
Its been long time but its worth it now the download youtube video widget in mp4 format and also in better quality at the same time !
Want to install the widget in your blog, profile page ? Check out how to do it
For got to the download youtube video widget page and see the details on how to install.
Its easy as a couple of click for blogger users and a simple copy paste for others !
One thing you gotto remember is to right click and choose Save link as
And the icing on the cake it works with Download accelerator too. So now download youtube videos in high quality and in download accelerator !
So what do you think ?
May 26, 2008
Download youtube videos now in MP4 format !
By
Techno Dude
@
5:11:00 PM
Links to this post
![]()
Keywords: Blogger Widget, Widget, Youtube, Youtube hack, Youtube Video Download
November 14, 2007
Download Youtube Video Widget For Blogger
Update 27 May 2008: Now download youtube videos in MP4 format so no need to convert and get better quality so now you can watch youtube videos in your Ipod !... Yeah !
One thing you gotto remember is to right click and choose Save link as or Save target as then rename to video.mp4
Update 25 Nov 2007: Some videos couldn't be downloaded so now with some PHP power all videos can be downloaded...yeah !!!
We had earlier shown how to download youtube video and we bring Download youtube Video Widget for Blogger.
Introducing the Download Youtube Video widget which you can add to your blog/website !400 pixel Large Version
This size is perfect to embed inside post or website.
To install this 400 Pixel "Download Youtube Video" Widget on your blog/website
just copy and paste the below code:-
200 pixel Mini Version
This size is perfect to embed on the sidebar.
To install this 200 Pixel "Download Youtube Video" Widget on your blog/website just copy and paste the below code:-
To add to the sidebar on your blogger just click the below button:-
After the Download ?
Update: Once downloaded rename the file with extension .flv (eg somename.flv)
Updated: You can download also in mp4 format, most devices such as ipod, mobile phone support mp4 format !
To view the FLV files You need a FLV player, there are tons of free flv player available such as
http://applian.com/flvplayer/index_martijn.php
http://www.download.com/FLV-Player/3000-2139_4-10505954.html?tag=lst-0-1
You can even use VLC player !
By
Techno Dude
@
11:44:00 AM
Links to this post
![]()
Keywords: blogger, Blogger Widget, Widget, Youtube Video Download
September 26, 2007
Blogger Title & Meta Tag Keyword ,Description hack - Blog SEO Tip
Every SEO guru and even pseudo guru will tell you the importance of Meta Keyword and description Tag in SEO, and it is obvious there are plugins to do just that in wordpress !
But there is no feature blogger to customize the Meta Tags.
So I made some easy mods to optimize the Meta tags for Keywords, Description, Title and even customize for the Index page, post page and archive !
By default Blogger gives only the title which is :-<title><data:blog.pageTitle/></title>
This give the output as the Title of your blog !
So to start the mod we need to identify the there types of pages i.e. Index (main page), Item page (the individual post page) and Archive ! So the code needs have 3 scenarios.
Next is the Globally available Data tags that blogger provides which is unbelievably less ! There is no post title, no post keywords. Hence we are forced to use the following<data:blog.title/>
Which is the title of your blog<data:blog.pageTitle/>
This is the Page Title.
So here is the SEO meta tag code customize it according to blog before your add it to your blog HTML.<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/> : Write some stuff about your blog here not too much since only 60 char is all robot read</title>
<meta name='Description' content='Describe your blog here since this is what will be shown if your index page comes in a search' />
<meta name='Keywords' content='Key, Words, Here, Dont, go crazy, only, add, relavent, keyword' />
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title><data:blog.title/> : Write some stuff about your blog here not too much since only 60 char is all robot read</title>
<meta name='Description' content='Describe your blog here since this is what will be shown if your index page comes in a search' />
<meta name='Keywords' content='Add, some, more, key, word, here, but, keep, it, sane ' />
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageTitle/></title>
<meta name='Keywords' expr:content='data:blog.pageTitle' />
</b:if>
</b:if>
</b:if>
To add to your Blogger blog HTML go to Template > Edit HTML
Paste the above code (after customizing) as shown in the below image
Save the template and you are done !
Check out this post to avoid making SEO mistakes
Let me know if this made any difference in your result ranking !
Also check out how to optimize you post permalink for better Blogger Hack SEO.
Get the SEO secrets
By
Techno Dude
@
4:04:00 PM
Links to this post
![]()
Keywords: blogger hack, Blogger Tips, Blogger Widget, SEO
September 25, 2007
How to Add Recent Comments Widget for Blogger - Damn Simple
If all you wanted was to show the Recent comments on your Blogger blog like in Wordpress then here is how you can add a Recent comments Widget in flat under a minute !
You need to be in Blogger Template version to get a Recent Comment box !
1) To start you need the feed url of your comments, in blogger it is :-
http://yourblogname.blogspot.com/feeds/comments/default/
2) Now Go to the Template tab on your blogger dashboard and Click on Add a Page Element
3) In the new window under the Feed section click on Add to Blog:
4)In the Configure Feed window, enter the feed URL of your comments (from step 1)
5) Now in the settings you can select the Authors and date if you want.
Save it and You are pretty much done !!
Also check out our Add Comment Box Widget
By
Techno Dude
@
7:49:00 AM
Links to this post
![]()
Keywords: Blogger Tips, Blogger Widget, Recent Comment Box
August 10, 2007
Get a Blog Search Box - Widget for blogger
Now add a search box to your blog just by just a click. You don't have to edit anything just click and install.
 Blogger do gives you a search box but it way on the top and looks kinda alien to your blog. Now that people have started to hide the Blogger Bar they end up with out a search option.
Blogger do gives you a search box but it way on the top and looks kinda alien to your blog. Now that people have started to hide the Blogger Bar they end up with out a search option.Installing is a simple process just click on the button above that will take you to the installing page where just click "Add Widget" and you are done !
By
Techno Dude
@
5:17:00 PM
Links to this post
![]()
Keywords: Blogger Tips, Blogger Widget, Search Box, Widget
August 6, 2007
Launching Comment Box - Widget for blogger
A neat widget for blogger which show the comments and leave your comment form in the same page as blog when you click the 1 Comments link. Check out the screen shot of the Comment Box.
Instead of being taken to default blogger comment page this widget displays the comments in a neat box with a loading gif.
If you are looking for Recent Comment Box then click Here
Sites Running on Comment Box :
iamseriouslyjoking.blogspot.com
Before you install:-
This is a Beta Version only for blogger platform. We assume you have the template layout feature in your blogger and not classic version. If not you can upgrade to template by doing this.
Backup your Template before any change. You can restore if things don't workout.
To do this Go to Template > Edit Html
Then click on Download Full Template to backup.A xml file will be downloaded This is your template.
To restore upload the same xml by browsing for the file and then clicking Upload
By installing you agree to Terms and condition
Requirements
This widget is tested in Firefox 2.0, Internet Explorer 6.0, Safari 3.0, Opera 9.22 and works fine in all version. This widget uses javascript and iframe and should be enabled in the end user browser.
You can be a beta tester and let us know your findings in the comments, be sure to include the Operating system and Browser
Installation
Here are the steps to install Comment Box on your blogger web log !
1) Click on the bellow button to install the widget.
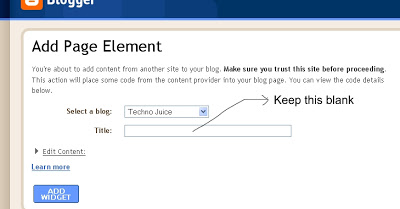
2) You will be taken to add widget page in this page leave the Title blank and then click Add Widget
3) You will be taken to the Layout page now click Edit HTML as shown below
4) In the Edit Html page click on Expand Widget Templates check box
5) Search for the portion by Ctrl + F in the HTML for this stringspan class='post-comment-link'
Here is the screenshot
6) Once found the text select the whole block as shown below :-
7) Copy the code from the link below and Paste it such that it REPLACES the above code. To do that you can delete the above code and paste immediately without changing the position.
Click to get the Code
8) Press Save template.
You are Done now check it out !
Uninstallation
To uninstall the widget First go to Template > Edit html in your blogger dashboard
Then click on Revert widget templates to default link.
Go to page elements then click edit then remove the comment box element.
Trouble Shooting
Now for all those people who screwed up. Most likely you will get this message We were unable to preview your template
Please correct the error below, and submit your template again. Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
Check out what the message states and act accordingly. Most likely you might have missed a tag or deleted something.
You can always copy the original template which you had saved and start all over again.
Copy the code from the code page exactly ! Do not paste on any App such as Word etc which will autoformat the code. Do not edit the code or change it any way.
By
Techno Dude
@
5:00:00 AM
Links to this post
![]()
Keywords: blogger hack, Blogger Widget, Comment Box, Widget


