Web Intents
Web Intents provide popup-optimized flows for working with Tweets & Twitter Users: Tweet, Reply, Retweet, Like, and Follow. They make it possible for users to interact with Twitter content in the context of your site, without leaving the page or having to authorize a new app just for the interaction. Web intents are mobile web friendly, include native app handlers on iOS and Android when the Twitter app is installed, and are super easy to implement.
Working with Web Intents
Web Intents are the simplest way to add a Tweet composer or Twitter follow dialog to your site. Web Intents automatically bring a viewer into the best logged-in experience to complete your specified action, including Tweet composers or Twitter profile views inside Twitter for iOS and Twitter for Android apps. If a viewer does not have a Twitter account they will have the opportunity to log in to Twitter or create an account before completing the originally-specified action. Web Intents do not require setting up a Twitter application, storing app credentials, or prompting a viewer for app permissions before posting.
The Twitter for Websites JavaScript will automatically handle creating child windows at the appropriate dimensions and firing appropriate JavaScript events when included on a webpage. We recommend rendering each Web Intent at 550px by 420px if you create your own Web Intent handlers.
Web Intents cannot be loaded inside an iframe. A Twitter author must view the full webpage before deciding to author a new Tweet or Tweet action pre-populated by your specified Web Intent or follow a specified Twitter account.
Images for Twitter  birds,
birds, ![]() hearts for liking,
hearts for liking, ![]() icons for replying &
icons for replying & ![]() retweeting are all available on our Image Resource. Consult our Display Requirements for tips on rendering Tweets and other Twitter resources.
retweeting are all available on our Image Resource. Consult our Display Requirements for tips on rendering Tweets and other Twitter resources.
If your audience speaks a language other than English, we recommend you use localized intents.
Get Started
Web Intents can be invoked flexibly through a light combination of JavaScript and HTML and are meant to be opened in a new window.
The easiest way to use intents is to include the Twitter for Websites JavaScript on any web page you wish to invoke an intent. If you’ve already setup the Tweet button, you’re already prepared for Web Intents.
When combined with standard anchor tags and familiar iconography like the examples below, this JavaScript will automatically open a window of the appropriate size when clicked. You only need to load platform.twitter.com/widgets.js once.
<script type="text/javascript" async src="https://platform.twitter.com/widgets.js"></script>
<a href="https://twitter.com/intent/tweet?in_reply_to=463440424141459456">Reply</a>
<a href="https://twitter.com/intent/retweet?tweet_id=463440424141459456">Retweet</a>
<a href="https://twitter.com/intent/like?tweet_id=463440424141459456">Like</a>
Meet the Web Intents
Tweet Intents
User Intents
Tweet or Reply to a Tweet
https://twitter.com/intent/tweet
View the Tweet Web Intent documentation for more information about the Tweet intent.
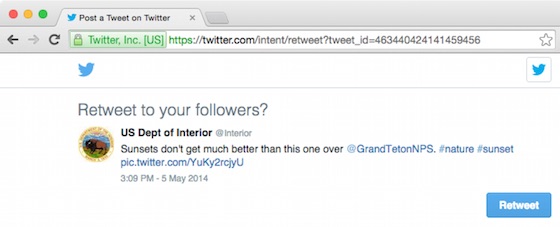
Retweet a Tweet
https://twitter.com/intent/retweet
Retweets are a powerful way to enable your users to share your content with their followers.
The official icon for retweeting is ![]() . Other image resources
. Other image resources
Supported Parameters
tweet_id
Every Tweet is identified by an ID. You can find this value from the API or by viewing the permalink page for any Tweet, usually accessible by clicking on the “published at” date of a tweet.
Usage Examples
36287294927413248
related
Suggest additional Twitter usernames related to the Tweet as comma-separated values. Twitter may suggest these accounts to follow after the posted retweet.
You may provide a brief description of how the account relates to the Tweet with a URL-encoded comma and text after the username.
Usage Examples
twitterapi,twittermedia,twitter
twitterapi%3AFor%20platform%20info,twittermedia%3AFor%20great%20tips
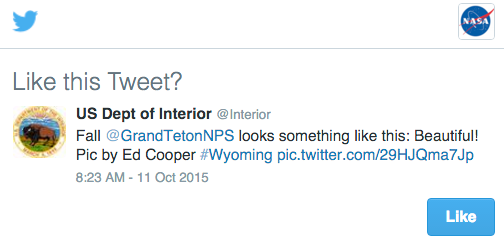
Like a Tweet
https://twitter.com/intent/like
Users like for a variety of reasons: when they love a Tweet, when they want to save it for later, or to offer a signal of thanks. The like intent allows you to provide this Tweet action and follow up with relevant suggested accounts for the user to follow.
The official icon for liking is ![]() . Other image resources
. Other image resources
Supported Parameters
tweet_id
Every Tweet is identified by an ID. You can find this value from the API or by viewing the permalink page for any Tweet, usually accessible by clicking on the timestamp displayed alongside a Tweet.
Usage Examples
35782000644194304
related
Suggest additional Twitter usernames related to the Tweet as comma-separated values. Twitter may suggest these accounts to follow after the user posts their Tweet.
You may provide a brief description of how the account relates to the Tweet with a URL-encoded comma and text after the username.
Usage Examples
twitterapi,twittermedia,twitter
twitterapi%3AFor%20platform%20info,twittermedia%3AFor%20great%20tips
Mini-Profile
https://twitter.com/intent/user
This Intent provides an unobtrusive way to link names of people, companies, and services to their Twitter accounts. The resultant popup prominently features the account’s profile picture, bio, summary statistics, noteworthy followers, recent tweets and an easy-to-use Follow button.
A Twitter bird is an easy way to denote this intent  . More birds & other image resources
. More birds & other image resources
Supported Parameters
screen_name
Every Twitter user has a screen name, but they are subject to change. We recommend using user_id whenever possible.
Usage Examples
biz
user_id
Twitter User IDs are available from the API and uniquely identify a user.
Usage Examples
3308337
Follow
https://twitter.com/intent/follow
A follow Web Intent displays an inline sign in form for logged out users and follows the target Twitter account on successful login.
Localization
You may pass a lang query parameter as part of any web intent to override the language display of a logged-in user or languages accepted by a browser. See Twitter for Websites languages for a list of supported lang values.
Optimization
Limited Dependencies
Some sites may prefer to embed the unobtrusive web intents pop-up JavaScript inline or without a dependency to platform.twitter.com. The snippet below will offer the equivalent functionality without the external dependency.
(function() {
if (window.__twitterIntentHandler) return;
var intentRegex = /twitter\.com\/intent\/(\w+)/,
windowOptions = 'scrollbars=yes,resizable=yes,toolbar=no,location=yes',
width = 550,
height = 420,
winHeight = screen.height,
winWidth = screen.width;
function handleIntent(e) {
e = e || window.event;
var target = e.target || e.srcElement,
m, left, top;
while (target && target.nodeName.toLowerCase() !== 'a') {
target = target.parentNode;
}
if (target && target.nodeName.toLowerCase() === 'a' && target.href) {
m = target.href.match(intentRegex);
if (m) {
left = Math.round((winWidth / 2) - (width / 2));
top = 0;
if (winHeight > height) {
top = Math.round((winHeight / 2) - (height / 2));
}
window.open(target.href, 'intent', windowOptions + ',width=' + width +
',height=' + height + ',left=' + left + ',top=' + top);
e.returnValue = false;
e.preventDefault && e.preventDefault();
}
}
}
if (document.addEventListener) {
document.addEventListener('click', handleIntent, false);
} else if (document.attachEvent) {
document.attachEvent('onclick', handleIntent);
}
window.__twitterIntentHandler = true;
}());