- published: 13 Oct 2011
- views: 1271752
-
remove the playlistInclude
-
remove the playlistLatest Videos
-
remove the playlistLongest Videos
- remove the playlistInclude
- remove the playlistLatest Videos
- remove the playlistLongest Videos
- published: 10 Feb 2012
- views: 44187
- published: 11 Jan 2015
- views: 5927672
- published: 20 Jul 2008
- views: 81394
- published: 15 Jan 2016
- views: 136121
- published: 14 Nov 2015
- views: 12238
- published: 08 Dec 2015
- views: 29214
- published: 04 Nov 2015
- views: 29758
- published: 13 Aug 2015
- views: 33802
- published: 08 Oct 2015
- views: 24852
Inclusion may refer to:
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.

Christopher Eric Hitchens (13 April 1949 – 15 December 2011) was an English American author and journalist whose career spanned more than four decades. Hitchens, often referred to colloquially as "Hitch", was a columnist and literary critic for New Statesman, The Atlantic, The Nation, The Daily Mirror, The Times Literary Supplement and Vanity Fair. He was an author of twelve books and five collections of essays. As a staple of talk shows and lecture circuits, he was a prominent public intellectual, and his confrontational style of debate made him both a lauded and controversial figure.
Hitchens was known for his admiration of George Orwell, Thomas Paine and Thomas Jefferson, as well as for his excoriating critiques of various public figures including Mother Teresa, Bill Clinton, Henry Kissinger and Diana, Princess of Wales. Although he supported the Falklands War, his key split from the established political left began in 1989 after what he called the "tepid reaction" of the Western left to the Rushdie Affair. The September 11 attacks strengthened his internationalist embrace of an interventionist foreign policy, and his vociferous criticism of what he called "fascism with an Islamic face." His numerous editorials in support of the Iraq War caused some to label him a neoconservative, although Hitchens insisted he was not "a conservative of any kind", and his friend Ian McEwan describes him as representing the anti-totalitarian left.
This article is licensed under the Creative Commons Attribution-ShareAlike 3.0 Unported License, which means that you can copy and modify it as long as the entire work (including additions) remains under this license.
- Loading...

-
 1:43
1:43Sesame Street: Mila Kunis: Include
Sesame Street: Mila Kunis: IncludeSesame Street: Mila Kunis: Include
Actor Mila Kunis demonstrates the word "include" with the help of some sheep friends as part of Sesame Street's "Word on the Street" in the show's 42nd season. -
 7:44
7:44Tutorial C++ 15. Include
Tutorial C++ 15. IncludeTutorial C++ 15. Include
Curso completo de C++ aquí ► http://bit.ly/CursoCplus Síguenos en Twitter: http://twitter.com/codigofacilito "Like" en Facebook: http://facebook.com/codigofacilito Suscríbete en YouTube para seguir al tanto con los video tutoriales: http://bit.ly/qHEewR ------ Nuevos tutoriales de C++ todos los LUNES aquí en el canal de CódigoFacilito en YouTube. ------ Sigue al Instructor por Twitter: http://twitter.com/rusmocorp -
 6:33
6:33Surprise Eggs, Toys Include Princess Cinderella Princess Belle Princess Rapunzel Princess Ariel ...
Surprise Eggs, Toys Include Princess Cinderella Princess Belle Princess Rapunzel Princess Ariel ...Surprise Eggs, Toys Include Princess Cinderella Princess Belle Princess Rapunzel Princess Ariel ...
Surprise Eggs. Toys Include Princess Cinderella, Princess Belle, Princess Rapunzel, Princess Ariel, Princess Aurora And Princess Jasmine. https://youtu.be/2Y46wVDlvB4 Music: "Cipher" "Life of Riley" by Kevin MacLeod (incompetech.com) Please Subscribe For More Videos https://www.youtube.com/user/siemreapfamily?sub_confirmation=1 More Videos: TAYO - 타요 꼬마버스 타요 http://youtu.be/OnWS64zyXoE 뽀롱뽀롱 뽀로로 Pororo http://youtu.be/mix2k8Kl_MI -
 4:16
4:16PHP Tutorial - 21 - include function
PHP Tutorial - 21 - include functionPHP Tutorial - 21 - include function
Visit my website at https://www.thenewboston.com/ for all of my videos and tutorials! Have questions or looking for source code? Check out the forum at https://www.thenewboston.com/forum/ My Profile - https://www.thenewboston.com/profile.php?user=2 Facebook - http://www.facebook.com/pages/TheNewBoston/464114846956315 Google+ - https://plus.google.com/+BuckyRoberts/posts Twitter - http://twitter.com/#!/bucky_roberts Donate - https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted;_button_id=5K9RJVCAKWZKS -
 4:19
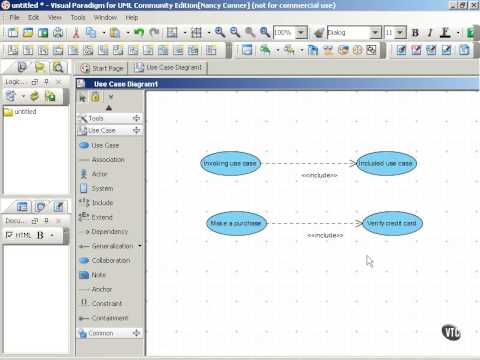
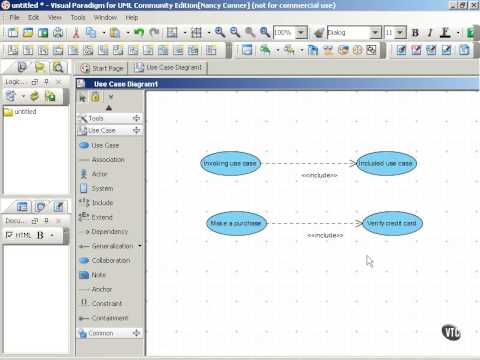
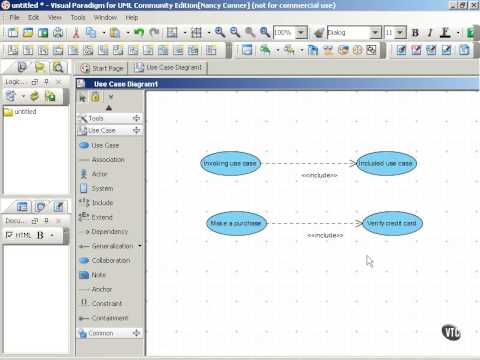
4:193.04_The ''include'' Dependency
3.04_The ''include'' Dependency3.04_The ''include'' Dependency
Use Case Diagrams -
 4:05
4:05Side Effects May Include: 1990s Internet
Side Effects May Include: 1990s InternetSide Effects May Include: 1990s Internet
James shares the hidden side effects of things you do and people you meet every day, like going #2 at work. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! http://bit.ly/1OQA29B -
 12:28
12:28Tutorial 8 - PHP Include - Part 1/2
Tutorial 8 - PHP Include - Part 1/2 -
 7:52
7:52ng include directive in AngularJS
ng include directive in AngularJSng include directive in AngularJS
angularjs ng include example In this video we will discuss ng-include directive in Angular ng-include directive is used to embed an HTML page into another HTML page. This technique is extremely useful when you want to reuse a specific view in multiple pages in your application. The value of ng-include directive can be the name of the HTML page that you want to reuse or a property on the $scope object that points to the reusable HTML page. EmployeeList.html : This is the HTML page that we intend to reuse on multiple HTML pages [table] [thead] [tr] [th]Name[/th] [th]Gender[/th] [th]Salary[/th] [/tr] [/thead] [tbody] [tr ng-repeat="employee in employees"] [td] {{ employee.name }} [/td] [td] {{ employee.gender}} [/td] [td] {{ employee.salary}} [/td] [/tr] [/tbody] [/table] Script.js : var app = angular .module("myModule", []) .controller("myController", function ($scope) { var employees = [ { name: "Ben", gender: "Male", salary: 55000 }, { name: "Sara", gender: "Female", salary: 68000 }, { name: "Mark", gender: "Male", salary: 57000 }, { name: "Pam", gender: "Female", salary: 53000 }, { name: "Todd", gender: "Male", salary: 60000 } ]; $scope.employees = employees; }); HTMLPage1.html : This is the HTML page where we want to reuse EmployeeList.html. Notice that we are using ng-include directive and the value for it is the name of the HTML file that we want to reuse. [!DOCTYPE html] [html xmlns="http://www.w3.org/1999/xhtml"] [head] [title][/title] [script src="Scripts/angular.js"][/script] [script src="Scripts/Script.js"][/script] [link href="Styles.css" rel="stylesheet" /] [/head] [body ng-app="myModule"] [div ng-controller="myController"] [div ng-include="'EmployeeList.html'"] [/div] [/div] [/body] [/html] In this example, we have specified the name of the HTML file in the view. You can also have a property attached to the $scope object that points to the HTML file that you want to reuse , and use that property with ng-include directive. Example : Create an HTML page with a dropdownlist that allows the user to select the view - Table or List. Depending on the selection we want to load the respective HTML page into the current HTML page i.e HTMLPage1.html If the user selects Table from the dropdownlist, the employee data should be presented using a Table If the user selects List from the dropdownlist, the employee data should be presented using an unordered list EmployeeTable.html : This HTML page presents the employee data using a table element [table] [thead] [tr] [th]Name[/th] [th]Gender[/th] [th]Salary[/th] [/tr] [/thead] [tbody] [tr ng-repeat="employee in employees"] [td] {{ employee.name }} [/td] [td] {{ employee.gender}} [/td] [td] {{ employee.salary}} [/td] [/tr] [/tbody] [/table] EmployeeList.html : This HTML page presents the employee data using 2 unordered list elements [ul ng-repeat="employee in employees"] [li]{{employee.name}} [ul] [li]{{employee.gender}}[/li] [li]{{employee.salary}}[/li] [/ul] [/li] [/ul] Script.js : The controller function attaches employeeView property to the $scope object and sets it to EmployeeTable.html. This means when the page is initially loaded the employee data will be presented using a table. var app = angular .module("myModule", []) .controller("myController", function ($scope) { var employees = [ { name: "Ben", gender: "Male", salary: 55000 }, { name: "Sara", gender: "Female", salary: 68000 }, { name: "Mark", gender: "Male", salary: 57000 }, { name: "Pam", gender: "Female", salary: 53000 }, { name: "Todd", gender: "Male", salary: 60000 } ]; $scope.employees = employees; $scope.employeeView = "EmployeeTable.html"; }); Link for all dot net and sql server video tutorial playlists https://www.youtube.com/user/kudvenkat/playlists?sort=dd&view;=1 Link for slides, code samples and text version of the video http://csharp-video-tutorials.blogspot.com/2015/11/ng-include-directive-in-angularjs.html -
 3:48
3:48Side Effects May Include: Holiday Edition
Side Effects May Include: Holiday EditionSide Effects May Include: Holiday Edition
James shares the hidden side effects of things you do and people you meet every day around the holidays. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! http://bit.ly/1OQA29B -
 2:44
2:44Side Effects May Include: Liking Big Butts
Side Effects May Include: Liking Big ButtsSide Effects May Include: Liking Big Butts
James shares the hidden side effects of things you do and people you meet every day. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! http://bit.ly/1OQA29B -
 3:35
3:35Side Effects May Include: Karaoke, Animal Puns
Side Effects May Include: Karaoke, Animal PunsSide Effects May Include: Karaoke, Animal Puns
James shares the hidden side effects of things you do and people you meet every day. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes HERE: http://bit.ly/1ENyPw4 "The Late Late Show" on Facebook: http://on.fb.me/19PIHLC "The Late Late Show" on Twitter: http://bit.ly/1Iv0q6k "The Late Late Show" on Google+: http://bit.ly/1N8a4OU Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! www.cbs.com/all-access/?ftag=AAMa9272ff Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only CBS -
 3:11
3:11Side Effects May Include: Cracking Knuckles, Alone at a Party
Side Effects May Include: Cracking Knuckles, Alone at a PartySide Effects May Include: Cracking Knuckles, Alone at a Party
James shares the hidden side effects of things you do and people you meet every day. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! http://bit.ly/1OQA29B -
 3:35
3:35Side Effects May Include: Pool Parties, Jorts
Side Effects May Include: Pool Parties, JortsSide Effects May Include: Pool Parties, Jorts
James looks at items and things we encounter all the time and shares the hidden side effects you may not know exist. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes HERE: http://bit.ly/1ENyPw4 "The Late Late Show" on Facebook: http://on.fb.me/19PIHLC "The Late Late Show" on Twitter: http://bit.ly/1Iv0q6k "The Late Late Show" on Google+: http://bit.ly/1N8a4OU Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! www.cbs.com/all-access/?ftag=AAMa9272ff Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only CBS -
 2:42
2:42How To Use Php Include For a Header and Footer
How To Use Php Include For a Header and Footer
- 57901 Hitchens
- Abdolkarim Soroush
- Ahmed Chalabi
- Al Gore
- Albert Camus
- Aldous Huxley
- Alexander Cockburn
- Alexander Pope
- Anna Wintour
- Annie Laurie Gaylor
- Anthony Gottlieb
- Arthur Koestler
- Ayn Rand
- Barack Obama
- Bertrand Russell
- Bill Clinton
- Bill Maher
- Bob Hope
- Bosniaks
- Brian Lamb
- Carl Sagan
- Charles Taze Russell
- Che Guevara
- Christopher Hitchens
- Cindy Sheehan
- Colm Tóibín
- Dan Barker
- Daniel Dennett
- Daniel Pipes
- Darren Doane
- David Hazony
- David Horowitz
- David Hume
- Denis Diderot
- Edward Said
- English American
- Epicurus
- Eric Alterman
- Evelyn Waugh
- Financial Times
- Francis Collins
- Franjo Tuđman
- Friedrich Nietzsche
- Fyodor Dostoyevsky
- George Eliot
- George Galloway
- George Orwell
- Gore Vidal
- Harold Wilson
- Henry Kissinger
- Ian McEwan
- Ibn Warraq
- Iraqi people
- Isaiah Berlin
- Israel Shahak
- James Fenton
- James Joyce
- James Randi
- Jason Cowley
- Jerry Falwell
- Jesse Helms
- Joe Scarborough
- Johann Hari
- John Ashcroft
- John Cleese
- John Kerry
- John Lennox
- John McCain
- John Roberts
- John Stuart Mill
- Joseph Heller
- Karl Marx
- Kingsley Amis
- Lenny Bruce
- Leon Trotsky
- Ludwig Feuerbach
- Mark Twain
- Martin Amis
- Matt Taibbi
- Max Stirner
- Mel Gibson
- Michael Moore
- Michael Shermer
- Michel Onfray
- Milton Berle
- Monica Lewinsky
- Mort Sahl
- Mother Teresa
- Muhammad
- Nick Clegg
- Noam Chomsky
- Osama bin Laden
- Oscar Wilde
- Palestinian people
- Pat Condell
- Paul Wolfowitz
- Peter Hitchens
- Peter Sedgwick
- PZ Myers
- Ralph Nader
- Richard Dawkins
- Richard Hofstadter
- Richard Llewellyn
- Ronald Reagan
- Rosa Luxemburg
- Salman Rushdie
- Sarah Palin
- Scott Ritter
- Sidney Blumenthal
- Sigmund Freud
- Slobodan Milošević
- Socrates
- Stephen Bainbridge
- Stephen Fry
- Stephen Prothero
- Steven Lukes
- Susan Sontag
- The Leys School
- The Weekly Standard
- Thomas Jefferson
- Thomas Paine
- Tom Wolfe
- Tony Blair
- Victor Serge
- Vladimir Lenin
- Vladimir Nabokov
- Voltaire
- Wikipedia Persondata
- Wilfred Owen
- Woody Allen
- Yossef Bodansky
- Émile Zola
-

Sesame Street: Mila Kunis: Include
Actor Mila Kunis demonstrates the word "include" with the help of some sheep friends as part of Sesame Street's "Word on the Street" in the show's 42nd season. -

Tutorial C++ 15. Include
Curso completo de C++ aquí ► http://bit.ly/CursoCplus Síguenos en Twitter: http://twitter.com/codigofacilito "Like" en Facebook: http://facebook.com/codigofacilito Suscríbete en YouTube para seguir al tanto con los video tutoriales: http://bit.ly/qHEewR ------ Nuevos tutoriales de C++ todos los LUNES aquí en el canal de CódigoFacilito en YouTube. ------ Sigue al Instructor por Twitter: http://twitter.com/rusmocorp -

Surprise Eggs, Toys Include Princess Cinderella Princess Belle Princess Rapunzel Princess Ariel ...
Surprise Eggs. Toys Include Princess Cinderella, Princess Belle, Princess Rapunzel, Princess Ariel, Princess Aurora And Princess Jasmine. https://youtu.be/2Y46wVDlvB4 Music: "Cipher" "Life of Riley" by Kevin MacLeod (incompetech.com) Please Subscribe For More Videos https://www.youtube.com/user/siemreapfamily?sub_confirmation=1 More Videos: TAYO - 타요 꼬마버스 타요 http://youtu.be/OnWS64zyXoE 뽀롱뽀롱 뽀로로 Pororo http://youtu.be/mix2k8Kl_MI -

PHP Tutorial - 21 - include function
Visit my website at https://www.thenewboston.com/ for all of my videos and tutorials! Have questions or looking for source code? Check out the forum at https://www.thenewboston.com/forum/ My Profile - https://www.thenewboston.com/profile.php?user=2 Facebook - http://www.facebook.com/pages/TheNewBoston/464114846956315 Google+ - https://plus.google.com/+BuckyRoberts/posts Twitter - http://twitter.com/#!/bucky_roberts Donate - https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted;_button_id=5K9RJVCAKWZKS -

3.04_The ''include'' Dependency
Use Case Diagrams -

Side Effects May Include: 1990s Internet
James shares the hidden side effects of things you do and people you meet every day, like going #2 at work. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free... -

-

ng include directive in AngularJS
angularjs ng include example In this video we will discuss ng-include directive in Angular ng-include directive is used to embed an HTML page into another HTML page. This technique is extremely useful when you want to reuse a specific view in multiple pages in your application. The value of ng-include directive can be the name of the HTML page that you want to reuse or a property on the $scope object that points to the reusable HTML page. EmployeeList.html : This is the HTML page that we intend to reuse on multiple HTML pages [table] [thead] [tr] [th]Name[/th] [th]Gender[/th] [th]Salary[/th] [/tr] [/thead] [tbody] [tr ng-repeat="employee in employees"] [td] {{ employee.name }} [/td] [td] {... -

Side Effects May Include: Holiday Edition
James shares the hidden side effects of things you do and people you meet every day around the holidays. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! h... -

Side Effects May Include: Liking Big Butts
James shares the hidden side effects of things you do and people you meet every day. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! http://bit.ly/1OQA29B -

Side Effects May Include: Karaoke, Animal Puns
James shares the hidden side effects of things you do and people you meet every day. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes HERE: http://bit.ly/1ENyPw4 "The Late Late Show" on Facebook: http://on.fb.me/19PIHLC "The Late Late Show" on Twitter: http://bit.ly/1Iv0q6k "The Late Late Show" on Google+: http://bit.ly/1N8a4OU Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! www.cbs.com/all-access/?ftag=AAMa9272ff Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only CBS -

Side Effects May Include: Cracking Knuckles, Alone at a Party
James shares the hidden side effects of things you do and people you meet every day. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! http://bit.ly/1OQA29B -

Side Effects May Include: Pool Parties, Jorts
James looks at items and things we encounter all the time and shares the hidden side effects you may not know exist. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes HERE: http://bit.ly/1ENyPw4 "The Late Late Show" on Facebook: http://on.fb.me/19PIHLC "The Late Late Show" on Twitter: http://bit.ly/1Iv0q6k "The Late Late Show" on Google+: http://bit.ly/1N8a4OU Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! www.cbs.com/all-access/?ftag=AAMa9272ff Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only CBS -

-

AngularJS Tutorial 11: ng include
Learn what is ng-include directive and how to include files with ng-include directive in AngularJS. -

dEUS - Include Me Out
Pocket Revolution -

Side Effects May Include: Tinder, Juice Cleanses
James takes a look at the side effects that come along with things such as joining Tinder. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes HERE: http://bit.ly/1ENyPw4 "The Late Late Show" on Facebook: http://on.fb.me/19PIHLC "The Late Late Show" on Twitter: http://bit.ly/1Iv0q6k "The Late Late Show" on Google+: http://bit.ly/1N8a4OU Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! www.cbs.com/all-access/?ftag=AAMa9272ff Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only CBS -

Beginner PHP Tutorial - 42 - include and require Functions
Visit my website at https://www.thenewboston.com/ for all of my videos and tutorials! Have questions or looking for source code? Check out the forum at https://www.thenewboston.com/forum/ phpacademy YouTube - https://www.youtube.com/user/phpacademy phpacademy Website - https://phpacademy.org/ My Profile - https://www.thenewboston.com/profile.php?user=2 Facebook - http://www.facebook.com/pages/TheNewBoston/464114846956315 Google+ - https://plus.google.com/+BuckyRoberts/posts Twitter - http://twitter.com/#!/bucky_roberts Donate - https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted;_button_id=5K9RJVCAKWZKS -

Christopher Hitchens - Freedom of expression must include the license to offend [2006]
Christopher Hitchens, Philip Gourevitch and Signe Wilkinson vs Daisy Khan, David Cesarani and Mari Matsuda. -

Side Effects May Include: Super Bowl 50
In this special Super Bowl edition, James Corden lists the side effects of things like being Cam Newton or the fourth layer in a seven-layer dip. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes of "The Late Late Show" HERE: http://bit.ly/1ENyPw4 Like "The Late Late Show" on Facebook HERE: http://on.fb.me/19PIHLC Follow "The Late Late Show" on Twitter HERE: http://bit.ly/1Iv0q6k Follow "The Late Late Show" on Google+ HERE: http://bit.ly/1N8a4OU Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only on CBS. Get the CBS app for iPhone & iPad! Click HERE: http://bit.ly/12rLxge Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, any... -

Learn PHP: Include & Require
How to include or require files within other files, and why this is useful. We also look at include_once and require_once. Watch the full series at http://www.youtube.com/playlist?list=PLfdtiltiRHWFD41D_LDomY1Fb-O9MtFqq Subscribe to phpacademy and enjoy more free web development tutorials! Our channel http://youtube.com/phpacademy Official website http://phpacademy.org Support Forum http://phpacademy.org/forum Follow us on Twitter! http://twitter.com/phpacademy -

India To Push UN To Include Masood Azhar On Terrorist List
India will push the UN to include the name of Masood Azhar, leader of the proscribed Pakistan-based Jaish-e-Mohammed (JeM) terrorist group, in its list of designated terrorists. Follow us: YouTube: https://www.youtube.com/user/aajtaktv?sub_confirmation=1 Twitter: https://twitter.com/aajtak Facebook: http://www.facebook.com/aajtak -

Side Effects May Include: Neck Tattoos, Being Vegan
James takes a look at the side effects that come along with things such as being an undercover cop. Subscribe To "The Late Late Show" Channel HERE: http://bit.ly/CordenYouTube Watch Full Episodes HERE: http://bit.ly/1ENyPw4 "The Late Late Show" on Facebook: http://on.fb.me/19PIHLC "The Late Late Show" on Twitter: http://bit.ly/1Iv0q6k "The Late Late Show" on Google+: http://bit.ly/1N8a4OU Get new episodes of shows you love across devices the next day, stream live TV, and watch full seasons of CBS fan favorites anytime, anywhere with CBS All Access. Try it free! www.cbs.com/all-access/?ftag=AAMa9272ff Watch The Late Late Show with James Corden weeknights at 12:35 AM ET/11:35 PM CT. Only CBS
Sesame Street: Mila Kunis: Include
- Order: Reorder
- Duration: 1:43
- Updated: 13 Oct 2011
- views: 1271752
- published: 13 Oct 2011
- views: 1271752
Tutorial C++ 15. Include
- Order: Reorder
- Duration: 7:44
- Updated: 10 Feb 2012
- views: 44187
- published: 10 Feb 2012
- views: 44187
Surprise Eggs, Toys Include Princess Cinderella Princess Belle Princess Rapunzel Princess Ariel ...
- Order: Reorder
- Duration: 6:33
- Updated: 11 Jan 2015
- views: 5927672
- published: 11 Jan 2015
- views: 5927672
PHP Tutorial - 21 - include function
- Order: Reorder
- Duration: 4:16
- Updated: 20 Jul 2008
- views: 81394
- published: 20 Jul 2008
- views: 81394
3.04_The ''include'' Dependency
- Order: Reorder
- Duration: 4:19
- Updated: 10 Mar 2009
- views: 56738
Side Effects May Include: 1990s Internet
- Order: Reorder
- Duration: 4:05
- Updated: 15 Jan 2016
- views: 136121
- published: 15 Jan 2016
- views: 136121
Tutorial 8 - PHP Include - Part 1/2
- Order: Reorder
- Duration: 12:28
- Updated: 20 Dec 2010
- views: 19168
ng include directive in AngularJS
- Order: Reorder
- Duration: 7:52
- Updated: 14 Nov 2015
- views: 12238
- published: 14 Nov 2015
- views: 12238
Side Effects May Include: Holiday Edition
- Order: Reorder
- Duration: 3:48
- Updated: 08 Dec 2015
- views: 29214
- published: 08 Dec 2015
- views: 29214
Side Effects May Include: Liking Big Butts
- Order: Reorder
- Duration: 2:44
- Updated: 04 Nov 2015
- views: 29758
- published: 04 Nov 2015
- views: 29758
Side Effects May Include: Karaoke, Animal Puns
- Order: Reorder
- Duration: 3:35
- Updated: 13 Aug 2015
- views: 33802
- published: 13 Aug 2015
- views: 33802
Side Effects May Include: Cracking Knuckles, Alone at a Party
- Order: Reorder
- Duration: 3:11
- Updated: 08 Oct 2015
- views: 24852
- published: 08 Oct 2015
- views: 24852
Side Effects May Include: Pool Parties, Jorts
- Order: Reorder
- Duration: 3:35
- Updated: 21 Jul 2015
- views: 45174
- published: 21 Jul 2015
- views: 45174
How To Use Php Include For a Header and Footer
- Order: Reorder
- Duration: 2:42
- Updated: 30 Oct 2011
- views: 19630
AngularJS Tutorial 11: ng include
- Order: Reorder
- Duration: 4:39
- Updated: 18 May 2015
- views: 4963
- published: 18 May 2015
- views: 4963
dEUS - Include Me Out
- Order: Reorder
- Duration: 4:50
- Updated: 26 Oct 2009
- views: 124150
Side Effects May Include: Tinder, Juice Cleanses
- Order: Reorder
- Duration: 2:57
- Updated: 15 May 2015
- views: 172577
- published: 15 May 2015
- views: 172577
Beginner PHP Tutorial - 42 - include and require Functions
- Order: Reorder
- Duration: 9:57
- Updated: 21 Apr 2011
- views: 77191
- published: 21 Apr 2011
- views: 77191
Christopher Hitchens - Freedom of expression must include the license to offend [2006]
- Order: Reorder
- Duration: 102:59
- Updated: 25 Jul 2012
- views: 243594
- published: 25 Jul 2012
- views: 243594
Side Effects May Include: Super Bowl 50
- Order: Reorder
- Duration: 5:02
- Updated: 09 Feb 2016
- views: 3150
- published: 09 Feb 2016
- views: 3150
Learn PHP: Include & Require
- Order: Reorder
- Duration: 4:10
- Updated: 01 Dec 2013
- views: 12141
- published: 01 Dec 2013
- views: 12141
India To Push UN To Include Masood Azhar On Terrorist List
- Order: Reorder
- Duration: 2:44
- Updated: 26 Feb 2016
- views: 113
- published: 26 Feb 2016
- views: 113
Side Effects May Include: Neck Tattoos, Being Vegan
- Order: Reorder
- Duration: 2:38
- Updated: 11 Sep 2015
- views: 63960
- published: 11 Sep 2015
- views: 63960
-

Rainbow Six Siege Patch Notes Include New Anti-Cheating Measures and More
Rainbow Six Siege Patch Notes Include New Anti-Cheating Measures and More -

-

AngularJS Tutorial #11 - ng-include directive
----- COURSE LINKS: + Source files on GitHub - https://github.com/iamshaunjp/angular... + Atom text editor - https://atom.io/ --------------------------------------------------------------------------------------------- You can find more front-end development tutorials on CSS, HTML, JavaScript, jQuery, WordPress & more on the channel homepage... SUBSCRIBE TO CHANNEL - https://www.youtube.com/channel/UCW5Y... ========== JavaScript for Beginners Playlist ========== https://www.youtube.com/playlist?list... ============ CSS for Beginners Playlist ============= https://www.youtube.com/playlist?list... ============== The Net Ninja ===================== For more front-end development tutorials & to black-belt your coding skills, head over to - https://www.youtube.com/channel/UCW5Y... or h... -

C Programming Tutorial 43, Include and Define Preprocessor Directives
-

What kind of foods should I include in my diet?
-

microsoft excel pivo 121 TIP Include new items in manual filter
Theses videos are for people or students who don;t have much money but want to learn more. If you have money please pay for them in Udemy. Please support channel by clicking and skipping ads http://ouo.io/jfq1Z http://ouo.io/0chaO http://ouo.io/w9sTM http://ouo.io/jfq1Z -

microsoft excel pivo 170 TIP Include a Sparkline with your pivot table
Theses videos are for people or students who don;t have much money but want to learn more. If you have money please pay for them in Udemy. Please support channel by clicking and skipping ads http://ouo.io/jfq1Z http://ouo.io/0chaO http://ouo.io/w9sTM http://ouo.io/jfq1Z -

-

Dahon Curve D3 does NOT INCLUDE rackfender
This bike gives me the feeling like it was made in Italy by Ducati! It is extremely well made and stylish. A little pricey but you get what you pay for.... Highly recommended.....unfortunately, the 2015 model no longer comes in fire red so get this one while supplies last!!!! . -

Limitless Season 1 Episode 6 - Side Effects May Include... Full Episode
Watch Limitless Season 1 http://tinyurl.com/zmb6jmj List all Episode Go here http://bit.ly/1PjPNt0 Today, our service is used by tens of millions of people every week and is often regarded as the single best place to get movie data and images. Whether you're interested in personal movie -

-

How to Include Dialogue in a Narrative
-

How To Say *include* In Spanish (incluir)
the english word, include in spanish is, incluir. forgive my accent!!! Spanish is my second language. You will see the english word, include in red and the spanish word, incluir in green! enjoy learning spanish. adios! -

-

What should I include on my assets schedule?
What should I include on my assets schedule? | O’Brien & Solomon, LLP | Experience You Can Trust | Free Consultations | (954) 652-0100 | http://www.fortlauderdalebankruptcylaw.com/ | http://www.bankruptcysofla.com/ | info@bankruptcysofla.com | 8751 West Broward Blvd., Suite 210, Fort Lauderdale, FL 33324 On your asset schedule, when you file bankruptcy, you need to include all of your assets. Basically anything of value, whether you think it may have little to no value or not. If you have a question whether something should be included, we will discuss that with you and make the determination as to whether it should be included. -

peace truce does not include the Islamic State
peace truce does not include the Islamic State -

Does Joseph Fiennes' Favorite Shakespeare in Love Memory Include Gwyneth? | Chatter | PEOPLE
Joseph Fiennes, the Risen star has one costume piece he doesn't ever want to wear again Subscribe to PEOPLE! - http://goo.gl/jUiLa6 PEOPLE is the #1 online source all things pop culture. Check back daily for the latest celebrity interviews, human-interest stories, red carpet events, and news involving your favorite stars. Website: http://people.com/people Twitter: http://twitter.com/people Facebook: http://www.facebook.com/peoplemag Instagram: http://instagram.com/peoplemag Pinterest: https://pinterest.com/people Google+: https://plus.google.com/u/0/+People Start your PEOPLE Magazine subscription today: goo.gl/Q2n1jt Buy your favorite issues now: goo.gl/DMIh2t PEOPLE Magazine is published by Time Inc. -

Oscars 2016 ‘In Memoriam’ Snubs Include Abe Vigoda, Geoffrey Lewis, Tony Burton and More
-

Freezer burnt candy (some vomit include) :-[
The candy was lquid smarties in red more thing like this say in comments -

Retirement planning in Florida include reverse mortgages
-

CIFOR & the SDGs: “We must include local people to cut poverty”
The CIFOR Strategy 2016-2025 aligns CIFOR’s work with the UN Sustainable Development Goals. CIFOR scientist Amy Duchelle discusses the need to really engage with local people on the ground, if the SDGs are to succeed in ending poverty. -

Include Coconut Oil In Your Diet
Dr. Inna tells you why including coconut oil in your diet can improve your sex life. -

Oscar Winners 2016 Include 'Spotlight,' Leonardo DiCaprio And Brie Larson
If you are reading this it means awards season is closed to or officially over. So let's take a deep breath. We made it. Yes, the Oscars mark the end of awards season and it's sure to be quite the night. Chris Rock returns as host and is sure to give Hollywood what's coming to them. On Sunday night, the Academy of Motion Picture Arts and Sciences will honor what they deemed to be the best and brightest the film industry had to offer in 2015. At the start of the night, "The Revenant" led with 12 nominations, followed by "Mad Max: Fury Road" which nabbed 10. Meanwhile, "The Martian" garnered seven and "Spotlight," "Bridge of Spies" and "Carol" each collected six. Still, it could be anyone's night -- even Leonardo DiCaprio's since he's expected to finally score his first little gold man.
Rainbow Six Siege Patch Notes Include New Anti-Cheating Measures and More
- Order: Reorder
- Duration: 0:51
- Updated: 01 Mar 2016
- views: 0
- published: 01 Mar 2016
- views: 0
Don't exclude but include
- Order: Reorder
- Duration: 6:30
- Updated: 01 Mar 2016
- views: 0
AngularJS Tutorial #11 - ng-include directive
- Order: Reorder
- Duration: 5:59
- Updated: 01 Mar 2016
- views: 14
- published: 01 Mar 2016
- views: 14
C Programming Tutorial 43, Include and Define Preprocessor Directives
- Order: Reorder
- Duration: 6:31
- Updated: 01 Mar 2016
- views: 0
- published: 01 Mar 2016
- views: 0
What kind of foods should I include in my diet?
- Order: Reorder
- Duration: 1:06
- Updated: 01 Mar 2016
- views: 0
- published: 01 Mar 2016
- views: 0
microsoft excel pivo 121 TIP Include new items in manual filter
- Order: Reorder
- Duration: 1:59
- Updated: 01 Mar 2016
- views: 0
- published: 01 Mar 2016
- views: 0
microsoft excel pivo 170 TIP Include a Sparkline with your pivot table
- Order: Reorder
- Duration: 1:25
- Updated: 01 Mar 2016
- views: 1
- published: 01 Mar 2016
- views: 1
Bright and vivid glow sticks, include strings
- Order: Reorder
- Duration: 1:23
- Updated: 01 Mar 2016
- views: 0
Dahon Curve D3 does NOT INCLUDE rackfender
- Order: Reorder
- Duration: 3:26
- Updated: 01 Mar 2016
- views: 0
- published: 01 Mar 2016
- views: 0
Limitless Season 1 Episode 6 - Side Effects May Include... Full Episode
- Order: Reorder
- Duration: 0:00
- Updated: 01 Mar 2016
- views: 0
- published: 01 Mar 2016
- views: 0
Expand Play for Edu App Searches to Include Play Store Apps
- Order: Reorder
- Duration: 3:11
- Updated: 01 Mar 2016
- views: 6
How to Include Dialogue in a Narrative
- Order: Reorder
- Duration: 10:08
- Updated: 01 Mar 2016
- views: 63
- published: 01 Mar 2016
- views: 63
How To Say *include* In Spanish (incluir)
- Order: Reorder
- Duration: 0:20
- Updated: 29 Feb 2016
- views: 0
- published: 29 Feb 2016
- views: 0
Kalkhoff Include @ SD Electric Bike Expo---Walkaround
- Order: Reorder
- Duration: 1:15
- Updated: 29 Feb 2016
- views: 13
What should I include on my assets schedule?
- Order: Reorder
- Duration: 0:36
- Updated: 29 Feb 2016
- views: 0
- published: 29 Feb 2016
- views: 0
peace truce does not include the Islamic State
- Order: Reorder
- Duration: 1:36
- Updated: 29 Feb 2016
- views: 2
Does Joseph Fiennes' Favorite Shakespeare in Love Memory Include Gwyneth? | Chatter | PEOPLE
- Order: Reorder
- Duration: 1:13
- Updated: 29 Feb 2016
- views: 92
- published: 29 Feb 2016
- views: 92
Oscars 2016 ‘In Memoriam’ Snubs Include Abe Vigoda, Geoffrey Lewis, Tony Burton and More
- Order: Reorder
- Duration: 10:13
- Updated: 29 Feb 2016
- views: 2
- published: 29 Feb 2016
- views: 2
Freezer burnt candy (some vomit include) :-[
- Order: Reorder
- Duration: 2:15
- Updated: 29 Feb 2016
- views: 4
- published: 29 Feb 2016
- views: 4
Retirement planning in Florida include reverse mortgages
- Order: Reorder
- Duration: 0:31
- Updated: 29 Feb 2016
- views: 0
- published: 29 Feb 2016
- views: 0
CIFOR & the SDGs: “We must include local people to cut poverty”
- Order: Reorder
- Duration: 4:41
- Updated: 29 Feb 2016
- views: 5
- published: 29 Feb 2016
- views: 5
Include Coconut Oil In Your Diet
- Order: Reorder
- Duration: 2:16
- Updated: 29 Feb 2016
- views: 1
- published: 29 Feb 2016
- views: 1
Oscar Winners 2016 Include 'Spotlight,' Leonardo DiCaprio And Brie Larson
- Order: Reorder
- Duration: 0:15
- Updated: 29 Feb 2016
- views: 0
- published: 29 Feb 2016
- views: 0
-

Christopher Hitchens - Freedom of expression must include the license to offend
October 16, 2006. Christopher Hitchens, Philip Gourevitch and Signe Wilkinson vs Daisy Khan, David Cesarani and Mari Matsuda. Credit to IQ Squared: http://intelligencesquaredus.org/debates/past-debates/item/545-freedom-of-expression-must-include-the-license-to-offend -

Include files in PHP
A walkthrough of how to use PHP include to make a website easier to maintain. -

WordPress 101 - Part 2: How to properly include CSS and JS files
Second lesson of the series WordPress 101 for Beginners Developers. How to properly include CSS and JS files Learn how to build a Theme from scratch, create the folder and the necessary files to install and activate a custom theme. This tutorials are meant to be a starter help for developers who never used WordPress before and want to learn how to code themes and plugins without using pre-coded assets. 1st Part: https://www.youtube.com/watch?v=oTRZYnYQlmo Tutorial Page: http://www.alecaddd.com/wordpress-101-wordpress-beginner-developers/ http://www.alecaddd.com/ -

The problem with So Called Grafted in Gentiles. Repentance include Repairing the Breach
http://www.huffingtonpost.com/entry/white-christian-scholar-insists-churches-should-talk-about-reparations-for-descendants-of-slaves_5642120ee4b0307f2caef8cb?ncid=fcbklnkushpmg00000047#comments -

MarijuanaParty.ca (Canada) candidate Marc Boyer - Health benefits of cannabis cure to cancer
MarijuanaParty.ca (Canada) candidate Marc Boyer - Health benefits of cannabis include cure to cancer: Alfred Lambremont Webre -

C Programming Tutorial 57 - The #include Directive
#include is useful to excess the property and functions of another class. This tutorial gives more information about #include Directive. -

-

Servlet Tutorial 5: InterServlet communication, RequestDispatcher, include, forward, sendredirect,
Servlet Tutorial 5: InterServlet communication, RequestDispatcher, include, forward, sendredirect by Arjun For complete list of videos please visit https://www.youtube.com/playlist?list=PLOljldJHtgz6BiP-tR8mAndbBYX0d0j6v -

Table maintenance generator,structure creation,include strusture&maintenance; view
-

OSCON 2014: Include Hack - HHVM - PHP++; Paul Tarjan, Sara Golemon
Did you know that one of the biggest PHP sites on the internet isn't running PHP? Did you know that HHVM clocks in at anywhere between 2x and 10x faster than standard PHP with an Opcode Cache? Come take a look at “The other PHP engine”, how to get a server up and running, what pitfalls to watch out for in migrating over, and what exciting extras are waiting. -

Урок 4. PHP. Выражения include и require. Массив $_GET и постраничная навигация.
-

What to include in your Deer hunting backpack
For some of the newer deer hunters out there this video maybe of some value to them to see what I include in my backpack when I head out in the field. This is not all inclusive and the area and terrain will dictate what you need to take with you. But for the average day hunt on a farm or on some public property this will give you a good idea on what to pack and why. Been hunting for a long time now and what you may have taken ten years ago my not apply to you now, but some are some standards that should be with you on every hunt. I also include some secondary items that may be kept in the car and may only be needed on occasion. The more you go out the more you will develop your on kit list, I hope that this will help some of our young hunters which are the future of our sport. Some of ... -

How to include SQLite database in android apps
How to include database in android apps Subscribe To My Channel and Get More Great Tutorials http://www.youtube.com/subscription_center?add_user=sandeepbhandari1 Ask me A Question http://bit.ly/1MBekaP If you are doing researches about managing database in Android applications , you will find most of the time, about creating and editing your sqlite database inside the apk, but not to create database out of your application in an independent way , and import it inside project, something useful and new ? In fact , many developers face problems with data entry when it’s about just testing existing database, lot of people don’t have time to create a new one and implements all CRUD methods, they just want an existing one. This the main idea in this tutorial, you will learn how a to creat... -

Sewing Cloth Pads 101 - How to Include a PUL Layer
This video is a sewing tutorial that demonstrates how to add a PUL (polyurethane laminate) layer in a cloth menstrual pad. PUL is used as a leak barrier for cloth pads and cloth diapering, and knowing how to use PUL in your sewing can help accommodate whatever leak protection needs you have. I hope you find it helpful. -

Indulge In Kygo - 'Best of' Mix 2015 Part 1
PART 2 : https://www.youtube.com/watch?v=cDMR-XulBPI [Indulge In Sound Vol. #4 - Kygo Special] Just Listen - Indulge In Sound Facebook: https://www.facebook.com/jus7listen Soundcloud: https://soundcloud.com/just-listen-14 Twitter: https://twitter.com/IndulgeInSound Kygo: Facebook: https://www.facebook.com/kygoofficial Instagram: http://instagram.com/kygomusic SoundCloud: https://soundcloud.com/kygo Website: http://kygomusic.com/ Tracklist: 1. Kygo ft. Conrad - Firestone 0:00 - 4:27 2. Ed Sheeran - I See Fire (Kygo Remix) 4:28 - 9:39 3. Seinabo Sey - Younger (Kygo Remix) 9:40 - 15:29 4. Ed Sheeran & Passenger - No Diggity vs Thrift Shop (Kygo Remix) 15:30 - 20:59 5. Passenger - Let Her Go (Kygo Remix) 21:00 - 27:22 6. M83 - Wait (Kygo Remix) 27:23 - 31:59 7. The XX - Angels (Kygo Edi... -

PHP для начинащих | #8 Подключение PHP-файлов (require, include)
Привет, друзья! В этом уроке мы переорганизуем наш проект и начнем изучать управляющие конструкции. Начнем мы с require и include. Приятного просмотра! Скачать файлы для урока с Bootstrap 3: https://yadi.sk/d/BCNH4i4LmjPfq -

(Include)Japanese CM Around 90's / imported tabacos
パーラメントのカール アンダーソン・カーラ ボノフver.は 著作権の関係上、含めませんでした。 有名だし、他の方が上げているので、そちらでご覧下さい。 メンソールCMのカラーは独特なので、後半に纏めました。 -

The Israelites: Negroes Want To Include The Enemy
IUIC VEGAS - Friday Nights @ 9pm on Vegas Strip IUIC Podcast - https://itunes.apple.com/us/podcast/i.u.i.c.-podcast/id987276045?mt=2 For more Knowledge visit http://IsraelUnite.org For more Videos visit http://IsraelUnite.org/videos Purchase tools of learning at http://OriginalRoyalty.com/ -

17.-Curso PHP-MySQL. Reutilización de código: uso de require e include.
VideoTutorial número 17 del curso de creación de aplicaciones dinámicas web con PHP y MySQL. Empezamos a ver los modos de reutilizar código en php. Las razones para reutilizar código; Uso de require( ); las extensiones de los archivos con require( ); Uso de etiquetas; Usar require( ) para crear plantillas de sitios web; Uso de include( ). Son 35 minutos en 15,3 megas. Formato Flash. Contiene los archivos de prácticas usados en el videotutorial. -

-

To Harald Kautz Vella - Black Goo, Alien Spiders - Include The Plot!
In answer to the great talk Harald Kautz Vella gave at the Bases conference on the black goo, chem trails, etc., I offer that how can a true open minded researcher leave out the witnesses of heaven and hell, God and Satan, and the final judgment coming? I believe in all the non-provable elements he mentions: alien planet blood (black goo), alien or demonic subdimensional spiders, that aliens tricked the government with a no-cure chem trail disease they are giving the whole earth, and everything about the ancient aliens, the gods, the watchers, etc., but you won’t consider all the witnesses like Bill Wiese who talk about seeing the reptilians in hell, and how souls not knowing and giving glory to God through Jesus Christ when they die on earth, are going to an unimaginable place of torment ... -

Christopher Hitchens - Freedom of expression must include the license to offend
- Order: Reorder
- Duration: 102:59
- Updated: 29 Jul 2013
- views: 20106
- published: 29 Jul 2013
- views: 20106
Include files in PHP
- Order: Reorder
- Duration: 22:16
- Updated: 26 Jan 2013
- views: 7171
- published: 26 Jan 2013
- views: 7171
WordPress 101 - Part 2: How to properly include CSS and JS files
- Order: Reorder
- Duration: 21:55
- Updated: 18 Feb 2015
- views: 26942
- published: 18 Feb 2015
- views: 26942
The problem with So Called Grafted in Gentiles. Repentance include Repairing the Breach
- Order: Reorder
- Duration: 45:07
- Updated: 12 Nov 2015
- views: 7171
- published: 12 Nov 2015
- views: 7171
MarijuanaParty.ca (Canada) candidate Marc Boyer - Health benefits of cannabis cure to cancer
- Order: Reorder
- Duration: 87:34
- Updated: 04 Feb 2016
- views: 729
- published: 04 Feb 2016
- views: 729
C Programming Tutorial 57 - The #include Directive
- Order: Reorder
- Duration: 20:11
- Updated: 22 Jan 2013
- views: 4054
- published: 22 Jan 2013
- views: 4054
2015-05-06 爆機兄弟 達哥 JTV Bloodborne (Include Chatroom) 一氣呵成完整版
- Order: Reorder
- Duration: 91:17
- Updated: 06 May 2015
- views: 27040
Servlet Tutorial 5: InterServlet communication, RequestDispatcher, include, forward, sendredirect,
- Order: Reorder
- Duration: 20:33
- Updated: 21 Oct 2014
- views: 5386
Table maintenance generator,structure creation,include strusture&maintenance; view
- Order: Reorder
- Duration: 24:47
- Updated: 16 Feb 2014
- views: 6169
- published: 16 Feb 2014
- views: 6169
OSCON 2014: Include Hack - HHVM - PHP++; Paul Tarjan, Sara Golemon
- Order: Reorder
- Duration: 42:07
- Updated: 04 Sep 2014
- views: 8614
- published: 04 Sep 2014
- views: 8614
Урок 4. PHP. Выражения include и require. Массив $_GET и постраничная навигация.
- Order: Reorder
- Duration: 23:16
- Updated: 05 Aug 2015
- views: 674
- published: 05 Aug 2015
- views: 674
What to include in your Deer hunting backpack
- Order: Reorder
- Duration: 24:46
- Updated: 14 Feb 2013
- views: 86946
- published: 14 Feb 2013
- views: 86946
How to include SQLite database in android apps
- Order: Reorder
- Duration: 21:50
- Updated: 19 Nov 2015
- views: 1104
- published: 19 Nov 2015
- views: 1104
Sewing Cloth Pads 101 - How to Include a PUL Layer
- Order: Reorder
- Duration: 26:36
- Updated: 02 Mar 2015
- views: 14265
- published: 02 Mar 2015
- views: 14265
Indulge In Kygo - 'Best of' Mix 2015 Part 1
- Order: Reorder
- Duration: 55:22
- Updated: 17 Apr 2015
- views: 37423138
- published: 17 Apr 2015
- views: 37423138
PHP для начинащих | #8 Подключение PHP-файлов (require, include)
- Order: Reorder
- Duration: 21:59
- Updated: 14 Dec 2015
- views: 2106
- published: 14 Dec 2015
- views: 2106
(Include)Japanese CM Around 90's / imported tabacos
- Order: Reorder
- Duration: 20:19
- Updated: 04 Apr 2015
- views: 7067
- published: 04 Apr 2015
- views: 7067
The Israelites: Negroes Want To Include The Enemy
- Order: Reorder
- Duration: 22:01
- Updated: 21 Aug 2015
- views: 3469
- published: 21 Aug 2015
- views: 3469
17.-Curso PHP-MySQL. Reutilización de código: uso de require e include.
- Order: Reorder
- Duration: 35:09
- Updated: 29 Apr 2011
- views: 9290
- published: 29 Apr 2011
- views: 9290
New York City Expands Smoking Ban To Include E Cigarettes - Crazy Segment - Red Eye W/Greg Gutfeld
- Order: Reorder
- Duration: 20:00
- Updated: 22 Dec 2013
- views: 9504
To Harald Kautz Vella - Black Goo, Alien Spiders - Include The Plot!
- Order: Reorder
- Duration: 27:21
- Updated: 27 Jul 2015
- views: 14040
- published: 27 Jul 2015
- views: 14040
How Do I Include a Hangout on My Website?
- Order: Reorder
- Duration: 20:46
- Updated: 02 May 2012
- views: 26224
- Playlist
- Chat
- Playlist
- Chat

Sesame Street: Mila Kunis: Include
- Report rights infringement
- published: 13 Oct 2011
- views: 1271752

Tutorial C++ 15. Include
- Report rights infringement
- published: 10 Feb 2012
- views: 44187

Surprise Eggs, Toys Include Princess Cinderella Princess Belle Princess Rapunzel Princess Ariel ...
- Report rights infringement
- published: 11 Jan 2015
- views: 5927672

PHP Tutorial - 21 - include function
- Report rights infringement
- published: 20 Jul 2008
- views: 81394

3.04_The ''include'' Dependency
- Report rights infringement
- published: 10 Mar 2009
- views: 56738

Side Effects May Include: 1990s Internet
- Report rights infringement
- published: 15 Jan 2016
- views: 136121

Tutorial 8 - PHP Include - Part 1/2
- Report rights infringement
- published: 20 Dec 2010
- views: 19168

ng include directive in AngularJS
- Report rights infringement
- published: 14 Nov 2015
- views: 12238

Side Effects May Include: Holiday Edition
- Report rights infringement
- published: 08 Dec 2015
- views: 29214

Side Effects May Include: Liking Big Butts
- Report rights infringement
- published: 04 Nov 2015
- views: 29758

Side Effects May Include: Karaoke, Animal Puns
- Report rights infringement
- published: 13 Aug 2015
- views: 33802

Side Effects May Include: Cracking Knuckles, Alone at a Party
- Report rights infringement
- published: 08 Oct 2015
- views: 24852

Side Effects May Include: Pool Parties, Jorts
- Report rights infringement
- published: 21 Jul 2015
- views: 45174

How To Use Php Include For a Header and Footer
- Report rights infringement
- published: 30 Oct 2011
- views: 19630
- Playlist
- Chat

Rainbow Six Siege Patch Notes Include New Anti-Cheating Measures and More
- Report rights infringement
- published: 01 Mar 2016
- views: 0

Don't exclude but include
- Report rights infringement
- published: 01 Mar 2016
- views: 0

AngularJS Tutorial #11 - ng-include directive
- Report rights infringement
- published: 01 Mar 2016
- views: 14

C Programming Tutorial 43, Include and Define Preprocessor Directives
- Report rights infringement
- published: 01 Mar 2016
- views: 0

What kind of foods should I include in my diet?
- Report rights infringement
- published: 01 Mar 2016
- views: 0

microsoft excel pivo 121 TIP Include new items in manual filter
- Report rights infringement
- published: 01 Mar 2016
- views: 0

microsoft excel pivo 170 TIP Include a Sparkline with your pivot table
- Report rights infringement
- published: 01 Mar 2016
- views: 1

Bright and vivid glow sticks, include strings
- Report rights infringement
- published: 01 Mar 2016
- views: 0

Dahon Curve D3 does NOT INCLUDE rackfender
- Report rights infringement
- published: 01 Mar 2016
- views: 0

Limitless Season 1 Episode 6 - Side Effects May Include... Full Episode
- Report rights infringement
- published: 01 Mar 2016
- views: 0

Expand Play for Edu App Searches to Include Play Store Apps
- Report rights infringement
- published: 01 Mar 2016
- views: 6

How to Include Dialogue in a Narrative
- Report rights infringement
- published: 01 Mar 2016
- views: 63

How To Say *include* In Spanish (incluir)
- Report rights infringement
- published: 29 Feb 2016
- views: 0

Kalkhoff Include @ SD Electric Bike Expo---Walkaround
- Report rights infringement
- published: 29 Feb 2016
- views: 13
- Playlist
- Chat

Christopher Hitchens - Freedom of expression must include the license to offend
- Report rights infringement
- published: 29 Jul 2013
- views: 20106

Include files in PHP
- Report rights infringement
- published: 26 Jan 2013
- views: 7171

WordPress 101 - Part 2: How to properly include CSS and JS files
- Report rights infringement
- published: 18 Feb 2015
- views: 26942

The problem with So Called Grafted in Gentiles. Repentance include Repairing the Breach
- Report rights infringement
- published: 12 Nov 2015
- views: 7171

MarijuanaParty.ca (Canada) candidate Marc Boyer - Health benefits of cannabis cure to cancer
- Report rights infringement
- published: 04 Feb 2016
- views: 729

C Programming Tutorial 57 - The #include Directive
- Report rights infringement
- published: 22 Jan 2013
- views: 4054

2015-05-06 爆機兄弟 達哥 JTV Bloodborne (Include Chatroom) 一氣呵成完整版
- Report rights infringement
- published: 06 May 2015
- views: 27040

Servlet Tutorial 5: InterServlet communication, RequestDispatcher, include, forward, sendredirect,
- Report rights infringement
- published: 21 Oct 2014
- views: 5386

Table maintenance generator,structure creation,include strusture&maintenance; view
- Report rights infringement
- published: 16 Feb 2014
- views: 6169

OSCON 2014: Include Hack - HHVM - PHP++; Paul Tarjan, Sara Golemon
- Report rights infringement
- published: 04 Sep 2014
- views: 8614

Урок 4. PHP. Выражения include и require. Массив $_GET и постраничная навигация.
- Report rights infringement
- published: 05 Aug 2015
- views: 674

What to include in your Deer hunting backpack
- Report rights infringement
- published: 14 Feb 2013
- views: 86946

How to include SQLite database in android apps
- Report rights infringement
- published: 19 Nov 2015
- views: 1104

Sewing Cloth Pads 101 - How to Include a PUL Layer
- Report rights infringement
- published: 02 Mar 2015
- views: 14265
-
Lyrics list:text lyricsplay full screenplay karaoke
Trump’s ‘Punch in the Mouth’ Rhetoric Might Corral America’s Wild West
Edit WorldNews.com 01 Mar 2016Pakistan on alert ahead of Salman Taseer's assassin Mumtaz Qadri's funeral
Edit DNA India 01 Mar 2016Hubble Telescope Discovers, Photographs 20,000-Year-Old Blue Bubble Star
Edit WorldNews.com 29 Feb 2016Global Silicon-Based Fingerprint Sensors Industry
Edit PR Newswire 01 Mar 2016Global Biopharmaceutical Bioseparation Systems Industry
Edit PR Newswire 01 Mar 2016Global Chip-on-Board Light Emitting Diodes (COB LEDs) Industry
Edit PR Newswire 01 Mar 2016Global Artificial Tears Industry
Edit PR Newswire 01 Mar 2016Global High Content Screening (HCS) Industry
Edit PR Newswire 01 Mar 2016Global Secure Digital (SD) Memory Cards Industry
Edit PR Newswire 01 Mar 2016Global Cogeneration Equipment Industry
Edit PR Newswire 01 Mar 2016Global Digital Cinema Projectors Industry
Edit PR Newswire 01 Mar 2016Global Web Content Filtering Industry
Edit PR Newswire 01 Mar 2016Global Pipeline Transportation Industry
Edit PR Newswire 01 Mar 2016Centre issues advisory on swine flu to states
Edit The Times of India 01 Mar 2016Swine flu: Government issues advisory to states
Edit DNA India 01 Mar 2016Global Dual SIM Smartphones Industry
Edit PR Newswire 01 Mar 2016- 1
- 2
- 3
- 4
- 5
- Next page »







