Drupal core security release window on Wednesday, August 16, 2017; 8.4.0 beta begins week of August 14
The monthly security release window for Drupal 8 and 7 core will take place on Wednesday, August 16.
This does not mean that a Drupal core security release will necessarily take place on that date for any of the Drupal 8 or 7 branches, only that you should watch for one (and be ready to update your Drupal sites in the event that the Drupal security team decides to make a release).
Drupal 8.4.0-beta1 will also be released sometime during the week to continue preparation for the upcoming minor release in October.
There will be no bug fix or stable feature release on this date. The next window for a Drupal core patch (bug fix) release for all branches is Wednesday, September 06. The next scheduled minor (feature) release for Drupal 8 will be on Wednesday, October 5.
For more information on Drupal core release windows, see the documentation on release timing and security releases, and the discussion that led to this policy being implemented.
Content Security Policy and Drupal
Content Security Policy – or CSP – is a security feature of modern browsers. Browsers will ignore data from domains that are not cleared in the CSP http-response header. For instance if you embed a YouTube movie on a webpage and the domain is not whitelisted in the CSP header, then the movie will not be loaded. All traffic from youtube.com will be blocked and the movie cannot be displayed.
Web development “chemistry”: a fantastic reaction between Drupal and ReactJS

Combining different tools to produce fantastic reactions is the true “chemistry” of web development. The special trend of the day is using Drupal with JavaScript tools. We’ve had a chance to look at the benefits of using Drupal with Angular and Drupal with Node.
Read moreHorizontal Tabs in Drupal 8
PHP 7 can help improve Drupal site performance
Drupal is PHP 7-ready and sites that run many contrib modules, or particularly memory-intensive ones, will need more memory requirements. Optimizing Drupal website performance with PHP 7 version will boost the overall page speed.
PHP 7 was released in December 2015 and offers high performance, huge load capacity and asynchronous programming support for online applications. According to the latest study, PHP 7 is twice as fast as PHP 5.6 and reduces memory usage.

Why this is the right time to move to PHP 7
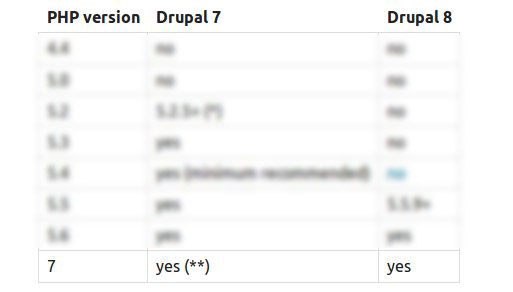
Drupal 7 core officially supports PHP 5.2.5 or higher However, PHP 7 introduces backward incompatible changes which may need to be addressed in contributed or custom modules and themes. While some Drupal 7 sites may run on minimum of PHP versions, you can move to Drupal 8 with PHP 7 support to enhance the performance of the site.
Drupal 8 officially supports 200+ new features and improved functionalities, and upgrading to PHP 7 brings a lot of improvements and delivers high performance Drupal site, whether you are a website owner or a Drupal developer.
Drupal core's automated test suite is now fully passing on a variety of environments where there were previously some failures (PHP 5.4, 5.5, 5.6, and 7). Several bugs affecting those versions were fixed as well. These PHP versions are officially supported by Drupal 7 and recommended for use where possible.
Anecdotal evidence from a variety of users suggests that Drupal 7 can be successfully used on PHP 7, both before and after the 7.50 release.
A slow website load time impacts visitors, overall user experience, and the bottom line. With the improved speed enhancements of Drupal 7 and Drupal 8 with PHP 7, your user engagement and experience will increase and less likely they will leave your website
admin Fri, 08/11/2017 - 06:38 Drupal 8 Drupal Application DevelopmentDrupal 7 versus Drupal 8
I’ve recently embarked on my first official Drupal 8 project, for Sinvict Technology (case study when the project launches), and it was interesting to see how certain things changed for the better, certain things stayed familiar and certain things seemed slightly worse off. I thought I’d write up some comparison notes between the two versions. This is my personal opinion based on my experiences. You should have your own opinion too.
Core is so much betterI really like the improvements made to core for Drupal 8. Making views part of core was a great idea, as was making the date field core as well. I felt the organisation of files in the new folder structure was more intuitive...
Using Composer to debug issues updating Drupal core
Share:
This week whilst trying to update one of our projects to the latest version of Drupal 8 core, we had some issues.
We use Composer to manage our dependencies, modules etc, and on this particular occasion, things weren't straightforward.
In order to solve it, we had to use some of the lesser known features of Composer, so decided to share.
by lee.rowlands / 11 August 2017The problem
So updating Drupal core with composer is normally pretty simple. And on this occasion, we had no reason to suspect it would be anything different.
Normally we'd just run
composer update "drupal/core" --with-dependencies
But this time, nothing happened.
So we checked that there was a newer version available
composer show -a "drupal/core"
And sure enough, we can see 8.3.6 in the available versions.
Time to dig deeper.
The why
Luckily, composer will tell you why it won't install something.
composer why-not "drupal/core:8.3.6"
Which yielded
drupal/core 8.3.6 conflicts drush/drush (<8.1.10)
Aha, so drush is the issue.
So maybe we just update both
composer update "drupal/core" "drush/drush"
Nope.
Digging deeper
So after trying a few different combinations of version constraints etc, we decided to remove drush, update and then add it back.
composer remove --dev "drush/drush"
Which worked.
composer update "drupal/core" --with-dependencies
Ok, nice, we now have Drupal 8.3.6
composer require --dev "drush/drush"
Nope.
Your requirements could not be resolved to an installable set of packages.
Problem 1
- Installation request for drush/drush 8.1.12 -> satisfiable by drush/drush[8.1.12].
- Conclusion: remove phpdocumentor/reflection-docblock 3.2.2
- Conclusion: don't install phpdocumentor/reflection-docblock 3.2.2
- drush/drush 8.1.12 requires phpdocumentor/reflection-docblock ^2.0 -> satisfiable by phpdocumentor/reflection-docblock[2.0.0, 2.0.0a1, 2.0.0a2, 2.0.0a3, 2.0.1, 2.0.2, 2.0.3, 2.0.4, 2.0.5].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.0, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.0a1, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.0a2, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.0a3, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.1, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.2, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.3, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.4, 3.2.2].
- Can only install one of: phpdocumentor/reflection-docblock[2.0.5, 3.2.2].
- Installation request for phpdocumentor/reflection-docblock (locked at 3.2.2) -> satisfiable by phpdocumentor/reflection-docblock[3.2.2].
Installation failed, reverting ./composer.json to its original content.Hm, so we have a version of phpdocumentor/reflection-docblock in our lock file that is too high for drush.
composer why "phpdocumentor/reflection-docblock"
Yields
phpspec/prophecy v1.6.1 requires phpdocumentor/reflection-docblock (^2.0|^3.0.2)
Aha, so prophecy - but it allows either version .. but our lock file has pinned it to the 3.x branch
So lets force composer to downgrade that
composer require --dev "phpdocumentor/reflection-docblock:^2.0"
Now lets see if we can add drush back
composer require --dev "drush/drush"
Success!
Now all that remains is to clean up, because we don't really want to depend on phpdocumentor/reflection-docblock
composer remove --dev "phpdocumentor/reflection-docblock"
Done - quick - commit that lock file while you're winning!
Summary
So while it might be easy to curse Composer for not letting you upgrade, its actually doing exactly what you told it to do.
Your lock file has a pinned version, it is honoring that.
And in order to resolve it, Composer provides all the tools you need in the form of the why and the why-not commands.
Tagged
Composer, Drupal 8
Posted by
lee.rowlands
Senior Drupal Developer
Dated 11 August 2017
Add new commentUsing Composer to debug issues updating Drupal core.
This week whilst trying to update one of our projects to the latest version of Drupal 8 core, we had some issues.
We use Composer to manage our dependencies, modules etc, and on this particular occasion, things weren't straightforward.
In order to solve it, we had to use some of the lesser known features of Composer, so decided to share.
How to Pluralize and Singularize a Word in Drupal 8
Pluralizing and singularizing words got very easy with the inclusion of the Doctrine Inflector class.
Week 10: Finishing Social Post Implementer and GSoC Meetup At LNMIIT
Lullabot Front-End Roundtable... Err...Triangle
Tools for talking
I gave a talk a couple of years ago called Tools for Talking.
I'm preparing a new talk, which, in some ways, is a sequel to this one. As part of that prep, I thought it might be useful to write some short summaries of each of the tools outlined here, with links to resources on them.
- Powerful Non Defensive Communication
- Non Violent Communication
- Active Listening
- Appreciative Inquiry
- Transactional Analysis
- The Drama Triangle vs
- The Empowerment Dynamic
- The 7 Cs
So I might try to make a start on that over the next week or so.
In the meantime, here's the slides:
Tools for talking from Donna BenjaminAnd here's the video of the presentation at DrupalCon Barcelona
How to Create Form Table with pagination in Drupal 8
There are scenarios, where you will have a lot of users. In such an instance , if we display all the users in single page, it will mess with the user experience, to scroll through such a long list. By using Drupal pagination we can display the configured number of users in the single page.
In one of the previous blogs, we learnt how to create a Drupal table form, in this blog we will learn about creating the form table with Drupal pagination. When completed and configured with 10 users, the form can look like the below image.
…
How to manipulate Grid format view using draggable Views Module in Drupal 7
Draggable grid view makes views to be altered and rearranged as drag and drop. This is achieved by using javascript which allows drag and drop on HTML tables. In this blog, I will discuss about an instance where I used the Views Module to manipulate the grid format in Drupal 7.
The process of reordering the views can be done with the help of Drupal draggable views module. With the help of the module we can easily re-order the table format, but if we want to reorder the grid format, it requires some modification in the views that is created. In this blog I will be explaining about Drupal grid view which is the view that is visible for the user.
You can download and install the module using drush commands drush dl draggableviews -y and then drush en…
GSoC’17 Coding period | Week #10 | Uc Wishlist
Building REST Endpoints with Drupal 8

One of the nicest new features of Drupal 8 is its support of REST out of the box. With more and more websites moving to a decoupled approach, whether fully or partially, it has become essential for developers to understand how to build REST endpoints.
Drupal 8 Migration SEO Success: Start with a Plan

“By failing to prepare, you are preparing to fail.” Benjamin Franklin
This age-old advice from Benjamin Franklin is applicable in many situations but is a clear truth when you are upgrading or migrating your website to Drupal 8. The fact is: if you do not plan for SEO in your website transition, you will see a drop in Google rankings and traffic.
Volacci has over ten years of Drupal experience and has created meticulous, process-driven methods for SEO during website migrations or upgrades. We've detailed all of our steps to a successful transition in our new whitepaper: Key Steps to a Successful Drupal 8 SEO Website Migration or Upgrade. Download for free here.
We’ve seen it happen over and over again: prospective clients come to us, after completing a website... Read the full article: Drupal 8 Migration SEO Success: Start with a Plan
Just enough Ansible for Drupal
 Introduction
Introduction
I had been getting by with shell scripts and SFTP to deploy Drupal sites until recently. After using Ansible for a few weeks, I realized how much I've been missing all these days. I share some of my notes on how to use Ansible to setup and deploy Drupal infrastructure in this post. Besides, this is also meant to be a full blown introduction to Ansible. A lot of tutorials don't cross the "hello world" realm and I wanted to go beyond that, hence an epic post!
There are some assumptions I'm holding about the reader and the setup, like:
How to Build Drupal 8 Slideshows

If you're getting started with Drupal 8, there are some key features you'll need to master.
You'll probably want to learn how to set-up calendars, contact forms, comments, multi-lingual sites and of course, slideshows.
In this tutorial, I'll show you how to build your first Drupal 8 slideshow.
Drupal and GraphQL - Batteries included
In the last post in this series, we learned how to implement a simple Blog listing with Drupal, GraphQL, Apollo and React. Now it’s time to take a deep breath and dive into the full list of features built into the GraphQL module to spark your imagination with its endless capabilities.
Philipp Melab Thu, 08/10/2017 - 07:13 More than data
More than data
After being educated by more than a decade of thinking in terms of RESTfulness and pure data, the solution seems obvious. Drupal 8 has Typed Data and therefore we know everything about our data structure and can just automatically generate GraphQL types, fields and interfaces from it. Awesome, we’re done!
Well you only need the light when it's burning low
Only miss the sun when it starts to snow
Only know you love her when you let her go
I suspect that Michael David Rosenberg was trying to build a decoupled Drupal website, gave up and wrote this song instead. The moment you reduce Drupal to a pure object database you will learn what else it does for you. How did you plan to handle ...
- Output filtering and XSS protection
- Routing and Redirecting
- Arbitrary Listings
- Image processing
- Menus and Breadcrumbs
- Blocks
- Translations
- The editable and context sensitive “Contact” block in the footer …?
And that’s just what ships with Core. Obviously, you can build that all into your frontend application, but that’s a lot of development time spent on implementing things that have already been tested and are there for you to use.
As stated in the first post in this series, GraphQL is an application level query language, which means data and operations are equally important. Actually, this brings it rather close to SOAP. This might send shivers down some spines, but stay with me - we learned from the lessons of the past and gained some valuable insights.
After experiencing some painful “Aha”-moments, we started to implement a GraphQL Schema that allows us to tap into very different levels and areas of Drupal’s feature-set instead of typed data alone. This growing collection of types and fields has been split up into submodules that can be enabled on demand. Let’s have a look at them, one by one.
GraphQL Core
The base module all others depend on. It introduces a system of overridable plugins (Fields, Scalars, Types, Interfaces, Enumerations and Input Types) that are automatically assembled to form our GraphQL Schema. In addition to that, it includes plugins that expose some basic Drupal mechanisms: Routing, Context and Entities.
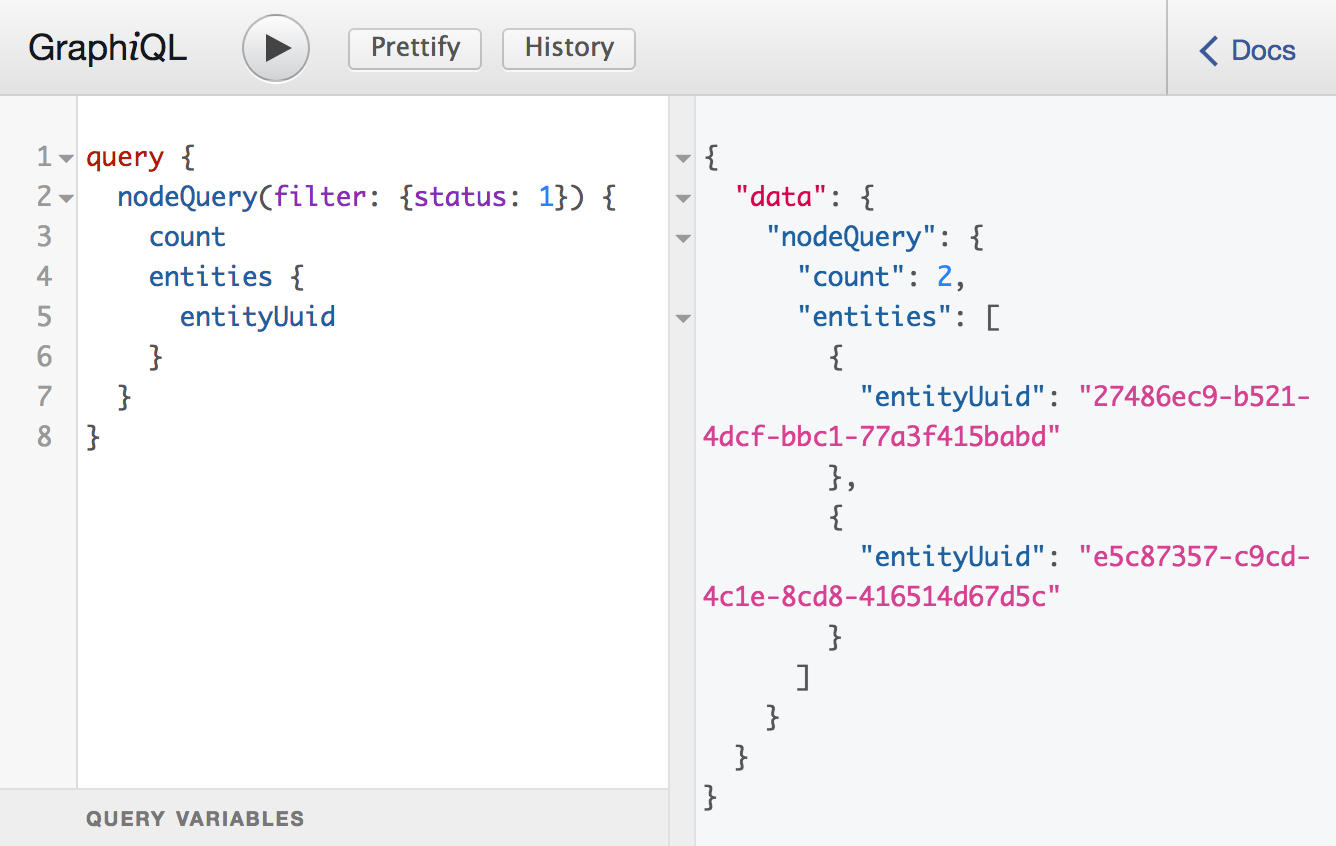
For every entity type, there is a corresponding query field that makes it possible to run property-filtered queries and will return a list of entity objects that contain the UUID. This might not seem very helpful, but more on this later.

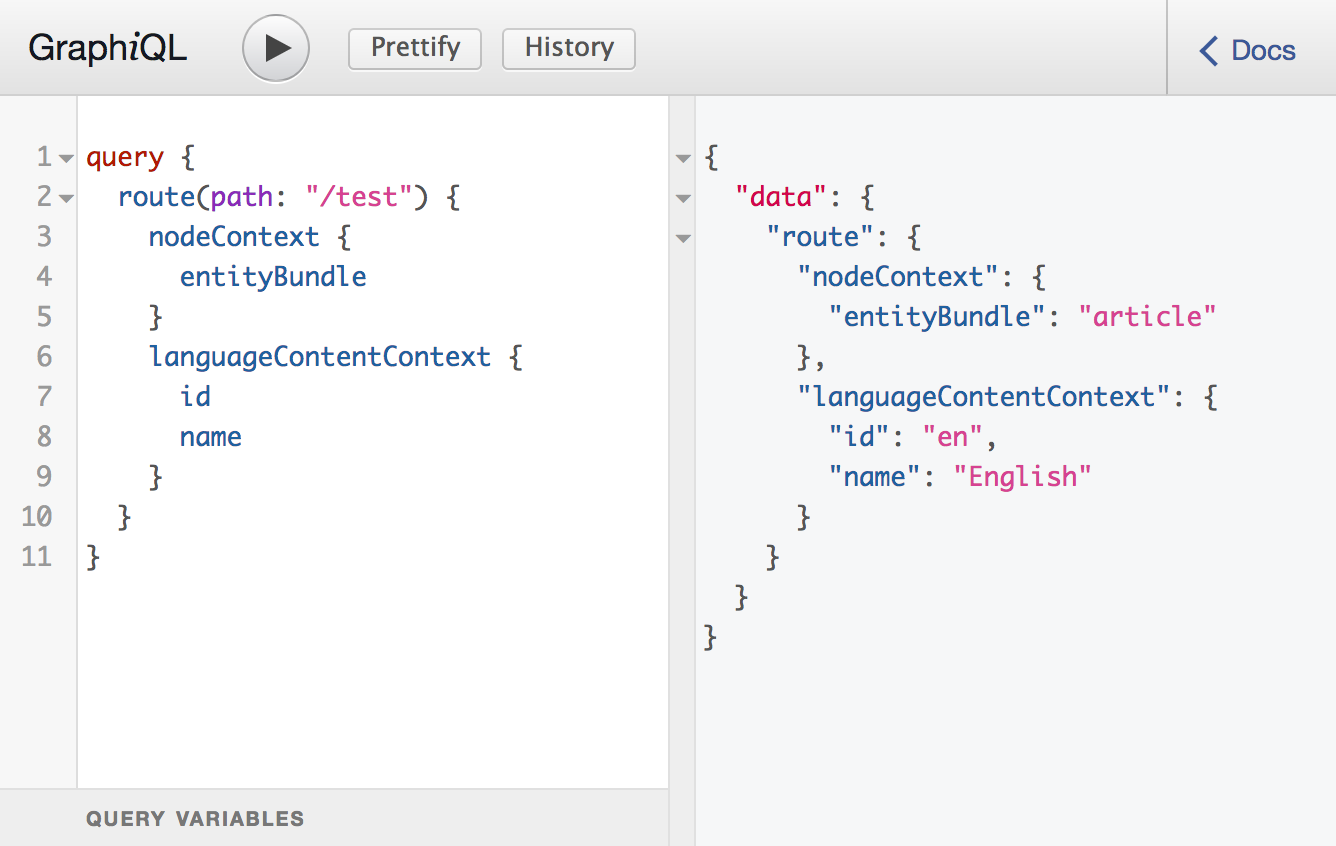
More interesting, however, is the route field. It takes a path as an argument and returns an object of type Url which contains fields for every defined context in Drupal. This way it’s possible to pull the content language, current user or node for a given path. Any context provided by a contrib module will also be picked up automatically.

GraphQL Content
As mentioned above, the entity objects returned by entity queries and contexts only contain the UUID, and are therefore not terribly useful. That’s where the second base module takes to the stage. In the last blog post, we already used it to configure a view mode and defined the fields that are exposed to the GraphQL API. Let’s have a closer look what happened there.
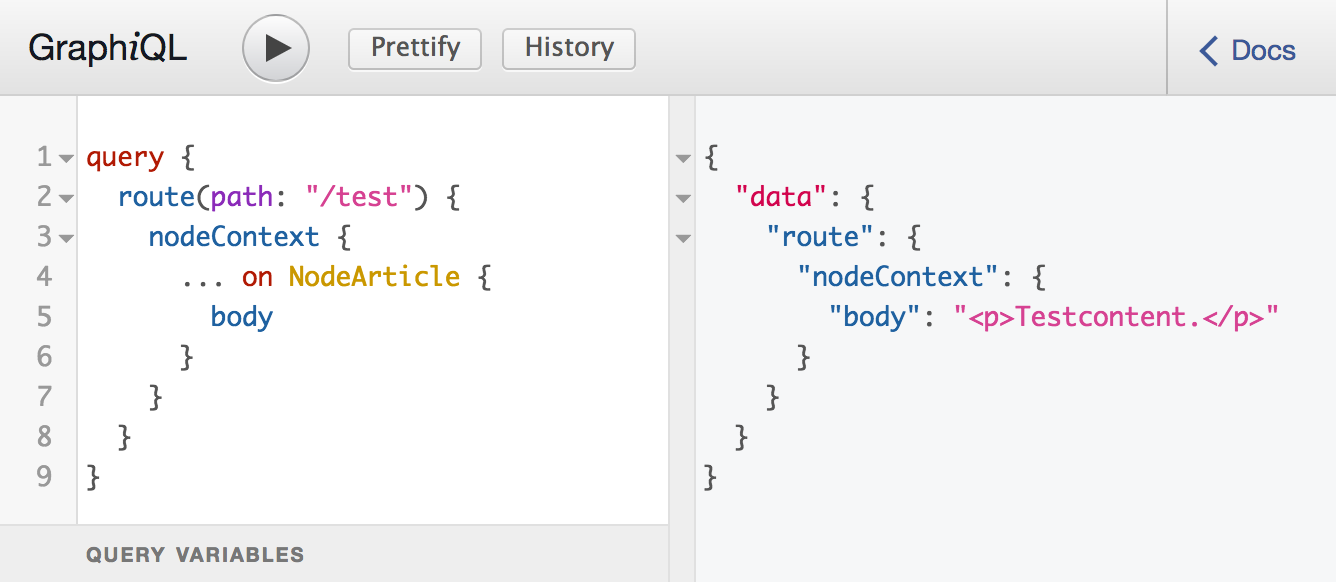
The module will pick up all enabled content entity types and bundles and transform them into corresponding GraphQL interfaces and types with fields for common entity properties. If a view mode has been assigned, the configured fields will be attached to the GraphQL type. The fields will return string values rendered according to their field formatter configuration. This means we keep input filters on our body field and all other field formatters that are out there as well.

The latter is what happens by default. It is, however, possible to define special field formatters that alter this behaviour and return custom GraphQL types. One example is the built-in "GraphQL Raw value" formatter, which returns Typed Data objects. By that, we successfully closed the circle and are able to get back to raw, unprocessed data values when necessary.

A bunch of modules in the repository do something similar to “GraphQL Raw value”, but with a different spin for the corresponding field type. Below is a brief rundown on each module’s purpose:
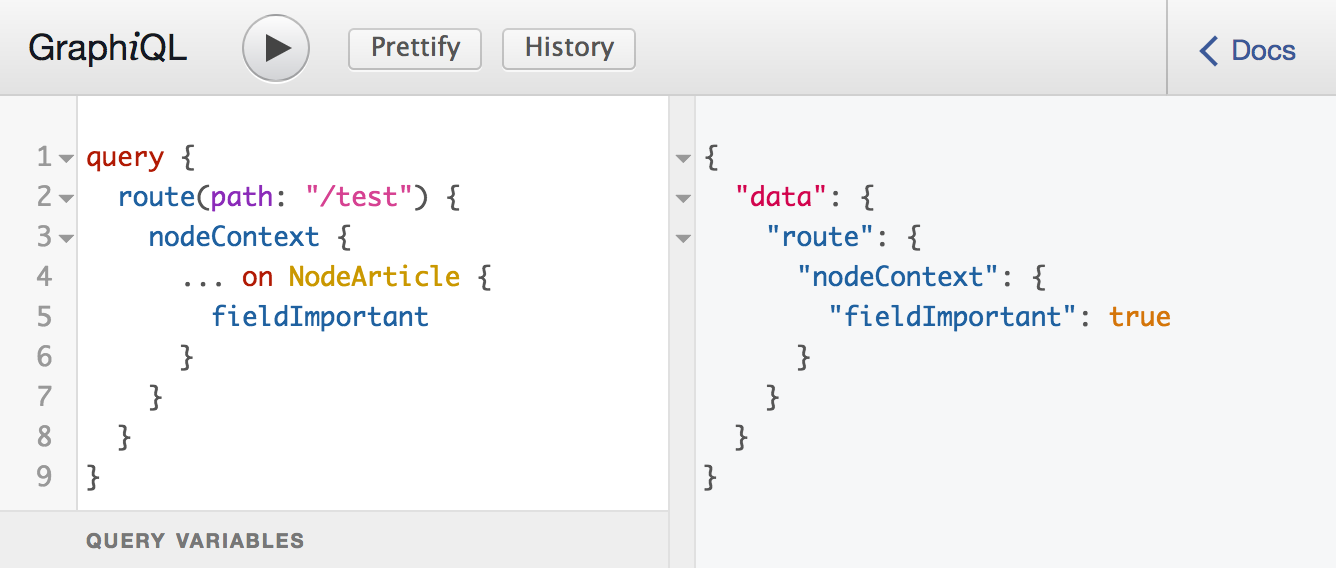
GraphQL Boolean
Provides a GraphQL Boolean formatter that will make sure that the response value is an actual boolean and not a string. As simple as that.

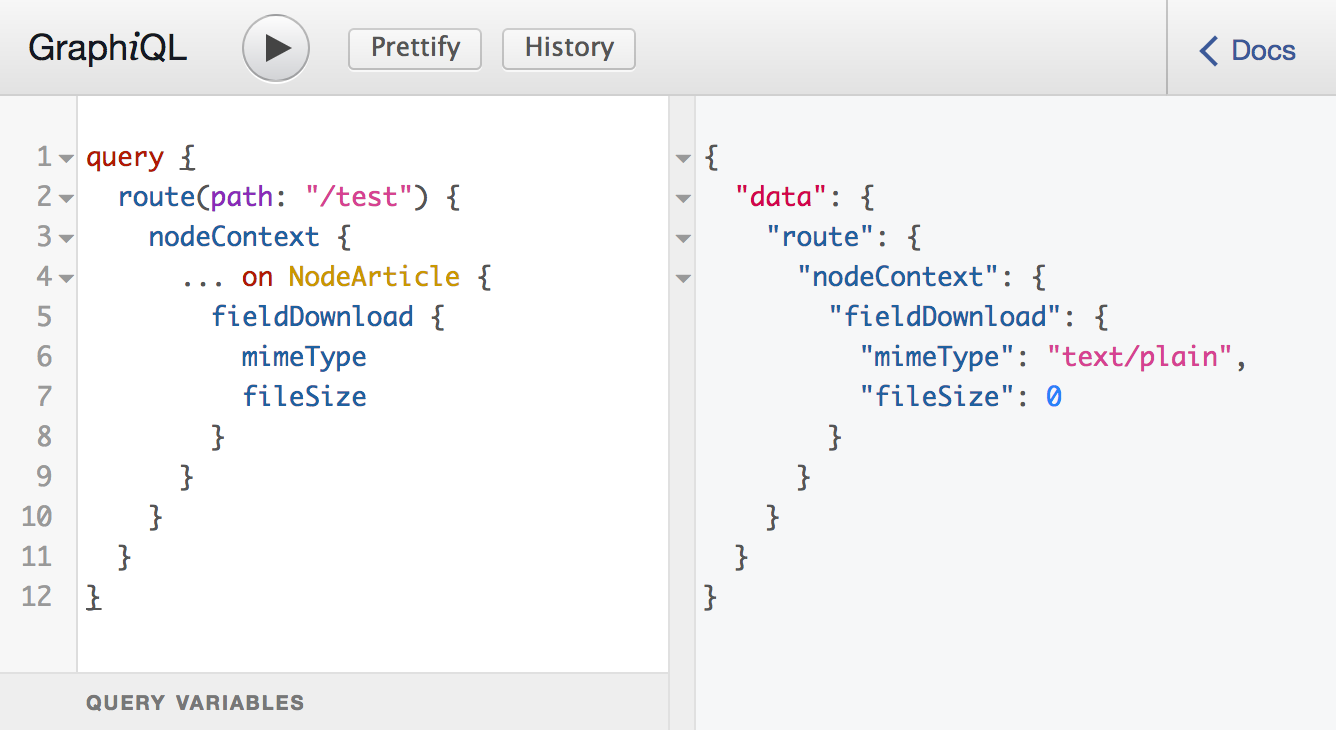
GraphQL File
Turns file fields into objects containing useful file information like mime type, file size and the absolute file URL for downloading it.

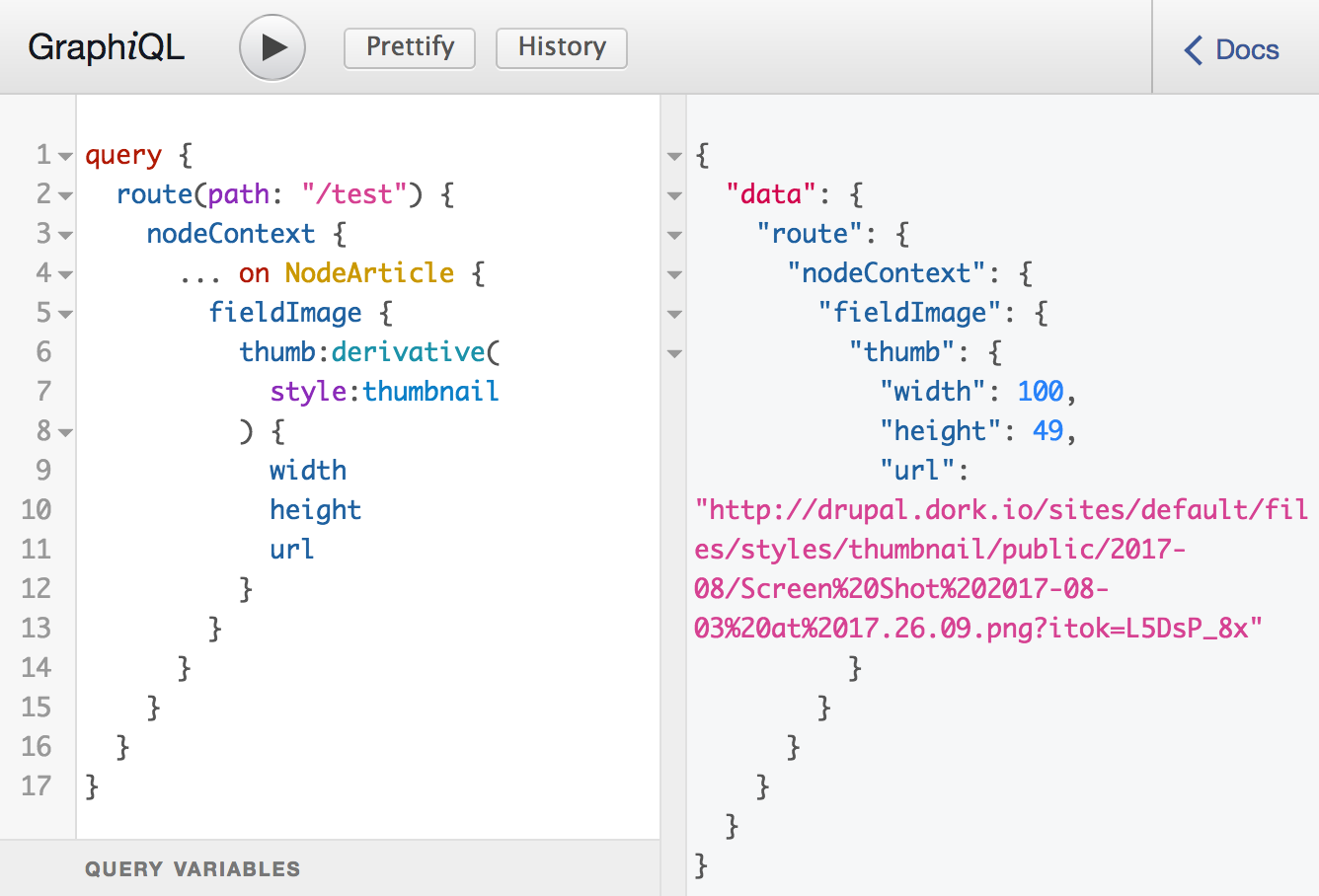
GraphQL Image
One of the more important ones. Image fields will return types that contain “derivative” fields that allow us to pull information about specific image styles. This also makes it easily possible to grab multiple image styles at once.

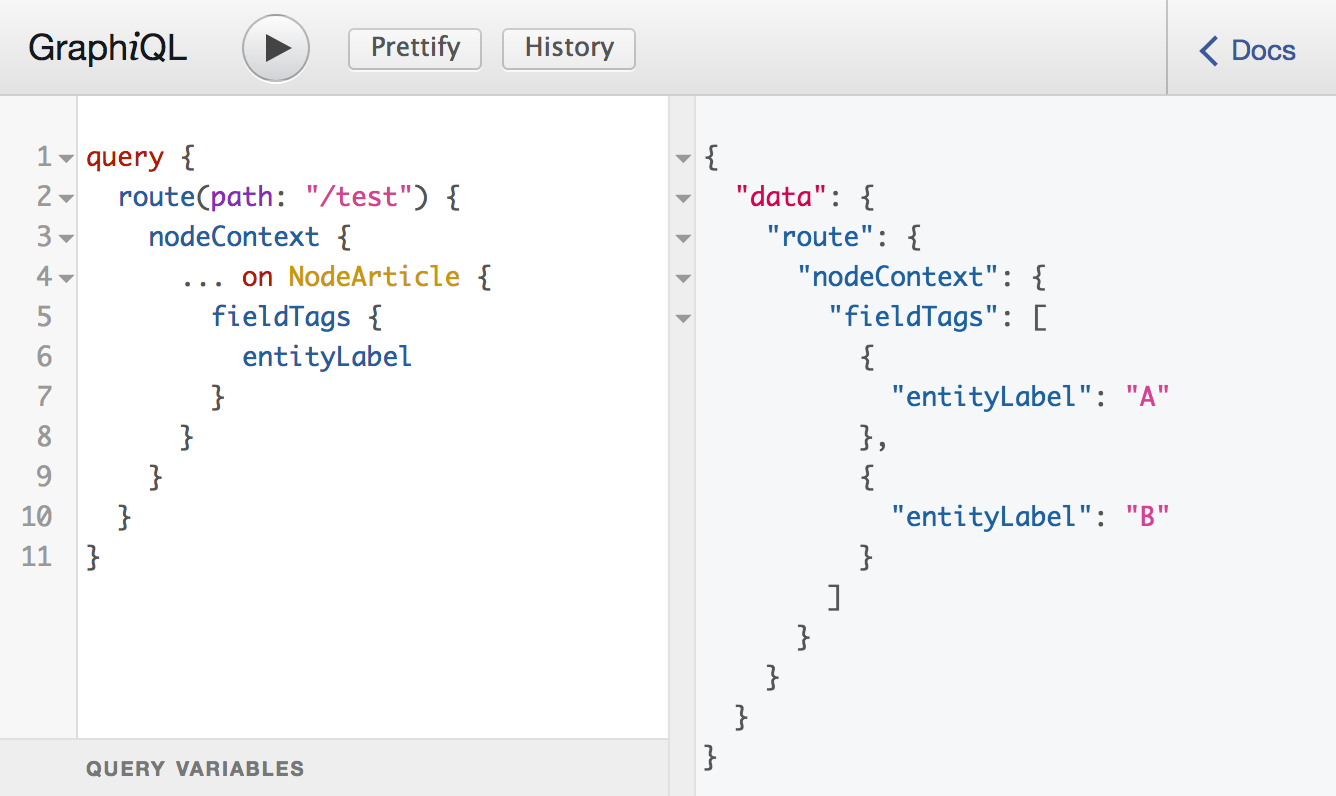
GraphQL Entity Reference
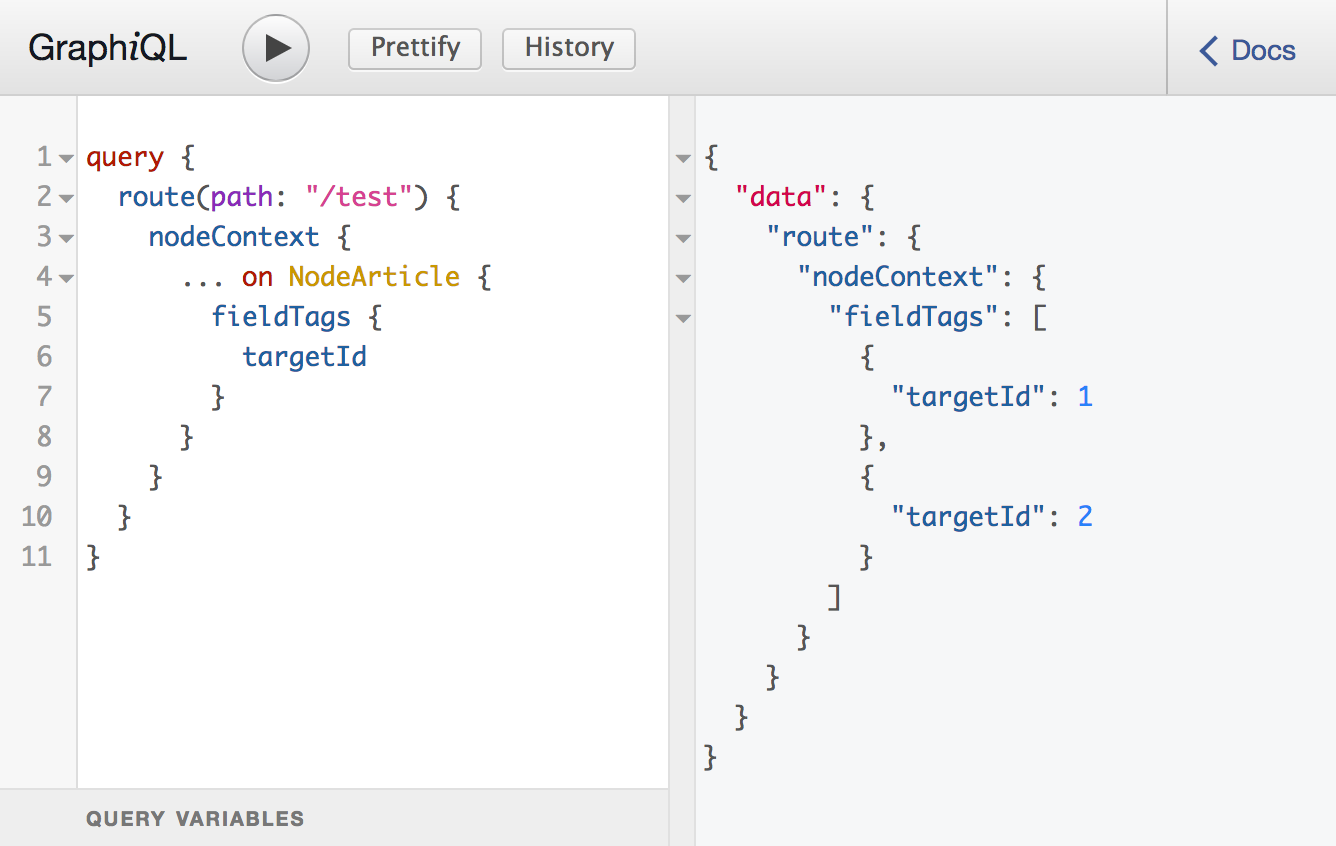
Instead of returning the rendered entity or the raw target_id value, this allows us to traverse the entity relation and query the related type. The result type will again expose fields based on it’s configured view mode for the entity type retrieved.

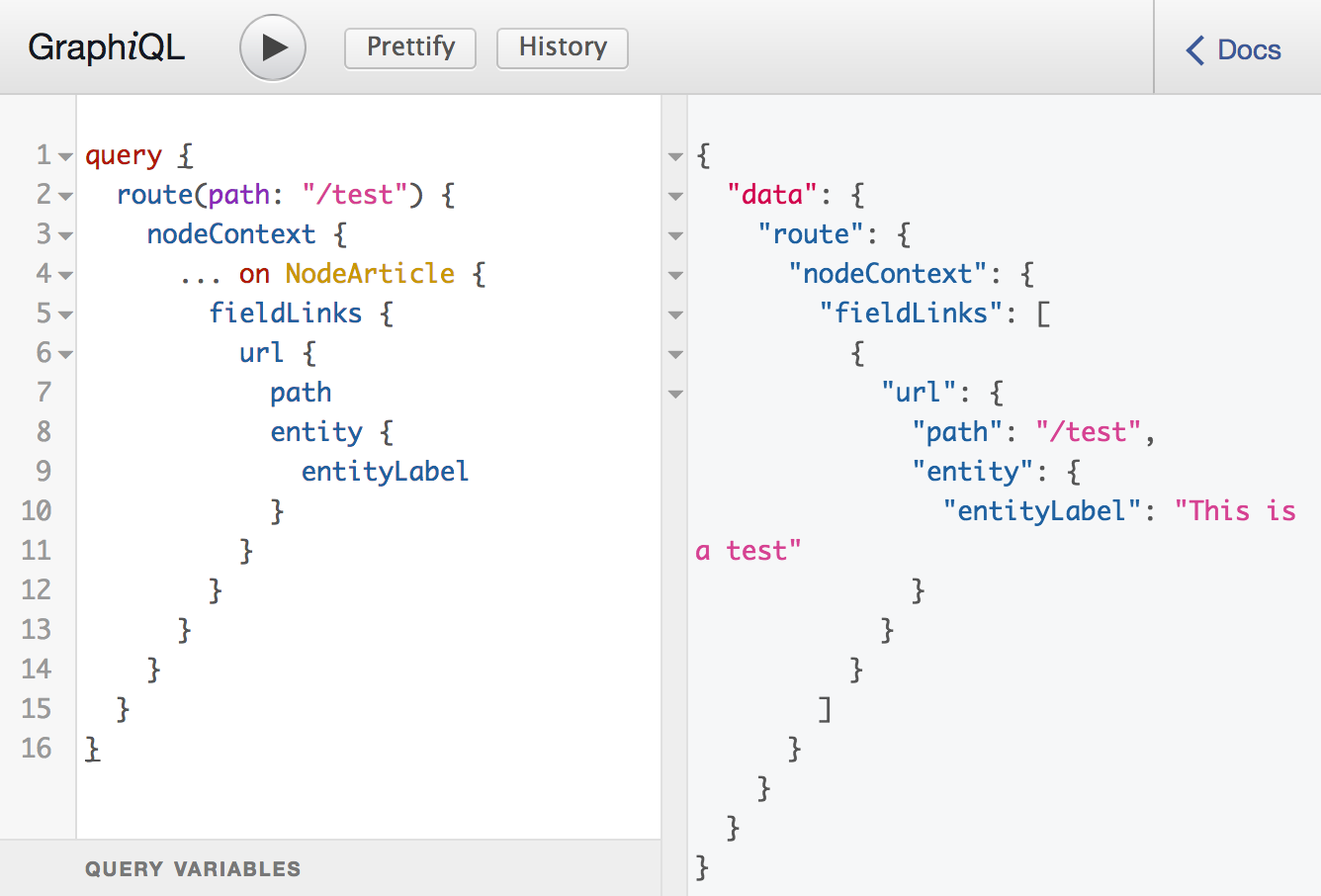
GraphQL Link
Exposes the link field title, attributes and URL. So far so “raw value”. But there’s a catch! The URL field is not a simple string, but an object of type Url.
Remember, the one also returned by the route field with all defined contexts attached? It is possible to pull contextual information for any path inserted into a link field. But beware: this will issue a kernel sub-request, which will have a performance impact when overdoing it. Not sayin’ it’s a good idea, just sayin’ it’s there.

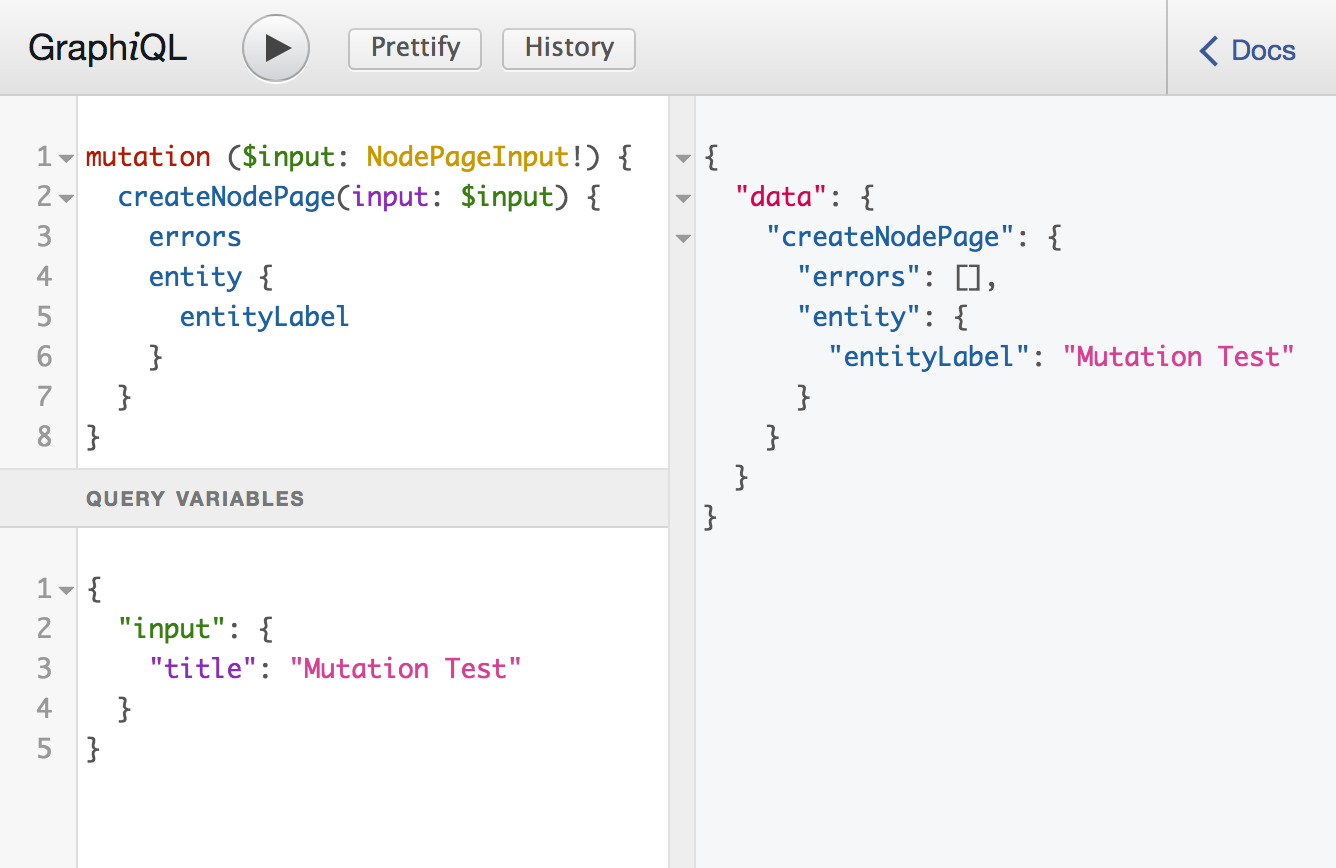
GraphQL Content mutation
Adds GraphQL mutations for all content entities, which means it enables you to write any content data out of the box -provided the user has required permissions since this and all other entity features will respect entity access.

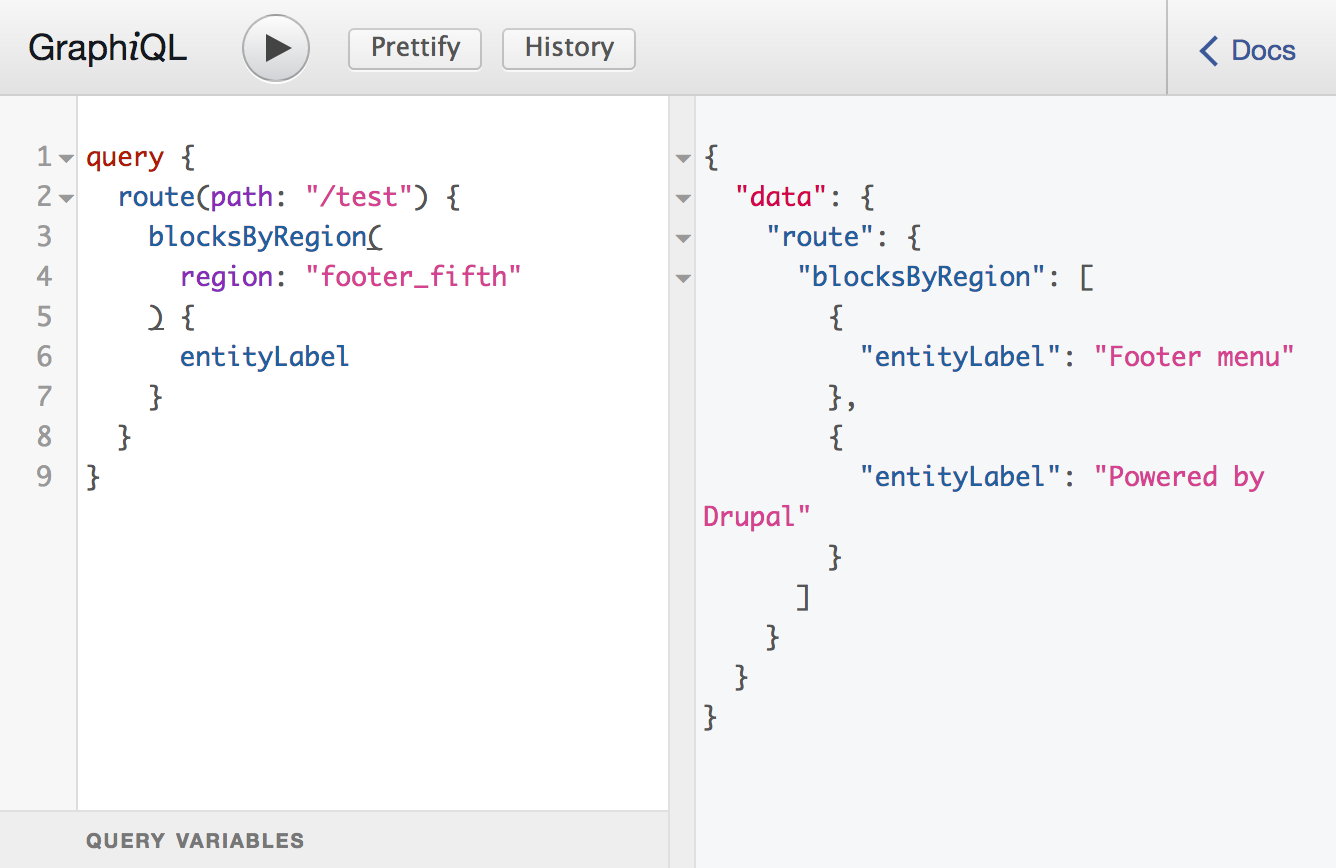
GraphQL Block
This module adds a blocksByRegion field to Url objects, which will retrieve block entities displayed in this region. Access conditions will be evaluated against the Url object’s path and the default theme. Until configuration entities are fully supported, this field has limited use on its own.
However, when used in combination with “GraphQL Content”, returned Content Blocks contain the configured fields just as nodes do. This way we maintain the ability to inject blocks of meta-information that are configurable from the Drupal backend and even respect any visibility settings and contexts.

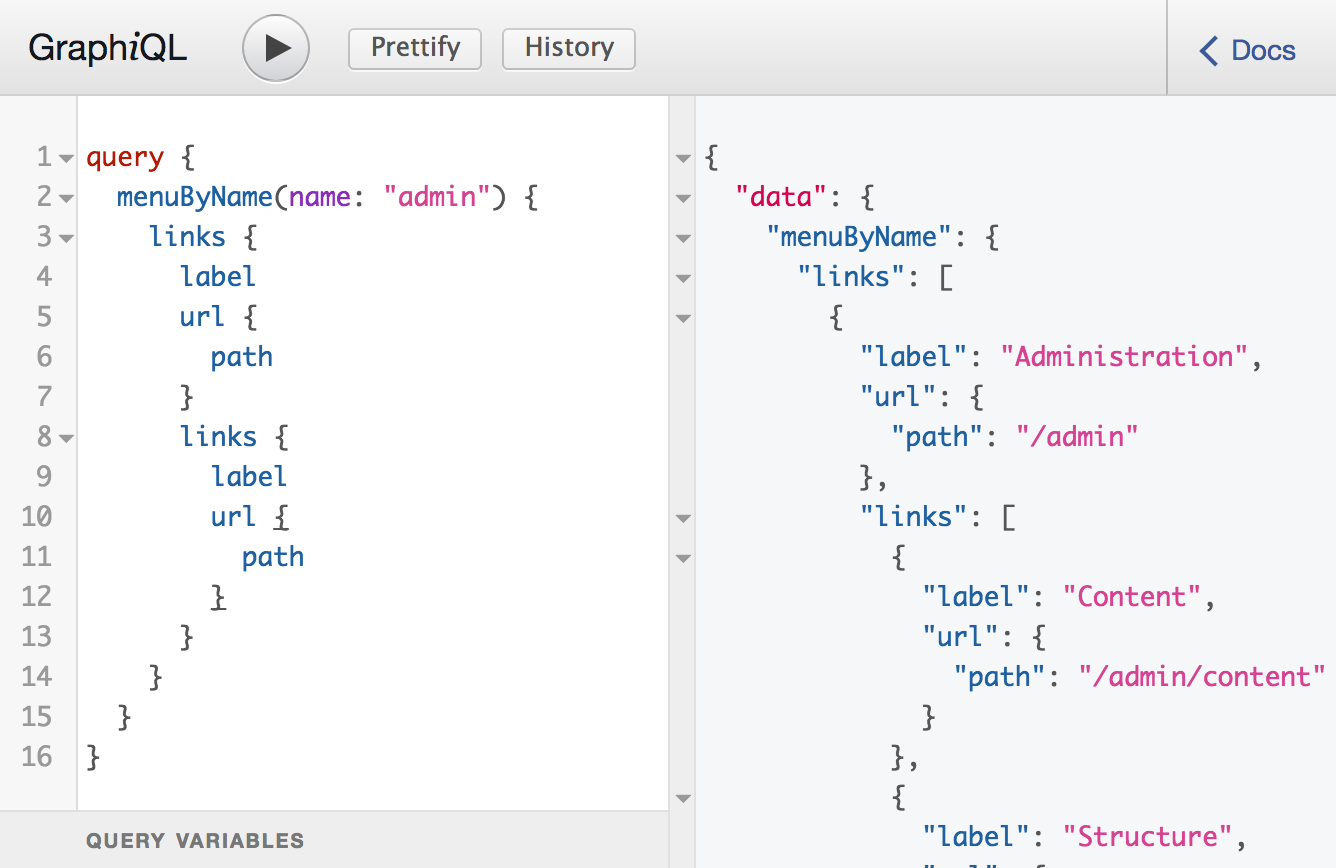
GraphQL Menu
This module provides us with a root level field for querying menu trees. The structure returned will respect access permissions but it does not mark active states. This is done in the client implementation when necessary so we don’t have to re-fetch the whole menu tree on every location update.

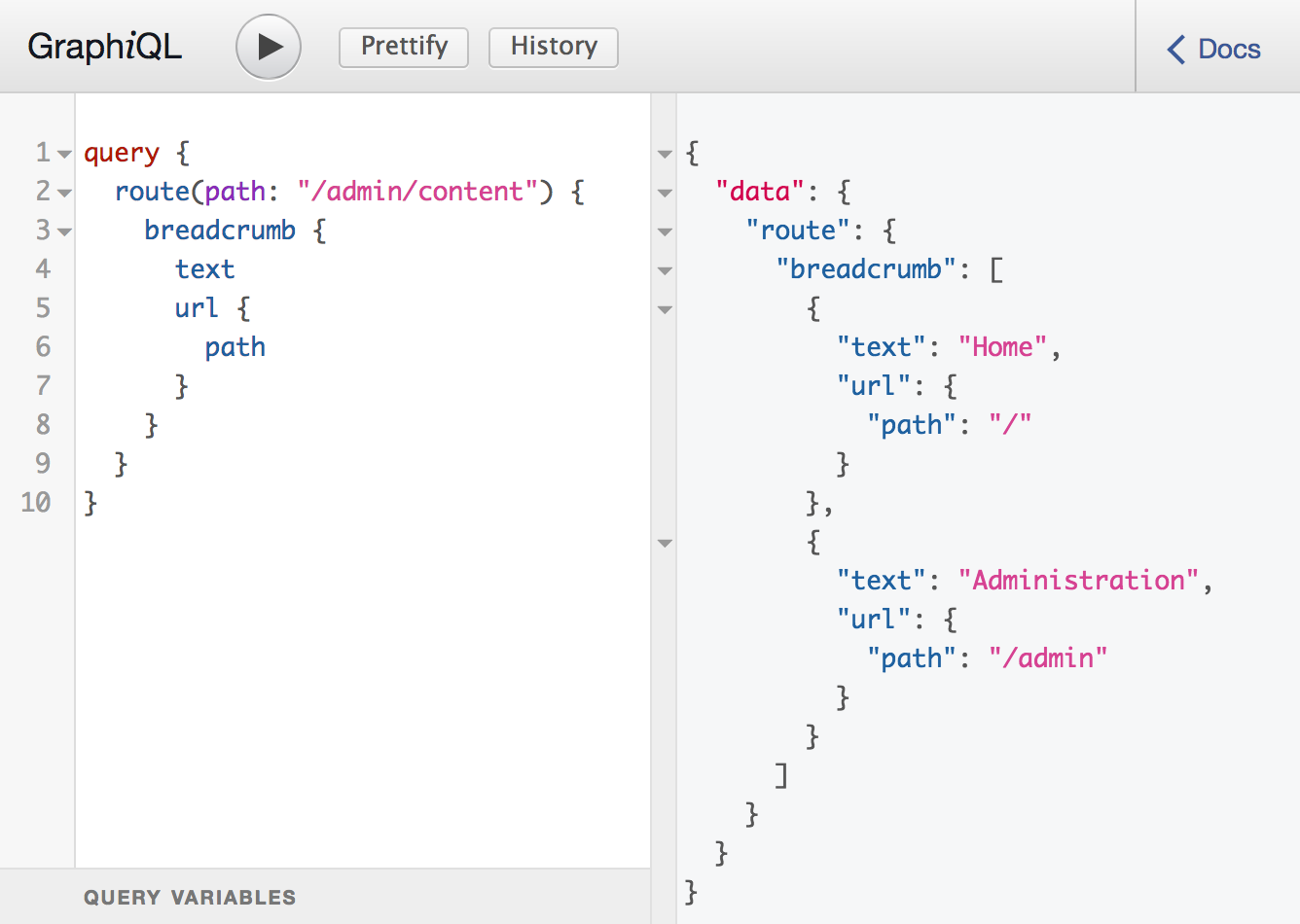
GraphQL Breadcrumbs
Retrieve a list of breadcrumb links from any URL object.

GraphQL Views
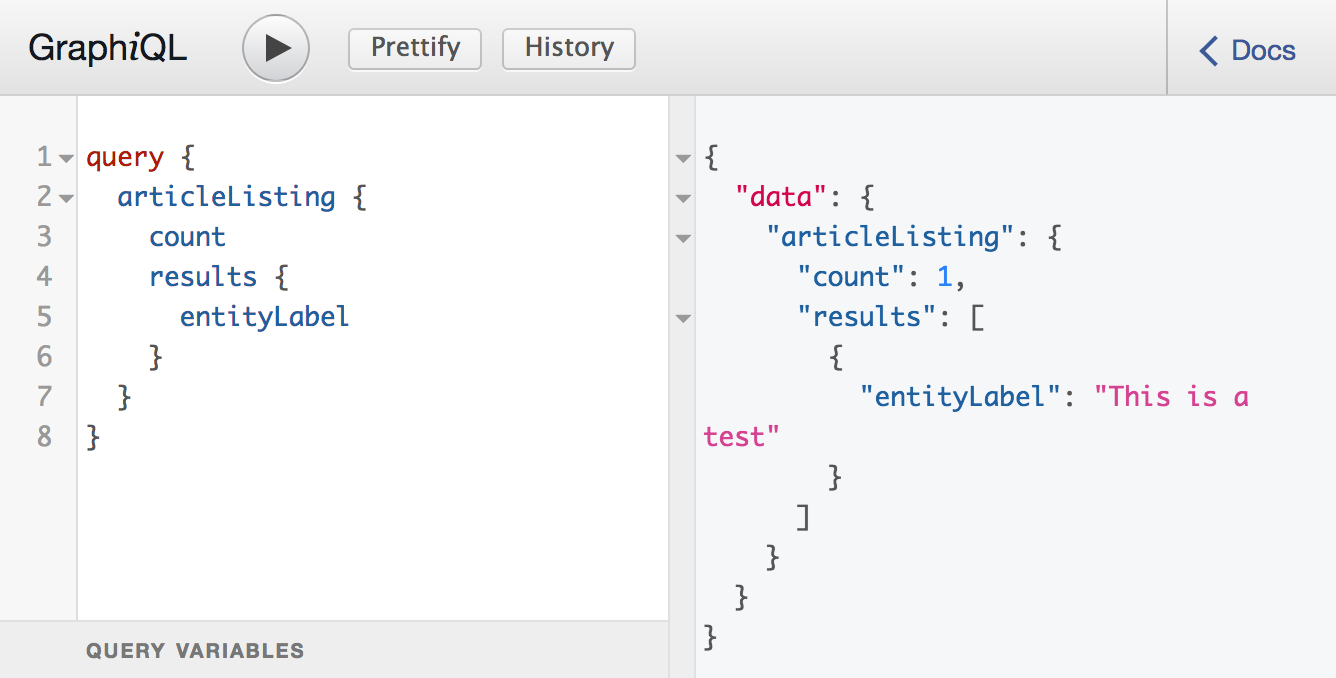
Last but not least, there is the views integration. One of the most versatile tools in Drupal is also a must have in your decoupled application. We already used it in the last instalment of this series to create the listing of posts, so we can skip boring examples and get to the juicy theory right away!
Any “GraphQL” views display will provide a field that will adapt to the views configuration:
- The fields name will be composed of the views and displays machine names or configured manually.
- If the view is configured with pagination, the field will accept pager arguments and return the result list and count field instead of the entity list directly.
- Any exposed filters will be added to the “filters” input type that can be used to pass filter values into the view.
- Any contextual filters will be added to the “contextual_filters” input type.
- If a contextual filters validation criteria match an existing GraphQL type, the field will be added to this type too, and the value will be populated from the current result context.
TL;DR: We are able to create a view that takes a node as context argument and the field will be added to all GraphQL node objects.

That’s a wrap! We covered all features that help you to build an automated schema included in the GraphQL module at the time of writing. There a lot going on and the community is working hard to implement improvements like:
- Support for views field displays.
- Partial query caching.
- A dedicated user interface for graph configuration.
- Mutations based on actions and rules.
- Performance optimization with deferred resolving and lookaheads.
In the next blog post we will take a look at the underlying API and show how you can use it to extend the schema with custom functionality and - even more important - contribute and help to make these features come alive!