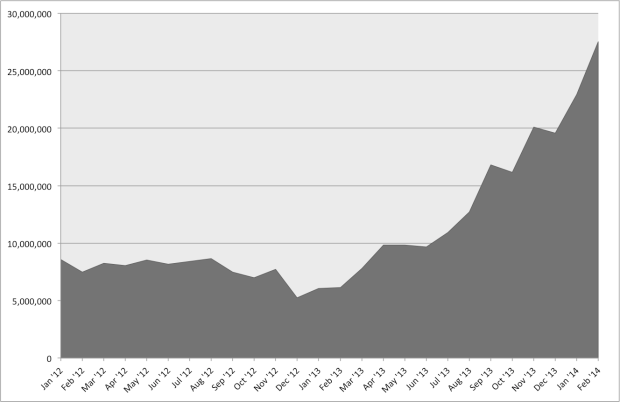
In this post, WordPress.com VIP Cloud Hosting client Metro.co.uk‘s Head of Development Dave Jensen shares further insights on how their popular site achieved an incredible growth since its migration and launch on WordPress.com VIP. Originally posted on his blog, he’s agreed to share it here on VIP News as well.

For the last two years I have been focused on the design, build and growth of Metro.co.uk utilising the WordPress.com VIP platform. Our approach consists of constant experimentation with both product and content which has returned a large set of data mixed with editorial feedback. This has been refined into a list of product guidelines to help us remain focused on growth. These are based on my experiences and our audience so yours may differ.
Good editorial content will deliver more growth than any product based approach
With a single well written/planned/timed story able to deliver millions of page views and course through the veins of social networks for weeks this should be the number one focus.
Good UX turns the dial more than any product hacks
The better the experience of product and content the more likely people are to visit your site, share your content and form habits around its consumption.
The closer to the main content area of the page the more related the content should be
Our data has shown that the closer to the article body or top of channel pages the better contextually related content perfoms. Once you are below these areas users are more open to a wider set of content to continue their journey.
Where content is placed on the page is almost as important as the content that is placed there
Our testing revealed content placement is almost as important as content selection (as long as it is relevant and recent). This is one of the reasons we have moved to an algorithmic approach for large areas of the site.
- Nothing beats the value of an editorially selected contextual link within the article body
- The area just after article delivers a lot of value as users have finished reading and can be easily tempted into something else
- Sidebars aren’t shown on mobile and banner blindness often turns them off for desktop users so they are not an area we focus on
Fill dead space with content, people like to scroll it’s the natural behaviour of the web
Our newsfeed delivers over 10% of the page views of our site, this is pretty impressive considering it used to be blank space at the bottom of every article and channel page.
Don’t mess with the natural way that the web works
We tried and failed with this during our swipe phase. 5-7% of users delivered 20% of our page views but that didn’t increase their overall time on site. However it complicated everything we built hampering our ability to learn fast. It also didn’t quite fit into commercial or editorial strategies. This frustration/learning was what inspired the algorithm and scroll based newsfeed you now see.
Algorithms are great but need help from humans to perform at their best
Simple algorithms are a great way to optimise editorial workflows especially around content positioning. However these are only as good as the data behind them. Often you have to wait for this to be gathered before acting on it. Using editorial intuition is a great way to shortcut this process. Especially if you can make it run off existing priorities then process change isn’t required to participate.
Whatever Google/Facebook ask you to do, just do it
They deliver so much of your traffic don’t question, just do what they recommend.
Feed the beast
Google and Facebook are always hungry for quality content. Gaining momentum requires constant feeding. They both have overall scores for domain as well as article urls so focusing on keeping this high means a better chance to gain and then maintain momentum.
Think of every page as a funnel, you lose users as they scroll but the lower they get the more open to their next engagement they become
The higher up the page something is placed the more people will see it. However the lower down the page someone is the more open they are to being tempted by some more content, advertising or interactions (e.g. poll vote, comments)
A mobile first approach is a great way to approach product prioritisation
Most of our traffic comes from mobile rather than desktop so it is logical to prioritise. This has formed a major part of our growth strategy.
Goals need to be concise, measurable and focus on why
The more people understand the goal and are able to affect it the more powerful it is. A goal that contains a why will always beat a goal that just contains a what.
Product specific performance should be broken down to actions per daily active users for comparison
This gives a much better overview of actual performance. Allows you to take out traffic fluctuations, just make sure you have enough data.
A week seems to be the minimum amount of data required to see if a feature has worked
Due to fluctuations in traffic and browsing habits. Also good to look at monthly and quarterly trends over longer periods as quite often they exhibit patterns that aren’t found at lower levels. It was asking questions around unexpected trends/data that helped teach me most around product growth.
Distribute weekly reports to show trends and give your stakeholders an overview of how the product is performing
Have these scheduled to your team and stakeholders via email. Also very useful if you break something when fixing something else. Great safety net to minimise impact and spot any unexpected growth.
Any new feature needs to be taken in context of how it fits in the editorial work flow. The closer it is to the existing process the more likely it will be adopted.
The best way to change a habit is build off an existing trigger. New features that leverage existing habits will get much higher adoption than building new habits/process.
Consider the users current journey and their emotional state in all features
Segmenting users based on mindset is a great way to understand data. e.g. Social browsers are likely on a multi site journey in a chromed browser on a mobile device. So they are only looking for a single story from your site so optimise for that. No point in worrying about pages/visit focus on getting more return visits via a social follow.
When coming from social users are often looking to enhance their social status
Our top share buttons get clicked on 4 times more than our bottom share buttons. Social proof around number of others already shared also promotes more sharing.
When coming from search users are usually in a topic based mindset
More likely to click on related, in article links and masthead channel links. Continue to deliver great content around a niche to form habits. Particularly useful around passion centres e.g. Premier League clubs.
It’s better to have 100 amazing tag pages that look and feel like a destination than 10,000 that feel like they were made for Google
Quality trumps quantity every time, Google knows if you users are clicking through.
People click on headlines 4x more than they click images
This is why A/B testing headlines is a great idea. It is the single piece of the editorial process that can have the biggest impact on growth. We also have SEO and socially optimised headlines to ensure we cater to both needs.
These are the principles that I have applied to the product development of metro.co.uk over the past two years. The key takeaway is that constant experimentation is a great way to unlock growth if your environment supports it. The hard part is achieving that without adding too much complexity. Complexity inhibits your ability to learn and learning is central to any successful product growth strategy. Building a set of guidelines has enabled us to move faster and helped foster our continued growth.
One for the future.
Micro interactions help drive habitual use
We don’t have a lot of data on this yet but there seems to be a correlation between micro interactions such as poll votes and habitual use. My theory is that by engaging different parts of the brain you become more memorable. These simple actions form the basis of new habits around content consumption. I think this is a major opportunity for future growth.
Thank you to Dave and the Metro.co.uk team for sharing their tips with VIP News.
Want more information about WordPress services for your enterprise site? Get in touch.































 Admin Page Name Changed and Code Restructured. There is only one admin page and it lives in Tools->Sitemap. The code for the admin page has been greatly restructured and is now 314% better*.
Admin Page Name Changed and Code Restructured. There is only one admin page and it lives in Tools->Sitemap. The code for the admin page has been greatly restructured and is now 314% better*.


