Tell us about GovLoop – what audience does this site serve?
GovLoop primarily serves federal, state, and local government employees, but we’re open to anyone who wants to make government more effective. I used to work at Department of Homeland Security and always wished there was an online community to meet others in government and learn best practices from other agencies. We launched in June 2008 and now have over 150,000 members who use GovLoop to get new ideas and tips to do their job better.
How has your content strategy changed over the past few years?
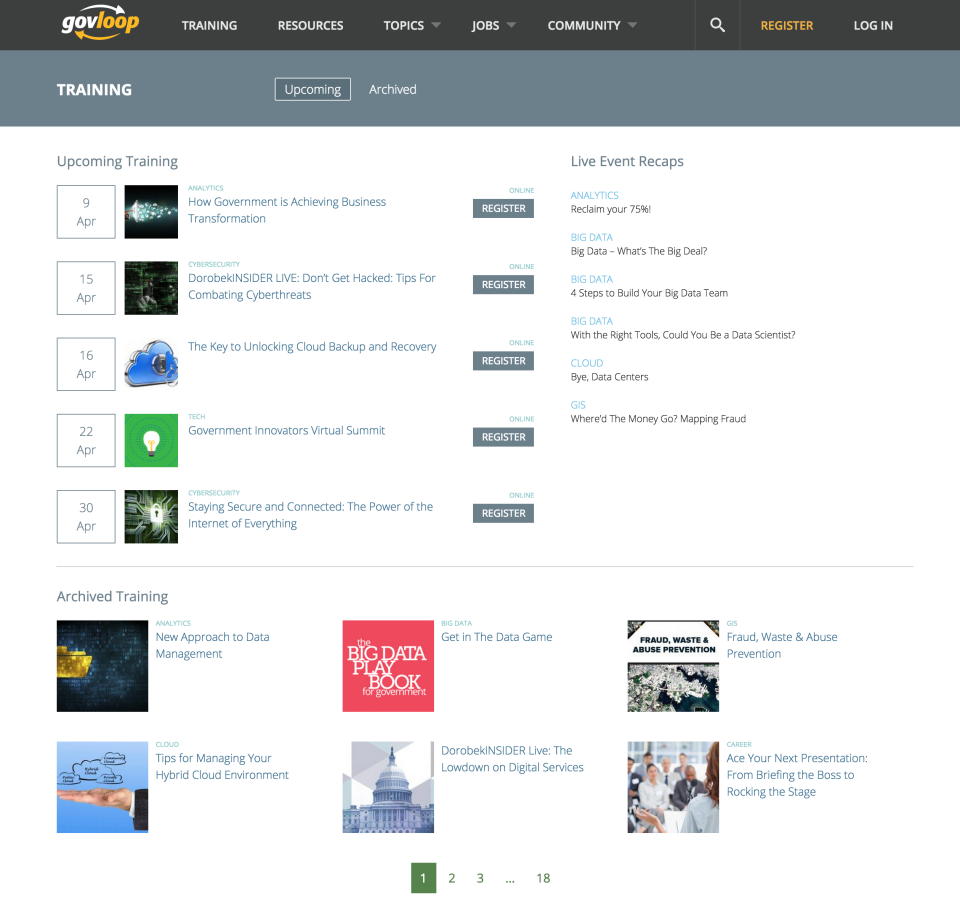
Our content strategy has evolved over the years by being extremely focused on our users. Our original premise was to create a “Facebook for Government” and we heavily focused on features like profiles, friending, groups, and discussion profiles. Over time, we found people use GovLoop more as a knowledge network so we changed our content strategy to include more original content, research guides, and free online trainings – all done with a practical, how-to, and community-oriented voice.
Why did you choose WordPress?
Ning was a great first step for us to get a social network with basic functionality (blogs, profiles, discussions, groups). Over time as our community grew, we had a number of features we wanted to add and core development needs that wasn’t in their roadmap, which led us to explore other CMS options and ending up with WordPress – with BuddyPress and bbPress – as our decision.
As I was looking into new platforms for GovLoop, my focus was on choosing an open source option that had a large developer community building both the core platform and plug-ins. This would allow us to tap into a large reservoir of talent and give us freedom if we wanted to launch new features ourselves. This quickly narrowed it down to a few options and we ended up choosing WordPress as there’s been a number of great media and social properties built on it. Plus, we’ve used WordPress for our major conference website (nextgengovt.com) so we already had developed some internal expertise on the platform.
What were the challenges you ran into when migrating this site from Ning to WordPress?
When we started this project, I quickly realized the biggest complexity would be the data migration – moving over hundreds of thousands of blogs, discussions, comments, member profiles is an insane task. I reached out to Peter Slutsky of Automattic for a top-notch WordPress developer group and he put us in touch with a great team to help us on this journey – 10up. The 10up team did a fantastic job scoping out the migration, testing and retesting migration on our beta site, and in the end it turned out great. In the end, we successfully moved millions of data points from Ning to WordPress/BuddyPress/bbPress without a hitch.
The whole 10up team was fantastic and particularly wanted to shout out Dan Blaker, our project manager, and Matt Gross, who did a lot of the heavy lifting. Also, I want to give a shout-out to Jeff Ribeira on the GovLoop team who led the project internally.
Much of GovLoop is centered around social network and viral content. How did you address this component of the website using WordPress and plugins like BuddyPress?
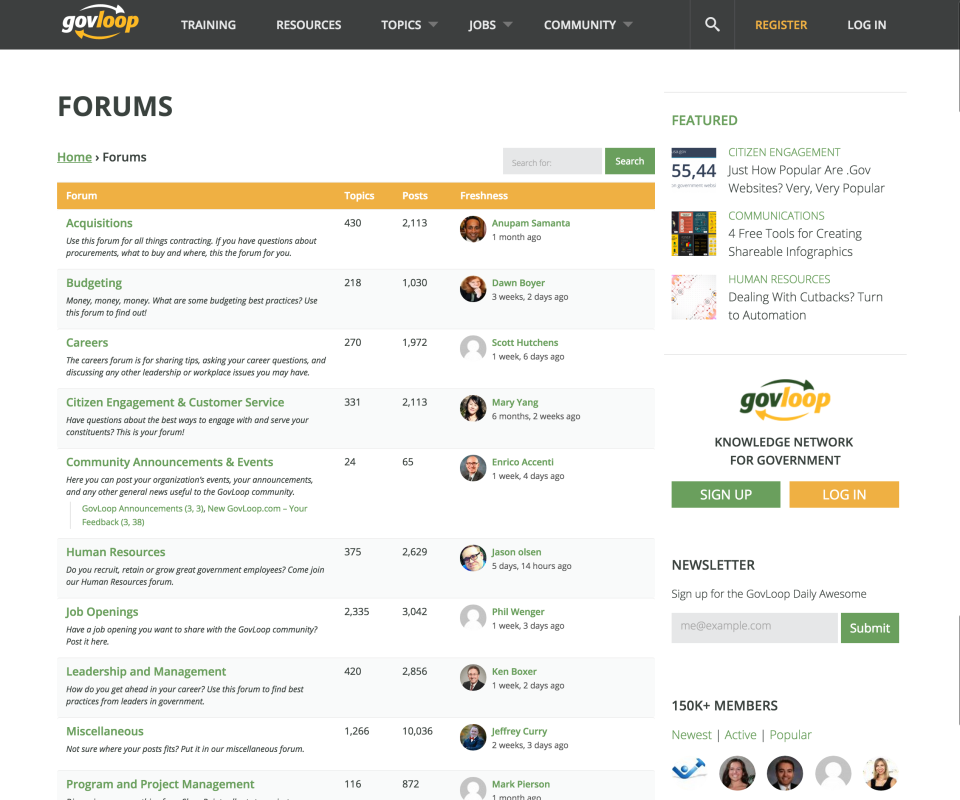
The core of GovLoop is our community. We addressed the social nature of GovLoop in a couple key ways. We used BuddyPress for social networking and profiles, as well as bbPress for groups and forums. We also heavily integrated with our marketing automation software Eloqua so we are able to provide custom messaging and new content based on their profiles. In terms of additional technical specs, we are hosted with Innoscale, which has greatly improved the speed of the site and does BuddyPress hosting well. We’ve also integrated Cloudflare for SSL and as our CDN.
How has your audience responded to the redesign?
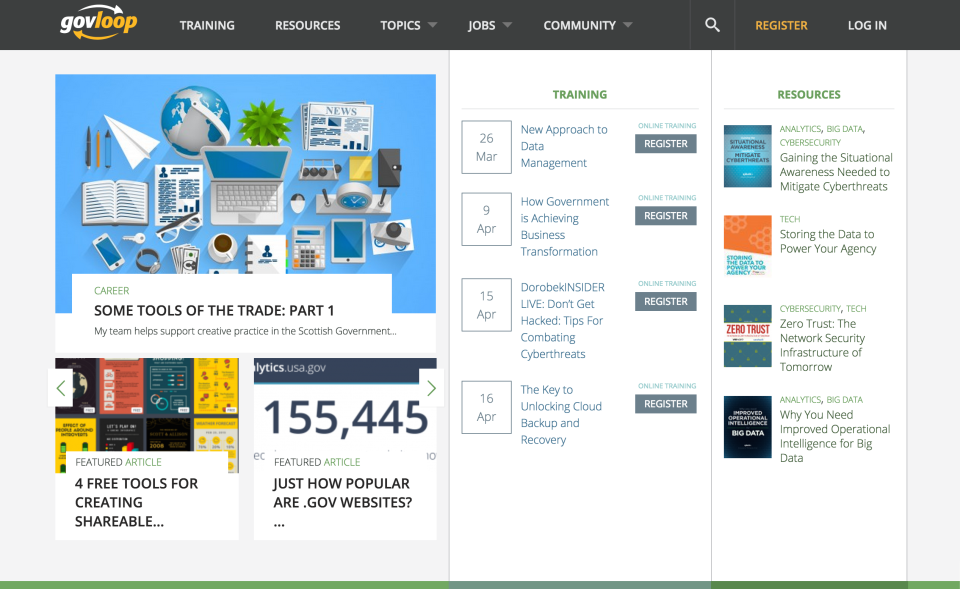
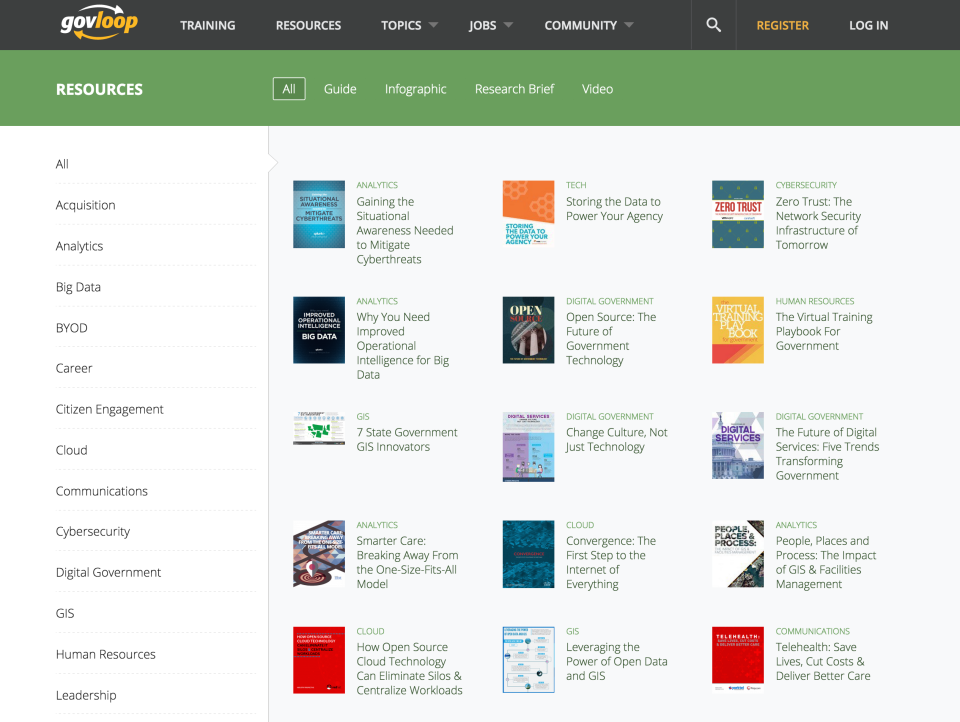
They’ve reacted great to the redesign. Not only is traffic up, we’ve received feedback like “Love the new website! It is so great to see how much has gone into the site over the past few years! The site is fantastic! “. A key part of this redesign was prioritizing our key resources that we spend a ton of time producing (research guides on topics like Cybersecurity) – we’ve seen a large increase in traffic to this area based on our new UI. I’m particularly proud of how we’ve created a visually appealing way to sort through resources by topic and by product – check it out at govloop.com/resources
What’s next for GovLoop and what can our audience look forward to in terms of new technology that you’re adding to the site?
Our big push for 2015 is into online learning. In 2014, over 30,000 people took our free online training and folks are asking for more. In response, we expanded our training offerings and just launched this week “GovLoop Academy”,a free online learning academy with 25+ interactive courses and mentoring components. GovLoop Academy is integrated into GovLoop.com and is one instance of a lightweight WordPress-based LMS that we developed. We’ve had a number of government agencies and associations express interest in using this learning platform, so we have white-labeled the LMS platform in a government-secure cloud. If anyone is interested in this project, I’d love to hear from them at steve at govloop.com. We are working again with 10up on this project and are looking to share back with the WordPress community.