MH Magazine: One theme – Many possibilities
Having installed MH Magazine you are using one of the most popular, flexible and versatile magazine WordPress themes on the market. MH Magazine offers you the ability to create all kinds of different front page layouts by using widgets. This flexible magazine WordPress theme includes several awesome custom widgets with different layout options to select from as well as sophisticated color options to let you assemble a nice and appealing color scheme for your website. Whether you opt for one or two sidebars, boxed or wide layout – many fancy possibilities are just a few clicks away.
MH Magazine documentation: How to start?
MH Magazine is a WordPress theme for self-hosted websites. That means in order to run your WordPress site, you need a hosting plan at a hosting provider of your choice. In case you haven’t got a hosting provider yet, we have an overview of some popular and reliable WordPress hosting companies.
MH Magazine in general can be configured by following two simple steps: Creating a static front page and placing widgets. This documentation will show you step by step how to accomplish the basic configuration of MH Magazine. It is important that you follow these steps carefully because some steps build up on each other and that will help you a great deal to set up your website smoothly:
1 – How to upload, install and activate MH Magazine?
2 – How to set up a static front page in WordPress?
3 – How & where to place widgets on your website?
4 – How to place widgets like in the MH Magazine demos?
5 – What about articles/posts, categories, tags and menus?
6 – What are the image dimensions in MH Magazine?
7 – How to add logo, header image and site title / tagline?
8 – How to adjust options & layout?
9 – How do related articles work?
10 – How to add social icons in header?
11 – How to create contact page?
12 – How to customize MH Magazine?
13 – Video tutorial for MH Magazine WordPress Theme
1 – How to upload, install and activate MH Magazine?
After you have purchased MH Magazine you can download the theme as a zip file. Make sure to not unpack the zip file before installation and ensure that you have no program running on your computer which automatically unzips zip files after the download. If you are running such a tool, you’ll need to disable this first because WordPress requires a zip file in order to install a theme.
After you have downloaded the theme, please login to your WordPress dashboard and go to Appearance => Themes. Click the Add New, Upload Theme and Install Now buttons to upload and install the theme zip file. Finally click on Activate to activate your new WordPress theme. Now the installation is completed and the MH Magazine theme is activated. In case you need more detailed instructions, please see: How to install a WordPress theme.
If you get an error that the file exceeds the maximum file size while you try uploading the theme, then there is a limit on your server which you can easily increase. See this article for more information: How to Increase the Memory & Upload Limit in WordPress.
2 – How to set up a static front page in WordPress?
In order to create a magazine like front page like shown in the theme demos for MH Magazine, you first have to create a new page named Home (or else) under Pages in your WordPress dashboard. Then select the Homepage template for your just newly created page under Page Attributes on the right side – and publish this page.

Second, go to Settings => Reading in your WordPress dashboard, select A static page and select your just created new page Home as Front page. Don’t forget to save your changes. That’s it – you have now created a static front page which is required to display widgets on your front page as you will see later in this documentation. In case you need more detailed instructions, please see: How to set a static front page in WordPress.

3 – How & where to place widgets on your website?
In this important step, we will show you where and how to place widgets. You can place widgets either through the WordPress customizer Appearance => Customize => Widgets or in your WordPress dashboard if you go to Appearance => Widgets. Widgets can be placed simply via drag and drop, so just pull your favored widget to the widget area you like.
Please notice: In case you can not see any widgets on your front page after having placed them, it is very likely you have not set a static front page correctly and probably haven’t defined the Homepage template for your static front page as required.
Here you can see the available widget areas of MH Magazine WordPress Theme:
- Sidebar: Widget area (sidebar left/right) on single posts, pages and archives.
- Sidebar 2: Second sidebar on single posts, pages and archives. (premium)
- Header 1 – Advertisement: Advertisement position located above the header. (premium)
- Header 2 – Advertisement: Advertisement position located within the header. (premium)
- Home 1 – Home 11: Widget areas on “Homepage” template. (premium)
- Home 12: Sidebar on homepage template (only active if two sidebars enabled). (premium)
- Posts 1: Widget area above single post content.
- Posts 2: Widget area below single post content.
- Pages 1: Widget area above single page content. (premium)
- Pages 2: Widget area below single page content. (premium)
- Footer 1 – Footer 4: Widget areas located in the footer.
- Contact: Widget area (sidebar) on contact page template. (premium)
- Contact 2: Second widget area (sidebar) on contact page template. (premium)
Home 12: As soon as you enable Two sidebars in your WordPress dashboard, the site width will automatically increase and there will be an additional sidebar on the widgetized Homepage template available in your WordPress dashboard under Appearance => Widgets.
Here is a widget map of the widget areas that are available on the widgetized Homepage template of MH Magazine WordPress Theme:

Available custom widgets in MH Magazine
Apart from the WordPress default widgets (e.g. Text, Categories, Tag Cloud etc.) MH Magazine offers some awesome flexible custom WordPress widgets which you can use on your front page, in sidebars on posts / pages and within the sidebar of your contact page to create a nice magazine site according to your requirements. These widgets provide several options and some widgets also offer multiple layouts. This is a list of the available custom widgets in MH Magazine WordPress Theme:
- MH Slider – to show slides of content on front page.
- MH Custom Slider – to display custom content in slider on front page. (premium)
- MH Author Bio – to display author avatar and biographical info. (premium)
- MH Authors – to display list of authors and the number of their published posts. (premium)
- MH Custom Posts – to display posts based on categories or tags.
- MH Posts Grid – to display a grid of posts with thumbnails. (premium)
- MH Posts List – to display a list of posts with thumbnails. (premium)
- MH Posts Large – to show large-sized posts including thumbnail images. (premium)
- MH Posts Digest – display posts with thumbnails and an overview of posts. (premium)
- MH Posts Focus – display 5 posts with focus on large post in the middle. (premium)
- MH Posts Horizontal – display a horizontal grid of posts including thumbnails. (premium)
- MH Posts Lineup – display one featured post and a list of additional posts. (premium)
- MH Posts Stacked – display 5 stacked posts with thumbnail, title and meta data. (premium)
- MH Carousel – to show a dynamic carousel slider of thumbnails. (premium)
- MH News in Pictures – to display thumbnails gallery linked to post content. (premium)
- MH Tabbed – to display tabs with latest posts, tags and recent comments. (premium)
- MH Facebook Page – to show your Facebook page on website. (premium)
- MH Social – to show linked social media icons in sidebar or footer. (premium)
- MH YouTube Video – to display videos from YouTube. (premium)
- MH Spotlight – to show a featured post on front page. (premium)
- MH Recent Comments – to display recent comments including user avatars. (premium)
- MH Custom Pages – to show pages based on page IDs. (premium)
- MH Category Columns – display columns with posts from specific categories. (premium)
4 – How to place widgets like in the MH Magazine demos?
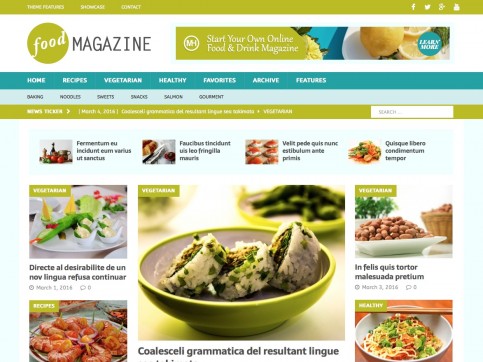
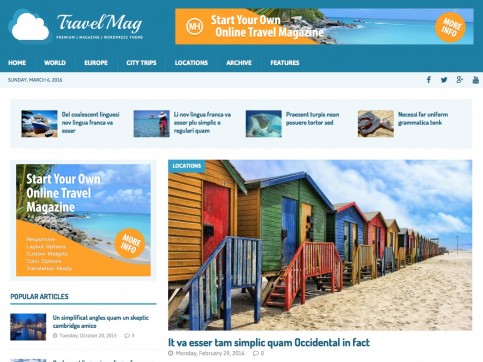
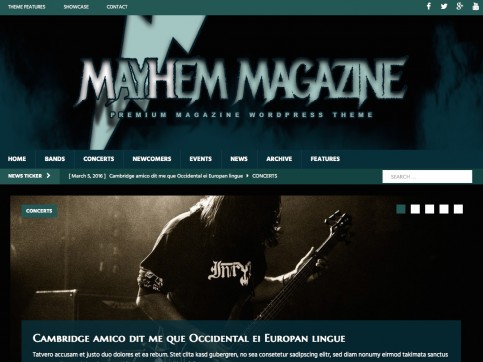
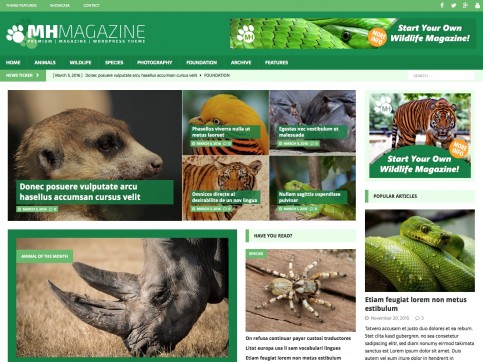
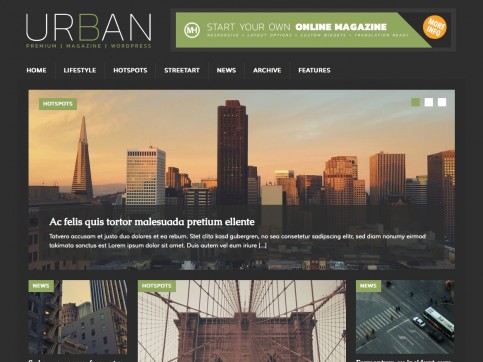
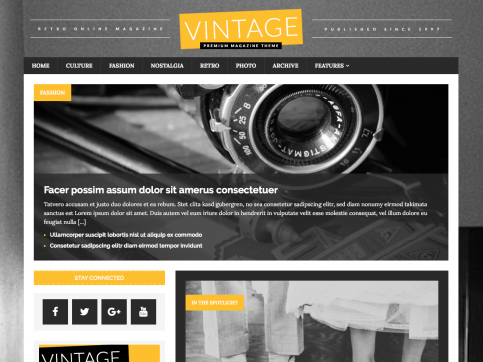
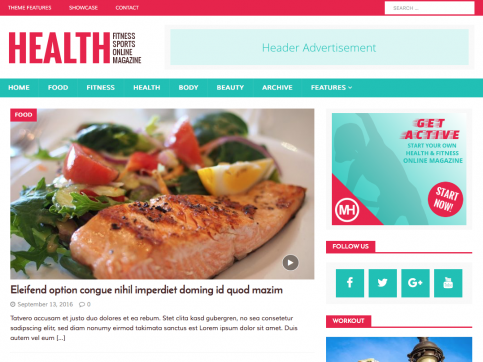
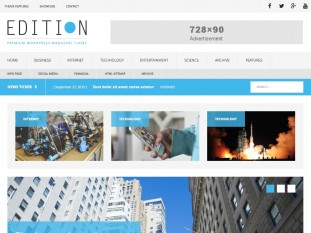
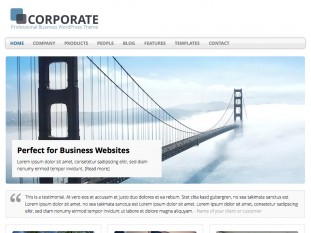
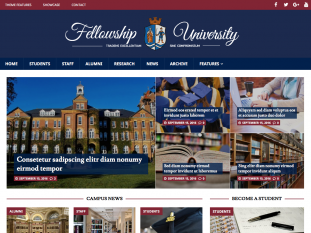
In case you like the way we arranged widgets in the MH Magazine demos and if you would like to replicate one of our demos, please click on any of the following screenshots that will lead you to instructions about how you need to place your widgets on the front page and configure the settings to replicate a layout like shown in the demos:
5 – What about articles/posts, categories, tags and menus?
MH Magazine WordPress Theme is perfect to handle large amounts of content in an appealing and well-organized way. In case your previous WordPress website already contained articles/posts, pages, categories, tags and menus, you can simply rearrange this content on your new website. If you do not have any content on your website, you could publish some sample posts and categories if you like. You can find more information about these WordPress basics in our support center or in the WordPress Codex.
Here we also have linked a few tutorials that already cover WordPress basics and in case you are new to WordPress, we recommend that you have a look at these articles and make yourself familiar with basic WordPress features:
- Difference between WordPress Categories and Tags
- How to use the WordPress Text Editor
- How to embed images in WordPress plus adding a caption
As mentioned before, these tutorials are about the handling of WordPress itself and this is not necessarily related to the theme. But in our opinion it’s essential that you make yourself familiar with WordPress in order to run a professional website. You can also find a lot of additional WordPress tutorials online and especially the WordPress Codex provides a lot of helpful information.
6 – What are the image dimensions in MH Magazine?
Each WordPress theme usually has defined its own image dimensions for thumbnails. It is very likely that the theme you were using previously to MH Magazine had different image dimensions / sizes for thumbnails. MH Magazine makes use of featured images (this is standard in WordPress) to display thumbnails on posts (large featured image), archives and within several included custom widgets.
As soon as you upload new images in WordPress, these images will be used, resized and cropped (if necessary) by WordPress to generate all required thumbnails that are defined by your particular WordPress theme for use on your website. In the following you can see the particular image dimensions for thumbnails in MH Magazine. In general it’s recommended to always upload images with size of at least 1030 x 438px – this will ensure that WordPress can generate all thumbnails:
- 1030 x 438px (Thumbnails for the MH Slider widget)
- 678 x 381px (Thumbnails for featured images on posts, archives and widgets)
- 678 x 509px (Thumbnails for some custom widgets)
- 326 x 245px (Thumbnails for archives and widgets)
- 80 x 60px (Thumbnails for some custom widgets)
If you have previously already uploaded images on your website or embedded images into your posts and pages, it may happen that these images don’t appear as expected or that your images are inconsistent in size. Reading and following these tutorials should help you solve your issues:
- How to regenerate thumbnails after a theme change
- How to use featured images in WordPress
- How to fix issues with changing images sizes in slider
7 – How to add logo, header image and site title / tagline?

With MH Magazine you may customize your header in many different ways. To upload a full-width header image, go to Appearance => Customize => Header Image in your WordPress dashboard. To upload a logo and display/hide the site title and tagline, you can navigate to Appearance => Customize => Site Identity and apply your changes based on your personal requirements.
8 – How to adjust options & layout?
After you have carefully followed the previous steps, you have successfully completed the basic configuration of the theme. You can now further customize and manage the appearance of your website via the extensive options panel of MH Magazine.

Please navigate to Appearance => Customize => Theme Options in your WordPress dashboard to see the theme options panel within the WordPress customizer. Here you can make modifications and enable/disable or change options regarding the layout, typography, colors or else of your theme. The theme options panel contains the following options.
Note: If you only see a blank page when opening the WordPress customizer, that usually means that there is a PHP or JavaScript error on your site which isn’t related to the theme. In that case you could try to disable plugins and see if that solves your issue. Here you can also find more information: Theme Customizer not working in WordPress.
8.1 – General Options
In the General options section of MH Magazine you’ll find some basic options to manage excerpts and modify the copyright notice in the footer:
- Modify custom excerpt length in words
- Change custom excerpt more-text
- Change copyright text in footer (premium)
8.2 – Layout Options (premium)
In the Layout options section of your theme you can easily change the look of your site and enable/disable several elements with only a few simple clicks. In this section you can find the following options:
Layout – General
- Switch site layout from boxed to wide (premium)
- Set number of sidebars (one/two/none) (premium)
- Set position of default sidebar (right/left)
- Change layout of content on archives (premium)
- Change layout / look of widget titles (premium)
- Enable/disable back to top button (premium)
Layout – Header
- Enable/disable transparent header (premium)
- Select content for header bar (Top – Left) (premium)
- Select content for header bar (Top – Right) (premium)
- Select content for header bar (Bottom – Left) (premium)
- Select content for header bar (Bottom – Right) (premium)
- Change title for news ticker (premium)
- Set number of posts for news ticker (premium)
- Filter posts by categories for news ticker (use category ID) (premium)
- Filter posts by tags for news ticker (use tag slug) (premium)
- Skip posts for news ticker (Offset) (premium)
- Ignore sticky posts behavior for news ticker (premium)
Layout – Posts/Pages
- Enable/disable breadcrumb navigation (premium)
- Enable/disable featured image on posts (premium)
- Enable/disable linking of featured image to attachment page (premium)
- Enable/disable social buttons on posts (premium)
- Enable/disable tags on posts (premium)
- Enable/disable author box
- Enable/disable author box contact information (premium)
- Enable/disable related articles on posts (premium)
- Enable/disable post/attachment navigation
Layout – Post Meta
- Enable/disable post meta data: date (premium)
- Enable/disable post meta data: author (premium)
- Enable/disable post meta data: categories (premium)
- Enable/disable post meta data: comment count (premium)
8.3 – Typography & Color Options (premium)

To change the font of your website, you can select your favourite font from a collection of most popular Google webfonts in the theme options panel under Typography.
You may also easily change the color scheme of your theme with just a few simple clicks by using the included colorpickers. We have extended the basic color options of WordPress under Appearance => Customize => Colors in your WordPress dashboard with some new theme options to easily change the colors of your theme with a few clicks in the customizer.
8.4 – Advertising Options (premium)
MH Magazine already has some handy options included to easily display ads within the post content and on archives. In the Advertising options section you can:
- Insert ad code for content ad on posts
- Insert ad code for ads on archives
- Set to display ad every x posts on archives
8.5 – Custom CSS (premium)
Within the Custom CSS section you can add custom CSS code in case you want to apply minor CSS changes to your website that would not justify the creation of a custom child theme. The CSS code you add in this field won’t be lost after theme updates.
8.6 – Tracking Code (premium)
Here you can add your tracking code like Google Analytics or Piwik to track the visitors of your website for further analysis. Please notice that you are required to add the tracking code and not just the Google Analytics ID. Here you can find more information about Google Analytics: Learn how to add Google Anlaytics to your WordPress website.
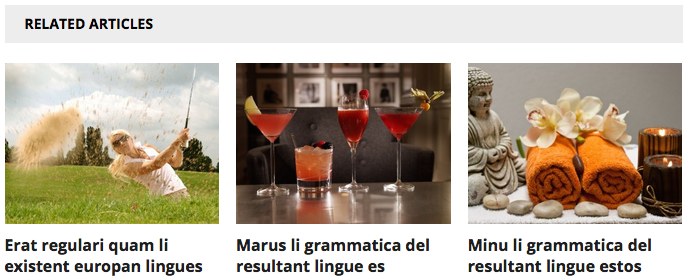
9 – Related Articles (premium)

MH Magazine WordPress theme includes a built-in related articles feature below the content on posts. Displaying related articles is based on tags. So if you want to use this nice feature, and show related articles, please ensure that you have tagged your posts properly. As soon as tags match, articles will automatically be recommended below your posts. Here you can find some more information: How do related posts work.
10 – Social Icons inside Header (premium)
![]()
In case you want to display a social icons menu inside the header, you simply need to create a custom social menu with custom links to your social media channels in your WordPress dashboard under Appearance => Menus and assign this menu to the Social Icons in Header menu slot. Please see this tutorial for further information: How to create a Social Icons Menu in WordPress.
After you have created the social menu correctly, the theme will automatically recognize the social networks based on their URLs and display the specific icons as expected. Currently the following networks are supported: Behance, Dribbble, Facebook, Flickr, Google, Instagram, LinkedIn, Pinterest, Reddit, Soundcloud, Tumblr, Twitter, Vimeo, Xing and YouTube.
11 – How to create contact page with Contact Form 7? (premium)

MH Magazine WordPress Theme offers a built-in Contact page template with an additional sidebar to display different sidebar content on your contact page than on single posts and pages. If you want to use this template for your contact page, you could for example place the MH Facebook Page widget and a text widget with your contact details in the Contact Sidebar widget location under Appearance => Widgets.
The theme also supports the popular Contact Form 7 plugin to easily create working contact forms with only a few clicks. Please have a look at the following tutorial to learn more: How to create a working contact page in WordPress.
12 – How to customize MH Magazine?
In case you are familiar with coding and want to customize your theme beyond what is possible out of the box, you could create a custom child theme and modify the theme as you like. In that case these tutorials might be helpful:
- Creating and Using Child Themes in WordPress
- How to use firebug to inspect HTML elements and tweak CSS in real time
- Basic CSS tutorial to add custom CSS to your WordPress website
13 – Video tutorial for MH Magazine WordPress Theme
This video tutorial for MH Magazine (v3.0.0) covers the installation and configuration of the theme. It shows how you can easily upload and install this magazine theme through your WordPress dashboard, create a static front page with the widgetized Homepage template and also covers several aspects of the theme configuration like layout options or changing colors.
You can use these links to quickly jump to the particular sequences in the video:
- Installing and activating the theme (Video)
- Creating a page and set it as static front page (Video)
- Uploading a logo and remove the site title text (Video)
- How to place widgets on the front page (Video)
- How to place the footer widgets (Video)
- How to place the sidebar widgets (Video)
- Creating menus / navigation in WordPress (Video)
- How to use the layout options (Video)
- How to use the color options (Video)
- How to use the post specific layout options (Video)
- How to use the typography options (Video)
- How to place advertisements (Video)
- How to use the news ticker (Video)
- How to use the options on single posts (Video)
Font Awesome Icons

MH Magazine WordPress Theme comes with a nice collection of over 400 awesome icons by Font Awesome. You can view these icons in detail on the Font Awesome website and use them as you like on your own website to give your content a personal or professional touch. You can easily display the icons by adding the small HTML snippet of the specific icon in the WordPress text editor (not visual), for example a cloud icon:
<i class="fa fa-cloud"></i>
Shortcodes

If you would like to use shortcodes to easily add styled elements like tabs, columns, boxes, accordions or else to your website, we recommend the Shortcodes Ultimate plugin. This plugin has included tons of useful shortcodes to easily customize your website. You can find more information and the documentation on the plugin site.
Do you need additional assistance?
In case you have purchased a WordPress theme by MH Themes, you have theme support included and we’ll be more than happy to answer your questions in case you need additional assistance with your WordPress theme. As an alternative, we can also help you get started through our paid theme installation service where we can install and configure the theme for you to replicate the layout of the particular theme demo. This is especially useful if you are not yet familiar with WordPress.