Theming with the REST API – Meet Picard
If there’s one thing that has been making waves in the WordPress ecosystem this year, it is the new REST … Continue reading

Building a Strong Foundation with Keyboard Accessibility
When you build a house, you start with the foundation. It becomes the base upon which you form everything else … Continue reading

What Developers Need to Know About Theme Design
Making a theme is really exciting. It’s a great way to practice your coding skills. It could be a good … Continue reading

Up Your Theming Game by Reviewing Themes
You have strong theme sense, you’ve started working on or released a theme into the world, and you want to … Continue reading

Working with the Eventbrite API Plugin
Eventbrite and WordPress are the perfect fit, but until now, integrating the two has not been for the faint of … Continue reading

Underscores.me — The Best Way To Get Started With The _s Theme
Back in February we introduced you to _s, or Underscores, the WordPress starter theme we use at Automattic to build … Continue reading
Asides
A recent creation from Automattic’s Takashi Irie, Resonar is an elegant theme perfect for fashion, food, or design blogs. Its layout showcasing full-screen featured images works especially well for longform posts with large images. Combine strong images with Resonar’s beautiful typography to craft posts that make an immediate visual impact.
Explore the demo site or download Resonar and take it for a spin.
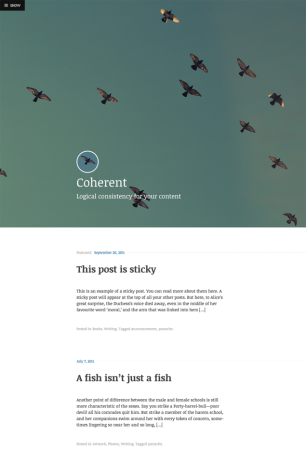
A new theme designed by Automattic’s Tammie Lister is now available in the WordPress.org directory. Coherent‘s elegant slide-out panel tucks away navigation, a social menu, and widgets, keeping visitors’ focus on your posts. Optional full-screen featured images let you showcase strong photos or other graphics.
Check out the Coherent demo or activate it on on your site now!
Links
After adding Sass support early last week, we added yet another enhancement to Underscores that should make everyone’s life easier. Philip Arthur Moore, the first external committer to the Underscores project, announced the change on his blog and went into some more details.
Delve into the Underscores starter theme in Jeff Chandler’s WP Tavern interview with Automattic code wrangler Konstantin Obenland. Find out how it’s meant to be used in theme development and how to contribute to the project, and explore a sampling of the outstanding sites built using Underscores.