这一年多来,其实受到过不少质疑,比如“咦,你们又在发明轮子了?”。每当此时我只能嘿嘿嘿一笑,毕竟你做的东西看起来还只是个垃圾而已,而看起来我们有很多成熟的东西可以选了:Vue、React、Angular、Polymer等等。在今天,我们觉得 San 经过了一些项目的验证(踩坑)和进化(填坑),能够出来见人时,我们打算出来说说为啥要造轮子,造的是个啥样的轮子。
根据厚脸皮的惯例,先求Star。接下来是广告,可能你能从广告里得到一点启发。
为什么要做 San
MVVM 并不是什么新鲜事物,在 Web 上的应用我们也远不是先驱。从几年前,我们有些团队在 Angular1 开始一些实践,也有些团队接触了 React,但是让我印象最深刻的还是 Vue,并不是因为多高深的技术,而是因为真的“好用”。我们在一些要求不那么高(兼容性、性能等)的应用中实践一些流行技术,并享受一些便利。将近2年前,我们对实践过的东西进行了一些总结,有些东西已经比较常识了:
- 组件化
- 声明式视图
- view=f(data)
- 数据到视图的渲染引擎
- 异步渲染
- ……
阅读全部
ECharts 前段时间发布了超亮眼的 GL,相对于之前已经圈粉无数的 ECharst-X 而言,ECharst GL更是帅到爆,无论是性能、颜值、类型都有了巨大的飞跃。但是对于小编这样的设计师来说是不是更易上手呢?答案是肯定的,我们除了能够根据数据画出诸如三维地图等三维的可视化图之外,只需要在项目中加入几个简单的配置项,就能配制出想要的风格的高质量画面效果。
这篇教程就希望通过在 Gallery 里绘制一个有丰富的光效、阴影的写实风格的三维地图的例子,简单介绍一些ECharts GL与画质相关的配置项,最终效果见 http://gallery.echartsjs.com/editor.html?c=xBkY4tpszb(下图为最后的效果)。涉及到太高深专业的算法、代码、什么什么的小设计师我实在是不会,所以这个仅仅能当 GL 入门级教程使用哦~
阅读全部
你是否想了解一组样本数据的分布情况?你是否想根据用户的数值属性将用户分成不同的群体?你是否想预测两个变量的变化趋势?—— 什么?不需要?不要再违心了,小编已经听到来自你们内心深处的呐喊,今天就为大家推荐一款神器 —— ECharts 统计扩展,这是一个用来进行数据分析的扩展工具,包含的功能有直方图、聚类、回归、以及常用的汇总统计。通过统计扩展和 ECharts 的结合,可以使大家方便地实现可视分析,也就是将数据分析的结果,通过可视化直观地呈现出来。下面我们就一起来学习一下这些功能。

阅读全部
某天下午小编正在安安静静地撸代码,突然听说在我们的 gallery 上,有用户提出,ECharts 不支持直方图,什么?这怎么能忍?于是小编将珍藏已久的机械键盘拿出来,摆好姿势,通宵达旦地为用户大大们加好了直方图,并于上周四悄悄上线了,对,我们就是这么低调。然而,很多大大们表示,直方图还是柱状图?傻傻分不清。小编深感这年头光有图怕是不行了,必须得有个教程,要做到图文并茂。下面小编就从直方图是什么,为什么要用直方图,以及如何使用 ECharts 制作直方图三个方面,为各位大大们上点干货。
阅读全部
原文:The Inner Workings Of Virtual DOM
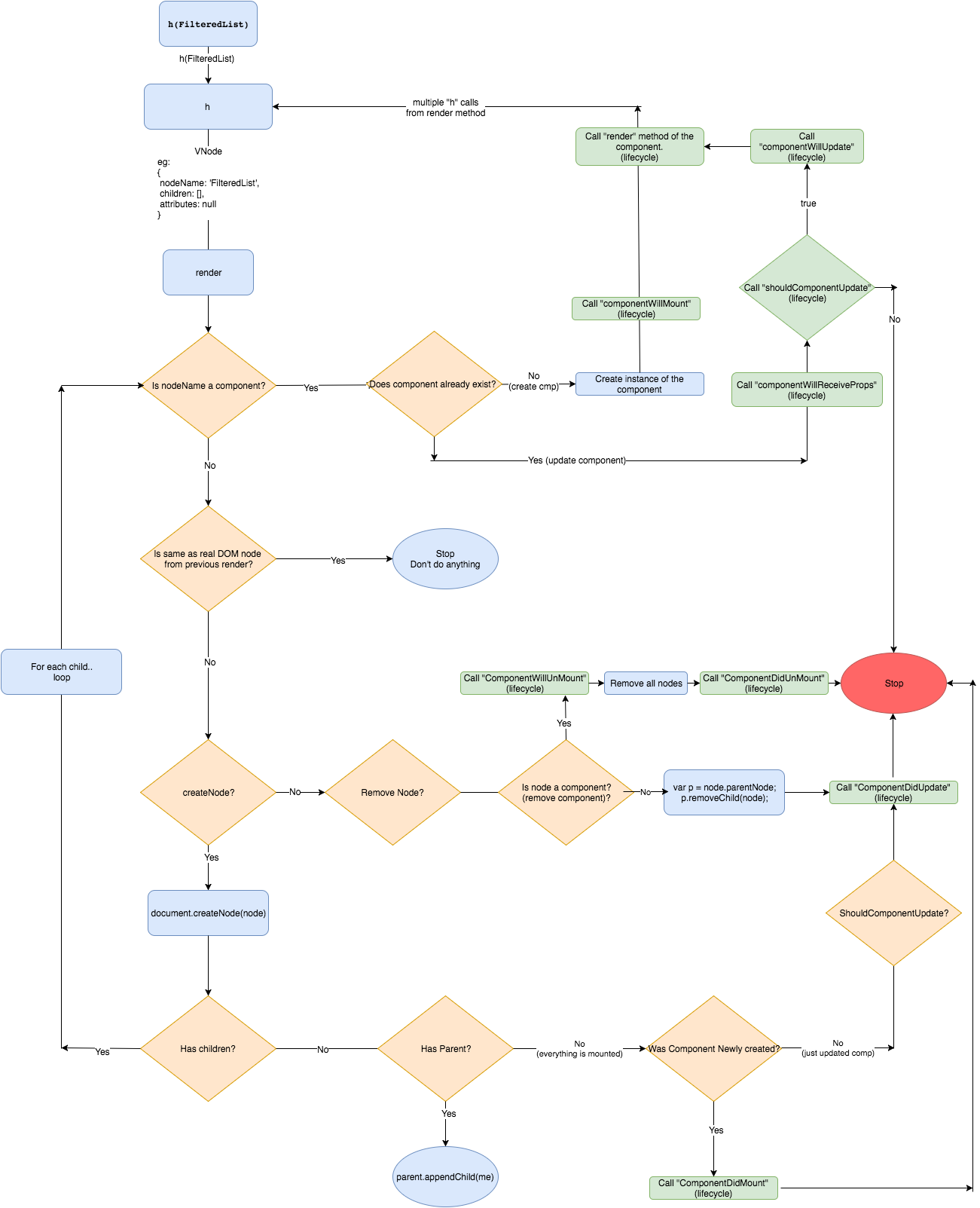
虚拟DOM (VDOM,也称为 VNode) 是非常神奇的,同时也是复杂难懂的。 React,Preact 以及其他类似的 JS 库都使用了虚拟 DOM 技术作为内核。可惜我找不到任何靠谱的文章或者文档可以简单又清楚解释清虚拟DOM的内部细节。所以,我就想到自己动手写一篇。
注:这是一篇很长的博客。为了让内容更容易理解,我添加了很多图片。这也导致这篇博客看上去更长了。
在这篇博客中,我是基于 Preact 的代码和 VDOM 机制来介绍的。因为 Preact 代码量更少,你在以后也可以不费力地自己看看源码。但是我觉得绝大部分的概念也同样适用于 React。
我希望读者通过这篇博客可以更好地理解虚拟DOM,并期待你们可以为 React 和 Preact 等开源项目提供贡献。
在这篇博客中,我会通过一个简单的例子来仔细地介绍虚拟DOM的每个场景,给大家虚拟DOM是如何工作的。特别地,我会介绍以下内容:
- Babel 和 JSX
- 创建 VNode – 单个虚拟 DOM 元素
- 处理组件和子组件
- 初始渲染和创建 DOM 元素
- 再次渲染
- 删除 DOM 元素
- 替换 DOM 元素
阅读全部