New improvements to the Slack and GitHub integration
- May 17, 2018
-
wilhelmklopp

Your ultimate productivity pair is getting even better. The GitHub and Slack app has a few new features to help you turn conversations into next steps. Take action on pull requests, issues, and more right from your Slack channels to start moving work forward, faster.
Slash commands
Slack conversations often lead to decisions and actionable takeaways. Now it’s easier to start on next steps from Slack with slash commands for common GitHub actions, using /github [action] [resource]. These commands let you:
- Close an issue or pull request with
/github close [issue link] - Reopen an issue or pull request with
/github reopen [pull request link] - Open a new issue with
/github open [owner/repo]
To use these new slash commands, a GitHub organization owner or repository admin will have to accept updated permissions in the GitHub and Slack app. This request can be viewed in the Applications tab in an account’s settings, or in email notifications sent to relevant users.
Previews for private links
Preview content by sharing links from private GitHub repositories. Invite the GitHub integration to the relevant Slack channel using the command /invite @github. When you post a link, you’ll be prompted to verify that a specific private link should be previewed.
Open source, open platform
This app was built open source using publicly-available APIs, so you can build your own integration just like it. Visit the GitHub and Slack integration repository to contribute code, submit feature requests or bug reports, and learn more about how the app works under the hood.
Install the GitHub and Slack app to connect your GitHub repositories to your Slack channels. With these improvements to GitHub and Slack, working together has never been easier.
Ludum Dare 41—Games to play, hack on, and learn from
- May 16, 2018
-
leereilly
- Announcements
Ludum Dare is a game development competition, where developers from around the world are challenged to spend a weekend creating games based on a theme. Despite Ludum Dare 41’s challenging theme—to combine two incompatible genres—over 3,000 creations were submitted by the community.
From real-time arcade games, to visual novel games and point-and-click games, to rhythm-based platformer games, there’s something for everyone. Here are a few entries that caught our attention.
Rythm is Lava
Rythm is Lava mixes not two, but four genres: RPG, puzzle, platformer, and rhythm. Control two characters as you solve puzzles in this great little PICO-8 game from @egordorichev.
Controls: X - restart the level · C / Z - toggle speed run info · ↑ ← → - move
View Source (PICO-8, Lua) · Play now ▶ (Web, Windows, macOS, Linux)
Dungeon Scrawl
Dungeon Scrawl from @lakrsv is a rogue-like typing-tutor game where you explore a dungeon while battling enemies and searching for treasure!
Controls: Keyboard
View Source (Unity, C#)· Play now ▶ (Windows, macOS, Linux)
OUTLAW MAYOR PANIC!
Outrun the law in 3D and build your city in @01010111’s OUTLAW MAYOR PANIC!
Controls: 🎮 or ↑ ↓ ← → - move · X - place building.
View Source (HaxelFlixel, Haxe) · Play now ▶ (Windows, macOS)
Crescendo
Crescendo from @Nate954 is a rhythm-based platforming game about infiltrating a building and collecting mysterious orbs. Your goal? To avoid drawing attention to yourself by timing your movement to the music.
Controls: W A S D, or ↑ ↓ ← → - move
View Source (C++) · Play now ▶ (Windows)
Crux Swarm
Crux Swarm by @markopolojorgensen is a Metroidvania-inspired tower defense game. Activate and defend cores to gain abilities and the chance to escape.
Controls: W A S D or ↑ ↓ ← → - move · mouse - aim · mouse left click - fire
View Source (Godot, GDScript) · Play now ▶ (Windows, macOS, Linux)
Lost Without You
Lost Without You is a turn-based action puzzler from @jackrugile (you may remember seeing some of his incredible games built in less than 13kB). Navigate through a mysterious dark labyrinth and help two friends find one another before they run out of light.
Controls: W A S D or ↑ ↓ ← → - move
View Source (JavaScript) · Play now ▶ (Web)
Plasimajita
Build defenses, dodge enemies, and more in Plasimajita by @quantumrain.
Controls: Mouse
View Source (C++) · Play now ▶ (Windows)
Wreckless Rally
Drive around the race track in Wreckless Rally in this Bejewelled-inspired entry from @DaanVanYperen, @Flaterectomy, @meatmachine1001, @MisterOizo and @troop.
Controls: W A S D - move · E - drop cars · C - drift
View Source (libGDX, Java) · Play now ▶ (Web)
YOU LEFT ME.
YOU LEFT ME. is dark and surreal visual novel/point-and-click game about loneliness and loss from @zephyo.
Controls: Mouse
View Source (Unity, C#) · Play now ▶ (Windows, macOS, Linux)
Jeff From Accounting
Jeff From Accounting by @Almax27 is an unpunctuated game about typing what you shoot and shooting what you type. Buckle up; things are about to get wordy!
Controls: W A S D or ↑ ↓ ← → - move · SHIFT - sprint · LEFT CLICK - fire · RIGHT CLICK - reload
View Source (Unity, C#) · Play now ▶ (Web, Windows, macOS, Linux)
Think Before Escape
Think Before Escape is a realtime-turn-based platformer created by @acoto87.
Controls:← → - move · SPACE - jump.
View Source (Unity, C#) · Play now ▶ (Web, Windows, macOS, Linux)
C://TEXTRIS.EXE
C://TEXTRIS.EXE is a text-based puzzle adventure by @kinggryan. Despite the name, it also works on macOS.
Controls: A S D or ↓ ← → - move · > - rotate left · / - rotate right
View Source (Unity, C#) · Play now ▶ (Web, Windows, macOS)
ASM Hell
Navigate the dungeon ASM Hell writing assembly in this unique game from @zouharvi. Don’t worry if your assembly language is a little rusty; solutions to all 13 challenges have been posted.
Controls: Type in Assembly Language. No biggy.
View Source (Phaser, JavaScript) · Play now ▶ (Web)
Neon Space
Survive wave after wave of enemy spaceships in @SMILEY4’s Neon Space turn-based shooter.
Controls: W A S D or ↑ ↓ ← → - move · F - fire gun · G - drop / detonate bomb · H - fire laser.
View Source (Java) · Play now ▶ (Windows, macOS, Linux)
STEREOtype
STEREOtype from @thquinn is a rhythm-based typing game. It’s not easy!
Controls: Keyboard
View Source (JavaScript) · Play now ▶ (Web, Windows, macOS, Linux)
Life Jumper
Take control of your life in @z2367570158’s Life Jumper–a text adventure 3D platform game.
Controls: 🎮 or W A S D - move · SPACE - jump
View Source (Unity, C#) · Play now ▶ (Windows)
RPG Shop
RPG Shop from @lawrence-laz is a shop simulator and adventure game.
Controls: Mouse - aim or interact · SPACE - proceed · X - cancel or say no.
View Source (Unity, C#) · Play now ▶ (Windows, macOS)
Sheet Music Editor Shoot’Em Up
As the name suggests, @hypp’s Sheet Music Editor Shoot’Em Up is a shoot ‘em up game played on sheet music. If you don’t C-sharp when the aliens attack you’ll B-flat.
Controls: ↑ - jump ↓ - release · ← - move left · → - move right · X - change note length · O - fire
View Source (PICO-8, Lua) · Play now ▶ (Web, Windows, macOS, Linux)
Karaoke Ninja
Karaoke Ninja by @gastricsparrow may be one of the only stealth games where you have to make noise to win. Talk, sing, scream, make whatever noise you can to make platforms appear that the ninja can use to progress.
Controls: W A D or ↑ ← → - move · 🎤 - create platforms.
View Source (Unity, C#) · Play now ▶ (Windows, macOS, Linux)
If you don’t have a microphone, you can see people experimenting with the game online e.g. Elysia Griffin on Twitch and Vincent Le Quang on YouTube.
Invitris
Invitris is like Space Invaders meets Tetris. Incredible job for your first Ludum Dare, @mavlac!
Controls: ← → - move left and right · ↑ ↓ - rotate armed brick · SPACE - fire brick cannon
View Source (Unity, C#)· Play now ▶ (Web, Windows, Linux)
If you’re looking for an opportunity to build your first game and join an amazing community, sign up for the upcoming Ludum Dare 42 on August 10th-13th. Don’t just take our word for it though! Watch a documentary about Ludum Dare on YouTube.
GitHub contributes to UN free speech expert's report on content moderation
- May 14, 2018
-
vollmera
- Policy
From fake news to copyright infringement, content moderation—and who should do what to address it—is all over the news and policymaking arenas. Although we are a platform that hosts primarily code uploaded by developers, many of those discussions are relevant to GitHub.
Earlier this year, United Nations Special Rapporteur on the right to freedom of opinion and expression, David Kaye, visited GitHub’s headquarters to discuss how content moderation on our platform affects free expression. His visit was part of his research for a report he will present to the United Nations Human Rights Council for its adoption in June. To gather views from governments, companies, and others, Special Rapporteur Kaye issued a call for written submissions with questions on topics ranging from how companies handle takedown requests to what role automation plays (and should play) in content moderation.
In GitHub’s response to the Special Rapporteur’s questions:
-
We walk through our processes for handling takedown requests (government takedowns and copyright infringement notices under the Digital Millennium Copyright Act (DMCA)) and we describe how we work to reduce abuse on our platform without unnecessarily chilling speech. For instance, we geo-block content if it’s not illegal globally and we consider the right of fair use in handling DMCA takedown notices.
-
We highlight how we promote transparency, for example by involving our community in the development of the policies that govern use of our platform and by posting takedown notices in public repos in real time. We explain that users can appeal removal of content and that we’ll provide reasons for our decision.
-
We note that our approach is consistent with international human rights law—specifically Articles 19 and 20 of the International Covenant on Civil and Political Rights, which establish the right to free expression and prohibition of propaganda and hate speech. We also explain that we designed our Community Guidelines to protect the interests of marginalized groups and encourage users to respect each other.
-
Finally, we explain that we open source our site policies (we’re GitHub, after all!) and hope that our approach gets recognized as a best practice that other platforms adopt.
Contributing to Special Rapponteur Kaye’s report is one way we’re working to define and build on best practices for platform moderation. We also directly participate in the discourse about content moderation, for example at last week’s Conference Moderation Summit and this week at RightsCon. In addition, we continue to advocate for approaches to content moderation that promote transparency and free expression while limiting abuse.
We thank the Special Rapporteur for his thoughtful attention to this timely issue and we look forward to reading his report!
2017 Transparency Report
- May 11, 2018
-
vollmera
- Policy
At GitHub, we believe that maintaining transparency is an essential part of our commitment to our users. For the past three years we’ve published transparency reports to better inform the public about GitHub’s disclosure of user information and removal of content.
GitHub promotes transparency by:
- Directly engaging our users in developing our policies
- Explaining our reasons for making different policy decisions
- Notifying users when we need to restrict content, with our reasons
- Allowing users to appeal removal of their content
- Publicly posting takedown requests (requests to remove content) in real time in a public repository
We hope our transparency report will interest GitHub users and contribute to broader discourse on platform governance. If you’re unfamiliar with GitHub terminology, please refer to the GitHub Glossary.
In this report, we fill you in on 2017 stats for:
- Requests to disclose user information
- Subpoenas
- Court orders
- Search warrants
- National security orders
- Requests to remove or block user content
- Government takedown requests
- Takedown notices for alleged copyright infringement under the U.S. Digital Millennium Copyright Act (DMCA)
New in 2017 are:
- Cross-border data requests
- Accounts and projects affected by government takedown requests
Requests
Requests to disclose user information
GitHub’s Guidelines for Legal Requests of User Data explain how we handle legally authorized requests, including law enforcement requests, subpoenas, court orders, search warrants, and national security orders.
A subpoena (a written order to compel someone to testify on a particular subject) does not require review by a judge or magistrate. By contrast, a search warrant or court order does require judicial review.
As we note in our guidelines:
- We only release information to third-parties when the appropriate legal requirements have been satisfied
- We require a subpoena to disclose certain kinds of user information, like a name, an email address, or an IP address associated with an account
- We require a court order or search warrant for all other kinds of user information, like user access logs or the contents of a private repository
- We will notify affected users about any requests for their account information, unless prohibited from doing so by law or court order
In 2017, GitHub received 51 legal requests to disclose user information, including 42 subpoenas (30 criminal and 12 civil), three court orders, and six search warrants. These include every request we received for user information, regardless of whether we disclosed information or not. Not all of these came from law enforcement; one came from a U.S. government agency, and 12 came from civil litigants requesting information about another party. We also received two cross-border data requests, as described in the next section. Of the 51 requests received, we produced information 43 times.

Cross-border data requests
Governments outside the U.S. can make cross-border data requests for user information through the U.S. Department of Justice via a mutual legal assistance treaty (MLAT) or similar form of cooperation. Of the 51 requests for legal information described above, GitHub received two requests (one court order and one search warrant) from the U.S. Department of Justice on behalf of non-U.S. government agencies through the MLAT process.
Note legislative developments could lead to increased cross-border data requests and a need for more oversight.
Non-disclosure orders (gag orders)
In many cases, legal requests are accompanied by a court order that prevents us from notifying users about the request due to a non-disclosure order, commonly referred to as a gag order. In 2017, of the 43 requests for which we produced information, we did so without being able to notify users 35 times. This represents a considerable increase from last year and continues a rising trend, up from 27 non-disclosure orders in 2016, seven in 2015, and four in 2014.

We did not disclose user information in response to every request we received. In some cases, the request was not specific enough, and the requesting party withdrew the request after we asked for some clarification. In other cases, we received very broad requests, and we were able to limit the scope of the information we provided.

National security orders
We are very limited in what we can say about national security letters and Foreign Intelligence Surveillance Act (FISA) orders. The U.S. Department of Justice has issued guidelines that only allow us to report information about these types of requests in ranges of 250, starting with zero. As the chart below shows, in 2017, we received 0-249 notices in 2017, affecting 0-249 accounts.

Requests to remove or block user content (takedowns)
Below, we describe two main categories of requests we receive to remove or block user content: government takedown requests and DMCA takedown notices.
Government takedowns
From time to time, GitHub receives requests from governments to remove content that they judge to be unlawful in their local jurisdiction (government takedown requests). When we block content at the request of a government, we post the official request that led to the block in a publicly accessible repository. Regarding our process, when we receive a request, we confirm whether:
- The request came from an official government agency
- An official sent an actual notice identifying the content
- An official specified the source of illegality in that country
If we believe the answer is yes to all three, we block the content in the narrowest way we see possible. For instance, we would restrict the removal only to the jurisdictions where the content is illegal. We then post the notice in our government takedowns repository, creating a public record where people can see that a government asked GitHub to take down content.
In 2017, GitHub received eight requests—all from Russia—resulting in eight projects being taken down or blocked (all or part of six repositories, one gist, and one website taken down).
DMCA takedowns
Most content removal requests we receive are submitted under the DMCA, which provides a method by which copyright holders may request GitHub to take down content they believe is infringing. The user who posted the content can then send a counter notice to reinstate content when the alleged infringer states that the takedown was erroneous. Each time we receive a complete DMCA takedown notice, we redact any personal information and post it to a public DMCA repository.
Our DMCA Takedown Policy explains more about the DMCA process, as well as the differences between takedown notices and counter notices. It also sets out the requirements for complete requests, which include that the person submitting the notice take into account fair use.
Takedown notices received and processed
In 2017, GitHub received and processed 1,380 DMCA complete takedown notices and 55 complete counter notices or retractions, for a total of 1,435. In the case of takedown notices, this is the number of separate notices where we took down content or asked our users to remove content.

The notices, counter notices, retractions, and reversals we processed look like this (by month):

Incomplete DMCA takedown notices received
From time to time, we receive incomplete or insufficient notices regarding copyright infringement. Because these notices don’t result in us taking down content, we don’t currently keep track of how many incomplete notices we receive, or how often our users are able to work out their issues without sending a takedown notice.
Projects affected by DMCA takedown requests
Often, a single takedown notice can encompass more than one project. So, we looked at the total number of projects, such as repositories, gists, and Pages sites, that we had taken down due to DMCA takedown requests in 2017. The projects we took down, and the projects that remained down after we processed retractions and counter notices, looked like this (by month):

Trends
Based on DMCA data we’ve compiled over the last few years, we’ve seen an increase in DMCA notices received. This isn’t surprising given that the GitHub community also continues to grow over time. When we overlay the number of DMCA notices with the approximate number of registered users over the same period of time, we can see that the growth in DMCA notices correlates with the growth of the community.

Conclusion
Transparency reports by internet platforms have served to shine a light on censorship and surveillance. The very first of the genre, Google’s 2010 Report, stated “greater transparency will lead to less censorship.” In 2018, platforms are under far greater pressure to censor than they were then, and transparency reports have potential to instead show how willing platforms are to cooperate with censors. More thorough transparency can mitigate this risk—particuarly if platforms, users, advocates, academics, and others interested in free speech, privacy, law enforcement, and more use the data to engage in shared conversations that acknowledge common goals.
As the beginning of this report reflects, GitHub sees transparency reports as necessary, but not sufficient, for good governance. We look forward to continuing to engage in discussions with those stakeholders, including our users, as we strive to promote transparency on our platform.
We hope you enjoyed this year’s report and encourage you to let us know if you have suggestions for additions to future reports.
Release Radar · April 2018
- May 09, 2018
-
leereilly
- Announcements

April showers bring May flowers, and they also bring a lot of exciting releases. Here are a few projects that made an impression in the last month!
Hyper 2.0
Hyper is an HTML, CSS, and JavaScript-based terminal emulator that’s built with Electron. The latest release, Hyper 2, has a new rendering engine (built on xterm.js 3.0) which allows it to better handle streaming output. Other Hyper 2 improvements include a command-line installer for plugins, clickable hyperlinks, and more. See the release announcement for details.
Did you know: Hyper supports a big collection of plugins and themes. Ever wish your terminal was a bit more like BB-8 in a galaxy far, far away? Or maybe you’d rather catch a command line Bulbasaur or Pikachu? Find these and other themes in the new Hyper store.
NetHack 3.6.1
NetHack is a role-playing, terminal-based game packed with procedurally-generated dungeons, monsters, and magic. If that piques your interest, then you might be feeling the call of the Amulet of Yendor. Originally released in 1987 and in ongoing development ever since, the game is celebrating its version 3.6.1 release. The release notes are technically spoilers, so consider yourself warned before you read them.
Did you know: NetHack is one of many roguelike games that trace their gameplay roots back to the 1980 video game, Rogue. We hosted the second annual Roguelike Celebration at GitHub HQ last October. All of the talks were recorded and included a live speedrun of NetHack by Mikko Joula (aka Adeon), who holds the record for fastest real-time ascension.
Flask 1.0
Flask is a small and flexible web framework for Python. Flask’s API has been stable for some time and version 1.0 brings exciting changes. Flask 1.0 improves the flexibility of the command-line interface, fixes a security issue with JSON encodings, adds support for loading environment variables from files, and more. See the announcement for a complete run down.
Did you know: Flask started out as an April Fool’s joke. (Not kidding.)
Nerd Fonts 2.0
Nerd Fonts brings together a bunch of icon sets—like Font Awesome, Devicons, and Material Design Icons—into one collection, and provides the tools to let you make your own. The latest release, version 2.0, adds new documentation translations and several new fonts, including OpenDyslexic and Noto. Read the release notes for details.
Did you know: There are thousands of icons in Nerd Fonts. (How many do you recognize?)
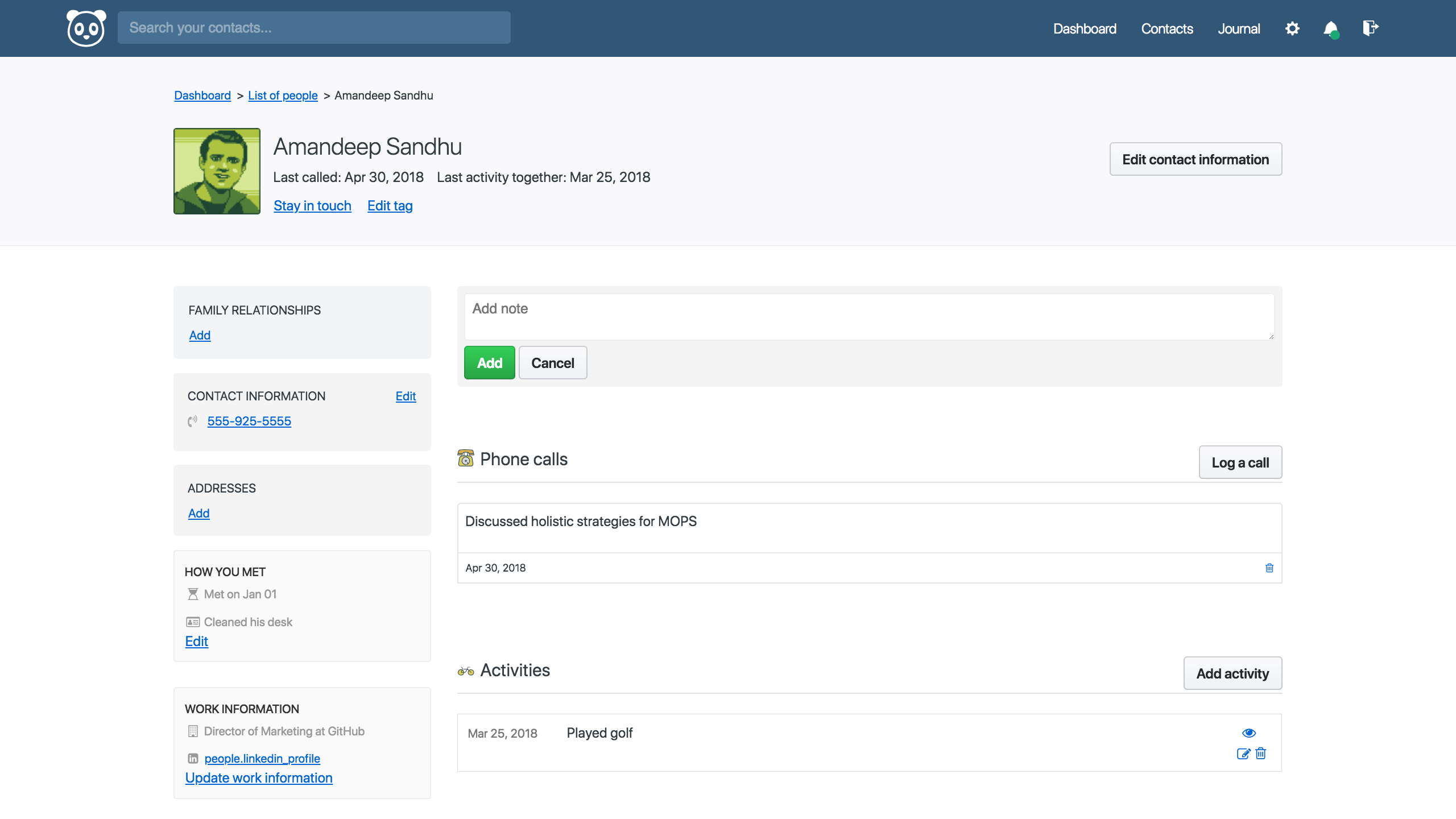
Monica 2.0
Monica is a tool to help people strengthen their relationships by helping them with things like remembering birthdays, gift ideas, and names of relations. Monica 2.0 adds better support for more real-world relationships (like aunts and nieces), options for hiding unwanted features, support for right-to-left languages, and more. See the release announcement for more information.
React Styleguidist 7.0
React Styleguidist is a tool that helps your team document React components based on your own code and Markdown-formatted comments. Version 7 adds Webpack 4 support, fixes bugs, and makes Node.js 6 the lowest supported version, among other changes.
Did you know: Lots of people are sharing their React Styleguidist demos in this GitHub issue.
Hackathon Starter 5.0
The appropriately named Hackathon Starter is a boilerplate for getting up and running with a Node.js and Express application. It cuts through the process of choosing a language, web framework, and CSS framework; then, it gives you a bunch of examples for authentication and APIs to get hacking quickly. Hackathon Starter 5 upgrades to Node.js 8, switches to ES6 in lots more places, and fixes bugs in API examples. To see more of what’s changed in this release, take a look at the release notes.
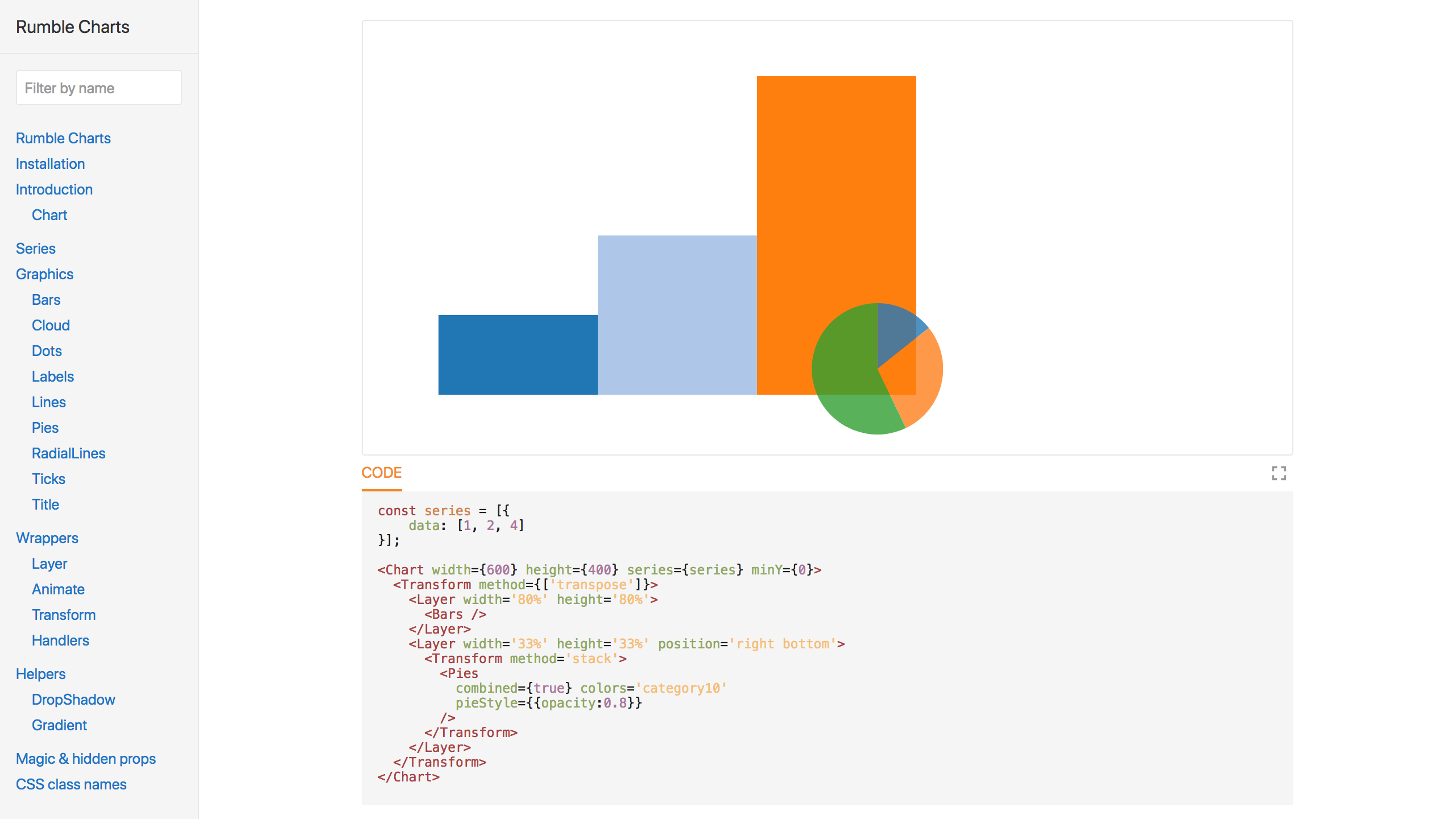
Playcanvas 1.0
PlayCanvas is a visual development platform for building games and interactive web content. Both the tools and the web apps you build are powered by HTML5. The platform is entirely web hosted; you can access your work from any device that runs one of the supported web browsers. See the release announcement for more details.
Did you know: Mozilla used PlayCanvas to create the interactive WebGL2 After the Flood demo, allowing viewers to take a walk through the fantastical environment of water, glass, and steel running entirely in the browser.
Chainer 4.0
Chainer is neural networks framework for Python and they’ve recently reached version 4.0. Version 4 improves performance with support for iDeep acceleration on Intel CPUs, adds better techniques for lower precision training, and reorganizes the documentation. Check out the release announcement for the project and its hardware acceleration companion, CuPy.
Handsontable 2.0
Handsontable is a JavaScript component for spreadsheets that can plug into popular frameworks like Angular and Vue. It’s been six years since the last time Handsontable had a major-version release! In version 2.0, they’re adopting Semantic Versioning to make way for combining their Pro and Community Edition codebases. Plus they’ve made a lot of bug fixes. See the release announcement for a full list of changes.
Did you know: Handsontable—or more accurately, their users—make a great argument for the adoption of open source tools. Check out these interesting case studies from teams that are using Handsontable.
Redux 4.0
Redux is a state container for JavaScript that helps developers write predictable, testable applications in different environments. Redux’s 4.0 release introduces a bunch of under-the-hood improvements, tons of documentation updates, and new bindings for TypeScript 2. Scope out the release notes for details.
Honorable mentions
It’s hard to cherry-pick from all the amazing releases each month, but there’s no way open-source giants are flying under our radar. The new MySQL 8 brings a broad range of changes. Node.js 10 unveils binary interface stability, modernized cryptography, and much more, while npm coordinated their npm 6 release to deliver security and performance improvements. Check them out!
These are just a handful of releases that were shipped last month—keep them coming! If you’ve got a release that should be on our radar, send us a note.