7:23

Sencha Touch: Introduction
This Sencha Touch introduction provides a demo of the kitchen sink....
published: 28 Oct 2010
author: SenchaInc
Sencha Touch: Introduction
This Sencha Touch introduction provides a demo of the kitchen sink.
2:11

HTML5 Sencha App vs. native iPhone App side by side (HD)
On the left, Sencha version of touchNOC Manager app. On the right, native iPhone App versi...
published: 03 Sep 2010
author: touchNOC
HTML5 Sencha App vs. native iPhone App side by side (HD)
On the left, Sencha version of touchNOC Manager app. On the right, native iPhone App version. Most of navigation done side-by-side, except for features unique for iPhone App version (favorites re-ordering and search).
8:35

Sencha Touch: Introduction to Layouts
Andrew Neil describes the basics of how layouts work in Sencha Touch. This tutorial is per...
published: 25 Oct 2010
author: SenchaInc
Sencha Touch: Introduction to Layouts
Andrew Neil describes the basics of how layouts work in Sencha Touch. This tutorial is perfect for beginners who want to understand how to create components and buttons inside their Sencha Touch mobile app. Sencha Touch is a JavaScript framework for mobile touchscreens like Apple iOS and Google Android devices. Hopefully these tutorials give you a head start on your next great mobile web app!
2:53

How to prepare delicous Sencha
How to prepare delicious Sencha ( instructions are for 2 people; using tea of superior qua...
published: 19 Jan 2009
author: gadgetsjapancom
How to prepare delicous Sencha
How to prepare delicious Sencha ( instructions are for 2 people; using tea of superior quality ) Necessary items: Kyusu ( tea pot ); 2 tea cups, Sencha tea, tablespoon
12:29

Sencha Touch: Creating a mobile Twitter app with Geo-location
Andrew Neil demonstrates how to create a Geolocation-powered Twitter mobile app with Sench...
published: 25 Oct 2010
author: SenchaInc
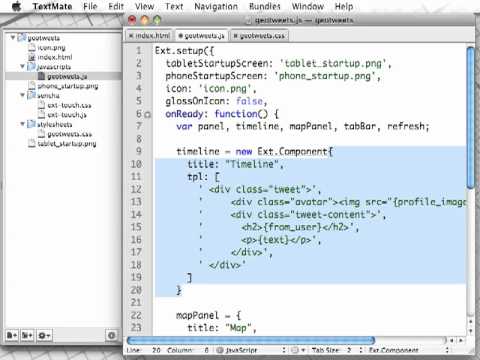
Sencha Touch: Creating a mobile Twitter app with Geo-location
Andrew Neil demonstrates how to create a Geolocation-powered Twitter mobile app with Sencha Touch in this 12:30 tutorial video. Sencha Touch is a JavaScript framework for mobile touchscreens like Apple iOS and Google Android devices. Hopefully these tutorials give you a head start on your next great mobile web app!
1:17

Sencha Touch Charts
Introducing Sencha Touch Charts — the world's first HTML5-based, mobile charting...
published: 20 Jul 2011
author: SenchaInc
Sencha Touch Charts
Introducing Sencha Touch Charts — the world's first HTML5-based, mobile charting and drawing product. Sencha Touch Charts enables you to build complex radar, bar, line, stacked, and pie charts wiith stunning interactivity and incredible ease of use. Visualizing rich data on the mobile web has never been easier.
5:42

Sencha Touch: Introduction to Layers
Andrew Neil describes the basics of how layouts work in Sencha Touch. This tutorial is per...
published: 25 Oct 2010
author: SenchaInc
Sencha Touch: Introduction to Layers
Andrew Neil describes the basics of how layouts work in Sencha Touch. This tutorial is perfect for beginners who want to understand how to create components and buttons inside their Sencha Touch mobile app. Sencha Touch is a JavaScript framework for mobile touchscreens like Apple iOS and Google Android devices. Hopefully these tutorials give you a head start on your next great mobile web app!
4:18

Sencha - Ext JS, Ext GWT, and Sencha Touch web app frameworks Tutorial
Sencha. Build amazing web apps built on web standards. Sencha Touch, HTML5 mobile app fram...
published: 22 Sep 2010
author: schogini
Sencha - Ext JS, Ext GWT, and Sencha Touch web app frameworks Tutorial
Sencha. Build amazing web apps built on web standards. Sencha Touch, HTML5 mobile app framework. Ext JS, cross-browser JavaScript framework. Ext GWT, Java library for building apps with GWT.
1:16

Sencha Customer Testimonials
Hear how AdMob, Widgetbox, Marketo, and Momentum Design Lab use Sencha frameworks to devel...
published: 23 Nov 2010
author: SenchaInc
Sencha Customer Testimonials
Hear how AdMob, Widgetbox, Marketo, and Momentum Design Lab use Sencha frameworks to develop amazing web applications.
11:46

Sencha Animator: Bouncing Ball Animation
Introducing Sencha Animator, a powerful desktop application to create awesome CSS3 animati...
published: 26 Oct 2010
author: SenchaInc
Sencha Animator: Bouncing Ball Animation
Introducing Sencha Animator, a powerful desktop application to create awesome CSS3 animations for WebKit browsers and touchscreen mobile devices. Make your static content come to life quickly and easily, without the dependency of third-party plugins or writing a single line of CSS code. In no time at all, you'll be creating rich experiences for today's most popular devices; including Apple iPhone/iPad, BlackBerry Torch and Google Android
7:04

How To Make Sencha
Griff and Matt will show you how to prepare Sencha, a popular type of Japanese green tea!...
published: 29 Jul 2008
author: TheArtOfGreenTea
How To Make Sencha
Griff and Matt will show you how to prepare Sencha, a popular type of Japanese green tea!
2:36

WE Shorts - Sencha Shot
Today on we shorts Matt Zion & Havik review sencha shot! Buy wreckless eating shirts h...
published: 10 Sep 2011
author: WrecklessEating
WE Shorts - Sencha Shot
Today on we shorts Matt Zion & Havik review sencha shot! Buy wreckless eating shirts here - wrecklesseating.spreadshirt.com --- Follow us on twitter - www.twitter.com --- Check out our website - www.wrecklesseating.com --- Join our facebook fan page - www.facebook.com --- Credit For Music - Title: Cold Funk By Kevin MacLeod (incompetech.com Licensed Under Creative Commons "Attribution 3.0" creativecommons.org
9:50

Practical "Sencha" Japanese Green Tea brewing technique
A lecture for how to make three cups of Sencha green tea by M. Higashi. There are several ...
published: 05 Dec 2007
author: pausethe
Practical "Sencha" Japanese Green Tea brewing technique
A lecture for how to make three cups of Sencha green tea by M. Higashi. There are several way to make a cup of Sencha, but the most of the instructions are based on "Japanese condition" and lack the measuring method, which confuses the people living in other counties. This instruction is using very basic, traditional, and also practical way for the people who live in western countries. For more information, please check BASSARO website. www.bassaro.com
2:51

Sencha Touch 2 - Built for Amazing HTML5 Mobile Web Apps
Sencha Touch 2, a high-performance HTML5 mobile application framework, is the cornerstone ...
published: 06 Mar 2012
author: SenchaInc
Sencha Touch 2 - Built for Amazing HTML5 Mobile Web Apps
Sencha Touch 2, a high-performance HTML5 mobile application framework, is the cornerstone of the Sencha HTML5 platform. Built for enabling world-class user experiences, Sencha Touch 2 is the only framework that enables developers to build fast and impressive apps that work on iOS, Android, BlackBerry, Kindle Fire, and more. Sencha Touch 2 includes an updated and easier to use API, enhanced MVC, and richer documentation. To harness local hardware and system services, Sencha Touch 2 provides access to a wider set of native device APIs, allowing HTML5 developers to take advantage of hardware features. To broaden the reach of apps created with Sencha Touch 2, a free native packager is now included enabling app dsitribution to the Apple App Store and the Android Market.
1:04

PhoneGap + Sencha Demo
PhoneGap + Sencha Demo...
published: 29 Dec 2010
author: RandyLeeMcMillan
PhoneGap + Sencha Demo
PhoneGap + Sencha Demo
1:45

How to make green tea(Sencha)
How to make green tea(Sencha)...
published: 06 Jul 2009
author: MSokikusan
How to make green tea(Sencha)
How to make green tea(Sencha)
4:17

Sencha do making bancha with samovar
World tea expo Japanese tea ceremony with Team Samovar....
published: 13 Jun 2010
author: samovarlife
Sencha do making bancha with samovar
World tea expo Japanese tea ceremony with Team Samovar.
2:25

How to prepare sencha (health) #2
How to prepare sencha uchiyama green tea for maximum health benefits. From www.ruchiyama.c...
published: 04 Oct 2006
author: teaamor
How to prepare sencha (health) #2
How to prepare sencha uchiyama green tea for maximum health benefits. From www.ruchiyama.com
1:56

Sencha Touch on QtWebKit on Nokia N8
This is the Sencha Touch kitchensink demo dev.sencha.com running on QtWebkit/Qt-4.6.x on N...
published: 05 Nov 2010
author: ofilabs
Sencha Touch on QtWebKit on Nokia N8
This is the Sencha Touch kitchensink demo dev.sencha.com running on QtWebkit/Qt-4.6.x on Nokia N8. Sources of the Qt project: gitorious.org
10:49

Using Sencha Architect 2 to create a simple Twitter app with Sencha Touch
This short video shows how to use the beta version of Sencha Architect 2 to create a simpl...
published: 06 Apr 2012
author: DanielJonGallo
Using Sencha Architect 2 to create a simple Twitter app with Sencha Touch
This short video shows how to use the beta version of Sencha Architect 2 to create a simple Twitter Feed app with Sencha Touch 2. I hope you find the video useful. Please feel free to leave me feedback under Comments. For more information about Sencha Architect, and how it can help you, please get in touch via Twitter @DanielJGallo.
8:17

Styling Sencha Touch Mobile Apps
How to completely transform the look & feel of a Sencha Touch app in minutes using Com...
published: 26 Nov 2011
author: cianclarke
Styling Sencha Touch Mobile Apps
How to completely transform the look & feel of a Sencha Touch app in minutes using Compass & SASS. Follow me on twitter @cianclarke Or on the web - www.cianclarke.com
6:44

jQuery Mobile 1.0RC1 Glitches (with brief Sencha Touch comparison)
I made this to show some strange UX behavior in jQuery Mobile 1.0RC1 that really bothers m...
published: 08 Oct 2011
author: zachstronautdotcom
jQuery Mobile 1.0RC1 Glitches (with brief Sencha Touch comparison)
I made this to show some strange UX behavior in jQuery Mobile 1.0RC1 that really bothers me. Loading sequences and page transitions are buggy and disorienting. Sencha Touch on the other hand is very snappy and fluid. One major difference is that Sencha is preloading nested list menus up front rather than grabbing them with AJAX. I like the AJAX loading option in jQuery Mobile, but when I tap an item in a list the loading message needs to appear instantly and stay on the screen until the new content has transitioned in. Right now the loading message goes away and the screen scrolls up to the top of the old page before the new page animates in. This is confusing. Also, touching the screen during the loading and transition sequence should not break the animation.












