
(Dyad 2 is a refreshed version of the Dyad theme, with more features and added flexibility.)
Dyad 2 displays words and images in perfect balance: a post’s featured image and text excerpt get equal billing on the main blog page, while single posts and pages size and position images dynamically, depending on the screen size. The homepage shows a Featured Content slider with a large Featured Image.

Dyad 2 is a fork of Receptar, a theme by WebMan Design.
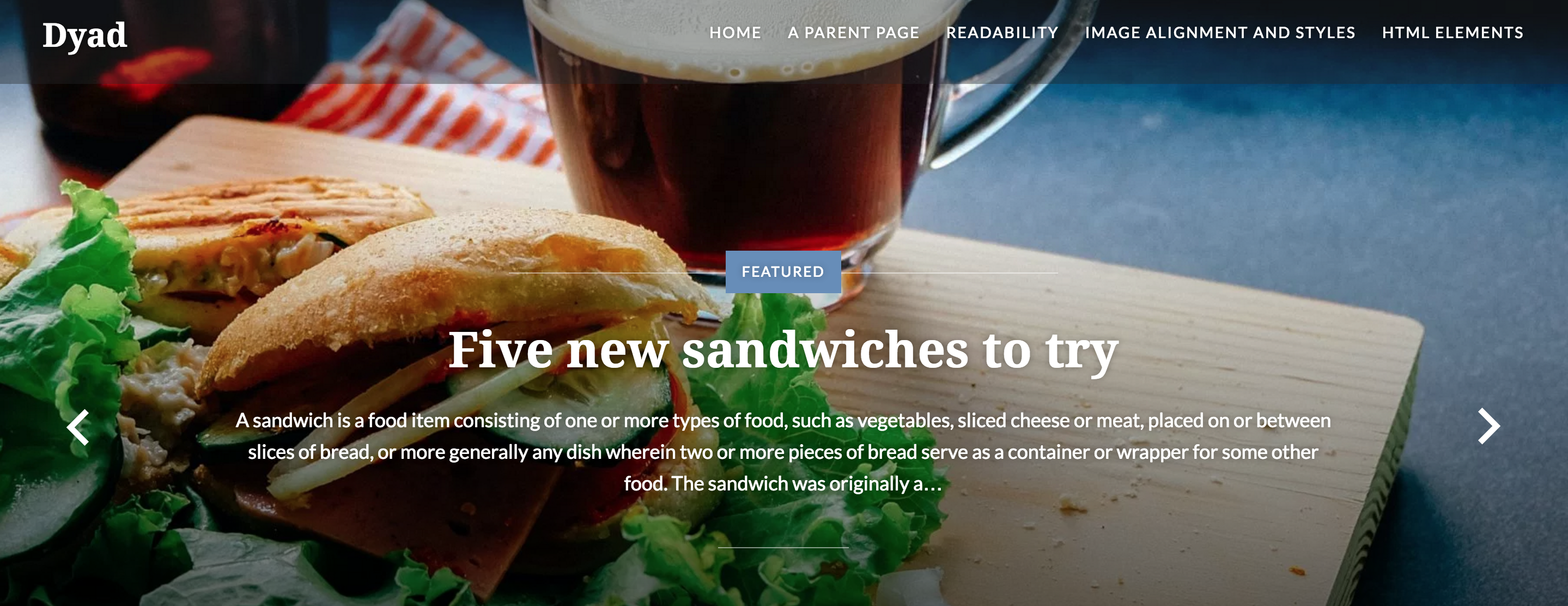
Featured Content Slider

Featured Content Slider on the homepage.
Dyad 2 showcases large featured content with Featured Images on the homepage. The image size that works best on the homepage Featured Content slider is 1800px wide by 1280px high. For the slider to appear, you will need to set your front page to display your latest posts. You can do this from My Site → Customize → Static Front Page.
To add a post to the Featured Content Slider, the first step is to pick a special tag and set that in the Customizer’s Featured Content panel. For example, if you set the tag as featured, all posts tagged with “featured” will be displayed in the Featured Content slider.
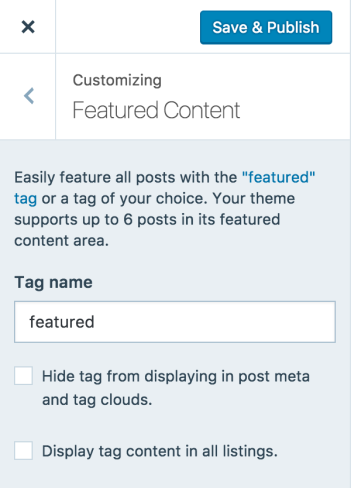
To set your special tag, go to My Sites → Customize → Featured Content and type in the tag in the Tag name field.

Set the Featured Content tag first.

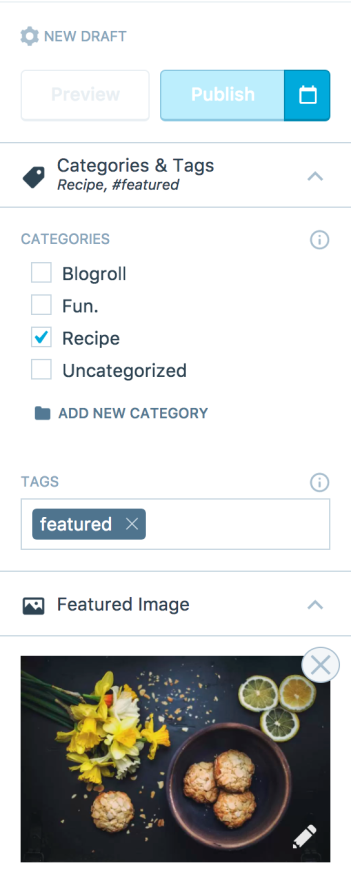
Create the post you want in the Featured Content area, and add the Featured Content tag and a Featured Image.
To add a post to the Featured Content slider, start a new post at My Sites → Blog Posts → Add, give it a title, and add content that you want to be shown on the slider. Make sure to add a Featured Image to the post and add the special tag that you set in the previous step. Publish the post and it will show up on the Featured Content slider.
Alternate Header Images
If no posts have the Featured Content tag that you set in the Customizer, Dyad 2 will display your tagline over the Custom Header Image if one was uploaded. A Custom Header Image can be uploaded by going to Customize → Header Image.
Static Front Page Header Images
If the site is using a Static Front Page, the theme will display that page’s Featured Image in the header area. If one is not assigned, the theme will fall back to the Featured Content slider. If no posts have the Featured Content tag, the Custom Header Image will be displayed on the Front Page instead.
Post Formats
The standard post format shows the Featured Image on the left and the main content on the right. The image Post Format displays the Featured Image at full width, above the post content.
Create Menu

Header navigation menu.

Footer social links menu.
Dyad 2 supports two Custom Menus — one in the header area for site navigation, and the other in the footer area for links to social media profiles, known as the Social Links Menu. You can add links to your social media profiles and Dyad 2 will turn those links into social media icons.
The following social media icons are supported on Dyad 2‘s social links menu.
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (
mailto:links) - Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS Feed (urls with
/feed/) - Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- WordPress
- YouTube
Choose Widgets

Footer Widgets area in four columns.
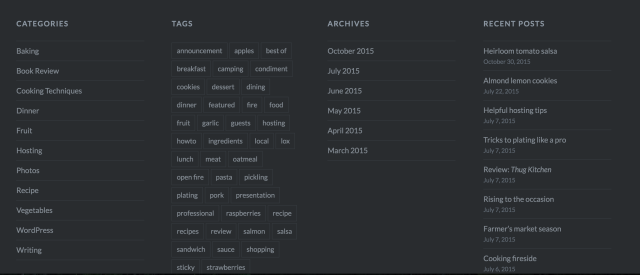
Dyad 2 has one dynamic widget area in the footer that will display in up to four columns depending on how many widgets are added.
Extras
Button Styles
Dyad 2 comes with a special CSS style for buttons. You can add the button class to your links in the HTML Editor or a Text Widget to create “call to action” buttons:

Call to action button in demo
For example:
<a href="https://dyad2demo.wordpress.com/" class="button">Button</a>
Quick Specs (all measurements in pixels)
- The main column width is up to
1000. - The recommended Featured Image size is at least
1800by1280. The theme will scale and crop the images depending on the page and device size. - The recommended Custom Header Image size is at least
1800by720. - The Site Logo displays up
300wide and100high.
This theme is available for download to be used on your WordPress self-hosted installation.
Download


