Christopher is a clean and responsive theme for creative bloggers and authors — you can create an awesome magazine or personal blog in a few simple steps. Christopher comes with a custom front page, a featured posts carousel, and custom widgets that emphasise your writing and media with style. Christopher is well suited for a wide range of topics, including photography, fashion, food, travel, hobbies, crafts, tech, DIY, and more.
Build Your Own Front Page
Like a magazine or news site, Christopher offers a variety of layout options for composing post sections on a custom Front Page. You’ll find a widget area where you will be able to drag and drop Christopher’s custom Recent Posts by Category widget to build your own front page.
Choose the number of columns, the category, and the number of posts, and also opt to give a title and a description for each section.

Featured Content Slider
Christopher includes support for Featured Content, allowing you to showcase the most important work, photos, or blog posts on your site. To do this, set a tag under Appearance → Customizer → Featured Content, and all posts with this tag will be automatically included in the slider. Use this area to make sure your visitors notice your best articles!
Social Media Menu
Christopher allows you to display links to your social media profiles, like Twitter and Facebook, with icons using a Social Links menu. You can create a new Social menu under Appearance → Menus by adding links to each of your social services using the Links panel. After assigning the new Social menu as the “Social Links Menu,” the icons will show up automatically in the footer.

Three-column Footer Widget Area
Christopher also comes with an optional footer widget area that displays up to three columns, where you can add text or widgets, like tags, categories, or archives.

Typography Made for Reading
Christopher‘s default font is Noto Serif, a clean and elegant serif font. This helps to create a more natural reading rhythm; everything from titles to paragraph text has been optimized for a comfortable reading experience.
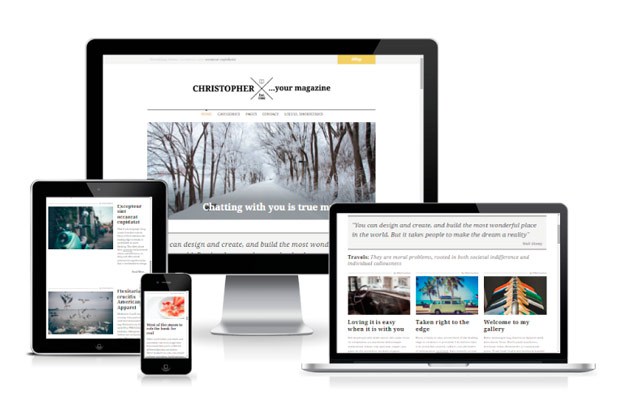
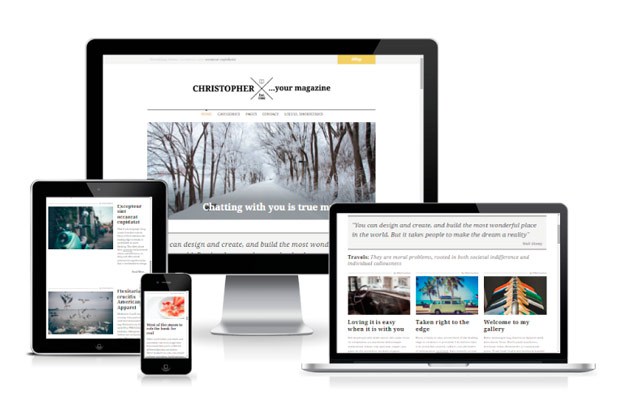
Ready for Mobile Devices
Christopher features a responsive design that adapts smoothly to different screen sizes. Your content will look beautiful on smartphones, tablets, laptops, and large desktop screens.

Customize with Ease
You’ll find all Christopher customization options in the Customizer. Christopher also supports Custom Backgrounds, and you can replace the site title with your own header image or other graphic by uploading an image through the Custom Header.
For additional options like Custom CSS, font changes, and more color palettes, you can upgrade your site to take advantage of the Custom Design features.
Quick Specs (all measurements in pixels):
- Main content width is
750.
- A widget in the sidebar is
360.
- Featured Images are
749 wide, with suggested minimum height of 500.
- Featured post images in the Featured Content Slider should be
1140x450.
Getting Started
After you activate Christopher, head over to Appearance → Customize to start customizing.
In the Customizer, you’ll find the main options: Custom Header and Custom Menus. You can see changes right away in the live preview, so it’s easy and fun to play with your settings. They won’t be applied until you save them, so feel free to try different options.
Creating a Static Front Page
When you first activate Christopher, your homepage will display posts in a traditional blog format. To set up a static front page, you must first create a new page. You can give this page any title. Select “Standard” or “Full Width Page” in the Page Attributes section and click Publish.
Once you have created your new page, navigate to Settings → Reading to configure the Front Page Displays setting. Select the Static Page option and choose the page you have just created as your Front Page.
The Front Page consists of four sections: Breaking News, Featured Content Slider, Big Quote, and Recent Posts by Category. All sections are configured by adding widgets to Front Page and Breaking News Header Bar widget areas via Customize → Widgets.

Front Page demo setup
Breaking News Section
You’ll find a widget area under Appearance → Widgets or in the Customizer under Appearance → Customize → Widgets named Breaking News Header Bar. In this widget area, you can place the Christopher: Breaking News by Category widget. Here you can choose the number and the category of posts that you desire to highlight in this Breaking News Header Bar:

Featured Content Slider
To show the Featured Post slider at the top of your front page, choose a specific tag and assign it to up to 10 posts that you want to display in your slider. Add the tag you selected under Appearance → Customize → Featured Content.

The Featured Images for posts in the slider must be 1140px wide by 450px high. Since the Featured Images are quite big, make sure your images are a reasonable file size. You can reduce your image size by compressing and saving them at a lower quality.
Big Quote Section
You’ll find all widget areas under Appearance → Widgets or in the Customizer under Appearance → Customize → Widgets. Christopher offers the Front Page widget area to help you build a customized homepage layout.
You can place the Christopher: Big Quote widget in the Front Page widget area. Here, you can include your favorite quote or slogan, as well as the quote author, if you’d like:

Recent Posts by Category Section
In the Front Page widget area for the Front Page, you can place the custom Christopher: Recent Posts by Category widget to build your own front page.

Recent Posts widgets are especially designed for the front page, so you can choose the number of columns, the category, and the number of posts (and give a title and description for each section, which is optional). Add as many widgets and sections you need. For example, here’s a single-column section:

Or a two-column section:

Custom Menus
Under Appearance → Menus, you can create Custom Menus for the Main Navigation Menu and a Social Links footer menu.
You can create your custom Main Header Menu by adding custom links, pages, categories, tags, or posts. Select your new menu as the “Primary Menu” in the Menu settings, and save your changes by clicking Save Menu.
To show a Social Links menu with icons at the bottom of the Christopher theme, you can create a Social Links menu. Just add your social profile links to your new menu using the custom “Links” option.
You can include URLs with your own titles (Navigation Labels) for the following social sites:
Facebook, Twitter, Dribbble, Google +, Flickr, Pinterest, Tumblr, Foursquare, GitHub, Instagram, LinkedIn, Vimeo, YouTube, Bitbucket, CodePen, Digg, Dropbox, Email (mailto: links), Reddit, Feed, Spotify, Soundcloud, StumbleUpon, Twitch, WordPress, Xing and Skype.
Widgets
Christopher offers a total of six widget areas:
- Front Page, which appears only on the Front Page Template.
- Breaking News Header bar, which appears on all pages, above the header.
- Right Widget Area, which appears on the right in blog view and on pages.
- Three optional footer widget areas:

Contact Us Widget
To include contact information in the footer widget area, use the Text Widget and wrap the content with the following CSS classes to have small icons displayed:
<p>Come Have Coffee with Us.<br />
Sed ut perspiciatis unde omnis laudantium</p>
<p><i class="fa fa-rocket"></i> From Europe<br />
<i class="fa fa-phone"></i> +35 978 978154<br />
<i class="fa fa-comments"></i> email@email.com</p>


![]()