- published: 29 Jul 2014
- views: 422707
Create your page here
-
remove the playlistMvc
- remove the playlistMvc
back to playlist
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see the rest of the videos you need to subscribe to Questpond, below is the complete syllabus of what we have covered.
MVC stands for Model view controller architecture. Below is the complete syllabus of Learn MVC in 16 hours i.e. 2 days.
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Lab 35:- Bundling and Minification.
http://zerotoprotraining.com
This video explains the concept of MVC software architecture pattern, stands for Model View Controller.
Category: Programming
Tags: MVC
- published: 08 May 2013
- views: 98028
Easy to follow ASP.NET MVC and Entity Framework tutorial.
Buy the full 6 hour video at: http://www.patrickvideos.com
Direct download link: https://gumroad.com/l/AiaV
In 6 hours you will learn to create ASP.NET MVC web applications using the easiest way ever created to learn .NET. Using small projects and step by step instructions, discover how easy it is to be a software developer.
- published: 18 May 2014
- views: 359869
Get the Code Here : http://goo.gl/deVk5
Support me on Patreon : https://www.patreon.com/derekbanas
Welcome to my MVC Java Tutorial. I have been asked for this tutorial many times in the last few weeks.
To understand the Model View Controller you just need to know that it separates the Calculations and Data from the interface. The Model is the class that contains the data and the methods needed to use the data. The View is the interface. The Controller coordinates interactions between the Model and View.
The video and code will make it very easy to understand.
- published: 21 Feb 2013
- views: 160655
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
In this video we will discuss Why ASP.NET MVC ( Mode view controller) and why is it better than webforms.
Want to Learn MVC 5 in 2 days start from the below video :-
http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw
The following syllabus has been covered in Learn MVC 5 in 2 days
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Visit us at http://www.questpond.com for more details
- published: 21 Oct 2014
- views: 88308
Para saber mais acesse:
http://cleytonferrari.com/series/asp-net-mvc/
Comunidade TI Selvagem:
http://www.tiselvagem.com.br/
Esta é a primeira parte da série ASP.Net MVC na prática, que ira abordar os conceitos e práticas que norteiam o desenvolvimento de aplicativos baseado no padrão MVC utilizando o ASP.Net
Nesta primeira vídeo-aula sobre ASP.Net MVC é abordado:
-O que é um Framework?
-O que é MVC?
-Quais ferramentas devo utilizar?
-Meu primeiro aplicativo em ASP.Net MVC
Ao final desta vídeo-aula você será capaz de entender o que é rota em ASP.Net MVC, como criar um Controller, definir Actions para este controller, entender como é possível utilizar um layout para gerar um cabeçalho e um rodapé padrão para o site.
- published: 19 Jun 2012
- views: 110217
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial
Wondering what's new and exciting in ASP.NET 5? Watch the experts from the product team as they highlight the newest open source web framework from Microsoft for building modern web apps on Windows, Linux, and Mac.
This session digs into the changes in ASP.NET and focuses on how it can make you more productive. Get a deep dive into the new features in MVC, Web API, and Entity Framework, all open-sourced and cross-platform. And check out the newest web tooling in Visual Studio to support ASP.NET 5 and modern web standards, including support for Grunt, Gulp, Bower, npm, and much more. ASP.NET 5 merges the power of .NET with the flexibility and elasticity of the cloud, along with today's client-side tools for the open web. Get the details on how to upgrade your sites and your skills!
(01) ASP.NET 5 What and Why
Learn that ASP.NET 5 is rebuilt from the ground up to be the best web development platform for Windows, Mac, and Linux. And get an introduction to the major advancements, as you hear why the team made these changes.
(02) ASP.NET MVC 6 + Web API Part 1
Get started with ASP.NET 5, as you learn how to set up your development machine and explore the new ASP.NET 5 project structure. Dive into building ASP.NET 5 applications by configuring middleware and working with different hosts.
(03) ASP.NET MVC 6 + Web API Part 2
Get an introduction to ASP.NET MVC 6 for building web UI and web APIs, and learn how to set up MVC 6 and leverage dependency injection across your MVC application. See how you can render HTML views and format data using MVC 6 as a single unified framework.
(04) Visual Studio Tooling for ASP.NET 5
One of the goals in building Visual Studio support from the ground up is to ensure that it works well in scenarios where other tools are being used. Focus on some of the new features in the Visual Studio experience for ASP.NET 5 developers.
(05) ASP.NET 5 Internals Deep Dive
See how ASP.NET 5 under the hood is made of very simple tools designed to get you up and running quickly. Hear an interview with an engineer from the team to learn where the pieces live and how they work together.
(06) Entity Framework 7
Entity Framework 7 (EF7) is a lightweight and extensible version of Entity Framework that enables new platforms and new data stores. Explore how EF7 achieves those goals, and see helpful demos of EF7 in action.
Deploying Entity Framework with Asp.Net MVC
https://goo.gl/0gfGFl
Asp.Net Web Api Design Course ~5 Hours
http://goo.gl/bdOuHK
Zero to Hero with jQuery
http://goo.gl/X65z51
Zero to Hero with Node.js
http://bit.ly/1LEUglc
MongoDb Tutorial for Beginners
http://bit.ly/1ItFgDY
Zero to Hero with SQL Server 2014
http://goo.gl/NaHkPa
Zero to Hero with Python ( 11 hours )
http://goo.gl/D2ZS6D
- published: 10 Jul 2015
- views: 85325
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
For online ASP.NET MVC training visit http://www.questpond.com
For offline ASP.NET MVC Training in mumbai visit us http://stepbystepschools.net/ or call 022-66752917
Learn MVC 5 in 2 days
Lab 1: - Simple Hello world(20 Minutes)
Lab 2: - Explain MVC Routing(10 Minutes)?
Lab 3: - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab5: - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8: - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9: - What is the need of ViewModel in MVC? (10 Minutes)
Lab10: - How can we use Entity Framework in MVC?(20 minutes)
Lab 11: - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12: - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13: - How to implement AJAX using JSON and jQuery using MVC?(60 minutes)
Lab14: - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16:- How can we do Windows and Forms Authentication in MVC?(50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development?(10 Minutes)
Lab 18 :- How to implement MVC with Angular?(60 minutes)
Lab 19 :- Can we Overload MVC Action methods?(10 Minutes)
Lab 20 :- How to improve Reusability using Angular? (20 Minutes)
Lab 21: - What is the need of WebAPI in MVC?(30 Minutes)
Lab 22: - How to do exception handling in MVC?(30 Minutes)
Lab 23: - How to do update & delete using MVC, WebAPI, EF & Angular?(30 Minutes)
Lab 24: - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC(30 minutes)?
Lab 26 :- What is SPA (Single page application)?(30 minutes)
Lab 27 :- How to Organize MVC project and Understanding CORS issue?(42 minutes)
Lab 28 :- Explain the importance of DisplayModes?(10 minutes)
Lab 29 :- How to do unit testing with MVC projects(30 minutes)
Lab 30 :- How to implement SPA using Angular Routing?(20 minutes)
Lab 31: - How to create decoupled systems using MVC DI?(60 minutes)
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC?(13 minutes)
Lab 33: - What is the importance of AntiForgery in MVC?(10 minutes)
Lab 34:- What is the importance of ValidateInput and AllowHTML in MVC?(10 minutes)
Lab 35:- Bundling and Minification(15 minutes)
- published: 11 Nov 2014
- views: 45715
The code used in the demo, can be found at the link below.
http://csharp-video-tutorials.blogspot.com/2013/04/creating-your-first-aspnet-mvc.html
Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists
http://www.youtube.com/user/kudvenkat/playlists
In this video we will discuss about
1. Creating an asp.net mvc application
2. Understand how mvc request is processed as apposed to webform request
Creating an mvc application:
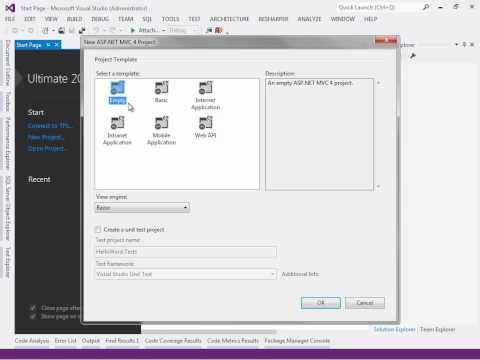
1. Open visual studio
2. Click File - New Project
3. Select "Web" from "Installed Templates" section
4. Select ASP.NET MVC 4 Web Application
5. Set Name="MVCDemo"
6. Click OK
7. Select "Empty" template. Select "Razor" as the ViewEngine. There are 2 built in view engines - Razor and ASPX. Razor is preferred by most mvc developers. We will discuss about Razor view engine in detail in a later video session.
8. At this point you should have an mvc application created.
Notice that in the solution explorer, you have several folders - Models, Views, Controllers etc. As the names suggest these folders are going to contain Models, Views, and Controllers. We will discuss about Models, Views, and Controllers in a later video session.
Now let's add a controller to our project.
1. Right Click on "Controllers" folder
2. Select Add - Controller
3. Set Controller Name = HomeController
4. Leave rest of the defaults and click "Add"
We should have HomeController.cs added to "Controllers" folder.
At this point run the application by pressing CTRL+F5. Notice that you get an error.
To fix this error, we need to add a view with name, "Index". We will discuss about views in detail in a later video session. Let's fix it another way. The following is the function that is automatically added to HomeController class
public ActionResult Index()
{
return View();
}
Change the return type of Index() function from "ActionResult" to "string", and return string "Hello from MVC Application" instead of View().
public string Index()
{
return "Hello from MVC Application";
}
Run the application and notice that, the string is rendered on the screen. When you run the application, by default it is using built-in asp.net development server. Let's use IIS, to run the application instead of the built-in asp.net development server.
1. In the solution explorer, right click on the project and select "Properties"
2. Click on "Web" tab
3. Select "Use Local IIS Web Server" radio button
4. Notice that the Project Url is set to http://localhost/MVCDemo by default
5. Finally click on "Create Virtual Directory" button
//configuring iis to run mvc application.png
Run the application, and notice that the URL is "http://localhost/MVCDemo/"
Now change the URL to "http://localhost/MVCDemo/Home/index"
In the URL "Home" is the name of the controller and "Index" is the method within HomeController class.
So the improtant point to understand is that the URL is mapped to a controller action method. Where as in web applications, the URL is mapped to a physical file. For example, in a web application, if we have to display the same message.
1. We add a webform and in the Page_load() event include Response.Write("Hello from ASP.NET Web Forms Application");
2. We then access WebForm1.aspx as shown below
http://localhost/WebFormsApplication/WebForm1.aspx
3. The Page load event gets executed and the message string is displayed.
- published: 27 Apr 2013
- views: 308972
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro
Get $10 off Digital Ocean Cloud Hosting https://goo.gl/VK2R48
Zero to Hero with AngularJS at 2015 http://goo.gl/E5J8es
AngularJs in Action 2015 http://goo.gl/pRrHqg
Udemy AngularJS For ASP.NET MVC Developers http://bit.ly/1L57tFI
AngularJs in Action 2015
http://goo.gl/pRrHqg
JavaScript with ReactJS and Nodejs
https://goo.gl/sSfjXV
JavaScript and Node.js Fundamentals
https://goo.gl/Pr2p2F
Angular continues to take the market on a wild ride. Its courses are popular and its developer base growing daily. Google wrote Angular to have no external dependencies and in fact many devs use it with HTML alone. But we’re Microsoft devs and we know that ASP.NET MVC is the best delivery platform for HTML out there. So why not make it an equally awesome delivery platform for Angular-based apps as well? When using ASP.NET MVC, you need to to know how to set Angular up with regards to modules, controllers, and services. And the truth is that not the entire site needs to be one giant Single-Page-Application. I’ll show how to design an ASP.NET MVC site so that it includes pockets of SPA that use Angular, taking advantage of binding, routing, and even back-button support - all while remaining on the client.
If you feel useful for you and for everyone, please share it!
Source via: NDC
--
C# Tutorial for Absolute Beginners
https://goo.gl/AtFmVI
AngularJS 2.0 Features and Beyond
https://goo.gl/GaXzQe
Single Page Applications with jQuery or AngularJS
http://goo.gl/6RhW7g
ES6 and ES7 the future of Javascript
http://goo.gl/U3zIX1
Zero to Hero with SQL Server 2014
http://goo.gl/NaHkPa
Zero to Hero with Python ( 11 hours )
http://goo.gl/D2ZS6D
Explore MEAN Stack 2015
http://goo.gl/QskMgq
--
Subscribe: http://goo.gl/CU8AvG
Facebook: http://goo.gl/oEk624
Group: http://goo.gl/xPdeEX
Google+: http://goo.gl/iGZzZX
Community: http://goo.gl/XxL9kE
Twitter: http://goo.gl/PNRtC8
About & Contact: http://goo.gl/DK5aw4
- published: 19 Mar 2015
- views: 129922
MVC may refer to:
BAWAR KHAN
This page contains text from Wikipedia, the Free Encyclopedia -
http://en.wikipedia.org/wiki/MVC
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.
- Loading...

-
 36:28
36:28Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see the rest of the videos you need to subscribe to Questpond, below is the complete syllabus of what we have covered. MVC stands for Model view controller architecture. Below is the complete syllabus of Learn MVC in 16 hours i.e. 2 days. Learn MVC 5 in 2 days Lab 1 : - Simple Hello world(20 Minutes) Lab 2 : - Explain MVC Routing(10 Minutes)? Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes) Lab 4 :- Explain Model and Strongly typed views (20 minutes)? Lab 5 : - Explain Model Binders(10 minutes)? Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes) Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes) Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes) Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes) Lab 10 : - How can we use Entity Framework in MVC?(20 minutes) Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes) Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes) Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes) Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes) Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes) Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes) Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes) Lab 18 :- How to implement MVC with Angular ? (60 minutes) ? Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes) Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ? Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes) Lab 22 : - How to do exception handling in MVC? (30 Minutes) Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes) Lab 24 : - How to use MVC Webgrid?(30 minutes) Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)? Lab 26 :- What is SPA (Single page application)? Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes) Lab 28 :- Explain the importance of DisplayModes ? (10 minutes) Lab 29 :- How to do unit testing with MVC projects (30 minutes)? Lab 30 :- How to implement SPA using Angular Routing ? Lab 31 :- How to create decoupled systems using MVC DI ? Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ? Lab 33 : - What is the importance of AntiForgery in MVC? Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC? Lab 35:- Bundling and Minification. -
 4:56
4:56What is MVC? Model View Controller
What is MVC? Model View ControllerWhat is MVC? Model View Controller
http://zerotoprotraining.com This video explains the concept of MVC software architecture pattern, stands for Model View Controller. Category: Programming Tags: MVC -
 215:53
215:53Learn ASP NET MVC 5 Complete Tutorial 2015 COMPLETE
Learn ASP NET MVC 5 Complete Tutorial 2015 COMPLETE -
 98:13
98:13ASP.NET MVC Tutorial - Step by Step - PatrickVideos
ASP.NET MVC Tutorial - Step by Step - PatrickVideosASP.NET MVC Tutorial - Step by Step - PatrickVideos
Easy to follow ASP.NET MVC and Entity Framework tutorial. Buy the full 6 hour video at: http://www.patrickvideos.com Direct download link: https://gumroad.com/l/AiaV In 6 hours you will learn to create ASP.NET MVC web applications using the easiest way ever created to learn .NET. Using small projects and step by step instructions, discover how easy it is to be a software developer. -
 13:17
13:17MVC Java Tutorial
MVC Java TutorialMVC Java Tutorial
Get the Code Here : http://goo.gl/deVk5 Support me on Patreon : https://www.patreon.com/derekbanas Welcome to my MVC Java Tutorial. I have been asked for this tutorial many times in the last few weeks. To understand the Model View Controller you just need to know that it separates the Calculations and Data from the interface. The Model is the class that contains the data and the methods needed to use the data. The View is the interface. The Controller coordinates interactions between the Model and View. The video and code will make it very easy to understand. -
 28:57
28:57Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg In this video we will discuss Why ASP.NET MVC ( Mode view controller) and why is it better than webforms. Want to Learn MVC 5 in 2 days start from the below video :- http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw The following syllabus has been covered in Learn MVC 5 in 2 days Learn MVC 5 in 2 days Lab 1 : - Simple Hello world(20 Minutes) Lab 2 : - Explain MVC Routing(10 Minutes)? Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes) Lab 4 :- Explain Model and Strongly typed views (20 minutes)? Lab 5 : - Explain Model Binders(10 minutes)? Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes) Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes) Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes) Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes) Lab 10 : - How can we use Entity Framework in MVC?(20 minutes) Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes) Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes) Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes) Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes) Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes) Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes) Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes) Lab 18 :- How to implement MVC with Angular ? (60 minutes) ? Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes) Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ? Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes) Lab 22 : - How to do exception handling in MVC? (30 Minutes) Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes) Lab 24 : - How to use MVC Webgrid?(30 minutes) Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)? Lab 26 :- What is SPA (Single page application)? Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes) Lab 28 :- Explain the importance of DisplayModes ? (10 minutes) Lab 29 :- How to do unit testing with MVC projects (30 minutes)? Lab 30 :- How to implement SPA using Angular Routing ? Lab 31 :- How to create decoupled systems using MVC DI ? Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ? Lab 33 : - What is the importance of AntiForgery in MVC? Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC? Visit us at http://www.questpond.com for more details -
 42:27
42:27ASP.Net MVC na Prática - Parte 1
ASP.Net MVC na Prática - Parte 1ASP.Net MVC na Prática - Parte 1
Para saber mais acesse: http://cleytonferrari.com/series/asp-net-mvc/ Comunidade TI Selvagem: http://www.tiselvagem.com.br/ Esta é a primeira parte da série ASP.Net MVC na prática, que ira abordar os conceitos e práticas que norteiam o desenvolvimento de aplicativos baseado no padrão MVC utilizando o ASP.Net Nesta primeira vídeo-aula sobre ASP.Net MVC é abordado: -O que é um Framework? -O que é MVC? -Quais ferramentas devo utilizar? -Meu primeiro aplicativo em ASP.Net MVC Ao final desta vídeo-aula você será capaz de entender o que é rota em ASP.Net MVC, como criar um Controller, definir Actions para este controller, entender como é possível utilizar um layout para gerar um cabeçalho e um rodapé padrão para o site. -
 263:27
263:27Asp.Net 5 and Asp.Net Mvc 6 Full Tutorial
Asp.Net 5 and Asp.Net Mvc 6 Full TutorialAsp.Net 5 and Asp.Net Mvc 6 Full Tutorial
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial Wondering what's new and exciting in ASP.NET 5? Watch the experts from the product team as they highlight the newest open source web framework from Microsoft for building modern web apps on Windows, Linux, and Mac. This session digs into the changes in ASP.NET and focuses on how it can make you more productive. Get a deep dive into the new features in MVC, Web API, and Entity Framework, all open-sourced and cross-platform. And check out the newest web tooling in Visual Studio to support ASP.NET 5 and modern web standards, including support for Grunt, Gulp, Bower, npm, and much more. ASP.NET 5 merges the power of .NET with the flexibility and elasticity of the cloud, along with today's client-side tools for the open web. Get the details on how to upgrade your sites and your skills! (01) ASP.NET 5 What and Why Learn that ASP.NET 5 is rebuilt from the ground up to be the best web development platform for Windows, Mac, and Linux. And get an introduction to the major advancements, as you hear why the team made these changes. (02) ASP.NET MVC 6 + Web API Part 1 Get started with ASP.NET 5, as you learn how to set up your development machine and explore the new ASP.NET 5 project structure. Dive into building ASP.NET 5 applications by configuring middleware and working with different hosts. (03) ASP.NET MVC 6 + Web API Part 2 Get an introduction to ASP.NET MVC 6 for building web UI and web APIs, and learn how to set up MVC 6 and leverage dependency injection across your MVC application. See how you can render HTML views and format data using MVC 6 as a single unified framework. (04) Visual Studio Tooling for ASP.NET 5 One of the goals in building Visual Studio support from the ground up is to ensure that it works well in scenarios where other tools are being used. Focus on some of the new features in the Visual Studio experience for ASP.NET 5 developers. (05) ASP.NET 5 Internals Deep Dive See how ASP.NET 5 under the hood is made of very simple tools designed to get you up and running quickly. Hear an interview with an engineer from the team to learn where the pieces live and how they work together. (06) Entity Framework 7 Entity Framework 7 (EF7) is a lightweight and extensible version of Entity Framework that enables new platforms and new data stores. Explore how EF7 achieves those goals, and see helpful demos of EF7 in action. Deploying Entity Framework with Asp.Net MVC https://goo.gl/0gfGFl Asp.Net Web Api Design Course ~5 Hours http://goo.gl/bdOuHK Zero to Hero with jQuery http://goo.gl/X65z51 Zero to Hero with Node.js http://bit.ly/1LEUglc MongoDb Tutorial for Beginners http://bit.ly/1ItFgDY Zero to Hero with SQL Server 2014 http://goo.gl/NaHkPa Zero to Hero with Python ( 11 hours ) http://goo.gl/D2ZS6D -
 56:30
56:30Learn ASP.NET MVC Step by Step
Learn ASP.NET MVC Step by StepLearn ASP.NET MVC Step by Step
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg For online ASP.NET MVC training visit http://www.questpond.com For offline ASP.NET MVC Training in mumbai visit us http://stepbystepschools.net/ or call 022-66752917 Learn MVC 5 in 2 days Lab 1: - Simple Hello world(20 Minutes) Lab 2: - Explain MVC Routing(10 Minutes)? Lab 3: - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes) Lab 4 :- Explain Model and Strongly typed views (20 minutes)? Lab5: - Explain Model Binders(10 minutes)? Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes) Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes) Lab 8: - Explain Data Annotations and HTML Helpers classes?(31 Minutes) Lab 9: - What is the need of ViewModel in MVC? (10 Minutes) Lab10: - How can we use Entity Framework in MVC?(20 minutes) Lab 11: - How to implement viewmodel, partial view and webgrid?(45 minutes) Lab 12: - What is the difference between ActionResult and ViewResult in MVC?(10 minutes) Lab 13: - How to implement AJAX using JSON and jQuery using MVC?(60 minutes) Lab14: - What is the use of Async Controllers in MVC?(20 minutes) Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes) Lab 16:- How can we do Windows and Forms Authentication in MVC?(50 Minutes) Lab 17 : - How can we use MVC areas for better modular development?(10 Minutes) Lab 18 :- How to implement MVC with Angular?(60 minutes) Lab 19 :- Can we Overload MVC Action methods?(10 Minutes) Lab 20 :- How to improve Reusability using Angular? (20 Minutes) Lab 21: - What is the need of WebAPI in MVC?(30 Minutes) Lab 22: - How to do exception handling in MVC?(30 Minutes) Lab 23: - How to do update & delete using MVC, WebAPI, EF & Angular?(30 Minutes) Lab 24: - How to use MVC Webgrid?(30 minutes) Lab 25 :- How to implement Validation using Angular and MVC(30 minutes)? Lab 26 :- What is SPA (Single page application)?(30 minutes) Lab 27 :- How to Organize MVC project and Understanding CORS issue?(42 minutes) Lab 28 :- Explain the importance of DisplayModes?(10 minutes) Lab 29 :- How to do unit testing with MVC projects(30 minutes) Lab 30 :- How to implement SPA using Angular Routing?(20 minutes) Lab 31: - How to create decoupled systems using MVC DI?(60 minutes) Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC?(13 minutes) Lab 33: - What is the importance of AntiForgery in MVC?(10 minutes) Lab 34:- What is the importance of ValidateInput and AllowHTML in MVC?(10 minutes) Lab 35:- Bundling and Minification(15 minutes) -
 12:30
12:30Creating your first aspnet mvc application - Part 3
Creating your first aspnet mvc application - Part 3Creating your first aspnet mvc application - Part 3
The code used in the demo, can be found at the link below. http://csharp-video-tutorials.blogspot.com/2013/04/creating-your-first-aspnet-mvc.html Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists http://www.youtube.com/user/kudvenkat/playlists In this video we will discuss about 1. Creating an asp.net mvc application 2. Understand how mvc request is processed as apposed to webform request Creating an mvc application: 1. Open visual studio 2. Click File - New Project 3. Select "Web" from "Installed Templates" section 4. Select ASP.NET MVC 4 Web Application 5. Set Name="MVCDemo" 6. Click OK 7. Select "Empty" template. Select "Razor" as the ViewEngine. There are 2 built in view engines - Razor and ASPX. Razor is preferred by most mvc developers. We will discuss about Razor view engine in detail in a later video session. 8. At this point you should have an mvc application created. Notice that in the solution explorer, you have several folders - Models, Views, Controllers etc. As the names suggest these folders are going to contain Models, Views, and Controllers. We will discuss about Models, Views, and Controllers in a later video session. Now let's add a controller to our project. 1. Right Click on "Controllers" folder 2. Select Add - Controller 3. Set Controller Name = HomeController 4. Leave rest of the defaults and click "Add" We should have HomeController.cs added to "Controllers" folder. At this point run the application by pressing CTRL+F5. Notice that you get an error. To fix this error, we need to add a view with name, "Index". We will discuss about views in detail in a later video session. Let's fix it another way. The following is the function that is automatically added to HomeController class public ActionResult Index() { return View(); } Change the return type of Index() function from "ActionResult" to "string", and return string "Hello from MVC Application" instead of View(). public string Index() { return "Hello from MVC Application"; } Run the application and notice that, the string is rendered on the screen. When you run the application, by default it is using built-in asp.net development server. Let's use IIS, to run the application instead of the built-in asp.net development server. 1. In the solution explorer, right click on the project and select "Properties" 2. Click on "Web" tab 3. Select "Use Local IIS Web Server" radio button 4. Notice that the Project Url is set to http://localhost/MVCDemo by default 5. Finally click on "Create Virtual Directory" button //configuring iis to run mvc application.png Run the application, and notice that the URL is "http://localhost/MVCDemo/" Now change the URL to "http://localhost/MVCDemo/Home/index" In the URL "Home" is the name of the controller and "Index" is the method within HomeController class. So the improtant point to understand is that the URL is mapped to a controller action method. Where as in web applications, the URL is mapped to a physical file. For example, in a web application, if we have to display the same message. 1. We add a webform and in the Page_load() event include Response.Write("Hello from ASP.NET Web Forms Application"); 2. We then access WebForm1.aspx as shown below http://localhost/WebFormsApplication/WebForm1.aspx 3. The Page load event gets executed and the message string is displayed. -
 64:30
64:30AngularJS for ASP.NET MVC Developers
AngularJS for ASP.NET MVC DevelopersAngularJS for ASP.NET MVC Developers
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro Get $10 off Digital Ocean Cloud Hosting https://goo.gl/VK2R48 Zero to Hero with AngularJS at 2015 http://goo.gl/E5J8es AngularJs in Action 2015 http://goo.gl/pRrHqg Udemy AngularJS For ASP.NET MVC Developers http://bit.ly/1L57tFI AngularJs in Action 2015 http://goo.gl/pRrHqg JavaScript with ReactJS and Nodejs https://goo.gl/sSfjXV JavaScript and Node.js Fundamentals https://goo.gl/Pr2p2F Angular continues to take the market on a wild ride. Its courses are popular and its developer base growing daily. Google wrote Angular to have no external dependencies and in fact many devs use it with HTML alone. But we’re Microsoft devs and we know that ASP.NET MVC is the best delivery platform for HTML out there. So why not make it an equally awesome delivery platform for Angular-based apps as well? When using ASP.NET MVC, you need to to know how to set Angular up with regards to modules, controllers, and services. And the truth is that not the entire site needs to be one giant Single-Page-Application. I’ll show how to design an ASP.NET MVC site so that it includes pockets of SPA that use Angular, taking advantage of binding, routing, and even back-button support - all while remaining on the client. If you feel useful for you and for everyone, please share it! Source via: NDC -- C# Tutorial for Absolute Beginners https://goo.gl/AtFmVI AngularJS 2.0 Features and Beyond https://goo.gl/GaXzQe Single Page Applications with jQuery or AngularJS http://goo.gl/6RhW7g ES6 and ES7 the future of Javascript http://goo.gl/U3zIX1 Zero to Hero with SQL Server 2014 http://goo.gl/NaHkPa Zero to Hero with Python ( 11 hours ) http://goo.gl/D2ZS6D Explore MEAN Stack 2015 http://goo.gl/QskMgq -- Subscribe: http://goo.gl/CU8AvG Facebook: http://goo.gl/oEk624 Group: http://goo.gl/xPdeEX Google+: http://goo.gl/iGZzZX Community: http://goo.gl/XxL9kE Twitter: http://goo.gl/PNRtC8 About & Contact: http://goo.gl/DK5aw4 -
 3:37
3:37Understanding MVC architecture
Understanding MVC architectureUnderstanding MVC architecture
-
 26:27
26:27How to create a login page using asp.net mvc 4
How to create a login page using asp.net mvc 4 -
 9:11
9:11MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
ASP.NET MVC 4 ile temel bir web sitesi nasıl yapılır? http://www.zinzinzibidi.com/web_tasarim/web_tasarimi/site_taslaginin_ve_projenin_olusturulmasi Web Tasarım Dersleri
-

Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see the rest of the videos you need to subscribe to Questpond, below is the complete syllabus of what we have covered. MVC stands for Model view controller architecture. Below is the complete syllabus of Learn MVC in 16 hours i.e. 2 days. Learn MVC 5 in 2 days Lab 1 : - Simple Hello world(20 Minutes) Lab 2 : - Explain MVC Routing(10 Minutes)? Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes) Lab 4 :- Explain Model and Strongly typed views (20 minutes)? Lab 5 : - Explain Model Binders(10 minutes)? Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes) Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes) Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Mi... -

What is MVC? Model View Controller
http://zerotoprotraining.com This video explains the concept of MVC software architecture pattern, stands for Model View Controller. Category: Programming Tags: MVC -

-

ASP.NET MVC Tutorial - Step by Step - PatrickVideos
Easy to follow ASP.NET MVC and Entity Framework tutorial. Buy the full 6 hour video at: http://www.patrickvideos.com Direct download link: https://gumroad.com/l/AiaV In 6 hours you will learn to create ASP.NET MVC web applications using the easiest way ever created to learn .NET. Using small projects and step by step instructions, discover how easy it is to be a software developer. -

MVC Java Tutorial
Get the Code Here : http://goo.gl/deVk5 Support me on Patreon : https://www.patreon.com/derekbanas Welcome to my MVC Java Tutorial. I have been asked for this tutorial many times in the last few weeks. To understand the Model View Controller you just need to know that it separates the Calculations and Data from the interface. The Model is the class that contains the data and the methods needed to use the data. The View is the interface. The Controller coordinates interactions between the Model and View. The video and code will make it very easy to understand. -

Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg In this video we will discuss Why ASP.NET MVC ( Mode view controller) and why is it better than webforms. Want to Learn MVC 5 in 2 days start from the below video :- http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw The following syllabus has been covered in Learn MVC 5 in 2 days Learn MVC 5 in 2 days Lab 1 : - Simple Hello world(20 Minutes) Lab 2 : - Explain MVC Routing(10 Minutes)? Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes) Lab 4 :- Explain Model an... -

ASP.Net MVC na Prática - Parte 1
Para saber mais acesse: http://cleytonferrari.com/series/asp-net-mvc/ Comunidade TI Selvagem: http://www.tiselvagem.com.br/ Esta é a primeira parte da série ASP.Net MVC na prática, que ira abordar os conceitos e práticas que norteiam o desenvolvimento de aplicativos baseado no padrão MVC utilizando o ASP.Net Nesta primeira vídeo-aula sobre ASP.Net MVC é abordado: -O que é um Framework? -O que é MVC? -Quais ferramentas devo utilizar? -Meu primeiro aplicativo em ASP.Net MVC Ao final desta vídeo-aula você será capaz de entender o que é rota em ASP.Net MVC, como criar um Controller, definir Actions para este controller, entender como é possível utilizar um layout para gerar um cabeçalho e um rodapé padrão para o site. -

Asp.Net 5 and Asp.Net Mvc 6 Full Tutorial
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial Wondering what's new and exciting in ASP.NET 5? Watch the experts from the product team as they highlight the newest open source web framework from Microsoft for building modern web apps on Windows, Linux, and Mac. This session digs into the changes in ASP.NET and focuses on how it can make you more productive. Get a deep dive into the new features in MVC, Web API, and Entity Framework, all open-sourced and cross-platform. And check out the newest web tooling in Visual Studio to support ASP.NET 5 and modern web standards, including support for Grunt, Gulp, Bower, npm, and much more. ASP.NET 5 merges the power of .NET with the flexibility and elasticity of the cloud, along with today's client-side tools for the open web. Get the ... -

Learn ASP.NET MVC Step by Step
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg For online ASP.NET MVC training visit http://www.questpond.com For offline ASP.NET MVC Training in mumbai visit us http://stepbystepschools.net/ or call 022-66752917 Learn MVC 5 in 2 days Lab 1: - Simple Hello world(20 Minutes) Lab 2: - Explain MVC Routing(10 Minutes)? Lab 3: - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes) Lab 4 :- Explain Model and Strongly typed views (20 minutes)? Lab5: - Explain Mode... -

Creating your first aspnet mvc application - Part 3
The code used in the demo, can be found at the link below. http://csharp-video-tutorials.blogspot.com/2013/04/creating-your-first-aspnet-mvc.html Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists http://www.youtube.com/user/kudvenkat/playlists In this video we will discuss about 1. Creating an asp.net mvc application 2. Understand how mvc request is processed as apposed to webform request Creating an mvc application: 1. Open visual studio 2. Click File - New Project 3. Select "Web" from "Installed Templates" section 4. Select ASP.NET MVC 4 Web Application 5. Set Name="MVCDemo" 6. Click OK 7. Select "Empty" template. Select "Razor" as the ViewEngine. There are 2 built in view engines - Razor and ASPX. Razor is preferred by most mvc developers. We wi... -

AngularJS for ASP.NET MVC Developers
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro Get $10 off Digital Ocean Cloud Hosting https://goo.gl/VK2R48 Zero to Hero with AngularJS at 2015 http://goo.gl/E5J8es AngularJs in Action 2015 http://goo.gl/pRrHqg Udemy AngularJS For ASP.NET MVC Developers http://bit.ly/1L57tFI AngularJs in Action 2015 http://goo.gl/pRrHqg JavaScript with ReactJS and Nodejs https://goo.gl/sSfjXV JavaScript and Node.js Fundamentals https://goo.gl/Pr2p2F Angular continues to take the market on a wild ride. Its courses are popular and its developer base growing daily. Google wrote Angular to have no external dependencies and in fact many devs use it with HTML alone. But we’re Microsoft devs and we know that ASP.NET MVC is the best delivery platform for HTML out there. So why not ... -

Understanding MVC architecture
-

-

MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
ASP.NET MVC 4 ile temel bir web sitesi nasıl yapılır? http://www.zinzinzibidi.com/web_tasarim/web_tasarimi/site_taslaginin_ve_projenin_olusturulmasi Web Tasarım Dersleri -

MVC Architecture and MVC Rules and Regulations
DURGASOFT is INDIA's No.1 Software Training Center offers online training on various technologies like JAVA, .NET , ANDROID,HADOOP,TESTING TOOLS , ADF, INFORMATICA, SAP... courses from Hyderabad & Bangalore -India with Real Time Experts. Mail us your requirements to durgasoftonlinetraining@gmail.com so that our Supporting Team will arrange Demo Sessions. Ph:Call +91-8885252627,+91-7207212428,+91-7207212427,+91-8096969696. http://durgasoft.com http://durgasoftonlinetraining.com https://www.facebook.com/durgasoftware http://durgajobs.com https://www.facebook.com/durgajobsinfo...... -

MVC Video :- Difference between viewdata,viewbag,tempdata and session.(MVC Interview questions)
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg In this MVC ( Model view controller) video we will try to understand what is the difference between viewdata,viewbag,tempdata and session.This is an interesting MVC interview question and below is a textual answer for the same. Temp data: - Helps to maintain data when you move from one controller to other controller or from one action to other action. In other words when you redirect, "tempdata" helps to maintain data between ... -

Aller plus loin - Le retour de PHP (#2 : Structure MVC)
Bienvenue sur la 2ème leçon de la saga "Le retour de PHP". Nous allons ensemble consolider ce que nous avons déjà appris ensemble dans la première série "Apprendre le PHP". Vous devez donc connaitre les bases en PHP pour pouvoir comprendre les tutoriels qui vont suivre. Au menu : beaucoup de TP, des notions plus complexes, et des systèmes encore plus complet et intéressants! N'hésitez pas à poser vos questions directement dans les commentaires, je me ferai un plaisir de vous aider :) -

Spring MVC Tutorial for Beginners : Learn in 25 Steps with Annotations
Learn Spring MVC in 25 Steps with Examples for Beginners. Learn Basic Spring MVC Flow with DispatcherServlet using Annotations. Github : https://github.com/in28minutes/SpringMvcStepByStep Our Website : http://www.in28minutes.com Steps 11 to XX : Use Spring MVC to Build Your First Web Application ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ Step 11 : Configure application to use Spring MVC Step 12 : First Spring MVC Controller, @ResponseBody, @Controller Step 13 : Redirect to Login JSP - LoginController, @ResponseBody and View Resolver Step 14 : DispatcherServlet and Log4j Step 15 : Show userid and password on the welcome page - ModelMap and @RequestParam Step 16 : LoginService and Remove all JEE Servlets based code Step 17 : Spring Auto-wiring and Dependency Management - @Autowired and @... -

Introduction to ASP.NET MVC Part 1/3: What is MVC and why should you use it?
In this video you'll learn what ASP.NET MVC is and why you should use it. Official site: http://www.asp.net/mvc Text version of this video on my blog: http://www.rogerharford.com/what-is-asp-net-mvc-why-use-it -

-

Model View Controller ( MVC ) - Explained in Hindi
Model View Controller Architecture is a common architecture used with all the latest technologies, like Java, .NET etc. This video explains how a software is developed into parts and linked. -

Refactoring with Partial Views in MVC
In this screencast, I show you how to create maintainable and readable ASP.NET MVC razor views by refactoring them into smaller, reusable blocks with partial views. Download the code here: https://s3.amazonaws.com/michael-kennedy/blog/Refactoring-with-Partial-Views-in-MVC/Refactoring-with-Partial-Views-in-MVC-Kennedy.zip -

Part 7 Models in an mvc application
Link for code samples used in the demo http://csharp-video-tutorials.blogspot.com/2013/04/part-7-models-in-mvc-application.html Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists http://www.youtube.com/user/kudvenkat/playlists In this video we will discuss models in an mvc application. Let's understand models with an example. We want to retrieve an employee information from tblEmployee table and display it in a view. To encapsulate Employee information, add Employee model class to the Models folder. To do this 1. Right click on "Models" folder - Add - Class 2. Name the class as Employee.cs 3. Click "Add" Copy and paste the following code in Employee.cs class file. public class Employee { public int EmployeeId { get; set; } public string Na...
Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
- Order: Reorder
- Duration: 36:28
- Updated: 29 Jul 2014
- views: 422707
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see the rest of the videos you need to subscribe to Questpond, below is the ...
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see the rest of the videos you need to subscribe to Questpond, below is the complete syllabus of what we have covered.
MVC stands for Model view controller architecture. Below is the complete syllabus of Learn MVC in 16 hours i.e. 2 days.
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Lab 35:- Bundling and Minification.
wn.com/Learn Asp.Net Mvc 5 ( Model View Controller) Step By Step In 2 Days ( 16 Hours)
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see the rest of the videos you need to subscribe to Questpond, below is the complete syllabus of what we have covered.
MVC stands for Model view controller architecture. Below is the complete syllabus of Learn MVC in 16 hours i.e. 2 days.
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Lab 35:- Bundling and Minification.
- published: 29 Jul 2014
- views: 422707
What is MVC? Model View Controller
- Order: Reorder
- Duration: 4:56
- Updated: 08 May 2013
- views: 98028
http://zerotoprotraining.com
This video explains the concept of MVC software architecture pattern, stands for Model View Controller.
Category: Programming
Tags:...
http://zerotoprotraining.com
This video explains the concept of MVC software architecture pattern, stands for Model View Controller.
Category: Programming
Tags: MVC
wn.com/What Is Mvc Model View Controller
http://zerotoprotraining.com
This video explains the concept of MVC software architecture pattern, stands for Model View Controller.
Category: Programming
Tags: MVC
- published: 08 May 2013
- views: 98028
Learn ASP NET MVC 5 Complete Tutorial 2015 COMPLETE
- Order: Reorder
- Duration: 215:53
- Updated: 17 Dec 2015
- views: 3560
ASP.NET MVC Tutorial - Step by Step - PatrickVideos
- Order: Reorder
- Duration: 98:13
- Updated: 18 May 2014
- views: 359869
Easy to follow ASP.NET MVC and Entity Framework tutorial.
Buy the full 6 hour video at: http://www.patrickvideos.com
Direct download link: https://gumroad.com/l...
Easy to follow ASP.NET MVC and Entity Framework tutorial.
Buy the full 6 hour video at: http://www.patrickvideos.com
Direct download link: https://gumroad.com/l/AiaV
In 6 hours you will learn to create ASP.NET MVC web applications using the easiest way ever created to learn .NET. Using small projects and step by step instructions, discover how easy it is to be a software developer.
wn.com/Asp.Net Mvc Tutorial Step By Step Patrickvideos
Easy to follow ASP.NET MVC and Entity Framework tutorial.
Buy the full 6 hour video at: http://www.patrickvideos.com
Direct download link: https://gumroad.com/l/AiaV
In 6 hours you will learn to create ASP.NET MVC web applications using the easiest way ever created to learn .NET. Using small projects and step by step instructions, discover how easy it is to be a software developer.
- published: 18 May 2014
- views: 359869
MVC Java Tutorial
- Order: Reorder
- Duration: 13:17
- Updated: 21 Feb 2013
- views: 160655
Get the Code Here : http://goo.gl/deVk5
Support me on Patreon : https://www.patreon.com/derekbanas
Welcome to my MVC Java Tutorial. I have been asked for this...
Get the Code Here : http://goo.gl/deVk5
Support me on Patreon : https://www.patreon.com/derekbanas
Welcome to my MVC Java Tutorial. I have been asked for this tutorial many times in the last few weeks.
To understand the Model View Controller you just need to know that it separates the Calculations and Data from the interface. The Model is the class that contains the data and the methods needed to use the data. The View is the interface. The Controller coordinates interactions between the Model and View.
The video and code will make it very easy to understand.
wn.com/Mvc Java Tutorial
Get the Code Here : http://goo.gl/deVk5
Support me on Patreon : https://www.patreon.com/derekbanas
Welcome to my MVC Java Tutorial. I have been asked for this tutorial many times in the last few weeks.
To understand the Model View Controller you just need to know that it separates the Calculations and Data from the interface. The Model is the class that contains the data and the methods needed to use the data. The View is the interface. The Controller coordinates interactions between the Model and View.
The video and code will make it very easy to understand.
- published: 21 Feb 2013
- views: 160655
Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
- Order: Reorder
- Duration: 28:57
- Updated: 21 Oct 2014
- views: 88308
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# an...
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
In this video we will discuss Why ASP.NET MVC ( Mode view controller) and why is it better than webforms.
Want to Learn MVC 5 in 2 days start from the below video :-
http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw
The following syllabus has been covered in Learn MVC 5 in 2 days
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Visit us at http://www.questpond.com for more details
wn.com/Why Asp.Net Mvc And Mvc Vs Webforms ( Learn Mvc 5 Series)
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
In this video we will discuss Why ASP.NET MVC ( Mode view controller) and why is it better than webforms.
Want to Learn MVC 5 in 2 days start from the below video :-
http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw
The following syllabus has been covered in Learn MVC 5 in 2 days
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Visit us at http://www.questpond.com for more details
- published: 21 Oct 2014
- views: 88308
ASP.Net MVC na Prática - Parte 1
- Order: Reorder
- Duration: 42:27
- Updated: 19 Jun 2012
- views: 110217
Para saber mais acesse:
http://cleytonferrari.com/series/asp-net-mvc/
Comunidade TI Selvagem:
http://www.tiselvagem.com.br/
Esta é a primeira parte da série A...
Para saber mais acesse:
http://cleytonferrari.com/series/asp-net-mvc/
Comunidade TI Selvagem:
http://www.tiselvagem.com.br/
Esta é a primeira parte da série ASP.Net MVC na prática, que ira abordar os conceitos e práticas que norteiam o desenvolvimento de aplicativos baseado no padrão MVC utilizando o ASP.Net
Nesta primeira vídeo-aula sobre ASP.Net MVC é abordado:
-O que é um Framework?
-O que é MVC?
-Quais ferramentas devo utilizar?
-Meu primeiro aplicativo em ASP.Net MVC
Ao final desta vídeo-aula você será capaz de entender o que é rota em ASP.Net MVC, como criar um Controller, definir Actions para este controller, entender como é possível utilizar um layout para gerar um cabeçalho e um rodapé padrão para o site.
wn.com/Asp.Net Mvc Na Prática Parte 1
Para saber mais acesse:
http://cleytonferrari.com/series/asp-net-mvc/
Comunidade TI Selvagem:
http://www.tiselvagem.com.br/
Esta é a primeira parte da série ASP.Net MVC na prática, que ira abordar os conceitos e práticas que norteiam o desenvolvimento de aplicativos baseado no padrão MVC utilizando o ASP.Net
Nesta primeira vídeo-aula sobre ASP.Net MVC é abordado:
-O que é um Framework?
-O que é MVC?
-Quais ferramentas devo utilizar?
-Meu primeiro aplicativo em ASP.Net MVC
Ao final desta vídeo-aula você será capaz de entender o que é rota em ASP.Net MVC, como criar um Controller, definir Actions para este controller, entender como é possível utilizar um layout para gerar um cabeçalho e um rodapé padrão para o site.
- published: 19 Jun 2012
- views: 110217
Asp.Net 5 and Asp.Net Mvc 6 Full Tutorial
- Order: Reorder
- Duration: 263:27
- Updated: 10 Jul 2015
- views: 85325
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial
Wondering what's new and exciting in ASP.NET 5? Watch the experts from the product team as they hig...
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial
Wondering what's new and exciting in ASP.NET 5? Watch the experts from the product team as they highlight the newest open source web framework from Microsoft for building modern web apps on Windows, Linux, and Mac.
This session digs into the changes in ASP.NET and focuses on how it can make you more productive. Get a deep dive into the new features in MVC, Web API, and Entity Framework, all open-sourced and cross-platform. And check out the newest web tooling in Visual Studio to support ASP.NET 5 and modern web standards, including support for Grunt, Gulp, Bower, npm, and much more. ASP.NET 5 merges the power of .NET with the flexibility and elasticity of the cloud, along with today's client-side tools for the open web. Get the details on how to upgrade your sites and your skills!
(01) ASP.NET 5 What and Why
Learn that ASP.NET 5 is rebuilt from the ground up to be the best web development platform for Windows, Mac, and Linux. And get an introduction to the major advancements, as you hear why the team made these changes.
(02) ASP.NET MVC 6 + Web API Part 1
Get started with ASP.NET 5, as you learn how to set up your development machine and explore the new ASP.NET 5 project structure. Dive into building ASP.NET 5 applications by configuring middleware and working with different hosts.
(03) ASP.NET MVC 6 + Web API Part 2
Get an introduction to ASP.NET MVC 6 for building web UI and web APIs, and learn how to set up MVC 6 and leverage dependency injection across your MVC application. See how you can render HTML views and format data using MVC 6 as a single unified framework.
(04) Visual Studio Tooling for ASP.NET 5
One of the goals in building Visual Studio support from the ground up is to ensure that it works well in scenarios where other tools are being used. Focus on some of the new features in the Visual Studio experience for ASP.NET 5 developers.
(05) ASP.NET 5 Internals Deep Dive
See how ASP.NET 5 under the hood is made of very simple tools designed to get you up and running quickly. Hear an interview with an engineer from the team to learn where the pieces live and how they work together.
(06) Entity Framework 7
Entity Framework 7 (EF7) is a lightweight and extensible version of Entity Framework that enables new platforms and new data stores. Explore how EF7 achieves those goals, and see helpful demos of EF7 in action.
Deploying Entity Framework with Asp.Net MVC
https://goo.gl/0gfGFl
Asp.Net Web Api Design Course ~5 Hours
http://goo.gl/bdOuHK
Zero to Hero with jQuery
http://goo.gl/X65z51
Zero to Hero with Node.js
http://bit.ly/1LEUglc
MongoDb Tutorial for Beginners
http://bit.ly/1ItFgDY
Zero to Hero with SQL Server 2014
http://goo.gl/NaHkPa
Zero to Hero with Python ( 11 hours )
http://goo.gl/D2ZS6D
wn.com/Asp.Net 5 And Asp.Net Mvc 6 Full Tutorial
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial
Wondering what's new and exciting in ASP.NET 5? Watch the experts from the product team as they highlight the newest open source web framework from Microsoft for building modern web apps on Windows, Linux, and Mac.
This session digs into the changes in ASP.NET and focuses on how it can make you more productive. Get a deep dive into the new features in MVC, Web API, and Entity Framework, all open-sourced and cross-platform. And check out the newest web tooling in Visual Studio to support ASP.NET 5 and modern web standards, including support for Grunt, Gulp, Bower, npm, and much more. ASP.NET 5 merges the power of .NET with the flexibility and elasticity of the cloud, along with today's client-side tools for the open web. Get the details on how to upgrade your sites and your skills!
(01) ASP.NET 5 What and Why
Learn that ASP.NET 5 is rebuilt from the ground up to be the best web development platform for Windows, Mac, and Linux. And get an introduction to the major advancements, as you hear why the team made these changes.
(02) ASP.NET MVC 6 + Web API Part 1
Get started with ASP.NET 5, as you learn how to set up your development machine and explore the new ASP.NET 5 project structure. Dive into building ASP.NET 5 applications by configuring middleware and working with different hosts.
(03) ASP.NET MVC 6 + Web API Part 2
Get an introduction to ASP.NET MVC 6 for building web UI and web APIs, and learn how to set up MVC 6 and leverage dependency injection across your MVC application. See how you can render HTML views and format data using MVC 6 as a single unified framework.
(04) Visual Studio Tooling for ASP.NET 5
One of the goals in building Visual Studio support from the ground up is to ensure that it works well in scenarios where other tools are being used. Focus on some of the new features in the Visual Studio experience for ASP.NET 5 developers.
(05) ASP.NET 5 Internals Deep Dive
See how ASP.NET 5 under the hood is made of very simple tools designed to get you up and running quickly. Hear an interview with an engineer from the team to learn where the pieces live and how they work together.
(06) Entity Framework 7
Entity Framework 7 (EF7) is a lightweight and extensible version of Entity Framework that enables new platforms and new data stores. Explore how EF7 achieves those goals, and see helpful demos of EF7 in action.
Deploying Entity Framework with Asp.Net MVC
https://goo.gl/0gfGFl
Asp.Net Web Api Design Course ~5 Hours
http://goo.gl/bdOuHK
Zero to Hero with jQuery
http://goo.gl/X65z51
Zero to Hero with Node.js
http://bit.ly/1LEUglc
MongoDb Tutorial for Beginners
http://bit.ly/1ItFgDY
Zero to Hero with SQL Server 2014
http://goo.gl/NaHkPa
Zero to Hero with Python ( 11 hours )
http://goo.gl/D2ZS6D
- published: 10 Jul 2015
- views: 85325
Learn ASP.NET MVC Step by Step
- Order: Reorder
- Duration: 56:30
- Updated: 11 Nov 2014
- views: 45715
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Desi...
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
For online ASP.NET MVC training visit http://www.questpond.com
For offline ASP.NET MVC Training in mumbai visit us http://stepbystepschools.net/ or call 022-66752917
Learn MVC 5 in 2 days
Lab 1: - Simple Hello world(20 Minutes)
Lab 2: - Explain MVC Routing(10 Minutes)?
Lab 3: - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab5: - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8: - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9: - What is the need of ViewModel in MVC? (10 Minutes)
Lab10: - How can we use Entity Framework in MVC?(20 minutes)
Lab 11: - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12: - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13: - How to implement AJAX using JSON and jQuery using MVC?(60 minutes)
Lab14: - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16:- How can we do Windows and Forms Authentication in MVC?(50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development?(10 Minutes)
Lab 18 :- How to implement MVC with Angular?(60 minutes)
Lab 19 :- Can we Overload MVC Action methods?(10 Minutes)
Lab 20 :- How to improve Reusability using Angular? (20 Minutes)
Lab 21: - What is the need of WebAPI in MVC?(30 Minutes)
Lab 22: - How to do exception handling in MVC?(30 Minutes)
Lab 23: - How to do update & delete using MVC, WebAPI, EF & Angular?(30 Minutes)
Lab 24: - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC(30 minutes)?
Lab 26 :- What is SPA (Single page application)?(30 minutes)
Lab 27 :- How to Organize MVC project and Understanding CORS issue?(42 minutes)
Lab 28 :- Explain the importance of DisplayModes?(10 minutes)
Lab 29 :- How to do unit testing with MVC projects(30 minutes)
Lab 30 :- How to implement SPA using Angular Routing?(20 minutes)
Lab 31: - How to create decoupled systems using MVC DI?(60 minutes)
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC?(13 minutes)
Lab 33: - What is the importance of AntiForgery in MVC?(10 minutes)
Lab 34:- What is the importance of ValidateInput and AllowHTML in MVC?(10 minutes)
Lab 35:- Bundling and Minification(15 minutes)
wn.com/Learn Asp.Net Mvc Step By Step
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
For online ASP.NET MVC training visit http://www.questpond.com
For offline ASP.NET MVC Training in mumbai visit us http://stepbystepschools.net/ or call 022-66752917
Learn MVC 5 in 2 days
Lab 1: - Simple Hello world(20 Minutes)
Lab 2: - Explain MVC Routing(10 Minutes)?
Lab 3: - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab5: - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8: - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9: - What is the need of ViewModel in MVC? (10 Minutes)
Lab10: - How can we use Entity Framework in MVC?(20 minutes)
Lab 11: - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12: - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13: - How to implement AJAX using JSON and jQuery using MVC?(60 minutes)
Lab14: - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16:- How can we do Windows and Forms Authentication in MVC?(50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development?(10 Minutes)
Lab 18 :- How to implement MVC with Angular?(60 minutes)
Lab 19 :- Can we Overload MVC Action methods?(10 Minutes)
Lab 20 :- How to improve Reusability using Angular? (20 Minutes)
Lab 21: - What is the need of WebAPI in MVC?(30 Minutes)
Lab 22: - How to do exception handling in MVC?(30 Minutes)
Lab 23: - How to do update & delete using MVC, WebAPI, EF & Angular?(30 Minutes)
Lab 24: - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC(30 minutes)?
Lab 26 :- What is SPA (Single page application)?(30 minutes)
Lab 27 :- How to Organize MVC project and Understanding CORS issue?(42 minutes)
Lab 28 :- Explain the importance of DisplayModes?(10 minutes)
Lab 29 :- How to do unit testing with MVC projects(30 minutes)
Lab 30 :- How to implement SPA using Angular Routing?(20 minutes)
Lab 31: - How to create decoupled systems using MVC DI?(60 minutes)
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC?(13 minutes)
Lab 33: - What is the importance of AntiForgery in MVC?(10 minutes)
Lab 34:- What is the importance of ValidateInput and AllowHTML in MVC?(10 minutes)
Lab 35:- Bundling and Minification(15 minutes)
- published: 11 Nov 2014
- views: 45715
Creating your first aspnet mvc application - Part 3
- Order: Reorder
- Duration: 12:30
- Updated: 27 Apr 2013
- views: 308972
The code used in the demo, can be found at the link below.
http://csharp-video-tutorials.blogspot.com/2013/04/creating-your-first-aspnet-mvc.html
Link for csha...
The code used in the demo, can be found at the link below.
http://csharp-video-tutorials.blogspot.com/2013/04/creating-your-first-aspnet-mvc.html
Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists
http://www.youtube.com/user/kudvenkat/playlists
In this video we will discuss about
1. Creating an asp.net mvc application
2. Understand how mvc request is processed as apposed to webform request
Creating an mvc application:
1. Open visual studio
2. Click File - New Project
3. Select "Web" from "Installed Templates" section
4. Select ASP.NET MVC 4 Web Application
5. Set Name="MVCDemo"
6. Click OK
7. Select "Empty" template. Select "Razor" as the ViewEngine. There are 2 built in view engines - Razor and ASPX. Razor is preferred by most mvc developers. We will discuss about Razor view engine in detail in a later video session.
8. At this point you should have an mvc application created.
Notice that in the solution explorer, you have several folders - Models, Views, Controllers etc. As the names suggest these folders are going to contain Models, Views, and Controllers. We will discuss about Models, Views, and Controllers in a later video session.
Now let's add a controller to our project.
1. Right Click on "Controllers" folder
2. Select Add - Controller
3. Set Controller Name = HomeController
4. Leave rest of the defaults and click "Add"
We should have HomeController.cs added to "Controllers" folder.
At this point run the application by pressing CTRL+F5. Notice that you get an error.
To fix this error, we need to add a view with name, "Index". We will discuss about views in detail in a later video session. Let's fix it another way. The following is the function that is automatically added to HomeController class
public ActionResult Index()
{
return View();
}
Change the return type of Index() function from "ActionResult" to "string", and return string "Hello from MVC Application" instead of View().
public string Index()
{
return "Hello from MVC Application";
}
Run the application and notice that, the string is rendered on the screen. When you run the application, by default it is using built-in asp.net development server. Let's use IIS, to run the application instead of the built-in asp.net development server.
1. In the solution explorer, right click on the project and select "Properties"
2. Click on "Web" tab
3. Select "Use Local IIS Web Server" radio button
4. Notice that the Project Url is set to http://localhost/MVCDemo by default
5. Finally click on "Create Virtual Directory" button
//configuring iis to run mvc application.png
Run the application, and notice that the URL is "http://localhost/MVCDemo/"
Now change the URL to "http://localhost/MVCDemo/Home/index"
In the URL "Home" is the name of the controller and "Index" is the method within HomeController class.
So the improtant point to understand is that the URL is mapped to a controller action method. Where as in web applications, the URL is mapped to a physical file. For example, in a web application, if we have to display the same message.
1. We add a webform and in the Page_load() event include Response.Write("Hello from ASP.NET Web Forms Application");
2. We then access WebForm1.aspx as shown below
http://localhost/WebFormsApplication/WebForm1.aspx
3. The Page load event gets executed and the message string is displayed.
wn.com/Creating Your First Aspnet Mvc Application Part 3
The code used in the demo, can be found at the link below.
http://csharp-video-tutorials.blogspot.com/2013/04/creating-your-first-aspnet-mvc.html
Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists
http://www.youtube.com/user/kudvenkat/playlists
In this video we will discuss about
1. Creating an asp.net mvc application
2. Understand how mvc request is processed as apposed to webform request
Creating an mvc application:
1. Open visual studio
2. Click File - New Project
3. Select "Web" from "Installed Templates" section
4. Select ASP.NET MVC 4 Web Application
5. Set Name="MVCDemo"
6. Click OK
7. Select "Empty" template. Select "Razor" as the ViewEngine. There are 2 built in view engines - Razor and ASPX. Razor is preferred by most mvc developers. We will discuss about Razor view engine in detail in a later video session.
8. At this point you should have an mvc application created.
Notice that in the solution explorer, you have several folders - Models, Views, Controllers etc. As the names suggest these folders are going to contain Models, Views, and Controllers. We will discuss about Models, Views, and Controllers in a later video session.
Now let's add a controller to our project.
1. Right Click on "Controllers" folder
2. Select Add - Controller
3. Set Controller Name = HomeController
4. Leave rest of the defaults and click "Add"
We should have HomeController.cs added to "Controllers" folder.
At this point run the application by pressing CTRL+F5. Notice that you get an error.
To fix this error, we need to add a view with name, "Index". We will discuss about views in detail in a later video session. Let's fix it another way. The following is the function that is automatically added to HomeController class
public ActionResult Index()
{
return View();
}
Change the return type of Index() function from "ActionResult" to "string", and return string "Hello from MVC Application" instead of View().
public string Index()
{
return "Hello from MVC Application";
}
Run the application and notice that, the string is rendered on the screen. When you run the application, by default it is using built-in asp.net development server. Let's use IIS, to run the application instead of the built-in asp.net development server.
1. In the solution explorer, right click on the project and select "Properties"
2. Click on "Web" tab
3. Select "Use Local IIS Web Server" radio button
4. Notice that the Project Url is set to http://localhost/MVCDemo by default
5. Finally click on "Create Virtual Directory" button
//configuring iis to run mvc application.png
Run the application, and notice that the URL is "http://localhost/MVCDemo/"
Now change the URL to "http://localhost/MVCDemo/Home/index"
In the URL "Home" is the name of the controller and "Index" is the method within HomeController class.
So the improtant point to understand is that the URL is mapped to a controller action method. Where as in web applications, the URL is mapped to a physical file. For example, in a web application, if we have to display the same message.
1. We add a webform and in the Page_load() event include Response.Write("Hello from ASP.NET Web Forms Application");
2. We then access WebForm1.aspx as shown below
http://localhost/WebFormsApplication/WebForm1.aspx
3. The Page load event gets executed and the message string is displayed.
- published: 27 Apr 2013
- views: 308972
AngularJS for ASP.NET MVC Developers
- Order: Reorder
- Duration: 64:30
- Updated: 19 Mar 2015
- views: 129922
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro
Get $10 off Digital Ocean Cloud Hosting https://goo.gl/VK2R48
Zero to Hero with Angular...
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro
Get $10 off Digital Ocean Cloud Hosting https://goo.gl/VK2R48
Zero to Hero with AngularJS at 2015 http://goo.gl/E5J8es
AngularJs in Action 2015 http://goo.gl/pRrHqg
Udemy AngularJS For ASP.NET MVC Developers http://bit.ly/1L57tFI
AngularJs in Action 2015
http://goo.gl/pRrHqg
JavaScript with ReactJS and Nodejs
https://goo.gl/sSfjXV
JavaScript and Node.js Fundamentals
https://goo.gl/Pr2p2F
Angular continues to take the market on a wild ride. Its courses are popular and its developer base growing daily. Google wrote Angular to have no external dependencies and in fact many devs use it with HTML alone. But we’re Microsoft devs and we know that ASP.NET MVC is the best delivery platform for HTML out there. So why not make it an equally awesome delivery platform for Angular-based apps as well? When using ASP.NET MVC, you need to to know how to set Angular up with regards to modules, controllers, and services. And the truth is that not the entire site needs to be one giant Single-Page-Application. I’ll show how to design an ASP.NET MVC site so that it includes pockets of SPA that use Angular, taking advantage of binding, routing, and even back-button support - all while remaining on the client.
If you feel useful for you and for everyone, please share it!
Source via: NDC
--
C# Tutorial for Absolute Beginners
https://goo.gl/AtFmVI
AngularJS 2.0 Features and Beyond
https://goo.gl/GaXzQe
Single Page Applications with jQuery or AngularJS
http://goo.gl/6RhW7g
ES6 and ES7 the future of Javascript
http://goo.gl/U3zIX1
Zero to Hero with SQL Server 2014
http://goo.gl/NaHkPa
Zero to Hero with Python ( 11 hours )
http://goo.gl/D2ZS6D
Explore MEAN Stack 2015
http://goo.gl/QskMgq
--
Subscribe: http://goo.gl/CU8AvG
Facebook: http://goo.gl/oEk624
Group: http://goo.gl/xPdeEX
Google+: http://goo.gl/iGZzZX
Community: http://goo.gl/XxL9kE
Twitter: http://goo.gl/PNRtC8
About & Contact: http://goo.gl/DK5aw4
wn.com/Angularjs For Asp.Net Mvc Developers
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro
Get $10 off Digital Ocean Cloud Hosting https://goo.gl/VK2R48
Zero to Hero with AngularJS at 2015 http://goo.gl/E5J8es
AngularJs in Action 2015 http://goo.gl/pRrHqg
Udemy AngularJS For ASP.NET MVC Developers http://bit.ly/1L57tFI
AngularJs in Action 2015
http://goo.gl/pRrHqg
JavaScript with ReactJS and Nodejs
https://goo.gl/sSfjXV
JavaScript and Node.js Fundamentals
https://goo.gl/Pr2p2F
Angular continues to take the market on a wild ride. Its courses are popular and its developer base growing daily. Google wrote Angular to have no external dependencies and in fact many devs use it with HTML alone. But we’re Microsoft devs and we know that ASP.NET MVC is the best delivery platform for HTML out there. So why not make it an equally awesome delivery platform for Angular-based apps as well? When using ASP.NET MVC, you need to to know how to set Angular up with regards to modules, controllers, and services. And the truth is that not the entire site needs to be one giant Single-Page-Application. I’ll show how to design an ASP.NET MVC site so that it includes pockets of SPA that use Angular, taking advantage of binding, routing, and even back-button support - all while remaining on the client.
If you feel useful for you and for everyone, please share it!
Source via: NDC
--
C# Tutorial for Absolute Beginners
https://goo.gl/AtFmVI
AngularJS 2.0 Features and Beyond
https://goo.gl/GaXzQe
Single Page Applications with jQuery or AngularJS
http://goo.gl/6RhW7g
ES6 and ES7 the future of Javascript
http://goo.gl/U3zIX1
Zero to Hero with SQL Server 2014
http://goo.gl/NaHkPa
Zero to Hero with Python ( 11 hours )
http://goo.gl/D2ZS6D
Explore MEAN Stack 2015
http://goo.gl/QskMgq
--
Subscribe: http://goo.gl/CU8AvG
Facebook: http://goo.gl/oEk624
Group: http://goo.gl/xPdeEX
Google+: http://goo.gl/iGZzZX
Community: http://goo.gl/XxL9kE
Twitter: http://goo.gl/PNRtC8
About & Contact: http://goo.gl/DK5aw4
- published: 19 Mar 2015
- views: 129922
Understanding MVC architecture
- Order: Reorder
- Duration: 3:37
- Updated: 10 Feb 2011
- views: 69132
- published: 10 Feb 2011
- views: 69132
How to create a login page using asp.net mvc 4
- Order: Reorder
- Duration: 26:27
- Updated: 15 Mar 2014
- views: 194086
How to create a login page using asp.net mvc 4
visit : http://dotnetawesome.blogspot.com/2014/03/how-to-create-login-page-using-aspnet-mvc4.html
How to create a login page using asp.net mvc 4
visit : http://dotnetawesome.blogspot.com/2014/03/how-to-create-login-page-using-aspnet-mvc4.html
wn.com/How To Create A Login Page Using Asp.Net Mvc 4
MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
- Order: Reorder
- Duration: 9:11
- Updated: 21 Nov 2013
- views: 26497
ASP.NET MVC 4 ile temel bir web sitesi nasıl yapılır?
http://www.zinzinzibidi.com/web_tasarim/web_tasarimi/site_taslaginin_ve_projenin_olusturulmasi
Web Tasar...
ASP.NET MVC 4 ile temel bir web sitesi nasıl yapılır?
http://www.zinzinzibidi.com/web_tasarim/web_tasarimi/site_taslaginin_ve_projenin_olusturulmasi
Web Tasarım Dersleri
wn.com/Mvc 4 Ile Temel Web Sitesi Tasarımı (Adım 1 5)
ASP.NET MVC 4 ile temel bir web sitesi nasıl yapılır?
http://www.zinzinzibidi.com/web_tasarim/web_tasarimi/site_taslaginin_ve_projenin_olusturulmasi
Web Tasarım Dersleri
- published: 21 Nov 2013
- views: 26497
MVC Architecture and MVC Rules and Regulations
- Order: Reorder
- Duration: 20:11
- Updated: 21 Oct 2014
- views: 18055
DURGASOFT is INDIA's No.1 Software Training Center offers
online training on various technologies like JAVA, .NET ,
ANDROID,HADOOP,TESTING TOOLS , ADF, INFOR...
DURGASOFT is INDIA's No.1 Software Training Center offers
online training on various technologies like JAVA, .NET ,
ANDROID,HADOOP,TESTING TOOLS , ADF, INFORMATICA, SAP...
courses from Hyderabad & Bangalore -India with Real Time Experts.
Mail us your requirements to durgasoftonlinetraining@gmail.com
so that our Supporting Team will arrange Demo Sessions.
Ph:Call +91-8885252627,+91-7207212428,+91-7207212427,+91-8096969696.
http://durgasoft.com
http://durgasoftonlinetraining.com
https://www.facebook.com/durgasoftware
http://durgajobs.com
https://www.facebook.com/durgajobsinfo......
wn.com/Mvc Architecture And Mvc Rules And Regulations
DURGASOFT is INDIA's No.1 Software Training Center offers
online training on various technologies like JAVA, .NET ,
ANDROID,HADOOP,TESTING TOOLS , ADF, INFORMATICA, SAP...
courses from Hyderabad & Bangalore -India with Real Time Experts.
Mail us your requirements to durgasoftonlinetraining@gmail.com
so that our Supporting Team will arrange Demo Sessions.
Ph:Call +91-8885252627,+91-7207212428,+91-7207212427,+91-8096969696.
http://durgasoft.com
http://durgasoftonlinetraining.com
https://www.facebook.com/durgasoftware
http://durgajobs.com
https://www.facebook.com/durgajobsinfo......
- published: 21 Oct 2014
- views: 18055
MVC Video :- Difference between viewdata,viewbag,tempdata and session.(MVC Interview questions)
- Order: Reorder
- Duration: 18:50
- Updated: 19 Jan 2013
- views: 71605
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Desi...
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
In this MVC ( Model view controller) video we will try to understand what is the difference between viewdata,viewbag,tempdata and session.This is an interesting MVC interview question and below is a textual answer for the same.
Temp data: - Helps to maintain data when you move from one controller to other controller or from one action to other action. In other words when you redirect, "tempdata" helps to maintain data between those redirects. It internally uses session variables.
View data: - Helps to maintain data when you move from controller to view.
View Bag: - It's a dynamic wrapper around view data. When you use "Viewbag" type casting is not required.
Want to Learn MVC 5 in 2 days start from the below video :-
http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw
The following syllabus has been covered in Learn MVC 5 in 2 days
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Visit us at http://www.questpond.com for more details
wn.com/Mvc Video Difference Between Viewdata,Viewbag,Tempdata And Session.(Mvc Interview Questions)
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by Step in 8 hours https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Pattern in 8 hours https://www.youtube.com/watch?v=YDobmucohqk
Learn C# and .NET in 60 days https://www.youtube.com/watch?v=yh2SrzCkNQA
Learn MSBI in 32 hours https://www.youtube.com/watch?v=mGPJx3ocFgg
In this MVC ( Model view controller) video we will try to understand what is the difference between viewdata,viewbag,tempdata and session.This is an interesting MVC interview question and below is a textual answer for the same.
Temp data: - Helps to maintain data when you move from one controller to other controller or from one action to other action. In other words when you redirect, "tempdata" helps to maintain data between those redirects. It internally uses session variables.
View data: - Helps to maintain data when you move from controller to view.
View Bag: - It's a dynamic wrapper around view data. When you use "Viewbag" type casting is not required.
Want to Learn MVC 5 in 2 days start from the below video :-
http://youtu.be/Lp7nSImO5vk?list=UUHI5xgQujSyqz_UyKdLFaqw
The following syllabus has been covered in Learn MVC 5 in 2 days
Learn MVC 5 in 2 days
Lab 1 : - Simple Hello world(20 Minutes)
Lab 2 : - Explain MVC Routing(10 Minutes)?
Lab 3 : - Explain ViewData, ViewBag, TempData & Session Variables?(20 Minutes)
Lab 4 :- Explain Model and Strongly typed views (20 minutes)?
Lab 5 : - Explain Model Binders(10 minutes)?
Lab 6 :- Why MVC and MVC vs Webforms ? (30 minutes)
Lab 7 :- Explain TempData , Peek and Keep ? (10 Minutes)
Lab 8 : - Explain Data Annotations and HTML Helpers classes?(31 Minutes)
Lab 9 : - What is the need of ViewModel in MVC? (10 Minutes)
Lab 10 : - How can we use Entity Framework in MVC?(20 minutes)
Lab 11 : - How to implement viewmodel, partial view and webgrid?(45 minutes)
Lab 12 : - What is the difference between ActionResult and ViewResult in MVC?(10 minutes)
Lab 13 :- How to implement Ajax using Json and Jquery in MVC ? (60 Minutes)
Lab 14 : - What is the use of Async Controllers in MVC?(20 minutes)
Lab 15 :- How to deploy MVC Application on IIS ? (10 minutes)
Lab 16 :- How can we do Windows and Forms Authentication in MVC? (50 Minutes)
Lab 17 : - How can we use MVC areas for better modular development ? (10 Minutes)
Lab 18 :- How to implement MVC with Angular ? (60 minutes) ?
Lab 19 :- Can we Overload MVC Action methods ? (10 Minutes)
Lab 20 :- How to improve Reusability using Angular ? (20 Minutes) ?
Lab 21 :- What is the need of WebAPI in MVC ? (30 Minutes)
Lab 22 : - How to do exception handling in MVC? (30 Minutes)
Lab 23 :- How to do update and delete using MVC , WebAPI , EF and Angular? (30 Minutes)
Lab 24 : - How to use MVC Webgrid?(30 minutes)
Lab 25 :- How to implement Validation using Angular and MVC (30 minutes)?
Lab 26 :- What is SPA (Single page application)?
Lab 27 :- How to Organize MVC project and Understanding CORS issue ? (42 minutes)
Lab 28 :- Explain the importance of DisplayModes ? (10 minutes)
Lab 29 :- How to do unit testing with MVC projects (30 minutes)?
Lab 30 :- How to implement SPA using Angular Routing ?
Lab 31 :- How to create decoupled systems using MVC DI ?
Lab 32 :- How can we have multiple submit buttons in ASP.NET MVC ?
Lab 33 : - What is the importance of AntiForgery in MVC?
Lab 34 :- What is the importance of ValidateInput and AllowHTML in MVC?
Visit us at http://www.questpond.com for more details
- published: 19 Jan 2013
- views: 71605
Aller plus loin - Le retour de PHP (#2 : Structure MVC)
- Order: Reorder
- Duration: 32:54
- Updated: 08 Feb 2014
- views: 9993
Bienvenue sur la 2ème leçon de la saga "Le retour de PHP". Nous allons ensemble consolider ce que nous avons déjà appris ensemble dans la première série "Appren...
Bienvenue sur la 2ème leçon de la saga "Le retour de PHP". Nous allons ensemble consolider ce que nous avons déjà appris ensemble dans la première série "Apprendre le PHP". Vous devez donc connaitre les bases en PHP pour pouvoir comprendre les tutoriels qui vont suivre.
Au menu : beaucoup de TP, des notions plus complexes, et des systèmes encore plus complet et intéressants!
N'hésitez pas à poser vos questions directement dans les commentaires, je me ferai un plaisir de vous aider :)
wn.com/Aller Plus Loin Le Retour De Php ( 2 Structure Mvc)
Bienvenue sur la 2ème leçon de la saga "Le retour de PHP". Nous allons ensemble consolider ce que nous avons déjà appris ensemble dans la première série "Apprendre le PHP". Vous devez donc connaitre les bases en PHP pour pouvoir comprendre les tutoriels qui vont suivre.
Au menu : beaucoup de TP, des notions plus complexes, et des systèmes encore plus complet et intéressants!
N'hésitez pas à poser vos questions directement dans les commentaires, je me ferai un plaisir de vous aider :)
- published: 08 Feb 2014
- views: 9993
Spring MVC Tutorial for Beginners : Learn in 25 Steps with Annotations
- Order: Reorder
- Duration: 98:13
- Updated: 17 Jan 2016
- views: 2014
Learn Spring MVC in 25 Steps with Examples for Beginners. Learn Basic Spring MVC Flow with DispatcherServlet using Annotations.
Github : https://github.com/in2...
Learn Spring MVC in 25 Steps with Examples for Beginners. Learn Basic Spring MVC Flow with DispatcherServlet using Annotations.
Github : https://github.com/in28minutes/SpringMvcStepByStep
Our Website : http://www.in28minutes.com
Steps 11 to XX : Use Spring MVC to Build Your First Web Application
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Step 11 : Configure application to use Spring MVC
Step 12 : First Spring MVC Controller, @ResponseBody, @Controller
Step 13 : Redirect to Login JSP - LoginController, @ResponseBody and View Resolver
Step 14 : DispatcherServlet and Log4j
Step 15 : Show userid and password on the welcome page - ModelMap and @RequestParam
Step 16 : LoginService and Remove all JEE Servlets based code
Step 17 : Spring Auto-wiring and Dependency Management - @Autowired and @Service
Step 18 : Create TodoController and list-todos.jsp. Make TodoService a @Service and inject it.
Step 19 : Web Application Architecture
Step 20 : More about Spring Framework
Step 21 : Session vs Model vs Request - @SessionAttributes
Step 22 : New Todo and redirect to a Controller
Step 23 : JSTL
Step 24 : Bootstrap - using Webjars
Step 25 : Let's delete a Todo
Step 26 : Use Bootstrap to format and add HTML5 Validations
Step 27 : Introduce JSR 349 Validations using Hibernate Validator - First Command Bean.
Step 28 : Let's update a Todo
Step 29 : Let's add a Target Date for Todo - Use initBinder to Handle Date Fields
Step 30 : Navigation bar and JSP Fragments
Step 31 : Let's prepare for Spring Security
Step 32 : Initial Setup for Spring Security
Step 33 : Refactor and add Logout Functionality using Spring Security
Step 34 : Exception Handling in Spring MVC - @ControllerAdvice, @ExceptionHandler and error-page in web.xml
Step 35 : Let's add Internationalization - i18n
Step 36 : Basic Spring Rest Services - @RestController and jackson-databind
Step 37 : More Rest Services - @PathVariable
wn.com/Spring Mvc Tutorial For Beginners Learn In 25 Steps With Annotations
Learn Spring MVC in 25 Steps with Examples for Beginners. Learn Basic Spring MVC Flow with DispatcherServlet using Annotations.
Github : https://github.com/in28minutes/SpringMvcStepByStep
Our Website : http://www.in28minutes.com
Steps 11 to XX : Use Spring MVC to Build Your First Web Application
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Step 11 : Configure application to use Spring MVC
Step 12 : First Spring MVC Controller, @ResponseBody, @Controller
Step 13 : Redirect to Login JSP - LoginController, @ResponseBody and View Resolver
Step 14 : DispatcherServlet and Log4j
Step 15 : Show userid and password on the welcome page - ModelMap and @RequestParam
Step 16 : LoginService and Remove all JEE Servlets based code
Step 17 : Spring Auto-wiring and Dependency Management - @Autowired and @Service
Step 18 : Create TodoController and list-todos.jsp. Make TodoService a @Service and inject it.
Step 19 : Web Application Architecture
Step 20 : More about Spring Framework
Step 21 : Session vs Model vs Request - @SessionAttributes
Step 22 : New Todo and redirect to a Controller
Step 23 : JSTL
Step 24 : Bootstrap - using Webjars
Step 25 : Let's delete a Todo
Step 26 : Use Bootstrap to format and add HTML5 Validations
Step 27 : Introduce JSR 349 Validations using Hibernate Validator - First Command Bean.
Step 28 : Let's update a Todo
Step 29 : Let's add a Target Date for Todo - Use initBinder to Handle Date Fields
Step 30 : Navigation bar and JSP Fragments
Step 31 : Let's prepare for Spring Security
Step 32 : Initial Setup for Spring Security
Step 33 : Refactor and add Logout Functionality using Spring Security
Step 34 : Exception Handling in Spring MVC - @ControllerAdvice, @ExceptionHandler and error-page in web.xml
Step 35 : Let's add Internationalization - i18n
Step 36 : Basic Spring Rest Services - @RestController and jackson-databind
Step 37 : More Rest Services - @PathVariable
- published: 17 Jan 2016
- views: 2014
Introduction to ASP.NET MVC Part 1/3: What is MVC and why should you use it?
- Order: Reorder
- Duration: 2:48
- Updated: 18 May 2012
- views: 61197
In this video you'll learn what ASP.NET MVC is and why you should use it.
Official site:
http://www.asp.net/mvc
Text version of this video on my blog:
http://...
In this video you'll learn what ASP.NET MVC is and why you should use it.
Official site:
http://www.asp.net/mvc
Text version of this video on my blog:
http://www.rogerharford.com/what-is-asp-net-mvc-why-use-it
wn.com/Introduction To Asp.Net Mvc Part 1 3 What Is Mvc And Why Should You Use It
In this video you'll learn what ASP.NET MVC is and why you should use it.
Official site:
http://www.asp.net/mvc
Text version of this video on my blog:
http://www.rogerharford.com/what-is-asp-net-mvc-why-use-it
- published: 18 May 2012
- views: 61197
PHP Start | Практика: Урок 1. Реализация MVC #1
- Order: Reorder
- Duration: 37:15
- Updated: 19 Jun 2015
- views: 22127
Первым делом необходимо понять что есть MVC и зачем применяется этот подход.
Страница урока и дополнительная информация: http://php-start.com/lesson/php-start-p...
Первым делом необходимо понять что есть MVC и зачем применяется этот подход.
Страница урока и дополнительная информация: http://php-start.com/lesson/php-start-practice/mvc-skeleton-part-1
wn.com/Php Start | Практика Урок 1. Реализация Mvc 1
Model View Controller ( MVC ) - Explained in Hindi
- Order: Reorder
- Duration: 16:57
- Updated: 01 May 2014
- views: 16615
Model View Controller Architecture is a common architecture used with all the latest technologies, like Java, .NET etc.
This video explains how a software is de...
Model View Controller Architecture is a common architecture used with all the latest technologies, like Java, .NET etc.
This video explains how a software is developed into parts and linked.
wn.com/Model View Controller ( Mvc ) Explained In Hindi
Model View Controller Architecture is a common architecture used with all the latest technologies, like Java, .NET etc.
This video explains how a software is developed into parts and linked.
- published: 01 May 2014
- views: 16615
Refactoring with Partial Views in MVC
- Order: Reorder
- Duration: 9:56
- Updated: 01 Nov 2012
- views: 12778
In this screencast, I show you how to create maintainable and readable ASP.NET MVC razor views by refactoring them into smaller, reusable blocks with partial vi...
In this screencast, I show you how to create maintainable and readable ASP.NET MVC razor views by refactoring them into smaller, reusable blocks with partial views.
Download the code here:
https://s3.amazonaws.com/michael-kennedy/blog/Refactoring-with-Partial-Views-in-MVC/Refactoring-with-Partial-Views-in-MVC-Kennedy.zip
wn.com/Refactoring With Partial Views In Mvc
In this screencast, I show you how to create maintainable and readable ASP.NET MVC razor views by refactoring them into smaller, reusable blocks with partial views.
Download the code here:
https://s3.amazonaws.com/michael-kennedy/blog/Refactoring-with-Partial-Views-in-MVC/Refactoring-with-Partial-Views-in-MVC-Kennedy.zip
- published: 01 Nov 2012
- views: 12778
Part 7 Models in an mvc application
- Order: Reorder
- Duration: 11:15
- Updated: 29 Apr 2013
- views: 185302
Link for code samples used in the demo
http://csharp-video-tutorials.blogspot.com/2013/04/part-7-models-in-mvc-application.html
Link for csharp, asp.net, ado.n...
Link for code samples used in the demo
http://csharp-video-tutorials.blogspot.com/2013/04/part-7-models-in-mvc-application.html
Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists
http://www.youtube.com/user/kudvenkat/playlists
In this video we will discuss models in an mvc application.
Let's understand models with an example. We want to retrieve an employee information from tblEmployee table and display it in a view.
To encapsulate Employee information, add Employee model class to the Models folder. To do this
1. Right click on "Models" folder - Add - Class
2. Name the class as Employee.cs
3. Click "Add"
Copy and paste the following code in Employee.cs class file.
public class Employee
{
public int EmployeeId { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public string City { get; set; }
}
Now let's Add EmployeeController class to "Controllers" folder. To do this
1. Right click on "Controllers" folder - Add - Controller
2. Use EmployeeController as the name
3. Click "Add"
We want to use "Employee" model class in EmployeeController. So copy and paste the following "using" statement in "EmployeeController.cs"
using MVCDemo.Models;
By default an Index() Action method is created in EmployeeController. Change the name of the function to Details(). Create an instance of Employee class. For now we will hard code Employee data in this class. In a later video session, we will discuss about retrieving employee information from the database table tblEmployee. At this point EmployeeController should look as shown below.
public ActionResult Details()
{
Employee employee = new Employee()
{
EmployeeId = 101,
Name = "John",
Gender = "Male",
City = "London"
};
return View();
}
Now, we need to pass the employee model object that we constructed in EmployeeController to a view, so the view can generate the HTML and send it to the requested client. To do this we first need to add a view. To add a view
1. Right click on Details() action method and select "Add View" from the context menu
2. Set
a)View Name = Details
b)View Engine = Razor
c)Select "Create strongly typed view" check box
d)From the "Model class" dropdownlist, select "Employee (MVCDemo.Models)"
Note: If Employee class is not visible in the dropdownlist, please build your project and then try adding the view again.
3. Finally click "Add"
At this point, Details.cshtml should be added to "Employee" folder. Please note that "Employee" folder is automatically created and added to "Views" folder.
Copy and paste the following code from my blog
http://csharp-video-tutorials.blogspot.com/2013/04/part-7-models-in-mvc-application.html
At this point if you run the project, and if you navigate to the following URL, you get a runtime error stating - Object reference not set to an instance of an object.
localhost/MVCDemo/Employee/Details
To fix this error, pass "Employee" object to the view. The "return" statement in Details() action method need to be modified as shown below.
return View(employee);
That's it. Run the application and navigate to localhost/MVCDemo/Employee/Details. We should get the output as expected.
wn.com/Part 7 Models In An Mvc Application
Link for code samples used in the demo
http://csharp-video-tutorials.blogspot.com/2013/04/part-7-models-in-mvc-application.html
Link for csharp, asp.net, ado.net, dotnet basics and sql server video tutorial playlists
http://www.youtube.com/user/kudvenkat/playlists
In this video we will discuss models in an mvc application.
Let's understand models with an example. We want to retrieve an employee information from tblEmployee table and display it in a view.
To encapsulate Employee information, add Employee model class to the Models folder. To do this
1. Right click on "Models" folder - Add - Class
2. Name the class as Employee.cs
3. Click "Add"
Copy and paste the following code in Employee.cs class file.
public class Employee
{
public int EmployeeId { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public string City { get; set; }
}
Now let's Add EmployeeController class to "Controllers" folder. To do this
1. Right click on "Controllers" folder - Add - Controller
2. Use EmployeeController as the name
3. Click "Add"
We want to use "Employee" model class in EmployeeController. So copy and paste the following "using" statement in "EmployeeController.cs"
using MVCDemo.Models;
By default an Index() Action method is created in EmployeeController. Change the name of the function to Details(). Create an instance of Employee class. For now we will hard code Employee data in this class. In a later video session, we will discuss about retrieving employee information from the database table tblEmployee. At this point EmployeeController should look as shown below.
public ActionResult Details()
{
Employee employee = new Employee()
{
EmployeeId = 101,
Name = "John",
Gender = "Male",
City = "London"
};
return View();
}
Now, we need to pass the employee model object that we constructed in EmployeeController to a view, so the view can generate the HTML and send it to the requested client. To do this we first need to add a view. To add a view
1. Right click on Details() action method and select "Add View" from the context menu
2. Set
a)View Name = Details
b)View Engine = Razor
c)Select "Create strongly typed view" check box
d)From the "Model class" dropdownlist, select "Employee (MVCDemo.Models)"
Note: If Employee class is not visible in the dropdownlist, please build your project and then try adding the view again.
3. Finally click "Add"
At this point, Details.cshtml should be added to "Employee" folder. Please note that "Employee" folder is automatically created and added to "Views" folder.
Copy and paste the following code from my blog
http://csharp-video-tutorials.blogspot.com/2013/04/part-7-models-in-mvc-application.html
At this point if you run the project, and if you navigate to the following URL, you get a runtime error stating - Object reference not set to an instance of an object.
localhost/MVCDemo/Employee/Details
To fix this error, pass "Employee" object to the view. The "return" statement in Details() action method need to be modified as shown below.
return View(employee);
That's it. Run the application and navigate to localhost/MVCDemo/Employee/Details. We should get the output as expected.
- published: 29 Apr 2013
- views: 185302
close fullscreen
- Playlist
- Chat
close fullscreen
- Playlist
- Chat
36:28

Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
This video will teach you ASP.NET MVC 5 in 2 days i.e. in 16 hours. If you wish to see th...
published: 29 Jul 2014
Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
Learn ASP.NET MVC 5 ( Model view controller) step by step in 2 days ( 16 hours)
- Report rights infringement
- published: 29 Jul 2014
- views: 422707
4:56

What is MVC? Model View Controller
http://zerotoprotraining.com
This video explains the concept of MVC software architecture ...
published: 08 May 2013
What is MVC? Model View Controller
What is MVC? Model View Controller
- Report rights infringement
- published: 08 May 2013
- views: 98028
215:53

Learn ASP NET MVC 5 Complete Tutorial 2015 COMPLETE
Learn ASP NET MVC 5 Complete Tutorial 2015 COMPLETE
published: 17 Dec 2015
Learn ASP NET MVC 5 Complete Tutorial 2015 COMPLETE
98:13

ASP.NET MVC Tutorial - Step by Step - PatrickVideos
Easy to follow ASP.NET MVC and Entity Framework tutorial.
Buy the full 6 hour video at: ht...
published: 18 May 2014
ASP.NET MVC Tutorial - Step by Step - PatrickVideos
ASP.NET MVC Tutorial - Step by Step - PatrickVideos
- Report rights infringement
- published: 18 May 2014
- views: 359869
13:17

MVC Java Tutorial
Get the Code Here : http://goo.gl/deVk5
Support me on Patreon : https://www.patreon.com/d...
published: 21 Feb 2013
MVC Java Tutorial
MVC Java Tutorial
- Report rights infringement
- published: 21 Feb 2013
- views: 160655
28:57

Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
Learn AngularJS Step by Step https://www.youtube.com/watch?v=0kmdjqgO9IY
Learn Design Patt...
published: 21 Oct 2014
Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
Why ASP.NET MVC and MVC vs WebForms ? ( Learn MVC 5 series)
- Report rights infringement
- published: 21 Oct 2014
- views: 88308
42:27

ASP.Net MVC na Prática - Parte 1
Para saber mais acesse:
http://cleytonferrari.com/series/asp-net-mvc/
Comunidade TI Selva...
published: 19 Jun 2012
ASP.Net MVC na Prática - Parte 1
ASP.Net MVC na Prática - Parte 1
- Report rights infringement
- published: 19 Jun 2012
- views: 110217
263:27

Asp.Net 5 and Asp.Net Mvc 6 Full Tutorial
What's New and Explore ASP.NET 5 and Asp.Net Mvc 6 Tutorial
Wondering what's new and exci...
published: 10 Jul 2015
Asp.Net 5 and Asp.Net Mvc 6 Full Tutorial
Asp.Net 5 and Asp.Net Mvc 6 Full Tutorial
- Report rights infringement
- published: 10 Jul 2015
- views: 85325
56:30

Learn ASP.NET MVC Step by Step
Learn MVC in 16 hours https://www.youtube.com/watch?v=Lp7nSImO5vk
Learn AngularJS Step by ...
published: 11 Nov 2014
Learn ASP.NET MVC Step by Step
Learn ASP.NET MVC Step by Step
- Report rights infringement
- published: 11 Nov 2014
- views: 45715
12:30

Creating your first aspnet mvc application - Part 3
The code used in the demo, can be found at the link below.
http://csharp-video-tutorials.b...
published: 27 Apr 2013
Creating your first aspnet mvc application - Part 3
Creating your first aspnet mvc application - Part 3
- Report rights infringement
- published: 27 Apr 2013
- views: 308972
64:30

AngularJS for ASP.NET MVC Developers
Web Development: AngularJS for ASP.NET MVC Developers by Miguel A Castro
Get $10 off Digit...
published: 19 Mar 2015
AngularJS for ASP.NET MVC Developers
AngularJS for ASP.NET MVC Developers
- Report rights infringement
- published: 19 Mar 2015
- views: 129922
3:37

Understanding MVC architecture
published: 10 Feb 2011
Understanding MVC architecture
Understanding MVC architecture
- Report rights infringement
- published: 10 Feb 2011
- views: 69132
26:27

How to create a login page using asp.net mvc 4
How to create a login page using asp.net mvc 4
visit : http://dotnetawesome.blogspot.com/...
published: 15 Mar 2014
How to create a login page using asp.net mvc 4
How to create a login page using asp.net mvc 4
- Report rights infringement
- published: 15 Mar 2014
- views: 194086
9:11

MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
ASP.NET MVC 4 ile temel bir web sitesi nasıl yapılır?
http://www.zinzinzibidi.com/web_tas...
published: 21 Nov 2013
MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
MVC 4 ile Temel Web Sitesi Tasarımı (Adım 1/5)
- Report rights infringement
- published: 21 Nov 2013
- views: 26497
-
Lyrics list:text lyricsplay full screenplay karaoke
Where will Josh Jackson go? Analysts make their predictions
Edit USA Today 11 Apr 2016
Where will Josh Jackson go? Analysts make their predictions. . ... ....
The world looks away as blood flows in Burundi
Edit The Guardian 10 Apr 2016
More than a quarter of a million people have fled in terror as opposition militias plot their return. Without international assistance a humanitarian disaster looms. Thierry wants to talk, but chokes on memories of blows and stabs punctuated by the sound of his father pleading for his life before masked men hacked him to death. He shrinks into himself, cold and small on a damp wooden bench just inside Tanzania ... “We can never go back.” ... ....
SpaceX delivers world's first inflatable room to ISS
Edit Al Jazeera 10 Apr 2016
SpaceX has arrived at the International Space Station (ISS), delevering the world's first inflatable tent for astronauts. The US aerospace company's unmanned Dragon cargo ship, carrying lettuce seeds, lab mice and an inflatable pop-up room, arrived on Sunday at the space station where six spacecraft are now docked ... "It looks like we've caught a Dragon," said Peake ... Source. AFP. ....
Indian Temple Fire Caused By Fireworks Kills About 100
Edit Chosun Ilbo 11 Apr 2016
About 100 people died and hundreds of others were injured in a massive fire that broke out at a temple in the southern Indian state of Kerala early Sunday where thousands had gathered to witness a fireworks display being held as a part of an annual religious festival. The tragedy took place around 3 a.m ... The office of the temple authorities was reduced to rubble and part of the temple roof also caved in ... Naval spokesman D.K ... ....
« back to news headlines
Bishop Carroll hires Gary Cundiff as boys basketball coach
Edit The Wichita Eagle 08 Apr 2016
Cundiff spent past four seasons as girls assistant at Carroll. Former Wichita State player was MVC Tournament MOP in 1987 ... ....
Clark baseball to regroup, Cougar up standings
Edit Cincinnati 08 Apr 2016
Clark Montessori will have to compete with CHCA and Summit Country Day in the MVC ... ....
Wichita State starts MVC baseball play after struggling through tough non-conference schedule
Edit The Wichita Eagle 07 Apr 2016
Shocker coach Todd Butler wants his team to regain its confidence after a 10-19 start. Wichita State is 1-10 on the road heading into the MVC opener at Evansville ... ....
MVC inspection changes won’t harm public safety
Edit Asbury Park Press 07 Apr 2016
Road safety will continue to be enforced by municipal police. . ... ....
Wichita State's Shocker Sound debuts anthem
Edit The Wichita Eagle 07 Apr 2016
The Wichita State band debuted a new song for the postseason at the MVC Tournament - a twist on the southern staple "Talkin' Out the Side of Your Neck." (March 8, 2014) ... ....
Panthers Off To Lincoln For Husker Invite (University of Northern Iowa Athletics)
Edit Public Technologies 07 Apr 2016
(Source. University of Northern Iowa Athletics) Meet Schedule. CEDAR FALLS, Iowa -. Heading into the third week of the 2016 outdoor track and field season, the Panthers are set to take on the Husker Spring Invitational in Lincoln, Neb. on Saturday, April 9 ... 5 in the league and No ... 2 in the conference and No ... On the women's side, , and hold spots in the top-five in the MVC in the shot put, discus and hammer throw, respectively ... (noodl....
April 7, 2016 Town of Ashford Open Book Meeting Notice (Town of Ashford, WI)
Edit Public Technologies 07 Apr 2016
Be Aware of Indoor Air January 30, 2010 Fond du Lac County Board of Supervisors Meeting Notice January 30, 2010 Residential Nuisance Bill Passes Assembly and Senate January 30, 2010 Assembly Cracks Down on Unlicensed Landfills January 26, 2010 Natural Resources Board approves rules on public access to land January 22, 2010 DNR allows major ......
April 7, 2016 Native plant sale underway at Gottfried (Town of Ashford, WI)
Edit Public Technologies 07 Apr 2016
Be Aware of Indoor Air January 30, 2010 Fond du Lac County Board of Supervisors Meeting Notice January 30, 2010 Residential Nuisance Bill Passes Assembly and Senate January 30, 2010 Assembly Cracks Down on Unlicensed Landfills January 26, 2010 Natural Resources Board approves rules on public access to land January 22, 2010 DNR allows major ......
April 7, 2016 Town of Ashford Board of Review Meeting Notice (Town of Ashford, WI)
Edit Public Technologies 07 Apr 2016
Be Aware of Indoor Air January 30, 2010 Fond du Lac County Board of Supervisors Meeting Notice January 30, 2010 Residential Nuisance Bill Passes Assembly and Senate January 30, 2010 Assembly Cracks Down on Unlicensed Landfills January 26, 2010 Natural Resources Board approves rules on public access to land January 22, 2010 DNR allows major ......
NJMVC Makes Changes To Emission Testing Program (NJCAR - New Jersey Coalition of Automotive Retailers Inc)
Edit Public Technologies 06 Apr 2016
(Source. NJCAR - New Jersey Coalition of Automotive Retailers Inc) ... These notices are only for vehicles due for inspection in May 2016. Similar mailings will continue for the next 24 months until all of the exempted vehicles have been notified ... For more information on changes to the emissions program, visit the NJ MVC's New Cessation of Tailpipe Emission Testing page (http.//www.state.nj.us/mvc/Inspections/tailpipe.htm) ... (noodl....
Drake Rallies Past Iowa State, 9-5 (Iowa State University Athletics)
Edit Public Technologies 06 Apr 2016
(Source. Iowa State University Athletics). DES MOINES, Iowa - The Iowa State softball team (15-18, 0-3 Big 12) fell to Drake (20-11, 9-0 MVC) on Tuesday at Ron Buel Field by a score of 9-5. Freshman Kaylee Bosworth posted a career-high three RBIs in the game on two hits. Drake 9, Iowa State 5. The Cyclones came out of the gates firing on all cylinders, as they put four runs on the board in the top of the first inning ... On Deck ... CT ... (noodl....
12 Panthers Named to MVC Scholar-Athlete Team (University of Northern Iowa Athletics)
Edit Public Technologies 05 Apr 2016
Scholar-Athlete honors require athletes to have completed at least one year and maintain either a 3.2 grade-point average and obtain all-conference honors, achieve a 3.5 grade-point average and finish top-16 in an individual event at the conference championships, or maintain a 3.8 grade-point average and participate in the MVC championship....
- 1
- 2
- 3
- 4
- 5
- Next page »







