: 135, gravity: "faces", crop: "thumb"}).toHtml();
$.cloudinary.image("couple.jpg", {width: 115, height: 135, gravity: "faces", crop: "thumb"})
<Image publicId="couple.jpg" > <Transformation width="115" height="135" gravity="faces" crop="thumb" /> </Image>
<cl-image public-id="couple.jpg" > <cl-transformation width="115" height="135" gravity="faces" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(115).Height(135).Gravity("faces").Crop("thumb")).BuildImageTag("couple.jpg")
MediaManager.get().url().transformation(new Transformation().width(115).height(135).gravity("faces").crop("thumb")).generate("couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(115).setHeight(135).setGravity("faces").setCrop("thumb")).generate("couple.jpg")!, cloudinary: cloudinary)

You can also use the fill cropping mode together with faces gravity to correctly fill an image with your desired dimensions:
cl_image_tag("couple.jpg", :width=>100, :height=>150, :gravity=>"faces", :crop=>"fill")
cl_image_tag("couple.jpg", array("width"=>100, "height"=>150, "gravity"=>"faces", "crop"=>"fill"))
CloudinaryImage("couple.jpg").image(width=100, height=150, gravity="faces", crop="fill")
cloudinary.image("couple.jpg", {width: 100, height: 150, gravity: "faces", crop: "fill"})
cloudinary.url().transformation(new Transformation().width(100).height(150).gravity("faces").crop("fill")).imageTag("couple.jpg");
cloudinary.imageTag('couple.jpg', {width: 100, height: 150, gravity: "faces", crop: "fill"}).toHtml();
$.cloudinary.image("couple.jpg", {width: 100, height: 150, gravity: "faces", crop: "fill"})
<Image publicId="couple.jpg" > <Transformation width="100" height="150" gravity="faces" crop="fill" /> </Image>
<cl-image public-id="couple.jpg" > <cl-transformation width="100" height="150" gravity="faces" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(100).Height(150).Gravity("faces").Crop("fill")).BuildImageTag("couple.jpg")
MediaManager.get().url().transformation(new Transformation().width(100).height(150).gravity("faces").crop("fill")).generate("couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(100).setHeight(150).setGravity("faces").setCrop("fill")).generate("couple.jpg")!, cloudinary: cloudinary)

Position overlays on detected faces
To automatically position an overlay over the detected face(s) in an image, set the gravity parameter to one of the following values:
face- places an overlay over the single largest face in the image (g_facefor URLs).faces- places an overlay over each of the faces in the image (g_facesfor URLs).
For example, adding an overlay of the golden_star image over both of the faces detected in the young_couples image, where each star is resized to the same width as the detected face with the region_relative flag:
cl_image_tag("young_couple.jpg", :overlay=>"golden_star", :gravity=>"faces", :width=>1.0, :flags=>"region_relative")
cl_image_tag("young_couple.jpg", array("overlay"=>"golden_star", "gravity"=>"faces", "width"=>1.0, "flags"=>"region_relative"))
CloudinaryImage("young_couple.jpg").image(overlay="golden_star", gravity="faces", width=1.0, flags="region_relative")
cloudinary.image("young_couple.jpg", {overlay: "golden_star", gravity: "faces", width: "1.0", flags: "region_relative"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("golden_star")).gravity("faces").width(1.0).flags("region_relative")).imageTag("young_couple.jpg");
cloudinary.imageTag('young_couple.jpg', {overlay: new cloudinary.Layer().publicId("golden_star"), gravity: "faces", width: "1.0", flags: "region_relative"}).toHtml();
$.cloudinary.image("young_couple.jpg", {overlay: new cloudinary.Layer().publicId("golden_star"), gravity: "faces", width: "1.0", flags: "region_relative"})
<Image publicId="young_couple.jpg" > <Transformation overlay="golden_star" gravity="faces" width="1.0" flags="region_relative" /> </Image>
<cl-image public-id="young_couple.jpg" > <cl-transformation overlay="golden_star" gravity="faces" width="1.0" flags="region_relative"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("golden_star")).Gravity("faces").Width(1.0).Flags("region_relative")).BuildImageTag("young_couple.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("golden_star")).gravity("faces").width(1.0).flags("region_relative")).generate("young_couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("golden_star").setGravity("faces").setWidth(1.0).setFlags("region_relative")).generate("young_couple.jpg")!, cloudinary: cloudinary)

Effects with face detection
To apply a blur or pixelation effect to the automatically detected faces in an image, use the effect parameter and set it to one of the following values:
blur_faces- Automatically blur all detected faces in the image: the strength of the blur effect is determined by an optional extra value (Range: 1 to 2000, Default: 500). For example,e_blur_faces:100uses a mild blur effect with a strength of 100.pixelate_faces- Automatically pixelate all detected faces in the image. The width of the pixelation squares is determined by an optional extra value (Range: 1 to 200, Default: 5). For example,e_pixelate_faces:3uses pixelation squares 3 pixels wide.
For example, to automatically pixelate both of the faces detected in the young_couples image with pixelation squares 9 pixels wide:
cl_image_tag("young_couple.jpg", :effect=>"pixelate_faces:9")
cl_image_tag("young_couple.jpg", array("effect"=>"pixelate_faces:9"))
CloudinaryImage("young_couple.jpg").image(effect="pixelate_faces:9")
cloudinary.image("young_couple.jpg", {effect: "pixelate_faces:9"})
cloudinary.url().transformation(new Transformation().effect("pixelate_faces:9")).imageTag("young_couple.jpg");
cloudinary.imageTag('young_couple.jpg', {effect: "pixelate_faces:9"}).toHtml();
$.cloudinary.image("young_couple.jpg", {effect: "pixelate_faces:9"})
<Image publicId="young_couple.jpg" > <Transformation effect="pixelate_faces:9" /> </Image>
<cl-image public-id="young_couple.jpg" > <cl-transformation effect="pixelate_faces:9"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("pixelate_faces:9")).BuildImageTag("young_couple.jpg")
MediaManager.get().url().transformation(new Transformation().effect("pixelate_faces:9")).generate("young_couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("pixelate_faces:9")).generate("young_couple.jpg")!, cloudinary: cloudinary)
Advanced facial attributes detection
With the Advanced Facial Attributes Detection add-on, you can extend the Cloudinary built-in features that involve semantic photo data extraction, image cropping and the positioning of image overlays. When using the add-on, your images are further processed and additional advanced face attributes are automatically extracted. Cloudinary can then use these additional details to smartly crop, position, rotate and overlay images according to the position of the detected faces or eyes.
The advanced facial detection is applied by setting the gravity parameter to one of the following values:
adv_face- detects the single largest face in the image (g_adv_facefor URLs).adv_faces- detects all of the faces in the image (g_adv_facesfor URLs).adv_eyes- detects all the pairs of eyes in the image (g_adv_eyesfor URLs).
For example, to automatically overlay the image glasses over the detected eyes in the couples image. The glasses are resized to 170% the width of the detected eyes by adding the region_relative flag:
cl_image_tag("coupled.jpg", :flags=>"region_relative", :gravity=>"adv_eyes", :overlay=>"glasses", :width=>1.7)
cl_image_tag("coupled.jpg", array("flags"=>"region_relative", "gravity"=>"adv_eyes", "overlay"=>"glasses", "width"=>1.7))
CloudinaryImage("coupled.jpg").image(flags="region_relative", gravity="adv_eyes", overlay="glasses", width=1.7)
cloudinary.image("coupled.jpg", {flags: "region_relative", gravity: "adv_eyes", overlay: "glasses", width: "1.7"})
cloudinary.url().transformation(new Transformation().flags("region_relative").gravity("adv_eyes").overlay(new Layer().publicId("glasses")).width(1.7)).imageTag("coupled.jpg");
cloudinary.imageTag('coupled.jpg', {flags: "region_relative", gravity: "adv_eyes", overlay: new cloudinary.Layer().publicId("glasses"), width: "1.7"}).toHtml();
$.cloudinary.image("coupled.jpg", {flags: "region_relative", gravity: "adv_eyes", overlay: new cloudinary.Layer().publicId("glasses"), width: "1.7"})
<Image publicId="coupled.jpg" > <Transformation flags="region_relative" gravity="adv_eyes" overlay="glasses" width="1.7" /> </Image>
<cl-image public-id="coupled.jpg" > <cl-transformation flags="region_relative" gravity="adv_eyes" overlay="glasses" width="1.7"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags("region_relative").Gravity("adv_eyes").Overlay(new Layer().PublicId("glasses")).Width(1.7)).BuildImageTag("coupled.jpg")
MediaManager.get().url().transformation(new Transformation().flags("region_relative").gravity("adv_eyes").overlay(new Layer().publicId("glasses")).width(1.7)).generate("coupled.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags("region_relative").setGravity("adv_eyes").setOverlay("glasses").setWidth(1.7)).generate("coupled.jpg")!, cloudinary: cloudinary)

See the Advanced Facial Attributes Detection documentation for more information and examples on using the add-on.
Zoom level
When using either the crop or thumb cropping modes and setting the gravity parameter to one of the face detection values, the resulting image is delivered at a default zoom level. To control how much of the original image surrounding the face to keep, use the zoom parameter (z for URLs). This parameter accepts a decimal value that sets the new zoom level as a multiplier of the default zoom setting: a value less than 1.0 zooms out and a value greater than 1.0 zooms in. For example, z_0.5 halves the default zoom to 50% and zooms out to include more of the background around the face, while z_2.0 doubles the default zoom to 200% and zooms in to include less of the background around the face.
Examples with the uploaded image called woman:
- Original image (scaled down): Ruby:
cl_image_tag("woman.jpg")PHP:cl_image_tag("woman.jpg")Python:CloudinaryImage("woman.jpg").image()Node.js:cloudinary.image("woman.jpg")Java:cloudinary.url().imageTag("woman.jpg");JS:cloudinary.imageTag('woman.jpg').toHtml();jQuery:$.cloudinary.image("woman.jpg")
React:<Image publicId="woman.jpg" > </Image>
Angular:<cl-image public-id="woman.jpg" > </cl-image>
.Net:cloudinary.Api.UrlImgUp.BuildImageTag("woman.jpg")Android:MediaManager.get().url().generate("woman.jpg");iOS:imageView.cldSetImage(cloudinary.createUrl().generate("woman.jpg")!, cloudinary: cloudinary)
- Cropped with face detection and default zoom: Ruby:
cl_image_tag("woman.jpg", :gravity=>"face", :crop=>"crop")
PHP:cl_image_tag("woman.jpg", array("gravity"=>"face", "crop"=>"crop"))
Python:CloudinaryImage("woman.jpg").image(gravity="face", crop="crop")
Node.js:cloudinary.image("woman.jpg", {gravity: "face", crop: "crop"})
Java:cloudinary.url().transformation(new Transformation().gravity("face").crop("crop")).imageTag("woman.jpg");
JS:cloudinary.imageTag('woman.jpg', {gravity: "face", crop: "crop"}).toHtml();
jQuery:$.cloudinary.image("woman.jpg", {gravity: "face", crop: "crop"})
React:<Image publicId="woman.jpg" > <Transformation gravity="face" crop="crop" /> </Image>
Angular:<cl-image public-id="woman.jpg" > <cl-transformation gravity="face" crop="crop"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Crop("crop")).BuildImageTag("woman.jpg")
Android:MediaManager.get().url().transformation(new Transformation().gravity("face").crop("crop")).generate("woman.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setCrop("crop")).generate("woman.jpg")!, cloudinary: cloudinary)

- Cropped with face detection and zoom set to 130%: Ruby:
cl_image_tag("woman.jpg", :gravity=>"face", :zoom=>1.3, :crop=>"crop")
PHP:cl_image_tag("woman.jpg", array("gravity"=>"face", "zoom"=>1.3, "crop"=>"crop"))
Python:CloudinaryImage("woman.jpg").image(gravity="face", zoom=1.3, crop="crop")
Node.js:cloudinary.image("woman.jpg", {gravity: "face", zoom: "1.3", crop: "crop"})
Java:cloudinary.url().transformation(new Transformation().gravity("face").zoom(1.3).crop("crop")).imageTag("woman.jpg");
JS:cloudinary.imageTag('woman.jpg', {gravity: "face", zoom: "1.3", crop: "crop"}).toHtml();
jQuery:$.cloudinary.image("woman.jpg", {gravity: "face", zoom: "1.3", crop: "crop"})
React:<Image publicId="woman.jpg" > <Transformation gravity="face" zoom="1.3" crop="crop" /> </Image>
Angular:<cl-image public-id="woman.jpg" > <cl-transformation gravity="face" zoom="1.3" crop="crop"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Zoom(1.3).Crop("crop")).BuildImageTag("woman.jpg")
Android:MediaManager.get().url().transformation(new Transformation().gravity("face").zoom(1.3).crop("crop")).generate("woman.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setZoom(1.3).setCrop("crop")).generate("woman.jpg")!, cloudinary: cloudinary)

- 150x150 thumbnail with face detection and default zoom: Ruby:
cl_image_tag("woman.jpg", :gravity=>"face", :width=>150, :height=>150, :crop=>"thumb")
PHP:cl_image_tag("woman.jpg", array("gravity"=>"face", "width"=>150, "height"=>150, "crop"=>"thumb"))
Python:CloudinaryImage("woman.jpg").image(gravity="face", width=150, height=150, crop="thumb")
Node.js:cloudinary.image("woman.jpg", {gravity: "face", width: 150, height: 150, crop: "thumb"})
Java:cloudinary.url().transformation(new Transformation().gravity("face").width(150).height(150).crop("thumb")).imageTag("woman.jpg");
JS:cloudinary.imageTag('woman.jpg', {gravity: "face", width: 150, height: 150, crop: "thumb"}).toHtml();
jQuery:$.cloudinary.image("woman.jpg", {gravity: "face", width: 150, height: 150, crop: "thumb"})
React:<Image publicId="woman.jpg" > <Transformation gravity="face" width="150" height="150" crop="thumb" /> </Image>
Angular:<cl-image public-id="woman.jpg" > <cl-transformation gravity="face" width="150" height="150" crop="thumb"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Width(150).Height(150).Crop("thumb")).BuildImageTag("woman.jpg")
Android:MediaManager.get().url().transformation(new Transformation().gravity("face").width(150).height(150).crop("thumb")).generate("woman.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setWidth(150).setHeight(150).setCrop("thumb")).generate("woman.jpg")!, cloudinary: cloudinary)

- 150x150 thumbnail with face detection and zoom set to 70%: Ruby:
cl_image_tag("woman.jpg", :gravity=>"face", :width=>150, :height=>150, :zoom=>0.7, :crop=>"thumb")
PHP:cl_image_tag("woman.jpg", array("gravity"=>"face", "width"=>150, "height"=>150, "zoom"=>0.7, "crop"=>"thumb"))
Python:CloudinaryImage("woman.jpg").image(gravity="face", width=150, height=150, zoom=0.7, crop="thumb")
Node.js:cloudinary.image("woman.jpg", {gravity: "face", width: 150, height: 150, zoom: "0.7", crop: "thumb"})
Java:cloudinary.url().transformation(new Transformation().gravity("face").width(150).height(150).zoom(0.7).crop("thumb")).imageTag("woman.jpg");
JS:cloudinary.imageTag('woman.jpg', {gravity: "face", width: 150, height: 150, zoom: "0.7", crop: "thumb"}).toHtml();
jQuery:$.cloudinary.image("woman.jpg", {gravity: "face", width: 150, height: 150, zoom: "0.7", crop: "thumb"})
React:<Image publicId="woman.jpg" > <Transformation gravity="face" width="150" height="150" zoom="0.7" crop="thumb" /> </Image>
Angular:<cl-image public-id="woman.jpg" > <cl-transformation gravity="face" width="150" height="150" zoom="0.7" crop="thumb"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Width(150).Height(150).Zoom(0.7).Crop("thumb")).BuildImageTag("woman.jpg")
Android:MediaManager.get().url().transformation(new Transformation().gravity("face").width(150).height(150).zoom(0.7).crop("thumb")).generate("woman.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setWidth(150).setHeight(150).setZoom(0.7).setCrop("thumb")).generate("woman.jpg")!, cloudinary: cloudinary)

For more examples on using the zoom parameter see the article on How to control the zoom level with automatic face detection based image cropping.
Image format support
Images can be uploaded to Cloudinary in various formats (input formats), and you can easily convert these images to other formats for displaying in your web site or application (output formats). Examples of situations where you might want to change the delivered image format:
- Delivering JPEGs for photos that you want to load quickly (or WebP if your users are on a Chrome browser or on a mobile app you control).
- Delivering a GIF if the image contains a drawing with only a few colors.
- Delivering a PNG (24 bit) for high quality illustrations with a transparent background.
- Delivering an image where the original format is not supported for delivery by the browser. For example, you could deliver a Photoshop (.psd) image as a JPG.
The table below summarizes the supported format types.
| Format | Extensions | Supported for Upload * | Supported for Transformations ** |
|---|---|---|---|
| AI (Adobe Illustrator) | .ai | Yes | Yes |
| animated GIF | .gif | Yes | Yes |
| animated WebP | .webp | Yes | Yes |
| BMP (BitMaP image format) | .bmp | Yes | Yes |
| DjVu | .djvu | Yes | No |
| EPS (Encapsulated PostScript) | .ps, .ept, .eps, .eps3 | Yes | Yes |
| FLIF (Free Lossless Image Format) | .flif | Yes | Yes |
| GIF (Graphics Interchange Format) | .gif | Yes | Yes |
| HEIF*** | .heif, .heic | Yes | No |
| ICO (ICOn image format) | .ico | Yes | Yes |
| JPEG (Joint Photographic Experts Group) | .jpg, .jpe, .jpeg | Yes | Yes |
| JPEG 2000 (JPEG 2000) | .jpc, .jp2, .j2k | Yes | Yes |
| JPEG XR (JPEG eXtended Range) | .wdp, .jxr, .hdp | Yes | Yes |
| PDF (Portable Document Format) | Yes | Yes | |
| PNG (Portable Network Graphics) | .png | Yes | Yes |
| PSD (PhotoShop Document) | .psd | Yes | Yes |
| Raw image files | .arw, .cr2 | Yes | No |
| SVG (Scalable Vector Graphics) | .svg | Yes | Yes |
| TARGA (Truevision TGA) | .tga | Yes | Yes |
| TIFF (Tagged Image File Format) | .tif, .tiff | Yes | Yes |
| WebP | .webp | Yes | Yes |
** If a format is supported for transformations, but the browser doesn't support displaying that format, you can either provide the transformation URL with the original format to enable users to download the file, or you can provide the URL with a different delivery format specified. In that case, Cloudinary applies the transformation to the original format and then converts the image to the requested format for delivery. For example, you could provide a transformation URL for a PhotoShop (.psd) image stored in your account and specify jpg as the delivery format to display the resulting transformation in the browser.
*** Only iOS-generated heic brand files.
To deliver images in a different format simply specify the new format as the file extension of the delivery URL. When using our SDKs you can either specify the new format as an extension to the resource name or use the format parameter.
For example, to display a GIF version of the uploaded sample JPEG file:
cl_image_tag("sample.gif")cl_image_tag("sample.gif")CloudinaryImage("sample.gif").image()cloudinary.image("sample.gif")cloudinary.url().imageTag("sample.gif");cloudinary.imageTag('sample.gif').toHtml();$.cloudinary.image("sample.gif")
<Image publicId="sample.gif" > </Image>
<cl-image public-id="sample.gif" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("sample.gif")MediaManager.get().url().generate("sample.gif");imageView.cldSetImage(cloudinary.createUrl().generate("sample.gif")!, cloudinary: cloudinary)
You can easily combine other image transformations with format conversion. Just make sure the format you use is supported for transformations, as per the table above. For example, to deliver a scaled down 150x100 GIF version of the sample image:
cl_image_tag("sample.gif", :width=>150, :height=>100, :crop=>"scale")
cl_image_tag("sample.gif", array("width"=>150, "height"=>100, "crop"=>"scale"))
CloudinaryImage("sample.gif").image(width=150, height=100, crop="scale")
cloudinary.image("sample.gif", {width: 150, height: 100, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(150).height(100).crop("scale")).imageTag("sample.gif");
cloudinary.imageTag('sample.gif', {width: 150, height: 100, crop: "scale"}).toHtml();
$.cloudinary.image("sample.gif", {width: 150, height: 100, crop: "scale"})
<Image publicId="sample.gif" > <Transformation width="150" height="100" crop="scale" /> </Image>
<cl-image public-id="sample.gif" > <cl-transformation width="150" height="100" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(100).Crop("scale")).BuildImageTag("sample.gif")
MediaManager.get().url().transformation(new Transformation().width(150).height(100).crop("scale")).generate("sample.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setHeight(100).setCrop("scale")).generate("sample.gif")!, cloudinary: cloudinary)

Fetch format
Another option for changing the format is to explicitly call the fetch_format parameter (f in URLs). This can be useful in situations where you cannot change the file extension, for example, when fetching remote images that already have a different file extension (format) as part of their URLs.
For example, to fetch a remote image from Wikimedia in JPEG format, and deliver the image in PNG format (also scaled down to a width of 400 pixels):
cl_image_tag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", :width=>400, :crop=>"scale", :format=>"png", :type=>"fetch")
cl_image_tag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", array("width"=>400, "crop"=>"scale", "format"=>"png", "type"=>"fetch"))
CloudinaryImage("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg").image(width=400, crop="scale", format="png", type="fetch")
cloudinary.image("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", {width: 400, crop: "scale", format: "png", type: "fetch"})
cloudinary.url().transformation(new Transformation().width(400).crop("scale")).format("png").type("fetch").imageTag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg");
cloudinary.imageTag('https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg', {width: 400, crop: "scale", format: "png", type: "fetch"}).toHtml();
$.cloudinary.image("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", {width: 400, crop: "scale", format: "png", type: "fetch"})
<Image publicId="https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg" format="png" type="fetch"> <Transformation width="400" crop="scale" /> </Image>
<cl-image public-id="https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg" format="png" type="fetch"> <cl-transformation width="400" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(400).Crop("scale")).Format("png").Type("fetch").BuildImageTag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg")
MediaManager.get().url().transformation(new Transformation().width(400).crop("scale")).format("png").type("fetch").generate("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg");
imageView.cldSetImage(cloudinary.createUrl().setFormat("png").setType( "fetch").setTransformation(CLDTransformation().setWidth(400).setCrop("scale")).generate("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg")!, cloudinary: cloudinary)

Automatic format selection
You can also use the fetch_format feature to save bandwidth and optimize delivery time by automatically delivering images as WebP to Chrome browsers or JPEG-XR to Internet Explorer browsers. Simply set the value to auto and the best format will be delivered to the supported browser. If a browser does not support either of these formats then the image is delivered in the format specified by the file extension.
For example, the uploaded jpg image named sample scaled down to a width of 500 pixels and delivered as WebP to Chrome browsers (22.4 KB), JPEG-XR to Internet Explorer browsers (48 KB), or as a regular JPEG (57.5 KB) to browsers that support neither format:
cl_image_tag("sample.jpg", :width=>500, :fetch_format=>:auto, :crop=>"scale")
cl_image_tag("sample.jpg", array("width"=>500, "fetch_format"=>"auto", "crop"=>"scale"))
CloudinaryImage("sample.jpg").image(width=500, fetch_format="auto", crop="scale")
cloudinary.image("sample.jpg", {width: 500, fetch_format: "auto", crop: "scale"})
cloudinary.url().transformation(new Transformation().width(500).fetchFormat("auto").crop("scale")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 500, fetchFormat: "auto", crop: "scale"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 500, fetch_format: "auto", crop: "scale"})
<Image publicId="sample.jpg" > <Transformation width="500" fetchFormat="auto" crop="scale" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="500" fetch-format="auto" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(500).FetchFormat("auto").Crop("scale")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(500).fetchFormat("auto").crop("scale")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(500).setFetchFormat("auto").setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

- When automatic format (
f_auto) is used together with automatic quality (q_auto), the PNG format may be selected when the automatic quality algorithm decides that it better fits the specific image. This allows delivering better looking and economical image files. - When
f_autois used together withq_autofor JPEG images and the automatic quality algorithm decides that no chroma subsampling should be performed, the JPEG format is selected instead of WebP. This behavior is needed because the lossy WebP format always performs chroma subsampling, which might result in a lower visual quality for some images. - Setting the
any_formatflag together with automatic quality (q_auto,fl_any_format) but without settingf_auto, will also allow switching to PNG8 encoding if the quality algorithm decides that it's more efficient. - If
f_autois used to deliver an image that contains transparency, and the requesting browser does not support WebP or JPEG-XR, then the image is delivered in PNG format instead of the JPEG format.
Adjusting image quality
Control the visual quality and compression level of JPEG, JPEG 2000, JPEG XR, WebP and GIF images with the quality parameter (q in URLs). This parameter represents the compression level to apply to an image as a value between 1 (smallest file size possible) and 100 (best visual quality). Reducing the quality is a tradeoff between visual quality and file size: the lower the quality value, the more the file is compressed to a smaller file size, the more data is lost in the process, and the result is a loss of visual quality. The loss of visual quality is barely noticeable to the human eye at the higher quality levels, and final visual quality also depends on other factors such as the size of the image and the resolution of the user's monitor or mobile screen.
For example, reducing the quality of the uploaded JPEG image named sample to 60 results in a file size of 73 KB compared to the original file size of 245 KB with a barely noticeable reduction in visual quality:
cl_image_tag("sample.jpg", :quality=>60)
cl_image_tag("sample.jpg", array("quality"=>60))
CloudinaryImage("sample.jpg").image(quality=60)
cloudinary.image("sample.jpg", {quality: 60})
cloudinary.url().transformation(new Transformation().quality(60)).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {quality: 60}).toHtml();
$.cloudinary.image("sample.jpg", {quality: 60})
<Image publicId="sample.jpg" > <Transformation quality="60" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation quality="60"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Quality(60)).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().quality(60)).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setQuality(60)).generate("sample.jpg")!, cloudinary: cloudinary)

The quality parameter is also automatically applied when delivering images with any other transformation applied. That is, unless the original uploaded image is requested, then a default quality value of 80 is also automatically applied to the transformed image.
- Images in the WebP format are lossless when specifying a quality of 100, and lossy when specifying a quality less than 100. See the How to support WebP images, save bandwidth and improve user experience article for more information on the WebP format.
- Images in the WebP format are lossless if the quality isn't specified and the original image's format is lossless (e.g., PNG).
- Animated GIFs ignore the quality setting unless the
lossyflag is added. See the Lossy compression for optimizing animated GIFs article for more information. - The JPEGmini add-on automatically applies the best compression possible to JPEG images while maintaining a high visual quality.
Automatic quality and encoding settings
Cloudinary's intelligent quality and encoding algorithm analyzes an image to find the best quality compression level and optimal encoding settings based on the image content and the viewing browser, in order to produce an image with good visual quality while minimizing the file size. Cloudinary automates the file size versus quality trade-off decision, on the fly, by using perceptual metrics and heuristics that tune the quality settings based on the specific image content and format. Analyzing every image individually to find the optimal compression level and image encoding settings allows for precise adjustment of the compression level complemented by fine tuning of the encoding settings, and can significantly reduce the file size without any degradation noticeable to the human eye.
The quality transformation parameter can be set to auto (q_auto in URLs) in order to perform automatic quality selection and image encoding adjustments. Further control of the automatic quality selection is supported as follows:
q_auto- The optimal balance between file size and visual quality. By default, this is the same asq_auto:good, while it can automatically switch to the more aggressiveq_auto:ecomode (see the note on Save-data support below).q_auto:best- Less aggressive algorithm. Generates bigger files with potentially better visual quality. Example of a target audience: photography sites that display images with a high visual quality.q_auto:good- Ensuring a relatively small file size with good visual quality.q_auto:eco- More aggressive algorithm, which results in smaller files of slightly lower visual quality. Example of a target audience: popular sites and social networks with a huge amount of traffic.q_auto:low- Most aggressive algorithm, which results in the smallest files of low visual quality. Example of a target audience: sites using thumbnail images that link to higher quality images.
Examples of the resulting file size when encoding a photograph, using various regular and automatic quality parameter values:
 Original (569KB)
Original (569KB)
 q_80 (80.3KB)
q_80 (80.3KB)
 q_auto:best (65.9KB)
q_auto:best (65.9KB)
 q_auto:good (56.9KB)
q_auto:good (56.9KB)
 q_auto:eco (45.0KB)
q_auto:eco (45.0KB)
 q_auto:low (35.0KB)
q_auto:low (35.0KB)
cl_image_tag("woman.jpg", :quality=>"auto")
cl_image_tag("woman.jpg", array("quality"=>"auto"))
CloudinaryImage("woman.jpg").image(quality="auto")
cloudinary.image("woman.jpg", {quality: "auto"})
cloudinary.url().transformation(new Transformation().quality("auto")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {quality: "auto"}).toHtml();
$.cloudinary.image("woman.jpg", {quality: "auto"})
<Image publicId="woman.jpg" > <Transformation quality="auto" /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation quality="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Quality("auto")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation().quality("auto")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setQuality("auto")).generate("woman.jpg")!, cloudinary: cloudinary)
Examples of the resulting file size when encoding a drawing, using regular and automatic quality values:
 Original (296KB)
Original (296KB)
 q_80 (223KB)
q_80 (223KB)
 q_auto:best (226KB)
q_auto:best (226KB)
 q_auto:good (156KB)
q_auto:good (156KB)
 q_auto:eco (97.5KB)
q_auto:eco (97.5KB)
 q_auto:low (87.5KB)
q_auto:low (87.5KB)
cl_image_tag("robot.jpg", :quality=>"auto")
cl_image_tag("robot.jpg", array("quality"=>"auto"))
CloudinaryImage("robot.jpg").image(quality="auto")
cloudinary.image("robot.jpg", {quality: "auto"})
cloudinary.url().transformation(new Transformation().quality("auto")).imageTag("robot.jpg");
cloudinary.imageTag('robot.jpg', {quality: "auto"}).toHtml();
$.cloudinary.image("robot.jpg", {quality: "auto"})
<Image publicId="robot.jpg" > <Transformation quality="auto" /> </Image>
<cl-image public-id="robot.jpg" > <cl-transformation quality="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Quality("auto")).BuildImageTag("robot.jpg")
MediaManager.get().url().transformation(new Transformation().quality("auto")).generate("robot.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setQuality("auto")).generate("robot.jpg")!, cloudinary: cloudinary)
q_autocannot be used within named transformations, howeverq_auto:[Mode](e.g.,q_auto:good) is supported within named transformations.- Save-Data support is a feature included in the Client-Hints standard, which is already supported by Chrome and Opera browsers. The browsers send a special request header named 'Save-Data' if the user has enabled data saving mode. When
q_autois specified and the 'Save-Data: on' header reaches the CDN layer of Cloudinary, image compression and encoding will automatically switch to theecomode (q_auto:eco) instead of the defaultgoodquality mode (q_auto:good). - Override automatic quality: you can override the automatic quality algorithm and set a fixed quality value for a specific image in the media library.
Toggling chroma subsampling
Chroma subsampling is a method of encoding images by implementing less resolution for chroma information (colors) than for luma information (luminance), taking advantage of the human visual system's lower acuity for color differences than for luminance. To override the default behavior of whether to perform chroma subsampling, a separate value can be added to the quality parameter as follows:
444can be added to prevent subsampling. For example:q_80:444420can be added to force subsampling. For example:q_95:420.
Modify image shape and style
Cloudinary supports various transformations for modifying the shape and style of images. This section contains information on the following topics:
- Round corners and create circular images.
- Rotate an image.
- Control the image opacity.
- Add borders to images.
- Set the background color.
Rounding corners and creating circular images
Many website designs need images with rounded corners, while some websites require images with a complete circular or oval (ellipse) crop. Twitter, for example, uses rounded corners for its users' profile pictures.
Programmatically, rounded corners can be achieved using the original rectangular images combined with modern CSS properties or image masking overlays. However, it is sometimes useful to deliver images with rounded corners in the first place. This is particularly helpful when you want to embed images inside an email (most mail clients can't add CSS based rounded corners), a PDF or a mobile application. Delivering images with already rounded corners is also useful if you want to simplify your CSS and markup or when you need to support older browsers.
Transforming an image to a rounded version is done using the radius parameter (r in URLs). You can manually specify the amount to round various corners, or you can set it to automatically round to an exact ellipse or circle.
background transformation parameter. Keep in mind that the PNG format produces larger files than the JPEG format. For more information, see the article on PNG optimization - saving bandwidth on transparent PNGs with dynamic underlay.Manually setting rounding values
To manually control the rounding, use the radius parameter with between 1 and 4 values defining the rounding amount (in pixels, separated by colons), following the same concept as the border-radius CSS property. When specifying multiple values, keep a corner untouched by specifying '0'.
- One value: Symmetrical. All four corners are rounded equally according to the specified value.
- Two values: Opposites are symmetrical. The first value applies to the top-left and bottom-right corners. The second value applies to the top-right and bottom-left corners.
- Three values: One set of corners is symmetrical. The first value applies to the top-left. The second value applies to the top-right and bottom-left corners. The third value applies to the bottom-right.
- Four values: The rounding for each corner is specified separately, in clockwise order, starting with the top-left.
For example:
cl_image_tag("Pi.png", :width=>150, :height=>100, :radius=>"25:0", :crop=>"fill")
cl_image_tag("Pi.png", array("width"=>150, "height"=>100, "radius"=>"25:0", "crop"=>"fill"))
CloudinaryImage("Pi.png").image(width=150, height=100, radius="25:0", crop="fill")
cloudinary.image("Pi.png", {width: 150, height: 100, radius: "25:0", crop: "fill"})
cloudinary.url().transformation(new Transformation().width(150).height(100).radius("25:0").crop("fill")).imageTag("Pi.png");
cloudinary.imageTag('Pi.png', {width: 150, height: 100, radius: "25:0", crop: "fill"}).toHtml();
$.cloudinary.image("Pi.png", {width: 150, height: 100, radius: "25:0", crop: "fill"})
<Image publicId="Pi.png" > <Transformation width="150" height="100" radius="25:0" crop="fill" /> </Image>
<cl-image public-id="Pi.png" > <cl-transformation width="150" height="100" radius="25:0" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(100).Radius("25:0").Crop("fill")).BuildImageTag("Pi.png")
MediaManager.get().url().transformation(new Transformation().width(150).height(100).radius("25:0").crop("fill")).generate("Pi.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(150).setHeight(100).setRadius("25:0").setCrop("fill")).generate("Pi.png")!, cloudinary: cloudinary)
Automatically rounding to an ellipse or circle
Rather than specifying specific rounding values, you can automatically crop images to the shape of an ellipse (if the requested image size is a rectangle) or a circle (if the requested image size is a square). Simply pass max as the value of the radius parameter instead of numeric values.
The following example transforms an uploaded JPEG to a 250x150 PNG with maximum radius cropping, which generates the ellipse shape with a transparent background:
cl_image_tag("pi.png", :width=>250, :height=>150, :radius=>"max", :crop=>"fill")
cl_image_tag("pi.png", array("width"=>250, "height"=>150, "radius"=>"max", "crop"=>"fill"))
CloudinaryImage("pi.png").image(width=250, height=150, radius="max", crop="fill")
cloudinary.image("pi.png", {width: 250, height: 150, radius: "max", crop: "fill"})
cloudinary.url().transformation(new Transformation().width(250).height(150).radius("max").crop("fill")).imageTag("pi.png");
cloudinary.imageTag('pi.png', {width: 250, height: 150, radius: "max", crop: "fill"}).toHtml();
$.cloudinary.image("pi.png", {width: 250, height: 150, radius: "max", crop: "fill"})
<Image publicId="pi.png" > <Transformation width="250" height="150" radius="max" crop="fill" /> </Image>
<cl-image public-id="pi.png" > <cl-transformation width="250" height="150" radius="max" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(250).Height(150).Radius("max").Crop("fill")).BuildImageTag("pi.png")
MediaManager.get().url().transformation(new Transformation().width(250).height(150).radius("max").crop("fill")).generate("pi.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(250).setHeight(150).setRadius("max").setCrop("fill")).generate("pi.png")!, cloudinary: cloudinary)

As the following example shows, displaying pictures of your web site's users as circle headshots is very easy to achieve with Cloudinary using face gravity with max radius:
cl_image_tag("face_left.png", :width=>200, :height=>200, :gravity=>"face", :radius=>"max", :crop=>"thumb")
cl_image_tag("face_left.png", array("width"=>200, "height"=>200, "gravity"=>"face", "radius"=>"max", "crop"=>"thumb"))
CloudinaryImage("face_left.png").image(width=200, height=200, gravity="face", radius="max", crop="thumb")
cloudinary.image("face_left.png", {width: 200, height: 200, gravity: "face", radius: "max", crop: "thumb"})
cloudinary.url().transformation(new Transformation().width(200).height(200).gravity("face").radius("max").crop("thumb")).imageTag("face_left.png");
cloudinary.imageTag('face_left.png', {width: 200, height: 200, gravity: "face", radius: "max", crop: "thumb"}).toHtml();
$.cloudinary.image("face_left.png", {width: 200, height: 200, gravity: "face", radius: "max", crop: "thumb"})
<Image publicId="face_left.png" > <Transformation width="200" height="200" gravity="face" radius="max" crop="thumb" /> </Image>
<cl-image public-id="face_left.png" > <cl-transformation width="200" height="200" gravity="face" radius="max" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Gravity("face").Radius("max").Crop("thumb")).BuildImageTag("face_left.png")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).gravity("face").radius("max").crop("thumb")).generate("face_left.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setGravity("face").setRadius("max").setCrop("thumb")).generate("face_left.png")!, cloudinary: cloudinary)

You can also overlay circular pictures of your users on other images using the layer_apply flag that tells Cloudinary to apply the rounding (and other transformations) to the overlay image and not to the base image:
cl_image_tag("flower.jpg", :transformation=>[ {:width=>200, :height=>200, :gravity=>"face", :radius=>"max", :overlay=>"face_left", :crop=>"thumb"}, {:flags=>"layer_apply", :gravity=>"north_east"} ])
cl_image_tag("flower.jpg", array("transformation"=>array( array("width"=>200, "height"=>200, "gravity"=>"face", "radius"=>"max", "overlay"=>"face_left", "crop"=>"thumb"), array("flags"=>"layer_apply", "gravity"=>"north_east") )))
CloudinaryImage("flower.jpg").image(transformation=[ {'width': 200, 'height': 200, 'gravity': "face", 'radius': "max", 'overlay': "face_left", 'crop': "thumb"}, {'flags': "layer_apply", 'gravity': "north_east"} ])
cloudinary.image("flower.jpg", {transformation: [ {width: 200, height: 200, gravity: "face", radius: "max", overlay: "face_left", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]})
cloudinary.url().transformation(new Transformation() .width(200).height(200).gravity("face").radius("max").overlay(new Layer().publicId("face_left")).crop("thumb").chain() .flags("layer_apply").gravity("north_east")).imageTag("flower.jpg");
cloudinary.imageTag('flower.jpg', {transformation: [ {width: 200, height: 200, gravity: "face", radius: "max", overlay: new cloudinary.Layer().publicId("face_left"), crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]}).toHtml();
$.cloudinary.image("flower.jpg", {transformation: [ {width: 200, height: 200, gravity: "face", radius: "max", overlay: new cloudinary.Layer().publicId("face_left"), crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]})
<Image publicId="flower.jpg" > <Transformation width="200" height="200" gravity="face" radius="max" overlay="face_left" crop="thumb" /> <Transformation flags="layer_apply" gravity="north_east" /> </Image>
<cl-image public-id="flower.jpg" > <cl-transformation width="200" height="200" gravity="face" radius="max" overlay="face_left" crop="thumb"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="north_east"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(200).Height(200).Gravity("face").Radius("max").Overlay(new Layer().PublicId("face_left")).Crop("thumb").Chain() .Flags("layer_apply").Gravity("north_east")).BuildImageTag("flower.jpg")
MediaManager.get().url().transformation(new Transformation() .width(200).height(200).gravity("face").radius("max").overlay(new Layer().publicId("face_left")).crop("thumb").chain() .flags("layer_apply").gravity("north_east")).generate("flower.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(200).setHeight(200).setGravity("face").setRadius("max").setOverlay("face_left").setCrop("thumb").chain() .setFlags("layer_apply").setGravity("north_east")).generate("flower.jpg")!, cloudinary: cloudinary)

Rotating images
Rotate an image by any arbitrary angle in degrees with the angle parameter (a in URLs). A positive integer value rotates the image clockwise, and a negative integer value rotates the image counterclockwise. If the angle is not a multiple of 90 then a rectangular bounding box is added containing the rotated image and empty space.
Other possible rotation values instead of an integer value include:
auto_right- Rotate the image 90 degrees clockwise only if the requested aspect ratio does not match the image's aspect ratio.auto_left- Rotate the image 90 degrees counterclockwise only if the requested aspect ratio does not match the image's aspect ratio.vflip- Vertical mirror flip of the image.hflip- Horizontal mirror flip of the image.ignore- By default, the image is automatically rotated according to the EXIF data stored by the camera when the image was taken. Set the rotation to 'ignore' if you do not want the image to be automatically rotated.
.). For example to horizontally flip the image and rotate it by 45 degrees: angle: hflip.45Examples with the uploaded image named sample (all images are also scaled down to a width of 100 pixels):
- Rotate the image by 90 degrees:
Ruby:cl_image_tag("sample.jpg", :transformation=>[ {:width=>100, :crop=>"scale"}, {:angle=>90} ])
PHP:cl_image_tag("sample.jpg", array("transformation"=>array( array("width"=>100, "crop"=>"scale"), array("angle"=>90) )))
Python:CloudinaryImage("sample.jpg").image(transformation=[ {'width': 100, 'crop': "scale"}, {'angle': 90} ])
Node.js:cloudinary.image("sample.jpg", {transformation: [ {width: 100, crop: "scale"}, {angle: 90} ]})
Java:cloudinary.url().transformation(new Transformation() .width(100).crop("scale").chain() .angle(90)).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {transformation: [ {width: 100, crop: "scale"}, {angle: 90} ]}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {transformation: [ {width: 100, crop: "scale"}, {angle: 90} ]})
React:<Image publicId="sample.jpg" > <Transformation width="100" crop="scale" /> <Transformation angle="90" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="100" crop="scale"> </cl-transformation> <cl-transformation angle="90"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(100).Crop("scale").Chain() .Angle(90)).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(100).crop("scale").chain() .angle(90)).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(100).setCrop("scale").chain() .setAngle(90)).generate("sample.jpg")!, cloudinary: cloudinary)

- Rotate the image by -20 degrees (automatically adds a bounding box):
Ruby:cl_image_tag("sample.jpg", :transformation=>[ {:width=>100, :crop=>"scale"}, {:angle=>-20} ])
PHP:cl_image_tag("sample.jpg", array("transformation"=>array( array("width"=>100, "crop"=>"scale"), array("angle"=>-20) )))
Python:CloudinaryImage("sample.jpg").image(transformation=[ {'width': 100, 'crop': "scale"}, {'angle': -20} ])
Node.js:cloudinary.image("sample.jpg", {transformation: [ {width: 100, crop: "scale"}, {angle: -20} ]})
Java:cloudinary.url().transformation(new Transformation() .width(100).crop("scale").chain() .angle(-20)).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {transformation: [ {width: 100, crop: "scale"}, {angle: -20} ]}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {transformation: [ {width: 100, crop: "scale"}, {angle: -20} ]})
React:<Image publicId="sample.jpg" > <Transformation width="100" crop="scale" /> <Transformation angle="-20" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="100" crop="scale"> </cl-transformation> <cl-transformation angle="-20"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(100).Crop("scale").Chain() .Angle(-20)).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(100).crop("scale").chain() .angle(-20)).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(100).setCrop("scale").chain() .setAngle(-20)).generate("sample.jpg")!, cloudinary: cloudinary)

- Vertically mirror flip the image and rotate by 70 degrees (automatically adds a bounding box):
Ruby:cl_image_tag("sample.jpg", :transformation=>[ {:width=>100, :crop=>"scale"}, {:angle=>["vflip", 45]} ])
PHP:cl_image_tag("sample.jpg", array("transformation"=>array( array("width"=>100, "crop"=>"scale"), array("angle"=>array("vflip", 45)) )))
Python:CloudinaryImage("sample.jpg").image(transformation=[ {'width': 100, 'crop': "scale"}, {'angle': ["vflip", 45]} ])
Node.js:cloudinary.image("sample.jpg", {transformation: [ {width: 100, crop: "scale"}, {angle: ["vflip", 45]} ]})
Java:cloudinary.url().transformation(new Transformation() .width(100).crop("scale").chain() .angle("vflip", "45")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {transformation: [ {width: 100, crop: "scale"}, {angle: ["vflip", 45]} ]}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {transformation: [ {width: 100, crop: "scale"}, {angle: ["vflip", 45]} ]})
React:<Image publicId="sample.jpg" > <Transformation width="100" crop="scale" /> <Transformation angle={["vflip", 45]} /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="100" crop="scale"> </cl-transformation> <cl-transformation angle={{["vflip", 45]}}> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(100).Crop("scale").Chain() .Angle("vflip", "45")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(100).crop("scale").chain() .angle("vflip", "45")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(100).setCrop("scale").chain() .setAngle("vflip", "45")).generate("sample.jpg")!, cloudinary: cloudinary)

- Crop the image to a 200x200 circle, then rotate the image by 30 degrees (automatically adds a bounding box) and finally trim the extra whitespace added:
Ruby:
cl_image_tag("sample.jpg", :transformation=>[ {:width=>200, :height=>200, :radius=>"max", :crop=>"fill"}, {:angle=>30}, {:effect=>"trim"} ])
PHP:cl_image_tag("sample.jpg", array("transformation"=>array( array("width"=>200, "height"=>200, "radius"=>"max", "crop"=>"fill"), array("angle"=>30), array("effect"=>"trim") )))
Python:CloudinaryImage("sample.jpg").image(transformation=[ {'width': 200, 'height': 200, 'radius': "max", 'crop': "fill"}, {'angle': 30}, {'effect': "trim"} ])
Node.js:cloudinary.image("sample.jpg", {transformation: [ {width: 200, height: 200, radius: "max", crop: "fill"}, {angle: 30}, {effect: "trim"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(200).height(200).radius("max").crop("fill").chain() .angle(30).chain() .effect("trim")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {transformation: [ {width: 200, height: 200, radius: "max", crop: "fill"}, {angle: 30}, {effect: "trim"} ]}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {transformation: [ {width: 200, height: 200, radius: "max", crop: "fill"}, {angle: 30}, {effect: "trim"} ]})
React:<Image publicId="sample.jpg" > <Transformation width="200" height="200" radius="max" crop="fill" /> <Transformation angle="30" /> <Transformation effect="trim" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="200" height="200" radius="max" crop="fill"> </cl-transformation> <cl-transformation angle="30"> </cl-transformation> <cl-transformation effect="trim"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(200).Height(200).Radius("max").Crop("fill").Chain() .Angle(30).Chain() .Effect("trim")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(200).height(200).radius("max").crop("fill").chain() .angle(30).chain() .effect("trim")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(200).setHeight(200).setRadius("max").setCrop("fill").chain() .setAngle(30).chain() .setEffect("trim")).generate("sample.jpg")!, cloudinary: cloudinary)

Controlling image opacity
Adjust the opacity of an image with the opacity parameter (o in URLs). The parameter accepts a value between 0-100 representing the percentage of transparency, where 100 means completely opaque and 0 is completely transparent.
For example, the uploaded image named sample delivered with 30% opacity:
cl_image_tag("sample.jpg", :opacity=>30)
cl_image_tag("sample.jpg", array("opacity"=>30))
CloudinaryImage("sample.jpg").image(opacity=30)
cloudinary.image("sample.jpg", {opacity: 30})
cloudinary.url().transformation(new Transformation().opacity(30)).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {opacity: 30}).toHtml();
$.cloudinary.image("sample.jpg", {opacity: 30})
<Image publicId="sample.jpg" > <Transformation opacity="30" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation opacity="30"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Opacity(30)).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().opacity(30)).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOpacity(30)).generate("sample.jpg")!, cloudinary: cloudinary)

Controlling the opacity is especially useful when placing other images as overlays. For example, an overlay of cloudinary_icon added with 60% opacity:
cl_image_tag("sample.jpg", :overlay=>"cloudinary_icon", :width=>300, :gravity=>"north_east", :opacity=>60)
cl_image_tag("sample.jpg", array("overlay"=>"cloudinary_icon", "width"=>300, "gravity"=>"north_east", "opacity"=>60))
CloudinaryImage("sample.jpg").image(overlay="cloudinary_icon", width=300, gravity="north_east", opacity=60)
cloudinary.image("sample.jpg", {overlay: "cloudinary_icon", width: 300, gravity: "north_east", opacity: 60})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(300).gravity("north_east").opacity(60)).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: 300, gravity: "north_east", opacity: 60}).toHtml();
$.cloudinary.image("sample.jpg", {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: 300, gravity: "north_east", opacity: 60})
<Image publicId="sample.jpg" > <Transformation overlay="cloudinary_icon" width="300" gravity="north_east" opacity="60" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation overlay="cloudinary_icon" width="300" gravity="north_east" opacity="60"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("cloudinary_icon")).Width(300).Gravity("north_east").Opacity(60)).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(300).gravity("north_east").opacity(60)).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("cloudinary_icon").setWidth(300).setGravity("north_east").setOpacity(60)).generate("sample.jpg")!, cloudinary: cloudinary)
Adding image borders
Add a solid border around the image with the border parameter (bo in URLs). The parameter accepts a value with a CSS-like format: width_style_color (e.g., 3px_solid_black).
An opaque color can be set as an RGB hex triplet (e.g., rgb:3e2222), a 3-digit RGB hex (e.g., rgb:777) or a named color (e.g., green).
You can also use a 4-digit or 8-digit RGBA hex quadruplet for the color, where the 4th hex value represents the alpha (opacity) value (e.g., co_rgb:3e222240 results in 25% opacity).
Additionally, Cloudinary's client libraries also support a # shortcut for RGB (e.g., setting color to #3e2222 which is then translated to rgb:3e2222), and when using Cloudinary's client libraries, you can optionally set the border values programmatically instead of as a single string (e.g., :border => { :width => 4, :color => 'black' }).
For example, the uploaded jpg image named sample delivered with a 5 pixel red border:
cl_image_tag("sample.jpg", :border=>"5px_solid_red")
cl_image_tag("sample.jpg", array("border"=>"5px_solid_red"))
CloudinaryImage("sample.jpg").image(border="5px_solid_red")
cloudinary.image("sample.jpg", {border: "5px_solid_red"})
cloudinary.url().transformation(new Transformation().border("5px_solid_red")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {border: "5px_solid_red"}).toHtml();
$.cloudinary.image("sample.jpg", {border: "5px_solid_red"})
<Image publicId="sample.jpg" > <Transformation border="5px_solid_red" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation border="5px_solid_red"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Border("5px_solid_red")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().border("5px_solid_red")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setBorder("5px_solid_red")).generate("sample.jpg")!, cloudinary: cloudinary)

Borders are also useful for adding to overlays to clearly define the overlaying image, and also automatically adapt to any rounded corner transformations. For example, an image of lady cropped with face detection and given rounded corners with a 10 pixel grey border, and an overlay of the image of young_couple resized to a 150x150 circular thumbnail with face detection and a black 3 pixel border, added to the northeast corner:
cl_image_tag("lady.jpg", :transformation=>[ {:gravity=>"face", :radius=>75, :border=>"10px_solid_grey", :crop=>"crop"}, {:overlay=>"young_couple", :width=>150, :height=>150, :radius=>"max", :gravity=>"faces", :border=>"3px_solid_black", :crop=>"thumb"}, {:flags=>"layer_apply", :gravity=>"north_east"} ])
cl_image_tag("lady.jpg", array("transformation"=>array( array("gravity"=>"face", "radius"=>75, "border"=>"10px_solid_grey", "crop"=>"crop"), array("overlay"=>"young_couple", "width"=>150, "height"=>150, "radius"=>"max", "gravity"=>"faces", "border"=>"3px_solid_black", "crop"=>"thumb"), array("flags"=>"layer_apply", "gravity"=>"north_east") )))
CloudinaryImage("lady.jpg").image(transformation=[ {'gravity': "face", 'radius': 75, 'border': "10px_solid_grey", 'crop': "crop"}, {'overlay': "young_couple", 'width': 150, 'height': 150, 'radius': "max", 'gravity': "faces", 'border': "3px_solid_black", 'crop': "thumb"}, {'flags': "layer_apply", 'gravity': "north_east"} ])
cloudinary.image("lady.jpg", {transformation: [ {gravity: "face", radius: 75, border: "10px_solid_grey", crop: "crop"}, {overlay: "young_couple", width: 150, height: 150, radius: "max", gravity: "faces", border: "3px_solid_black", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]})
cloudinary.url().transformation(new Transformation() .gravity("face").radius(75).border("10px_solid_grey").crop("crop").chain() .overlay(new Layer().publicId("young_couple")).width(150).height(150).radius("max").gravity("faces").border("3px_solid_black").crop("thumb").chain() .flags("layer_apply").gravity("north_east")).imageTag("lady.jpg");
cloudinary.imageTag('lady.jpg', {transformation: [ {gravity: "face", radius: 75, border: "10px_solid_grey", crop: "crop"}, {overlay: new cloudinary.Layer().publicId("young_couple"), width: 150, height: 150, radius: "max", gravity: "faces", border: "3px_solid_black", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]}).toHtml();
$.cloudinary.image("lady.jpg", {transformation: [ {gravity: "face", radius: 75, border: "10px_solid_grey", crop: "crop"}, {overlay: new cloudinary.Layer().publicId("young_couple"), width: 150, height: 150, radius: "max", gravity: "faces", border: "3px_solid_black", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]})
<Image publicId="lady.jpg" > <Transformation gravity="face" radius="75" border="10px_solid_grey" crop="crop" /> <Transformation overlay="young_couple" width="150" height="150" radius="max" gravity="faces" border="3px_solid_black" crop="thumb" /> <Transformation flags="layer_apply" gravity="north_east" /> </Image>
<cl-image public-id="lady.jpg" > <cl-transformation gravity="face" radius="75" border="10px_solid_grey" crop="crop"> </cl-transformation> <cl-transformation overlay="young_couple" width="150" height="150" radius="max" gravity="faces" border="3px_solid_black" crop="thumb"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="north_east"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Gravity("face").Radius(75).Border("10px_solid_grey").Crop("crop").Chain() .Overlay(new Layer().PublicId("young_couple")).Width(150).Height(150).Radius("max").Gravity("faces").Border("3px_solid_black").Crop("thumb").Chain() .Flags("layer_apply").Gravity("north_east")).BuildImageTag("lady.jpg")
MediaManager.get().url().transformation(new Transformation() .gravity("face").radius(75).border("10px_solid_grey").crop("crop").chain() .overlay(new Layer().publicId("young_couple")).width(150).height(150).radius("max").gravity("faces").border("3px_solid_black").crop("thumb").chain() .flags("layer_apply").gravity("north_east")).generate("lady.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setGravity("face").setRadius(75).setBorder("10px_solid_grey").setCrop("crop").chain() .setOverlay("young_couple").setWidth(150).setHeight(150).setRadius("max").setGravity("faces").setBorder("3px_solid_black").setCrop("thumb").chain() .setFlags("layer_apply").setGravity("north_east")).generate("lady.jpg")!, cloudinary: cloudinary)

Setting background color
Use the background parameter (b in URLs) to set the background color of the image. The image background is visible when padding is added with one of the padding crop modes, when rounding corners, when adding overlays, and with semi-transparent PNGs and GIFs.
An opaque color can be set as an RGB hex triplet (e.g., b_rgb:3e2222), a 3-digit RGB hex (e.g., b_rgb:777) or a named color (e.g., b_green). Cloudinary's client libraries also support a # shortcut for RGB (e.g., setting background to #3e2222 which is then translated to rgb:3e2222).
For example, the uploaded image named sample padded to a width and height of 300 pixels with a green background:
cl_image_tag("sample.jpg", :width=>300, :height=>300, :background=>"green", :crop=>"pad")
cl_image_tag("sample.jpg", array("width"=>300, "height"=>300, "background"=>"green", "crop"=>"pad"))
CloudinaryImage("sample.jpg").image(width=300, height=300, background="green", crop="pad")
cloudinary.image("sample.jpg", {width: 300, height: 300, background: "green", crop: "pad"})
cloudinary.url().transformation(new Transformation().width(300).height(300).background("green").crop("pad")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 300, height: 300, background: "green", crop: "pad"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 300, height: 300, background: "green", crop: "pad"})
<Image publicId="sample.jpg" > <Transformation width="300" height="300" background="green" crop="pad" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="300" height="300" background="green" crop="pad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(300).Background("green").Crop("pad")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).height(300).background("green").crop("pad")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setHeight(300).setBackground("green").setCrop("pad")).generate("sample.jpg")!, cloudinary: cloudinary)

You can also use a 4-digit or 8-digit RGBA hex quadruplet for the background color, where the 4th hex value represents the alpha (opacity) value (e.g., co_rgb:3e222240 results in 25% opacity).
Content-aware padding
You can automatically set the background color to the most prominent color in the image when applying one of the padding crop modes (pad, lpad, or mpad) by setting the background parameter to auto (b_auto in URLs). The parameter can also accept an additional value as follows:
b_auto:border- selects the predominant color while taking only the image border pixels into account. This is the default option forb_auto.b_auto:predominant- selects the predominant color while taking all pixels in the image into account.b_auto:border_contrast- selects the strongest contrasting color to the predominant color while taking only the image border pixels into account.b_auto:predominant_contrast- selects the strongest contrasting color to the predominant color while taking all pixels in the image into account.
For example, padding the sample image to a width and height of 300 pixels, and with the background color set to the predominant color in the image:
cl_image_tag("sample.jpg", :height=>300, :width=>300, :background=>"auto:predominant", :crop=>"pad")
cl_image_tag("sample.jpg", array("height"=>300, "width"=>300, "background"=>"auto:predominant", "crop"=>"pad"))
CloudinaryImage("sample.jpg").image(height=300, width=300, background="auto:predominant", crop="pad")
cloudinary.image("sample.jpg", {height: 300, width: 300, background: "auto:predominant", crop: "pad"})
cloudinary.url().transformation(new Transformation().height(300).width(300).background("auto:predominant").crop("pad")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {height: 300, width: 300, background: "auto:predominant", crop: "pad"}).toHtml();
$.cloudinary.image("sample.jpg", {height: 300, width: 300, background: "auto:predominant", crop: "pad"})
<Image publicId="sample.jpg" > <Transformation height="300" width="300" background="auto:predominant" crop="pad" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation height="300" width="300" background="auto:predominant" crop="pad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Height(300).Width(300).Background("auto:predominant").Crop("pad")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().height(300).width(300).background("auto:predominant").crop("pad")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setHeight(300).setWidth(300).setBackground("auto:predominant").setCrop("pad")).generate("sample.jpg")!, cloudinary: cloudinary)

Gradient fade
You can also apply a padding gradient fade effect with the predominant colors in the image by adjusting the value of the b_auto parameter as follows:
b_auto:[gradient_type]:[number]:[direction]
Where:
gradient_type- one of the following values:predominant_gradient- base the gradient fade effect on the predominant colors in the imagepredominant_gradient_contrast- base the effect on the colors that contrast the predominant colors in the imageborder_gradient- base the gradient fade effect on the predominant colors in the border pixels of the imageborder_gradient_contrast- base the effect on the colors that contrast the predominant colors in the border pixels of the image
number- the number of predominant colors to select. Possible values:2or4. Default:2direction- if 2 colors are selected, this parameter specifies the direction to blend the 2 colors together (if 4 colors are selected each gets interpolated between the four corners). Possible values:horizontal,vertical,diagonal_desc, anddiagonal_asc. Default:horizontal
cl_image_tag("horse.jpg", :height=>300, :width=>300, :background=>"auto:predominant_gradient_contrast:4", :crop=>"pad")
cl_image_tag("horse.jpg", array("height"=>300, "width"=>300, "background"=>"auto:predominant_gradient_contrast:4", "crop"=>"pad"))
CloudinaryImage("horse.jpg").image(height=300, width=300, background="auto:predominant_gradient_contrast:4", crop="pad")
cloudinary.image("horse.jpg", {height: 300, width: 300, background: "auto:predominant_gradient_contrast:4", crop: "pad"})
cloudinary.url().transformation(new Transformation().height(300).width(300).background("auto:predominant_gradient_contrast:4").crop("pad")).imageTag("horse.jpg");
cloudinary.imageTag('horse.jpg', {height: 300, width: 300, background: "auto:predominant_gradient_contrast:4", crop: "pad"}).toHtml();
$.cloudinary.image("horse.jpg", {height: 300, width: 300, background: "auto:predominant_gradient_contrast:4", crop: "pad"})
<Image publicId="horse.jpg" > <Transformation height="300" width="300" background="auto:predominant_gradient_contrast:4" crop="pad" /> </Image>
<cl-image public-id="horse.jpg" > <cl-transformation height="300" width="300" background="auto:predominant_gradient_contrast:4" crop="pad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Height(300).Width(300).Background("auto:predominant_gradient_contrast:4").Crop("pad")).BuildImageTag("horse.jpg")
MediaManager.get().url().transformation(new Transformation().height(300).width(300).background("auto:predominant_gradient_contrast:4").crop("pad")).generate("horse.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setHeight(300).setWidth(300).setBackground("auto:predominant_gradient_contrast:4").setCrop("pad")).generate("horse.jpg")!, cloudinary: cloudinary)
Custom color palette
Add a custom palette to limit the selected color to one of the colors in the palette that you provide. Once the predominant color has been calculated then the closest color from the available palette is selected. Append a colon and then the value palette followed by a list of colors, each separated by an underscore. For example, to automatically add padding and a palette that limits the possible choices to green, red and blue: b_auto:palette_red_green_blue
The palette can be used in combination with any of the various values for b_auto, and the same color in the palette can be selected more than once when requesting multiple predominant colors. For example, padding to a width and height of 300 pixels, with a 4 color gradient fade in the auto colored padding, and limiting the possible colors to red, green, blue, and orange:
cl_image_tag("horse.jpg", :height=>300, :width=>300, :background=>"auto:predominant_gradient:4:palette_red_green_blue_orange", :crop=>"pad")
cl_image_tag("horse.jpg", array("height"=>300, "width"=>300, "background"=>"auto:predominant_gradient:4:palette_red_green_blue_orange", "crop"=>"pad"))
CloudinaryImage("horse.jpg").image(height=300, width=300, background="auto:predominant_gradient:4:palette_red_green_blue_orange", crop="pad")
cloudinary.image("horse.jpg", {height: 300, width: 300, background: "auto:predominant_gradient:4:palette_red_green_blue_orange", crop: "pad"})
cloudinary.url().transformation(new Transformation().height(300).width(300).background("auto:predominant_gradient:4:palette_red_green_blue_orange").crop("pad")).imageTag("horse.jpg");
cloudinary.imageTag('horse.jpg', {height: 300, width: 300, background: "auto:predominant_gradient:4:palette_red_green_blue_orange", crop: "pad"}).toHtml();
$.cloudinary.image("horse.jpg", {height: 300, width: 300, background: "auto:predominant_gradient:4:palette_red_green_blue_orange", crop: "pad"})
<Image publicId="horse.jpg" > <Transformation height="300" width="300" background="auto:predominant_gradient:4:palette_red_green_blue_orange" crop="pad" /> </Image>
<cl-image public-id="horse.jpg" > <cl-transformation height="300" width="300" background="auto:predominant_gradient:4:palette_red_green_blue_orange" crop="pad"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Height(300).Width(300).Background("auto:predominant_gradient:4:palette_red_green_blue_orange").Crop("pad")).BuildImageTag("horse.jpg")
MediaManager.get().url().transformation(new Transformation().height(300).width(300).background("auto:predominant_gradient:4:palette_red_green_blue_orange").crop("pad")).generate("horse.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setHeight(300).setWidth(300).setBackground("auto:predominant_gradient:4:palette_red_green_blue_orange").setCrop("pad")).generate("horse.jpg")!, cloudinary: cloudinary)

Gradient fade into padding
Fade the image into the added padding by adding the gradient_fade effect with a value of symmetric_pad (e_gradient_fade:symmetric_pad in URLs). The padding blends into the edge of the image with a strength indicated by an additional value, separated by a colon (Range: 0 to 100, Default: 20). Values for x and y can also be specified as a percentage (range: 0.0 to 1.0), or in pixels (integer values) to indicate how far into the image to apply the gradient effect. By default, the gradient is applied 30% into the image (x_0.3).
For example, padding the sample image to a width and height of 300 pixels, with the background color set to the predominant color, and with a gradient fade effect, between the added padding and 50% into the image.
cl_image_tag("sample.jpg", :transformation=>[ {:height=>300, :width=>300, :background=>"auto:predominant", :crop=>"pad"}, {:effect=>"gradient_fade:symmetric_pad", :x=>0.5} ])
cl_image_tag("sample.jpg", array("transformation"=>array( array("height"=>300, "width"=>300, "background"=>"auto:predominant", "crop"=>"pad"), array("effect"=>"gradient_fade:symmetric_pad", "x"=>0.5) )))
CloudinaryImage("sample.jpg").image(transformation=[ {'height': 300, 'width': 300, 'background': "auto:predominant", 'crop': "pad"}, {'effect': "gradient_fade:symmetric_pad", 'x': 0.5} ])
cloudinary.image("sample.jpg", {transformation: [ {height: 300, width: 300, background: "auto:predominant", crop: "pad"}, {effect: "gradient_fade:symmetric_pad", x: "0.5"} ]})
cloudinary.url().transformation(new Transformation() .height(300).width(300).background("auto:predominant").crop("pad").chain() .effect("gradient_fade:symmetric_pad").x(0.5)).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: [ {height: 300, width: 300, background: "auto:predominant", crop: "pad"}, {effect: "gradient_fade:symmetric_pad", x: "0.5"} ]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: [ {height: 300, width: 300, background: "auto:predominant", crop: "pad"}, {effect: "gradient_fade:symmetric_pad", x: "0.5"} ]})
<Image publicId="sample.jpg" > <Transformation height="300" width="300" background="auto:predominant" crop="pad" /> <Transformation effect="gradient_fade:symmetric_pad" x="0.5" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation height="300" width="300" background="auto:predominant" crop="pad"> </cl-transformation> <cl-transformation effect="gradient_fade:symmetric_pad" x="0.5"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Height(300).Width(300).Background("auto:predominant").Crop("pad").Chain() .Effect("gradient_fade:symmetric_pad").X(0.5)).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation() .height(300).width(300).background("auto:predominant").crop("pad").chain() .effect("gradient_fade:symmetric_pad").x(0.5)).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setHeight(300).setWidth(300).setBackground("auto:predominant").setCrop("pad").chain() .setEffect("gradient_fade:symmetric_pad").setX(0.5)).generate("sample.jpg")!, cloudinary: cloudinary)

Applying image effects and filters
Apply a filter or an effect on an image with the effect parameter (e in URLs). The value of the parameter includes the name of the effect and sometimes an additional value that controls the behavior of the specific effect. Cloudinary supports a large number of effects that can be applied to change the visual appearance of delivered images. You can also apply multiple effects to an image by applying each effect as a separate chained transformation.
There are a large number of effects and filters available, which can be roughly divided into the following type of effects:
- Color effects
- Outline effects
- Tint effects
- Blurring, pixelating and sharpening effects
- Overlay blending effects
- Image shape changes and distortion effects
- Image improvement effects
- Artistic filter effects
- Miscellaneous image effects
For a full list of all the supported effects, see the Image transformations reference table. For more information on using effects see the following articles:
- Cloud-based API for applying effects on images
- Automatic cloud-based image improvements and effects
- Automatic image sharpening and blurring in the cloud
Color effects
Effects: hue, red, blue, green, negate, brightness, brightness_hsb, colorize, grayscale, blackwhite, sepia, saturation
These effects are useful for changing the intensities of colors in an image, correcting color imbalance, applying colorization filters, and removing or replacing colors.
Examples:
- Converting the
sampleimage to grayscale:Ruby:cl_image_tag("sample.jpg", :effect=>"grayscale")
PHP:cl_image_tag("sample.jpg", array("effect"=>"grayscale"))
Python:CloudinaryImage("sample.jpg").image(effect="grayscale")
Node.js:cloudinary.image("sample.jpg", {effect: "grayscale"})
Java:cloudinary.url().transformation(new Transformation().effect("grayscale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {effect: "grayscale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {effect: "grayscale"})
React:<Image publicId="sample.jpg" > <Transformation effect="grayscale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation effect="grayscale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("grayscale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("grayscale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("grayscale")).generate("sample.jpg")!, cloudinary: cloudinary)

- Increasing saturation of the
sampleimage to 50:Ruby:cl_image_tag("sample.jpg", :effect=>"saturation:50")
PHP:cl_image_tag("sample.jpg", array("effect"=>"saturation:50"))
Python:CloudinaryImage("sample.jpg").image(effect="saturation:50")
Node.js:cloudinary.image("sample.jpg", {effect: "saturation:50"})
Java:cloudinary.url().transformation(new Transformation().effect("saturation:50")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {effect: "saturation:50"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {effect: "saturation:50"})
React:<Image publicId="sample.jpg" > <Transformation effect="saturation:50" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation effect="saturation:50"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("saturation:50")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("saturation:50")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("saturation:50")).generate("sample.jpg")!, cloudinary: cloudinary)

- Find the blue colors (to a tolerance of 80 from the color #2b38aa) and replace them with parallel shades of maroon, taking into account shadows, lighting, etc:
Ruby:
cl_image_tag("blue_burlap.png", :effect=>"replace_color:maroon:80:2b38aa")
PHP:cl_image_tag("blue_burlap.png", array("effect"=>"replace_color:maroon:80:2b38aa"))
Python:CloudinaryImage("blue_burlap.png").image(effect="replace_color:maroon:80:2b38aa")
Node.js:cloudinary.image("blue_burlap.png", {effect: "replace_color:maroon:80:2b38aa"})
Java:cloudinary.url().transformation(new Transformation().effect("replace_color:maroon:80:2b38aa")).imageTag("blue_burlap.png");
JS:cloudinary.imageTag('blue_burlap.png', {effect: "replace_color:maroon:80:2b38aa"}).toHtml();
jQuery:$.cloudinary.image("blue_burlap.png", {effect: "replace_color:maroon:80:2b38aa"})
React:<Image publicId="blue_burlap.png" > <Transformation effect="replace_color:maroon:80:2b38aa" /> </Image>
Angular:<cl-image public-id="blue_burlap.png" > <cl-transformation effect="replace_color:maroon:80:2b38aa"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("replace_color:maroon:80:2b38aa")).BuildImageTag("blue_burlap.png")
Android:MediaManager.get().url().transformation(new Transformation().effect("replace_color:maroon:80:2b38aa")).generate("blue_burlap.png");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("replace_color:maroon:80:2b38aa")).generate("blue_burlap.png")!, cloudinary: cloudinary)
Outline effects
The outline effect (e_outline in URLs) enables you to add an outline to your transparent images. The parameter can also be passed additional values as follows:
outline:[mode]:[width]:[blur]
- mode - how to apply the outline effect which can be one of the following values:
inner,inner_fill,outer,fill. Default value:innerandouter. - width - the first integer supplied applies to the thickness of the outline in pixels. Default value:
5. Range: 1 - 100 - blur - the second integer supplied applies to the level of blur of the outline. Default value:
0. Range: 0 - 2000
Use the color parameter (co in URLs) to define a new color for the outline (the default is black). The color can be specified as an RGB hex triplet (e.g., rgb:3e2222), a 3-digit RGB hex (e.g., rgb:777) or a named color (e.g., green). For example, to add an orange outline:
cl_image_tag("balloon.png", :transformation=>[ {:height=>200, :crop=>"scale"}, {:effect=>"outline:15:200", :color=>"orange"} ])
cl_image_tag("balloon.png", array("transformation"=>array( array("height"=>200, "crop"=>"scale"), array("effect"=>"outline:15:200", "color"=>"orange") )))
CloudinaryImage("balloon.png").image(transformation=[ {'height': 200, 'crop': "scale"}, {'effect': "outline:15:200", 'color': "orange"} ])
cloudinary.image("balloon.png", {transformation: [ {height: 200, crop: "scale"}, {effect: "outline:15:200", color: "orange"} ]})
cloudinary.url().transformation(new Transformation() .height(200).crop("scale").chain() .effect("outline:15:200").color("orange")).imageTag("balloon.png");
cloudinary.imageTag('balloon.png', {transformation: [ {height: 200, crop: "scale"}, {effect: "outline:15:200", color: "orange"} ]}).toHtml();
$.cloudinary.image("balloon.png", {transformation: [ {height: 200, crop: "scale"}, {effect: "outline:15:200", color: "orange"} ]})
<Image publicId="balloon.png" > <Transformation height="200" crop="scale" /> <Transformation effect="outline:15:200" color="orange" /> </Image>
<cl-image public-id="balloon.png" > <cl-transformation height="200" crop="scale"> </cl-transformation> <cl-transformation effect="outline:15:200" color="orange"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Height(200).Crop("scale").Chain() .Effect("outline:15:200").Color("orange")).BuildImageTag("balloon.png")
MediaManager.get().url().transformation(new Transformation() .height(200).crop("scale").chain() .effect("outline:15:200").color("orange")).generate("balloon.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setHeight(200).setCrop("scale").chain() .setEffect("outline:15:200").setColor("orange")).generate("balloon.png")!, cloudinary: cloudinary)

You can also add a multi-colored outline by creating successive outline effect components. For example:
cl_image_tag("shoes.png", :transformation=>[ {:width=>200, :crop=>"scale"}, {:effect=>"outline:20:200", :color=>"red"}, {:effect=>"outline:15:200", :color=>"orange"}, {:effect=>"outline:10:200", :color=>"yellow"} ])
cl_image_tag("shoes.png", array("transformation"=>array( array("width"=>200, "crop"=>"scale"), array("effect"=>"outline:20:200", "color"=>"red"), array("effect"=>"outline:15:200", "color"=>"orange"), array("effect"=>"outline:10:200", "color"=>"yellow") )))
CloudinaryImage("shoes.png").image(transformation=[ {'width': 200, 'crop': "scale"}, {'effect': "outline:20:200", 'color': "red"}, {'effect': "outline:15:200", 'color': "orange"}, {'effect': "outline:10:200", 'color': "yellow"} ])
cloudinary.image("shoes.png", {transformation: [ {width: 200, crop: "scale"}, {effect: "outline:20:200", color: "red"}, {effect: "outline:15:200", color: "orange"}, {effect: "outline:10:200", color: "yellow"} ]})
cloudinary.url().transformation(new Transformation() .width(200).crop("scale").chain() .effect("outline:20:200").color("red").chain() .effect("outline:15:200").color("orange").chain() .effect("outline:10:200").color("yellow")).imageTag("shoes.png");
cloudinary.imageTag('shoes.png', {transformation: [ {width: 200, crop: "scale"}, {effect: "outline:20:200", color: "red"}, {effect: "outline:15:200", color: "orange"}, {effect: "outline:10:200", color: "yellow"} ]}).toHtml();
$.cloudinary.image("shoes.png", {transformation: [ {width: 200, crop: "scale"}, {effect: "outline:20:200", color: "red"}, {effect: "outline:15:200", color: "orange"}, {effect: "outline:10:200", color: "yellow"} ]})
<Image publicId="shoes.png" > <Transformation width="200" crop="scale" /> <Transformation effect="outline:20:200" color="red" /> <Transformation effect="outline:15:200" color="orange" /> <Transformation effect="outline:10:200" color="yellow" /> </Image>
<cl-image public-id="shoes.png" > <cl-transformation width="200" crop="scale"> </cl-transformation> <cl-transformation effect="outline:20:200" color="red"> </cl-transformation> <cl-transformation effect="outline:15:200" color="orange"> </cl-transformation> <cl-transformation effect="outline:10:200" color="yellow"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(200).Crop("scale").Chain() .Effect("outline:20:200").Color("red").Chain() .Effect("outline:15:200").Color("orange").Chain() .Effect("outline:10:200").Color("yellow")).BuildImageTag("shoes.png")
MediaManager.get().url().transformation(new Transformation() .width(200).crop("scale").chain() .effect("outline:20:200").color("red").chain() .effect("outline:15:200").color("orange").chain() .effect("outline:10:200").color("yellow")).generate("shoes.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(200).setCrop("scale").chain() .setEffect("outline:20:200").setColor("red").chain() .setEffect("outline:15:200").setColor("orange").chain() .setEffect("outline:10:200").setColor("yellow")).generate("shoes.png")!, cloudinary: cloudinary)

Tint effects
The tint:<options> effect enables you to blend your images with one or more colors and specify the blend strength. Advanced users can also equalize the image for increased contrast and specify the positioning of the gradient blend for each color.
By default,
e_tintapplies a red color at 60% blend strength.Specify the colors and blend strength amount in the format:
e_tint:[amount]:[color1]:[color2]:...:[color10].
amountis a value from 0-100, where 0 keeps the original color and 100 blends the specified colors completely.The
colorcan be specified as an RGB hex triplet (e.g., rgb:3e2222), a 3-digit RGB hex (e.g., rgb:777) or a named color (e.g., green).For example:
Ruby:cl_image_tag("greece_landscape.jpg", :effect=>"tint:100:red:blue:yellow")
PHP:cl_image_tag("greece_landscape.jpg", array("effect"=>"tint:100:red:blue:yellow"))
Python:CloudinaryImage("greece_landscape.jpg").image(effect="tint:100:red:blue:yellow")
Node.js:cloudinary.image("greece_landscape.jpg", {effect: "tint:100:red:blue:yellow"})
Java:cloudinary.url().transformation(new Transformation().effect("tint:100:red:blue:yellow")).imageTag("greece_landscape.jpg");
JS:cloudinary.imageTag('greece_landscape.jpg', {effect: "tint:100:red:blue:yellow"}).toHtml();
jQuery:$.cloudinary.image("greece_landscape.jpg", {effect: "tint:100:red:blue:yellow"})
React:<Image publicId="greece_landscape.jpg" > <Transformation effect="tint:100:red:blue:yellow" /> </Image>
Angular:<cl-image public-id="greece_landscape.jpg" > <cl-transformation effect="tint:100:red:blue:yellow"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("tint:100:red:blue:yellow")).BuildImageTag("greece_landscape.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("tint:100:red:blue:yellow")).generate("greece_landscape.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("tint:100:red:blue:yellow")).generate("greece_landscape.jpg")!, cloudinary: cloudinary)
To equalize the colors in your image before tinting, set
equalizeto true (false by default). For example:URL:Ruby:cl_image_tag("greece_landscape.jpg", :effect=>"tint:equalize:80:red:blue:yellow")
PHP:cl_image_tag("greece_landscape.jpg", array("effect"=>"tint:equalize:80:red:blue:yellow"))
Python:CloudinaryImage("greece_landscape.jpg").image(effect="tint:equalize:80:red:blue:yellow")
Node.js:cloudinary.image("greece_landscape.jpg", {effect: "tint:equalize:80:red:blue:yellow"})
Java:cloudinary.url().transformation(new Transformation().effect("tint:equalize:80:red:blue:yellow")).imageTag("greece_landscape.jpg");
JS:cloudinary.imageTag('greece_landscape.jpg', {effect: "tint:equalize:80:red:blue:yellow"}).toHtml();
jQuery:$.cloudinary.image("greece_landscape.jpg", {effect: "tint:equalize:80:red:blue:yellow"})
React:<Image publicId="greece_landscape.jpg" > <Transformation effect="tint:equalize:80:red:blue:yellow" /> </Image>
Angular:<cl-image public-id="greece_landscape.jpg" > <cl-transformation effect="tint:equalize:80:red:blue:yellow"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("tint:equalize:80:red:blue:yellow")).BuildImageTag("greece_landscape.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("tint:equalize:80:red:blue:yellow")).generate("greece_landscape.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("tint:equalize:80:red:blue:yellow")).generate("greece_landscape.jpg")!, cloudinary: cloudinary)
By default, the specified colors are distributed evenly. To adjust the positioning of the gradient blend, specify a
positionvalue between 0p-100p. If specifying positioning, you must specify a position value for all colors. For example:Ruby:cl_image_tag("greece_landscape.jpg", :effect=>"tint:equalize:80:red:50p:blue:60p:yellow:40p")
PHP:cl_image_tag("greece_landscape.jpg", array("effect"=>"tint:equalize:80:red:50p:blue:60p:yellow:40p"))
Python:CloudinaryImage("greece_landscape.jpg").image(effect="tint:equalize:80:red:50p:blue:60p:yellow:40p")
Node.js:cloudinary.image("greece_landscape.jpg", {effect: "tint:equalize:80:red:50p:blue:60p:yellow:40p"})
Java:cloudinary.url().transformation(new Transformation().effect("tint:equalize:80:red:50p:blue:60p:yellow:40p")).imageTag("greece_landscape.jpg");
JS:cloudinary.imageTag('greece_landscape.jpg', {effect: "tint:equalize:80:red:50p:blue:60p:yellow:40p"}).toHtml();
jQuery:$.cloudinary.image("greece_landscape.jpg", {effect: "tint:equalize:80:red:50p:blue:60p:yellow:40p"})
React:<Image publicId="greece_landscape.jpg" > <Transformation effect="tint:equalize:80:red:50p:blue:60p:yellow:40p" /> </Image>
Angular:<cl-image public-id="greece_landscape.jpg" > <cl-transformation effect="tint:equalize:80:red:50p:blue:60p:yellow:40p"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("tint:equalize:80:red:50p:blue:60p:yellow:40p")).BuildImageTag("greece_landscape.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("tint:equalize:80:red:50p:blue:60p:yellow:40p")).generate("greece_landscape.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("tint:equalize:80:red:50p:blue:60p:yellow:40p")).generate("greece_landscape.jpg")!, cloudinary: cloudinary)
 Original
Original
 default red color at 20% strength
default red color at 20% strength
 red, blue, yellow at 100% strength
red, blue, yellow at 100% strength
 equalized, mutli-color, 80%, adjusted gradients
equalized, mutli-color, 80%, adjusted gradients
1Equalizing colors redistributes the pixels in your image so that they are equally balanced across the entire range of brightness values, which increases the overall contrast in the image. The lightest area is remapped to pure white, and the darkest area is remapped to pure black.
Blurring, pixelating and sharpening effects
Effects: blur, blur_region, blur_faces, sharpen, unsharp_mask, pixelate, pixelate_region, pixelate_faces, ordered_dither, noise, vignette, gradient_fade, tilt_shift
These effects are used to either visually distort or visually enhance an image.
Examples:
- To apply a strong blurring filter (300) to the
sampleimage:Ruby:cl_image_tag("sample.jpg", :effect=>"blur:300")
PHP:cl_image_tag("sample.jpg", array("effect"=>"blur:300"))
Python:CloudinaryImage("sample.jpg").image(effect="blur:300")
Node.js:cloudinary.image("sample.jpg", {effect: "blur:300"})
Java:cloudinary.url().transformation(new Transformation().effect("blur:300")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {effect: "blur:300"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {effect: "blur:300"})
React:<Image publicId="sample.jpg" > <Transformation effect="blur:300" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation effect="blur:300"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("blur:300")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("blur:300")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("blur:300")).generate("sample.jpg")!, cloudinary: cloudinary)

- To apply a sharpen filter to the
sampleimage:Ruby:cl_image_tag("sample.jpg", :effect=>"sharpen")
PHP:cl_image_tag("sample.jpg", array("effect"=>"sharpen"))
Python:CloudinaryImage("sample.jpg").image(effect="sharpen")
Node.js:cloudinary.image("sample.jpg", {effect: "sharpen"})
Java:cloudinary.url().transformation(new Transformation().effect("sharpen")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {effect: "sharpen"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {effect: "sharpen"})
React:<Image publicId="sample.jpg" > <Transformation effect="sharpen" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation effect="sharpen"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("sharpen")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("sharpen")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("sharpen")).generate("sample.jpg")!, cloudinary: cloudinary)

Overlay blending effects
Effects: screen, multiply, overlay, mask, anti_removal
These effects are used for blending an overlay with an image.
For example, to make each pixel of the sample image brighter according to the pixel value of the overlaid cloudinary_icon image:
cl_image_tag("sample.jpg", :effect=>"screen", :overlay=>"cloudinary_icon")
cl_image_tag("sample.jpg", array("effect"=>"screen", "overlay"=>"cloudinary_icon"))
CloudinaryImage("sample.jpg").image(effect="screen", overlay="cloudinary_icon")
cloudinary.image("sample.jpg", {effect: "screen", overlay: "cloudinary_icon"})
cloudinary.url().transformation(new Transformation().effect("screen").overlay(new Layer().publicId("cloudinary_icon"))).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {effect: "screen", overlay: new cloudinary.Layer().publicId("cloudinary_icon")}).toHtml();
$.cloudinary.image("sample.jpg", {effect: "screen", overlay: new cloudinary.Layer().publicId("cloudinary_icon")})
<Image publicId="sample.jpg" > <Transformation effect="screen" overlay="cloudinary_icon" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation effect="screen" overlay="cloudinary_icon"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("screen").Overlay(new Layer().PublicId("cloudinary_icon"))).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().effect("screen").overlay(new Layer().publicId("cloudinary_icon"))).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("screen").setOverlay("cloudinary_icon")).generate("sample.jpg")!, cloudinary: cloudinary)
Image shape changes and distortion effects
Effects: shadow, make_transparent, trim, distort, shear, displace
These effects are used to morph an image's visual dimensions.
Examples:
- To add a custom green shadow to the
sampleimage:Ruby:cl_image_tag("sample.jpg", :color=>"#009900", :effect=>"shadow:50", :x=>10, :y=>10)
PHP:cl_image_tag("sample.jpg", array("color"=>"#009900", "effect"=>"shadow:50", "x"=>10, "y"=>10))
Python:CloudinaryImage("sample.jpg").image(color="#009900", effect="shadow:50", x=10, y=10)
Node.js:cloudinary.image("sample.jpg", {color: "#009900", effect: "shadow:50", x: 10, y: 10})
Java:cloudinary.url().transformation(new Transformation().color("#009900").effect("shadow:50").x(10).y(10)).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {color: "#009900", effect: "shadow:50", x: 10, y: 10}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {color: "#009900", effect: "shadow:50", x: 10, y: 10})
React:<Image publicId="sample.jpg" > <Transformation color="#009900" effect="shadow:50" x="10" y="10" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation color="#009900" effect="shadow:50" x="10" y="10"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Color("#009900").Effect("shadow:50").X(10).Y(10)).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().color("#009900").effect("shadow:50").x(10).y(10)).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setColor("#009900").setEffect("shadow:50").setX(10).setY(10)).generate("sample.jpg")!, cloudinary: cloudinary)

- To add curved (
e_distort:arc) text to thefrisbeeimage:Ruby:cl_image_tag("frisbee.jpg", :overlay=>{:font_family=>"impact", :font_size=>150, :text=>"Your%20Brand%20Name%20or%20Logo%20Here"}, :effect=>"distort:arc:-120", :color=>"white", :gravity=>"south", :y=>840, :opacity=>60)
PHP:cl_image_tag("frisbee.jpg", array("overlay"=>array("font_family"=>"impact", "font_size"=>150, "text"=>"Your%20Brand%20Name%20or%20Logo%20Here"), "effect"=>"distort:arc:-120", "color"=>"white", "gravity"=>"south", "y"=>840, "opacity"=>60))
Python:CloudinaryImage("frisbee.jpg").image(overlay={'font_family': "impact", 'font_size': 150, 'text': "Your%20Brand%20Name%20or%20Logo%20Here"}, effect="distort:arc:-120", color="white", gravity="south", y=840, opacity=60)
Node.js:cloudinary.image("frisbee.jpg", {overlay: {font_family: "impact", font_size: 150, text: "Your%20Brand%20Name%20or%20Logo%20Here"}, effect: "distort:arc:-120", color: "white", gravity: "south", y: 840, opacity: 60})
Java:cloudinary.url().transformation(new Transformation().overlay(new TextLayer().fontFamily("impact").fontSize(150).text("Your%20Brand%20Name%20or%20Logo%20Here")).effect("distort:arc:-120").color("white").gravity("south").y(840).opacity(60)).imageTag("frisbee.jpg");
JS:cloudinary.imageTag('frisbee.jpg', {overlay: new cloudinary.TextLayer().fontFamily("impact").fontSize(150).text("Your%20Brand%20Name%20or%20Logo%20Here"), effect: "distort:arc:-120", color: "white", gravity: "south", y: 840, opacity: 60}).toHtml();
jQuery:$.cloudinary.image("frisbee.jpg", {overlay: new cloudinary.TextLayer().fontFamily("impact").fontSize(150).text("Your%20Brand%20Name%20or%20Logo%20Here"), effect: "distort:arc:-120", color: "white", gravity: "south", y: 840, opacity: 60})
React:<Image publicId="frisbee.jpg" > <Transformation overlay={{fontFamily: "impact", fontSize: 150, text: "Your%20Brand%20Name%20or%20Logo%20Here"}} effect="distort:arc:-120" color="white" gravity="south" y="840" opacity="60" /> </Image>
Angular:<cl-image public-id="frisbee.jpg" > <cl-transformation overlay="text:impact_150:Your%20Brand%20Name%20or%20Logo%20Here" effect="distort:arc:-120" color="white" gravity="south" y="840" opacity="60"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new TextLayer().FontFamily("impact").FontSize(150).Text("Your%20Brand%20Name%20or%20Logo%20Here")).Effect("distort:arc:-120").Color("white").Gravity("south").Y(840).Opacity(60)).BuildImageTag("frisbee.jpg")
Android:MediaManager.get().url().transformation(new Transformation().overlay(new TextLayer().fontFamily("impact").fontSize(150).text("Your%20Brand%20Name%20or%20Logo%20Here")).effect("distort:arc:-120").color("white").gravity("south").y(840).opacity(60)).generate("frisbee.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("text:impact_150:Your%20Brand%20Name%20or%20Logo%20Here").setEffect("distort:arc:-120").setColor("white").setGravity("south").setY(840).setOpacity(60)).generate("frisbee.jpg")!, cloudinary: cloudinary)

- To distort the
sampleimage to a new shape:URL:Ruby:cl_image_tag("sample.jpg", :width=>300, :effect=>"distort:40:25:280:60:260:155:35:165", :crop=>"scale")
PHP:cl_image_tag("sample.jpg", array("width"=>300, "effect"=>"distort:40:25:280:60:260:155:35:165", "crop"=>"scale"))
Python:CloudinaryImage("sample.jpg").image(width=300, effect="distort:40:25:280:60:260:155:35:165", crop="scale")
Node.js:cloudinary.image("sample.jpg", {width: 300, effect: "distort:40:25:280:60:260:155:35:165", crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(300).effect("distort:40:25:280:60:260:155:35:165").crop("scale")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {width: 300, effect: "distort:40:25:280:60:260:155:35:165", crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {width: 300, effect: "distort:40:25:280:60:260:155:35:165", crop: "scale"})
React:<Image publicId="sample.jpg" > <Transformation width="300" effect="distort:40:25:280:60:260:155:35:165" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="300" effect="distort:40:25:280:60:260:155:35:165" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Effect("distort:40:25:280:60:260:155:35:165").Crop("scale")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().width(300).effect("distort:40:25:280:60:260:155:35:165").crop("scale")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setEffect("distort:40:25:280:60:260:155:35:165").setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)
For more details on perspective warping with the
distorteffect, see the article on How to dynamically distort images to fit your graphic design.
Image improvement effects
Effects: improve, gamma, auto_brightness, auto_contrast, auto_color, fill_light, vibrance, contrast, viesus_correct
These effects are used for manually adjusting the visual quality of an image, or applying automatic visual enhancements.
Examples:
- To
improvean image by automatically adjusting image colors, contrast and lightness:Ruby:cl_image_tag("sample.jpg", :effect=>"improve:outdoor")
PHP:cl_image_tag("sample.jpg", array("effect"=>"improve:outdoor"))
Python:CloudinaryImage("sample.jpg").image(effect="improve:outdoor")
Node.js:cloudinary.image("sample.jpg", {effect: "improve:outdoor"})
Java:cloudinary.url().transformation(new Transformation().effect("improve:outdoor")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {effect: "improve:outdoor"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {effect: "improve:outdoor"})
React:<Image publicId="sample.jpg" > <Transformation effect="improve:outdoor" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation effect="improve:outdoor"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("improve:outdoor")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("improve:outdoor")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("improve:outdoor")).generate("sample.jpg")!, cloudinary: cloudinary)

- To automatically enhance an image using the Viesus automatic enhancement add-on:
Ruby:
cl_image_tag("beach.jpg", :effect=>"viesus_correct")
PHP:cl_image_tag("beach.jpg", array("effect"=>"viesus_correct"))
Python:CloudinaryImage("beach.jpg").image(effect="viesus_correct")
Node.js:cloudinary.image("beach.jpg", {effect: "viesus_correct"})
Java:cloudinary.url().transformation(new Transformation().effect("viesus_correct")).imageTag("beach.jpg");
JS:cloudinary.imageTag('beach.jpg', {effect: "viesus_correct"}).toHtml();
jQuery:$.cloudinary.image("beach.jpg", {effect: "viesus_correct"})
React:<Image publicId="beach.jpg" > <Transformation effect="viesus_correct" /> </Image>
Angular:<cl-image public-id="beach.jpg" > <cl-transformation effect="viesus_correct"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("viesus_correct")).BuildImageTag("beach.jpg")
Android:MediaManager.get().url().transformation(new Transformation().effect("viesus_correct")).generate("beach.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("viesus_correct")).generate("beach.jpg")!, cloudinary: cloudinary)

Artistic filter effects
The art:<filter> effects brighten highlights, intensify shadows, apply sepia-like filters, add vignetting, and more.
Available filters
Filters:
 al_dente
al_dente
 athena
athena
 audrey
audrey
 aurora
aurora
 daguerre
daguerre
 eucalyptus
eucalyptus
 fes
fes
 frost
frost
 hairspray
hairspray
 hokusai
hokusai
 incognito
incognito
 linen
linen
 peacock
peacock
 primavera
primavera
 quartz
quartz
 red_rock
red_rock
 refresh
refresh
 sizzle
sizzle
 sonnet
sonnet
 ukulele
ukulele
 zorro
zorro
cl_image_tag("horses.jpg", :effect=>"art:zorro")
cl_image_tag("horses.jpg", array("effect"=>"art:zorro"))
CloudinaryImage("horses.jpg").image(effect="art:zorro")
cloudinary.image("horses.jpg", {effect: "art:zorro"})
cloudinary.url().transformation(new Transformation().effect("art:zorro")).imageTag("horses.jpg");
cloudinary.imageTag('horses.jpg', {effect: "art:zorro"}).toHtml();
$.cloudinary.image("horses.jpg", {effect: "art:zorro"})
<Image publicId="horses.jpg" > <Transformation effect="art:zorro" /> </Image>
<cl-image public-id="horses.jpg" > <cl-transformation effect="art:zorro"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("art:zorro")).BuildImageTag("horses.jpg")
MediaManager.get().url().transformation(new Transformation().effect("art:zorro")).generate("horses.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("art:zorro")).generate("horses.jpg")!, cloudinary: cloudinary)
Miscellaneous image effects
Effects: style_transfer, oil_paint, cartoonify, red_eye, adv_redeye
This category includes other effects that don't fall under one of the other categories.
For example, to apply an oil-painting filter to the sample image:
cl_image_tag("sample.jpg", :effect=>"oil_paint:70")
cl_image_tag("sample.jpg", array("effect"=>"oil_paint:70"))
CloudinaryImage("sample.jpg").image(effect="oil_paint:70")
cloudinary.image("sample.jpg", {effect: "oil_paint:70"})
cloudinary.url().transformation(new Transformation().effect("oil_paint:70")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {effect: "oil_paint:70"}).toHtml();
$.cloudinary.image("sample.jpg", {effect: "oil_paint:70"})
<Image publicId="sample.jpg" > <Transformation effect="oil_paint:70" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation effect="oil_paint:70"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("oil_paint:70")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().effect("oil_paint:70")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("oil_paint:70")).generate("sample.jpg")!, cloudinary: cloudinary)

Image and text overlays
You can dynamically add overlays, underlays and text captions to specific locations within your images, while easily manipulating and transforming them to suit your needs. This section is divided into the following topics:
- Adding image overlays
- Manipulating overlays
- Placing overlays
- Applying chained transformations to overlays
- Adding image underlays
- Adding text captions
- Applying 3D LUTs to images
- Adding Multiple overlays
Adding image overlays
Add an image over the base image with the overlay parameter (l in URLs) and the public ID of a previously uploaded image (e.g., l_watermark for an image with the public ID of watermark). For example, adding an overlay of the image called cloudinary_icon to the jpg image named sample.
cl_image_tag("sample.jpg", :overlay=>"cloudinary_icon")
cl_image_tag("sample.jpg", array("overlay"=>"cloudinary_icon"))
CloudinaryImage("sample.jpg").image(overlay="cloudinary_icon")
cloudinary.image("sample.jpg", {overlay: "cloudinary_icon"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon"))).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {overlay: new cloudinary.Layer().publicId("cloudinary_icon")}).toHtml();
$.cloudinary.image("sample.jpg", {overlay: new cloudinary.Layer().publicId("cloudinary_icon")})
<Image publicId="sample.jpg" > <Transformation overlay="cloudinary_icon" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation overlay="cloudinary_icon"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("cloudinary_icon"))).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon"))).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("cloudinary_icon")).generate("sample.jpg")!, cloudinary: cloudinary)
animals/dog) then replace the slash with a colon when using the image as an overlay (e.g., the public ID of the image becomes animals:dog when used as an overlay).Manipulating overlays
The overlay can be resized and manipulated like any other image uploaded to Cloudinary. For example, adding an overlay of the image called cloudinary_icon to the top right corner of the sample image, where the overlay is also scaled down to 90% of its original width and made into a watermark by reducing the opacity to 70% and increasing the brightness to 50% using the brightness effect:
cl_image_tag("sample.jpg", :overlay=>"cloudinary_icon", :width=>0.9, :gravity=>"north_east", :opacity=>70, :effect=>"brightness:50", :crop=>"scale")
cl_image_tag("sample.jpg", array("overlay"=>"cloudinary_icon", "width"=>0.9, "gravity"=>"north_east", "opacity"=>70, "effect"=>"brightness:50", "crop"=>"scale"))
CloudinaryImage("sample.jpg").image(overlay="cloudinary_icon", width=0.9, gravity="north_east", opacity=70, effect="brightness:50", crop="scale")
cloudinary.image("sample.jpg", {overlay: "cloudinary_icon", width: "0.9", gravity: "north_east", opacity: 70, effect: "brightness:50", crop: "scale"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(0.9).gravity("north_east").opacity(70).effect("brightness:50").crop("scale")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.9", gravity: "north_east", opacity: 70, effect: "brightness:50", crop: "scale"}).toHtml();
$.cloudinary.image("sample.jpg", {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.9", gravity: "north_east", opacity: 70, effect: "brightness:50", crop: "scale"})
<Image publicId="sample.jpg" > <Transformation overlay="cloudinary_icon" width="0.9" gravity="north_east" opacity="70" effect="brightness:50" crop="scale" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation overlay="cloudinary_icon" width="0.9" gravity="north_east" opacity="70" effect="brightness:50" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("cloudinary_icon")).Width(0.9).Gravity("north_east").Opacity(70).Effect("brightness:50").Crop("scale")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(0.9).gravity("north_east").opacity(70).effect("brightness:50").crop("scale")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("cloudinary_icon").setWidth(0.9).setGravity("north_east").setOpacity(70).setEffect("brightness:50").setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)
You can also add the relative flag (fl_relative in URLs) to specify that percentage-based width & height parameters of overlays (e.g., w_0.5) are relative to the size of the base image instead of the original size of the overlaying image itself. For example, adding an overlay of the image called cloudinary_icon to the jpg image named sample, where the overlay is resized to 80% of the width of the base image:
cl_image_tag("sample.jpg", :overlay=>"cloudinary_icon", :width=>0.8, :flags=>"relative")
cl_image_tag("sample.jpg", array("overlay"=>"cloudinary_icon", "width"=>0.8, "flags"=>"relative"))
CloudinaryImage("sample.jpg").image(overlay="cloudinary_icon", width=0.8, flags="relative")
cloudinary.image("sample.jpg", {overlay: "cloudinary_icon", width: "0.8", flags: "relative"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(0.8).flags("relative")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.8", flags: "relative"}).toHtml();
$.cloudinary.image("sample.jpg", {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.8", flags: "relative"})
<Image publicId="sample.jpg" > <Transformation overlay="cloudinary_icon" width="0.8" flags="relative" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation overlay="cloudinary_icon" width="0.8" flags="relative"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("cloudinary_icon")).Width(0.8).Flags("relative")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(0.8).flags("relative")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("cloudinary_icon").setWidth(0.8).setFlags("relative")).generate("sample.jpg")!, cloudinary: cloudinary)
Placing overlays
To determine the position of an overlay, add the gravity parameter to define a location within the base image ('center' by default). For fine tuning the exact location of the overlay, you can offset the overlay from the focus of gravity by also adding the x and y coordinate parameters. These parameters accept either integer values representing the number of pixels to displace the overlay in the horizontal or vertical directions, or real values representing a percentage-based offset relative to the containing image (e.g.,, 0.2 for an offset of 20%). For example, adding an overlay of the image called cloudinary_icon to the jpg image named sample with gravity set to northwest but with a vertical offset of 20 pixels:
cl_image_tag("sample.jpg", :overlay=>"cloudinary_icon", :gravity=>"north_west", :y=>20)
cl_image_tag("sample.jpg", array("overlay"=>"cloudinary_icon", "gravity"=>"north_west", "y"=>20))
CloudinaryImage("sample.jpg").image(overlay="cloudinary_icon", gravity="north_west", y=20)
cloudinary.image("sample.jpg", {overlay: "cloudinary_icon", gravity: "north_west", y: 20})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).gravity("north_west").y(20)).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), gravity: "north_west", y: 20}).toHtml();
$.cloudinary.image("sample.jpg", {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), gravity: "north_west", y: 20})
<Image publicId="sample.jpg" > <Transformation overlay="cloudinary_icon" gravity="north_west" y="20" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation overlay="cloudinary_icon" gravity="north_west" y="20"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("cloudinary_icon")).Gravity("north_west").Y(20)).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).gravity("north_west").y(20)).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("cloudinary_icon").setGravity("north_west").setY(20)).generate("sample.jpg")!, cloudinary: cloudinary)
The gravity parameter can also be set to one of the facial detection modes, and the detected facial coordinates become the focus when placing the overlay. If there are multiple faces in an image, setting the gravity parameter to 'faces' will result in the overlay being placed multiple times, once for each face detected. For example, adding an overlay of the golden_star image over all faces detected in the couple image. The star image is also resized to 110% of the detected width of each face by adding the region_relative flag:
cl_image_tag("couple.jpg", :overlay=>"golden_star", :gravity=>"faces", :width=>1.1, :flags=>"region_relative")
cl_image_tag("couple.jpg", array("overlay"=>"golden_star", "gravity"=>"faces", "width"=>1.1, "flags"=>"region_relative"))
CloudinaryImage("couple.jpg").image(overlay="golden_star", gravity="faces", width=1.1, flags="region_relative")
cloudinary.image("couple.jpg", {overlay: "golden_star", gravity: "faces", width: "1.1", flags: "region_relative"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("golden_star")).gravity("faces").width(1.1).flags("region_relative")).imageTag("couple.jpg");
cloudinary.imageTag('couple.jpg', {overlay: new cloudinary.Layer().publicId("golden_star"), gravity: "faces", width: "1.1", flags: "region_relative"}).toHtml();
$.cloudinary.image("couple.jpg", {overlay: new cloudinary.Layer().publicId("golden_star"), gravity: "faces", width: "1.1", flags: "region_relative"})
<Image publicId="couple.jpg" > <Transformation overlay="golden_star" gravity="faces" width="1.1" flags="region_relative" /> </Image>
<cl-image public-id="couple.jpg" > <cl-transformation overlay="golden_star" gravity="faces" width="1.1" flags="region_relative"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("golden_star")).Gravity("faces").Width(1.1).Flags("region_relative")).BuildImageTag("couple.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("golden_star")).gravity("faces").width(1.1).flags("region_relative")).generate("couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("golden_star").setGravity("faces").setWidth(1.1).setFlags("region_relative")).generate("couple.jpg")!, cloudinary: cloudinary)

Tiling overlays
Instead of adding the overlay to a single specific location, you can tile the image within the entire image by adding the tiled flag (fl_tiled in URLs). For example, tiling an overlay of the image called cloudinary_icon on to the jpg image named flowers, with the overlay's opacity set to 50% and scaled to a width of 100 pixels:
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>"cloudinary_icon", :opacity=>50, :width=>100, :effect=>"brightness:200", :flags=>"tiled"} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>"cloudinary_icon", "opacity"=>50, "width"=>100, "effect"=>"brightness:200", "flags"=>"tiled") )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': "cloudinary_icon", 'opacity': 50, 'width': 100, 'effect': "brightness:200", 'flags': "tiled"} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: "cloudinary_icon", opacity: 50, width: 100, effect: "brightness:200", flags: "tiled"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new Layer().publicId("cloudinary_icon")).opacity(50).width(100).effect("brightness:200").flags("tiled")).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), opacity: 50, width: 100, effect: "brightness:200", flags: "tiled"} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), opacity: 50, width: 100, effect: "brightness:200", flags: "tiled"} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay="cloudinary_icon" opacity="50" width="100" effect="brightness:200" flags="tiled" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="cloudinary_icon" opacity="50" width="100" effect="brightness:200" flags="tiled"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new Layer().PublicId("cloudinary_icon")).Opacity(50).Width(100).Effect("brightness:200").Flags("tiled")).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new Layer().publicId("cloudinary_icon")).opacity(50).width(100).effect("brightness:200").flags("tiled")).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("cloudinary_icon").setOpacity(50).setWidth(100).setEffect("brightness:200").setFlags("tiled")).generate("flowers.jpg")!, cloudinary: cloudinary)
Applying chained transformations to overlays
You can apply multiple transformations to overlays by adding the layer_apply flag to the 'last' transformation in the series. That is, the flag tells Cloudinary to apply all chained transformations, until a transformation component that includes this flag, on the last added overlay or underlay instead of applying them on the base image.
For example, the sample image scaled to a width of 500 pixels before adding the woman image as an overlay, where the overlay image is automatically cropped to only include the detected face and then scaled to a width of 150 pixels:
cl_image_tag("sample.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:effect=>"brightness:70"}, {:overlay=>"woman", :gravity=>"face", :crop=>"crop"}, {:width=>150, :crop=>"scale"}, {:effect=>"saturation:50"}, {:effect=>"shadow"}, {:flags=>"layer_apply"} ])
cl_image_tag("sample.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("effect"=>"brightness:70"), array("overlay"=>"woman", "gravity"=>"face", "crop"=>"crop"), array("width"=>150, "crop"=>"scale"), array("effect"=>"saturation:50"), array("effect"=>"shadow"), array("flags"=>"layer_apply") )))
CloudinaryImage("sample.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'effect': "brightness:70"}, {'overlay': "woman", 'gravity': "face", 'crop': "crop"}, {'width': 150, 'crop': "scale"}, {'effect': "saturation:50"}, {'effect': "shadow"}, {'flags': "layer_apply"} ])
cloudinary.image("sample.jpg", {transformation: [ {width: 500, crop: "scale"}, {effect: "brightness:70"}, {overlay: "woman", gravity: "face", crop: "crop"}, {width: 150, crop: "scale"}, {effect: "saturation:50"}, {effect: "shadow"}, {flags: "layer_apply"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .effect("brightness:70").chain() .overlay(new Layer().publicId("woman")).gravity("face").crop("crop").chain() .width(150).crop("scale").chain() .effect("saturation:50").chain() .effect("shadow").chain() .flags("layer_apply")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: [ {width: 500, crop: "scale"}, {effect: "brightness:70"}, {overlay: new cloudinary.Layer().publicId("woman"), gravity: "face", crop: "crop"}, {width: 150, crop: "scale"}, {effect: "saturation:50"}, {effect: "shadow"}, {flags: "layer_apply"} ]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: [ {width: 500, crop: "scale"}, {effect: "brightness:70"}, {overlay: new cloudinary.Layer().publicId("woman"), gravity: "face", crop: "crop"}, {width: 150, crop: "scale"}, {effect: "saturation:50"}, {effect: "shadow"}, {flags: "layer_apply"} ]})
<Image publicId="sample.jpg" > <Transformation width="500" crop="scale" /> <Transformation effect="brightness:70" /> <Transformation overlay="woman" gravity="face" crop="crop" /> <Transformation width="150" crop="scale" /> <Transformation effect="saturation:50" /> <Transformation effect="shadow" /> <Transformation flags="layer_apply" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation effect="brightness:70"> </cl-transformation> <cl-transformation overlay="woman" gravity="face" crop="crop"> </cl-transformation> <cl-transformation width="150" crop="scale"> </cl-transformation> <cl-transformation effect="saturation:50"> </cl-transformation> <cl-transformation effect="shadow"> </cl-transformation> <cl-transformation flags="layer_apply"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Effect("brightness:70").Chain() .Overlay(new Layer().PublicId("woman")).Gravity("face").Crop("crop").Chain() .Width(150).Crop("scale").Chain() .Effect("saturation:50").Chain() .Effect("shadow").Chain() .Flags("layer_apply")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .effect("brightness:70").chain() .overlay(new Layer().publicId("woman")).gravity("face").crop("crop").chain() .width(150).crop("scale").chain() .effect("saturation:50").chain() .effect("shadow").chain() .flags("layer_apply")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setEffect("brightness:70").chain() .setOverlay("woman").setGravity("face").setCrop("crop").chain() .setWidth(150).setCrop("scale").chain() .setEffect("saturation:50").chain() .setEffect("shadow").chain() .setFlags("layer_apply")).generate("sample.jpg")!, cloudinary: cloudinary)

Note how the transformations were applied in the last example as chained transformations. The first width adjustment to 500 pixels was made to the base image, and the second width adjustment to 150 pixels was made to the overlay (as was the face detection based cropping) because of the layer_apply flag.
Anti-removal overlays
Use the anti_removal effect (e_anti_removal in URLs) to slightly modify images overlays in a random manner, thus making them much harder to remove (e.g., adding your logo as a watermark to images). The degree of modification can be controlled by adding a level parameter: e_anti_removal:[level] (Default: 50, Range 1 - 100), and generally you would want to set the value so the resulting effect is visually hard to notice (the default value should be suitable for the vast majority of cases).
For example, adding the anti-removal effect (with a high level of 90 for demonstration purposes) to an overlay of the image called cloudinary_icon added to the north-west corner of the image named flowers, with the overlay's opacity set to 50% and scaled to a width of 200 pixels:
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>"cloudinary_icon", :gravity=>"north_east", :opacity=>50, :width=>200, :effect=>"anti_removal:90"} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>"cloudinary_icon", "gravity"=>"north_east", "opacity"=>50, "width"=>200, "effect"=>"anti_removal:90") )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': "cloudinary_icon", 'gravity': "north_east", 'opacity': 50, 'width': 200, 'effect': "anti_removal:90"} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: "cloudinary_icon", gravity: "north_east", opacity: 50, width: 200, effect: "anti_removal:90"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new Layer().publicId("cloudinary_icon")).gravity("north_east").opacity(50).width(200).effect("anti_removal:90")).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), gravity: "north_east", opacity: 50, width: 200, effect: "anti_removal:90"} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), gravity: "north_east", opacity: 50, width: 200, effect: "anti_removal:90"} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay="cloudinary_icon" gravity="north_east" opacity="50" width="200" effect="anti_removal:90" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="cloudinary_icon" gravity="north_east" opacity="50" width="200" effect="anti_removal:90"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new Layer().PublicId("cloudinary_icon")).Gravity("north_east").Opacity(50).Width(200).Effect("anti_removal:90")).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new Layer().publicId("cloudinary_icon")).gravity("north_east").opacity(50).width(200).effect("anti_removal:90")).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("cloudinary_icon").setGravity("north_east").setOpacity(50).setWidth(200).setEffect("anti_removal:90")).generate("flowers.jpg")!, cloudinary: cloudinary)
Adding image underlays
Add an underlay image under a base partially-transparent image with the underlay parameter (u in URLs) and the public ID of a previously uploaded PNG image (e.g., u_background for an image with the public ID of background). You can determine the dimension and position of the underlay using the width, height, x, y and gravity parameters. The underlay can also be further manipulated like any other image uploaded to Cloudinary, and the underlay parameter supports the same features as for overlays.
For example, adding an underlay of an image called site_bg to the image named smartphone. The underlay and base image are both resized to the same width and height, and the brightness is increased to 100 using the brightness effect:
cl_image_tag("smartphone.png", :transformation=>[ {:height=>200, :width=>200, :crop=>"fill"}, {:effect=>"brightness:100", :height=>200, :underlay=>"site_bg", :width=>200} ])
cl_image_tag("smartphone.png", array("transformation"=>array( array("height"=>200, "width"=>200, "crop"=>"fill"), array("effect"=>"brightness:100", "height"=>200, "underlay"=>"site_bg", "width"=>200) )))
CloudinaryImage("smartphone.png").image(transformation=[ {'height': 200, 'width': 200, 'crop': "fill"}, {'effect': "brightness:100", 'height': 200, 'underlay': "site_bg", 'width': 200} ])
cloudinary.image("smartphone.png", {transformation: [ {height: 200, width: 200, crop: "fill"}, {effect: "brightness:100", height: 200, underlay: "site_bg", width: 200} ]})
cloudinary.url().transformation(new Transformation() .height(200).width(200).crop("fill").chain() .effect("brightness:100").height(200).underlay(new Layer().publicId("site_bg")).width(200)).imageTag("smartphone.png");
cloudinary.imageTag('smartphone.png', {transformation: [ {height: 200, width: 200, crop: "fill"}, {effect: "brightness:100", height: 200, underlay: new cloudinary.Layer().publicId("site_bg"), width: 200} ]}).toHtml();
$.cloudinary.image("smartphone.png", {transformation: [ {height: 200, width: 200, crop: "fill"}, {effect: "brightness:100", height: 200, underlay: new cloudinary.Layer().publicId("site_bg"), width: 200} ]})
<Image publicId="smartphone.png" > <Transformation height="200" width="200" crop="fill" /> <Transformation effect="brightness:100" height="200" underlay="site_bg" width="200" /> </Image>
<cl-image public-id="smartphone.png" > <cl-transformation height="200" width="200" crop="fill"> </cl-transformation> <cl-transformation effect="brightness:100" height="200" underlay="site_bg" width="200"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Height(200).Width(200).Crop("fill").Chain() .Effect("brightness:100").Height(200).Underlay(new Layer().PublicId("site_bg")).Width(200)).BuildImageTag("smartphone.png")
MediaManager.get().url().transformation(new Transformation() .height(200).width(200).crop("fill").chain() .effect("brightness:100").height(200).underlay(new Layer().publicId("site_bg")).width(200)).generate("smartphone.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setHeight(200).setWidth(200).setCrop("fill").chain() .setEffect("brightness:100").setHeight(200).setUnderlay("site_bg").setWidth(200)).generate("smartphone.png")!, cloudinary: cloudinary)

layers/blue) then replace the slash with a colon when using the image as an underlay (e.g., the public ID of the image becomes layers:blue when used as an underlay).Adding text captions
Add a text caption over the base image with the text: property of the overlay parameter ( l_text: in URLs). The parameter also requires styling parameters such as font family and size (separated with an underscore and followed by a colon), and the text string to display. For example, to overlay the text string "Flowers" in the Arial font with a size of 80 pixels: l_text:Arial_80:Flowers.
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:font_family=>"Arial", :font_size=>80, :text=>"Flowers"}} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("font_family"=>"Arial", "font_size"=>80, "text"=>"Flowers")) )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'font_family': "Arial", 'font_size': 80, 'text': "Flowers"}} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {font_family: "Arial", font_size: 80, text: "Flowers"}} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Arial").fontSize(80).text("Flowers"))).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(80).text("Flowers")} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(80).text("Flowers")} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{fontFamily: "Arial", fontSize: 80, text: "Flowers"}} /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:Arial_80:Flowers"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().FontFamily("Arial").FontSize(80).Text("Flowers"))).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Arial").fontSize(80).text("Flowers"))).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:Arial_80:Flowers")).generate("flowers.jpg")!, cloudinary: cloudinary)

? with %3F and using %20 for spacing between words). This encoding is done automatically when embedding images using the Cloudinary SDK helper methods and only needs to be done when manually adding the image delivery URL.Possible styling parameters include:
| In SDK | In URL | Possible Values | Additional Details |
|---|---|---|---|
| font_family | [fontname] | The name of any universally available font or the public ID of a raw, authenticated font in your account. | Required. For details on custom fonts, see Using custom fonts for text overlays. |
| font_size | [pixelsize] | Any integer. | Required. |
| font_weight | [weightvalue] | - normal (default)- bold |
|
| font_style | [stylevalue] | - normal (default) - italic |
|
| text_decoration | [decorationvalue] | - normal (default)- underline- strikethrough |
|
| text_align | [alignmentvalue] | - left (default)- center- right- end - start- justify |
|
| stroke | [strokevalue] | - none (default) - stroke |
Whether to include an outline stroke. Set the color and weight of the stroke with the border parameter (bo in URLs). |
| letter_spacing | letter_spacing_[value] | Positive or negative integer or decimal value. | The spacing between the letters, in pixels. |
| line_spacing | line_spacing_[value] | Positive or negative integer or decimal value. | The spacing between multiple lines in pixels. |
| font_antialias | antialias_[value] | - none - Use a bi-level alpha mask - gray - Perform single-color antialiasing. For example, using shades of gray for black text on a white background. - subpixel - Perform antialiasing by taking advantage of the order of subpixel elements on devices such as LCD panels.- fast - Some antialiasing is performed, but speed is prioritized over quality - good - antialiasing that balances quality and performance - best - Renders at the highest quality, sacrificing speed if necessary. |
When this parameter is not specified, the default antialiasing for the subsystem and target device are applied. |
| font_hinting | hinting_[value] | - none - Do not hint outlines. - slight - Hint outlines slightly to improve contrast while retaining good fidelity to the original shapes. - medium - Hint outlines with medium strength, providing a compromise between fidelity to the original shapes and contrast. - full - Hint outlines to the maximize contrast. |
When this parameter is not specified, the default hint style for the font and target device are applied. |
The Cloudinary SDK helper methods support supplying the values as an array of mapped values or as a serialized string of values. For example in Ruby (other frameworks use similar syntax):
overlay: { text: 'Hello World', font_family: 'Arial', font_size: 18, font_weight: 'bold', font_style: 'italic', letter_spacing: 4 }
For example, to overlay the text string "Flowers" in Verdana bold with a size of 75 pixels, underlined, and with 14 pixels spacing between the letters: l_text:verdana_75_bold_underline_letter_spacing_14:Flowers.
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:font_family=>"Verdana", :font_size=>75, :font_weight=>"bold", :text_decoration=>"underline", :letter_spacing=>14, :text=>"Flowers"}} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("font_family"=>"Verdana", "font_size"=>75, "font_weight"=>"bold", "text_decoration"=>"underline", "letter_spacing"=>14, "text"=>"Flowers")) )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'font_family': "Verdana", 'font_size': 75, 'font_weight': "bold", 'text_decoration': "underline", 'letter_spacing': 14, 'text': "Flowers"}} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {font_family: "Verdana", font_size: 75, font_weight: "bold", text_decoration: "underline", letter_spacing: 14, text: "Flowers"}} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Verdana").fontSize(75).fontWeight("bold").textDecoration("underline").letterSpacing(14).text("Flowers"))).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Verdana").fontSize(75).fontWeight("bold").textDecoration("underline").letterSpacing(14).text("Flowers")} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Verdana").fontSize(75).fontWeight("bold").textDecoration("underline").letterSpacing(14).text("Flowers")} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{fontFamily: "Verdana", fontSize: 75, fontWeight: "bold", textDecoration: "underline", letterSpacing: 14, text: "Flowers"}} /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:Verdana_75_bold_underline_letter_spacing_14:Flowers"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().FontFamily("Verdana").FontSize(75).FontWeight("bold").TextDecoration("underline").LetterSpacing(14).Text("Flowers"))).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Verdana").fontSize(75).fontWeight("bold").textDecoration("underline").letterSpacing(14).text("Flowers"))).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:Verdana_75_bold_underline_letter_spacing_14:Flowers")).generate("flowers.jpg")!, cloudinary: cloudinary)

Like with image overlays, you can also determine the dimension and position of the text caption using the width, height, x, y and gravity parameters. The resulting caption is actually an image created on the fly and can be further manipulated like any other image uploaded to Cloudinary.
For example, adding the text string "Cool image" in Roboto font with a size of 60 pixels at a distance of 80 pixels from the bottom of the image named flowers:
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:font_family=>"Roboto", :font_size=>60, :text=>"Cool%20image"}, :gravity=>"south", :y=>80} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("font_family"=>"Roboto", "font_size"=>60, "text"=>"Cool%20image"), "gravity"=>"south", "y"=>80) )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'font_family': "Roboto", 'font_size': 60, 'text': "Cool%20image"}, 'gravity': "south", 'y': 80} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {font_family: "Roboto", font_size: 60, text: "Cool%20image"}, gravity: "south", y: 80} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Roboto").fontSize(60).text("Cool%20image")).gravity("south").y(80)).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Roboto").fontSize(60).text("Cool%20image"), gravity: "south", y: 80} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Roboto").fontSize(60).text("Cool%20image"), gravity: "south", y: 80} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{fontFamily: "Roboto", fontSize: 60, text: "Cool%20image"}} gravity="south" y="80" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:Roboto_60:Cool%20image" gravity="south" y="80"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().FontFamily("Roboto").FontSize(60).Text("Cool%20image")).Gravity("south").Y(80)).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Roboto").fontSize(60).text("Cool%20image")).gravity("south").y(80)).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:Roboto_60:Cool%20image").setGravity("south").setY(80)).generate("flowers.jpg")!, cloudinary: cloudinary)

Set text color
You can control the color of the text overlay by adding the color property (co in URLs).
Opaque colors can be set as an RGB hex triplet (e.g. co_rgb:3e2222), a 3-digit RGB hex (e.g., co_rgb:777) or a named color (e.g., co_green). Cloudinary's client libraries also support a # shortcut for RGB (e.g., setting the color to #3e2222 which is then translated to co_rgb:3e2222). By default, if the color property is omitted then the text has a black color.
For example, adding the text string "Cool image" in Times bold with a size of 90 pixels at a distance of 80 pixels from the bottom of the image named flowers, in yellow text (FFFF00):
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:font_family=>"Times", :font_size=>90, :font_weight=>"bold", :text=>"Cool%20image"}, :gravity=>"south", :y=>80, :color=>"#FFFF00"} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("font_family"=>"Times", "font_size"=>90, "font_weight"=>"bold", "text"=>"Cool%20image"), "gravity"=>"south", "y"=>80, "color"=>"#FFFF00") )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'font_family': "Times", 'font_size': 90, 'font_weight': "bold", 'text': "Cool%20image"}, 'gravity': "south", 'y': 80, 'color': "#FFFF00"} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {font_family: "Times", font_size: 90, font_weight: "bold", text: "Cool%20image"}, gravity: "south", y: 80, color: "#FFFF00"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image")).gravity("south").y(80).color("#FFFF00")).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image"), gravity: "south", y: 80, color: "#FFFF00"} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image"), gravity: "south", y: 80, color: "#FFFF00"} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{fontFamily: "Times", fontSize: 90, fontWeight: "bold", text: "Cool%20image"}} gravity="south" y="80" color="#FFFF00" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:Times_90_bold:Cool%20image" gravity="south" y="80" color="#FFFF00"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().FontFamily("Times").FontSize(90).FontWeight("bold").Text("Cool%20image")).Gravity("south").Y(80).Color("#FFFF00")).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image")).gravity("south").y(80).color("#FFFF00")).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:Times_90_bold:Cool%20image").setGravity("south").setY(80).setColor("#FFFF00")).generate("flowers.jpg")!, cloudinary: cloudinary)

You can also use a 4-digit or 8-digit RGBA hex quadruplet for the color, where the 4th hex value represents the alpha (opacity) value (e.g., co_rgb:3e222240 results in 25% opacity).
The example below uses the same text string "Cool image" in Times bold with a size of 90 pixels at a distance of 80 pixels from the bottom of the image named sample, in yellow text, but this time with an opacity of 50% (FFFF0080):
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:font_family=>"Times", :font_size=>90, :font_weight=>"bold", :text=>"Cool%20image"}, :gravity=>"south", :y=>80, :color=>"#FFFF0080"} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("font_family"=>"Times", "font_size"=>90, "font_weight"=>"bold", "text"=>"Cool%20image"), "gravity"=>"south", "y"=>80, "color"=>"#FFFF0080") )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'font_family': "Times", 'font_size': 90, 'font_weight': "bold", 'text': "Cool%20image"}, 'gravity': "south", 'y': 80, 'color': "#FFFF0080"} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {font_family: "Times", font_size: 90, font_weight: "bold", text: "Cool%20image"}, gravity: "south", y: 80, color: "#FFFF0080"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image")).gravity("south").y(80).color("#FFFF0080")).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image"), gravity: "south", y: 80, color: "#FFFF0080"} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image"), gravity: "south", y: 80, color: "#FFFF0080"} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{fontFamily: "Times", fontSize: 90, fontWeight: "bold", text: "Cool%20image"}} gravity="south" y="80" color="#FFFF0080" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:Times_90_bold:Cool%20image" gravity="south" y="80" color="#FFFF0080"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().FontFamily("Times").FontSize(90).FontWeight("bold").Text("Cool%20image")).Gravity("south").Y(80).Color("#FFFF0080")).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Times").fontSize(90).fontWeight("bold").text("Cool%20image")).gravity("south").y(80).color("#FFFF0080")).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:Times_90_bold:Cool%20image").setGravity("south").setY(80).setColor("#FFFF0080")).generate("flowers.jpg")!, cloudinary: cloudinary)

Adding multi-line text
You can manually add multiple lines of text by separating each line of text with the newline character (%0A). For example, adding the text string "Cool image" in Verdana bold with a size of 50 pixels at a distance of 10 pixels from the left border of the image named flowers, where each word appears on a new line:
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:font_family=>"Verdana", :font_size=>50, :font_weight=>"bold", :text=>"Cool%0Aimage"}, :gravity=>"west", :x=>10} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("font_family"=>"Verdana", "font_size"=>50, "font_weight"=>"bold", "text"=>"Cool%0Aimage"), "gravity"=>"west", "x"=>10) )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'font_family': "Verdana", 'font_size': 50, 'font_weight': "bold", 'text': "Cool%0Aimage"}, 'gravity': "west", 'x': 10} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {font_family: "Verdana", font_size: 50, font_weight: "bold", text: "Cool%0Aimage"}, gravity: "west", x: 10} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Verdana").fontSize(50).fontWeight("bold").text("Cool%0Aimage")).gravity("west").x(10)).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Verdana").fontSize(50).fontWeight("bold").text("Cool%0Aimage"), gravity: "west", x: 10} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().fontFamily("Verdana").fontSize(50).fontWeight("bold").text("Cool%0Aimage"), gravity: "west", x: 10} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{fontFamily: "Verdana", fontSize: 50, fontWeight: "bold", text: "Cool%0Aimage"}} gravity="west" x="10" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:Verdana_50_bold:Cool%0Aimage" gravity="west" x="10"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().FontFamily("Verdana").FontSize(50).FontWeight("bold").Text("Cool%0Aimage")).Gravity("west").X(10)).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().fontFamily("Verdana").fontSize(50).fontWeight("bold").text("Cool%0Aimage")).gravity("west").x(10)).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:Verdana_50_bold:Cool%0Aimage").setGravity("west").setX(10)).generate("flowers.jpg")!, cloudinary: cloudinary)

Cloudinary also supports automatic multi-line text by defining a maximum width for the text string and adding the fit crop mode, which tells Cloudinary to automatically wrap the actual text content onto a new line once the width is reached. For example, to add a long text string in bold Neucha font with a size of 26 pixels to the flowers image, that wraps at a width of 400 pixels:
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:width=>400, :overlay=>{:font_family=>"Neucha", :font_size=>26, :font_weight=>"bold", :text=>"Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}, :crop=>"fit"} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("width"=>400, "overlay"=>array("font_family"=>"Neucha", "font_size"=>26, "font_weight"=>"bold", "text"=>"Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."), "crop"=>"fit") )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'width': 400, 'overlay': {'font_family': "Neucha", 'font_size': 26, 'font_weight': "bold", 'text': "Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}, 'crop': "fit"} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {width: 400, overlay: {font_family: "Neucha", font_size: 26, font_weight: "bold", text: "Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}, crop: "fit"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .width(400).overlay(new TextLayer().fontFamily("Neucha").fontSize(26).fontWeight("bold").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.")).crop("fit")).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {width: 400, overlay: new cloudinary.TextLayer().fontFamily("Neucha").fontSize(26).fontWeight("bold").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."), crop: "fit"} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {width: 400, overlay: new cloudinary.TextLayer().fontFamily("Neucha").fontSize(26).fontWeight("bold").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."), crop: "fit"} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation width="400" overlay={{fontFamily: "Neucha", fontSize: 26, fontWeight: "bold", text: "Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}} crop="fit" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation width="400" overlay="text:Neucha_26_bold:Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat." crop="fit"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Width(400).Overlay(new TextLayer().FontFamily("Neucha").FontSize(26).FontWeight("bold").Text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.")).Crop("fit")).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .width(400).overlay(new TextLayer().fontFamily("Neucha").fontSize(26).fontWeight("bold").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.")).crop("fit")).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setWidth(400).setOverlay("text:Neucha_26_bold:Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.").setCrop("fit")).generate("flowers.jpg")!, cloudinary: cloudinary)

To define a maximum height for the multi-line text add the height parameter: any text that does not fit within the space defined is cut and an ellipsis (...) is added to the end of the text string to indicate that the text was truncated. You can also set the text alignment and line spacing values to further control the text's appearance.
For example, to add a long text string in center aligned bold Times font with a size of 14 pixels to the envelope image, that wraps at a width of 200 pixels and is limited to a height of 350 pixels. The text is also rotated by 9 degrees and set 30 pixels from the north border to better align with the underlying image:
cl_image_tag("envelope.jpg", :transformation=>[ {:width=>300, :crop=>"scale"}, {:width=>200, :y=>30, :angle=>9, :height=>150, :gravity=>"north", :overlay=>{:font_family=>"Times", :font_size=>18, :font_weight=>"bold", :text_align=>"center", :text=>"Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}, :crop=>"fit"} ])
cl_image_tag("envelope.jpg", array("transformation"=>array( array("width"=>300, "crop"=>"scale"), array("width"=>200, "y"=>30, "angle"=>9, "height"=>150, "gravity"=>"north", "overlay"=>array("font_family"=>"Times", "font_size"=>18, "font_weight"=>"bold", "text_align"=>"center", "text"=>"Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."), "crop"=>"fit") )))
CloudinaryImage("envelope.jpg").image(transformation=[ {'width': 300, 'crop': "scale"}, {'width': 200, 'y': 30, 'angle': 9, 'height': 150, 'gravity': "north", 'overlay': {'font_family': "Times", 'font_size': 18, 'font_weight': "bold", 'text_align': "center", 'text': "Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}, 'crop': "fit"} ])
cloudinary.image("envelope.jpg", {transformation: [ {width: 300, crop: "scale"}, {width: 200, y: 30, angle: 9, height: 150, gravity: "north", overlay: {font_family: "Times", font_size: 18, font_weight: "bold", text_align: "center", text: "Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}, crop: "fit"} ]})
cloudinary.url().transformation(new Transformation() .width(300).crop("scale").chain() .width(200).y(30).angle(9).height(150).gravity("north").overlay(new TextLayer().fontFamily("Times").fontSize(18).fontWeight("bold").textAlign("center").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.")).crop("fit")).imageTag("envelope.jpg");
cloudinary.imageTag('envelope.jpg', {transformation: [ {width: 300, crop: "scale"}, {width: 200, y: 30, angle: 9, height: 150, gravity: "north", overlay: new cloudinary.TextLayer().fontFamily("Times").fontSize(18).fontWeight("bold").textAlign("center").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."), crop: "fit"} ]}).toHtml();
$.cloudinary.image("envelope.jpg", {transformation: [ {width: 300, crop: "scale"}, {width: 200, y: 30, angle: 9, height: 150, gravity: "north", overlay: new cloudinary.TextLayer().fontFamily("Times").fontSize(18).fontWeight("bold").textAlign("center").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."), crop: "fit"} ]})
<Image publicId="envelope.jpg" > <Transformation width="300" crop="scale" /> <Transformation width="200" y="30" angle="9" height="150" gravity="north" overlay={{fontFamily: "Times", fontSize: 18, fontWeight: "bold", textAlign: "center", text: "Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat."}} crop="fit" /> </Image>
<cl-image public-id="envelope.jpg" > <cl-transformation width="300" crop="scale"> </cl-transformation> <cl-transformation width="200" y="30" angle="9" height="150" gravity="north" overlay="text:Times_18_bold_center:Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat." crop="fit"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(300).Crop("scale").Chain() .Width(200).Y(30).Angle(9).Height(150).Gravity("north").Overlay(new TextLayer().FontFamily("Times").FontSize(18).FontWeight("bold").TextAlign("center").Text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.")).Crop("fit")).BuildImageTag("envelope.jpg")
MediaManager.get().url().transformation(new Transformation() .width(300).crop("scale").chain() .width(200).y(30).angle(9).height(150).gravity("north").overlay(new TextLayer().fontFamily("Times").fontSize(18).fontWeight("bold").textAlign("center").text("Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.")).crop("fit")).generate("envelope.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(300).setCrop("scale").chain() .setWidth(200).setY(30).setAngle(9).setHeight(150).setGravity("north").setOverlay("text:Times_18_bold_center:Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit%20sed%20do%20eiusmod%20tempor%20incididunt%20ut%20labore%20et%20dolore%20magna%20aliqua.%20Ut%20enim%20ad%20minim%20veniam%20quis%20nostrud%20exercitation%20ullamco%20laboris%20nisi%20ut%20aliquip%20ex%20ea%20commodo%20consequat.").setCrop("fit")).generate("envelope.jpg")!, cloudinary: cloudinary)

Using predefined text images
Instead of specifying the styling parameters every time you need to dynamically add a text caption to an image, you can use the Public ID of a text image created with the text method of the upload API. The same styles that were used to create the text image will also be dynamically applied to the text caption. The default text string of the text image is also used unless you provide a new text string, which can be useful if you don't want the text string to appear in the URL, or if the text string is very long.
For example, adding the text string "Stylish text" using the same styling applied in creating the text image named sample_text_style (Roboto font, 82 size, bold and red):
cl_image_tag("flowers.jpg", :transformation=>[ {:width=>500, :crop=>"scale"}, {:overlay=>{:public_id=>"sample_text_style", :text=>"Stylish%20text"}, :gravity=>"south"} ])
cl_image_tag("flowers.jpg", array("transformation"=>array( array("width"=>500, "crop"=>"scale"), array("overlay"=>array("public_id"=>"sample_text_style", "text"=>"Stylish%20text"), "gravity"=>"south") )))
CloudinaryImage("flowers.jpg").image(transformation=[ {'width': 500, 'crop': "scale"}, {'overlay': {'public_id': "sample_text_style", 'text': "Stylish%20text"}, 'gravity': "south"} ])
cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: {public_id: "sample_text_style", text: "Stylish%20text"}, gravity: "south"} ]})
cloudinary.url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().text("Stylish%20text").publicId("sample_text_style")).gravity("south")).imageTag("flowers.jpg");
cloudinary.imageTag('flowers.jpg', {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().text("Stylish%20text").publicId("sample_text_style"), gravity: "south"} ]}).toHtml();
$.cloudinary.image("flowers.jpg", {transformation: [ {width: 500, crop: "scale"}, {overlay: new cloudinary.TextLayer().text("Stylish%20text").publicId("sample_text_style"), gravity: "south"} ]})
<Image publicId="flowers.jpg" > <Transformation width="500" crop="scale" /> <Transformation overlay={{text: "Stylish%20text", publicId: "sample_text_style"}} gravity="south" /> </Image>
<cl-image public-id="flowers.jpg" > <cl-transformation width="500" crop="scale"> </cl-transformation> <cl-transformation overlay="text:sample_text_style:Stylish%20text" gravity="south"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(500).Crop("scale").Chain() .Overlay(new TextLayer().Text("Stylish%20text").PublicId("sample_text_style")).Gravity("south")).BuildImageTag("flowers.jpg")
MediaManager.get().url().transformation(new Transformation() .width(500).crop("scale").chain() .overlay(new TextLayer().text("Stylish%20text").publicId("sample_text_style")).gravity("south")).generate("flowers.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("text:sample_text_style:Stylish%20text").setGravity("south")).generate("flowers.jpg")!, cloudinary: cloudinary)

Using custom fonts for text overlays
By default, only universally available fonts are supported for text overlays. However, if you want to use a non-standard font, you can upload it to your Cloudinary account as a raw, authenticated file and then specify the font's full public_id (including extension) as the font for your overlay:
Cloudinary::Uploader.upload("fonts/AlexBrush-Regular.ttf", resource_type: 'raw', # Custom fonts must be upload as 'raw' type: 'authenticated', # Custom fonts must be upload as 'authenticated' public_id: 'AlexBrush-Regular.ttf')
cl_image_tag("fireworks.jpg", :overlay=>{:font_family=>"ttf", :font_size=>100, :text=>"Happy%20New%20Year%20%202017%20"}, :color=>"white", :gravity=>"north_west", :x=>30, :y=>30)
cl_image_tag("fireworks.jpg", array("overlay"=>array("font_family"=>"ttf", "font_size"=>100, "text"=>"Happy%20New%20Year%20%202017%20"), "color"=>"white", "gravity"=>"north_west", "x"=>30, "y"=>30))
CloudinaryImage("fireworks.jpg").image(overlay={'font_family': "ttf", 'font_size': 100, 'text': "Happy%20New%20Year%20%202017%20"}, color="white", gravity="north_west", x=30, y=30)
cloudinary.image("fireworks.jpg", {overlay: {font_family: "ttf", font_size: 100, text: "Happy%20New%20Year%20%202017%20"}, color: "white", gravity: "north_west", x: 30, y: 30})
cloudinary.url().transformation(new Transformation().overlay(new TextLayer().fontFamily("ttf").fontSize(100).text("Happy%20New%20Year%20%202017%20")).color("white").gravity("north_west").x(30).y(30)).imageTag("fireworks.jpg");
cloudinary.imageTag('fireworks.jpg', {overlay: new cloudinary.TextLayer().fontFamily("ttf").fontSize(100).text("Happy%20New%20Year%20%202017%20"), color: "white", gravity: "north_west", x: 30, y: 30}).toHtml();
$.cloudinary.image("fireworks.jpg", {overlay: new cloudinary.TextLayer().fontFamily("ttf").fontSize(100).text("Happy%20New%20Year%20%202017%20"), color: "white", gravity: "north_west", x: 30, y: 30})
<Image publicId="fireworks.jpg" > <Transformation overlay={{fontFamily: "ttf", fontSize: 100, text: "Happy%20New%20Year%20%202017%20"}} color="white" gravity="north_west" x="30" y="30" /> </Image>
<cl-image public-id="fireworks.jpg" > <cl-transformation overlay="text:AlexBrush-Regular.ttf_100:Happy%20New%20Year%20%202017%20" color="white" gravity="north_west" x="30" y="30"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new TextLayer().FontFamily("ttf").FontSize(100).Text("Happy%20New%20Year%20%202017%20")).Color("white").Gravity("north_west").X(30).Y(30)).BuildImageTag("fireworks.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new TextLayer().fontFamily("ttf").fontSize(100).text("Happy%20New%20Year%20%202017%20")).color("white").gravity("north_west").x(30).y(30)).generate("fireworks.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("text:AlexBrush-Regular.ttf_100:Happy%20New%20Year%20%202017%20").setColor("white").setGravity("north_west").setX(30).setY(30)).generate("fireworks.jpg")!, cloudinary: cloudinary)

Custom font guidelines:
.ttfand.otffont types are supported.- Custom fonts must be uploaded as raw, authenticated files.
- Make sure to include the file extension when referencing the
public_idof the raw file. The extension must be specified in lower-case letters. - To make use of bold or italic font styles, upload separate font files for each emphasis style and specify the relevant file in the overlay transformation.
- A custom font is available only to the specific account or sub-account where it was uploaded.
- Underscores are not supported in custom font names. When uploading the font as a raw file, make sure the
public_iddoes not include an underscore. - As with any resource you upload to Cloudinary, it is your responsibility to make sure you have the necessary license and redistribution rights for any custom fonts you use.
Applying 3D LUTs to images
3D lookup tables (3D LUTs) are used to map one color space to another. They can be used to adjust colors, contrast, and/or saturation, so that you can correct contrast, fix a camera’s inability to see a particular color shade, or give a final finished look or a particular style to your image.
After uploading a .3dl file to your account as a raw file, you can apply it to any image using the lut: property of the overlay parameter ( l_lut: in URLs), followed by the LUT file name (including the .3dl extension).
Below you can see the laydybug_top.jpg image file in it's original color, compared to the video with different LUT files applied. Below these is the code for applying one of the LUTs.
cl_image_tag("ladybug_top.jpg", :overlay=>"lut:iwltbap_aspen.3dl")
cl_image_tag("ladybug_top.jpg", array("overlay"=>"lut:iwltbap_aspen.3dl"))
CloudinaryImage("ladybug_top.jpg").image(overlay="lut:iwltbap_aspen.3dl")
cloudinary.image("ladybug_top.jpg", {overlay: "lut:iwltbap_aspen.3dl"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("lut:iwltbap_aspen.3dl"))).imageTag("ladybug_top.jpg");
cloudinary.imageTag('ladybug_top.jpg', {overlay: new cloudinary.Layer().publicId("lut:iwltbap_aspen.3dl")}).toHtml();
$.cloudinary.image("ladybug_top.jpg", {overlay: new cloudinary.Layer().publicId("lut:iwltbap_aspen.3dl")})
<Image publicId="ladybug_top.jpg" > <Transformation overlay="lut:iwltbap_aspen.3dl" /> </Image>
<cl-image public-id="ladybug_top.jpg" > <cl-transformation overlay="lut:iwltbap_aspen.3dl"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("lut:iwltbap_aspen.3dl"))).BuildImageTag("ladybug_top.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("lut:iwltbap_aspen.3dl"))).generate("ladybug_top.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("lut:iwltbap_aspen.3dl")).generate("ladybug_top.jpg")!, cloudinary: cloudinary)
Adding multiple overlays
Multiple overlays, text captions and underlays can be added as chained transformations to an image. The following example adds both an image overlay and a text caption to the image named sample as follows:
- An overlay of an image called
couple, cropped to an ellipse that only includes the detected faces. - An overlay of an image called
cloudinary_iconwith a relative width of 80% of the base image and an opacity of 50% and a brightness of 100. - The text string "Sample image" in Impact bold font with a size of 40 pixels at a distance of 20 pixels from the bottom of the base image.
cl_image_tag("sample.jpg", :transformation=>[ {:overlay=>"couple"}, {:gravity=>"faces", :width=>120, :height=>150, :crop=>"crop"}, {:radius=>"max"}, {:flags=>"layer_apply", :gravity=>"north_east"}, {:overlay=>"cloudinary_icon", :width=>0.8, :flags=>"relative", :opacity=>50, :effect=>"brightness:100"}, {:overlay=>{:font_family=>"impact", :font_size=>40, :font_weight=>"bold", :text=>"Sample%20image"}, :gravity=>"south", :y=>20} ])
cl_image_tag("sample.jpg", array("transformation"=>array( array("overlay"=>"couple"), array("gravity"=>"faces", "width"=>120, "height"=>150, "crop"=>"crop"), array("radius"=>"max"), array("flags"=>"layer_apply", "gravity"=>"north_east"), array("overlay"=>"cloudinary_icon", "width"=>0.8, "flags"=>"relative", "opacity"=>50, "effect"=>"brightness:100"), array("overlay"=>array("font_family"=>"impact", "font_size"=>40, "font_weight"=>"bold", "text"=>"Sample%20image"), "gravity"=>"south", "y"=>20) )))
CloudinaryImage("sample.jpg").image(transformation=[ {'overlay': "couple"}, {'gravity': "faces", 'width': 120, 'height': 150, 'crop': "crop"}, {'radius': "max"}, {'flags': "layer_apply", 'gravity': "north_east"}, {'overlay': "cloudinary_icon", 'width': 0.8, 'flags': "relative", 'opacity': 50, 'effect': "brightness:100"}, {'overlay': {'font_family': "impact", 'font_size': 40, 'font_weight': "bold", 'text': "Sample%20image"}, 'gravity': "south", 'y': 20} ])
cloudinary.image("sample.jpg", {transformation: [ {overlay: "couple"}, {gravity: "faces", width: 120, height: 150, crop: "crop"}, {radius: "max"}, {flags: "layer_apply", gravity: "north_east"}, {overlay: "cloudinary_icon", width: "0.8", flags: "relative", opacity: 50, effect: "brightness:100"}, {overlay: {font_family: "impact", font_size: 40, font_weight: "bold", text: "Sample%20image"}, gravity: "south", y: 20} ]})
cloudinary.url().transformation(new Transformation() .overlay(new Layer().publicId("couple")).chain() .gravity("faces").width(120).height(150).crop("crop").chain() .radius("max").chain() .flags("layer_apply").gravity("north_east").chain() .overlay(new Layer().publicId("cloudinary_icon")).width(0.8).flags("relative").opacity(50).effect("brightness:100").chain() .overlay(new TextLayer().fontFamily("impact").fontSize(40).fontWeight("bold").text("Sample%20image")).gravity("south").y(20)).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: [ {overlay: new cloudinary.Layer().publicId("couple")}, {gravity: "faces", width: 120, height: 150, crop: "crop"}, {radius: "max"}, {flags: "layer_apply", gravity: "north_east"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.8", flags: "relative", opacity: 50, effect: "brightness:100"}, {overlay: new cloudinary.TextLayer().fontFamily("impact").fontSize(40).fontWeight("bold").text("Sample%20image"), gravity: "south", y: 20} ]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: [ {overlay: new cloudinary.Layer().publicId("couple")}, {gravity: "faces", width: 120, height: 150, crop: "crop"}, {radius: "max"}, {flags: "layer_apply", gravity: "north_east"}, {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.8", flags: "relative", opacity: 50, effect: "brightness:100"}, {overlay: new cloudinary.TextLayer().fontFamily("impact").fontSize(40).fontWeight("bold").text("Sample%20image"), gravity: "south", y: 20} ]})
<Image publicId="sample.jpg" > <Transformation overlay="couple" /> <Transformation gravity="faces" width="120" height="150" crop="crop" /> <Transformation radius="max" /> <Transformation flags="layer_apply" gravity="north_east" /> <Transformation overlay="cloudinary_icon" width="0.8" flags="relative" opacity="50" effect="brightness:100" /> <Transformation overlay={{fontFamily: "impact", fontSize: 40, fontWeight: "bold", text: "Sample%20image"}} gravity="south" y="20" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation overlay="couple"> </cl-transformation> <cl-transformation gravity="faces" width="120" height="150" crop="crop"> </cl-transformation> <cl-transformation radius="max"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="north_east"> </cl-transformation> <cl-transformation overlay="cloudinary_icon" width="0.8" flags="relative" opacity="50" effect="brightness:100"> </cl-transformation> <cl-transformation overlay="text:impact_40_bold:Sample%20image" gravity="south" y="20"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Overlay(new Layer().PublicId("couple")).Chain() .Gravity("faces").Width(120).Height(150).Crop("crop").Chain() .Radius("max").Chain() .Flags("layer_apply").Gravity("north_east").Chain() .Overlay(new Layer().PublicId("cloudinary_icon")).Width(0.8).Flags("relative").Opacity(50).Effect("brightness:100").Chain() .Overlay(new TextLayer().FontFamily("impact").FontSize(40).FontWeight("bold").Text("Sample%20image")).Gravity("south").Y(20)).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation() .overlay(new Layer().publicId("couple")).chain() .gravity("faces").width(120).height(150).crop("crop").chain() .radius("max").chain() .flags("layer_apply").gravity("north_east").chain() .overlay(new Layer().publicId("cloudinary_icon")).width(0.8).flags("relative").opacity(50).effect("brightness:100").chain() .overlay(new TextLayer().fontFamily("impact").fontSize(40).fontWeight("bold").text("Sample%20image")).gravity("south").y(20)).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setOverlay("couple").chain() .setGravity("faces").setWidth(120).setHeight(150).setCrop("crop").chain() .setRadius("max").chain() .setFlags("layer_apply").setGravity("north_east").chain() .setOverlay("cloudinary_icon").setWidth(0.8).setFlags("relative").setOpacity(50).setEffect("brightness:100").chain() .setOverlay("text:impact_40_bold:Sample%20image").setGravity("south").setY(20)).generate("sample.jpg")!, cloudinary: cloudinary)
Chained transformations
Cloudinary supports powerful image transformations that are applied on the fly using dynamic URLs, and you can also combine multiple transformations together as part of a single delivery request, e.g., crop an image and then add a border. In certain cases you may want to perform additional transformations on the result of another transformation request. In order to do that, you can chain the transformations together.
To support chained transformations, Cloudinary's transformation URLs allow you to include multiple transformation components, each separated by a slash (/), where each of the transformation components is executed on the result of the previous one. Cloudinary's SDKs can apply multiple transformation components by specifying the transformation parameter and setting it to an array of transformation maps.
Examples with the uploaded jpg image named flower:
Two chained transformations: crop to 300x300 and scale down to a 150 width circle:
Ruby:cl_image_tag("flower.jpg", :transformation=>[ {:width=>300, :height=>300, :crop=>"crop"}, {:width=>150, :radius=>"max", :crop=>"scale"} ])
PHP:cl_image_tag("flower.jpg", array("transformation"=>array( array("width"=>300, "height"=>300, "crop"=>"crop"), array("width"=>150, "radius"=>"max", "crop"=>"scale") )))
Python:CloudinaryImage("flower.jpg").image(transformation=[ {'width': 300, 'height': 300, 'crop': "crop"}, {'width': 150, 'radius': "max", 'crop': "scale"} ])
Node.js:cloudinary.image("flower.jpg", {transformation: [ {width: 300, height: 300, crop: "crop"}, {width: 150, radius: "max", crop: "scale"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(300).height(300).crop("crop").chain() .width(150).radius("max").crop("scale")).imageTag("flower.jpg");
JS:cloudinary.imageTag('flower.jpg', {transformation: [ {width: 300, height: 300, crop: "crop"}, {width: 150, radius: "max", crop: "scale"} ]}).toHtml();
jQuery:$.cloudinary.image("flower.jpg", {transformation: [ {width: 300, height: 300, crop: "crop"}, {width: 150, radius: "max", crop: "scale"} ]})
React:<Image publicId="flower.jpg" > <Transformation width="300" height="300" crop="crop" /> <Transformation width="150" radius="max" crop="scale" /> </Image>
Angular:<cl-image public-id="flower.jpg" > <cl-transformation width="300" height="300" crop="crop"> </cl-transformation> <cl-transformation width="150" radius="max" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(300).Height(300).Crop("crop").Chain() .Width(150).Radius("max").Crop("scale")).BuildImageTag("flower.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(300).height(300).crop("crop").chain() .width(150).radius("max").crop("scale")).generate("flower.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(300).setHeight(300).setCrop("crop").chain() .setWidth(150).setRadius("max").setCrop("scale")).generate("flower.jpg")!, cloudinary: cloudinary)

Four chained transformations: custom crop to 150x100, fill to 130x100, rotate by 20 degrees and scale to 80%. In this example, the
secureconfiguration parameter is also set locally in the SDK image tag method call. Note that thesecureconfiguration parameter is not part of thetransformationdefinition:Ruby:cl_image_tag("flower.jpg", :secure=>true, :transformation=>[ {:height=>100, :width=>150, :x=>380, :y=>250, :crop=>"crop"}, {:height=>100, :width=>130, :crop=>"fill"}, {:angle=>20}, {:width=>0.8, :crop=>"scale"} ])
PHP:cl_image_tag("flower.jpg", array("secure"=>true, "transformation"=>array( array("height"=>100, "width"=>150, "x"=>380, "y"=>250, "crop"=>"crop"), array("height"=>100, "width"=>130, "crop"=>"fill"), array("angle"=>20), array("width"=>0.8, "crop"=>"scale") )))
Python:CloudinaryImage("flower.jpg").image(secure=True, transformation=[ {'height': 100, 'width': 150, 'x': 380, 'y': 250, 'crop': "crop"}, {'height': 100, 'width': 130, 'crop': "fill"}, {'angle': 20}, {'width': 0.8, 'crop': "scale"} ])
Node.js:cloudinary.image("flower.jpg", {secure: true, transformation: [ {height: 100, width: 150, x: 380, y: 250, crop: "crop"}, {height: 100, width: 130, crop: "fill"}, {angle: 20}, {width: "0.8", crop: "scale"} ]})
Java:cloudinary.url().transformation(new Transformation() .height(100).width(150).x(380).y(250).crop("crop").chain() .height(100).width(130).crop("fill").chain() .angle(20).chain() .width(0.8).crop("scale")).secure(true).imageTag("flower.jpg");
JS:cloudinary.imageTag('flower.jpg', {secure: true, transformation: [ {height: 100, width: 150, x: 380, y: 250, crop: "crop"}, {height: 100, width: 130, crop: "fill"}, {angle: 20}, {width: "0.8", crop: "scale"} ]}).toHtml();
jQuery:$.cloudinary.image("flower.jpg", {secure: true, transformation: [ {height: 100, width: 150, x: 380, y: 250, crop: "crop"}, {height: 100, width: 130, crop: "fill"}, {angle: 20}, {width: "0.8", crop: "scale"} ]})
React:<Image publicId="flower.jpg" secure="true"> <Transformation height="100" width="150" x="380" y="250" crop="crop" /> <Transformation height="100" width="130" crop="fill" /> <Transformation angle="20" /> <Transformation width="0.8" crop="scale" /> </Image>
Angular:<cl-image public-id="flower.jpg" secure="true"> <cl-transformation height="100" width="150" x="380" y="250" crop="crop"> </cl-transformation> <cl-transformation height="100" width="130" crop="fill"> </cl-transformation> <cl-transformation angle="20"> </cl-transformation> <cl-transformation width="0.8" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Height(100).Width(150).X(380).Y(250).Crop("crop").Chain() .Height(100).Width(130).Crop("fill").Chain() .Angle(20).Chain() .Width(0.8).Crop("scale")).Secure(true).BuildImageTag("flower.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .height(100).width(150).x(380).y(250).crop("crop").chain() .height(100).width(130).crop("fill").chain() .angle(20).chain() .width(0.8).crop("scale")).secure(true).generate("flower.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setHeight(100).setWidth(150).setX(380).setY(250).setCrop("crop").chain() .setHeight(100).setWidth(130).setCrop("fill").chain() .setAngle(20).chain() .setWidth(0.8).setCrop("scale")).generate("flower.jpg")!, cloudinary: cloudinary)

Named transformations
Cloudinary allows you to define named image transformations through our Management Console or Admin API. A named transformation is a set of image transformations that has been given a custom name for easy reference. It is useful to define a named transformation when you have a set of relatively complex transformations that you use often and that you want to easily reference, and using named transformations simplifies the enabling/disabling of transformations in Strict Transformations mode.
Instead of applying each of the transformations separately to an image, you can apply a single named transformation to apply all the transformations defined for it. Named transformations can also include other named transformations, which allows you to define a chain of transformations to run on uploaded images very easily. Using the named transformations is accomplished with the transformation parameter (t for URLs).
For example, the following named transformations have been defined for the Cloudinary demo account through the Management Console:
jpg_with_quality_30: Convert the image to a JPEG with 30% quality.crop_400x400: Crop the image to 400x400 with center gravity.fit_100x150: Fit the image into a 100x150 rectangle.
To create a version of the sample image based on the fit_100x150 transformation:
cl_image_tag("sample.jpg", :transformation=>["fit_100x150"])
cl_image_tag("sample.jpg", array("transformation"=>array("fit_100x150")))
CloudinaryImage("sample.jpg").image(transformation=["fit_100x150"])
cloudinary.image("sample.jpg", {transformation: ["fit_100x150"]})
cloudinary.url().transformation(new Transformation().named("fit_100x150")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: ["fit_100x150"]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: ["fit_100x150"]})
<Image publicId="sample.jpg" > <Transformation transformation={["fit_100x150"]} /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation transformation={{["fit_100x150"]}}> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Named("fit_100x150")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().named("fit_100x150")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setNamed("fit_100x150")).generate("sample.jpg")!, cloudinary: cloudinary)

To create a transformation that combines the jpg_with_quality_30 with additional transformations, such as fitting it to a 100 pixel width and a 50 pixel height:
cl_image_tag("sample.jpg", :transformation=>["jpg_with_quality_30"], :width=>100, :height=>50, :crop=>"fit")
cl_image_tag("sample.jpg", array("transformation"=>array("jpg_with_quality_30"), "width"=>100, "height"=>50, "crop"=>"fit"))
CloudinaryImage("sample.jpg").image(transformation=["jpg_with_quality_30"], width=100, height=50, crop="fit")
cloudinary.image("sample.jpg", {transformation: ["jpg_with_quality_30"], width: 100, height: 50, crop: "fit"})
cloudinary.url().transformation(new Transformation().named("jpg_with_quality_30").width(100).height(50).crop("fit")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: ["jpg_with_quality_30"], width: 100, height: 50, crop: "fit"}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: ["jpg_with_quality_30"], width: 100, height: 50, crop: "fit"})
<Image publicId="sample.jpg" > <Transformation transformation={["jpg_with_quality_30"]} width="100" height="50" crop="fit" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation transformation={{["jpg_with_quality_30"]}} width="100" height="50" crop="fit"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Named("jpg_with_quality_30").Width(100).Height(50).Crop("fit")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().named("jpg_with_quality_30").width(100).height(50).crop("fit")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setNamed("jpg_with_quality_30").setWidth(100).setHeight(50).setCrop("fit")).generate("sample.jpg")!, cloudinary: cloudinary)

You can also chain multiple named transformations. For example, to chain the three named transformations we defined above:
cl_image_tag("sample.jpg", :transformation=>[ {:transformation=>["jpg_with_quality_30"]}, {:transformation=>["crop_400x400"]}, {:transformation=>["fit_100x150"]} ])
cl_image_tag("sample.jpg", array("transformation"=>array( array("transformation"=>array("jpg_with_quality_30")), array("transformation"=>array("crop_400x400")), array("transformation"=>array("fit_100x150")) )))
CloudinaryImage("sample.jpg").image(transformation=[ {'transformation': ["jpg_with_quality_30"]}, {'transformation': ["crop_400x400"]}, {'transformation': ["fit_100x150"]} ])
cloudinary.image("sample.jpg", {transformation: [ {transformation: ["jpg_with_quality_30"]}, {transformation: ["crop_400x400"]}, {transformation: ["fit_100x150"]} ]})
cloudinary.url().transformation(new Transformation() .named("jpg_with_quality_30").chain() .named("crop_400x400").chain() .named("fit_100x150")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: [ {transformation: ["jpg_with_quality_30"]}, {transformation: ["crop_400x400"]}, {transformation: ["fit_100x150"]} ]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: [ {transformation: ["jpg_with_quality_30"]}, {transformation: ["crop_400x400"]}, {transformation: ["fit_100x150"]} ]})
<Image publicId="sample.jpg" > <Transformation transformation={["jpg_with_quality_30"]} /> <Transformation transformation={["crop_400x400"]} /> <Transformation transformation={["fit_100x150"]} /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation transformation={{["jpg_with_quality_30"]}}> </cl-transformation> <cl-transformation transformation={{["crop_400x400"]}}> </cl-transformation> <cl-transformation transformation={{["fit_100x150"]}}> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Named("jpg_with_quality_30").Chain() .Named("crop_400x400").Chain() .Named("fit_100x150")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation() .named("jpg_with_quality_30").chain() .named("crop_400x400").chain() .named("fit_100x150")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setNamed("jpg_with_quality_30").chain() .setNamed("crop_400x400").chain() .setNamed("fit_100x150")).generate("sample.jpg")!, cloudinary: cloudinary)

Chaining transformations can create long URLs, so instead you could define a named transformation that includes a chain of other transformations, including other named transformations. For example, the named transformation demo_combined has been defined for the Cloudinary demo account and is a composite of the three named transformations described above: jpg_with_quality_30, crop_400x400 and fit_100x150. It is now simple to specify the demo_combined named transformation instead:
cl_image_tag("sample.jpg", :transformation=>["demo_combined"])
cl_image_tag("sample.jpg", array("transformation"=>array("demo_combined")))
CloudinaryImage("sample.jpg").image(transformation=["demo_combined"])
cloudinary.image("sample.jpg", {transformation: ["demo_combined"]})
cloudinary.url().transformation(new Transformation().named("demo_combined")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: ["demo_combined"]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: ["demo_combined"]})
<Image publicId="sample.jpg" > <Transformation transformation={["demo_combined"]} /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation transformation={{["demo_combined"]}}> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Named("demo_combined")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().named("demo_combined")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setNamed("demo_combined")).generate("sample.jpg")!, cloudinary: cloudinary)

- The automatic format selection parameter (
f_auto) must be specifically added as part of the URL and not within named transformations. - Updating a named transformation via the Management Console or the Admin API does not automatically update any images already derived by the named transformation, unless there are less than 1000 of them to update. You can also use the Update transformation method of the Admin API with the
unsafe_editoption to update an existing named transformation.
Optimizing images
Optimizing images involves delivering images with the smallest possible file size while maintaining visual quality. Optimizing images means saving bytes and improving performance for your website: the fewer bytes the browser has to download, the faster the browser can download and render the content on the user's screen.
Selecting the optimal image to deliver to your users involves understanding all the various factors that influence the image's file size and quality, as well as considering other details that can utilize unnecessary bandwidth.
Cloudinary automatically performs certain optimizations by default each time it generates a transformation. There are also many Cloudinary features you can optionally apply to further optimize your images.
For detailed coverage of the issues to consider when optimizing images and the Cloudinary features you can use to deliver optimized images with minimal coding, see Image optimization.
Delivering responsive images
Responsive web design is a method of designing websites to provide an optimal viewing experience to users, irrespective of the device, window size, orientation, or resolution used to view the website. A site designed responsively adapts its layout to the viewing environment, resizing and moving elements dynamically and based on the properties of the browser or device the site is being displayed on.
When it comes to images, a responsively designed website should not just send the highest resolution image and then use browser resizing to display the image on various devices: that would be a huge waste of bandwidth for users on small, low-resolution displays. The best solution is to prepare an image in various resolutions and sizes, and then deliver the best possible resolution image, based on the device's resolution and the width available, without needlessly wasting bandwidth or loading time. This can turn out to be a complex solution to implement and maintain when considering the number of images needed, and the time to create all the different resolutions and image dimensions.
Cloudinary can help reduce the complexity with dynamic image transformations. You can simply build image URLs with any image width or height based on the specific device resolution and window size. This means you don't have to pre-create the images, with dynamic resizing taking place on-the-fly as needed.
Cloudinary also provides automatic solutions for handling dynamic on-the-fly generation of images in order to match any required dimensions and graphic design: deliver different image resolutions according to the available image width and the DPR (Device Pixel Ratio) of every device, and avoid generating and delivering too many image versions for the various resolutions or too few versions that might result in wasting bandwidth and degrading user experience.
For more information on responsive images and Cloudinary's automatic responsive image solutions, see the detailed documentation on Responsive images.
Fetching images from remote locations
Most of the examples on this page discussed how you can show and manipulate images uploaded to Cloudinary, but you can also manipulate the following images:
- Images that already exist elsewhere online using the Auto Upload and Fetch features, given their public HTTP, HTTPS or FTP URLs.
- Profile photos on social networks (e.g., FB, Twitter, Google+, Instagram) given their identifiers.
- Thumbnails of videos on public video sites (e.g., YouTube).
Auto upload and fetch
Auto Upload and Fetch are two similar features for automatically fetching (retrieving) images from existing remote locations using dynamic URLs. The images are delivered through a powerful CDN network, greatly improving your users’ browsing experience, reducing load on your servers and lowering hosting costs, while you also benefit from on-the-fly image transformation and optimization, and all of this with minimum changes on your side.
- Fetch enables on-the-fly transformation of existing remote images and optimized delivery via a CDN. Fetched images are cached on your Cloudinary account for performance reasons. This feature only supports image resource_types.
- Auto Upload also enables on-the-fly transformation of existing remote images and optimized delivery via a CDN, while simultaneously uploading the image to your Cloudinary account for further management, and thus benefiting from a variety of additional features (just like any other image uploaded to your Cloudinary account). This feature supports all resource_types (image, video and raw).
To create a Fetch URL, simply prepend the following prefix to the URL of the image:
https://res.cloudinary.com/<cloud_name>/image/fetch/
For example, to fetch the following image from Wikimedia:
https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg
Access the following Cloudinary fetch URL (this example uses Cloudinary's demo account):
cl_image_tag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", :type=>"fetch")
cl_image_tag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", array("type"=>"fetch"))
CloudinaryImage("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg").image(type="fetch")
cloudinary.image("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", {type: "fetch"})
cloudinary.url().type("fetch").imageTag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg");
cloudinary.imageTag('https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg', {type: "fetch"}).toHtml();
$.cloudinary.image("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", {type: "fetch"})
<Image publicId="https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg" type="fetch"> </Image>
<cl-image public-id="https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg" type="fetch"> </cl-image>
cloudinary.Api.UrlImgUp.Type("fetch").BuildImageTag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg")
MediaManager.get().url().type("fetch").generate("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "fetch").generate("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg")!, cloudinary: cloudinary)

You can also fetch remote images and deliver them after applying any of Cloudinary’s image transformations. Simply add the transformation parameters to the URL directly after the Fetch prefix and before the URL of the image. For example, the same remote image of Jennifer Lawrence delivered as a 150x150 face detection based thumbnail with rounded corners:
cl_image_tag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", :width=>150, :height=>150, :gravity=>"face", :radius=>20, :crop=>"thumb", :type=>"fetch")
cl_image_tag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", array("width"=>150, "height"=>150, "gravity"=>"face", "radius"=>20, "crop"=>"thumb", "type"=>"fetch"))
CloudinaryImage("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg").image(width=150, height=150, gravity="face", radius=20, crop="thumb", type="fetch")
cloudinary.image("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", {width: 150, height: 150, gravity: "face", radius: 20, crop: "thumb", type: "fetch"})
cloudinary.url().transformation(new Transformation().width(150).height(150).gravity("face").radius(20).crop("thumb")).type("fetch").imageTag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg");
cloudinary.imageTag('https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg', {width: 150, height: 150, gravity: "face", radius: 20, crop: "thumb", type: "fetch"}).toHtml();
$.cloudinary.image("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg", {width: 150, height: 150, gravity: "face", radius: 20, crop: "thumb", type: "fetch"})
<Image publicId="https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg" type="fetch"> <Transformation width="150" height="150" gravity="face" radius="20" crop="thumb" /> </Image>
<cl-image public-id="https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg" type="fetch"> <cl-transformation width="150" height="150" gravity="face" radius="20" crop="thumb"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Height(150).Gravity("face").Radius(20).Crop("thumb")).Type("fetch").BuildImageTag("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).height(150).gravity("face").radius(20).crop("thumb")).type("fetch").generate("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "fetch").setTransformation(CLDTransformation().setWidth(150).setHeight(150).setGravity("face").setRadius(20).setCrop("thumb")).generate("https://upload.wikimedia.org/wikipedia/commons/4/46/Jennifer_Lawrence_at_the_83rd_Academy_Awards.jpg")!, cloudinary: cloudinary)

The Auto Upload feature is implemented by mapping a base remote URL to a specified folder in your Cloudinary account. Then, whenever accessing a Cloudinary delivery URL containing the folder prefix, any resources are automatically retrieved from the mapped URL if they are not already uploaded to the folder.
For example: Creating a folder called remote_media and then mapping it to the URL prefix https://upload.wikimedia.org/wikipedia/ allows you to generate a Cloudinary delivery URL that substitutes the remote_media folder prefix for the URL prefix. When the Cloudinary delivery URL is accessed for the first time, Cloudinary automatically retrieves the remote image from https://upload.wikimedia.org/wikipedia/ and stores it in your Cloudinary account.
To retrieve the following image from Wikimedia, and automatically upload it to your Cloudinary account:
https://upload.wikimedia.org/wikipedia/commons/2/29/Marcelo_Facini.jpg
Access the following Cloudinary URL:
cl_image_tag("remote_media/commons/2/29/Marcelo_Facini.jpg")cl_image_tag("remote_media/commons/2/29/Marcelo_Facini.jpg")CloudinaryImage("remote_media/commons/2/29/Marcelo_Facini.jpg").image()cloudinary.image("remote_media/commons/2/29/Marcelo_Facini.jpg")cloudinary.url().imageTag("remote_media/commons/2/29/Marcelo_Facini.jpg");cloudinary.imageTag('remote_media/commons/2/29/Marcelo_Facini.jpg').toHtml();$.cloudinary.image("remote_media/commons/2/29/Marcelo_Facini.jpg")
<Image publicId="remote_media/commons/2/29/Marcelo_Facini.jpg" > </Image>
<cl-image public-id="remote_media/commons/2/29/Marcelo_Facini.jpg" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("remote_media/commons/2/29/Marcelo_Facini.jpg")MediaManager.get().url().generate("remote_media/commons/2/29/Marcelo_Facini.jpg");imageView.cldSetImage(cloudinary.createUrl().generate("remote_media/commons/2/29/Marcelo_Facini.jpg")!, cloudinary: cloudinary)
The image is dynamically retrieved the first time this URL is accessed and stored in your Cloudinary account with a public ID of remote_media/commons/2/29/Marcelo_Facini.
For more information, see the detailed documentation on Fetching remote images.
Profile photos on social networks
You can easily display images from social networks by referencing the unique identifier used on their site. The cloudinary image delivery URL becomes:
https://res.cloudinary.com/<cloud name>/image/<social type>/<social identifier>.<format file extension>
Where:
cloud name- the name of your Cloudinary account, a unique public identifier for URL building and API access.social type- the social network identifiersocial identifier- the unique identifier of the resource on the social network.format file extension- (optional) the requested delivery format of the image.
The profile picture can be resized and manipulated like any other image uploaded to Cloudinary. Cloudinary supports profile picture fetching from the following social networks:
Access the Facebook profile picture based on the Facebook unique user ID (social type = 'facebook'). Example for Bill Clinton whose ID is 65646572251, scaled to a circular thumbnail with a width of 150 pixels:
cl_image_tag("65646572251.jpg", :width=>150, :radius=>"max", :crop=>"scale", :type=>"facebook")
cl_image_tag("65646572251.jpg", array("width"=>150, "radius"=>"max", "crop"=>"scale", "type"=>"facebook"))
CloudinaryImage("65646572251.jpg").image(width=150, radius="max", crop="scale", type="facebook")
cloudinary.image("65646572251.jpg", {width: 150, radius: "max", crop: "scale", type: "facebook"})
cloudinary.url().transformation(new Transformation().width(150).radius("max").crop("scale")).type("facebook").imageTag("65646572251.jpg");
cloudinary.imageTag('65646572251.jpg', {width: 150, radius: "max", crop: "scale", type: "facebook"}).toHtml();
$.cloudinary.image("65646572251.jpg", {width: 150, radius: "max", crop: "scale", type: "facebook"})
<Image publicId="65646572251.jpg" type="facebook"> <Transformation width="150" radius="max" crop="scale" /> </Image>
<cl-image public-id="65646572251.jpg" type="facebook"> <cl-transformation width="150" radius="max" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Radius("max").Crop("scale")).Type("facebook").BuildImageTag("65646572251.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).radius("max").crop("scale")).type("facebook").generate("65646572251.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "facebook").setTransformation(CLDTransformation().setWidth(150).setRadius("max").setCrop("scale")).generate("65646572251.jpg")!, cloudinary: cloudinary)

Access the Twitter profile picture based on the unique Twitter User ID (type = 'twitter') or Twitter Screen Name (social type = 'twitter_name'). Example for Bill Clinton whose ID is 18913373, scaled to a width of 150 pixels with a sepia effect applied:
cl_image_tag("18913373.jpg", :width=>150, :effect=>"sepia", :crop=>"scale", :type=>"twitter")
cl_image_tag("18913373.jpg", array("width"=>150, "effect"=>"sepia", "crop"=>"scale", "type"=>"twitter"))
CloudinaryImage("18913373.jpg").image(width=150, effect="sepia", crop="scale", type="twitter")
cloudinary.image("18913373.jpg", {width: 150, effect: "sepia", crop: "scale", type: "twitter"})
cloudinary.url().transformation(new Transformation().width(150).effect("sepia").crop("scale")).type("twitter").imageTag("18913373.jpg");
cloudinary.imageTag('18913373.jpg', {width: 150, effect: "sepia", crop: "scale", type: "twitter"}).toHtml();
$.cloudinary.image("18913373.jpg", {width: 150, effect: "sepia", crop: "scale", type: "twitter"})
<Image publicId="18913373.jpg" type="twitter"> <Transformation width="150" effect="sepia" crop="scale" /> </Image>
<cl-image public-id="18913373.jpg" type="twitter"> <cl-transformation width="150" effect="sepia" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Effect("sepia").Crop("scale")).Type("twitter").BuildImageTag("18913373.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).effect("sepia").crop("scale")).type("twitter").generate("18913373.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "twitter").setTransformation(CLDTransformation().setWidth(150).setEffect("sepia").setCrop("scale")).generate("18913373.jpg")!, cloudinary: cloudinary)

Google+
Access the Google+ profile picture based on the users unique numeric ID (social type = 'gplus'). Example for Larry Page whose ID is 106189723444098348646, scaled to a width of 150 pixels with rounded corners and a 10px grey border:
cl_image_tag("106189723444098348646.jpg", :width=>150, :radius=>30, :border=>"10px_solid_grey", :crop=>"scale", :type=>"gplus")
cl_image_tag("106189723444098348646.jpg", array("width"=>150, "radius"=>30, "border"=>"10px_solid_grey", "crop"=>"scale", "type"=>"gplus"))
CloudinaryImage("106189723444098348646.jpg").image(width=150, radius=30, border="10px_solid_grey", crop="scale", type="gplus")
cloudinary.image("106189723444098348646.jpg", {width: 150, radius: 30, border: "10px_solid_grey", crop: "scale", type: "gplus"})
cloudinary.url().transformation(new Transformation().width(150).radius(30).border("10px_solid_grey").crop("scale")).type("gplus").imageTag("106189723444098348646.jpg");
cloudinary.imageTag('106189723444098348646.jpg', {width: 150, radius: 30, border: "10px_solid_grey", crop: "scale", type: "gplus"}).toHtml();
$.cloudinary.image("106189723444098348646.jpg", {width: 150, radius: 30, border: "10px_solid_grey", crop: "scale", type: "gplus"})
<Image publicId="106189723444098348646.jpg" type="gplus"> <Transformation width="150" radius="30" border="10px_solid_grey" crop="scale" /> </Image>
<cl-image public-id="106189723444098348646.jpg" type="gplus"> <cl-transformation width="150" radius="30" border="10px_solid_grey" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Radius(30).Border("10px_solid_grey").Crop("scale")).Type("gplus").BuildImageTag("106189723444098348646.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).radius(30).border("10px_solid_grey").crop("scale")).type("gplus").generate("106189723444098348646.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "gplus").setTransformation(CLDTransformation().setWidth(150).setRadius(30).setBorder("10px_solid_grey").setCrop("scale")).generate("106189723444098348646.jpg")!, cloudinary: cloudinary)

Access the Instagram profile picture based on the users account name (social type = 'instagram_name'). Example for angelinajolieofficial, with a 3px black border and text overlay of 'Angelina' placed 20 pixels from the bottom of the image:
cl_image_tag("angelinajolieofficial.jpg", :type=>"instagram_name", :transformation=>[ {:overlay=>{:font_family=>"roboto", :font_size=>25, :font_weight=>"bold", :text=>"Angelina"}, :gravity=>"south", :y=>20}, {:border=>"3px_solid_black"} ])
cl_image_tag("angelinajolieofficial.jpg", array("type"=>"instagram_name", "transformation"=>array( array("overlay"=>array("font_family"=>"roboto", "font_size"=>25, "font_weight"=>"bold", "text"=>"Angelina"), "gravity"=>"south", "y"=>20), array("border"=>"3px_solid_black") )))
CloudinaryImage("angelinajolieofficial.jpg").image(type="instagram_name", transformation=[ {'overlay': {'font_family': "roboto", 'font_size': 25, 'font_weight': "bold", 'text': "Angelina"}, 'gravity': "south", 'y': 20}, {'border': "3px_solid_black"} ])
cloudinary.image("angelinajolieofficial.jpg", {type: "instagram_name", transformation: [ {overlay: {font_family: "roboto", font_size: 25, font_weight: "bold", text: "Angelina"}, gravity: "south", y: 20}, {border: "3px_solid_black"} ]})
cloudinary.url().transformation(new Transformation() .overlay(new TextLayer().fontFamily("roboto").fontSize(25).fontWeight("bold").text("Angelina")).gravity("south").y(20).chain() .border("3px_solid_black")).type("instagram_name").imageTag("angelinajolieofficial.jpg");
cloudinary.imageTag('angelinajolieofficial.jpg', {type: "instagram_name", transformation: [ {overlay: new cloudinary.TextLayer().fontFamily("roboto").fontSize(25).fontWeight("bold").text("Angelina"), gravity: "south", y: 20}, {border: "3px_solid_black"} ]}).toHtml();
$.cloudinary.image("angelinajolieofficial.jpg", {type: "instagram_name", transformation: [ {overlay: new cloudinary.TextLayer().fontFamily("roboto").fontSize(25).fontWeight("bold").text("Angelina"), gravity: "south", y: 20}, {border: "3px_solid_black"} ]})
<Image publicId="angelinajolieofficial.jpg" type="instagram_name"> <Transformation overlay={{fontFamily: "roboto", fontSize: 25, fontWeight: "bold", text: "Angelina"}} gravity="south" y="20" /> <Transformation border="3px_solid_black" /> </Image>
<cl-image public-id="angelinajolieofficial.jpg" type="instagram_name"> <cl-transformation overlay="text:roboto_25_bold:Angelina" gravity="south" y="20"> </cl-transformation> <cl-transformation border="3px_solid_black"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Overlay(new TextLayer().FontFamily("roboto").FontSize(25).FontWeight("bold").Text("Angelina")).Gravity("south").Y(20).Chain() .Border("3px_solid_black")).Type("instagram_name").BuildImageTag("angelinajolieofficial.jpg")
MediaManager.get().url().transformation(new Transformation() .overlay(new TextLayer().fontFamily("roboto").fontSize(25).fontWeight("bold").text("Angelina")).gravity("south").y(20).chain() .border("3px_solid_black")).type("instagram_name").generate("angelinajolieofficial.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "instagram_name").setTransformation(CLDTransformation() .setOverlay("text:roboto_25_bold:Angelina").setGravity("south").setY(20).chain() .setBorder("3px_solid_black")).generate("angelinajolieofficial.jpg")!, cloudinary: cloudinary)

Gravatar
Access the Gravatar profile picture based on the user's email address (social type = 'gravatar') which is encoded with MD5 hash for better privacy. Example for info@cloudinary.com (MD5 hash: e3264cf16f34ecd3c7c564f5668cbc1e), scaled to 150 pixels wide and rotated 45 degrees clockwise:
cl_image_tag("e3264cf16f34ecd3c7c564f5668cbc1e.jpg", :width=>150, :angle=>45, :crop=>"scale", :type=>"gravatar")
cl_image_tag("e3264cf16f34ecd3c7c564f5668cbc1e.jpg", array("width"=>150, "angle"=>45, "crop"=>"scale", "type"=>"gravatar"))
CloudinaryImage("e3264cf16f34ecd3c7c564f5668cbc1e.jpg").image(width=150, angle=45, crop="scale", type="gravatar")
cloudinary.image("e3264cf16f34ecd3c7c564f5668cbc1e.jpg", {width: 150, angle: 45, crop: "scale", type: "gravatar"})
cloudinary.url().transformation(new Transformation().width(150).angle(45).crop("scale")).type("gravatar").imageTag("e3264cf16f34ecd3c7c564f5668cbc1e.jpg");
cloudinary.imageTag('e3264cf16f34ecd3c7c564f5668cbc1e.jpg', {width: 150, angle: 45, crop: "scale", type: "gravatar"}).toHtml();
$.cloudinary.image("e3264cf16f34ecd3c7c564f5668cbc1e.jpg", {width: 150, angle: 45, crop: "scale", type: "gravatar"})
<Image publicId="e3264cf16f34ecd3c7c564f5668cbc1e.jpg" type="gravatar"> <Transformation width="150" angle="45" crop="scale" /> </Image>
<cl-image public-id="e3264cf16f34ecd3c7c564f5668cbc1e.jpg" type="gravatar"> <cl-transformation width="150" angle="45" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(150).Angle(45).Crop("scale")).Type("gravatar").BuildImageTag("e3264cf16f34ecd3c7c564f5668cbc1e.jpg")
MediaManager.get().url().transformation(new Transformation().width(150).angle(45).crop("scale")).type("gravatar").generate("e3264cf16f34ecd3c7c564f5668cbc1e.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "gravatar").setTransformation(CLDTransformation().setWidth(150).setAngle(45).setCrop("scale")).generate("e3264cf16f34ecd3c7c564f5668cbc1e.jpg")!, cloudinary: cloudinary)
Thumbnails of public videos
You can easily display thumbnail images to videos on various video sites by referencing the unique video identifier used on their site. The cloudinary image delivery URL becomes:
https://res.cloudinary.com/<cloud name>/image/<type>/<identifier>.<format file extension>
Where:
cloud name- the name of your Cloudinary account, a unique public identifier for URL building and API access.type- the video website identifier (youtube, hulu, vimeo, animoto, worldstarhiphop or dailymotion)public ID- the unique identifier of the resource or the full URL of the video.format file extension- the requested delivery format of the image.
For example, to display the thumbnail of the following YouTube video: https://www.youtube.com/watch?v=o-urnlaJpOA, add the video ID to the URL ('o-urnlaJpOA' in this example):
cl_image_tag("o-urnlaJpOA.jpg", :type=>"youtube")
cl_image_tag("o-urnlaJpOA.jpg", array("type"=>"youtube"))
CloudinaryImage("o-urnlaJpOA.jpg").image(type="youtube")
cloudinary.image("o-urnlaJpOA.jpg", {type: "youtube"})
cloudinary.url().type("youtube").imageTag("o-urnlaJpOA.jpg");
cloudinary.imageTag('o-urnlaJpOA.jpg', {type: "youtube"}).toHtml();
$.cloudinary.image("o-urnlaJpOA.jpg", {type: "youtube"})
<Image publicId="o-urnlaJpOA.jpg" type="youtube"> </Image>
<cl-image public-id="o-urnlaJpOA.jpg" type="youtube"> </cl-image>
cloudinary.Api.UrlImgUp.Type("youtube").BuildImageTag("o-urnlaJpOA.jpg")
MediaManager.get().url().type("youtube").generate("o-urnlaJpOA.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "youtube").generate("o-urnlaJpOA.jpg")!, cloudinary: cloudinary)

The thumbnail can be resized and manipulated like any other image uploaded to Cloudinary. For example, to scale the image to a width of 500 pixels with a 5px black border:
cl_image_tag("o-urnlaJpOA.jpg", :width=>500, :border=>"5px_solid_black", :crop=>"scale", :type=>"youtube")
cl_image_tag("o-urnlaJpOA.jpg", array("width"=>500, "border"=>"5px_solid_black", "crop"=>"scale", "type"=>"youtube"))
CloudinaryImage("o-urnlaJpOA.jpg").image(width=500, border="5px_solid_black", crop="scale", type="youtube")
cloudinary.image("o-urnlaJpOA.jpg", {width: 500, border: "5px_solid_black", crop: "scale", type: "youtube"})
cloudinary.url().transformation(new Transformation().width(500).border("5px_solid_black").crop("scale")).type("youtube").imageTag("o-urnlaJpOA.jpg");
cloudinary.imageTag('o-urnlaJpOA.jpg', {width: 500, border: "5px_solid_black", crop: "scale", type: "youtube"}).toHtml();
$.cloudinary.image("o-urnlaJpOA.jpg", {width: 500, border: "5px_solid_black", crop: "scale", type: "youtube"})
<Image publicId="o-urnlaJpOA.jpg" type="youtube"> <Transformation width="500" border="5px_solid_black" crop="scale" /> </Image>
<cl-image public-id="o-urnlaJpOA.jpg" type="youtube"> <cl-transformation width="500" border="5px_solid_black" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(500).Border("5px_solid_black").Crop("scale")).Type("youtube").BuildImageTag("o-urnlaJpOA.jpg")
MediaManager.get().url().transformation(new Transformation().width(500).border("5px_solid_black").crop("scale")).type("youtube").generate("o-urnlaJpOA.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "youtube").setTransformation(CLDTransformation().setWidth(500).setBorder("5px_solid_black").setCrop("scale")).generate("o-urnlaJpOA.jpg")!, cloudinary: cloudinary)

You can also pass the full URL of the video instead of just its identifier. The following example delivers a thumbnail of a YouTube video based on a full video URL (https://www.youtube.com/watch?v=aNwnPElsJGE). Note that if the URL includes special characters, they should be escaped (e.g., '%3F' instead of '?'). If you use our client library helper methods then the escaping is done for you automatically.
cl_image_tag("http://www.youtube.com/watch?v=aNwnPElsJGE", :type=>"youtube")
cl_image_tag("http://www.youtube.com/watch?v=aNwnPElsJGE", array("type"=>"youtube"))
CloudinaryImage("http://www.youtube.com/watch?v=aNwnPElsJGE").image(type="youtube")
cloudinary.image("http://www.youtube.com/watch?v=aNwnPElsJGE", {type: "youtube"})
cloudinary.url().type("youtube").imageTag("http://www.youtube.com/watch?v=aNwnPElsJGE");
cloudinary.imageTag('http://www.youtube.com/watch?v=aNwnPElsJGE', {type: "youtube"}).toHtml();
$.cloudinary.image("http://www.youtube.com/watch?v=aNwnPElsJGE", {type: "youtube"})
<Image publicId="http://www.youtube.com/watch?v=aNwnPElsJGE" type="youtube"> </Image>
<cl-image public-id="http://www.youtube.com/watch?v=aNwnPElsJGE" type="youtube"> </cl-image>
cloudinary.Api.UrlImgUp.Type("youtube").BuildImageTag("http://www.youtube.com/watch?v=aNwnPElsJGE")
MediaManager.get().url().type("youtube").generate("http://www.youtube.com/watch?v=aNwnPElsJGE");
imageView.cldSetImage(cloudinary.createUrl().setType( "youtube").generate("http://www.youtube.com/watch?v=aNwnPElsJGE")!, cloudinary: cloudinary)

See the article on Generating video thumbnails from YouTube and other video sites for more information.
Control access to images
When uploading images to Cloudinary, both the original images and their transformed versions are publicly available through a CDN, by default. You can use random Public IDs to make it harder to guess image URLs, but you might still want further access control by:
- Enabling strict transformations
- Using signed delivery URLs
- Uploading images as private
- Uploading images as authenticated
Strict transformations
Cloudinary's manipulation URLs are dynamic, which means that if the requested transformed image does not already exist, then it is created on-the-fly. This is a powerful feature, but you may not want your end users to play with these options on your images. To control this, you can enable Strict Transformations on your account to prevent transformations from being dynamically applied to images. Except for any transformations that you specifically allow to be used dynamically, your users will be restricted to accessing only pre-generated transformed images (generated eagerly during upload or with an authenticated request to our API).
Enable the Strict Transformations setting in your account console's Security settings. To mark a specific transformation as allowed, either use the Admin API or open the Transformations tab of the console. Next to each transformation is an icon that can be toggled to either allow or restrict the transformation.
Trying to dynamically generate and deliver an allowed transformation will work:
cl_image_tag("sheep.jpg", :height=>200, :width=>300, :radius=>20, :crop=>"fill")
cl_image_tag("sheep.jpg", array("height"=>200, "width"=>300, "radius"=>20, "crop"=>"fill"))
CloudinaryImage("sheep.jpg").image(height=200, width=300, radius=20, crop="fill")
cloudinary.image("sheep.jpg", {height: 200, width: 300, radius: 20, crop: "fill"})
cloudinary.url().transformation(new Transformation().height(200).width(300).radius(20).crop("fill")).imageTag("sheep.jpg");
cloudinary.imageTag('sheep.jpg', {height: 200, width: 300, radius: 20, crop: "fill"}).toHtml();
$.cloudinary.image("sheep.jpg", {height: 200, width: 300, radius: 20, crop: "fill"})
<Image publicId="sheep.jpg" > <Transformation height="200" width="300" radius="20" crop="fill" /> </Image>
<cl-image public-id="sheep.jpg" > <cl-transformation height="200" width="300" radius="20" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Height(200).Width(300).Radius(20).Crop("fill")).BuildImageTag("sheep.jpg")
MediaManager.get().url().transformation(new Transformation().height(200).width(300).radius(20).crop("fill")).generate("sheep.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setHeight(200).setWidth(300).setRadius(20).setCrop("fill")).generate("sheep.jpg")!, cloudinary: cloudinary)

Trying to access any other transformation, either disallowed or non-existing, will not succeed.
Allowed transformation is changed to Disallowed. Any derived image that was generated while a particular transformation was still allowed, remains accessible. Certain transformation combinations also need to be adapted to work with Strict Transformations enabled, so we recommend that you contact us to help identify any potential issues with the transition.Signed delivery URLs
A signed Cloudinary image delivery URL is a dynamic URL that has its signature validated before making it available for view (see the article about on the fly image manipulations secured with signed urls for more details). Signed delivery URLs are generally used to:
- Deliver specific derived images when strict transformations are enabled
- Apply add-on based manipulation directives that require signing the URL
- Fetch images from specific URLs when "Fetched URLs" are restricted
- Allow access to private/authenticated images
A signed delivery URL contains a signature component of the format /s--SIGNATURE--/. The signature is automatically generated by Cloudinary's client integration SDKs by adding the sign_url boolean parameter to the helper method and setting it to true (you can manually generate a signature by taking the first 8 characters of a base64 encoding of a SHA1 digest of a 'public_id/transformation' string concatenated with your API secret. See Generating delivery URL signatures for more information).
For example, to create an image tag for the authenticated image secret_couple cropped to a height and width of 300 pixels, while signing the transformation URL.
cl_image_tag("secret_couple.jpg", :width=>300, :height=>300, :crop=>"scale", :sign_url=>true, :type=>"authenticated")
cl_image_tag("secret_couple.jpg", array("width"=>300, "height"=>300, "crop"=>"scale", "sign_url"=>true, "type"=>"authenticated"))
CloudinaryImage("secret_couple.jpg").image(width=300, height=300, crop="scale", sign_url=True, type="authenticated")
cloudinary.image("secret_couple.jpg", {width: 300, height: 300, crop: "scale", sign_url: true, type: "authenticated"})
cloudinary.url().transformation(new Transformation().width(300).height(300).crop("scale")).signed(true).type("authenticated").imageTag("secret_couple.jpg");
cloudinary.imageTag('secret_couple.jpg', {width: 300, height: 300, crop: "scale", signUrl: true, type: "authenticated"}).toHtml();
$.cloudinary.image("secret_couple.jpg", {width: 300, height: 300, crop: "scale", type: "authenticated"})
<Image publicId="secret_couple.jpg" signUrl="true" type="authenticated"> <Transformation width="300" height="300" crop="scale" /> </Image>
<cl-image public-id="secret_couple.jpg" sign-url="true" type="authenticated"> <cl-transformation width="300" height="300" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(300).Crop("scale")).Signed(true).Type("authenticated").BuildImageTag("secret_couple.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).height(300).crop("scale")).signed(true).type("authenticated").generate("secret_couple.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "authenticated").setTransformation(CLDTransformation().setWidth(300).setHeight(300).setCrop("scale")).generate("secret_couple.jpg", signUrl: true)!, cloudinary: cloudinary)
Once a derived image has been generated (whether dynamically on first access or eagerly during upload), the signature checking is skipped and the signature itself can be omitted (except for Authenticated images which always require a signature).
Private images
Images can be uploaded as private to restrict access to the original image and only allow access to derived (transformed) versions of the image. The original image can be accessed only with a signed URL, but by default, all derived versions of the image are accessible. To deliver a transformation of an image uploaded as private, set the type parameter in the delivery URL to private (instead of the default upload).
An image that was uploaded as �?private’ cannot be accessed publicly without a signed URL. For example, the following delivery URL for the sample image returns an error:
https://res.cloudinary.com/demo/image/private/sample.jpg
Delivering any derived versions of the image is still possible. For example, the sample private image with a width of 300 pixels:
https://res.cloudinary.com/demo/image/private/w_300/sample.jpg
By default, all derived versions of the image are accessible, but access to the derived images can also be restricted by activating the Strict Transformations mode. This mode prevents access to derived versions of the image, except for those that have been specifically enabled (e.g., with watermarks) that are then available for public delivery to your users. With Strict Transformations enabled you need to either eagerly generate all derived images or mark specific dynamic transformations as allowed.
Providing time-limited access to private images
You can make a private original image temporarily accessible (for example, to enable a customer to access a stock photo on your site after purchasing it) by generating a time-limited and signed URL with the private_download_url method of the Cloudinary API. For example, to generate a link to the my_picID original image in JPEG format:
Cloudinary::Utils.private_download_url('my_picID', 'jpg')
\Cloudinary\Utils::private_download_url('my_picID', 'jpg');
cloudinary.utils.private_download_url('my_picID', 'jpg')
cloudinary.v2.utils.private_download_url('my_picID', 'jpg', function(error, result) { console.log(result) })
cloudinary.utils().privateDownload("my_picID", "jpg", ObjectUtils.emptyMap());
curl https://api.cloudinary.com/v1_1/demo/image/private_download_url -X POST --data 'public_id=my_picID&format=jpg×tamp=1346076992&api_key=824698761754661&signature=d994c2b972c30d84d33fde684aa377fc17878be6'
This generates a link similar to the following:
https://api.cloudinary.com/v1_1/private-demo/image/download?api_key=824698761754661&format=jpg
&public_id=my_picID&signature=d994c2b972c30d84d33fde684aa377fc17878be6×tamp=1346076992
The generated URL delivers the image via a secure authenticated API request to Cloudinary each time. The image is not cached on the CDN.
Required parameters
public_id- The identifier of the uploaded image.format- The image file format.
Optional parameters:
resource_type- The resource type (image,videoorraw) of the file to deliver. Default:image.expires_at- The date (UNIX time in seconds) for the URL expiration. Default: 1 hour from the time the URL is generated.attachment- If true, the URL downloads the image as an attachment. Otherwise, the image is displayed. Default:false.
Authenticated images
Images can be uploaded as authenticated to restrict access to both the original image and to the derived (transformed) versions of the image. Authenticated images and their derived versions cannot be accessed without some form of authentication. This authentication can take one of the following forms:
The basic features of each of these authentication options are summarized in the table below:
| Signed URL | Token | Cookie | |
|---|---|---|---|
| Time limited | No | Yes | Yes |
| IP restriction | No | Yes | Yes |
| User-session limited | No | No | Yes |
| Pattern-based access (ACL) | No | Yes | Yes |
| Customizable access per image | No | Yes | Yes |
| CDN Caching | Yes | Yes1 | Yes1 |
| Plan availability | Free | Enterprise | Enterprise |
| Setup required | No | Yes | Yes |
| Private CDN distribution required | No | Yes | Yes |
| CNAME required | No | No | Yes |
1 Only if using the authenticated "type" for uploaded images. If you want to use the upload "type" together with the access_mode parameter to set authentication, please Contact us.
Signed-URL authentication
A signed Cloudinary delivery URL is a dynamic URL that has its signature validated before it becomes available for viewing (see the article about on-the-fly image manipulations secured with signed urls for more details).
A signed delivery URL contains a signature component in the format /s--SIGNATURE--/. The signature is generated from the first 8 characters of a base64 encoding of a SHA1 digest of your image public ID and transformation string concatenated with your API secret. The signature is automatically generated by Cloudinary's client integration SDKs by adding the sign_url boolean parameter to the helper method and setting it to true.
For example, to create an image tag for the authenticated image sample cropped to a height and width of 300 pixels, while signing the transformation URL.
cl_image_tag("sample-authenticated.jpg", :sign_url=>true, :type=>"authenticated")
cl_image_tag("sample-authenticated.jpg", array("sign_url"=>true, "type"=>"authenticated"))
CloudinaryImage("sample-authenticated.jpg").image(sign_url=True, type="authenticated")
cloudinary.image("sample-authenticated.jpg", {sign_url: true, type: "authenticated"})
cloudinary.url().signed(true).type("authenticated").imageTag("sample-authenticated.jpg");
cloudinary.imageTag('sample-authenticated.jpg', {signUrl: true, type: "authenticated"}).toHtml();
$.cloudinary.image("sample-authenticated.jpg", {type: "authenticated"})
<Image publicId="sample-authenticated.jpg" signUrl="true" type="authenticated"> </Image>
<cl-image public-id="sample-authenticated.jpg" sign-url="true" type="authenticated"> </cl-image>
cloudinary.Api.UrlImgUp.Signed(true).Type("authenticated").BuildImageTag("sample-authenticated.jpg")
MediaManager.get().url().signed(true).type("authenticated").generate("sample-authenticated.jpg");
imageView.cldSetImage(cloudinary.createUrl().setType( "authenticated").generate("sample-authenticated.jpg", signUrl: true)!, cloudinary: cloudinary)
Token-based authentication
The token-based authentication feature allows you to limit the validity of the image delivery URL to a specific time frame. An authentication token is added as query parameters to the image delivery URL, and is used to validate authentication before delivering the image.
Setting up token-based authentication
This feature is available only for Cloudinary's Enterprise plan, and requires setting up a private CDN distribution for your account on Cloudinary's side. Contact us to enable this feature. An encryption key will be created for your Cloudinary account that must then be used for generating the authentication tokens. Your Cloudinary account will also be set up with token-based authentication configured on the CDN.
Delivering token-based authenticated images
The Cloudinary SDKs provide methods for creating delivery URLs (e.g., cl_image_tag in Rails). To create a token-based authentication URL for the image, add the sign_url parameter (set to true) and the auth_token parameter to the SDK method. The auth_token parameter includes the following set of parameters:
key– (Required) - the token must be signed with the encryption key received from Cloudinary.acl– (Optional) – an Access Control List for limiting the allowed URL path to a specified pattern (e.g., /image/authenticated/*). The pattern can include any of Cloudinary's image transformations to also apply to the delivered images. Note that if you add an image overlay (e.g., for a watermark), you should also include the fl_layer_apply flag to ensure the layer cannot be modified. This parameter is useful for generating a token that can be added to a number of different image URLs that share a common transformation. Without this parameter, the pattern defaults to the full URL path of the requested image.ip– (Optional) - only this IP address can access the resource.start_time- (Optional) - timestamp of the UNIX time when the URL becomes valid. Default value: the current time.duration– (Optional)1 – the duration that the URL is valid in seconds (counted from start_time).expiration- (Optional)1 - timestamp in UNIX time when the URL expires.
1 Either duration or expiration must be provided (if both are provided, duration is ignored).
Example 1: To create a token-based authentication URL that allows access to the sample authenticated image for 5 minutes and is signed with 'MyKey':
cl_image_tag("sample.jpg", :sign_url => true, :auth_token => { :key => "MyKey", :duration => 300 }, :type => "authenticated")
cl_image_tag("sample.jpg", array("auth_token" => array("key" => "MyKey", "duration" => 300), "type" => "authenticated", "sign_url" => true));
cloudinary.CloudinaryImage("sample.jpg").image(type = "authenticated", auth_token = dict(key = "MyKey", duration = 300), sign_url = true)
cloudinary.image("sample.jpg", { type: "authenticated", auth_token: {key: "MyKey", duration: 300 }, sign_url: true })
cloudinary.url().transformation(new Transformation().type("authenticated").authToken(new AuthToken("MyKey").duration(300)). signed(true)).imageTag("sample.jpg");
Example 2: To create a token-based authentication URL that allows access to the sample authenticated image until 1/1/2018 (1514764800 in UNIX time) and is signed with 'MyKey':
cl_image_tag("sample.jpg", :sign_url => true, :auth_token => { :key => "MyKey", :expiration => 1514764800 }, :type => "authenticated")
cl_image_tag("sample.jpg", array("auth_token" => array("key" => "MyKey", "expiration" => 1514764800), "type" => "authenticated", "sign_url" => true));
cloudinary.CloudinaryImage("sample.jpg").image(type = "authenticated", auth_token = dict(key = "MyKey", expiration = 1514764800), sign_url = true)
cloudinary.image("sample.jpg", { type: "authenticated", auth_token: {key: "MyKey", expiration: 1514764800 }, sign_url: true })
cloudinary.url().transformation(new Transformation().type("authenticated").authToken(new AuthToken("MyKey").expiration(1514764800)).signed(true)).imageTag("sample.jpg");
Cookie-based authentication
The cookie-based authentication feature allows you to limit the delivery of authenticated images, so that only users with a valid cookie have access. The validity of the cookie can additionally be restricted in the following ways:
- To a specific time frame or expiration date
- To a specific IP address
- To a specific user (session)
- To a specific pattern ACL (Access Control List)
Setting up cookie-based authentication
This feature is available for Cloudinary's Enterprise plan, and also requires using a CNAME. An HTTPS-enabled CNAME also entails an additional cost, depending on the required SAN certificate. Contact us to enable this feature. An encryption key will be created for your Cloudinary account that must then be used for signing all authentication cookies. Your Cloudinary account will also be set up with cookie-based authentication configured on the CDN.
Creating the authentication cookie
An authentication cookie needs to be created for accessing authenticated images with the generate_auth_token method that accepts the following variables:
key– (Required) - the cookie must be signed with the encryption key received from Cloudinary.acl– (Optional) – an Access Control List for limiting the allowed URL path (e.g., /image/authenticated/*). The URL path can include any of Cloudinary's image transformations to also apply to the delivered images. Note that if you add an image overlay (e.g., for a watermark), you should also include the fl_layer_apply flag to ensure the layer cannot be modified. See examples below.ip– (Optional) – a specific IP Address that can access the authenticated images.duration– (Optional)1 – the duration that the cookie is valid in seconds. This value should be set reasonably, making sure to update the cookie as frequently as needed according to the desired session (e.g., matching the session expiration).expiration- (Optional)1 - timestamp in UNIX time when the cookie will expire.start_time- (Optional) - timestamp in UNIX time when the cookie becomes valid. Default value: the current time.
1 Either duration or expiration must be provided (if both are provided, duration is ignored).
Example 1: To create a cookie that is valid for 5 minutes, restricted to the IP Address 111.222.111.222, allows access to all authenticated images, and is signed with MY_KEY:
tokenOptions = {
:key => "MY_KEY",
:duration => 300,
:acl => "/image/authenticated/*",
:ip => "111.222.111.222"
}
cookieToken = Cloudinary::Utils.generate_auth_token(tokenOptions)Example 2: For allowing access only to authenticated images that are delivered with a specific named transformation (t_authorized):
:acl => "/image/authenticated/t_authorized/*"
The named transformation may add a watermark with the name of the employee, group or role who is accessing the image. In this case, a named transformation should be created via the management console for every user, group or role (respectively).
Example 3:. For allowing access only when the name of the user is applied as a text overlay on the image:
:acl => "/image/authenticated/l_text:Arial_45_bold:" + current_user + ",co_white/fl_no_overflow,fl_layer_apply/*"
So the following URL will be allowed (assuming the current user is John Smith):
https://res.cloudinary.com/demo/image/authenticated/l_text:Arial_45_bold:John Smith,co_white/fl_no_overflow,fl_layer_apply/sample.jpg
But if a different user's name is applied, it won't match the cookie contents and will be unauthorized.
Cookie placement
The cookie token returned from the generate_auth_token method is a string that includes the cookie name (always __cld_token__) and its value, for example:
__cld_token__=ip=111.222.111.222~exp=1512982559~acl=%2fimage%2fauthenticated%2f%2a~hmac=b17360091889151e9c2e2a7c713a074fdd29dc4ef1cc2fb897a0764664f3c48d
Set the cookie on your main domain, e.g., app.customer.com or on the sub-domain that points to Cloudinary, e.g., images.app.customer.com.
Delivering content from PDF files
You can upload PDF files to Cloudinary as an image type. You can deliver them via a CDN, convert them to images, and generate thumbnails.
Deliver a selected PDF page as an image
To deliver an image of the first page in a PDF file, just change the file extension from pdf to the image format of your choice in the Cloudinary delivery URL. For example, to deliver a JPEG image of the first page in a previously uploaded PDF file called multi_page_pdf (scaled down to a width of 300 pixels):
cl_image_tag("multi_page_pdf.jpg", :width=>300, :crop=>"scale")
cl_image_tag("multi_page_pdf.jpg", array("width"=>300, "crop"=>"scale"))
CloudinaryImage("multi_page_pdf.jpg").image(width=300, crop="scale")
cloudinary.image("multi_page_pdf.jpg", {width: 300, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).crop("scale")).imageTag("multi_page_pdf.jpg");
cloudinary.imageTag('multi_page_pdf.jpg', {width: 300, crop: "scale"}).toHtml();
$.cloudinary.image("multi_page_pdf.jpg", {width: 300, crop: "scale"})
<Image publicId="multi_page_pdf.jpg" > <Transformation width="300" crop="scale" /> </Image>
<cl-image public-id="multi_page_pdf.jpg" > <cl-transformation width="300" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Crop("scale")).BuildImageTag("multi_page_pdf.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).crop("scale")).generate("multi_page_pdf.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setCrop("scale")).generate("multi_page_pdf.jpg")!, cloudinary: cloudinary)

To deliver an image of a different page, use the page parameter (pg in URLs):
cl_image_tag("multi_page_pdf.png", :width=>300, :page=>2, :crop=>"scale")
cl_image_tag("multi_page_pdf.png", array("width"=>300, "page"=>2, "crop"=>"scale"))
CloudinaryImage("multi_page_pdf.png").image(width=300, page=2, crop="scale")
cloudinary.image("multi_page_pdf.png", {width: 300, page: 2, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).page(2).crop("scale")).imageTag("multi_page_pdf.png");
cloudinary.imageTag('multi_page_pdf.png', {width: 300, page: 2, crop: "scale"}).toHtml();
$.cloudinary.image("multi_page_pdf.png", {width: 300, page: 2, crop: "scale"})
<Image publicId="multi_page_pdf.png" > <Transformation width="300" page="2" crop="scale" /> </Image>
<cl-image public-id="multi_page_pdf.png" > <cl-transformation width="300" page="2" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Page(2).Crop("scale")).BuildImageTag("multi_page_pdf.png")
MediaManager.get().url().transformation(new Transformation().width(300).page(2).crop("scale")).generate("multi_page_pdf.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setPage(2).setCrop("scale")).generate("multi_page_pdf.png")!, cloudinary: cloudinary)

You can control the resolution of the resulting image by changing the default dpi value of 150 with the density parameter (dn in URLs). For example, to deliver a JPEG image of the PDF file with a density of 20:
cl_image_tag("multi_page_pdf.jpg", :density=>20)
cl_image_tag("multi_page_pdf.jpg", array("density"=>20))
CloudinaryImage("multi_page_pdf.jpg").image(density=20)
cloudinary.image("multi_page_pdf.jpg", {density: 20})
cloudinary.url().transformation(new Transformation().density(20)).imageTag("multi_page_pdf.jpg");
cloudinary.imageTag('multi_page_pdf.jpg', {density: 20}).toHtml();
$.cloudinary.image("multi_page_pdf.jpg", {density: 20})
<Image publicId="multi_page_pdf.jpg" > <Transformation density="20" /> </Image>
<cl-image public-id="multi_page_pdf.jpg" > <cl-transformation density="20"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Density(20)).BuildImageTag("multi_page_pdf.jpg")
MediaManager.get().url().transformation(new Transformation().density(20)).generate("multi_page_pdf.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setDensity(20)).generate("multi_page_pdf.jpg")!, cloudinary: cloudinary)

Deliver a PDF or selected pages of a PDF
To deliver a PDF that is stored in your Cloudinary account, just supply the basic delivery URL:
cl_image_tag("long_multi_page_pdf")cl_image_tag("long_multi_page_pdf")CloudinaryImage("long_multi_page_pdf").image()cloudinary.image("long_multi_page_pdf")cloudinary.url().imageTag("long_multi_page_pdf");cloudinary.imageTag('long_multi_page_pdf').toHtml();$.cloudinary.image("long_multi_page_pdf")
<Image publicId="long_multi_page_pdf" > </Image>
<cl-image public-id="long_multi_page_pdf" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("long_multi_page_pdf")MediaManager.get().url().generate("long_multi_page_pdf");imageView.cldSetImage(cloudinary.createUrl().generate("long_multi_page_pdf")!, cloudinary: cloudinary)You can also generate a PDF on-the-fly that contains only specified pages or page ranges.
- Use semi-colons to separate a list of pages:
pg_3;5;7 - Use hyphens to indicate a page range:
pg_3-5 - Use a hyphen with no ending page to indicate starting from a specified page until the end:
pg_5-
- You can also create PDF files and images from Office documents, using the Aspose add-on.
- You can extract all text from a PDF when uploading it
Delivering Photoshop images
If you upload a Photoshop (.psd) file and deliver it as a Cloudinary URL, it will enable users to download the original PSD file, including all layers. For example:
cl_image_tag("Cld_Sample_PSD.psd")cl_image_tag("Cld_Sample_PSD.psd")CloudinaryImage("Cld_Sample_PSD.psd").image()cloudinary.image("Cld_Sample_PSD.psd")cloudinary.url().imageTag("Cld_Sample_PSD.psd");cloudinary.imageTag('Cld_Sample_PSD.psd').toHtml();$.cloudinary.image("Cld_Sample_PSD.psd")
<Image publicId="Cld_Sample_PSD.psd" > </Image>
<cl-image public-id="Cld_Sample_PSD.psd" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("Cld_Sample_PSD.psd")MediaManager.get().url().generate("Cld_Sample_PSD.psd");imageView.cldSetImage(cloudinary.createUrl().generate("Cld_Sample_PSD.psd")!, cloudinary: cloudinary)You can also apply any standard image transformation, and deliver with another image extension (or explicitly set an image format in the transformation) to deliver it in a format that your website or mobile app can display. For example, below the Cld_Sample_PSD image is delivered as a 300 pixel-width jpg with the grayscale effect:
cl_image_tag("Cld_Sample_PSD.jpg", :width=>300, :effect=>"grayscale", :crop=>"scale")
cl_image_tag("Cld_Sample_PSD.jpg", array("width"=>300, "effect"=>"grayscale", "crop"=>"scale"))
CloudinaryImage("Cld_Sample_PSD.jpg").image(width=300, effect="grayscale", crop="scale")
cloudinary.image("Cld_Sample_PSD.jpg", {width: 300, effect: "grayscale", crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).effect("grayscale").crop("scale")).imageTag("Cld_Sample_PSD.jpg");
cloudinary.imageTag('Cld_Sample_PSD.jpg', {width: 300, effect: "grayscale", crop: "scale"}).toHtml();
$.cloudinary.image("Cld_Sample_PSD.jpg", {width: 300, effect: "grayscale", crop: "scale"})
<Image publicId="Cld_Sample_PSD.jpg" > <Transformation width="300" effect="grayscale" crop="scale" /> </Image>
<cl-image public-id="Cld_Sample_PSD.jpg" > <cl-transformation width="300" effect="grayscale" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Effect("grayscale").Crop("scale")).BuildImageTag("Cld_Sample_PSD.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).effect("grayscale").crop("scale")).generate("Cld_Sample_PSD.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setEffect("grayscale").setCrop("scale")).generate("Cld_Sample_PSD.jpg")!, cloudinary: cloudinary)

In addition to these basic options, there are a few special options available for working with PSD files.
Deliver selected layers of a PSD image
You can use the page (pg in URLs) transformation parameter to deliver an image containing only specified layers of a Photoshop image, where pg_1 represents all layers, and pg_2 is the bottom layer. The layers are delivered in the order you specify, even if the specified order is different from the original PSD file.
- Use semi-colons to separate a list of layers:
pg_3;5;7 - Use hyphens to indicate a range of layers:
pg_3-5 - Use a hyphen with no ending page to indicate starting from a specified layer until the end:
pg_5-
For example, below the Cld_Sample_PSD is delivered with all layers except the record cover layer (7), and the cover's shadow layer(5):
cl_image_tag("Cld_Sample_PSD.jpg", :transformation=>[ {:page=>"2-4;6;8"}, {:width=>300, :crop=>"scale"} ])
cl_image_tag("Cld_Sample_PSD.jpg", array("transformation"=>array( array("page"=>"2-4;6;8"), array("width"=>300, "crop"=>"scale") )))
CloudinaryImage("Cld_Sample_PSD.jpg").image(transformation=[ {'page': "2-4;6;8"}, {'width': 300, 'crop': "scale"} ])
cloudinary.image("Cld_Sample_PSD.jpg", {transformation: [ {page: "2-4;6;8"}, {width: 300, crop: "scale"} ]})
cloudinary.url().transformation(new Transformation() .page("2-4;6;8").chain() .width(300).crop("scale")).imageTag("Cld_Sample_PSD.jpg");
cloudinary.imageTag('Cld_Sample_PSD.jpg', {transformation: [ {page: "2-4;6;8"}, {width: 300, crop: "scale"} ]}).toHtml();
$.cloudinary.image("Cld_Sample_PSD.jpg", {transformation: [ {page: "2-4;6;8"}, {width: 300, crop: "scale"} ]})
<Image publicId="Cld_Sample_PSD.jpg" > <Transformation page="2-4;6;8" /> <Transformation width="300" crop="scale" /> </Image>
<cl-image public-id="Cld_Sample_PSD.jpg" > <cl-transformation page="2-4;6;8"> </cl-transformation> <cl-transformation width="300" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Page("2-4;6;8").Chain() .Width(300).Crop("scale")).BuildImageTag("Cld_Sample_PSD.jpg")
MediaManager.get().url().transformation(new Transformation() .page("2-4;6;8").chain() .width(300).crop("scale")).generate("Cld_Sample_PSD.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setPage("2-4;6;8").chain() .setWidth(300).setCrop("scale")).generate("Cld_Sample_PSD.jpg")!, cloudinary: cloudinary)

You can also deliver layers by name (case-sensitive) using pg_name:. For example, now we'll deliver only the record cover and it's shadow:
cl_image_tag("Cld_Sample_PSD.jpg", :transformation=>[ {:page=>"name:record_cover;Shadow"}, {:width=>300, :crop=>"scale"} ])
cl_image_tag("Cld_Sample_PSD.jpg", array("transformation"=>array( array("page"=>"name:record_cover;Shadow"), array("width"=>300, "crop"=>"scale") )))
CloudinaryImage("Cld_Sample_PSD.jpg").image(transformation=[ {'page': "name:record_cover;Shadow"}, {'width': 300, 'crop': "scale"} ])
cloudinary.image("Cld_Sample_PSD.jpg", {transformation: [ {page: "name:record_cover;Shadow"}, {width: 300, crop: "scale"} ]})
cloudinary.url().transformation(new Transformation() .page("name:record_cover;Shadow").chain() .width(300).crop("scale")).imageTag("Cld_Sample_PSD.jpg");
cloudinary.imageTag('Cld_Sample_PSD.jpg', {transformation: [ {page: "name:record_cover;Shadow"}, {width: 300, crop: "scale"} ]}).toHtml();
$.cloudinary.image("Cld_Sample_PSD.jpg", {transformation: [ {page: "name:record_cover;Shadow"}, {width: 300, crop: "scale"} ]})
<Image publicId="Cld_Sample_PSD.jpg" > <Transformation page="name:record_cover;Shadow" /> <Transformation width="300" crop="scale" /> </Image>
<cl-image public-id="Cld_Sample_PSD.jpg" > <cl-transformation page="name:record_cover;Shadow"> </cl-transformation> <cl-transformation width="300" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Page("name:record_cover;Shadow").Chain() .Width(300).Crop("scale")).BuildImageTag("Cld_Sample_PSD.jpg")
MediaManager.get().url().transformation(new Transformation() .page("name:record_cover;Shadow").chain() .width(300).crop("scale")).generate("Cld_Sample_PSD.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setPage("name:record_cover;Shadow").chain() .setWidth(300).setCrop("scale")).generate("Cld_Sample_PSD.jpg")!, cloudinary: cloudinary)

name, and the next should be referred to as name-1, and so on.Extract the original content of an embedded object
A Photoshop image may include layers with embedded objects, such as Photoshop smart objects that are scaled down or otherwise modified. As long as the original image’s content is fully preserved in the PSD file, you can extract and deliver the original embedded object using the pg_embedded:[index] parameter, where the [index] is a number that counts only the smart object layers in the PSD file, or you can use the pg_embedded:name:[filename] parameter to specify the original filename (including the extension) of the embedded smart object.
For example, suppose we embed a high resolution city scene as a smart object layer in our sample PSD. You can use the pg_embedded option to extract the full resolution city image called skyline-3242040_1920. There are also 2 other embedded objects in this PSD, so alternatively, we could have referenced it as the 3rd embedded object (pg_embedded:3):
cl_image_tag("cld_sample_smart_PSD.jpg", :page=>"embedded:name:skyline-3242040_1920.jpg")
cl_image_tag("cld_sample_smart_PSD.jpg", array("page"=>"embedded:name:skyline-3242040_1920.jpg"))
CloudinaryImage("cld_sample_smart_PSD.jpg").image(page="embedded:name:skyline-3242040_1920.jpg")
cloudinary.image("cld_sample_smart_PSD.jpg", {page: "embedded:name:skyline-3242040_1920.jpg"})
cloudinary.url().transformation(new Transformation().page("embedded:name:skyline-3242040_1920.jpg")).imageTag("cld_sample_smart_PSD.jpg");
cloudinary.imageTag('cld_sample_smart_PSD.jpg', {page: "embedded:name:skyline-3242040_1920.jpg"}).toHtml();
$.cloudinary.image("cld_sample_smart_PSD.jpg", {page: "embedded:name:skyline-3242040_1920.jpg"})
<Image publicId="cld_sample_smart_PSD.jpg" > <Transformation page="embedded:name:skyline-3242040_1920.jpg" /> </Image>
<cl-image public-id="cld_sample_smart_PSD.jpg" > <cl-transformation page="embedded:name:skyline-3242040_1920.jpg"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Page("embedded:name:skyline-3242040_1920.jpg")).BuildImageTag("cld_sample_smart_PSD.jpg")
MediaManager.get().url().transformation(new Transformation().page("embedded:name:skyline-3242040_1920.jpg")).generate("cld_sample_smart_PSD.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setPage("embedded:name:skyline-3242040_1920.jpg")).generate("cld_sample_smart_PSD.jpg")!, cloudinary: cloudinary)
Additional Photoshop image manipulation options
When working with Photoshop images, you may also want to take advantage of the following:
- You can trim the pixels of a PSD image according to a Photoshop clipping path that is stored in the image's metadata, using the
fl_cliptransformation flag. If there are multiple paths stored in the PSD, you can specify which path to use with thepageparameter (pgin URLs). For example,/fl_clip,pg_2/my_image.jpgwill deliver your Photoshop image as a .jpg file, trimmed to the second clipping path in the file. - You can force all semi-transparent pixels in an image to be either fully transparent or fully opaque using the
e_opacity_thresholdtransformation effect. This can be a useful solution when PhotoShop PSD files are delivered in a format that supports partial transparency, such as PNG, and the default results are not as expected. For details, see theopacity_thresholdeffect parameter in the Image Transformation Reference.
Advanced URL delivery options
Cloudinary offers a variety of options for delivering your media assets. This section contains information on the following topics:
- Include asset versions in the delivery URL
- Handle delivery errors
- Generate a client-side list of resources with a specified tag
- Use private CDNs and CNAMEs
- Deliver the via the best CDN for every user with Multi-CDN solutions
- Deliver assets from multiple sub-domains
- Create SEO friendly media asset URLs
- Use a default image placeholder
- Generate delivery URL signatures
Asset versions
By default, Cloudinary assigns a randomly generated unique public ID to each uploaded media asset. Alternatively, you can either define your own custom public ID or one based on the original file name of the uploaded image. If you upload an image with a public ID that already exists, the file will be overwritten. Keep in mind though that the CDN may already contain a previously cached copy of the older image.
To force the CDN to display the latest uploaded image, you can add a version component to Cloudinary's URLs. The version value is returned by Cloudinary as part of the response of the image upload, and represents the timestamp of the upload. Adding the version component to URLs can be done by setting the version parameter (v in URLs), for example:
https://res.cloudinary.com/demo/image/upload/v1312461204/sample.jpg
As an alternative to using versions, you can set the invalidate parameter to true while uploading a new image in order to invalidate the previous image throughout the CDN. Note that it usually takes a few minutes (although it might take up to an hour) for the invalidation to fully propagate through the CDN, while the version component takes effect immediately.
- There are also a number of other important considerations when using the invalidate functionality. For example, if there is no version number in a URL that includes a folder structure, then by default, those URLs are not invalidated. For details on invalidating media assets, see Invalidating cached media assets on the CDN.
- You cannot use 'v' followed by numeric characters as the name of a folder.
Error handling
If you have a problem when accessing a Cloudinary transformation URL (e.g., a blank result in your browser), it might be a simple matter of using the wrong transformation syntax. To understand more, check the X-Cld-Error HTTP response header which is where Cloudinary reports any errors it encounters (e.g., invalid syntax, invalid parameters, limit issues, etc.).
For example, trying to access the following URL would result in a X-Cld-Error: Invalid width - abc error, as the width parameter is used with an integer value and not a string:
https://res.cloudinary.com/demo/image/upload/w_abc/sample.jpg
To view the X-Cld-Error header on a Chrome browser for example, select Developers Tools from the View menu. Then select the Network tab, refresh your page, click on the image name with the 400 status code and look for X-Cld-Error under Response Headers.
Client-side resource lists
You can use a list delivery type to generate a list of resources with a specified tag. URL syntax:
https://res.cloudinary.com/<your_cloud_name>/<resource_type>/list/<tag>.json
The response is a JSON snippet listing all the resources of the specified resource type and the specified tag. For example, the request below generates a JSON list of all image resources in the demo project with the tag logo.
cl_image_tag("logo.json", :type=>"list")
cl_image_tag("logo.json", array("type"=>"list"))
CloudinaryImage("logo.json").image(type="list")
cloudinary.image("logo.json", {type: "list"})
cloudinary.url().type("list").imageTag("logo.json");
cloudinary.imageTag('logo.json', {type: "list"}).toHtml();
$.cloudinary.image("logo.json", {type: "list"})
<Image publicId="logo.json" type="list"> </Image>
<cl-image public-id="logo.json" type="list"> </cl-image>
cloudinary.Api.UrlImgUp.Type("list").BuildImageTag("logo.json")
MediaManager.get().url().type("list").generate("logo.json");
imageView.cldSetImage(cloudinary.createUrl().setType( "list").generate("logo.json")!, cloudinary: cloudinary)
JSON response:
{"resources":
[{"public_id":"amazon_logo","version":1315740184,"format":"png","width":162,"height":38,"type":"upload","created_at":"2017-08-11T11:23:04Z"},
{"public_id":"microsoft_logo","version":1315740090,"format":"png","width":216,"height":70,"type":"upload","created_at":"2017-08-11T11:21:30Z"},
{"public_id":"apple_logo","version":1315740074,"format":"jpg","width":206,"height":250,"type":"upload","created_at":"2017-08-11T11:21:14Z","context":{"custom":{"Main":"true"}}},
{"public_id":"google_logo","version":1315740052,"format":"png","width":275,"height":95,"type":"upload","created_at":"2017-08-11T11:20:52Z","context":{"custom":{"caption":"Google Logo"}}}],"updated_at":"2015-09-10T17:04:32Z"}- By default, the
listdelivery type is restricted. To enable it, open theSecuritysettings in your Management console, and clear the checkmark from theResource listitem underRestricted image types. You may want to clear this option only temporarily, as needed. Alternatively, you can bypass this (and any) delivery type restriction using a signed URL. - This option supports listing up to 1000 resources. To view more than 1000, use the resources_by_tag property of the Admin API, and include the
next_cursorparameter to view long lists. - The JSON response is cached on the CDN for one minute, and the file is invalidated if changes in your stored resources make the current response invalid.
Private CDNs and CNAMEs
The general Cloudinary shared CDN distribution is https://res.cloudinary.com and so image delivery URLs follow the format as described above:
https://res.cloudinary.com/<cloud_name>/image/upload/<public ID>.<extension>
If you use a private CDN distribution configuration, the image delivery URLs follow the format:
https://<cloud_name>-res.cloudinary.com/image/upload/<public ID>.<extension>
For example:
https://demo-res.cloudinary.com/image/upload/sample.jpg
For customers with a Custom Domain Name (CNAME), the image delivery URL becomes:
https://<custom domain name>/image/upload/<public ID>.<extension>
For example:
https://www.example.com/image/upload/sample.jpg
Multi-CDN Solutions
Different CDN solutions may provide better support for a particular CDN-based functionality that is important for your website or application, such as quick invalidations, video streaming capabilities, client hints, and more.
Alternatively, you may find that one CDN service best serves certain geographical markets, while another is significantly better for other locations. The same may be true for the same geography, but at different times of the day, or for a variety of other variables. Therefore, you could potentially optimize your page load time for each user by using different CDN services for different user requests.
If you have an Enterprise-level Cloudinary account, you can optionally take advantage of one of the following solutions to ensure that your resources are delivered via the CDN that bests fits the needs of your application and your users:
Dynamic multi-CDN switching: Uses real-time data to automatically select the best performing or most appropriate of the supported CDN services for every user request. This automated CDN switching service routes users based on geography, HTTP round-trip-time (RTT), and a variety of other variables, and directs each user to a specific web server based on intersections between server load and geography, while avoiding CDNs that are experiencing temporary outages or lowered availability. It gathers this data on an ongoing basis so that it is ready to make the best real-time routing decision each time a request comes in.
- Take a look at the Multi-CDN Demo page to see how long the same resource takes to deliver to your browser or to a variety of geographies via different CDN services, and how quickly you can deliver that same resource via the multi-CDN switching feature.
- This service includes real-time monitoring that can provide insights about how improvements in your page load time influence user behavior KPIs such as visit length and conversions.
Smart CDN selection: Cloudinary experts help you determine which of the supported CDN services is the best fit for your required features and target audience. In some cases, it may even be determined that certain types of resources should be delivered through one CDN service, and the remainder through another. Additionally, if it’s determined in the future that another CDN service could better serve your content, Cloudinary transparently implements the new configuration and mapping behind the scenes.
In both of the above options, Cloudinary handles the required CDN configurations and the mappings between CDN domains and the public Cloudinary domain, so that the resource URLs in your site or app never need to change.
These multi-CDN features are available only to Cloudinary customers with Enterprise-level (or equivalent custom-level) accounts, and the dynamic multi-CDN switching feature affects pricing. These features are currently supported for Akamai, Fastly and CloudFront CDNs. Contact us for additional details.
Multiple sub-domains
Browsers currently limit the number of download requests they perform concurrently from each unique domain, which means that downloading many images from a single web page might be somewhat slow. To overcome this limitation, Cloudinary supports downloading images via multiple sub-domains, which means you can spread your image downloads between the different sub-domains, resulting in a much improved web browsing speed.
The improvement applies only to image requests over HTTP and it is not recommended to use multiple sub-domains together with HTTPS: opening an HTTPS connection requires more time than opening an HTTP connection (several round trips are needed to perform the encryption handshake).
Cloudinary supports the default res sub-domain, as well as the res-1 through res-5 sub-domains, as a prefix to the host name. Mapping between a specific image (by public ID) and the six different sub-domains (res plus res-1 through res-5) should be consistent in order to ensure that the browsers can correctly cache the images. For example, referencing a certain image once via 'res-1' and then again via 'res-2' will bypass browser caching and download the image twice.
For example, the sample image delivered via the res-4 sub-domain:
https://res-4.cloudinary.com/demo/image/upload/sample.jpg
When using one of Cloudinary's framework SDKs, you can also automatically enable delivering images from the res-1 through res-5 sub-domains by setting the cdn_subdomain parameter to true, either globally (e.g., in the CLOUDINARY_URL environment variable) or locally in each call. Note that the Cloudinary SDKs automatically map individual images consistently to the same sub-domain using a CRC32 based code of the image's public ID.
You can also use multiple sub-domains when using a custom domain (CNAME) by prepending the a1 through a5 sub-domains, as a prefix to the host name, for example:
https://a1.<mydomain.com>/image/upload/sample.jpg
For more information on using sub-domains, see the Reduce site load time with multiple CDN sub-domains article.
SEO friendly media asset URLs
Image and video URLs are specified in the source code of HTML pages and are leveraged by search engines to understand the media asset's content. Concise and descriptive image and video file names are better for search engines to extract information about a media file, therefore supporting your site's SEO ranking.
SEO starts with the ability to define custom public IDs while uploading meidia assets which can be as descriptive as necessary. Cloudinary can help make your image and video URLs more SEO friendly in a few other ways:
For more information on creating SEO friendly URLs, see the article on How to dynamically create SEO friendly URLs for your site's images.
Root path URLs
The Root Path URL feature allows you to create shorter image URLs for delivering uploaded images. The default Cloudinary resource delivery URL includes the resource type and type parameters, for example, /image/upload. With Cloudinary’s Root Path URL feature, the resource type and type parameters are set to the default values 'image' and 'upload' respectively, which means that any URL without the resource type and type parameters will automatically default to using those values.
For example, the default delivery URL for the sample image in JPEG format is normally:
https://res.cloudinary.com/demo/image/upload/sample.jpg
The delivery URL using the Root Path URL feature for image uploads is:
https://res.cloudinary.com/demo/sample.jpg
Both the URLs above deliver the same uploaded image.
Dynamic SEO suffixes
The dynamic SEO suffixes feature allows you to dynamically add a descriptive suffix to the Public ID in the image URL. This can be useful:
- If an image is not given a suitable Public ID during the upload process.
- To support different languages for describing a single image.
- To reflect specific content on certain pages.
To add a dynamic SEO suffix, an image’s path prefix must first be changed from the default /image/upload to the shorter version /images. Any custom suffix can then be dynamically added to the Public ID, after adding a slash (/).
For example the default delivery URL for the t8sn7wg4jd74j image in JPEG format is:
https://demo-res.cloudinary.com/image/upload/t8sn7wg4jd74j.jpg
The delivery URL with the suffix basketball-game added to the Public ID is:
https://demo-res.cloudinary.com/images/t8sn7wg4jd74j/basketball-game.jpg
In the URL below, the same image is given a suffix in Spanish:
https://demo-res.cloudinary.com/images/t8sn7wg4jd74j/baloncesto-juego.jpg
All the URLs above deliver the same uploaded image.
/raw/upload should be replaced by /files, for private uploads, the default /private/upload should be replaced by /private_images, and for authenticated uploads, the default /authenticated/upload should be replaced by /authenticated_images.CNAME
You can also make your URLs more SEO friendly by using a custom domain (CNAME) for your URLs instead of the shared res.cloudinary.com. The dynamic SEO suffix and CNAME features can also be used together, for example:
https://<mydomain.com>/t8sn7wg4jd74j/basktetball-game.jpg
Using a default image placeholder
Default images can be used in the case that a requested image does not exist. For example, a site that automatically stores user profile pictures with the same name as the user themselves, allowing you to reference the pictures by user name (unless the user has not uploaded a profile picture yet).
Specify a default image to use with the default_image parameter (d in URLs) and the public ID + format of a previously uploaded image, for example, d_placeholder.png to use the image with the public ID of placeholder as the default image. Any requested transformations are also applied on the default image as well.
For example, to use the PNG image called avatar as a default image in the case that the image called non_existing_id does not exist:
cl_image_tag("non_existing_id.png", :default_image=>"avatar.png")
cl_image_tag("non_existing_id.png", array("default_image"=>"avatar.png"))
CloudinaryImage("non_existing_id.png").image(default_image="avatar.png")
cloudinary.image("non_existing_id.png", {default_image: "avatar.png"})
cloudinary.url().transformation(new Transformation().defaultImage("avatar.png")).imageTag("non_existing_id.png");
cloudinary.imageTag('non_existing_id.png', {defaultImage: "avatar.png"}).toHtml();
$.cloudinary.image("non_existing_id.png", {default_image: "avatar.png"})
<Image publicId="non_existing_id.png" > <Transformation defaultImage="avatar.png" /> </Image>
<cl-image public-id="non_existing_id.png" > <cl-transformation default-image="avatar.png"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().DefaultImage("avatar.png")).BuildImageTag("non_existing_id.png")
MediaManager.get().url().transformation(new Transformation().defaultImage("avatar.png")).generate("non_existing_id.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setDefaultImage("avatar.png")).generate("non_existing_id.png")!, cloudinary: cloudinary)
The same example as above, but with transformation parameters applied to scale down to 200 pixels wide and rotate by 45 degrees:
cl_image_tag("non_existing_id.png", :transformation=>[ {:width=>200, :angle=>45, :crop=>"scale"}, {:default_image=>"avatar.png"} ])
cl_image_tag("non_existing_id.png", array("transformation"=>array( array("width"=>200, "angle"=>45, "crop"=>"scale"), array("default_image"=>"avatar.png") )))
CloudinaryImage("non_existing_id.png").image(transformation=[ {'width': 200, 'angle': 45, 'crop': "scale"}, {'default_image': "avatar.png"} ])
cloudinary.image("non_existing_id.png", {transformation: [ {width: 200, angle: 45, crop: "scale"}, {default_image: "avatar.png"} ]})
cloudinary.url().transformation(new Transformation() .width(200).angle(45).crop("scale").chain() .defaultImage("avatar.png")).imageTag("non_existing_id.png");
cloudinary.imageTag('non_existing_id.png', {transformation: [ {width: 200, angle: 45, crop: "scale"}, {defaultImage: "avatar.png"} ]}).toHtml();
$.cloudinary.image("non_existing_id.png", {transformation: [ {width: 200, angle: 45, crop: "scale"}, {default_image: "avatar.png"} ]})
<Image publicId="non_existing_id.png" > <Transformation width="200" angle="45" crop="scale" /> <Transformation defaultImage="avatar.png" /> </Image>
<cl-image public-id="non_existing_id.png" > <cl-transformation width="200" angle="45" crop="scale"> </cl-transformation> <cl-transformation default-image="avatar.png"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(200).Angle(45).Crop("scale").Chain() .DefaultImage("avatar.png")).BuildImageTag("non_existing_id.png")
MediaManager.get().url().transformation(new Transformation() .width(200).angle(45).crop("scale").chain() .defaultImage("avatar.png")).generate("non_existing_id.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(200).setAngle(45).setCrop("scale").chain() .setDefaultImage("avatar.png")).generate("non_existing_id.png")!, cloudinary: cloudinary)
x_cld_error header will also be included in the response.Generating delivery URL signatures
Cloudinary delivery URLs require a signature component under the following circumstances:
- Authenticated media assets - all assets uploaded with their
resource_typeset toauthenticated - Dynamic transformations with strict transformations enabled - this only applies to generating and then delivering new derived assets dynamically (on-the-fly).
- Dynamic transformations with certain add-ons - this only applies if the add-on has never been used with the asset before. If you use a Cloudinary add-on that supports on-the-fly activation of the add-on capability in a transformation URL, check the relevant add-on documentation for the signature requirements.
- The signature component is automatically generated and added to the URL when you use one of Cloudinary's SDK helper methods you include the
sign_urlboolean parameter set totrue. api_secret, which is a required element of in signature generation, should never be revealed to anyone who is not authorized, and therefore your signature should never be generated on the client side or inside your native application.
To manually create a signed delivery URL, you also need to create a signature component of the format /s--SIGNATURE--/ that is based on the Public ID and any transformations or version number you use in the rest of the delivery URL. The SIGNATURE is the first 8 characters of a hexadecimal message digest (hash value) created with the SHA-1 (Secure Hash Algorithm 1) cryptographic function as follows:
- Create a single string including all of the directives for the asset to deliver: any transformation parameters, the version number, the public_id, and file extension that will be used in actual the delivery URL, separating each component wish slashes (/) (this string is exactly equivalent to the components of the delivery URL that will come after the signature).
- Append your API secret to the end of the string.
- Create a hexadecimal message digest (hash value) of the string using the SHA-1 function.
For example, if your API secret is abcd, and you need to generate a signature for the sample image scaled to 300x250, with a grayscale effect (w_300,h_250,e_grayscale), and delivered as a PNG:
- Parameters to sign:
w_300,h_250,e_grayscalesample.png
- Parameters in a single string joined with a slash:
w_300,h_250,e_grayscale/sample.png
- String including the API secret that is used to create the SHA-1 signature:
w_300,h_250,e_grayscale/sample.pngabcd
- SHA-1 hexadecimal result:
20d4141ae96e5ac1b3c647016884cfa3b28c2a27
- First 8 characters to use as URL signature:
20d4141a
- Full signature component including prefix and suffix:
s--20d4141a--
"" The final delivery URL including the signature:
https://res.cloudinary.com/demo/image/upload/s--20d4141a--/w_300,h_250,e_grayscale/sample.png
An example of the above in Ruby on Rails:
transformation = "w_300,h_250,e_grayscale" public_id = "sample.png" secret = "abcd" to_sign = ([transformation, public_id]).join("/") signature = 's--' + Base64.urlsafe_encode64(Digest::SHA1.digest(to_sign + secret))[0,8] + '--' url = 'https://res.cloudinary.com/demo/image/upload/' + ([signature, to_sign]).join("/")
Managing Animated GIFs
You can upload animated GIFs to Cloudinary, resize and crop them, further transform them, optimize them, convert them to modern video or animated image formats and create new animated GIFs.
Animated GIFs can be uploaded to Cloudinary just like any other image format. Besides the usual image transformation features available to animated GIFs, they can also be managed in the following ways:
- Manipulate animated GIFs
- Convert an animated GIF to video
- Convert an animated image to animated WebP or PNG
- Apply lossy GIF compression
- Create animated GIFs
Manipulating animated GIFs
Animated GIFs can be manipulated like any other image uploaded to Cloudinary. For example:
- Original uploaded
kitten_fightinganimated GIF:
cl_image_tag("kitten_fighting.gif")cl_image_tag("kitten_fighting.gif")CloudinaryImage("kitten_fighting.gif").image()cloudinary.image("kitten_fighting.gif")cloudinary.url().imageTag("kitten_fighting.gif");cloudinary.imageTag('kitten_fighting.gif').toHtml();$.cloudinary.image("kitten_fighting.gif")
<Image publicId="kitten_fighting.gif" > </Image>
<cl-image public-id="kitten_fighting.gif" > </cl-image>
cloudinary.Api.UrlImgUp.BuildImageTag("kitten_fighting.gif")MediaManager.get().url().generate("kitten_fighting.gif");imageView.cldSetImage(cloudinary.createUrl().generate("kitten_fighting.gif")!, cloudinary: cloudinary)
- Resized to a width of 200 pixels (height is adjusted automatically to keep the aspect ratio):
cl_image_tag("kitten_fighting.gif", :width=>200, :crop=>"scale")
cl_image_tag("kitten_fighting.gif", array("width"=>200, "crop"=>"scale"))
CloudinaryImage("kitten_fighting.gif").image(width=200, crop="scale")
cloudinary.image("kitten_fighting.gif", {width: 200, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(200).crop("scale")).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {width: 200, crop: "scale"}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {width: 200, crop: "scale"})
<Image publicId="kitten_fighting.gif" > <Transformation width="200" crop="scale" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation width="200" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Crop("scale")).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().width(200).crop("scale")).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setCrop("scale")).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

- Cropped to a height and width of 200 pixels with rounded corners:
cl_image_tag("kitten_fighting.gif", :width=>200, :height=>200, :radius=>"max", :crop=>"crop")
cl_image_tag("kitten_fighting.gif", array("width"=>200, "height"=>200, "radius"=>"max", "crop"=>"crop"))
CloudinaryImage("kitten_fighting.gif").image(width=200, height=200, radius="max", crop="crop")
cloudinary.image("kitten_fighting.gif", {width: 200, height: 200, radius: "max", crop: "crop"})
cloudinary.url().transformation(new Transformation().width(200).height(200).radius("max").crop("crop")).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {width: 200, height: 200, radius: "max", crop: "crop"}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {width: 200, height: 200, radius: "max", crop: "crop"})
<Image publicId="kitten_fighting.gif" > <Transformation width="200" height="200" radius="max" crop="crop" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation width="200" height="200" radius="max" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Height(200).Radius("max").Crop("crop")).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().width(200).height(200).radius("max").crop("crop")).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setHeight(200).setRadius("max").setCrop("crop")).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

Deliver a single frame
Use the page parameter (pg in URLs) to deliver only a single frame of an animated GIF. For example, to deliver the second frame in the kitten_fighting GIF file:
cl_image_tag("kitten_fighting.gif", :page=>2)
cl_image_tag("kitten_fighting.gif", array("page"=>2))
CloudinaryImage("kitten_fighting.gif").image(page=2)
cloudinary.image("kitten_fighting.gif", {page: 2})
cloudinary.url().transformation(new Transformation().page(2)).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {page: 2}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {page: 2})
<Image publicId="kitten_fighting.gif" > <Transformation page="2" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation page="2"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Page(2)).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().page(2)).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setPage(2)).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

Control the delay between frames
Use the delay parameter (dl in URLs) to control the amount of time (in milliseconds) that passes between displaying the individual frames in an animated GIF. For example, to deliver the kitten_fighting GIF with a delay of 200 milliseconds between frames:
cl_image_tag("kitten_fighting.gif", :delay=>"200")
cl_image_tag("kitten_fighting.gif", array("delay"=>"200"))
CloudinaryImage("kitten_fighting.gif").image(delay="200")
cloudinary.image("kitten_fighting.gif", {delay: "200"})
cloudinary.url().transformation(new Transformation().delay("200")).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {delay: "200"}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {delay: "200"})
<Image publicId="kitten_fighting.gif" > <Transformation delay="200" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation delay="200"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Delay("200")).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().delay("200")).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setDelay("200")).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

Set a fixed looping value
By default, animated GIFs with a resource_type of image run in an infinite loop. Use the loop effect (e_loop in URLs) to limit the number of loops. The loop parameter value is 0-based. For example, to set your GIF to loop only 3 times:
cl_image_tag("spiral_animated.gif", :effect=>"loop:2")
cl_image_tag("spiral_animated.gif", array("effect"=>"loop:2"))
CloudinaryImage("spiral_animated.gif").image(effect="loop:2")
cloudinary.image("spiral_animated.gif", {effect: "loop:2"})
cloudinary.url().transformation(new Transformation().effect("loop:2")).imageTag("spiral_animated.gif");
cloudinary.imageTag('spiral_animated.gif', {effect: "loop:2"}).toHtml();
$.cloudinary.image("spiral_animated.gif", {effect: "loop:2"})
<Image publicId="spiral_animated.gif" > <Transformation effect="loop:2" /> </Image>
<cl-image public-id="spiral_animated.gif" > <cl-transformation effect="loop:2"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("loop:2")).BuildImageTag("spiral_animated.gif")
MediaManager.get().url().transformation(new Transformation().effect("loop:2")).generate("spiral_animated.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("loop:2")).generate("spiral_animated.gif")!, cloudinary: cloudinary)

Converting an animated GIF to video
To deliver an animated GIF as a video file, simply change the file extension to either the webm or the mp4 video format. The file is automatically converted to a video format and codec that best fits web and mobile browsers, and the default quality settings represent an optimized trade off between visual quality and file size. See the article on Reduce size of animated GIFs, automatically convert to WebM and MP4
For example, to deliver the kitten_fighting GIF as an MP4 video, reducing the file size by 95%:
cl_video_tag("kitten_fighting", :resource_type=>"image")
cl_video_tag("kitten_fighting", array("resource_type"=>"image"))
CloudinaryImage("kitten_fighting").video()cloudinary.video("kitten_fighting", {resource_type: "image"})
cloudinary.url().resourceType("image").videoTag("kitten_fighting");
cloudinary.imageTag('kitten_fighting').toHtml();$.cloudinary.video("kitten_fighting", {resource_type: "image"})
<Image publicId="kitten_fighting" resourceType="image"> </Image>
<cl-image public-id="kitten_fighting" resource-type="image"> </cl-image>
cloudinary.Api.UrlImgUp.BuildVideoTag("kitten_fighting")MediaManager.get().url().generate("kitten_fighting.mp4");imageView.cldSetImage(cloudinary.createUrl().generate("kitten_fighting.mp4")!, cloudinary: cloudinary)The video file can also be delivered using Cloudinary's video tags and further manipulated like any other video file. See the video manipulation and delivery documentation for more details.
Convert a fetched animated GIF to video
When working with fetched remote images, you must specify the fetched image URL exactly as it is in the remote location, including file extension. Therefore, if you want to convert a fetched animated GIF to MP4, use the fetch_format (f_) parameter to convert the format to MP4.
For example:
cl_video_tag("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6", :width=>300, :crop=>"scale", :format=>"mp4", :type=>"fetch", :resource_type=>"image")
cl_video_tag("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6", array("width"=>300, "crop"=>"scale", "format"=>"mp4", "type"=>"fetch", "resource_type"=>"image"))
CloudinaryImage("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6").video(width=300, crop="scale", format="mp4", type="fetch")
cloudinary.video("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6", {width: 300, crop: "scale", format: "mp4", type: "fetch", resource_type: "image"})
cloudinary.url().transformation(new Transformation().width(300).crop("scale")).format("mp4").type("fetch").resourceType("image").videoTag("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6");
cloudinary.imageTag('https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6', {width: 300, crop: "scale", format: "mp4", type: "fetch"}).toHtml();
$.cloudinary.video("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6", {width: 300, crop: "scale", format: "mp4", type: "fetch", resource_type: "image"})
<Image publicId="https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6" format="mp4" type="fetch" resourceType="image"> <Transformation width="300" crop="scale" /> </Image>
<cl-image public-id="https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6" format="mp4" type="fetch" resource-type="image"> <cl-transformation width="300" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Crop("scale")).Format("mp4").Type("fetch").BuildVideoTag("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6")
MediaManager.get().url().transformation(new Transformation().width(300).crop("scale")).format("mp4").type("fetch").generate("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif");
imageView.cldSetImage(cloudinary.createUrl().setFormat("mp4").setType( "fetch").setTransformation(CLDTransformation().setWidth(300).setCrop("scale")).generate("https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif")!, cloudinary: cloudinary)
Converting an animated image to animated WebP or PNG
There are a quite a few advantages to delivering animated files in the WebP or PNG format instead of the GIF format, including:
- WebP supports 24-bit RGB color with an 8-bit alpha channel, compared to GIF's 8-bit color and 1-bit alpha.
- WebP supports both lossy and lossless compression (a single animation can combine lossy and lossless frames), well-suited to animated images created from real-world videos. GIF only supports lossless compression.
- WebP requires fewer bytes than GIF, ranging from 64% smaller for Animated GIF converted to lossy WebP, to 19% smaller for lossless WebP.
- Animated PNG supports 24-bit images and 8-bit transparency, which are not available for GIFs
To deliver an animated WebP or PNG instead of an animated GIF, change the file extension from .gif to .webp or .png and set the flag parameter to awebp or apng (fl_awebp or fl_apng in URLs). For example, delivering the animated gif called kitten_fighting as an animated WebP:
cl_image_tag("kitten_fighting.webp", :flags=>"awebp")
cl_image_tag("kitten_fighting.webp", array("flags"=>"awebp"))
CloudinaryImage("kitten_fighting.webp").image(flags="awebp")
cloudinary.image("kitten_fighting.webp", {flags: "awebp"})
cloudinary.url().transformation(new Transformation().flags("awebp")).imageTag("kitten_fighting.webp");
cloudinary.imageTag('kitten_fighting.webp', {flags: "awebp"}).toHtml();
$.cloudinary.image("kitten_fighting.webp", {flags: "awebp"})
<Image publicId="kitten_fighting.webp" > <Transformation flags="awebp" /> </Image>
<cl-image public-id="kitten_fighting.webp" > <cl-transformation flags="awebp"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags("awebp")).BuildImageTag("kitten_fighting.webp")
MediaManager.get().url().transformation(new Transformation().flags("awebp")).generate("kitten_fighting.webp");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags("awebp")).generate("kitten_fighting.webp")!, cloudinary: cloudinary)

The disadvantage of the WebP format is that whereas animated GIFs are universally supported, WebP is only supported by the Chrome, Android and Opera web browsers. To offset this problem you can automatically detect the user's browser and deliver the correct supported format by setting the fetch_format parameter to auto (or f_auto in URLs). For example, to deliver kitten_fighting in the WebP format to supported browsers, and in the GIF format to the rest:
cl_image_tag("kitten_fighting.gif", :fetch_format=>:auto)
cl_image_tag("kitten_fighting.gif", array("fetch_format"=>"auto"))
CloudinaryImage("kitten_fighting.gif").image(fetch_format="auto")
cloudinary.image("kitten_fighting.gif", {fetch_format: "auto"})
cloudinary.url().transformation(new Transformation().fetchFormat("auto")).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {fetchFormat: "auto"}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {fetch_format: "auto"})
<Image publicId="kitten_fighting.gif" > <Transformation fetchFormat="auto" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation fetch-format="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().FetchFormat("auto")).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().fetchFormat("auto")).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFetchFormat("auto")).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

- Although animated PNGs are supported only in some browsers and versions, animated PNGs are backward compatible, so all browsers can show the first frame of an animated PNG, even if they don't directly support animated PNGs.
- Single-frame automated WebP is not supported. Therefore, if you supply a
.giffile that is defined as an animated GIF, but has only one frame, thenf_autowill always deliver it as a.gifand not as an automated.WebP, even in browsers where automated WebP is supported.
Applying lossy GIF compression
The compression algorithms used in GIFs are lossless, and there is no loss of data when compressing this palette-based format. The "lossiness" comes in when the GIF is first filtered or altered so that the image can then compress more efficiently. The loss of data occurs in this filtering phase by increasing redundant patterns along scan lines to subsequently improve the actual compression and decrease the file size.
To automatically use lossy compression when delivering your animated GIF files, set the flag parameter to lossy (fl_lossy in URLs). For example, the kitten_fighting animated GIF has a file size of 6.3 MB without lossy compression, and a file size of 2.5 MB with lossy compression. The file still looks good and is now 40% of the original size:
cl_image_tag("kitten_fighting.gif", :flags=>"lossy")
cl_image_tag("kitten_fighting.gif", array("flags"=>"lossy"))
CloudinaryImage("kitten_fighting.gif").image(flags="lossy")
cloudinary.image("kitten_fighting.gif", {flags: "lossy"})
cloudinary.url().transformation(new Transformation().flags("lossy")).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {flags: "lossy"}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {flags: "lossy"})
<Image publicId="kitten_fighting.gif" > <Transformation flags="lossy" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation flags="lossy"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags("lossy")).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().flags("lossy")).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags("lossy")).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

To control the level of lossy compression in the resulting animated GIF add the quality parameter (q in URLs), which has a default value of 80 (applied in the example above). For example, enabling lossy compression for the kitten_fighting GIF and also setting the quality parameter to 50 results in a file size of 2.1 MB - 33% of the original file size.
cl_image_tag("kitten_fighting.gif", :flags=>"lossy", :quality=>50)
cl_image_tag("kitten_fighting.gif", array("flags"=>"lossy", "quality"=>50))
CloudinaryImage("kitten_fighting.gif").image(flags="lossy", quality=50)
cloudinary.image("kitten_fighting.gif", {flags: "lossy", quality: 50})
cloudinary.url().transformation(new Transformation().flags("lossy").quality(50)).imageTag("kitten_fighting.gif");
cloudinary.imageTag('kitten_fighting.gif', {flags: "lossy", quality: 50}).toHtml();
$.cloudinary.image("kitten_fighting.gif", {flags: "lossy", quality: 50})
<Image publicId="kitten_fighting.gif" > <Transformation flags="lossy" quality="50" /> </Image>
<cl-image public-id="kitten_fighting.gif" > <cl-transformation flags="lossy" quality="50"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags("lossy").Quality(50)).BuildImageTag("kitten_fighting.gif")
MediaManager.get().url().transformation(new Transformation().flags("lossy").quality(50)).generate("kitten_fighting.gif");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags("lossy").setQuality(50)).generate("kitten_fighting.gif")!, cloudinary: cloudinary)

Creating animated GIFs
Cloudinary supports the creation of a single animated GIF from multiple images, where each image is included as a single frame of the resulting GIF. The process requires 3 steps:
Step 1: Upload all the images to be included in the animated GIF. Make sure that you include:
- An appropriate public ID when uploading each of the files; when they are merged into a single animated GIF, they are sorted alphabetically by their public IDs.
- An identical tag for all images. The tag must also be unique to these images only; the GIF creation process finds all images with the same tag and merges them into a single file.
Step 2: Use the multi method of the upload API to create the animated GIF. If the images to be merged are not all the same size, you can add transformation parameters to the URL to crop them accordingly (using one of the crop modes plus width or height, etc). For example, to create an animated GIF from all images that have been given the tag arrow_animation:
Cloudinary::Uploader.multi('arrow_animation')
\Cloudinary\Uploader::multi('arrow_animation');
cloudinary.uploader.multi('arrow_animation')cloudinary.v2.uploader.multi('arrow_animation', function(error,result) {console.log(result) });
cloudinary.uploader().multi('arrow_animation', ObjectUtils.emptyMap());curl https://api.cloudinary.com/v1_1/demo/image/multi -X POST --data 'tag=arrow_animation×tamp=173719931&api_key=436464676&signature=a788d68f86a6f868af'
Step 3: To deliver the animated GIF, use the Cloudinary image delivery URL with type set to multi. For example, to deliver the animated GIF created from all images with the tag arrow_animation:
cl_image_tag("arrow_animation.gif", :type=>"multi")
cl_image_tag("arrow_animation.gif", array("type"=>"multi"))
CloudinaryImage("arrow_animation.gif").image(type="multi")
cloudinary.image("arrow_animation.gif", {type: "multi"})
cloudinary.url().type("multi").imageTag("arrow_animation.gif");
cloudinary.imageTag('arrow_animation.gif', {type: "multi"}).toHtml();
$.cloudinary.image("arrow_animation.gif", {type: "multi"})
<Image publicId="arrow_animation.gif" type="multi"> </Image>
<cl-image public-id="arrow_animation.gif" type="multi"> </cl-image>
cloudinary.Api.UrlImgUp.Type("multi").BuildImageTag("arrow_animation.gif")
MediaManager.get().url().type("multi").generate("arrow_animation.gif");
imageView.cldSetImage(cloudinary.createUrl().setType( "multi").generate("arrow_animation.gif")!, cloudinary: cloudinary)

The following example showcases a method to create a very simple animated gif of revolving text consisting of 20 individual frames. A script is executed to upload the individual images to Cloudinary, where each individual image (frame) is constructed from:
- A previously uploaded blank image used as a base image.
- A text string overlaid over the base image.
Each frame is a combination of the base image together with an overlay of a slightly modified version of the text string. The text is modified for each frame with the distort effect parameter to change its perspective.
coordinates = {}
(0..10).each do |frame|
x_offset = frame * 10
y_back = 10*(frame < 5 ? -frame : frame - 10)
y_front = y_back*2
front = [ x_offset, y_front,
100 - x_offset, -y_back,
100 - x_offset, 100+y_back,
x_offset, 100 - y_front ]
.map { |i| "#{i}p" }.join(":")
back = [ x_offset, -y_back,
100 - x_offset, y_back*2,
100 - x_offset, 100 - y_back*2,
x_offset, 100 + y_back ]
.map { |i| "#{i}p" }.join(":")
coordinates[frame] = front
coordinates[20 - frame] = back
end
(0..19).each do |frame|
x_offset = frame < 10 ? frame*10 : 200 - frame*10
myurl = Cloudinary::Utils.cloudinary_url(
"base.png",
:transformation => [
{ :width => 510, :height => 300, :crop => "scale",
:background => "white" },
{ :overlay => "text:roboto_150_bold:Spinning text",
:color => "#0071BA", :width => 500, :height => 100 },
{ :effect => "distort:#{coordinates[frame]}" },
{ :crop => "crop", gravity: "center",
:width => ((500*(100-2*x_offset)/100.0).abs.to_i),
:height => 300 },
{ :flags => "layer_apply" }])
Cloudinary::Uploader.upload(
myurl,
:public_id => "spinning_text_#{'%02d' % frame}",
:tags => "spinning_text"
) if x_offset != 50
end
Cloudinary::Uploader.multi("spinning_text", :delay => 100)After the script is run and the images are uploaded, the following URL delivers the animated GIF:
cl_image_tag("spinning_text.gif", :delay=>"100", :type=>"multi")
cl_image_tag("spinning_text.gif", array("delay"=>"100", "type"=>"multi"))
CloudinaryImage("spinning_text.gif").image(delay="100", type="multi")
cloudinary.image("spinning_text.gif", {delay: "100", type: "multi"})
cloudinary.url().transformation(new Transformation().delay("100")).type("multi").imageTag("spinning_text.gif");
cloudinary.imageTag('spinning_text.gif', {delay: "100", type: "multi"}).toHtml();
$.cloudinary.image("spinning_text.gif", {delay: "100", type: "multi"})
<Image publicId="spinning_text.gif" type="multi"> <Transformation delay="100" /> </Image>
<cl-image public-id="spinning_text.gif" type="multi"> <cl-transformation delay="100"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Delay("100")).Type("multi").BuildImageTag("spinning_text.gif")
MediaManager.get().url().transformation(new Transformation().delay("100")).type("multi").generate("spinning_text.gif");
imageView.cldSetImage(cloudinary.createUrl().setType( "multi").setTransformation(CLDTransformation().setDelay("100")).generate("spinning_text.gif")!, cloudinary: cloudinary)

Flags for controlling transformations
Set one or more flags that alter the default transformation behavior with the flag parameter (fl in URLs). You can set multiple flags by separating the individual flags with a dot (.).
There are a large number of flags available, which can be roughly divided into the following types of flags:
- Cropping and positioning flags
- Delivery and image format flags
- Metadata and color profiles flags
- Overlays, PDF and text flags
For a full list of all the supported flags, see the Image transformations reference table.
Cropping and positioning flags
| Parameter | Description |
|---|---|
relative |
fl_relative modifies percentage-based width & height parameters of overlays and underlays (e.g., 1.0) to be relative to the containing image instead of the added layer. |
region_relative |
fl_region_relative modifies percentage-based width & height parameters of overlays and underlays (e.g., 1.0) to be relative to the overlaid region. Currently regions are only defined when using gravity set to one of the face detection settings or 'custom'. |
cutter |
fl_cutter trims pixels according to the transparency levels of a given overlay image. Whenever the overlay image is opaque, the original is shown, and wherever the overlay is transparent, the result will be transparent as well. |
clip |
fl_clip trims pixels according to a clipping path included in the original image metadata (e.g., manually created using software such as Adobe PhotoShop). |
ignore_aspect_ratio |
fl_ignore_aspect_ratio allows you to specify only width or height so the value of the second axis remains as is and is not recalculated to maintain the aspect ratio of the original image. |
no_overflow |
fl_no_overflow prevents extending the image canvas beyond the original dimensions when overlaying text and other images. |
tiled |
fl_tiled tiles the an overlay over the entire image. |
Examples:
- To deliver the
cloudinary_iconimage with a height of 150 pixels and ignoring the aspect ratio (width is not automatically adjusted):
cl_image_tag("cloudinary_icon.jpg", :height=>150, :flags=>"ignore_aspect_ratio", :crop=>"scale")
cl_image_tag("cloudinary_icon.jpg", array("height"=>150, "flags"=>"ignore_aspect_ratio", "crop"=>"scale"))
CloudinaryImage("cloudinary_icon.jpg").image(height=150, flags="ignore_aspect_ratio", crop="scale")
cloudinary.image("cloudinary_icon.jpg", {height: 150, flags: "ignore_aspect_ratio", crop: "scale"})
cloudinary.url().transformation(new Transformation().height(150).flags("ignore_aspect_ratio").crop("scale")).imageTag("cloudinary_icon.jpg");
cloudinary.imageTag('cloudinary_icon.jpg', {height: 150, flags: "ignore_aspect_ratio", crop: "scale"}).toHtml();
$.cloudinary.image("cloudinary_icon.jpg", {height: 150, flags: "ignore_aspect_ratio", crop: "scale"})
<Image publicId="cloudinary_icon.jpg" > <Transformation height="150" flags="ignore_aspect_ratio" crop="scale" /> </Image>
<cl-image public-id="cloudinary_icon.jpg" > <cl-transformation height="150" flags="ignore_aspect_ratio" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Height(150).Flags("ignore_aspect_ratio").Crop("scale")).BuildImageTag("cloudinary_icon.jpg")
MediaManager.get().url().transformation(new Transformation().height(150).flags("ignore_aspect_ratio").crop("scale")).generate("cloudinary_icon.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setHeight(150).setFlags("ignore_aspect_ratio").setCrop("scale")).generate("cloudinary_icon.jpg")!, cloudinary: cloudinary)
- To add the
cloudinary_iconoverlay to theflowerimage, where the overlay is scaled to 20% of the width of the base image:
cl_image_tag("flower.jpg", :overlay=>"cloudinary_icon", :width=>0.2, :flags=>"relative")
cl_image_tag("flower.jpg", array("overlay"=>"cloudinary_icon", "width"=>0.2, "flags"=>"relative"))
CloudinaryImage("flower.jpg").image(overlay="cloudinary_icon", width=0.2, flags="relative")
cloudinary.image("flower.jpg", {overlay: "cloudinary_icon", width: "0.2", flags: "relative"})
cloudinary.url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(0.2).flags("relative")).imageTag("flower.jpg");
cloudinary.imageTag('flower.jpg', {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.2", flags: "relative"}).toHtml();
$.cloudinary.image("flower.jpg", {overlay: new cloudinary.Layer().publicId("cloudinary_icon"), width: "0.2", flags: "relative"})
<Image publicId="flower.jpg" > <Transformation overlay="cloudinary_icon" width="0.2" flags="relative" /> </Image>
<cl-image public-id="flower.jpg" > <cl-transformation overlay="cloudinary_icon" width="0.2" flags="relative"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new Layer().PublicId("cloudinary_icon")).Width(0.2).Flags("relative")).BuildImageTag("flower.jpg")
MediaManager.get().url().transformation(new Transformation().overlay(new Layer().publicId("cloudinary_icon")).width(0.2).flags("relative")).generate("flower.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("cloudinary_icon").setWidth(0.2).setFlags("relative")).generate("flower.jpg")!, cloudinary: cloudinary)
Delivery and image format flags
| Parameter | Description |
|---|---|
progressive[:mode] |
fl_progressive generates a JPEG image using the progressive (interlaced) JPEG format. This format allows the browser to quickly show a low-quality rendering of the image until the full quality image is loaded. The parameter also accepts a mode value to determine a specific progressive outcome as follows:
|
png8 |
fl_png8 generates PNG images in the PNG8 format instead of the default PNG24 format, reducing the file size significantly, but limited to 256 colors. |
immutable_cache |
fl_immutable_cache sets the cache-control to immutable for the image, which tells the browser that the image does not have to be revalidated with the server when the page is refreshed, and can be loaded directly from the cache. Currently supported only by Firefox. |
awebp |
When converting animated GIF images to the WebP format, fl_ awebp generates an Animated WebP from all the frames in the animated GIF file instead of only from the first still frame of the GIF. |
lossy |
fl_lossy tells Cloudinary to use lossy compression when delivering animated GIF files. This flag can also be used as a conditional flag for delivering PNG files: it tells Cloudinary to deliver the image in PNG format (as requested) unless there is no transparency channel - in which case deliver in JPEG format. |
attachment |
fl_attachment delivers the image as an attachment for download. When the image's URL is accessed, this flag instructs the browser to download and save the image instead of embedding it and displaying it on a web page. You can optionally set the attachment file's name by appending a colon and then the new file name (e.g., attachment:new_name or fl_attachment:new_namein URLs). If omitted, the filename of the file that was originally uploaded will be used as the attachment file name (and not the public_id value) unless the discard_original_filename parameter was set during the file upload. You can also use this flag with raw files to specify a custom filename for the download. In the flag parameter, specify only the filename without an extension. The downloaded file extension will match the raw file's extension. |
getinfo |
For use with g_auto: fl_getinfo returns the proposed g_auto cropping results in JSON instead of delivering the transformed image. |
Examples:
To deliver an image scaled to a width of 300 pixels in PNG8 format instead of PNG24:
Ruby:cl_image_tag("sample.png", :width=>300, :flags=>"png8", :crop=>"scale")
PHP:cl_image_tag("sample.png", array("width"=>300, "flags"=>"png8", "crop"=>"scale"))
Python:CloudinaryImage("sample.png").image(width=300, flags="png8", crop="scale")
Node.js:cloudinary.image("sample.png", {width: 300, flags: "png8", crop: "scale"})
Java:cloudinary.url().transformation(new Transformation().width(300).flags("png8").crop("scale")).imageTag("sample.png");
JS:cloudinary.imageTag('sample.png', {width: 300, flags: "png8", crop: "scale"}).toHtml();
jQuery:$.cloudinary.image("sample.png", {width: 300, flags: "png8", crop: "scale"})
React:<Image publicId="sample.png" > <Transformation width="300" flags="png8" crop="scale" /> </Image>
Angular:<cl-image public-id="sample.png" > <cl-transformation width="300" flags="png8" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Flags("png8").Crop("scale")).BuildImageTag("sample.png")
Android:MediaManager.get().url().transformation(new Transformation().width(300).flags("png8").crop("scale")).generate("sample.png");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setFlags("png8").setCrop("scale")).generate("sample.png")!, cloudinary: cloudinary)

To deliver an image as an attachment with a custom filename (clicking the image downloads the file instead of opening the image in a new browser window).
Ruby:cl_image_tag("sample.jpg", :flags=>"attachment:pretty_flower", :fetch_format=>:auto)
PHP:cl_image_tag("sample.jpg", array("flags"=>"attachment:pretty_flower", "fetch_format"=>"auto"))
Python:CloudinaryImage("sample.jpg").image(flags="attachment:pretty_flower", fetch_format="auto")
Node.js:cloudinary.image("sample.jpg", {flags: "attachment:pretty_flower", fetch_format: "auto"})
Java:cloudinary.url().transformation(new Transformation().flags("attachment:pretty_flower").fetchFormat("auto")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {flags: "attachment:pretty_flower", fetchFormat: "auto"}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {flags: "attachment:pretty_flower", fetch_format: "auto"})
React:<Image publicId="sample.jpg" > <Transformation flags="attachment:pretty_flower" fetchFormat="auto" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation flags="attachment:pretty_flower" fetch-format="auto"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags("attachment:pretty_flower").FetchFormat("auto")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation().flags("attachment:pretty_flower").fetchFormat("auto")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags("attachment:pretty_flower").setFetchFormat("auto")).generate("sample.jpg")!, cloudinary: cloudinary)
Note that because
f_autois used, the downloaded file extension is based on the actual delivered file format (for example, .webp in Chrome), and not the extension of the URL.
Metadata and color profiles flags
| Parameter | Description |
|---|---|
keep_iptc |
Cloudinary's default behavior is to strip all metadata when generating new image transformations. fl_keep_iptc keeps all the metadata. Note that this flag cannot be used in conjunction with the automatic quality transformation (q_auto). |
keep_attribution |
Cloudinary's default behavior is to strip all metadata when generating new image transformations. fl_keep_attribution keeps all the copyright related fields when stripping metadata. |
force_strip |
(Only relevant when applying an incoming transformation to an uploading image.) fl_force_striptells Cloudinary to clear all image metadata (IPTC, Exif and XMP) before storing the uploading image. |
strip_profile |
fl_strip_profile tells Cloudinary to clear all ICC color profile data included with the image. |
For example, to deliver an image scaled to a width of 300 pixels with its meta-data:
cl_image_tag("sample.jpg", :width=>300, :flags=>"keep_iptc", :crop=>"scale")
cl_image_tag("sample.jpg", array("width"=>300, "flags"=>"keep_iptc", "crop"=>"scale"))
CloudinaryImage("sample.jpg").image(width=300, flags="keep_iptc", crop="scale")
cloudinary.image("sample.jpg", {width: 300, flags: "keep_iptc", crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).flags("keep_iptc").crop("scale")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 300, flags: "keep_iptc", crop: "scale"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 300, flags: "keep_iptc", crop: "scale"})
<Image publicId="sample.jpg" > <Transformation width="300" flags="keep_iptc" crop="scale" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation width="300" flags="keep_iptc" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Flags("keep_iptc").Crop("scale")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).flags("keep_iptc").crop("scale")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setFlags("keep_iptc").setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)

Overlays, PDF and text flags
| Parameter | Description |
|---|---|
layer_apply |
fl_layer_apply applies all chained transformations, until a transformation component that includes this flag, on the last added overlay or underlay instead of applying them on the base image. See the topic on applying chained transformations to overlays for more information. |
rasterize |
fl_rasterize reduces the image to one flat pixelated layer (as opposed to the default vector based graphic) in order to enable PDF resizing and overlay transformations. |
text_no_trim |
text_no_trim tells Cloudinary not to automatically trim the excess space from around a dynamic text string. |
For example, to add the face_left overlay to the flower image, where several components of the transformation (resize to a 200x200 circular thumbnail with face detection) need to be applied to the overlay as opposed to the base image, use fl_layer_apply:
cl_image_tag("flower.jpg", :transformation=>[ {:overlay=>"face_left"}, {:width=>200, :height=>200, :gravity=>"face", :radius=>"max", :crop=>"thumb"}, {:flags=>"layer_apply", :gravity=>"north_east"} ])
cl_image_tag("flower.jpg", array("transformation"=>array( array("overlay"=>"face_left"), array("width"=>200, "height"=>200, "gravity"=>"face", "radius"=>"max", "crop"=>"thumb"), array("flags"=>"layer_apply", "gravity"=>"north_east") )))
CloudinaryImage("flower.jpg").image(transformation=[ {'overlay': "face_left"}, {'width': 200, 'height': 200, 'gravity': "face", 'radius': "max", 'crop': "thumb"}, {'flags': "layer_apply", 'gravity': "north_east"} ])
cloudinary.image("flower.jpg", {transformation: [ {overlay: "face_left"}, {width: 200, height: 200, gravity: "face", radius: "max", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]})
cloudinary.url().transformation(new Transformation() .overlay(new Layer().publicId("face_left")).chain() .width(200).height(200).gravity("face").radius("max").crop("thumb").chain() .flags("layer_apply").gravity("north_east")).imageTag("flower.jpg");
cloudinary.imageTag('flower.jpg', {transformation: [ {overlay: new cloudinary.Layer().publicId("face_left")}, {width: 200, height: 200, gravity: "face", radius: "max", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]}).toHtml();
$.cloudinary.image("flower.jpg", {transformation: [ {overlay: new cloudinary.Layer().publicId("face_left")}, {width: 200, height: 200, gravity: "face", radius: "max", crop: "thumb"}, {flags: "layer_apply", gravity: "north_east"} ]})
<Image publicId="flower.jpg" > <Transformation overlay="face_left" /> <Transformation width="200" height="200" gravity="face" radius="max" crop="thumb" /> <Transformation flags="layer_apply" gravity="north_east" /> </Image>
<cl-image public-id="flower.jpg" > <cl-transformation overlay="face_left"> </cl-transformation> <cl-transformation width="200" height="200" gravity="face" radius="max" crop="thumb"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="north_east"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Overlay(new Layer().PublicId("face_left")).Chain() .Width(200).Height(200).Gravity("face").Radius("max").Crop("thumb").Chain() .Flags("layer_apply").Gravity("north_east")).BuildImageTag("flower.jpg")
MediaManager.get().url().transformation(new Transformation() .overlay(new Layer().publicId("face_left")).chain() .width(200).height(200).gravity("face").radius("max").crop("thumb").chain() .flags("layer_apply").gravity("north_east")).generate("flower.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setOverlay("face_left").chain() .setWidth(200).setHeight(200).setGravity("face").setRadius("max").setCrop("thumb").chain() .setFlags("layer_apply").setGravity("north_east")).generate("flower.jpg")!, cloudinary: cloudinary)

Conditional transformations
Cloudinary supports conditional transformations for images, where a transformation is only applied if a specified condition is met, for example, when the image's width is greater than 300 pixels. This section consists of the following topics:
- Specifying a condition.
- Evaluating multiple conditions.
- Conditionally applying multiple transformations.
- Including else branch transformations.
Specifying conditions
To specify a condition to be met before applying a transformation use the if parameter (also if in URLs). The if parameter accepts a string value detailing the condition to evaluate, and is given in the following format:
if_<image characteristic>_<operator>_<image characteristic value>
Where:
image characteristic- the characteristic of the image to evaluate, for example 'w' (or 'width' in SDKs).operator- the comparison operator for the comparison, for example 'lt' for 'less than' (or '<' in SDKs).image characteristic value- the value of the characteristic or a different image characteristic.
See examples below.
Supported image characteristics:
| Characteristic | Description |
|---|---|
w |
(also width in SDKs) The image's current width. |
iw |
The image's initial width. |
h |
(also height in SDKs) The image's current height. |
ih |
The image's initial height. |
ar |
(also aspect_ratio in SDKs) The aspect ratio of the image. The compared value can be either decimal (e.g., 1.5) or a ratio (e.g., 3:4). |
tar |
(also trimmed_aspect_ratio in SDKs) The aspect ratio of the image IF it was trimmed (using the 'trim' effect) without actually trimming the image. The compared value can be either decimal (e.g., 1.5) or a ratio (e.g., 3:4). |
cp |
The current page in the image/document. |
pc |
(also page_count in SDKs) The total number of pages in the image/document. |
fc |
(also face_count in SDKs) The total number of detected faces in the image. |
ils |
The likelihood that the image is an illustration (as opposed to a photo). Supported values: 0 (photo) to 1 (illustration) |
ctx |
A context value assigned to an image. |
tags |
The set of tags assigned to the image. Used with the in or nin operators. Note: The syntax for this characteristic is slightly different: if_!<string1:string2:stringN>!_in_tags, where the : delimiter denotes AND. |
Supported operators:
| URL | SDK symbol | Description |
|---|---|---|
eq |
= |
Equal to |
ne |
!= |
Not equal to |
lt |
< |
Less than |
gt |
> |
Greater than |
lte |
<= |
Less than or equal to |
gte |
>= |
Greater than or equal to |
in|nin |
in|nin |
Included in | Not included in Compares a set of strings against the tags characteristic or against another set of strings. See examples. |
When working with the Cloudinary SDKs, you can specify the condition using the SDK characteristic names and operator symbols, or you can specify it using the URL format. For example, both of the following are valid:
- { if: "w_gt_1000", crop: "scale", width: 500}
- { if: "width > 1000", crop: "scale", width: 500}
Supported conditional transformation parameters and flags
All transformation parameters can be used with conditions except the following:
page,default_image,color_space,delayOnly the following flags are supported with conditional transformations:
layer_apply,region_relative,relative,progressive,cutter,png8,attachment,awebp,lossy
Conditional transformation examples
Conditional text overlay based on width This example limits an image size to a width of 300 pixels using the limit crop mode, and then uses a conditional transformation to add a text caption only to images whose initial width was wider than 300 and were scaled down (
if_w_gt_300):
Ruby:cl_image_tag("sample.jpg", :transformation=>[ {:width=>300, :crop=>"limit"}, {:if=>"iw_gt_300", :color=>"white", :gravity=>"south_east", :overlay=>{:font_family=>"Arial", :font_size=>15, :font_weight=>"bold", :text=>"Image%20scaled%20down%20to%20300px"}} ])
PHP:cl_image_tag("sample.jpg", array("transformation"=>array( array("width"=>300, "crop"=>"limit"), array("if"=>"iw_gt_300", "color"=>"white", "gravity"=>"south_east", "overlay"=>array("font_family"=>"Arial", "font_size"=>15, "font_weight"=>"bold", "text"=>"Image%20scaled%20down%20to%20300px")) )))
Python:CloudinaryImage("sample.jpg").image(transformation=[ {'width': 300, 'crop': "limit"}, {'if': "iw_gt_300", 'color': "white", 'gravity': "south_east", 'overlay': {'font_family': "Arial", 'font_size': 15, 'font_weight': "bold", 'text': "Image%20scaled%20down%20to%20300px"}} ])
Node.js:cloudinary.image("sample.jpg", {transformation: [ {width: 300, crop: "limit"}, {if: "iw_gt_300", color: "white", gravity: "south_east", overlay: {font_family: "Arial", font_size: 15, font_weight: "bold", text: "Image%20scaled%20down%20to%20300px"}} ]})
Java:cloudinary.url().transformation(new Transformation() .width(300).crop("limit").chain() .if("iw_gt_300").color("white").gravity("south_east").overlay(new TextLayer().fontFamily("Arial").fontSize(15).fontWeight("bold").text("Image%20scaled%20down%20to%20300px"))).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {transformation: [ {width: 300, crop: "limit"}, {if: "iw_gt_300", color: "white", gravity: "south_east", overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(15).fontWeight("bold").text("Image%20scaled%20down%20to%20300px")} ]}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {transformation: [ {width: 300, crop: "limit"}, {if: "iw_gt_300", color: "white", gravity: "south_east", overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(15).fontWeight("bold").text("Image%20scaled%20down%20to%20300px")} ]})
React:<Image publicId="sample.jpg" > <Transformation width="300" crop="limit" /> <Transformation if="iw_gt_300" color="white" gravity="south_east" overlay={{fontFamily: "Arial", fontSize: 15, fontWeight: "bold", text: "Image%20scaled%20down%20to%20300px"}} /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation width="300" crop="limit"> </cl-transformation> <cl-transformation if="iw_gt_300" color="white" gravity="south_east" overlay="text:Arial_15_bold:Image%20scaled%20down%20to%20300px"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(300).Crop("limit").Chain() .If("iw_gt_300").Color("white").Gravity("south_east").Overlay(new TextLayer().FontFamily("Arial").FontSize(15).FontWeight("bold").Text("Image%20scaled%20down%20to%20300px"))).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(300).crop("limit").chain() .if("iw_gt_300").color("white").gravity("south_east").overlay(new TextLayer().fontFamily("Arial").fontSize(15).fontWeight("bold").text("Image%20scaled%20down%20to%20300px"))).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(300).setCrop("limit").chain() .setIf("iw_gt_300").setColor("white").setGravity("south_east").setOverlay("text:Arial_15_bold:Image%20scaled%20down%20to%20300px")).generate("sample.jpg")!, cloudinary: cloudinary)

Conditional cropping mode based on illustration score This example ensures that uploaded graphics such as logos are never cut off, even if the art design changes its aspect ratio, but photos will always fill the full space available. Using the
ilsconditional characteristic, the cloudinary_icon is cropped using the pad method and the sample photo is cropped using the fill method:
Ruby:cl_image_tag("cloudinary_icon.jpg", :transformation=>[ {:if=>"ils_gt_0.5", :width=>120, :height=>150, :crop=>"pad"}, {:if=>"else", :width=>120, :height=>150, :crop=>"fill"} ])
PHP:cl_image_tag("cloudinary_icon.jpg", array("transformation"=>array( array("if"=>"ils_gt_0.5", "width"=>120, "height"=>150, "crop"=>"pad"), array("if"=>"else", "width"=>120, "height"=>150, "crop"=>"fill") )))
Python:CloudinaryImage("cloudinary_icon.jpg").image(transformation=[ {'if': "ils_gt_0.5", 'width': 120, 'height': 150, 'crop': "pad"}, {'if': "else", 'width': 120, 'height': 150, 'crop': "fill"} ])
Node.js:cloudinary.image("cloudinary_icon.jpg", {transformation: [ {if: "ils_gt_0.5", width: 120, height: 150, crop: "pad"}, {if: "else", width: 120, height: 150, crop: "fill"} ]})
Java:cloudinary.url().transformation(new Transformation() .if("ils_gt_0.5").width(120).height(150).crop("pad").chain() .if("else").width(120).height(150).crop("fill")).imageTag("cloudinary_icon.jpg");
JS:cloudinary.imageTag('cloudinary_icon.jpg', {transformation: [ {if: "ils_gt_0.5", width: 120, height: 150, crop: "pad"}, {if: "else", width: 120, height: 150, crop: "fill"} ]}).toHtml();
jQuery:$.cloudinary.image("cloudinary_icon.jpg", {transformation: [ {if: "ils_gt_0.5", width: 120, height: 150, crop: "pad"}, {if: "else", width: 120, height: 150, crop: "fill"} ]})
React:<Image publicId="cloudinary_icon.jpg" > <Transformation if="ils_gt_0.5" width="120" height="150" crop="pad" /> <Transformation if="else" width="120" height="150" crop="fill" /> </Image>
Angular:<cl-image public-id="cloudinary_icon.jpg" > <cl-transformation if="ils_gt_0.5" width="120" height="150" crop="pad"> </cl-transformation> <cl-transformation if="else" width="120" height="150" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("ils_gt_0.5").Width(120).Height(150).Crop("pad").Chain() .If("else").Width(120).Height(150).Crop("fill")).BuildImageTag("cloudinary_icon.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .if("ils_gt_0.5").width(120).height(150).crop("pad").chain() .if("else").width(120).height(150).crop("fill")).generate("cloudinary_icon.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ils_gt_0.5").setWidth(120).setHeight(150).setCrop("pad").chain() .setIf("else").setWidth(120).setHeight(150).setCrop("fill")).generate("cloudinary_icon.jpg")!, cloudinary: cloudinary)
 Ruby:
Ruby:cl_image_tag("sample.jpg", :transformation=>[ {:if=>"ils_gt_0.5", :width=>120, :height=>150, :crop=>"pad"}, {:if=>"else", :width=>120, :height=>150, :crop=>"fill"} ])
PHP:cl_image_tag("sample.jpg", array("transformation"=>array( array("if"=>"ils_gt_0.5", "width"=>120, "height"=>150, "crop"=>"pad"), array("if"=>"else", "width"=>120, "height"=>150, "crop"=>"fill") )))
Python:CloudinaryImage("sample.jpg").image(transformation=[ {'if': "ils_gt_0.5", 'width': 120, 'height': 150, 'crop': "pad"}, {'if': "else", 'width': 120, 'height': 150, 'crop': "fill"} ])
Node.js:cloudinary.image("sample.jpg", {transformation: [ {if: "ils_gt_0.5", width: 120, height: 150, crop: "pad"}, {if: "else", width: 120, height: 150, crop: "fill"} ]})
Java:cloudinary.url().transformation(new Transformation() .if("ils_gt_0.5").width(120).height(150).crop("pad").chain() .if("else").width(120).height(150).crop("fill")).imageTag("sample.jpg");
JS:cloudinary.imageTag('sample.jpg', {transformation: [ {if: "ils_gt_0.5", width: 120, height: 150, crop: "pad"}, {if: "else", width: 120, height: 150, crop: "fill"} ]}).toHtml();
jQuery:$.cloudinary.image("sample.jpg", {transformation: [ {if: "ils_gt_0.5", width: 120, height: 150, crop: "pad"}, {if: "else", width: 120, height: 150, crop: "fill"} ]})
React:<Image publicId="sample.jpg" > <Transformation if="ils_gt_0.5" width="120" height="150" crop="pad" /> <Transformation if="else" width="120" height="150" crop="fill" /> </Image>
Angular:<cl-image public-id="sample.jpg" > <cl-transformation if="ils_gt_0.5" width="120" height="150" crop="pad"> </cl-transformation> <cl-transformation if="else" width="120" height="150" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("ils_gt_0.5").Width(120).Height(150).Crop("pad").Chain() .If("else").Width(120).Height(150).Crop("fill")).BuildImageTag("sample.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .if("ils_gt_0.5").width(120).height(150).crop("pad").chain() .if("else").width(120).height(150).crop("fill")).generate("sample.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ils_gt_0.5").setWidth(120).setHeight(150).setCrop("pad").chain() .setIf("else").setWidth(120).setHeight(150).setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

Conditional resize based on a context value This example resizes an image to a 200*200 square image (using g_auto cropping) if it has a context key named 'productType' with the value 'shoes'.
Ruby:cl_image_tag("sunset_shoes.jpg", :if=>"ctx:!productType!_eq_!shoes!", :width=>200, :aspect_ratio=>"1:1", :gravity=>"auto", :crop=>"fill")
PHP:cl_image_tag("sunset_shoes.jpg", array("if"=>"ctx:!productType!_eq_!shoes!", "width"=>200, "aspect_ratio"=>"1:1", "gravity"=>"auto", "crop"=>"fill"))
Python:CloudinaryImage("sunset_shoes.jpg").image(if="ctx:!productType!_eq_!shoes!", width=200, aspect_ratio="1:1", gravity="auto", crop="fill")
Node.js:cloudinary.image("sunset_shoes.jpg", {if: "ctx:!productType!_eq_!shoes!", width: 200, aspect_ratio: "1:1", gravity: "auto", crop: "fill"})
Java:cloudinary.url().transformation(new Transformation().if("ctx:!productType!_eq_!shoes!").width(200).aspectRatio("1:1").gravity("auto").crop("fill")).imageTag("sunset_shoes.jpg");
JS:cloudinary.imageTag('sunset_shoes.jpg', {if: "ctx:!productType!_eq_!shoes!", width: 200, aspectRatio: "1:1", gravity: "auto", crop: "fill"}).toHtml();
jQuery:$.cloudinary.image("sunset_shoes.jpg", {if: "ctx:!productType!_eq_!shoes!", width: 200, aspect_ratio: "1:1", gravity: "auto", crop: "fill"})
React:<Image publicId="sunset_shoes.jpg" > <Transformation if="ctx:!productType!_eq_!shoes!" width="200" aspectRatio="1:1" gravity="auto" crop="fill" /> </Image>
Angular:<cl-image public-id="sunset_shoes.jpg" > <cl-transformation if="ctx:!productType!_eq_!shoes!" width="200" aspect-ratio="1:1" gravity="auto" crop="fill"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation().If("ctx:!productType!_eq_!shoes!").Width(200).AspectRatio("1:1").Gravity("auto").Crop("fill")).BuildImageTag("sunset_shoes.jpg")
Android:MediaManager.get().url().transformation(new Transformation().if("ctx:!productType!_eq_!shoes!").width(200).aspectRatio("1:1").gravity("auto").crop("fill")).generate("sunset_shoes.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setIf("ctx:!productType!_eq_!shoes!").setWidth(200).setAspectRatio("1:1").setGravity("auto").setCrop("fill")).generate("sunset_shoes.jpg")!, cloudinary: cloudinary)

Conditional image overlay based on tags This example adds a sale icon to a product image if both the strings �?sale’ and �?in_stock” are among the tags assigned to the image:
Ruby:cl_image_tag("backpack.jpg", :transformation=>[ {:if=>"!sale:in_stock!_in_tags", :overlay=>"sale_icon", :width=>180, :gravity=>"south_east", :x=>30, :y=>30}, {:width=>250, :crop=>"scale"} ])
PHP:cl_image_tag("backpack.jpg", array("transformation"=>array( array("if"=>"!sale:in_stock!_in_tags", "overlay"=>"sale_icon", "width"=>180, "gravity"=>"south_east", "x"=>30, "y"=>30), array("width"=>250, "crop"=>"scale") )))
Python:CloudinaryImage("backpack.jpg").image(transformation=[ {'if': "!sale:in_stock!_in_tags", 'overlay': "sale_icon", 'width': 180, 'gravity': "south_east", 'x': 30, 'y': 30}, {'width': 250, 'crop': "scale"} ])
Node.js:cloudinary.image("backpack.jpg", {transformation: [ {if: "!sale:in_stock!_in_tags", overlay: "sale_icon", width: 180, gravity: "south_east", x: 30, y: 30}, {width: 250, crop: "scale"} ]})
Java:cloudinary.url().transformation(new Transformation() .if("!sale:in_stock!_in_tags").overlay(new Layer().publicId("sale_icon")).width(180).gravity("south_east").x(30).y(30).chain() .width(250).crop("scale")).imageTag("backpack.jpg");
JS:cloudinary.imageTag('backpack.jpg', {transformation: [ {if: "!sale:in_stock!_in_tags", overlay: new cloudinary.Layer().publicId("sale_icon"), width: 180, gravity: "south_east", x: 30, y: 30}, {width: 250, crop: "scale"} ]}).toHtml();
jQuery:$.cloudinary.image("backpack.jpg", {transformation: [ {if: "!sale:in_stock!_in_tags", overlay: new cloudinary.Layer().publicId("sale_icon"), width: 180, gravity: "south_east", x: 30, y: 30}, {width: 250, crop: "scale"} ]})
React:<Image publicId="backpack.jpg" > <Transformation if="!sale:in_stock!_in_tags" overlay="sale_icon" width="180" gravity="south_east" x="30" y="30" /> <Transformation width="250" crop="scale" /> </Image>
Angular:<cl-image public-id="backpack.jpg" > <cl-transformation if="!sale:in_stock!_in_tags" overlay="sale_icon" width="180" gravity="south_east" x="30" y="30"> </cl-transformation> <cl-transformation width="250" crop="scale"> </cl-transformation> </cl-image>
.Net:cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("!sale:in_stock!_in_tags").Overlay(new Layer().PublicId("sale_icon")).Width(180).Gravity("south_east").X(30).Y(30).Chain() .Width(250).Crop("scale")).BuildImageTag("backpack.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .if("!sale:in_stock!_in_tags").overlay(new Layer().publicId("sale_icon")).width(180).gravity("south_east").x(30).y(30).chain() .width(250).crop("scale")).generate("backpack.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("!sale:in_stock!_in_tags").setOverlay("sale_icon").setWidth(180).setGravity("south_east").setX(30).setY(30).chain() .setWidth(250).setCrop("scale")).generate("backpack.jpg")!, cloudinary: cloudinary)

Notes
- The position of the
ifparameter inside a transformation component doesn't matter and it applies to the whole component (a single transformation between a pair of slashes). - For the
w,h,cpandarparameters, the values refer to the current image status in the transformation chain (i.e., if transformations have already been applied to the image), whileiw,ih,fcandpcalways refer to the original image. dpris not supported as a conditional transformation with thecpandarcharacteristics. Additionally,wandhare supported withdpras long as they are still equal toiworihwhen the condition is evaluated.- The
ar(aspect ratio) parameter should be compared using 'greater than' or 'less than' rather than with 'equals'. This is because the width and height values are given as integers and not floating point values, leading to an "almost exact" calculated aspect ratio. - Conditions are not supported for video resources.
Multiple conditions
You can specify multiple conditions to evaluate by joining the conditions with a logical conjunction operator.
| Operator | Description |
|---|---|
and |
The transformations are applied only if BOTH conditions evaluate as true. |
or |
The transformations are applied if EITHER condition evaluates as true. |
For example, to crop the sample image to a width of 300 pixels and a height of 200 pixels, only if the aspect ratio is greater than 3:4, the width is greater than 300, and the height is greater than 200 (if_ar_gt_3:4_and_w_gt_300_and_h_gt_200):
cl_image_tag("sample.jpg", :if=>"ar_gt_3:4_and_w_gt_300_and_h_gt_200", :width=>300, :height=>200, :crop=>"crop")
cl_image_tag("sample.jpg", array("if"=>"ar_gt_3:4_and_w_gt_300_and_h_gt_200", "width"=>300, "height"=>200, "crop"=>"crop"))
CloudinaryImage("sample.jpg").image(if="ar_gt_3:4_and_w_gt_300_and_h_gt_200", width=300, height=200, crop="crop")
cloudinary.image("sample.jpg", {if: "ar_gt_3:4_and_w_gt_300_and_h_gt_200", width: 300, height: 200, crop: "crop"})
cloudinary.url().transformation(new Transformation().if("ar_gt_3:4_and_w_gt_300_and_h_gt_200").width(300).height(200).crop("crop")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {if: "ar_gt_3:4_and_w_gt_300_and_h_gt_200", width: 300, height: 200, crop: "crop"}).toHtml();
$.cloudinary.image("sample.jpg", {if: "ar_gt_3:4_and_w_gt_300_and_h_gt_200", width: 300, height: 200, crop: "crop"})
<Image publicId="sample.jpg" > <Transformation if="ar_gt_3:4_and_w_gt_300_and_h_gt_200" width="300" height="200" crop="crop" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation if="ar_gt_3:4_and_w_gt_300_and_h_gt_200" width="300" height="200" crop="crop"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().If("ar_gt_3:4_and_w_gt_300_and_h_gt_200").Width(300).Height(200).Crop("crop")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().if("ar_gt_3:4_and_w_gt_300_and_h_gt_200").width(300).height(200).crop("crop")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setIf("ar_gt_3:4_and_w_gt_300_and_h_gt_200").setWidth(300).setHeight(200).setCrop("crop")).generate("sample.jpg")!, cloudinary: cloudinary)

Multiple conditional transformations
To set a condition for applying multiple transformations (in the form of chained transformation components), add an if_end parameter to the last transformation component in the chain. In order to avoid ambiguity when applying a condition on multiple chained components, the components with the if and the if_end parameters should not have additional transformation instructions. For example:
- Wrong:
if_w_gt_500,c_crop,h_200,w_300,e_red:50/e_blur/if_end - Right:
if_w_gt_500/c_crop,h_200,w_300/e_red:50/e_blur/if_end
For example, if you allocate space on your page for an image with a width of 600px, you can conditionally add a blurred background for images whose width is less than 600px:
cl_image_tag("small_dinosaur.jpg", :transformation=>[ {:if=>"w_lt_600"}, {:overlay=>{:font_family=>"Arial", :font_size=>20, :text=>"Image%20shown%20in%20full%20scale"}, :color=>"white", :gravity=>"south_east"}, {:effect=>"blur:400", :underlay=>"small_dinosaur", :width=>600, :crop=>"scale"}, {:if=>"end"} ])
cl_image_tag("small_dinosaur.jpg", array("transformation"=>array( array("if"=>"w_lt_600"), array("overlay"=>array("font_family"=>"Arial", "font_size"=>20, "text"=>"Image%20shown%20in%20full%20scale"), "color"=>"white", "gravity"=>"south_east"), array("effect"=>"blur:400", "underlay"=>"small_dinosaur", "width"=>600, "crop"=>"scale"), array("if"=>"end") )))
CloudinaryImage("small_dinosaur.jpg").image(transformation=[ {'if': "w_lt_600"}, {'overlay': {'font_family': "Arial", 'font_size': 20, 'text': "Image%20shown%20in%20full%20scale"}, 'color': "white", 'gravity': "south_east"}, {'effect': "blur:400", 'underlay': "small_dinosaur", 'width': 600, 'crop': "scale"}, {'if': "end"} ])
cloudinary.image("small_dinosaur.jpg", {transformation: [ {if: "w_lt_600"}, {overlay: {font_family: "Arial", font_size: 20, text: "Image%20shown%20in%20full%20scale"}, color: "white", gravity: "south_east"}, {effect: "blur:400", underlay: "small_dinosaur", width: 600, crop: "scale"}, {if: "end"} ]})
cloudinary.url().transformation(new Transformation() .if("w_lt_600").chain() .overlay(new TextLayer().fontFamily("Arial").fontSize(20).text("Image%20shown%20in%20full%20scale")).color("white").gravity("south_east").chain() .effect("blur:400").underlay(new Layer().publicId("small_dinosaur")).width(600).crop("scale").chain() .if("end")).imageTag("small_dinosaur.jpg");
cloudinary.imageTag('small_dinosaur.jpg', {transformation: [ {if: "w_lt_600"}, {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(20).text("Image%20shown%20in%20full%20scale"), color: "white", gravity: "south_east"}, {effect: "blur:400", underlay: new cloudinary.Layer().publicId("small_dinosaur"), width: 600, crop: "scale"}, {if: "end"} ]}).toHtml();
$.cloudinary.image("small_dinosaur.jpg", {transformation: [ {if: "w_lt_600"}, {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(20).text("Image%20shown%20in%20full%20scale"), color: "white", gravity: "south_east"}, {effect: "blur:400", underlay: new cloudinary.Layer().publicId("small_dinosaur"), width: 600, crop: "scale"}, {if: "end"} ]})
<Image publicId="small_dinosaur.jpg" > <Transformation if="w_lt_600" /> <Transformation overlay={{fontFamily: "Arial", fontSize: 20, text: "Image%20shown%20in%20full%20scale"}} color="white" gravity="south_east" /> <Transformation effect="blur:400" underlay="small_dinosaur" width="600" crop="scale" /> <Transformation if="end" /> </Image>
<cl-image public-id="small_dinosaur.jpg" > <cl-transformation if="w_lt_600"> </cl-transformation> <cl-transformation overlay="text:Arial_20:Image%20shown%20in%20full%20scale" color="white" gravity="south_east"> </cl-transformation> <cl-transformation effect="blur:400" underlay="small_dinosaur" width="600" crop="scale"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("w_lt_600").Chain() .Overlay(new TextLayer().FontFamily("Arial").FontSize(20).Text("Image%20shown%20in%20full%20scale")).Color("white").Gravity("south_east").Chain() .Effect("blur:400").Underlay(new Layer().PublicId("small_dinosaur")).Width(600).Crop("scale").Chain() .If("end")).BuildImageTag("small_dinosaur.jpg")
MediaManager.get().url().transformation(new Transformation() .if("w_lt_600").chain() .overlay(new TextLayer().fontFamily("Arial").fontSize(20).text("Image%20shown%20in%20full%20scale")).color("white").gravity("south_east").chain() .effect("blur:400").underlay(new Layer().publicId("small_dinosaur")).width(600).crop("scale").chain() .if("end")).generate("small_dinosaur.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("w_lt_600").chain() .setOverlay("text:Arial_20:Image%20shown%20in%20full%20scale").setColor("white").setGravity("south_east").chain() .setEffect("blur:400").setUnderlay("small_dinosaur").setWidth(600).setCrop("scale").chain() .setIf("end")).generate("small_dinosaur.jpg")!, cloudinary: cloudinary)

- Multiple separate conditions can be used in a single URL, but only one per transformation component.
- Cloudinary supports a single level of nested 'if' conditions.
- A named transformation must not be placed in the same transformation component as its condition (e.g.,
if_w_eq_h,t_transis not supported). Apply the condition on the named transformation by using a chained transformation (e.g.,if_w_eq_h/t_trans/if_end).
Else branch transformations
You can also specify a transformation that is applied in the case that the initial condition is evaluated as negative (and hence the transformations associated with the condition are not applied), by using the if_else parameter to specify this fallback transformation.
For example, to fill an image to a width of 80 pixels and a height of 120 pixels if the original image has a width less than or equal to 200 pixels (the condition: if_w_lte_200,c_fill,h_120,w_80), and to fill the image to a width of 100 pixels and a height of 150 pixels if the original image has a width greater than 200 pixels (the fallback: if_else,c_fill,h_90,w_100):
cl_image_tag("sample.jpg", :transformation=>[ {:if=>"w_lte_200", :height=>120, :width=>80, :crop=>"fill"}, {:if=>"else", :height=>90, :width=>100, :crop=>"fill"} ])
cl_image_tag("sample.jpg", array("transformation"=>array( array("if"=>"w_lte_200", "height"=>120, "width"=>80, "crop"=>"fill"), array("if"=>"else", "height"=>90, "width"=>100, "crop"=>"fill") )))
CloudinaryImage("sample.jpg").image(transformation=[ {'if': "w_lte_200", 'height': 120, 'width': 80, 'crop': "fill"}, {'if': "else", 'height': 90, 'width': 100, 'crop': "fill"} ])
cloudinary.image("sample.jpg", {transformation: [ {if: "w_lte_200", height: 120, width: 80, crop: "fill"}, {if: "else", height: 90, width: 100, crop: "fill"} ]})
cloudinary.url().transformation(new Transformation() .if("w_lte_200").height(120).width(80).crop("fill").chain() .if("else").height(90).width(100).crop("fill")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: [ {if: "w_lte_200", height: 120, width: 80, crop: "fill"}, {if: "else", height: 90, width: 100, crop: "fill"} ]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: [ {if: "w_lte_200", height: 120, width: 80, crop: "fill"}, {if: "else", height: 90, width: 100, crop: "fill"} ]})
<Image publicId="sample.jpg" > <Transformation if="w_lte_200" height="120" width="80" crop="fill" /> <Transformation if="else" height="90" width="100" crop="fill" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation if="w_lte_200" height="120" width="80" crop="fill"> </cl-transformation> <cl-transformation if="else" height="90" width="100" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("w_lte_200").Height(120).Width(80).Crop("fill").Chain() .If("else").Height(90).Width(100).Crop("fill")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation() .if("w_lte_200").height(120).width(80).crop("fill").chain() .if("else").height(90).width(100).crop("fill")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("w_lte_200").setHeight(120).setWidth(80).setCrop("fill").chain() .setIf("else").setHeight(90).setWidth(100).setCrop("fill")).generate("sample.jpg")!, cloudinary: cloudinary)

In cases where the if condition is not in the preceding transformation component, then the if_else parameter also acts as an if_end parameter: all chained transformation components until the one with if_else are only applied if the previous condition holds true. Multiple conditional transformations can also be applied by adding an if_end parameter to the last transformation component in the chain, and to avoid ambiguity, the component with the if_else parameter should not have additional transformation instructions.
For example, if the width is less than or equal to 400 pixels then fill the image to 220x180 and add a red effect, and if the width is greater than 400 pixels then fill the image to 190x300 and add an oil painting effect:
cl_image_tag("sample.jpg", :transformation=>[ {:if=>"w_lte_400"}, {:height=>220, :width=>180, :crop=>"fill"}, {:effect=>"red"}, {:if=>"else"}, {:height=>190, :width=>300, :crop=>"fill"}, {:effect=>"oil_paint"}, {:if=>"end"} ])
cl_image_tag("sample.jpg", array("transformation"=>array( array("if"=>"w_lte_400"), array("height"=>220, "width"=>180, "crop"=>"fill"), array("effect"=>"red"), array("if"=>"else"), array("height"=>190, "width"=>300, "crop"=>"fill"), array("effect"=>"oil_paint"), array("if"=>"end") )))
CloudinaryImage("sample.jpg").image(transformation=[ {'if': "w_lte_400"}, {'height': 220, 'width': 180, 'crop': "fill"}, {'effect': "red"}, {'if': "else"}, {'height': 190, 'width': 300, 'crop': "fill"}, {'effect': "oil_paint"}, {'if': "end"} ])
cloudinary.image("sample.jpg", {transformation: [ {if: "w_lte_400"}, {height: 220, width: 180, crop: "fill"}, {effect: "red"}, {if: "else"}, {height: 190, width: 300, crop: "fill"}, {effect: "oil_paint"}, {if: "end"} ]})
cloudinary.url().transformation(new Transformation() .if("w_lte_400").chain() .height(220).width(180).crop("fill").chain() .effect("red").chain() .if("else").chain() .height(190).width(300).crop("fill").chain() .effect("oil_paint").chain() .if("end")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {transformation: [ {if: "w_lte_400"}, {height: 220, width: 180, crop: "fill"}, {effect: "red"}, {if: "else"}, {height: 190, width: 300, crop: "fill"}, {effect: "oil_paint"}, {if: "end"} ]}).toHtml();
$.cloudinary.image("sample.jpg", {transformation: [ {if: "w_lte_400"}, {height: 220, width: 180, crop: "fill"}, {effect: "red"}, {if: "else"}, {height: 190, width: 300, crop: "fill"}, {effect: "oil_paint"}, {if: "end"} ]})
<Image publicId="sample.jpg" > <Transformation if="w_lte_400" /> <Transformation height="220" width="180" crop="fill" /> <Transformation effect="red" /> <Transformation if="else" /> <Transformation height="190" width="300" crop="fill" /> <Transformation effect="oil_paint" /> <Transformation if="end" /> </Image>
<cl-image public-id="sample.jpg" > <cl-transformation if="w_lte_400"> </cl-transformation> <cl-transformation height="220" width="180" crop="fill"> </cl-transformation> <cl-transformation effect="red"> </cl-transformation> <cl-transformation if="else"> </cl-transformation> <cl-transformation height="190" width="300" crop="fill"> </cl-transformation> <cl-transformation effect="oil_paint"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("w_lte_400").Chain() .Height(220).Width(180).Crop("fill").Chain() .Effect("red").Chain() .If("else").Chain() .Height(190).Width(300).Crop("fill").Chain() .Effect("oil_paint").Chain() .If("end")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation() .if("w_lte_400").chain() .height(220).width(180).crop("fill").chain() .effect("red").chain() .if("else").chain() .height(190).width(300).crop("fill").chain() .effect("oil_paint").chain() .if("end")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("w_lte_400").chain() .setHeight(220).setWidth(180).setCrop("fill").chain() .setEffect("red").chain() .setIf("else").chain() .setHeight(190).setWidth(300).setCrop("fill").chain() .setEffect("oil_paint").chain() .setIf("end")).generate("sample.jpg")!, cloudinary: cloudinary)

Using arithmetic expressions
You can create arithmetic expressions by using arithmetic operators with numeric transformation parameters or user-defined variables.
For example, you could set a relative shadow size for an image (the x and y of the e_shadow parameter) by setting these parameters to be equal to 2% of the width of that image (w_div_50):
cl_image_tag("horses.jpg", :transformation=>[ {:width=>300, :crop=>"scale"}, {:effect=>"shadow", :x=>"w / 50", :y=>"w / 50", :crop=>"fill"} ])
cl_image_tag("horses.jpg", array("transformation"=>array( array("width"=>300, "crop"=>"scale"), array("effect"=>"shadow", "x"=>"w / 50", "y"=>"w / 50", "crop"=>"fill") )))
CloudinaryImage("horses.jpg").image(transformation=[ {'width': 300, 'crop': "scale"}, {'effect': "shadow", 'x': "w / 50", 'y': "w / 50", 'crop': "fill"} ])
cloudinary.image("horses.jpg", {transformation: [ {width: 300, crop: "scale"}, {effect: "shadow", x: "w / 50", y: "w / 50", crop: "fill"} ]})
cloudinary.url().transformation(new Transformation() .width(300).crop("scale").chain() .effect("shadow").x("w / 50").y("w / 50").crop("fill")).imageTag("horses.jpg");
cloudinary.imageTag('horses.jpg', {transformation: [ {width: 300, crop: "scale"}, {effect: "shadow", x: "w / 50", y: "w / 50", crop: "fill"} ]}).toHtml();
$.cloudinary.image("horses.jpg", {transformation: [ {width: 300, crop: "scale"}, {effect: "shadow", x: "w / 50", y: "w / 50", crop: "fill"} ]})
<Image publicId="horses.jpg" > <Transformation width="300" crop="scale" /> <Transformation effect="shadow" x="w / 50" y="w / 50" crop="fill" /> </Image>
<cl-image public-id="horses.jpg" > <cl-transformation width="300" crop="scale"> </cl-transformation> <cl-transformation effect="shadow" x="w / 50" y="w / 50" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(300).Crop("scale").Chain() .Effect("shadow").X("w / 50").Y("w / 50").Crop("fill")).BuildImageTag("horses.jpg")
MediaManager.get().url().transformation(new Transformation() .width(300).crop("scale").chain() .effect("shadow").x("w / 50").y("w / 50").crop("fill")).generate("horses.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(300).setCrop("scale").chain() .setEffect("shadow").setX("w / 50").setY("w / 50").setCrop("fill")).generate("horses.jpg")!, cloudinary: cloudinary)

When you use multiple arithmetic operators in an expression, standard order of operations apply (multiplication and division before addition and subtraction). You can use the following operators to adjust variable values:
| operation | URL syntax | SDK syntax |
|---|---|---|
| add | add | + |
| subtract | sub | - |
| multiply | mul | * |
| divide | div | / |
| modulo (remainder) | mod | % |
Using user-defined variables
You can define and use user-defined variables in your image transformations. This enables you to define a transformation that includes variables and to keep the value assignment separate from the transformation definition.
You can achieve many complex transformations by using user-defined variables in conjunction with conditional transformations and arithmetic expressions.
User-defined variables especially valuable when used within named transformations. This enables complete separation of the transformation from the varying values used for delivery. This also makes it significantly easier to reuse common transformations for many resources, even when some specific adjustments must be made to the transformation depending on the specific image, the location where the resource is displayed in your site, or some other dependency.
Usage Guidelines
Naming
User-defined variables start with the $ sign, for example $newwidth. The name can include only alphanumeric characters and must begin with a letter.
Value Types
Variables can be assigned a number value, string value, or they can take on the value of an existing numeric transformation parameter, such as iw (initial width), idn (initial density) or fc (face count). Note that:
- Strings are bounded by
! !. - Provide several values in a string using a colon
:as the delimiter. For example:!string1:string2:string3!. These multiple value strings can be used only for purposes of comparison in conjunction with_in_or_nin_conditional transformations.
Assigning values
Use the underscore to assign a value to a variable. For example: $newwidth_200, $color_!blue!, $newheight_iw, $stringset_!string1:string2!
Arithmetic expressions
You can use arithmetic operators with numeric variables just as you do with numeric transformation parameters, or even in combination. Consider this example:
$small_150,$big_2_mul_$small/c_fill,w_$big,h_$small_add_20
- The
$smallvariable is set to 150 - The
$bigvariable is assigned the value of 2 times the$smallvariable - The
widthparameter is set to use the value of$big - The
heightparameter is set to use the value of$smallplus 20
Evaluation order
Within a transformation component, condition (if) statements are evaluated first, then variable assignments, then transformations. Therefore:
When an assignment is made in a conditional component, the assignment is evaluated only if the condition is true.
Even if a transformation is specified before a variable assignment, the value is assigned before the transformation.
For example:if_w_gt_5,w_$x,$x_5
Even though the variablexis assigned the value5only at the end of the transformation, that assignment will be applied first. Afterwards, thewidthtransformation takes on the value (5) of thexvariable.
See also: Variables in conditional transformations - use-case example
Supported transformations
Numeric variables
You can apply a numeric variable value to the following transformation parameters:
w (width)h (height)x,yq (quality)ifar (aspect_ratio)a (angle)z (zoom)o (opacity)r (radius)dpre (effect): for the numeric strength value of an effect. For example:$strength_50,e_hue:$strength
See also: Numeric variables use-case example
String variables
Effects
You can use a variable for the name and/or value of an effect. For example:
$effect_!brightness!,e_$effect:60$artfilter_!incognito!,e_art:$artfilter$firstcolor_!red!,$secondcolor_!blue!,e_tint:50:$firstcolor:$secondcolor
Text overlays
You can use a variable for all or part of the text value in a text overlay.
To mix static text with a string variable when specifying a text overlay, use the syntax: static text $(variable) more static text. For example:
* $name_!Max!,l_text:arial_10:My name is $(name) the Magnificent
See also: Text overlay use-case example
Image overlays
You can use a variable for the public ID of an image overlay. For example:
/$overlay_!sample!/w_400,h_400,c_fill/l_$overlay,g_south_east,x_20,y_20,w_100
See also: Image overlay use-case example
Multiple string value comparison
You can use a variable when verifying that all of the specified values are (or are not) contained within another set of values. For example:
$mystringset_!string1:string2:string3!,if_$mystringset_in_tags,....
Use-case examples
Simple
Set the variable $w to 200, and the $ar parameter to 0.8. Then set the width parameter to the $w value, and the aspect ratio parameter to the $ar value, with face-based fill cropping:
cl_image_tag("woman.jpg", :width=>"$w", :aspect_ratio=>"$ar", :gravity=>"face", :crop=>"fill", :variables=>[["$w", "200"], ["$ar", "0.8"]])
cl_image_tag("woman.jpg", array("width"=>"$w", "aspect_ratio"=>"$ar", "gravity"=>"face", "crop"=>"fill", "variables"=>array("$w"=>"200", "$ar"=>"0.8")))
CloudinaryImage("woman.jpg").image(width="$w", aspect_ratio="$ar", gravity="face", crop="fill", variables={"$w": "200", "$ar": "0.8"})
cloudinary.image("woman.jpg", {width: "$w", aspect_ratio: "$ar", gravity: "face", crop: "fill", variables: [["$w", "200"], ["$ar", "0.8"]]})
cloudinary.url().transformation(new Transformation() .variables(variable("$w","200"),variable("$ar","0.8")).chain().width("$w").aspectRatio("$ar").gravity("face").crop("fill")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {width: "$w", aspectRatio: "$ar", gravity: "face", crop: "fill", variables: [["$w", "200"], ["$ar", "0.8"]]}).toHtml();
$.cloudinary.image("woman.jpg", {width: "$w", aspect_ratio: "$ar", gravity: "face", crop: "fill", variables: [["$w", "200"], ["$ar", "0.8"]]})
<Image publicId="woman.jpg" > <Transformation width="$w" aspectRatio="$ar" gravity="face" crop="fill" /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation width="$w" aspect-ratio="$ar" gravity="face" crop="fill"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width("$w").AspectRatio("$ar").Gravity("face").Crop("fill")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$w","200"),variable("$ar","0.8")).chain().width("$w").aspectRatio("$ar").gravity("face").crop("fill")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth("$w").setAspectRatio("$ar").setGravity("face").setCrop("fill")).generate("woman.jpg")!, cloudinary: cloudinary)

Arithmetic
Create a new variable called $newwidth. Set the value of the variable to be the image’s initial width multiplied by 0.3 (according to that standard order of operations), and then add 10. Resize the image by setting the width parameter to the $newwidth value:
cl_image_tag("woman.jpg", :width=>"$newwidth", :crop=>"scale", :variables=>[["$newwidth", "10 + iw * 0.3"]])
cl_image_tag("woman.jpg", array("width"=>"$newwidth", "crop"=>"scale", "variables"=>array("$newwidth"=>"10 + iw * 0.3")))
CloudinaryImage("woman.jpg").image(width="$newwidth", crop="scale", variables={"$newwidth": "10 + iw * 0.3"})
cloudinary.image("woman.jpg", {width: "$newwidth", crop: "scale", variables: [["$newwidth", "10 + iw * 0.3"]]})
cloudinary.url().transformation(new Transformation() .variables(variable("$newwidth","10 + iw * 0.3")).chain().width("$newwidth").crop("scale")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {width: "$newwidth", crop: "scale", variables: [["$newwidth", "10 + iw * 0.3"]]}).toHtml();
$.cloudinary.image("woman.jpg", {width: "$newwidth", crop: "scale", variables: [["$newwidth", "10 + iw * 0.3"]]})
<Image publicId="woman.jpg" > <Transformation width="$newwidth" crop="scale" /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation width="$newwidth" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width("$newwidth").Crop("scale")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$newwidth","10 + iw * 0.3")).chain().width("$newwidth").crop("scale")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth("$newwidth").setCrop("scale")).generate("woman.jpg")!, cloudinary: cloudinary)

Conditional
Check whether the image has portrait orientation (aspect ratio < 1). If so, set the $height variable to 300. Otherwise set the $height variable to 200. Then set the height of the delivered image to be the assigned $height value:
cl_image_tag("woman.jpg", :variables=>[["$height", "200"]], :transformation=>[ {:if=>"ar_lt_1.0"}, {:if=>"else"}, {:height=>"$height", :crop=>"scale"} ])
cl_image_tag("woman.jpg", array("variables"=>array("$height"=>"200"), "transformation"=>array( array("if"=>"ar_lt_1.0"), array("if"=>"else"), array("height"=>"$height", "crop"=>"scale") )))
CloudinaryImage("woman.jpg").image(variables={"$height": "200"}, transformation=[ {'if': "ar_lt_1.0"}, {'if': "else"}, {'height': "$height", 'crop': "scale"} ])
cloudinary.image("woman.jpg", {variables: [["$height", "200"]], transformation: [ {if: "ar_lt_1.0"}, {if: "else"}, {height: "$height", crop: "scale"} ]})
cloudinary.url().transformation(new Transformation() .variables(variable("$height","200")).chain() .if("ar_lt_1.0").chain() .if("else").chain() .height("$height").crop("scale")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {variables: [["$height", "200"]], transformation: [ {if: "ar_lt_1.0"}, {if: "else"}, {height: "$height", crop: "scale"} ]}).toHtml();
$.cloudinary.image("woman.jpg", {variables: [["$height", "200"]], transformation: [ {if: "ar_lt_1.0"}, {if: "else"}, {height: "$height", crop: "scale"} ]})
<Image publicId="woman.jpg" > <Transformation if="ar_lt_1.0" /> <Transformation if="else" /> <Transformation height="$height" crop="scale" /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation if="ar_lt_1.0"> </cl-transformation> <cl-transformation if="else"> </cl-transformation> <cl-transformation height="$height" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("ar_lt_1.0").Chain() .If("else").Chain() .Height("$height").Crop("scale")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$height","200")).chain() .if("ar_lt_1.0").chain() .if("else").chain() .height("$height").crop("scale")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ar_lt_1.0").chain() .setIf("else").chain() .setHeight("$height").setCrop("scale")).generate("woman.jpg")!, cloudinary: cloudinary)
Text overlay
Set the variable $award to the string value !First!. Then set the text overlay to use the text $(award) Place. The text overlay is also set to be placed near the bottom of the image on a semi-transparent, rounded border.
cl_image_tag("woman.jpg", :overlay=>{:font_family=>"Arial", :font_size=>45, :text=>"%20%20%24%28award%29%20%20Place%20"}, :gravity=>"south", :y=>10, :background=>"gray", :radius=>10, :opacity=>75, :color=>"white", :variables=>[["$award", "!First!"]])
cl_image_tag("woman.jpg", array("overlay"=>array("font_family"=>"Arial", "font_size"=>45, "text"=>"%20%20%24%28award%29%20%20Place%20"), "gravity"=>"south", "y"=>10, "background"=>"gray", "radius"=>10, "opacity"=>75, "color"=>"white", "variables"=>array("$award"=>"!First!")))
CloudinaryImage("woman.jpg").image(overlay={'font_family': "Arial", 'font_size': 45, 'text': "%20%20%24%28award%29%20%20Place%20"}, gravity="south", y=10, background="gray", radius=10, opacity=75, color="white", variables={"$award": "!First!"})
cloudinary.image("woman.jpg", {overlay: {font_family: "Arial", font_size: 45, text: "%20%20%24%28award%29%20%20Place%20"}, gravity: "south", y: 10, background: "gray", radius: 10, opacity: 75, color: "white", variables: [["$award", "!First!"]]})
cloudinary.url().transformation(new Transformation() .variables(variable("$award","!First!")).chain().overlay(new TextLayer().fontFamily("Arial").fontSize(45).text("%20%20%24%28award%29%20%20Place%20")).gravity("south").y(10).background("gray").radius(10).opacity(75).color("white")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(45).text("%20%20%24%28award%29%20%20Place%20"), gravity: "south", y: 10, background: "gray", radius: 10, opacity: 75, color: "white", variables: [["$award", "!First!"]]}).toHtml();
$.cloudinary.image("woman.jpg", {overlay: new cloudinary.TextLayer().fontFamily("Arial").fontSize(45).text("%20%20%24%28award%29%20%20Place%20"), gravity: "south", y: 10, background: "gray", radius: 10, opacity: 75, color: "white", variables: [["$award", "!First!"]]})
<Image publicId="woman.jpg" > <Transformation overlay={{fontFamily: "Arial", fontSize: 45, text: "%20%20%24%28award%29%20%20Place%20"}} gravity="south" y="10" background="gray" radius="10" opacity="75" color="white" /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation overlay="text:Arial_45:%20%20%24%28award%29%20%20Place%20" gravity="south" y="10" background="gray" radius="10" opacity="75" color="white"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Overlay(new TextLayer().FontFamily("Arial").FontSize(45).Text("%20%20%24%28award%29%20%20Place%20")).Gravity("south").Y(10).Background("gray").Radius(10).Opacity(75).Color("white")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$award","!First!")).chain().overlay(new TextLayer().fontFamily("Arial").fontSize(45).text("%20%20%24%28award%29%20%20Place%20")).gravity("south").y(10).background("gray").radius(10).opacity(75).color("white")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setOverlay("text:Arial_45:%20%20%24%28award%29%20%20Place%20").setGravity("south").setY(10).setBackground("gray").setRadius(10).setOpacity(75).setColor("white")).generate("woman.jpg")!, cloudinary: cloudinary)
 Place ,g_south,y_10,b_gray,r_10,o_75,co_white/w_350/woman.jpg)
Named transformation
In a named transformation called passport_photo, define the cropping for an image to be a 70% zoomed thumbnail with face detection, using a variable for the width and height, where height is relative to width, to get the legal 3.5x4.5 (0.78) ratio. There is also a white border with a gray edge that emulates a printed photo border.
Named transformation definition:
g_face,c_thumb,w_$width,h_$width_div_0.78,z_0.6/bo_13px_solid_white/bo_2px_solid_gray
In the delivery URL code, you define the value for the width parameter, which is applied to the named transformation to yield a printable passport photo of the desired size:
cl_image_tag("woman.jpg", :transformation=>["passport_photo"], :variables=>[["$width", "115"]])
cl_image_tag("woman.jpg", array("transformation"=>array("passport_photo"), "variables"=>array("$width"=>"115")))
CloudinaryImage("woman.jpg").image(transformation=["passport_photo"], variables={"$width": "115"})
cloudinary.image("woman.jpg", {transformation: ["passport_photo"], variables: [["$width", "115"]]})
cloudinary.url().transformation(new Transformation() .variables(variable("$width","115")).chain().named("passport_photo")).imageTag("woman.jpg");
cloudinary.imageTag('woman.jpg', {transformation: ["passport_photo"], variables: [["$width", "115"]]}).toHtml();
$.cloudinary.image("woman.jpg", {transformation: ["passport_photo"], variables: [["$width", "115"]]})
<Image publicId="woman.jpg" > <Transformation transformation={["passport_photo"]} /> </Image>
<cl-image public-id="woman.jpg" > <cl-transformation transformation={{["passport_photo"]}}> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Named("passport_photo")).BuildImageTag("woman.jpg")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$width","115")).chain().named("passport_photo")).generate("woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setNamed("passport_photo")).generate("woman.jpg")!, cloudinary: cloudinary)
The 3 images above use essentially identical delivery URLs, each calling the same named transformation, only with different values assigned to the $width variable: 115, 140, or 165.
Image overlay in a named transformation
Create a named transformation called image_ratings with the following definition:
c_fill,h_400,w_400/c_scale,g_south_east,l_$rating,w_100,x_20,y_20
The image overlay is defined as a variable called rating. You can then assign the variable value with either the thumbs-up or thumbs-down image to display the rating for a particular image. For example:
cl_image_tag("log_cabin.jpg", :transformation=>["image_ratings"], :variables=>[["$rating", "!thumbs-up!"]])
cl_image_tag("log_cabin.jpg", array("transformation"=>array("image_ratings"), "variables"=>array("$rating"=>"!thumbs-up!")))
CloudinaryImage("log_cabin.jpg").image(transformation=["image_ratings"], variables={"$rating": "!thumbs-up!"})
cloudinary.image("log_cabin.jpg", {transformation: ["image_ratings"], variables: [["$rating", "!thumbs-up!"]]})
cloudinary.url().transformation(new Transformation() .variables(variable("$rating","!thumbs-up!")).chain().named("image_ratings")).imageTag("log_cabin.jpg");
cloudinary.imageTag('log_cabin.jpg', {transformation: ["image_ratings"], variables: [["$rating", "!thumbs-up!"]]}).toHtml();
$.cloudinary.image("log_cabin.jpg", {transformation: ["image_ratings"], variables: [["$rating", "!thumbs-up!"]]})
<Image publicId="log_cabin.jpg" > <Transformation transformation={["image_ratings"]} /> </Image>
<cl-image public-id="log_cabin.jpg" > <cl-transformation transformation={{["image_ratings"]}}> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Named("image_ratings")).BuildImageTag("log_cabin.jpg")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$rating","!thumbs-up!")).chain().named("image_ratings")).generate("log_cabin.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setNamed("image_ratings")).generate("log_cabin.jpg")!, cloudinary: cloudinary)
Transformations reference
The Image Transformations Reference table summarizes the complete list of parameters available for manipulating images.