Jetpack is a powerhouse of added functionality for self-hosted WordPress. As a photographer, some of my favorite features are the ones that elegantly and easily add beauty to a site, helping you quickly launch a new photoblog or enhance an existing one. Jetpack makes it simple for WordPress bloggers of any proficiency level to create a stellar photoblog in very little time, no matter the theme — these four modules will get your photoblog off to a great start:
Continue reading → Building a Beautiful Photoblog with Jetpack
Photon Now Delivers Images Even Faster than Before
We always strive to make your sites run as quickly and smoothly as possible, both on the front end and under the hood. Our most recent improvement? All self-hosted Jetpack-connected sites who have the Photon image service activated can now enjoy seamless support for the WebP image format.
What does this mean for you and your audience? This new feature provides size reductions of up to 34 percent for served images compared to a JPEG image of an equivalent visual quality level. Your viewers will save a lot of time loading your pages — time they can better spend enjoying the content you publish.

|
 |
| JPEG File Size – 43.84KB | WebP File Size – 29.61KB |
Visually identical images in JPEG and WebP format with their respective sizes.
While WebP isn’t currently supported by all browsers (see the WebP FAQ for more details), you don’t have to worry about anything. We auto-detect which browsers your readers are using to make sure they can enjoy your images in the best quality and highest speed possible.
We should note that by default, Photon is compressing the WebP images at a high quality setting. If you want to get the most out of this new feature, utilizing the quality parameter will yield the best results.
If you’d like to learn more about this fast-loading image format, check out the following links:
- Information on the WebP image format.
- A comparative compression study between WebP and JPEG, conducted by Google.
- A page comparing JPEG and WebP images and their respective sizes (you’ll need a WebP-enabled browser to view the WebP images on this page).
Jetpack: Protection From Brute Force XML-RPC Attacks
You may have read the recent news report from Sucuri about the latest vulnerability to your WordPress XML-RPC file: Brute Force Amplification Attacks via WordPress XML-RPC

Brute force attacks against XML-RPC are one of the oldest and most common types of attacks to your site. Recently, according to Sucuri’s post above, attackers have found a way to “amplify” these attacks – making it easier for attackers to try and break into your site.
How can you protect yourself from these attacks?
Simple. Use Jetpack’s Protect module.
Sam Hotchkiss, one of our Jetpack developers, wrote an article today on his blog going over the more technical details on how this new attack method works and how Jetpack protects you from this new threat.
If you’re running Jetpack with Protect enabled, you don’t need to do anything to keep yourself safe from this. We’ve already got it taken care of for you!
How to boost your traffic with “Related Posts”
Jetpack’s Related Posts feature scans all of the posts on your site (or blog), analyzes them, and shows your visitors other posts with related content that they might be interested in reading once they’re done reading the one that brought them to your site.
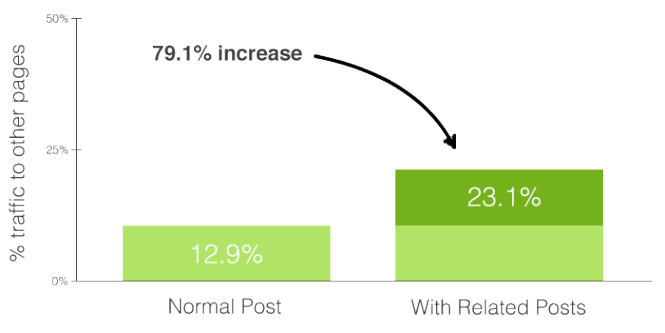
Most sites who activate this see an increase in traffic. On this site, Jetpack.me, when we compare pages with and without the feature enabled we see around 79% more visitors clicking through to one other post on the site.

This data is based on a 6-month traffic comparison between blog posts showing related posts and pages with the feature disabled. Turning on the feature for us in essence means that almost twice as many visitors read something else besides the original post that brought them here.
How does it work?
The related content is automatically generated based on the content of the post and any tags or categories if they exist. Unlike many other related post plugins, we do all the analysis, processing, and serving from our cloud, so there is no additional load on your server. (That’s why many plugins like YARPP or Similar Posts are often banned by web hosts, but Jetpack Related Posts are allowed.)
This is not unlike other Jetpack features like Photon and Stats that rely on our cloud infrastructure for the heavy lifting.
Once its enabled (and if you have more than 10 posts in total on your site) the related posts will show up in a “Related Posts” section just below your main post content, very much like what you can see at the bottom of this post :-)
How to enable it
First, you need to have Jetpack installed and connected to your WordPress.com account.
Once this is done, go to the Jetpack page in your blog’s dashboard and click the Activate button for Related Posts. You can also customize how the related posts section looks by going to your Settings → Reading page and scrolling down to the options next to “Related posts.”
“Hear it from us first”: Why every site should run Jetpack
Jetpack is a WordPress plugin that helps you optimise your site on various fronts: traffic, development and user experience amongst others. There is one feature however which I feel is critical: Jetpack Monitor. Simply put, Jetpack Monitor keeps tabs on your site and alerts you the moment that downtime is detected.

Like a lot of people who work in web, before I joined the Jetpack team I did quite a bit of client work: both freelance and at agencies. For me the absolute worst thing in this business is receiving a call from a client, most likely while you’re relaxing on a beach or just waking up, desperately asking you to fix her site because she’s losing money, clients or brand value while her site is down.
Jetpack Monitor might not do away with the frantic scrabbling you’ll need to do to fix the site but it will put you back in the driving seat. Because you get notified first you can turn the tables around and call your client yourself, calmly saying “Hey, as I’ve been keeping tabs on your site I noticed it just went down 10 seconds ago. Don’t panic, I’m on it.” At times the problem might even be a trivial one meaning that you can actually call your client and say that its already sorted!
Of course the same applies if you maintain your own site. You’ll get notified by us rather than by one of readers (or customers) making it more likely you can fix the problem before it affects too many of your users.
That’s it. With Jetpack Monitor, if your site goes down, you’ll hear it from us first.
Its entirely likely, indeed desirable, that you will turn this feature on when you install Jetpack and then never think about it again. But if, for whatever reason, your site or your client’s site does go down you will be thanking your lucky stars this feature is enabled.
Try Jetpack for yourself by connecting it to your site or by downloading the plugin files directly if you prefer that route. Oh, and do let us know in the comments if you have any questions or suggestions.
Indispensable Jetpack features for theme developers
Jetpack offers a number of great features for theme developers that help you cut down both development time as well as load times. Most of these features work right out of the box, but you can also get under the hood to apply tweaks and customisations that really take your theme to the next level.
This article introduces you to:
- Speeding up your theme with Photon
- Showcasing posts with Featured Content
- Automatically loading posts with Infinite Scroll
- Instantly applying a Mobile Theme
- Customising CSS
- Providing Sharing functionality
- Integrating Social Links
- Showing similar content with Related Posts
- Additional resources
1. Speeding up your theme with Photon
 Photon is a free image CDN offered by Jetpack. As soon as Photon is enabled, it automatically serves the images found in posts and pages from WordPress.com’s speedy servers around the globe.
Photon is a free image CDN offered by Jetpack. As soon as Photon is enabled, it automatically serves the images found in posts and pages from WordPress.com’s speedy servers around the globe.
But did you know that you can use it to save bandwidth and speed up load times for images within your theme, too? You can link to a Photon-ized version of an image by calling the jetpack_photon_url() function. Its quite straightforward and we’ve put together some step-by-step instructions to make it even easier.
2. Showcasing posts with Featured Content
 Featured Content is one of Jetpack’s lesser known features. But it’s a really powerful tool for theme development because you can use it to create a completely custom area in your theme for users to showcase posts. The appearance and placement is completely up to you, the theme author.
Featured Content is one of Jetpack’s lesser known features. But it’s a really powerful tool for theme development because you can use it to create a completely custom area in your theme for users to showcase posts. The appearance and placement is completely up to you, the theme author.
Your users can then specify which posts to show in that area simply by selecting a tag of their choice. There’s even an option to hide the tag from post meta and tag clouds.
Whether you are building an image slider on your homepage, or want to allow users to highlight specific posts, Featured Content makes it easier than rolling your own custom functionality. You can see a few examples of the feature in action here.
3. Automatically loading posts with Infinite Scroll
With Infinite Scroll active, users no longer have to click a link to get to the next set of posts on archive pages. Instead, your theme loads the next set of posts automatically into view when the reader approaches the bottom of the page. You’ve probably seen similar functionality on other sites, and thanks to Jetpack, it’s a snap to add it to your theme.
4. Instantly applying a Mobile Theme
 Mobile internet usage is growing exponentially and any theme worth its salt should work on mobile devices. That’s why you’ll be happy to know that Jetpack ships with a full Mobile Theme ready-to-go out of the box.
Mobile internet usage is growing exponentially and any theme worth its salt should work on mobile devices. That’s why you’ll be happy to know that Jetpack ships with a full Mobile Theme ready-to-go out of the box.
Just use the .mobile-theme CSS class to style the mobile theme or take things a step further and use jetpack_is_mobile to target mobile visitors.
That way you can build the best user experience for your theme, no matter what device visitors are using.
Check out this article on customizing Jetpack’s mobile theme to learn more.
5. Customising CSS
If you’ve published a theme before you most likely know that users often want to customize its appearance. Savvy users might create a child theme, but more often than not, users will simply edit your theme’s files directly.
 That can get messy when you release a theme update that overwrites users’ modifications. But thanks to Jetpack, a much more user-friendly alternative is available through the Custom CSS feature which also includes a revision history.
That can get messy when you release a theme update that overwrites users’ modifications. But thanks to Jetpack, a much more user-friendly alternative is available through the Custom CSS feature which also includes a revision history.
After activating the feature, a ‘Custom CSS link’ is added to the Appearance menu in the Dashboard. From there, users can add their own Custom CSS, without touching the theme’s files. They can even use their favorite CSS pre-processer, as support for both SASS and LESS is built right in.
6. Providing Sharing functionality
The Sharing feature allows you to add social media sharing buttons to your theme. There are multiple display options built in and you can opt to use your own custom styles as well.
In this way you can integrate social sharing buttons in your theme, and keep complete control over their appearance. You can even alter the functionality with some jQuery magic. Our friends over at ThemeShaper have a great article with more information about this.
7. Integrating Social Links
Jetpack also makes it easy to include Social Links within your theme. After a user connects their social media accounts through Publicize, you can automatically use links to their accounts in your theme. You can add support with add_theme_support() and then use the Theme Modifications API to pull the data into your theme.
8. Showing similar content with Related Posts
 Related Posts is one of Jetpack’s newer features. When activated, this adds a section to single posts that includes automatically generated links to similar content.
Related Posts is one of Jetpack’s newer features. When activated, this adds a section to single posts that includes automatically generated links to similar content.
By default the section appears at the bottom of your content, but you can also move it to the top with a filter. In addition users can add a shortcode wherever they want the section to appear.
This means that you can include styling for the Related Posts section in your theme and then users are able to drop in a custom Related Posts section that matches the rest of their site wherever they want.
9. Additional resources
- If you’ve not used Jetpack before or need helping installing it for the first time follow these step-by-step instructions.
- If you roll your own theme based off _s, then you can check /inc/jetpack.php to get started!
- Are you developing a theme for a client? If so, you might find the Top 5 Best Practices when using Jetpack on client websites article useful.
Finally, we’d love to see what you’ve done yourself and what you think of Jetpack. If you have questions, comments or your own tips drop us a comment below! In addition to that, we’re always open to suggestions, so feel free to get in touch. Thanks for flying with Jetpack!
How to install Stats and Analytics on your WordPress site with Jetpack
If you run a website you probably want to know how many visitors you’re getting. So, unsurprisingly, Jetpack’s WordPress.com Stats is one of the most popular features we offer! This feature gives you the ability to quickly see how many visits your site gets, what posts and pages are most popular and where your visitors are coming from.
There are many plugins and services that provide statistics, but data can be overwhelming. WordPress.com Stats makes the most popular metrics easy to understand through a clear and attractive interface. Plus, you can use them in conjunction with other analytics plugins and services.
This article covers:
- How to enable your stats
- View and understand your stats
- Configure and customize your settings
- What about Google Analytics?
- Installing Jetpack
1. Enabling your Stats
WordPress.com Stats are automatically enabled when you activate and connect Jetpack to WordPress.com: no additional setup required! (See the last section for help installing Jetpack.)

How do you know it’s working? We add a little smiley face at the bottom of your webpage like the one on the right. (Note: From Jetpack version 3.1 onwards the smiley won’t be on by default. You can turn it on and off yourself as described in the Configure and Customize your Settings section below.)
If you’re saying to yourself “Whoa! That’s big!”, don’t panic: in fact it’s quite tiny. Here the smiley in its actual size: 
It’s pretty small. However, we do give you the choice of turning the smiley display off: see the Configure and Customize your Stats section below to find out how.
2. View and Understand your Stats
Now that your stats are enabled and running, you can view them in a number of different ways with Jetpack.
- Add to Main Dashboard
You can add the stats module to your main Dashboard screen to give you at-a-glance site views as soon as you log in. On your main Dashboard screen, you can enable the Site Stats widget by opening your Screen Options tab and check the Site Stats box.
Then you can see your site visits, most viewed pages, and search terms people used to find your site at a glance. Handy, right?

The Site Stats widget on your Dashboard.
- In-Depth Stats
Get more in-depth stats from your Dashboard by visiting Jetpack –> Stats from the menu bar on the left hand side. Here you can see information about Referrers, Top Posts & Pages, Search Engine Terms, Subscriptions, and Clicks.This is a great way to see what content is popular on your site so that you can write more about the topics that your visitors really like.
- Enhanced Stats
To get even more information on Stats, you can click the “Show Me” button next to the “Did you know you can view enhanced stats on WordPress.com?” text at the top of your Dashboard stats page to view your stats on WordPress.com.
Country view stats on WordPress.com
By visiting your stats page, we bring you even more information about your site including your best total views per day, your all-time views and comments totals, and features like Views By Country which shows you where in the world your posts are being seen!
You can also look at stats per day, week, and month. Find out even more about the Jetpack Site Stats – including on what we don’t track through Jetpack – on the WordPress.com documentation page.
3. Configure and Customize your Settings
Everything we’ve covered up to this point is turned on by default when you activate and connect Jetpack to WordPress.com.
But did you know that you can also do some custom configuration of stats? Go to Jetpack –> Settings in your dashboard, find the WordPress.com Stats feature in the alphabetized list, and click the “Configure” link that appears when you hover your mouse over it:

In the next screen, you’ll see a number of options for configuring your stats. I’ll cover each one more in depth below.

- Admin Bar
Checking this box will add the stats “Sparkline” to your admin bar when you’re viewing the front end of your site. If you’re in the wp-admin part of your site, this will not display.It looks like this (highlighted in green):

These lines represent the last 48 hours of page views for the current blog, with darker lines indicating nighttime page views. Each line spans a time period of two hours. The number that appears when you hover over the Sparkline is the overall highest amount of views per hour during the most recent 48 hour period.
You might ask why you would need this. It’s a great way of seeing you site’s activity at a glance so that you can quickly note any unusual traffic activity when you’re not in your Dashboard.
- Registered Users
You can choose whether or not to track site visits or site page views from logged in users. You can even specify different user groups that you want to track – or not to track – stats for.If you want to know how often your Editors are on your website, you can track it by checking the box next to Editor. It’s that simple!
- Smiley
Remember how I mentioned earlier about how you could hide the stats smiley? (Although I’m not sure why you would, it makes the world a better place!) But, if you want to hide the smiley from displaying on your website, then you can check the box here.
- Report Visibility
By default, Stats can only be viewed by logged in, Administrator users. This hides stats from other registered users who are not Administrators.If you want other user groups (Editor, Author, Contributor, or Subscriber) to have the ability to view stats, you would have to opt-in those user groups by checking the box next to the user group you want to add. (Note: you cannot uncheck stats visibility for Administrator users.)
4. What about Google Analytics?
One of the more common questions we get about Jetpack is: “I want to use Google Analytics! Do I have to disable WordPress.com Stats in Jetpack?”
No!
You can use both on your WordPress installation. The benefit of using WordPress.com Stats is that you can see a snapshot of your blog's activity right from your Dashboard. If you want to use another analytics service you can certainly do so. WordPress.com Stats works great alongside Google Analytics and other stats tracking services.
5. Installing Jetpack
To see WordPress.com Stats working on your site you will need to install the Jetpack plugin. (Note: Jetpack works with self-hosted WordPress sites. If your site or blog is hosted at WordPress.com you already have access to all Jetpack features!)
There are two ways of installing the Jetpack plugin:
- The simplest way is install it directly from your Dashboard. You can find step-by-step instructions here.
- Alternatively, if you’re an advanced user, you can download the plugin files (.ZIP) and install it manually.
I hope this has helped you learn more about Jetpack’s WordPress.com Stats feature. If you have any questions please feel free to leave a comment below.
Let Users Showcase their Posts with Featured Content

The power of showcasing content
Featured Content is a great way to let users highlight their most important posts. Our Theme Wranglers use it often on WordPress.com, but this awesomeness is available to all theme developers.
The concept is simple: each theme can determine where and how Featured Content is displayed. Then, right from their blog’s dashboard, users can specify a tag to determine which posts to showcase in the Featured Content area. Users can even specify how many posts they want to show, and decide if they want to hide the tag from post meta and tag clouds.
Featured Content in Action
If you’ve been following the development of the Twenty Fourteen theme, you’ve seen the prominent featured posts section on the front page. This area was created with Featured Content! The user specifies which posts they want to feature, and the theme does the rest of the work. Check it out here.
Another great example of Featured Content is the rotating header on the Superhero theme. In Superhero, Featured Content was coupled with Flexslider to create the beautiful post slider that you see at the top of the front page.
The possibilities really are endless. Photography themes can use Featured Content to display beautiful photos, and business sites can highlight their most important news and alerts. Best of all, users don’t have to worry about Custom Post Types or theme-specific categories or tags. They simply set a tag, and the theme handles the rest.
Add Featured Content in a snap
Adding Featured Content to your theme is a piece of cake. You can find all of the information you need to get started on the Featured Content support page.
Keep in mind that Featured Content is designed to spotlight content right on your theme’s homepage. If your theme includes a front-page.php file, that’s the only template file to which you’ll need to add the Featured Content area.
Do you have a great idea for Featured Content? Or have you done something cool with it on your own site? Let us know! We’d love to see how Featured Content is being used in the wild!
Recent Comments
| bradynord on 5 years in, Jetpack is soaring… | |
| Nil on 5 years in, Jetpack is soaring… | |
| Andy M. on 5 years in, Jetpack is soaring… | |
| Phil Cullum on 5 years in, Jetpack is soaring… | |
| Hasan Sabri Kayaoglu… on 5 years in, Jetpack is soaring… |


Five Things You Didn’t Know Jetpack Could Do
How well do you think you know Jetpack? Most people know about Stats, Publicize, and Sharing. You may even have your own personal favorite module like Tiled Galleries or Subscriptions. But what about the rest of Jetpack? Here are five things you might not know you can do:
Continue reading → Five Things You Didn’t Know Jetpack Could Do