- published: 11 Jun 2015
- views: 10860
-
remove the playlistRgb Color Model
-
remove the playlistLongest Videos
- remove the playlistRgb Color Model
- remove the playlistLongest Videos
- published: 05 Jan 2017
- views: 8247
- published: 19 May 2016
- views: 87686
- published: 24 Feb 2016
- views: 10022
- published: 21 Oct 2016
- views: 15376
- published: 29 Sep 2015
- views: 4245
- published: 10 Jan 2009
- views: 71748
- published: 31 Jul 2014
- views: 2892
- published: 11 Mar 2015
- views: 97811
- published: 10 Jul 2015
- views: 9121

RGB color model
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue.
The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. Before the electronic age, the RGB color model already had a solid theory behind it, based in human perception of colors.
RGB is a device-dependent color model: different devices detect or reproduce a given RGB value differently, since the color elements (such as phosphors or dyes) and their response to the individual R, G, and B levels vary from manufacturer to manufacturer, or even in the same device over time. Thus an RGB value does not define the same color across devices without some kind of color management.
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.

RGB color space
An RGB color space is any additive color space based on the RGB color model. A particular RGB color space is defined by the three chromaticities of the red, green, and blue additive primaries, and can produce any chromaticity that is the triangle defined by those primary colors. The complete specification of an RGB color space also requires a white point chromaticity and a gamma correction curve. As of 2007, sRGB is by far the most commonly used RGB color space.
RGB is an abbreviation for red–green–blue.
Intuition
An RGB color space can be easily understood by thinking of it as "all possible colors" that can be made from three colourants for red, green and blue. Imagine, for example, shining three lights together onto a white wall: one red light, one green light, and one blue light, each with dimmer switches. If only the red light is on, the wall will look red. If only the green light is on, the wall will look green. If the red and green lights are on together, the wall will look yellow. Dim the red light and the wall will become more of a yellow-green. Dim the green light instead, and the wall will become more orange. Bringing up the blue light a bit will cause the orange to become less saturated and more whitish. In all, each setting of the three dimmer switches will produce a different result, either in color or in brightness or both. The set of all possible results is the gamut defined by those particular color lamps. Swap the red lamp for one of a different brand that is slightly more orange, and there will be a slightly different gamut, since the set of all colors that can be produced with the three lights will be changed.
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.

Color model
A color model is an abstract mathematical model describing the way colors can be represented as tuples of numbers, typically as three or four values or color components. When this model is associated with a precise description of how the components are to be interpreted (viewing conditions, etc.), the resulting set of colors is called color space. This section describes ways in which human color vision can be modeled.
Tristimulus color space
One can picture this space as a region in three-dimensional Euclidean space if one identifies the x, y, and z axes with the stimuli for the long-wavelength (L), medium-wavelength (M), and short-wavelength (S) light receptors. The origin, (S,M,L) = (0,0,0), corresponds to black. White has no definite position in this diagram; rather it is defined according to the color temperature or white balance as desired or as available from ambient lighting. The human color space is a horse-shoe-shaped cone such as shown here (see also CIE chromaticity diagram below), extending from the origin to, in principle, infinity. In practice, the human color receptors will be saturated or even be damaged at extremely high light intensities, but such behavior is not part of the CIE color space and neither is the changing color perception at low light levels (see: Kruithof curve).
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.

Color
Color (American English) or colour (Commonwealth English) is the visual perceptual property corresponding in humans to the categories called red, blue, yellow, etc. Color derives from the spectrum of light (distribution of light power versus wavelength) interacting in the eye with the spectral sensitivities of the light receptors. Color categories and physical specifications of color are also associated with objects or materials based on their physical properties such as light absorption, reflection, or emission spectra. By defining a color space colors can be identified numerically by their coordinates.
Because perception of color stems from the varying spectral sensitivity of different types of cone cells in the retina to different parts of the spectrum, colors may be defined and quantified by the degree to which they stimulate these cells. These physical or physiological quantifications of color, however, do not fully explain the psychophysical perception of color appearance.
The science of color is sometimes called chromatics, colorimetry, or simply color science. It includes the perception of color by the human eye and brain, the origin of color in materials, color theory in art, and the physics of electromagnetic radiation in the visible range (that is, what we commonly refer to simply as light).
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.

CMYK color model
The CMYK color model (process color, four color) is a subtractive color model, used in color printing, and is also used to describe the printing process itself. CMYK refers to the four inks used in some color printing: cyan, magenta, yellow, and key (black). Though it varies by print house, press operator, press manufacturer, and press run, ink is typically applied in the order of the abbreviation.
The "K" in CMYK stands for key because in four-color printing, cyan, magenta, and yellow printing plates are carefully keyed, or aligned, with the key of the black key plate. Some sources suggest that the "K" in CMYK comes from the last letter in "black" and was chosen because B already means blue. However, this explanation, although useful as a mnemonic, is incorrect. K is used as "Key", which was possibly chosen because black is often used as outline.
The CMYK model works by partially or entirely masking colors on a lighter, usually white, background. The ink reduces the light that would otherwise be reflected. Such a model is called subtractive because inks "subtract" brightness from white.
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.
- Loading...

-
 3:25
3:25The RGB color model
The RGB color modelThe RGB color model
In this video we show very briefly how to create the RGB color model using the cartesian coordinate system. We also created a 3D animation in octave with the color cube creation. R, G and B are the axes varying from 0 to 1, and the combination of the three components will define the colors inside this 3D cube. -
 5:24
5:24RGB Kya Hota Hai ? | Ek screen me saare colours ? | Colour Combination explained in Hindi
RGB Kya Hota Hai ? | Ek screen me saare colours ? | Colour Combination explained in HindiRGB Kya Hota Hai ? | Ek screen me saare colours ? | Colour Combination explained in Hindi
Namaskar dosto aaj hum baat karenge rgb ke bare me ki ye kya hota hai aur kaise aap ek screen me saare colours dekh pate hai. aasha karta hu apko ye video pasand ayegi is video ko like kare aur apne dosto ke sath share kare. aur agar aap naye hai to mere channel ko subscribe kare kyuki main aisi videos lekar aata rehta hu. Subscribe to my channel for more videos like this and to support my efforts. Thanks and Love #TechnicalSagar LIKE | COMMENT | SHARE | SUBSCRIBE ---------------------------------------------------------------------------------- For all updates : LIKE My Facebook Page https://www.facebook.com/technicalsagarindia Follow Me on Twitter : http://www.twitter.com/iamasagar -
 2:16
2:16What is the difference between RGB and CMYK?
What is the difference between RGB and CMYK?What is the difference between RGB and CMYK?
When it comes to design it's important to know the difference between your standard colour models, RGB and CMYK, and which to use. Visit us at http://www.expresscards.com.au for more information -
 7:56
7:56RGB CMYK Color Models in HINDI
RGB CMYK Color Models in HINDI -
 11:19
11:19Color Models & Their Meanings!
Color Models & Their Meanings!Color Models & Their Meanings!
We know what RGB is, but what are some similar ways to express color, and how are they used? = Credits = I wish to express my graditude to the creators of the following external assets: "Simplified human cone response curves" by Vanessaezekowitz Hosted on Wikipedia: https://en.wikipedia.org/wiki/File:Cones_SMJ2_E.svg Licensed under CC-BY-3.0 Full Text available here: https://creativecommons.org/licenses/by/3.0/legalcode = 0612 TV = 0612 TV is your one stop for general geekery! Learn about a variety of technology-related subjects, including Photography, General Computing, Audio/Video Production and Image Manipulation! Enjoy your stay, and don't hesitate to drop me a comment or a personal message to my inbox =) If you like my work, don't forget to subscribe! Support me on Patreon: http://patreon.com/lcc0612 More about me: http://about.me/lcc0612 Official Twitter: http://twitter.com/0612tv ----- Disclaimer: Please note that any information is provided on this channel in good faith, but I cannot guarantee 100% accuracy / correctness on all content. Contributors to this channel are not to be held responsible for any possible outcomes from your use of the information. -
 6:13
6:13Color Theory Lesson - CMYK vs RGB
Color Theory Lesson - CMYK vs RGBColor Theory Lesson - CMYK vs RGB
Color Theory video I found online, hopefully it'll help some ppl : ) -
 4:24
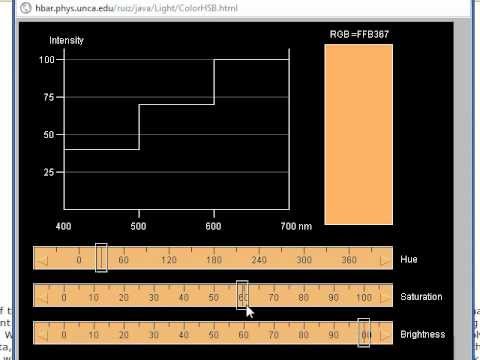
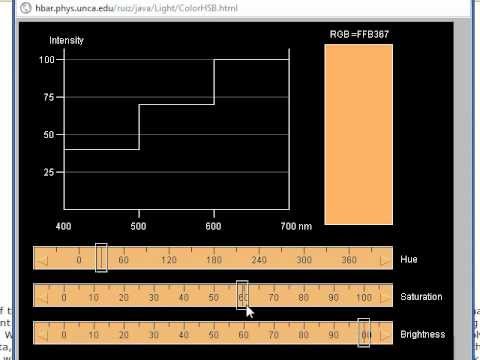
4:24Types of Color Space: rgb, cmyk, hsb(v)
Types of Color Space: rgb, cmyk, hsb(v)Types of Color Space: rgb, cmyk, hsb(v)
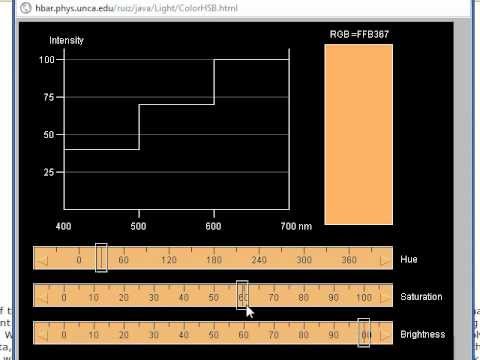
What are the differences between RGB, CMYK, and HSB(V)? This is a brief explanation of what color means to computers, printers, and humans. Minute Markers: -2:19- Hue, Saturation, Brightness (or Value) -3:40- Remember to choose your destination: CMYK / RGB. -
 6:37
6:37PressCats.com - E01 - RGB vs. CMYK - The Graphic Designers Printer
PressCats.com - E01 - RGB vs. CMYK - The Graphic Designers PrinterPressCats.com - E01 - RGB vs. CMYK - The Graphic Designers Printer
http://www.presscats.com What is the difference between the RGB color space and the CMYK color space? Find out as Ken from PressCats.com discusses the benefits and drawbacks of both RGB and CMYK and how you can get the best printed output from your design projects. This beginners guide to color spaces is a must for every student of print design. Featuring printing for graphic designers, PressCats.com is committed to affordable printing. That's why PressCats.com is known as The Graphic Designers Printer. -
 26:26
26:26RGB color model
RGB color modelRGB color model
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue. The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. Before the electronic age, the RGB color model already had a solid theory behind it, based in human perception of colors. This video is targeted to blind users. Attribution: Article text available under CC-BY-SA Creative Commons image source in video -
 5:50
5:50Images, Pixels and RGB
Images, Pixels and RGBImages, Pixels and RGB
Hear Instagram co-founder explain how images are represented in binary, and how image filters work on the inside. This video is part of the Code.org video lecture series for the upcoming Computer Science Principles high school course. For more about the curriculum see http://code.org/educate/csp. For other educational videos from Code.org see http://code.org/educate/videos. Special thanks to Kevin Systrom and Instagram and Piper Hanson photography http://piperhanson.com Help us translate into your language: http://code.org/translate/videos -
 9:31
9:31The RGB and HSB Color Models
The RGB and HSB Color Models -
 2:25
2:25The HSV color model
The HSV color modelThe HSV color model
In this video we explain the HSV color model and provide an animation on how to create the HSV color cylinder. As follows, the source code (in octave) to create the steps for the animation: please replace the some markers by the corresponding symbol (youtube does not allow), such as |open_brackets|, or |close_braces|, etc clear all; figure(1); clear plot; clf; MIN_I = 0; STEP_I = 0.075; MAX_I = 1; MIN_S = 0; STEP_S = 0.1; MAX_S = 1; MIN_H = 0; STEP_H = 10; MAX_H = 360; vector_i = |open_brackets||close_brackets|; vector_h = |open_brackets||close_brackets|; vector_s = |open_brackets||close_brackets|; my_struct = struct(); position_size = 0; for i = MIN_I:STEP_I:MAX_I for s = MIN_S:STEP_S:MAX_S for h = MIN_H:STEP_H:MAX_H if (s |less_than| 0.2) h += STEP_H; endif; position_i = i; position_h = s * sin(h * pi / 180); position_s = s * cos(h * pi / 180); int_i = position_i * 100; int_h = position_h * 100; int_s = position_s * 100; |open_brackets|r, g, b|close_brackets| = ihs_to_rgb(i, h, s); ihs_distance = sqrt(int_i^2 + int_h^2 + int_s^2); ihs_name = sprintf('%09d - %09d - %f %f %f', int_i, ihs_distance, int_i, int_h, int_s); my_struct = setfield(my_struct, |open_braces|1|close_braces|, ihs_name, |open_braces|position_i position_h position_s r g b i h s|close_braces|); position_size++; endfor endfor endfor ordered_struct = orderfields(my_struct); animation_step = 0; degree = 110; degree_final = 160; degree_step = (degree_final - degree) / position_size; for |open_brackets|val, key|close_brackets| = ordered_struct i = val|open_braces|1|close_braces|; h = val|open_braces|2|close_braces|; s = val|open_braces|3|close_braces|; r = val|open_braces|4|close_braces|; g = val|open_braces|5|close_braces|; b = val|open_braces|6|close_braces|; value_i = val|open_braces|7|close_braces|; value_h = val|open_braces|8|close_braces|; value_s = val|open_braces|9|close_braces|; # plot data plot3(h, s, i, '*', 'color', |open_brackets|r g b|close_brackets|, 'linewidth', 5); # configure plot zlabel('VALUE'); axis(|open_brackets|-1 1 -1 1 0 1|close_brackets|); title_str = sprintf('H = %d\nS = %0.2f\nV = %0.2f', value_h, value_s, value_i); #title(title_str, 'horizontalAlignment', 'left'); grid on; box off; # rotate the graph according to current degree view(degree, 30 + 7.5 * sin(degree/60)); degree = degree + degree_step; hold on; output_filename = sprintf('ihs-steps/animation-%09d.png', animation_step); print(output_filename, '-S560,420', '-dpng', '-color'); animation_step = animation_step + 1; endfor function |open_brackets|R, G, B|close_brackets| = ihs_to_rgb(i, h, s) H = h / 360; S = s; V = i; # based on transformation HSV to RGB H = H * 6; I = floor(H); F = H - I; M = V * (1 - S); N = V * (1 - (S * F)); K = V * (1 - (S * (1 - F))); R = 0; G = 0; B = 0; if (I == 0) R = V; G = K; B = M; elseif (I == 1) R = N; G = V; B = M; elseif (I == 2) R = M; G = V; B = K; elseif (I == 3) R = M; G = N; B = V; elseif (I == 4) R = K; G = M; B = V; elseif (I == 5) R = V; G = M; B = N; endif -
 4:49
4:49RGB Colour Explained
RGB Colour ExplainedRGB Colour Explained
A simple analogy to illustrate how the RGB colour system works. -
 1:23
1:23What Are CMYK And RGB Color Modes?
What Are CMYK And RGB Color Modes?What Are CMYK And RGB Color Modes?
The difference between RGB(red, green, blue) and CMYK(cyan, magenta, yellow, black) RGB is an additive color mode, which means you add the red, green, and blue light into your black monitor to get all the colors. The more light you add, the brighter everything gets. CMYK is a subtractive color mode, which means you subtract light from a piece of paper (or in our case a sticker) by adding more and more ink. The more ink you add the darker everything gets. So basically RGB is for on screen color and CMYK is for printing. Here we have the RGB color spectrum. It is currently in the RGB mode, but if we go up to the image menu, go to mode, and select CMYK you can see it changes slightly and looks darker. That is because black is added in to show how your image will look once printed. Now you know the difference between RGB and CMYK color modes. Thanks for watching. Find out more on our blog: http://www.stickergiant.com/blog/what-are-cmyk-and-rgb-color-modes/. -
 24:00
24:002.2: RGB Color - Processing Tutorial
2.2: RGB Color - Processing Tutorial2.2: RGB Color - Processing Tutorial
This video covers the basics of RGB color in Processing and the functions background(), stroke() and fill(). Support this channel on Patreon: https://patreon.com/codingtrain Contact: https://twitter.com/shiffman Send me your questions and coding challenges!: https://github.com/CodingTrain/Rainbow-Topics Link to code on Github: https://github.com/CodingTrain/Rainbow-Code Processing: http://processing.org Processing Foundation: https://processingfoundation.org/ Learning Processing Book: http://learningprocessing.com/ For More Processing Tutorials: https://www.youtube.com/user/shiffman/playlists?view=50&sort;=dd&shelf;_id=2 -
 2:11
2:11RGB and CMY
RGB and CMYRGB and CMY
Made with Explain Everything -
 3:16
3:16Additive Color vs Subtractive Color
Additive Color vs Subtractive ColorAdditive Color vs Subtractive Color
A brief look at two methods of combing colors - additive color, which uses red, green and blue as primaries, and so-called 'subtractive' color, which uses cyan, magenta and yellow. How did I make these images, I am often asked. I put together a demo: https://www.youtube.com/watch?v=DzMN8jvqiuM -
 3:50
3:50COLOR and LIGHT 101: RGB and Additive Color Systems
COLOR and LIGHT 101: RGB and Additive Color SystemsCOLOR and LIGHT 101: RGB and Additive Color Systems
An explanation of how color systems work and when to use which one. This video specifically talks about the RGB color model and additive color, as well as their practical uses. -
 6:14
6:14Color Gamut Explained | sRGB, CMYK, Adobe RGB | How Many Colors?
Color Gamut Explained | sRGB, CMYK, Adobe RGB | How Many Colors?Color Gamut Explained | sRGB, CMYK, Adobe RGB | How Many Colors?
Namaskaar Dosto, is video mein maine aapse Color Gamut ke baare mein baat ki hai, Color Depth ke baare mein bataya hai, Wide Gamut Kya hota hai? sRGB kya hota hai? Adobe RGB kya hota hai? CMYK kya hota hai? Yahi sab baatein maine aapko is video mein batayi hai, Mujhe umeed hai ki aapko yeh video pasand aayegi. Share, Support, Subscribe!!! Subscribe: http://bit.ly/1Wfsvt4 Android App: https://technicalguruji.in/app Youtube: http://www.youtube.com/c/TechnicalGuruji Twitter: http://www.twitter.com/technicalguruji Facebook: http://www.facebook.com/technicalguruji Facebook Myself: https://goo.gl/zUfbUU Instagram: http://instagram.com/technicalguruji Google Plus: https://plus.google.com/+TechnicalGuruji Website: https://technicalguruji.in/ Merchandise: http://shop.technicalguruji.in/ About : Technical Guruji is a YouTube Channel, where you will find technological videos in Hindi, New Video is Posted Everyday :) -
 1:57
1:57RGB color spectrum
RGB color spectrumRGB color spectrum
How the additive RGB color spectrum was devised -
 0:59
0:59RGB Color Model
RGB Color ModelRGB Color Model
-
 1:28
1:28RGB Color Model
RGB Color ModelRGB Color Model
-
 7:56
7:56RGB CMYK Color Models in HINDI
RGB CMYK Color Models in HINDI -
 0:19
0:19RGB color model display
RGB color model displayRGB color model display
Use Arduino to imitate a RGB color model display -
 2:43
2:43RGB Color Model - PH401 Dance of the Lightwave
RGB Color Model - PH401 Dance of the LightwaveRGB Color Model - PH401 Dance of the Lightwave
-

The RGB color model
In this video we show very briefly how to create the RGB color model using the cartesian coordinate system. We also created a 3D animation in octave with the color cube creation. R, G and B are the axes varying from 0 to 1, and the combination of the three components will define the colors inside this 3D cube.
published: 11 Jun 2015 -

RGB Kya Hota Hai ? | Ek screen me saare colours ? | Colour Combination explained in Hindi
Namaskar dosto aaj hum baat karenge rgb ke bare me ki ye kya hota hai aur kaise aap ek screen me saare colours dekh pate hai. aasha karta hu apko ye video pasand ayegi is video ko like kare aur apne dosto ke sath share kare. aur agar aap naye hai to mere channel ko subscribe kare kyuki main aisi videos lekar aata rehta hu. Subscribe to my channel for more videos like this and to support my efforts. Thanks and Love #TechnicalSagar LIKE | COMMENT | SHARE | SUBSCRIBE ---------------------------------------------------------------------------------- For all updates : LIKE My Facebook Page https://www.facebook.com/technicalsagarindia Follow Me on Twitter : http://www.twitter.com/iamasagar
published: 05 Jan 2017 -

What is the difference between RGB and CMYK?
When it comes to design it's important to know the difference between your standard colour models, RGB and CMYK, and which to use. Visit us at http://www.expresscards.com.au for more information
published: 19 May 2016 -

-

Color Models & Their Meanings!
We know what RGB is, but what are some similar ways to express color, and how are they used? = Credits = I wish to express my graditude to the creators of the following external assets: "Simplified human cone response curves" by Vanessaezekowitz Hosted on Wikipedia: https://en.wikipedia.org/wiki/File:Cones_SMJ2_E.svg Licensed under CC-BY-3.0 Full Text available here: https://creativecommons.org/licenses/by/3.0/legalcode = 0612 TV = 0612 TV is your one stop for general geekery! Learn about a variety of technology-related subjects, including Photography, General Computing, Audio/Video Production and Image Manipulation! Enjoy your stay, and don't hesitate to drop me a comment or a personal message to my inbox =) If you like my work, don't forget to subscribe! Support me on Patreon: http:/...
published: 24 Feb 2016 -

Color Theory Lesson - CMYK vs RGB
Color Theory video I found online, hopefully it'll help some ppl : )
published: 21 Oct 2016 -

Types of Color Space: rgb, cmyk, hsb(v)
What are the differences between RGB, CMYK, and HSB(V)? This is a brief explanation of what color means to computers, printers, and humans. Minute Markers: -2:19- Hue, Saturation, Brightness (or Value) -3:40- Remember to choose your destination: CMYK / RGB.
published: 29 Sep 2015 -

PressCats.com - E01 - RGB vs. CMYK - The Graphic Designers Printer
http://www.presscats.com What is the difference between the RGB color space and the CMYK color space? Find out as Ken from PressCats.com discusses the benefits and drawbacks of both RGB and CMYK and how you can get the best printed output from your design projects. This beginners guide to color spaces is a must for every student of print design. Featuring printing for graphic designers, PressCats.com is committed to affordable printing. That's why PressCats.com is known as The Graphic Designers Printer.
published: 10 Jan 2009 -

RGB color model
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue. The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. Before the electronic age, the RGB color model already had a solid theory behind it, based in human perception of colors. This video is targeted to blind users. Attribution: Article text available under CC-BY-SA Creative Commons image source in video
published: 31 Jul 2014 -

Images, Pixels and RGB
Hear Instagram co-founder explain how images are represented in binary, and how image filters work on the inside. This video is part of the Code.org video lecture series for the upcoming Computer Science Principles high school course. For more about the curriculum see http://code.org/educate/csp. For other educational videos from Code.org see http://code.org/educate/videos. Special thanks to Kevin Systrom and Instagram and Piper Hanson photography http://piperhanson.com Help us translate into your language: http://code.org/translate/videos
published: 11 Mar 2015 -

-

The HSV color model
In this video we explain the HSV color model and provide an animation on how to create the HSV color cylinder. As follows, the source code (in octave) to create the steps for the animation: please replace the some markers by the corresponding symbol (youtube does not allow), such as |open_brackets|, or |close_braces|, etc clear all; figure(1); clear plot; clf; MIN_I = 0; STEP_I = 0.075; MAX_I = 1; MIN_S = 0; STEP_S = 0.1; MAX_S = 1; MIN_H = 0; STEP_H = 10; MAX_H = 360; vector_i = |open_brackets||close_brackets|; vector_h = |open_brackets||close_brackets|; vector_s = |open_brackets||close_brackets|; my_struct = struct(); position_size = 0; for i = MIN_I:STEP_I:MAX_I for s = MIN_S:STEP_S:MAX_S for h = MIN_H:STEP_H:MAX_H if (s |less_than| 0.2) h += STEP_H; endi...
published: 10 Jul 2015 -

RGB Colour Explained
A simple analogy to illustrate how the RGB colour system works.
published: 14 Sep 2015 -

What Are CMYK And RGB Color Modes?
The difference between RGB(red, green, blue) and CMYK(cyan, magenta, yellow, black) RGB is an additive color mode, which means you add the red, green, and blue light into your black monitor to get all the colors. The more light you add, the brighter everything gets. CMYK is a subtractive color mode, which means you subtract light from a piece of paper (or in our case a sticker) by adding more and more ink. The more ink you add the darker everything gets. So basically RGB is for on screen color and CMYK is for printing. Here we have the RGB color spectrum. It is currently in the RGB mode, but if we go up to the image menu, go to mode, and select CMYK you can see it changes slightly and looks darker. That is because black is added in to show how your image will look...
published: 15 Dec 2009 -

2.2: RGB Color - Processing Tutorial
This video covers the basics of RGB color in Processing and the functions background(), stroke() and fill(). Support this channel on Patreon: https://patreon.com/codingtrain Contact: https://twitter.com/shiffman Send me your questions and coding challenges!: https://github.com/CodingTrain/Rainbow-Topics Link to code on Github: https://github.com/CodingTrain/Rainbow-Code Processing: http://processing.org Processing Foundation: https://processingfoundation.org/ Learning Processing Book: http://learningprocessing.com/ For More Processing Tutorials: https://www.youtube.com/user/shiffman/playlists?view=50&sort;=dd&shelf;_id=2
published: 14 Jul 2015 -

-

Additive Color vs Subtractive Color
A brief look at two methods of combing colors - additive color, which uses red, green and blue as primaries, and so-called 'subtractive' color, which uses cyan, magenta and yellow. How did I make these images, I am often asked. I put together a demo: https://www.youtube.com/watch?v=DzMN8jvqiuM
published: 02 Jun 2009 -

COLOR and LIGHT 101: RGB and Additive Color Systems
An explanation of how color systems work and when to use which one. This video specifically talks about the RGB color model and additive color, as well as their practical uses.
published: 18 Jul 2015 -

Color Gamut Explained | sRGB, CMYK, Adobe RGB | How Many Colors?
Namaskaar Dosto, is video mein maine aapse Color Gamut ke baare mein baat ki hai, Color Depth ke baare mein bataya hai, Wide Gamut Kya hota hai? sRGB kya hota hai? Adobe RGB kya hota hai? CMYK kya hota hai? Yahi sab baatein maine aapko is video mein batayi hai, Mujhe umeed hai ki aapko yeh video pasand aayegi. Share, Support, Subscribe!!! Subscribe: http://bit.ly/1Wfsvt4 Android App: https://technicalguruji.in/app Youtube: http://www.youtube.com/c/TechnicalGuruji Twitter: http://www.twitter.com/technicalguruji Facebook: http://www.facebook.com/technicalguruji Facebook Myself: https://goo.gl/zUfbUU Instagram: http://instagram.com/technicalguruji Google Plus: https://plus.google.com/+TechnicalGuruji Website: https://technicalguruji.in/ Merchandise: http://shop.technicalguruji.in/ About ...
published: 14 Mar 2017 -

-

RGB Color Model
published: 07 Dec 2016 -

RGB Color Model
published: 27 Nov 2016 -

-

-

RGB Color Model - PH401 Dance of the Lightwave
published: 08 Jul 2013
The RGB color model
- Order: Reorder
- Duration: 3:25
- Updated: 11 Jun 2015
- views: 10860
- published: 11 Jun 2015
- views: 10860
RGB Kya Hota Hai ? | Ek screen me saare colours ? | Colour Combination explained in Hindi
- Order: Reorder
- Duration: 5:24
- Updated: 05 Jan 2017
- views: 8247
- published: 05 Jan 2017
- views: 8247
What is the difference between RGB and CMYK?
- Order: Reorder
- Duration: 2:16
- Updated: 19 May 2016
- views: 87686
- published: 19 May 2016
- views: 87686
RGB CMYK Color Models in HINDI
- Order: Reorder
- Duration: 7:56
- Updated: 29 Apr 2017
- views: 2365
Color Models & Their Meanings!
- Order: Reorder
- Duration: 11:19
- Updated: 24 Feb 2016
- views: 10022
- published: 24 Feb 2016
- views: 10022
Color Theory Lesson - CMYK vs RGB
- Order: Reorder
- Duration: 6:13
- Updated: 21 Oct 2016
- views: 15376
- published: 21 Oct 2016
- views: 15376
Types of Color Space: rgb, cmyk, hsb(v)
- Order: Reorder
- Duration: 4:24
- Updated: 29 Sep 2015
- views: 4245
- published: 29 Sep 2015
- views: 4245
PressCats.com - E01 - RGB vs. CMYK - The Graphic Designers Printer
- Order: Reorder
- Duration: 6:37
- Updated: 10 Jan 2009
- views: 71748
- published: 10 Jan 2009
- views: 71748
RGB color model
- Order: Reorder
- Duration: 26:26
- Updated: 31 Jul 2014
- views: 2892
- published: 31 Jul 2014
- views: 2892
Images, Pixels and RGB
- Order: Reorder
- Duration: 5:50
- Updated: 11 Mar 2015
- views: 97811
- published: 11 Mar 2015
- views: 97811
The RGB and HSB Color Models
- Order: Reorder
- Duration: 9:31
- Updated: 15 Feb 2012
- views: 3437
The HSV color model
- Order: Reorder
- Duration: 2:25
- Updated: 10 Jul 2015
- views: 9121
- published: 10 Jul 2015
- views: 9121
RGB Colour Explained
- Order: Reorder
- Duration: 4:49
- Updated: 14 Sep 2015
- views: 1474
What Are CMYK And RGB Color Modes?
- Order: Reorder
- Duration: 1:23
- Updated: 15 Dec 2009
- views: 33178
- published: 15 Dec 2009
- views: 33178
2.2: RGB Color - Processing Tutorial
- Order: Reorder
- Duration: 24:00
- Updated: 14 Jul 2015
- views: 28306
- published: 14 Jul 2015
- views: 28306
RGB and CMY
- Order: Reorder
- Duration: 2:11
- Updated: 21 Mar 2014
- views: 1174
Additive Color vs Subtractive Color
- Order: Reorder
- Duration: 3:16
- Updated: 02 Jun 2009
- views: 64785
- published: 02 Jun 2009
- views: 64785
COLOR and LIGHT 101: RGB and Additive Color Systems
- Order: Reorder
- Duration: 3:50
- Updated: 18 Jul 2015
- views: 1786
- published: 18 Jul 2015
- views: 1786
Color Gamut Explained | sRGB, CMYK, Adobe RGB | How Many Colors?
- Order: Reorder
- Duration: 6:14
- Updated: 14 Mar 2017
- views: 70699
- published: 14 Mar 2017
- views: 70699
RGB color spectrum
- Order: Reorder
- Duration: 1:57
- Updated: 14 Jan 2012
- views: 2301
RGB Color Model
- Order: Reorder
- Duration: 0:59
- Updated: 07 Dec 2016
- views: 162
- published: 07 Dec 2016
- views: 162
RGB Color Model
- Order: Reorder
- Duration: 1:28
- Updated: 27 Nov 2016
- views: 17
- published: 27 Nov 2016
- views: 17
RGB CMYK Color Models in HINDI
- Order: Reorder
- Duration: 7:56
- Updated: 29 Apr 2017
- views: 1059
RGB color model display
- Order: Reorder
- Duration: 0:19
- Updated: 29 Feb 2016
- views: 33
RGB Color Model - PH401 Dance of the Lightwave
- Order: Reorder
- Duration: 2:43
- Updated: 08 Jul 2013
- views: 697
- published: 08 Jul 2013
- views: 697
-

2.2: RGB Color - Processing Tutorial
This video covers the basics of RGB color in Processing and the functions background(), stroke() and fill(). Support this channel on Patreon: https://patreon.com/codingtrain Contact: https://twitter.com/shiffman Send me your questions and coding challenges!: https://github.com/CodingTrain/Rainbow-Topics Link to code on Github: https://github.com/CodingTrain/Rainbow-Code Processing: http://processing.org Processing Foundation: https://processingfoundation.org/ Learning Processing Book: http://learningprocessing.com/ For More Processing Tutorials: https://www.youtube.com/user/shiffman/playlists?view=50&sort;=dd&shelf;_id=2
published: 14 Jul 2015 -

RGB color model
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue. The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. Before the electronic age, the RGB color model already had a solid theory behind it, based in human perception of colors. This video is targeted to blind users. Attribution: Article text available under CC-BY-SA Creative Commons image source in video
published: 31 Jul 2014 -

-

Lecture - 26 Colour Image Processing - I
Lecture Series on Digital Image Processing by Prof. P.K. Biswas , Department of Electronics & Electrical Communication Engineering, I.I.T, Kharagpur . For more details on NPTEL visit http://nptel.iitm.ac.in.
published: 16 Oct 2008 -

RGB, CMYK, Lab: pros and cons of each colour space - Marco Olivotto
Today's world is RGB-centric, but is this always right? This seminar demonstrates how and why Lab can be an intelligent alternative in some cases and even when it is reasonable to bring CMYK back to the stage and teach the old dog some new tricks. Strong and weak points in each colour space are shown and discussed and an integrated workflow involving all of them is introduced. Marco Olivotto, Owner, Marco Olivotto & C. snc
published: 14 Jul 2015 -

Anachronist - RGB [Full Album]
BUY - https://theeanachronist.bandcamp.com/album/rgb 00:00 - Thirty-Thousand Miles 05:10 - Bits Of Color 10:28 - One More, Swear To God 14:16 - Outrun The Sun 17:17 - I'm A Liar And A Fiend 20:46 - Crash Testing 24:00 - Velleity 27:52 - I Don't Look For Cars 31:42 - Before The Day Is Done 36:02 - Somnolence 41:15 - Longest Rain 45:06 - Night Falls 49:19 - Might Be Cathartic 53:24 - A Replacement Do you like music? How about 80's music? How about music inspired by music from the 80's? How about music inspired by the music inspired by the music from the 80's? Then good news, you couldn't be in a better place! Please enjoy RGB, the first full length album by Anachronist. All Songs Written by Ryan Shaw Mastering by Jordan Pritchard Art by Mike Winkelmann (BEEPLE) released July 19...
published: 03 May 2017 -

Learn Photoshop CC: RGB, Additive Color, Bit Depth
published: 06 Feb 2015 -

RGB S12 EP10 - Studio Guest: Somizi
published: 15 Aug 2017 -

RGB S12 EP12: Studio Guest - KO
published: 21 Aug 2017 -

The ULTIMATE RGB PC Build Guide!
Crunchyroll sponsor link: Sign up for Crunchyroll today at https://www.crunchyroll.com/linus Glasswire sponsor links: Check out GlassWire’s firewall software: http://geni.us/glasswire Check out GlassWire’s Android app: http://geni.us/glasswireandroid Who needs the best performance per dollar when you can make your PC light up with ANY COLOR UNDER THE SUN? Welcome to the ULTIMATE RGB build guide! Intel Core i5 7600K Amazon: http://geni.us/jHym Newegg: http://geni.us/60pAue ASUS Maximus IX Hero Amazon: http://geni.us/OI1aL Newegg: http://geni.us/y9i7jA ASUS Strix GTX 1070 Amazon: http://geni.us/kBMG Newegg: http://geni.us/6YrnIHX GSkill TridentZ RGB Amazon: http://geni.us/57sRvYH Newegg: http://geni.us/2K2PZJw InWin 805 Infinity Amazon: http://geni.us/mRhG0fe Newegg: http://geni.u...
published: 03 Jul 2017 -

RGB LEDs, signs and answers to questions.
Part of the questions and answers video set. This also shows a simple signage system I used to sell the PCBs for, but have now put the PCB files on my website for free non-commercial use. In this video I populate one completely with diffused 5mm RGB colour changing LEDs and add a USB cable to power it as an ornament. The website page for the PCB software and file is:- http://www.bigclive.com/freebies.htm An eBay search for the diffused RGB LEDs is:- http://www.ebay.com/sch/i.html?_from=R40&_sacat=0&LH;_BIN=1&_nkw=100pcs+diffused+5mm+RGB+slow&_sop=15 If you enjoy these videos you can help support the channel with a dollar for coffee, cookies and random gadgets for disassembly at:- http://www.bigclive.com/coffee.htm
published: 29 Dec 2016 -

LESSON 15: Arduino Color Sensor and RGB LED
This tutorial shows you how to create a project where a color sensor reads the color of a colored card, and then sets the RGB LED to that color. This is done with an arduino microcontroller. The system works well for a wide variety of colors, not just the primary colors. More details see arduino lesson #15 at www.toptechboy.com
published: 11 Jul 2014 -

LESSON 13: Controlling an RGB LED with Arduino
This tutorial shows simple technique of how to control an RGB LED with an arduino with step by step instructions and detailed circuit schematic. Schematic and sample code can be found at arduino lesson 13 at http:www.toptechboy.com
published: 09 Jul 2014 -

RGB S12 EP21 - Studio Guest - Zodwa Libram (Zodwa WaBantu)
published: 23 Oct 2017 -

CSS3 Tutorial - Colors - rgb, rgba, hsl, hsla
https://www.facebook.com/pages/WebTunings/339234242822202 https://github.com/webtunings
published: 26 Jun 2013 -

Color Theory In Photography
Color theory is one of the most important aspects of art. Photography is no different. If you're interested in making fantastic images that stand out its a technique you'll need to get a handle on. The relationship between photographers and color theory is particularly interesting in that the approach to color has changed entirely over the history of making photographs. In the early days of photography, images were produced in monochrome. It would still be a few years before the autochrome process became available. But even processes such as color gum bi-chromate or even autochrome for that matter, were more involved than basic monochrome photography. In the early days, the process was natively monochrome and color had to be approached and thought about completely differently. Today in t...
published: 02 Jun 2013 -

-

RGB S11 EP43: Studio Guest - Minnie Dlamini
published: 27 Mar 2017 -

RGB S12 EP11: Studio Guests - Phil Mphela, Lasizwe Dambuza and Tumi Stopnonsons
published: 15 Aug 2017 -

RGB S12 EP14: Studio Guest - Ntando
published: 05 Sep 2017
2.2: RGB Color - Processing Tutorial
- Order: Reorder
- Duration: 24:00
- Updated: 14 Jul 2015
- views: 28306
- published: 14 Jul 2015
- views: 28306
RGB color model
- Order: Reorder
- Duration: 26:26
- Updated: 31 Jul 2014
- views: 2892
- published: 31 Jul 2014
- views: 2892
05 - Fundamentals of Color Image Processing (31-25)
- Order: Reorder
- Duration: 31:26
- Updated: 21 Aug 2014
- views: 7285
Lecture - 26 Colour Image Processing - I
- Order: Reorder
- Duration: 54:24
- Updated: 16 Oct 2008
- views: 34332
- published: 16 Oct 2008
- views: 34332
RGB, CMYK, Lab: pros and cons of each colour space - Marco Olivotto
- Order: Reorder
- Duration: 53:06
- Updated: 14 Jul 2015
- views: 1714
- published: 14 Jul 2015
- views: 1714
Anachronist - RGB [Full Album]
- Order: Reorder
- Duration: 57:54
- Updated: 03 May 2017
- views: 252453
- published: 03 May 2017
- views: 252453
Learn Photoshop CC: RGB, Additive Color, Bit Depth
- Order: Reorder
- Duration: 27:59
- Updated: 06 Feb 2015
- views: 689
- published: 06 Feb 2015
- views: 689
RGB S12 EP10 - Studio Guest: Somizi
- Order: Reorder
- Duration: 24:23
- Updated: 15 Aug 2017
- views: 61066
- published: 15 Aug 2017
- views: 61066
RGB S12 EP12: Studio Guest - KO
- Order: Reorder
- Duration: 23:39
- Updated: 21 Aug 2017
- views: 2926
- published: 21 Aug 2017
- views: 2926
The ULTIMATE RGB PC Build Guide!
- Order: Reorder
- Duration: 20:45
- Updated: 03 Jul 2017
- views: 1677040
- published: 03 Jul 2017
- views: 1677040
RGB LEDs, signs and answers to questions.
- Order: Reorder
- Duration: 35:08
- Updated: 29 Dec 2016
- views: 72689
- published: 29 Dec 2016
- views: 72689
LESSON 15: Arduino Color Sensor and RGB LED
- Order: Reorder
- Duration: 1:02:29
- Updated: 11 Jul 2014
- views: 78764
- published: 11 Jul 2014
- views: 78764
LESSON 13: Controlling an RGB LED with Arduino
- Order: Reorder
- Duration: 27:25
- Updated: 09 Jul 2014
- views: 64572
RGB S12 EP21 - Studio Guest - Zodwa Libram (Zodwa WaBantu)
- Order: Reorder
- Duration: 24:16
- Updated: 23 Oct 2017
- views: 118
- published: 23 Oct 2017
- views: 118
CSS3 Tutorial - Colors - rgb, rgba, hsl, hsla
- Order: Reorder
- Duration: 25:46
- Updated: 26 Jun 2013
- views: 1054
- published: 26 Jun 2013
- views: 1054
Color Theory In Photography
- Order: Reorder
- Duration: 22:19
- Updated: 02 Jun 2013
- views: 103002
- published: 02 Jun 2013
- views: 103002
Corsair SP120 & HD120 RGB Fan Review
- Order: Reorder
- Duration: 25:30
- Updated: 02 Sep 2016
- views: 222579
RGB S11 EP43: Studio Guest - Minnie Dlamini
- Order: Reorder
- Duration: 24:13
- Updated: 27 Mar 2017
- views: 26473
- published: 27 Mar 2017
- views: 26473
RGB S12 EP11: Studio Guests - Phil Mphela, Lasizwe Dambuza and Tumi Stopnonsons
- Order: Reorder
- Duration: 24:11
- Updated: 15 Aug 2017
- views: 8314
- published: 15 Aug 2017
- views: 8314
RGB S12 EP14: Studio Guest - Ntando
- Order: Reorder
- Duration: 24:01
- Updated: 05 Sep 2017
- views: 2237
- published: 05 Sep 2017
- views: 2237


- Playlist
- Chat

The RGB color model
- Report rights infringement
- published: 11 Jun 2015
- views: 10860

RGB Kya Hota Hai ? | Ek screen me saare colours ? | Colour Combination explained in Hindi
- Report rights infringement
- published: 05 Jan 2017
- views: 8247

What is the difference between RGB and CMYK?
- Report rights infringement
- published: 19 May 2016
- views: 87686

RGB CMYK Color Models in HINDI
- Report rights infringement
- published: 29 Apr 2017
- views: 2365

Color Models & Their Meanings!
- Report rights infringement
- published: 24 Feb 2016
- views: 10022

Color Theory Lesson - CMYK vs RGB
- Report rights infringement
- published: 21 Oct 2016
- views: 15376

Types of Color Space: rgb, cmyk, hsb(v)
- Report rights infringement
- published: 29 Sep 2015
- views: 4245

PressCats.com - E01 - RGB vs. CMYK - The Graphic Designers Printer
- Report rights infringement
- published: 10 Jan 2009
- views: 71748

RGB color model
- Report rights infringement
- published: 31 Jul 2014
- views: 2892

Images, Pixels and RGB
- Report rights infringement
- published: 11 Mar 2015
- views: 97811

The RGB and HSB Color Models
- Report rights infringement
- published: 15 Feb 2012
- views: 3437

The HSV color model
- Report rights infringement
- published: 10 Jul 2015
- views: 9121

RGB Colour Explained
- Report rights infringement
- published: 14 Sep 2015
- views: 1474

What Are CMYK And RGB Color Modes?
- Report rights infringement
- published: 15 Dec 2009
- views: 33178

- Playlist
- Chat

2.2: RGB Color - Processing Tutorial
- Report rights infringement
- published: 14 Jul 2015
- views: 28306

RGB color model
- Report rights infringement
- published: 31 Jul 2014
- views: 2892

05 - Fundamentals of Color Image Processing (31-25)
- Report rights infringement
- published: 21 Aug 2014
- views: 7285

Lecture - 26 Colour Image Processing - I
- Report rights infringement
- published: 16 Oct 2008
- views: 34332

RGB, CMYK, Lab: pros and cons of each colour space - Marco Olivotto
- Report rights infringement
- published: 14 Jul 2015
- views: 1714

Anachronist - RGB [Full Album]
- Report rights infringement
- published: 03 May 2017
- views: 252453

Learn Photoshop CC: RGB, Additive Color, Bit Depth
- Report rights infringement
- published: 06 Feb 2015
- views: 689

RGB S12 EP10 - Studio Guest: Somizi
- Report rights infringement
- published: 15 Aug 2017
- views: 61066

RGB S12 EP12: Studio Guest - KO
- Report rights infringement
- published: 21 Aug 2017
- views: 2926

The ULTIMATE RGB PC Build Guide!
- Report rights infringement
- published: 03 Jul 2017
- views: 1677040

RGB LEDs, signs and answers to questions.
- Report rights infringement
- published: 29 Dec 2016
- views: 72689

LESSON 15: Arduino Color Sensor and RGB LED
- Report rights infringement
- published: 11 Jul 2014
- views: 78764

LESSON 13: Controlling an RGB LED with Arduino
- Report rights infringement
- published: 09 Jul 2014
- views: 64572

RGB S12 EP21 - Studio Guest - Zodwa Libram (Zodwa WaBantu)
- Report rights infringement
- published: 23 Oct 2017
- views: 118
Magnitude 3.9 earthquake strikes off California coast
Edit The Seattle Times 24 Oct 2017New Abuse Allegations Surface About Rapper R. Kelly
Edit WorldNews.com 24 Oct 2017Several Countries Warn Citizens Against Traveling To The US
Edit WorldNews.com 24 Oct 2017Harvey Weinstein’s former assistant claims he tried to pull her into bed and paid her £125,000
Edit Metro 24 Oct 2017North Korea Threat Is 'Critical And Imminent,' Japan Tells U.S., South Korea
Edit WorldNews.com 23 Oct 2017Confederates in color: Rare surviving images of southern soldiers left to rot on the battlefield bring the destruction of the Civil War to life
Edit This is Money 24 Oct 2017In the pink! Joan Smalls flashes hint of midriff in colorful ensemble as she helps honor Karl Lagerfeld in NYC
Edit This is Money 24 Oct 2017New Report Shows Racial Barriers Prevent Children of Color and Immigrant Children from Reaching Potential, Post-Recession
Edit Market Watch 24 Oct 2017Ssara Khan reveals her first look for Colors' Shakti- Astitva Ke Ehsaas Ki
Edit Pinkvilla 24 Oct 2017Selfie-snappers, prolific picture takers, take note: Key West’s colorful buoy is back
Edit The Miami Herald 24 Oct 2017Zendaya teams chic afro with sunset colored gown
Edit The Daily Mail 24 Oct 2017Report: While minority population grows, children of color left behind
Edit Herald Tribune 24 Oct 2017Photos: Colors of fall
Edit HTO 24 Oct 2017Is Alexander Cummings Playing Game And Showing His True Color In The Liberian Runoff Election?
Edit Modern Ghana 24 Oct 2017Natural wonder! Zendaya teams fashion-forward afro with chic sunset colored gown at the InStyle Awards
Edit This is Money 24 Oct 2017- 1
- 2
- 3
- 4
- 5
- Next page »




























