I put THX38 0.7.1 through some testing. Here are some clips showing the main points of interest. Most are around a minute or so in length, some are shorter.
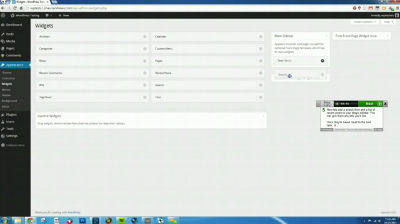
Accidentally clicks into the customizer and gets disoriented, first click on the “Customize” button doesn’t work (not sure why), thinks the magnifying glass hover icon indicates search:
While the themes page is blazingly fast  the customizer is slow:
the customizer is slow:
Suggests the “Delete Theme” button should be red all the time:
Overlooks “Customize” button on the active theme:
“Delete Theme” is a little hard to find for this user:
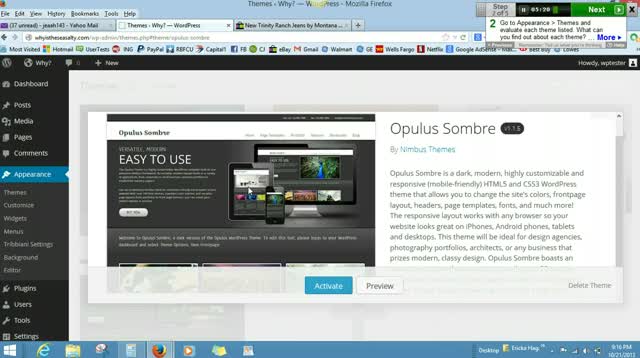
Wishes clicking on the large screenshot in the modal would show a full view:
Wants more screenshot detail:
“Delete Theme” process not immediately visible, but found fairly easily:
Theme description details are a little too technical, i.e. “post format-packed,” HTML, SEO:
“Delete Theme” is easy:
Keeps clicking the back button instead of the “x” in the modal and it disorients her a little:
Tries right-clicking to delete:
If you’d like to see the full videos, you can download them here: THX38 001, THX38 002, THX38 003, THX38 004, THX38 005.
What would make finding really good themes easier? (survey question responses)
- Tags or categories for subject matter, colors, or any number of style ideas and needs
- Marketing maybe? Make it free?
- If I were given an option of more than 20 themes to choose from, I would like to be able to choose by category, color theme, or complexity.
- I can’t think of anything to really beat browsing. I mean, you could categorize them and even list them according to common uses (like Church) but I think I’d have to keep looking to find the perfect one. If you categorized based on HTML5 and all that, I think you’d lose a chunk of your user base (although having more technical categories for advanced users isn’t a bad idea at all).
- The ability to search by genre. e.g. if I was a hairdresser key in the term hairdresser and get back a range of themes that could work for that business model. Complete with a choice of images would be fantastic.
Key Observations
- The magnifying glass/search icon was only mentioned by one user. The visibility icon could still be a good alternate because an eye symbol is often used for “view” online.
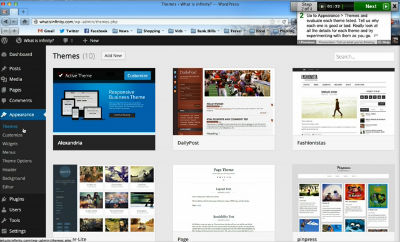
- Themes load very fast! This makes it especially noticeable when the customizer loads slowly.
- Viewing most themes on a brand new WordPress install is lackluster because there isn’t much data to customize per se.
- Users had no trouble finding “Preview,” “Activate,” and “Delete Theme” in the modal when hover buttons were removed. Consider taking the hover buttons out. I know this adds one click to activating a theme (pushback if you feel strongly about it).
- Noteworthy user suggestion: make the “Delete Theme” button red all the time
- Noteworthy user suggestion: make it so you can click the screenshots in the modal to enlarge them (carousel style?) or make them zoomable
All in all, the plugin is in really good shape. It’s fast! The “delete theme” link doesn’t get triggered accidentally but is still relatively easy to find. All of the bugs found via user testing were fixed in plugin version 0.8. If I could vote for two updates for v1, I would recommend: remove preview and activate hover buttons, change hover icon to a “view” symbol.



























Ulrich 8:24 pm on October 24, 2013 Permalink | Log in to Reply
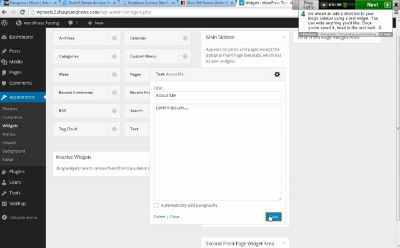
I think the problem with the saving of the widgets is that there is no confirmation anywhere that the widget is saved.
Archetyped 8:29 pm on October 24, 2013 Permalink | Log in to Reply
Quite true. If you miss the spinner animation (i.e. if you blink), then there is no clear indicator that your changes have been saved.
designsimply 8:59 pm on October 24, 2013 Permalink | Log in to Reply
Agreed.
Jon Brown 11:58 pm on October 24, 2013 Permalink | Log in to Reply
Good point. Why does the button say “Save” when there are no changes to save? The save button should change or grey out after saving.
Maybe the button could change to read “Close” after the spinner completes.
shaunandrews 2:27 am on October 25, 2013 Permalink | Log in to Reply
Here’s a quick stab at adding some feedback for both when a widget is being edited (the title background goes dark) and when a widget is saved (a green “Saved!” badge):
http://i.cloudup.com/UEwQ3Pp9dq.mov
shaunandrews 2:30 am on October 25, 2013 Permalink | Log in to Reply
You may also notice that the widget is “closed” when saved.
Archetyped 8:28 pm on October 24, 2013 Permalink | Log in to Reply
Save on close
Another way to pose this is: why shouldn’t the widget button close on save?
Or perhaps the better question is: Are the actionable options provided to the user the right ones?
If you break it down, the actions available to users are basically:
Therefore, perhaps more appropriate user actions would be:
In the current UI, you could make the argument that the widget should not close on save because the user may just want to save their progress as they continue to work on the widget’s settings.
But why should the user have to do this? This is a burden that the machine should be offloading from the user.
Post progress is saved automatically as you edit a post, why shouldn’t widgets have the same intelligence?
With the machine saving your progress, the UI no longer needs a “save” button. You can focus on your work until you’re done. Then you just have to decide what your final action will be– save or cancel your changes (or remove widget entirely).
Jon Brown 12:02 am on October 25, 2013 Permalink | Log in to Reply
WordPress saving changes is confusing enough as it is (metadata/featured image on posts. I wouldn’t want incremental changes to widgets saving prior to clicking save. Especially if the widget settings are versioned and undo-able.
The buttons should read “close” and then upon making changes the button should change “save” then after saving change back to “close”. While there were changes to save a link for cancel changes and close would replace the current link for close next to delete.
Personally I don’t want the widget closing on save, I just want a stronger confirmation that my changes were actually saved. I often want two widgets open at the same time so I can copy settings between the two.
designsimply 12:30 am on October 25, 2013 Permalink | Log in to Reply
Take user suggestions like this one with a grain of salt. Sometimes people say one thing and then turn around and do another. So you have to look at a group of tests and find trends, and even then I think there’s a little magic that goes into interpreting the tests.
I imagine it’s because you don’t always want your widget changes live until they are finished—if you auto-saved, your widgets would be all skewampus on the front end during editing.
I’m not advocating for one solution over another btw. I think it’d be cool to test the different scenarios more.
designsimply 12:32 am on October 25, 2013 Permalink | Log in to Reply
Thanks for the feedback btw!
shaunandrews 2:34 am on October 25, 2013 Permalink | Log in to Reply
The key difference here is that the auto-save functionality that you see in the post editor is saving a revision. Widgets don’t have the concept of revisions. So, if widgets auto-saved, they’d be pushing out new versions of your widget to your live site. Not ideal.
Now, one day we may have the ability to save revisions of widgets — then auto-save makes a lot of sense. However, you’d still want a “Save” button, or perhaps a “Publish” button, to push your changes to your site.
Archetyped 7:03 am on October 25, 2013 Permalink | Log in to Reply
Yes, I understand the data infrastructure that allows posts to autosave progress as revisions, etc. My point is that users should not need to care about any of that.
Obviously nothing should be live until the user commits those changes. Apologies if it seemed the opposite was implied. I’m also not saying autosave should be implemented without the necessary infrastructure changes, but that infrastructure should conform to user needs, not other way around.
Indeed. My comments are not based on a single user’s comments but rather based on the usability issues observed working with clients over the years.
designsimply 2:13 pm on October 25, 2013 Permalink | Log in to Reply
No worries, I think it’s just a current technical limitation that widgets are confined to for this iteration. Frustrating so I think people like the ideas but are just explaining limitations.
so I think people like the ideas but are just explaining limitations.
Awesome! i’m glad to read about your insights and that you’re participating.
shaunandrews 2:35 am on October 25, 2013 Permalink | Log in to Reply
A huge thanks to @designsimply for going through these user tests and pulling out the highlights. Thanks, Sheri!